O privire rapidă asupra caracteristicii Shape Dividers din Uncode
Publicat: 2018-09-06Una dintre cele mai bune modalități de a vă asigura că oamenii nu sări peste părți importante ale site-ului dvs. pentru a găsi metode de a atrage atenția asupra lor. Unii oameni folosesc culori îndrăznețe, iar alții optează pentru imagini atrăgătoare. Cu toate acestea, există și alte abordări mai creative pe care le puteți lua.
Divizoarele de formă, de exemplu, vă permit să separați secțiunile cheie unele de altele și să evidențiați informațiile vitale. Cu cât formele pe care le utilizați sunt mai unice, cu atât mai eficient vor atrage atenția oamenilor și vor îmbunătăți aspectul general al site-ului dvs.
În acest articol, vom arunca o privire mai atentă asupra divizoarelor în design web și vom vedea câteva exemple ale acestora în acțiune. Apoi vă vom prezenta Uncode Shape Dividers, care sunt o abordare mult mai îndrăzneață a acestei funcții. Sa trecem la treaba!
Ce sunt divizoarele (și de ce sunt utile)
Divizoarele sunt elemente foarte simple, iar numele lor rezumă în esență ceea ce fac. Pe scurt, separatoarele sunt separațiile dintre două secțiuni distincte dintr-o pagină. Multe site-uri web folosesc pur și simplu un fundal pentru întregul design al unei pagini. În schimb, separatoarele pot oferi un indiciu vizual despre unde se termină o secțiune și unde începe următoarea.
De exemplu, imaginați-vă că aveți o secțiune Despre noi în mijlocul paginii dvs. de pornire, urmată de un formular de contact. Cu un separator, puteți separa clar cele două elemente. În plus, puteți face ca fiecare să iasă în evidență prin culori și fundal unice.
În cele mai multe cazuri, va trebui să utilizați codarea come pentru a adăuga separatoare paginilor dvs. Cu toate acestea, această sarcină este mult mai ușoară dacă aveți instrumentul potrivit pentru muncă.
Prezentarea funcției Uncode Shape Dividers

Adăugarea de separatoare la paginile dvs. implică de obicei o cantitate de muncă de proiectare. Cu toate acestea, am vrut să facem procesul cât mai simplu posibil pentru utilizatorii Uncode, de unde noua noastră funcție Shape Dividers.
Uncode vă permite să alegeți dintre cele 24 de forme, pe care le puteți seta ca separatori între secțiunile paginii dvs. Printre aceste forme, există mai multe tipuri de curbe, precum și săgeți, nori și chiar orizonturi ale orașului. În plus, puteți adăuga propriile grafice vectoriale scalabile (SVG) pentru a le utiliza ca separatori de forme, astfel încât caracteristica este foarte flexibilă.
După cum vă puteți imagina, separatoarele sunt complet personalizabile. De exemplu, puteți inversa formele și puteți personaliza înălțimea, culoarea și opacitatea acestora. Există chiar și o opțiune care vă permite să ascundeți separatoarele pe dispozitivele mobile, dacă credeți că poate ajuta la îmbunătățirea navigației pe ecrane mai mici.
Dacă doriți să continuați și să începeți să lucrați cu Uncode Shape Dividers, tot ce trebuie să faceți este să găsiți fila Dividers din constructorul nostru vizual. Ar trebui să fie chiar între secțiunile Rând și Rând interior . Dacă doriți, puteți citi mai multe despre cum să adăugați divizoare de formă în tutorialul nostru dedicat. Pentru moment, haideți să vă arătăm câteva dintre lucrurile interesante pe care le puteți face cu această funcție.
Uncode Shape Dividers în acțiune
După cum am menționat mai devreme, există multe tipuri de separatoare de formă în Uncode. Fiecare are propriile avantaje și cazuri de utilizare. Pentru a ilustra ideea, vă vom arăta câteva dintre divizoarele noastre preferate în acțiune. Dacă doriți să vedeți restul, va trebui să testați singur funcția!
