Tutorial fără cod: Cum se creează un buton de defilare înapoi la început în Elementor
Publicat: 2022-01-13Cu Essential Addons 5.0 , puteți oferi cu ușurință flexibilitatea vizitatorilor site-ului de a derula înapoi în partea de sus oricând pe site-ul dvs., cu un buton interactiv. Este nevoie doar de un singur clic pentru a crea un buton atrăgător de defilare în sus și pentru a îmbunătăți navigarea site-ului dvs. web. Consultați acest tutorial Elementor pentru a afla cum să creați un buton Derulați până sus fără codare.

De ce aveți nevoie de un buton de derulare înapoi la început pe site
Un buton de derulare înapoi în sus nu este o funcție de bază sau încorporată pentru crearea de site-uri web. Din anii de cercetare a datelor, designerii UX au descoperit că deținerea unui buton Scroll To Top îmbunătățește experiența utilizatorului site-urilor web. Deci, să aruncăm o privire la cele mai bune cazuri de utilizare atunci când derularea înapoi în partea de sus este necesară pentru site-ul dvs.
Când aveți pagini sau postări foarte lungi pe site-ul dvs. web, crearea unui buton de derulare înapoi în sus este o alegere bună. Dacă vizitatorii site-ului dvs. se simt pierduți în paginile și postările lungi, ei pot derula înapoi în sus cu ușurință cu ajutorul unui buton.
Pentru o navigare ușoară și pentru a îmbunătăți experiența utilizatorului site-ului dvs., derulați înapoi la butonul de sus necesar. Un design convențional de site web plasează bara de navigare în partea de sus a paginii. Puteți facilita explorarea site-ului dvs. și revenirea unde doriți, creând un buton de derulare înapoi în sus.
Când un vizitator al site-ului dvs. web dorește să revină la bara de meniu de sus, trebuie să folosească un mouse sau un mousepad pe laptop. Dar, cu un simplu, dar util buton Scroll To Top, doar cu un singur clic vizitatorii site-ului pot ajunge imediat în secțiunea de sus a site-ului dvs.
3 moduri de a crea un buton de derulare înapoi în sus
Dacă explorați site-uri web cu o bună clasare UX, veți descoperi că acestea păstrează butonul Scroll To Top nelipici, receptiv și cu un aspect atrăgător. Crearea unui buton de derulare înapoi în sus pe site-ul dvs. WordPress depinde de nivelul dvs. de expertiză și de resursele pe care le aveți la îndemână. Aici am enumerat în jos toate modalitățile posibile de a crea un buton de derulare înapoi în sus.
1. Obțineți un widget uimitor de defilare în partea de sus din Biblioteca Elementor
Crearea unui buton de defilare înapoi în sus folosind biblioteca Elementor este o procedură fără cod. Tot ce trebuie să faceți este să obțineți o bibliotecă populară Elementor cu un buton de derulare înapoi în sus. Apoi, tot ce trebuie să faceți este să adăugați butonul pe o pagină și să publicați pagina web cu el.
2. Personalizați widgetul cu pictograme pentru a se transforma în butonul de derulare în sus
Cu widget-urile Elementor existente, le puteți transforma în buton de defilare înapoi în sus cu cunoștințe simple CSS. În acest caz, widgetul Icon al Elementor este cel mai bun widget de transformat în butonul de derulare înapoi în sus. Ar trebui să aveți cunoștințe aprofundate în proiectarea site-urilor web cu Elementor.

3. Utilizați codarea personalizată pentru a crea butonul de derulare înapoi la sus
Când sunteți familiarizat cu codarea și aveți experiență anterioară în dezvoltarea de site-uri web, atunci fără a utiliza nicio bibliotecă Elementor sau dependență de widget, puteți crea un buton de defilare înapoi în sus. Trebuie să notați codarea personalizată și apoi să o adăugați într-un fișier function.php din tabloul de bord WordPress.
Avantajele utilizării bibliotecii Elementor pentru crearea butonului de defilare în sus
Înainte de a trece la tutorialul Elementor pentru crearea unui scroll, să comparăm una lângă alta metodele de mai sus.
