Meniu Elementor simplu pentru WordPress: Creați o navigare receptivă pentru a îmbunătăți UX
Publicat: 2021-05-28Cine nu vrea ca vizitatorii lor să continue să exploreze site-urile lor? Și suntem siguri că ați dori să aflați despre modalități de a-i menține implicați. Pentru a vă ajuta să faceți tocmai acest lucru, tocmai am lansat un nou widget fantastic numit Meniu Elementor simplu, care vă poate face navigarea pe site-ul dvs. mai ușor și crește implicarea.

Site-ul dvs. web poate avea toate informațiile de care vizitatorii ar putea avea nevoie, dar toate acestea nu vor conta dacă nu pot naviga corect prin site-ul dvs. Și nu vor rămâne dacă simt că este dificil să găsești lucruri pe site-ul tău. Prin urmare, este important să aveți un meniu bine organizat, deoarece îi ajută pe oameni să navigheze mai ușor.
De ce să vă îmbunătățiți navigarea pe site cu Meniul Elementor simplu?
Există o mulțime de motive pentru care ar trebui să vă îmbunătățiți navigarea pe site . Când aveți un meniu de navigare adecvat pe site-ul dvs., acesta va oferi site-ului dvs. mai multă profunzime. Și îi încurajează pe vizitatori să exploreze mai mult site-ul dvs. Să verificăm și alte motive pentru a vă îmbunătăți navigarea pe site.
Mărește durata sesiunii și îmbunătățește ratele de respingere
O navigare bună va împărți site-ul dvs. în categorii logice. Și vă va ajuta vizitatorii să vă exploreze site-ul. Dacă vizitatorii pot naviga clar prin categorii cu un Meniu Elementor simplu , nu trebuie să petreacă timp să descopere cum funcționează site-ul dvs. Mărește foarte mult durata vizitei și scade rata de respingere.
Îmbunătățește designul site-ului dvs. WordPress
Un meniu de navigare poate crește frumusețea site-ului dvs. Deci, trebuie să vă asigurați că meniul de navigare se potrivește bine cu întregul design al site-ului. Cu Simple Elementor Menu puteți crea un meniu de navigare scurt și curat și vă puteți face site-ul web să arate mai uimitor.
Ajutați-vă potențialul client să navigheze cu ușurință
Un meniu de navigare bun va permite vizitatorilor să exploreze site-ul dvs. mai mult timp și le va oferi încredere. Și știind că un site este plin de cunoștințe clasificate va face clienții potențiali să se simtă mai interesați de ceea ce are de oferit site-ul dvs. Astfel, vă poate spori încrederea clienților în mod eficient.
Cum să îmbunătățiți experiența utilizatorului cu ajutorul widgetului Elementor Menu
După cum tocmai am menționat, vizitatorilor le place când pot găsi cu ușurință ceea ce caută pe site-ul dvs. web. Cu un meniu organizat și simplu, puteți prezenta în mod clar ceea ce aveți de oferit pe site-ul dvs. Deci, a avea un widget Elementor Menu vă poate ajuta foarte mult în ceea ce privește experiența utilizatorului site-ului dvs.
 De exemplu, dacă gestionați un site web WooCommerce, atunci puteți crea diferite categorii și subcategorii pentru diferite tipuri de produse. Va dura doar câteva secunde pentru ca vizitatorii tăi să găsească tipul de produs pe care îl caută.
De exemplu, dacă gestionați un site web WooCommerce, atunci puteți crea diferite categorii și subcategorii pentru diferite tipuri de produse. Va dura doar câteva secunde pentru ca vizitatorii tăi să găsească tipul de produs pe care îl caută.
Nu vrei să-ți faci vizitatorii să plece, pentru că sunt potențialii clienți sau abonați. Pentru a vă asigura că acest lucru nu se întâmplă, tot ce trebuie să faceți este să creați un meniu de navigare organizat în Elementor .
Vă prezentăm EA Simple Elementor Menu Widget din Essential Addons
Acum puteți crea un meniu Elementor frumos și simplu și nu aveți nevoie de nicio codare. Addons esențiale pentru Elementor , cea mai populară bibliotecă de widget-uri cu peste 1 milion de utilizatori activi, are atât de multe widget-uri pentru a face un site web să iasă în evidență și să-l facă cât mai captivant.