Curbe
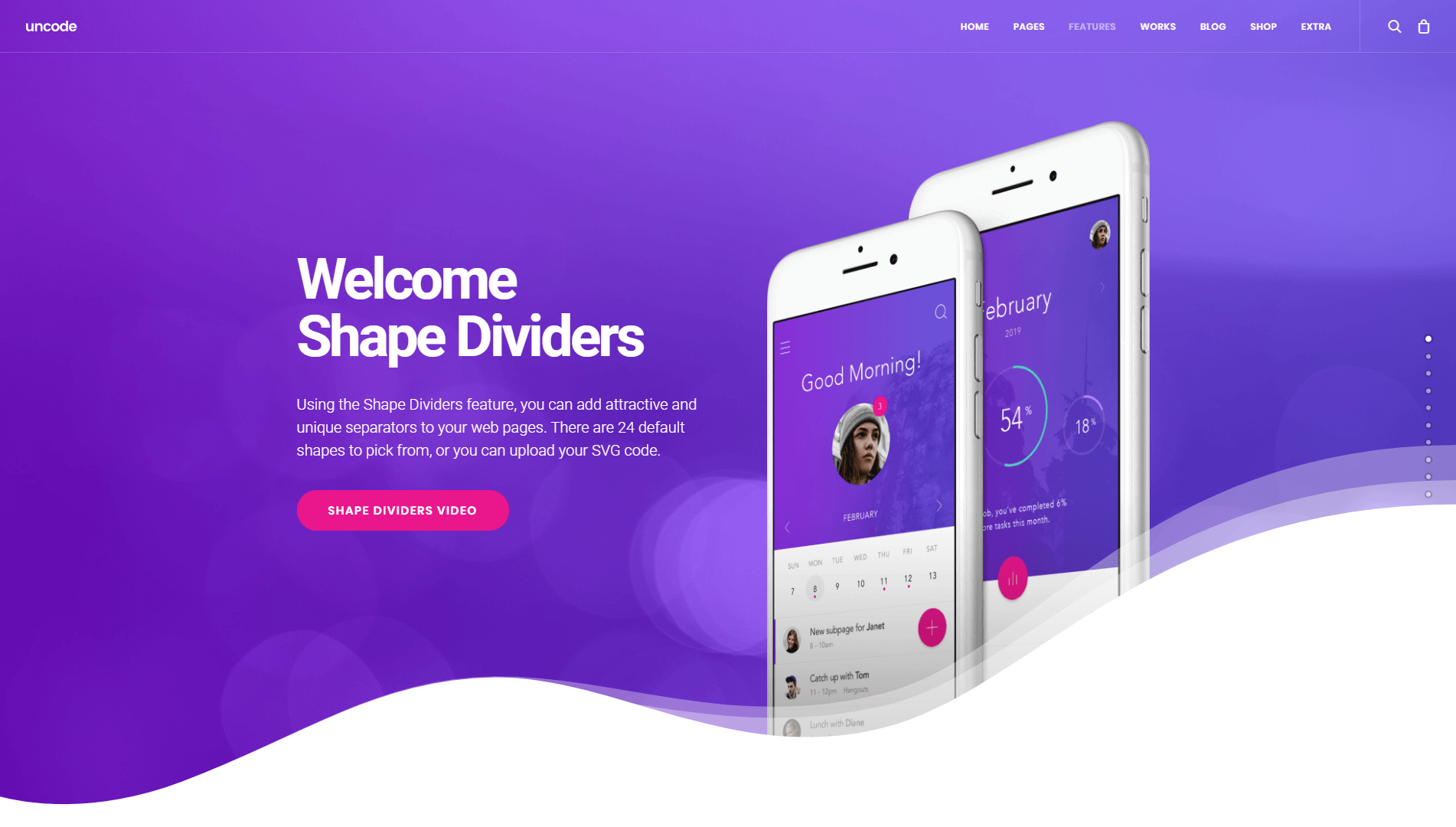
O tendință comună în rândul divizoarelor este utilizarea formelor comune. Curbele, de exemplu, sunt o formă la fel de simplă pe cât o poți folosi, dar asta nu înseamnă că nu pot arăta uimitor:

În acest exemplu, folosim curba pentru a evidenția un produs căruia dorim să-i acordați atenție. Poziționarea bicicletei face să pară că este pe cale să sară de pe ecran și totul se datorează unui simplu separator de formă curbată, pe care îl poți adăuga în câteva minute folosind Uncode. Ca și în cazul tuturor divizoarelor de formă Uncode, vă puteți juca cu setările curbei, cum ar fi înălțimea și direcția acesteia, în acest caz.