Dacă nu aveți experiență anterioară în codificare, atunci crearea butonului de derulare înapoi în sus va fi o mare bătaie de cap. Trebuie să includeți alți dezvoltatori și în această metodă, va costa atât bani, cât și timp. Pe de altă parte, atunci când convertiți un widget Elementor într-un buton Scroll To Top, atunci nu le puteți personaliza liber așa cum doriți. Acolo te vei confrunta cu o mulțime de obstacole în timpul personalizării.

Având în vedere punctele de mai sus, este mai ușor și economisește timp să proiectezi un buton de defilare înapoi în sus cu ajutorul unei biblioteci Elementor. Veți pregăti un widget sau o extensie, astfel încât, fără codare , puteți crea instantaneu un uimitor buton Scroll To Top. Mai mult, cu Elementor site builder, veți obține cea mai mare flexibilitate în proiectarea Derulați înapoi la aspectul de sus. De asemenea, de unul singur, puteți implementa cu ușurință această caracteristică uimitoare pe site-ul dvs. web. Deci, alegerea bibliotecilor Elementor pentru a crea butonul Scroll To Top este cea mai bună alegere din toate punctele de vedere.

Partajarea tutorialului Elementor pentru a crea un buton de defilare înapoi în sus
Este timpul să împărtășiți tutorialul Elementor pentru crearea unui buton interactiv Derulați până sus pentru site-ul dvs. WordPress. Printre cele mai bune biblioteci Elementor , în scopul tutorialului, am ales Essential Addons For Elementor . Această bibliotecă uimitoare Elementor are peste 80 de widget -uri și are încredere de peste 1 milion de utilizatori activi.
Pentru a instala și activa pluginul Essential Addons pentru Elementor în tabloul de bord al site-ului dvs. și începeți să urmați pas cu pas acest tutorial Elementor. Dacă sunteți în căutarea unui tutorial video, consultați aici.
Pasul 1: Activați extensia „Scroll To Top” din Essential Addons Elementor Library
Mai întâi, accesați panoul Essential Addons din tabloul de bord WordPress și navigați la fila Extensii . Deoarece Essential Addons, funcția de derulare înapoi în sus este o extensie. Acum comutați pentru a activa extensia instantaneu. Nu uitați să faceți clic pe „Salvare setări” după activarea funcției.
Pasul 2: Configurați aspectul butonului Derulați înapoi în sus
Deschideți o pagină sau postați în Elementor de pe site-ul dvs. web unde doriți să creați un buton de derulare înapoi în sus. Faceți clic pe pictograma roată sau setări din partea stângă jos a „Elementor Panel” pentru a accesa „ Pagin Settings” . Apoi, derulați pentru a găsi opțiunea „EA Scroll To Top” și pur și simplu comutați pentru a o activa. Este o extensie gratuită în Essential Addons. Deci nu va trebui să faceți upgrade la PRO.