Și pentru a crea un meniu de navigare receptiv și simplu pentru site-ul dvs., vă prezentăm EA Simple Menu pentru Elementor. Așa cum sugerează și numele, poate crea un meniu simplu pentru vizitatorii dvs., care va crește rata de reținere a vizitatorilor.

Vine cu aspecte gata și face meniul de navigare să pară mai ușor de utilizat. Ajută la îmbunătățirea experienței utilizatorului site-ului dvs., astfel încât mai mulți oameni vă vor vizita site-ul și, în cele din urmă, va aduce mai multă implicare în site-ul dvs.
Cum se creează un meniu simplu în Elementor?
Să vorbim despre cum să activați și să utilizați widgetul EA Simple Menu în Elementor. Mai întâi, să trecem peste lucrurile pe care trebuie să le ai înainte de a începe să construiești un meniu simplu pentru site-ul tău.
Lucruri de care veți avea nevoie pentru a crea un meniu simplu
️ Elementor : Dacă doriți să creați un meniu simplu pentru site-ul dvs. web fără nicio codificare, atunci trebuie să instalați și să activați Elementor pe site-ul dvs. WordPress.
️ Addons esențiale pentru Elementor : widget-ul EA Simple Menu este un element Essential Addons pentru Elementor, așa că va trebui să instalați și să activați Essential Addons și pe site-ul dvs. WordPress.
Pasul 1: Creați un meniu din tabloul de bord WordPress
În primul rând, trebuie să creați un meniu din tabloul de bord WordPress, astfel încât widgetul să îl poată aduce în editorul de pagini Elementor. Dar dacă ați creat deja unul, puteți sări peste acest pas.

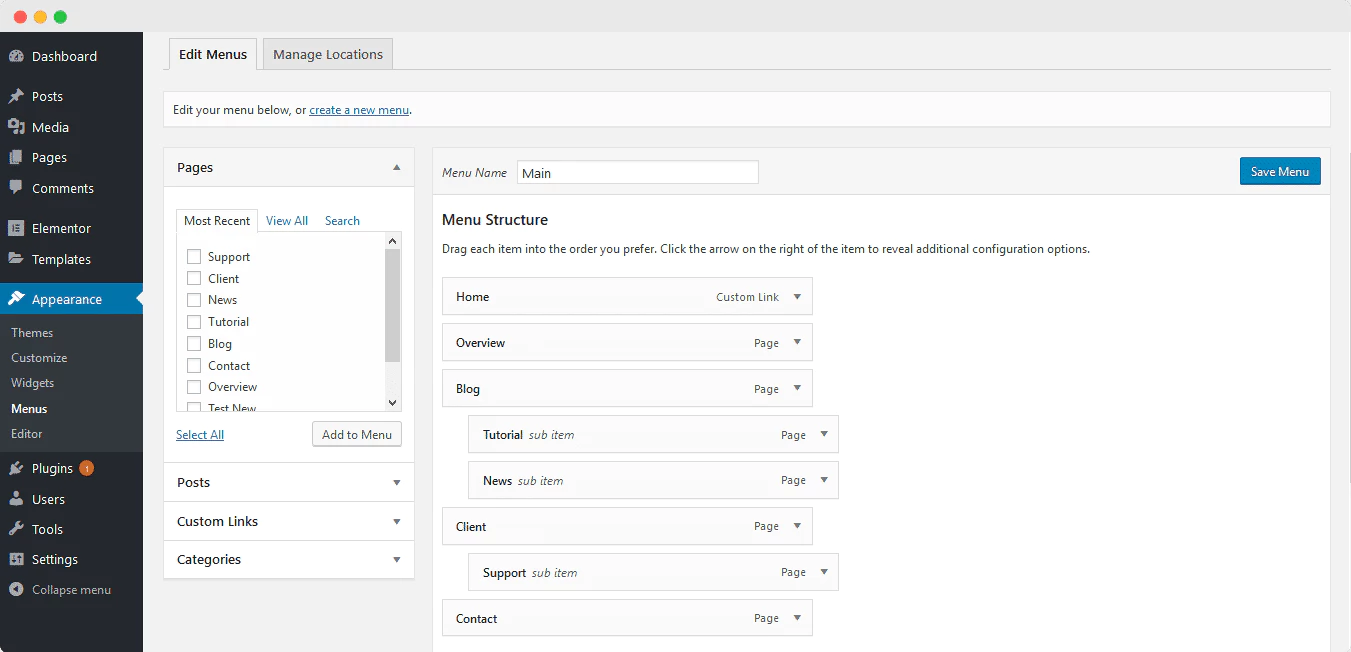
Doar pentru a merge la wp-admin→Aspect→Meniuri . Acum puteți crea un meniu, îi puteți da un nume și apoi puteți începe să adăugați elementele pe care le doriți în el. După aceea, puteți chiar să rearanjați elementele în funcție de tipurile lor și apoi să apăsați pe Salvare când ați terminat.