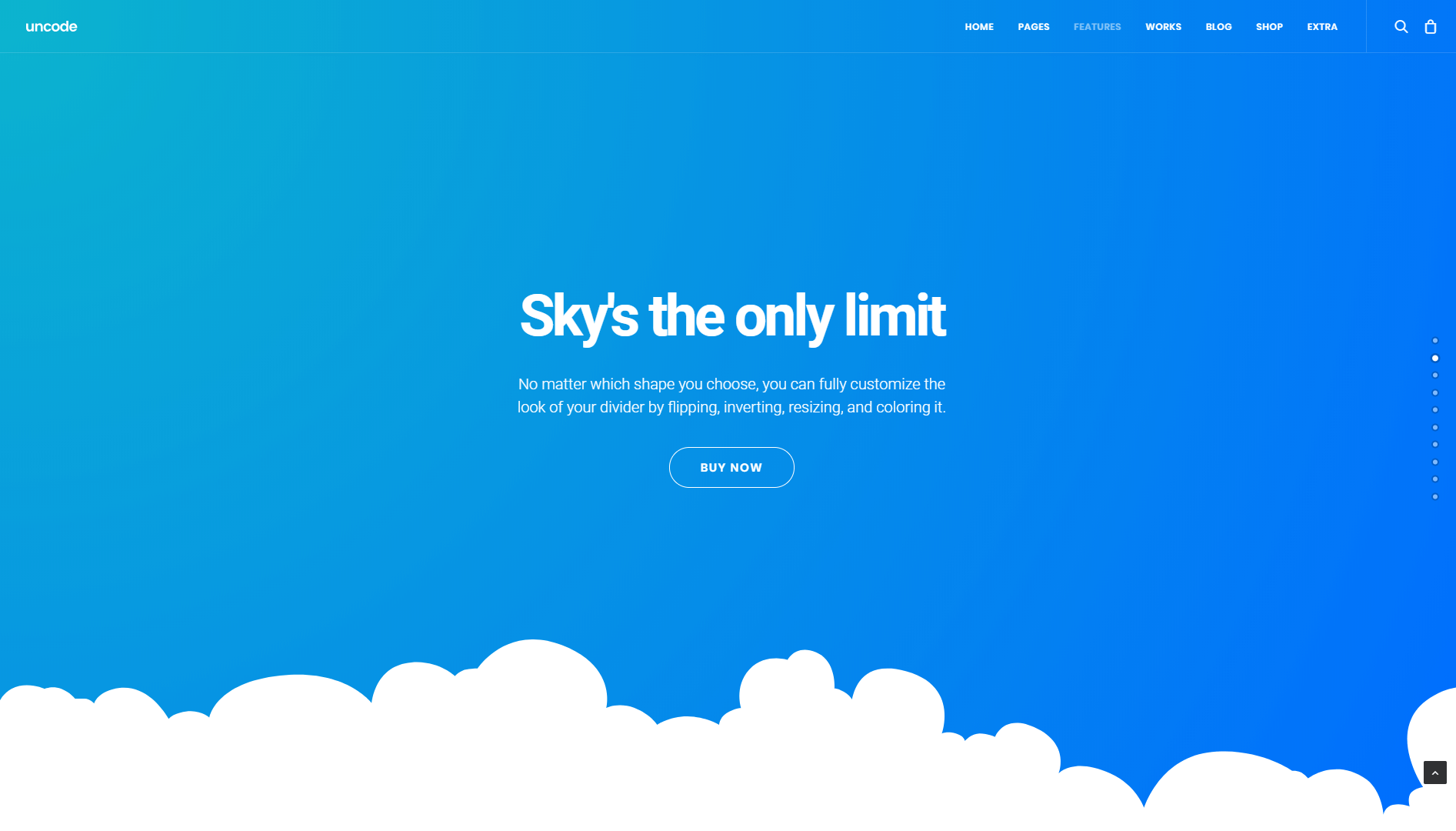
nori
Norii sunt poate una dintre formele noastre preferate când vine vorba de separatoare. Oamenii rămân adesea cu forme simple, cum ar fi liniile și curbele. Cu toate acestea, există ceva de spus pentru a adăuga un nor pufos frumos la mijlocul uneia dintre paginile dvs.:

În timp ce norii sunt fantastici pentru site-urile uşoare şi personale, reţineţi că s-ar putea să nu se potrivească la fel de bine pe site-uri web mai serioase. Cu toate acestea, rămâne la latitudinea dvs. să decideți când să utilizați fiecare tip de Shape Divider.