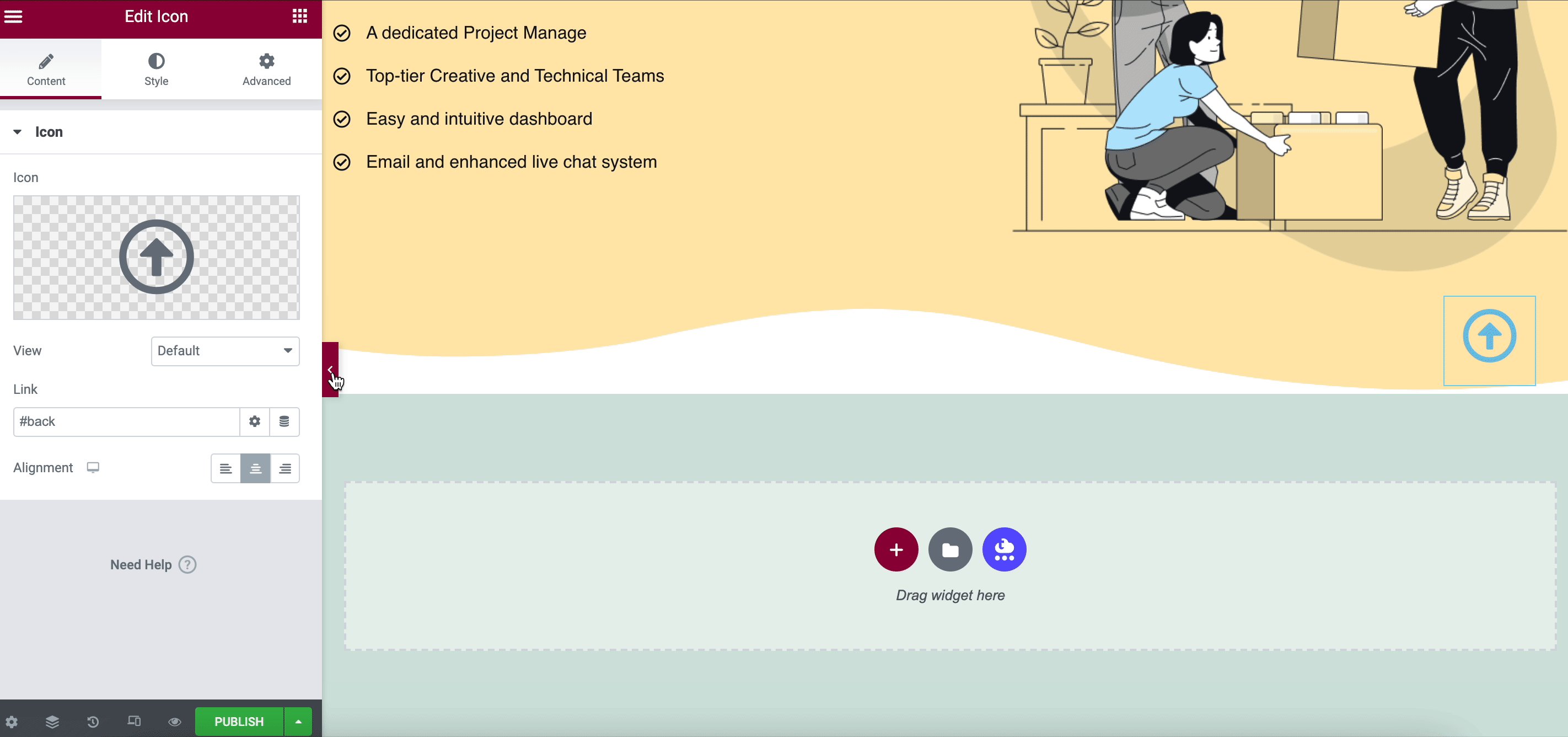
Extensia „Scroll To Top ” va fi vizibilă în previzualizarea live. Imaginea de mai jos arată cum va arăta aspectul implicit al „EA Scroll To Top” :
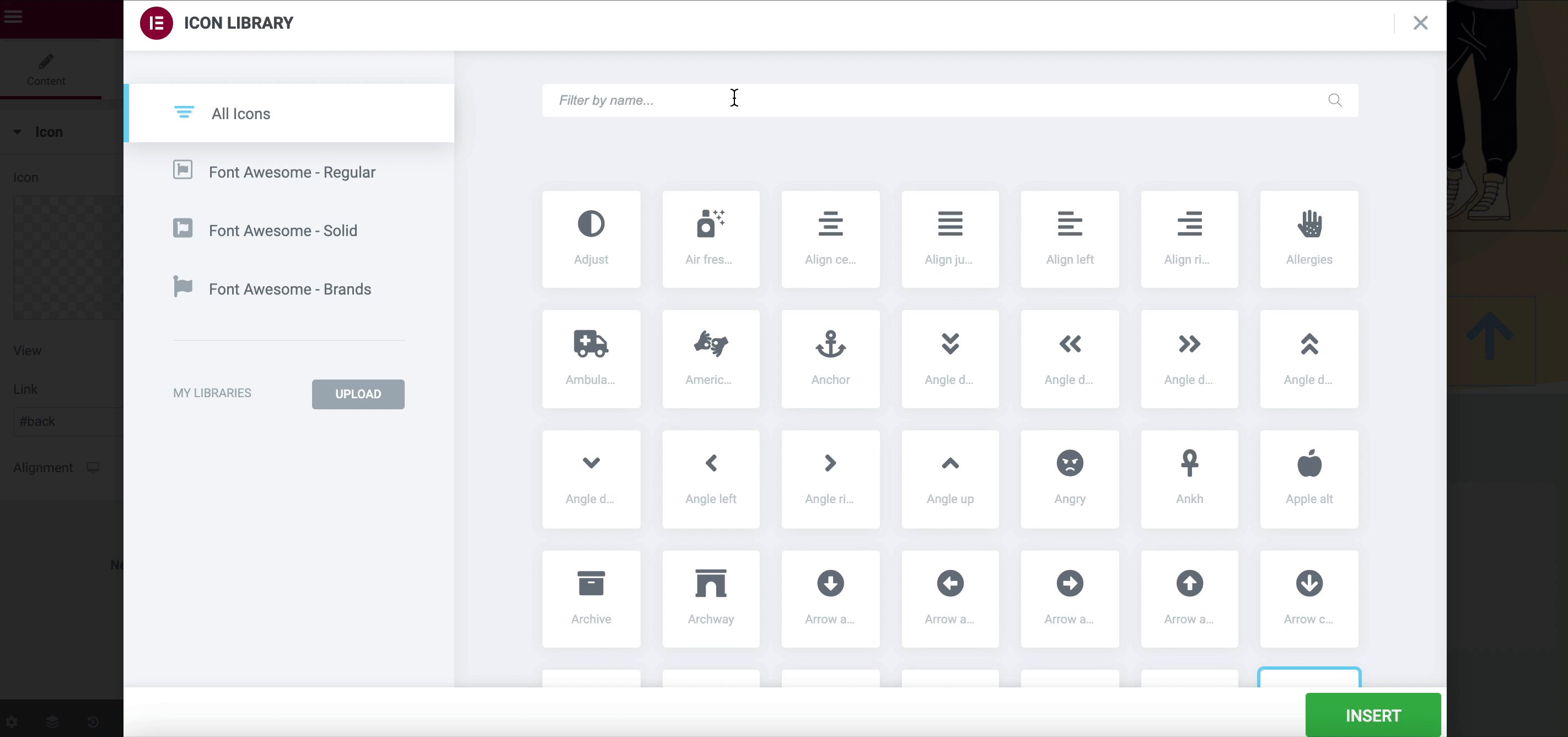
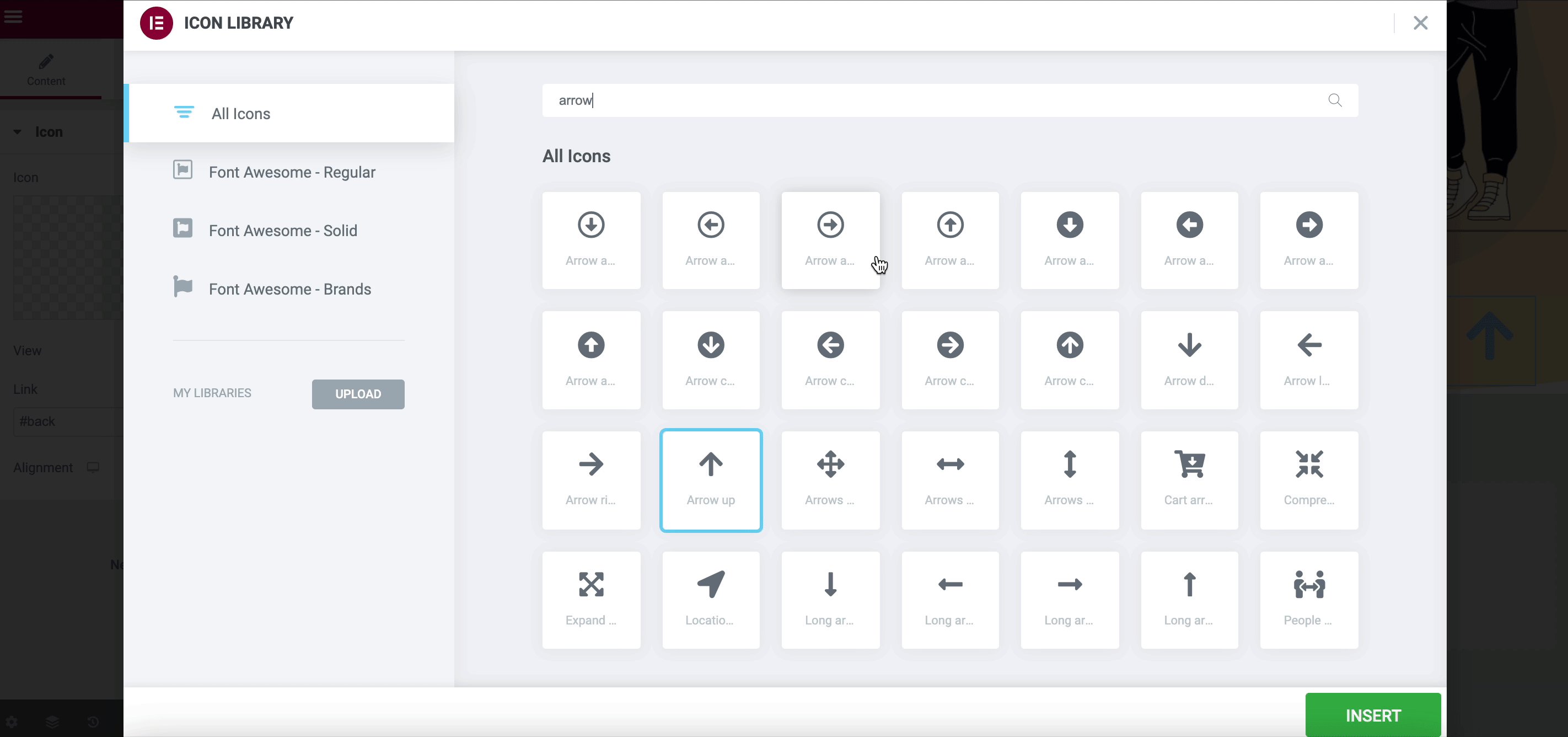
Acum este timpul să personalizați aspectul butoanelor dvs. Derulați în sus. Puteți schimba cu ușurință pictograma butoanelor Derulați până sus, culoarea, fontul, chenarul, animația de trecere cu mouse-ul etc. Modificați și întoarceți toate personalizările