Pasul 2: Activați widgetul EA Simple Menu în Elementor
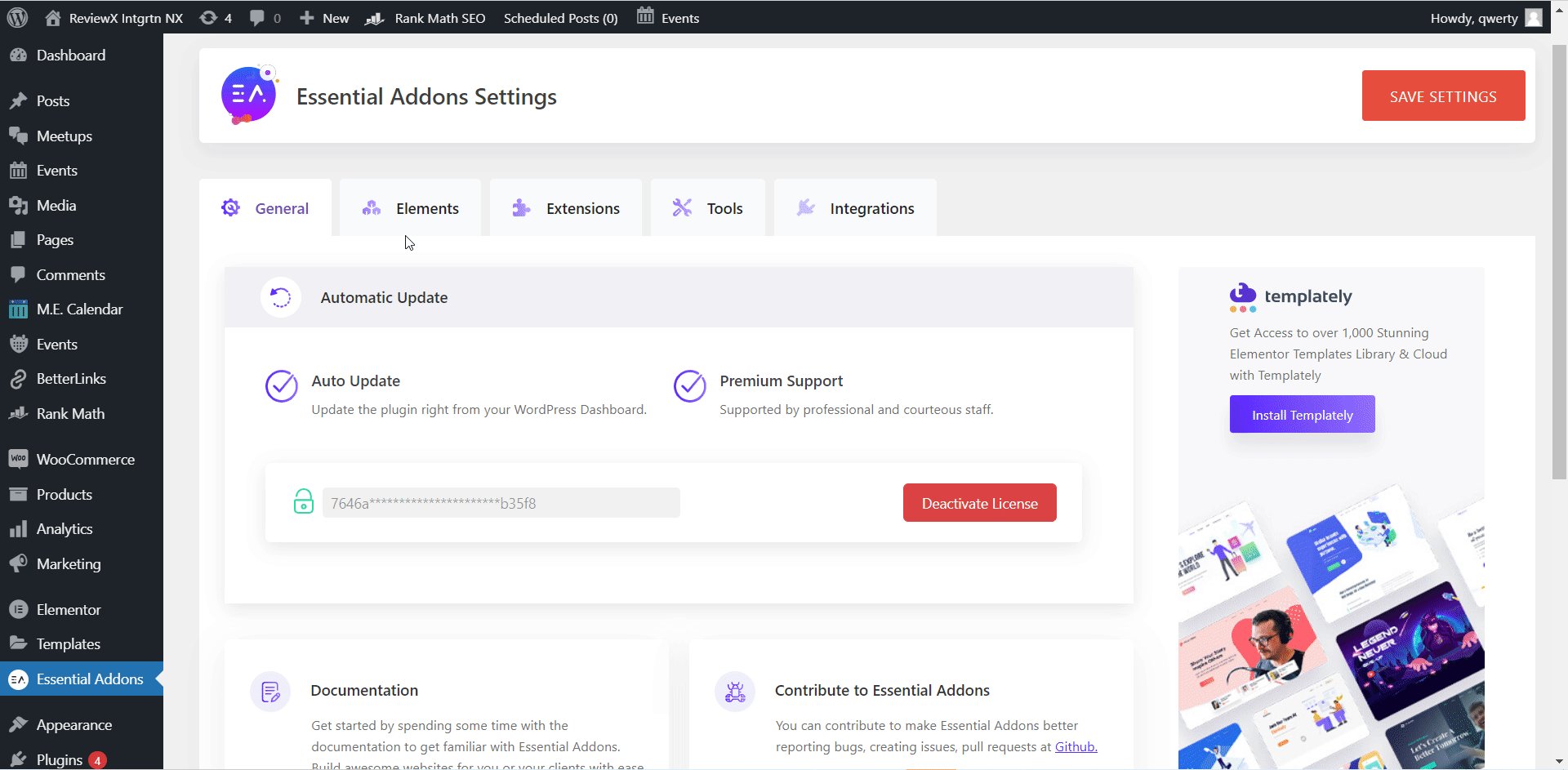
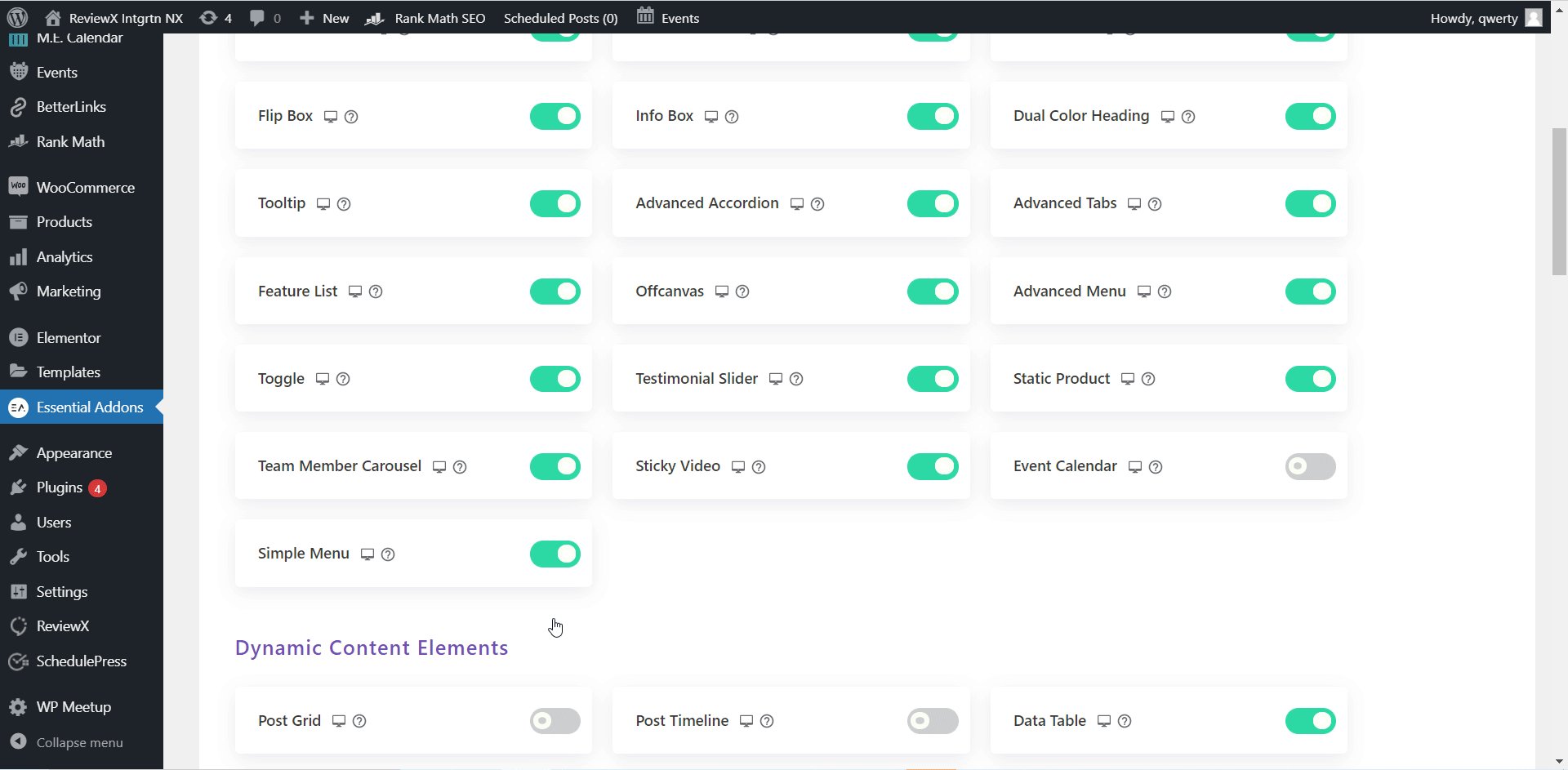