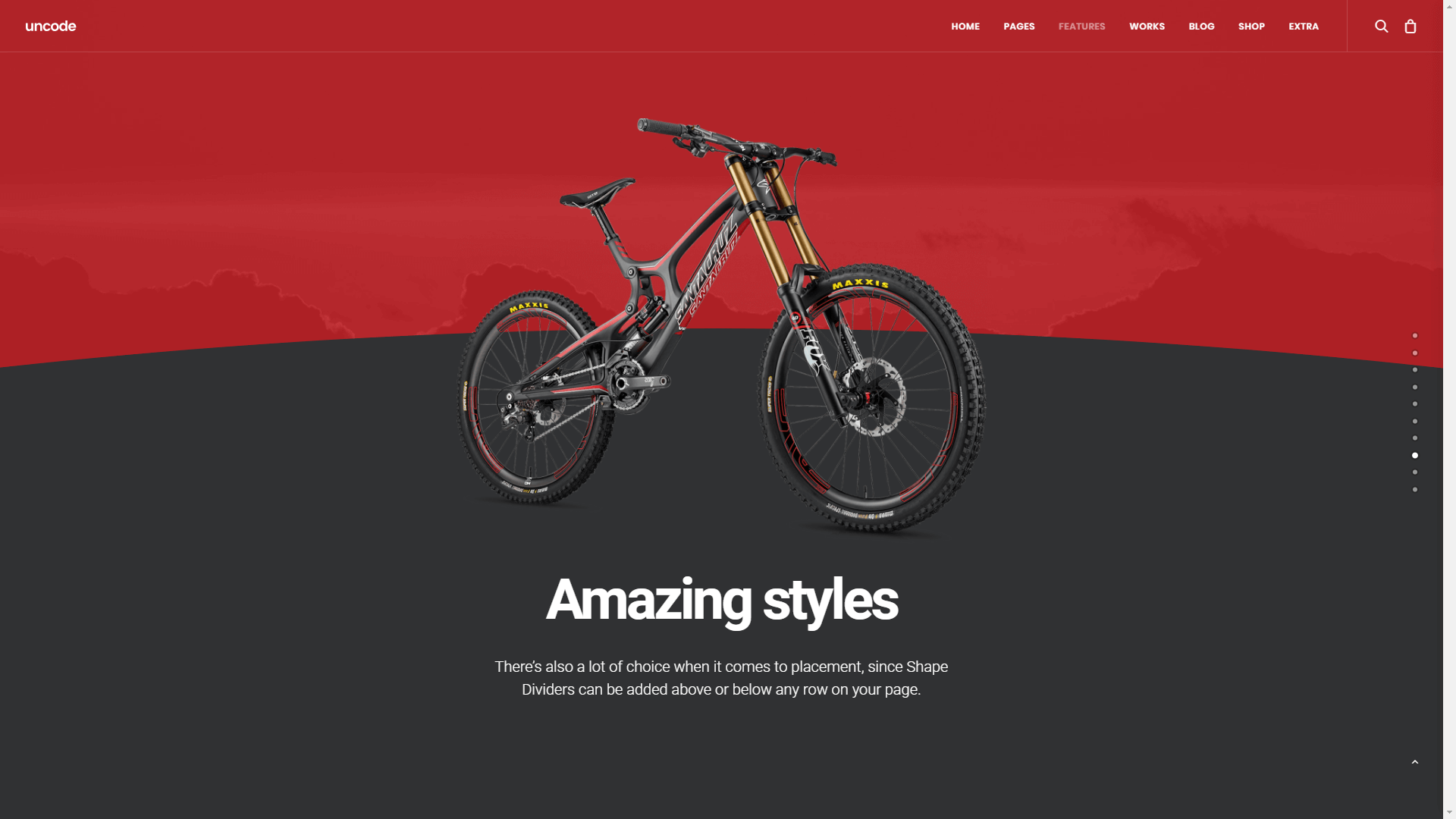
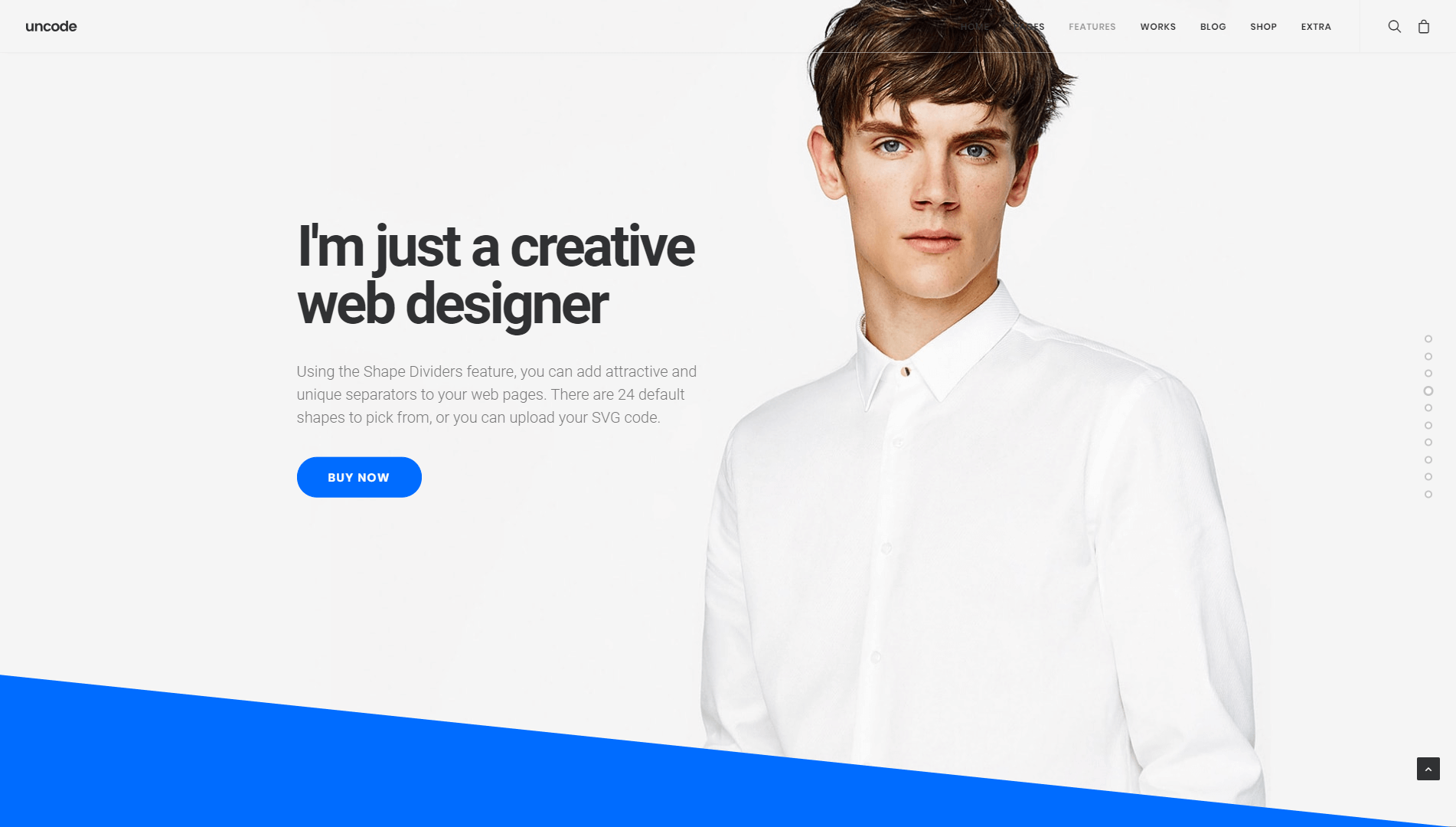
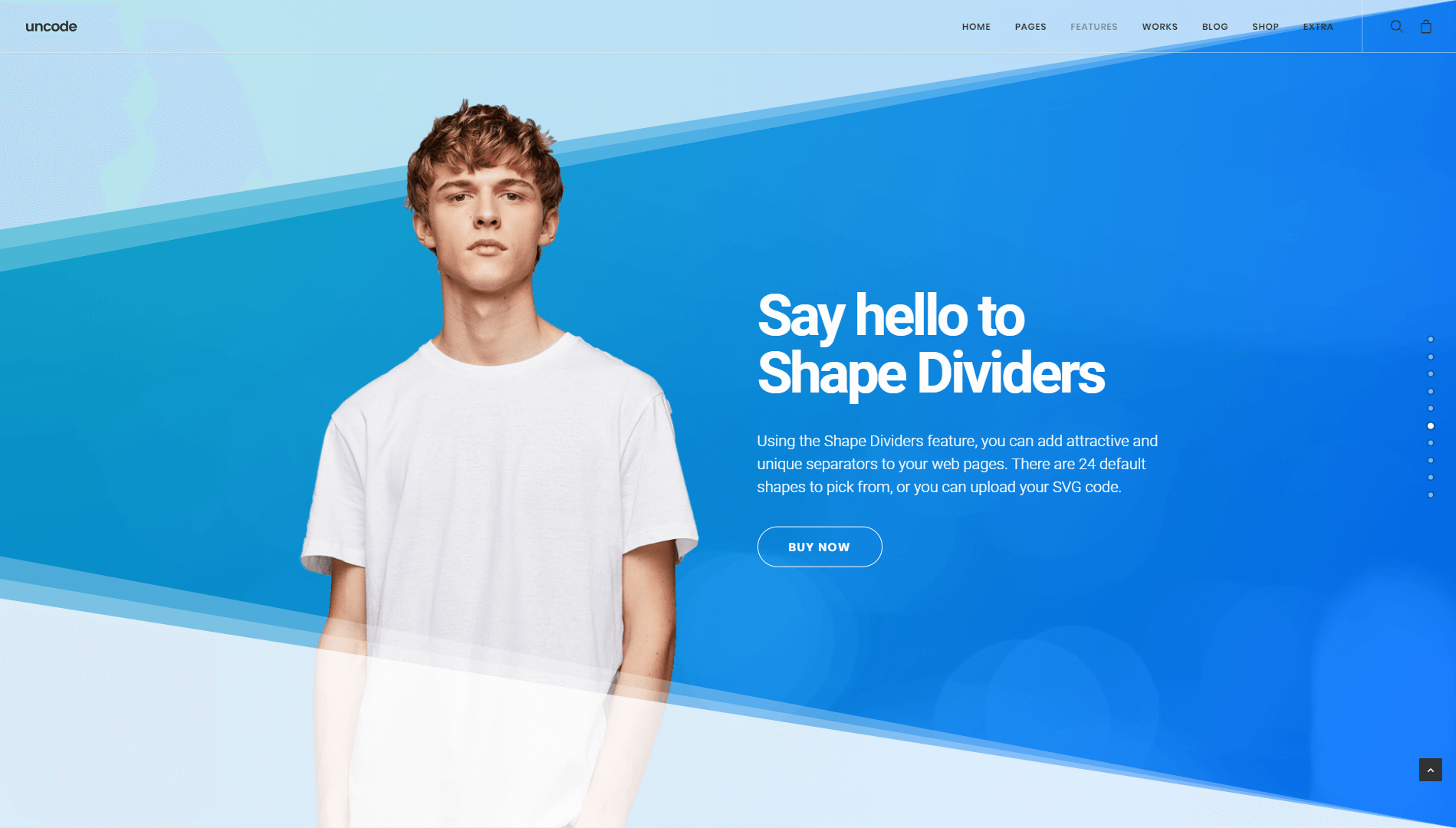
Înclinare
Dacă ești un fan al liniilor curate, atunci Dividerul S hape cu înclinare va fi probabil una dintre opțiunile tale de top. Cu o înclinare, beneficiați de toate beneficiile divizoarelor de forme moderne, păstrând în același timp site-ul dvs. web să arate profesional și curat:


Cu toate acestea, dacă doriți să vă distrați puțin cu înclinarea, amintiți-vă că Uncode vă permite să personalizați toate divizoarele de formă. În acest caz, de exemplu, puteți inversa înclinarea pentru a crea un anumit contrast între secțiuni. De asemenea, îi poți crește înălțimea, pentru a-l face mai pronunțat.
Opacitatea razelor și ventilatorului
Dacă doriți ca site-ul dvs. să iasă cu adevărat în evidență, probabil că veți dori să verificați divizoarele de formă cu opacitatea razelor și a ventilatorului, pe care le puteți vedea în acțiune mai jos:

Aceste forme sunt în esență înclinări cu efect de gradient, ceea ce face ca liniile să pară mai puțin severe. În plus, puteți obține cu ușurință un aspect similar cu exemplul pe care îl vedeți mai sus, doar jucându-vă cu înălțimile și culorile separatoarelor.