disponibile și creați un buton de derulare în sus, elegant, dar interactiv pentru site-ul dvs
Rezultatul final al site-ului dvs. cu un buton de defilare în sus
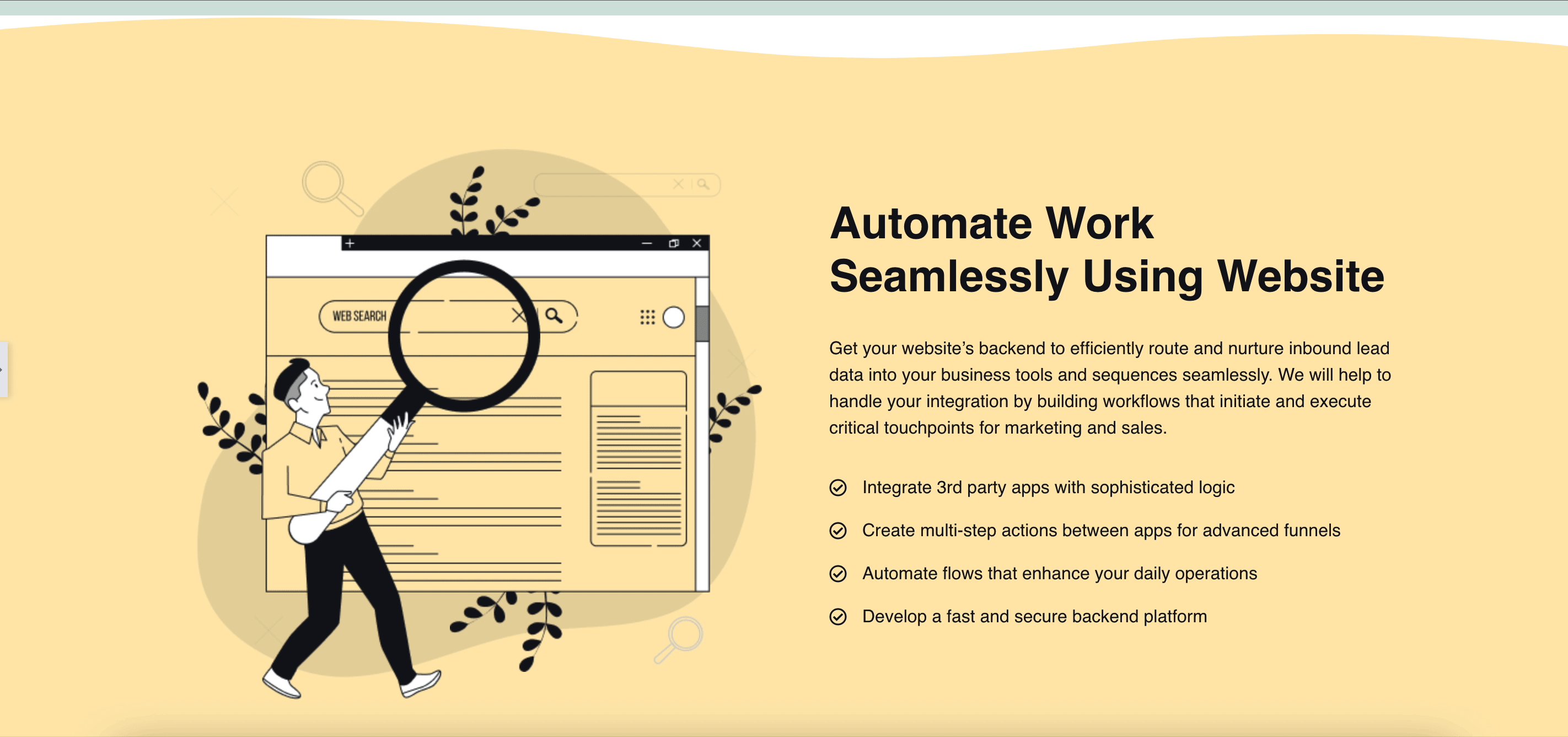
După ce ai urmat toți pașii de mai sus și ai făcut personalizarea, acum este timpul să partajezi lumii pagina ta uimitoare cu un buton Scroll To Top. Pentru a face acest lucru, faceți clic pe butonul „Publicați” pentru fața dvs. Butonul de derulare înapoi în sus va apărea instantaneu pe site-ul dvs. web astfel.
Bonus: Funcții avansate ale butonului Derulați în sus, veți obține doar cu suplimente esențiale
Acesta este cât de ușor puteți crea un buton de derulare înapoi în sus folosind extensia Essential Addons, „Scroll To Top” . Pe lângă faptul că vă ajută să vă derulați pagina de site, iată lista cu mai multe caracteristici exclusive ale acestei extensii.
️ Nu numai pentru o pagină sau postare, dar puteți activa și butonul Derulați în sus la nivel global pentru întregul site .
️ De asemenea, puteți afișa butonul de derulare înapoi în sus pentru locurile clasificate. De exemplu, numai pagini sau numai postări.
️ Mai mult, veți obține o gamă largă de opțiuni de personalizare cu Essential Addons.
Urmând pur și simplu acest tutorial Elementor, puteți adăuga un buton interactiv Derulați până sus la postările și paginile site-ului dvs. Dacă rămâneți blocat, atunci puteți comunica oricând cu echipa de asistență dedicată Essential Addons . Și pentru a obține aceste tipuri de tutoriale Elementor ușor de urmat, atunci nu uitați să vă abonați la blogul nostru .