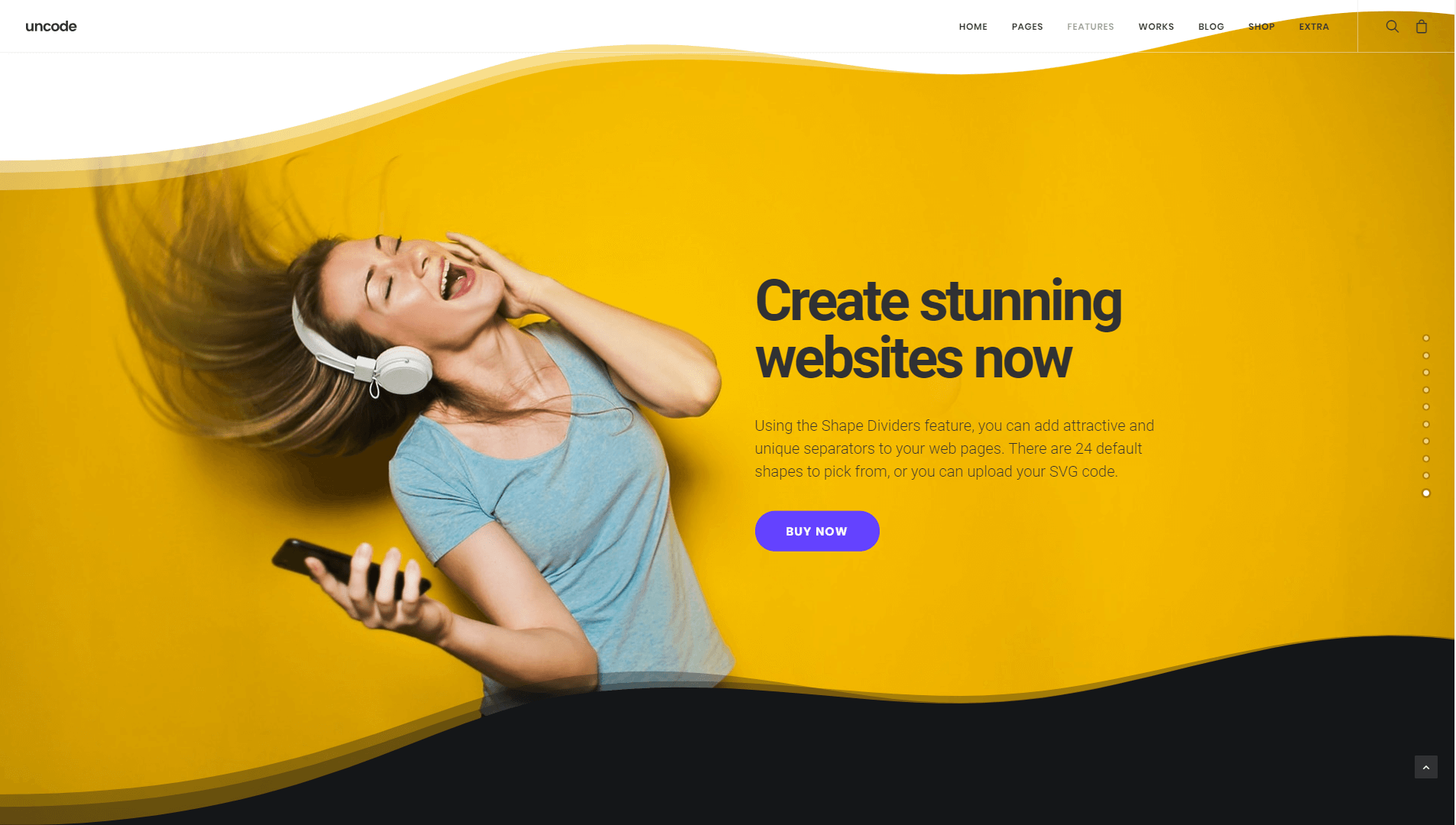
Dealuri
Nu în ultimul rând, să vedem dealurile, care sunt divizoare de formă care prezintă mai multe curbe. În mod implicit, curbele în sine nu sunt atât de pronunțate, așa cum puteți vedea mai jos:

Aspectul rezultat este perfect dacă doriți cu adevărat să evidențiați o anumită secțiune a site-ului dvs. Pentru puncte suplimentare, puteți încerca să obțineți un efect ca cel pe care îl vedeți mai sus, folosind o imagine care se „topește” în mod natural în secțiunea de sub dealuri.
Opțiuni
Opțiunile Shape Dividers sunt situate în interiorul secțiunilor Row și Inner Row, în fila etichetată Dividers. Aici găsiți 12 setări utile, care pot fi amestecate și potrivite pentru a crea divizoare minunate:
- Shape Divider: selectați Implicit pentru a utiliza o formă prefabricată sau alegeți Personalizat pentru a vă încărca propriul Shape Divider folosind un cod SVG.
- Tip de formă: alegeți din una dintre cele 24 de forme implicite Curbă, Opacitate curbă, Curbă asimetrică, Opacitate curbă asimetrică, Carte, Suliță, Săgeată, Munți, Nori, Oraș, Triunghi, Piramide, Înclinare, Opacitate înclinare, Opacitate rază, Opacitate ventilator, Swoosh , Swoosh Opacity, Waves, Waves Opacity, Hills, Hills Opacity, Flow și Flow Opacity.
- Formă SVG: selectați un cod SVG personalizat. Dacă nu este modificat de opțiunea de culoare, SVG-ul personalizat va păstra culoarea originală. Când utilizați un SVG personalizat, este important ca SVG să fie inserat ca cod SVG și nu ca fișier SVG. Puteți face acest lucru folosind opțiunea Adăugare multimedia prin simpla introducere a codului SVG. În acest fel, SVG-ul personalizat va fi ușor de atribuit și modificat în diferite părți ale site-ului dvs. În plus, vei putea aplica propria ta culoare personalizată.
- Forma inversată: alegeți această opțiune pentru a utiliza forma inversată.
- Shape Flip: această opțiune va răsturna Shape Divider pe orizontală.
- Înălțimea formei: setați o înălțime personalizată, în pixeli sau procente, pentru Shape Divider. Când o înălțime este specificată în pixeli, Shape Dividers utilizează puncte de întrerupere pentru a scala armonios ca răspuns la dispozitive sau ferestre mai mici. O dimensiune de afișare peste 1500 de pixeli va folosi valoarea inițială a înălțimii, o dimensiune de afișare de la 1499px la 1180px la 80%, de la 1179px la 960px la 65%, de la 959px la 570px la 50% și sub 569px la 25% a înălțimii primului divizor al formei punctului de întrerupere.
- Culoarea formei: alegeți o culoare solidă pentru Shape Divider. Culoarea implicită este alb. Rețineți că nu este posibil să utilizați un gradient, decât dacă încărcați propriul dvs. SVG care include deja unul.
- Opacitatea formei: setați o opacitate personalizată pentru Shape Divider.
- Raport de formă: această setare păstrează raportul de aspect al formei: forma dvs. va fi mărită în afara pânzei pentru a păstra raportul inițial dintre lățime și înălțime. Această opțiune este utilă dacă separatorul dvs. trebuie să mențină o formă precisă, ca și în cazul formelor implicite Nori sau Oraș.
- Shape Safe: selectați această opțiune pentru a activa o zonă de umplutură sigură. Această opțiune setează o poziție în raport cu conținutul pentru a evita orice suprapunere.
- Shape Z-Index: setați să poziționați Shape Divider deasupra sau sub conținutul dvs. Controalele Z-Index sunt disponibile și pentru Uncode on Rows, Inner Rows și Columns. Când opțiunile Z-Index sunt combinate, puteți crea efecte frumoase pe baza suprapunerii și intersecțiilor dintre mai multe niveluri.
- Forma ascunsă pe mobil: alegerea acestei opțiuni activează opțiunile de vizibilitate Shape Divider pentru dispozitive și tablete mici.
Concluzie
Când vine vorba de designul site-ului dvs. web, există întotdeauna loc de îmbunătățire. Adăugarea divizoarelor de formă este ceva pe care îl puteți face destul de repede dacă utilizați Uncode și vă poate face paginile să iasă în evidență vizual.
Cu Uncode, poți alege dintre 24 de forme unice, în funcție de stilul și nișa site-ului tău. Nu uitați că, pentru a profita la maximum de divizoarele dvs. de formă, veți dori să le utilizați pentru a evidenția secțiuni și informații importante.