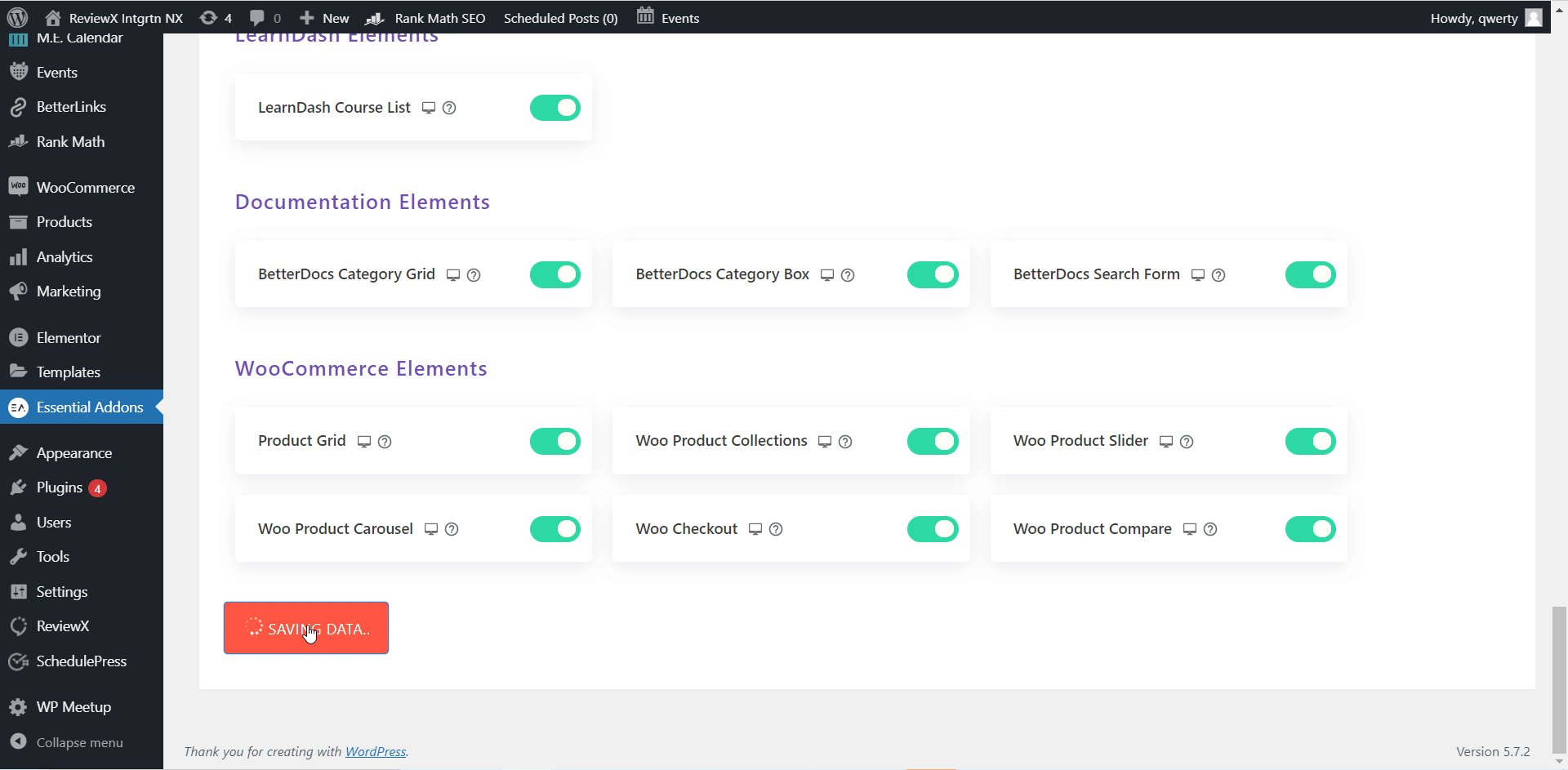
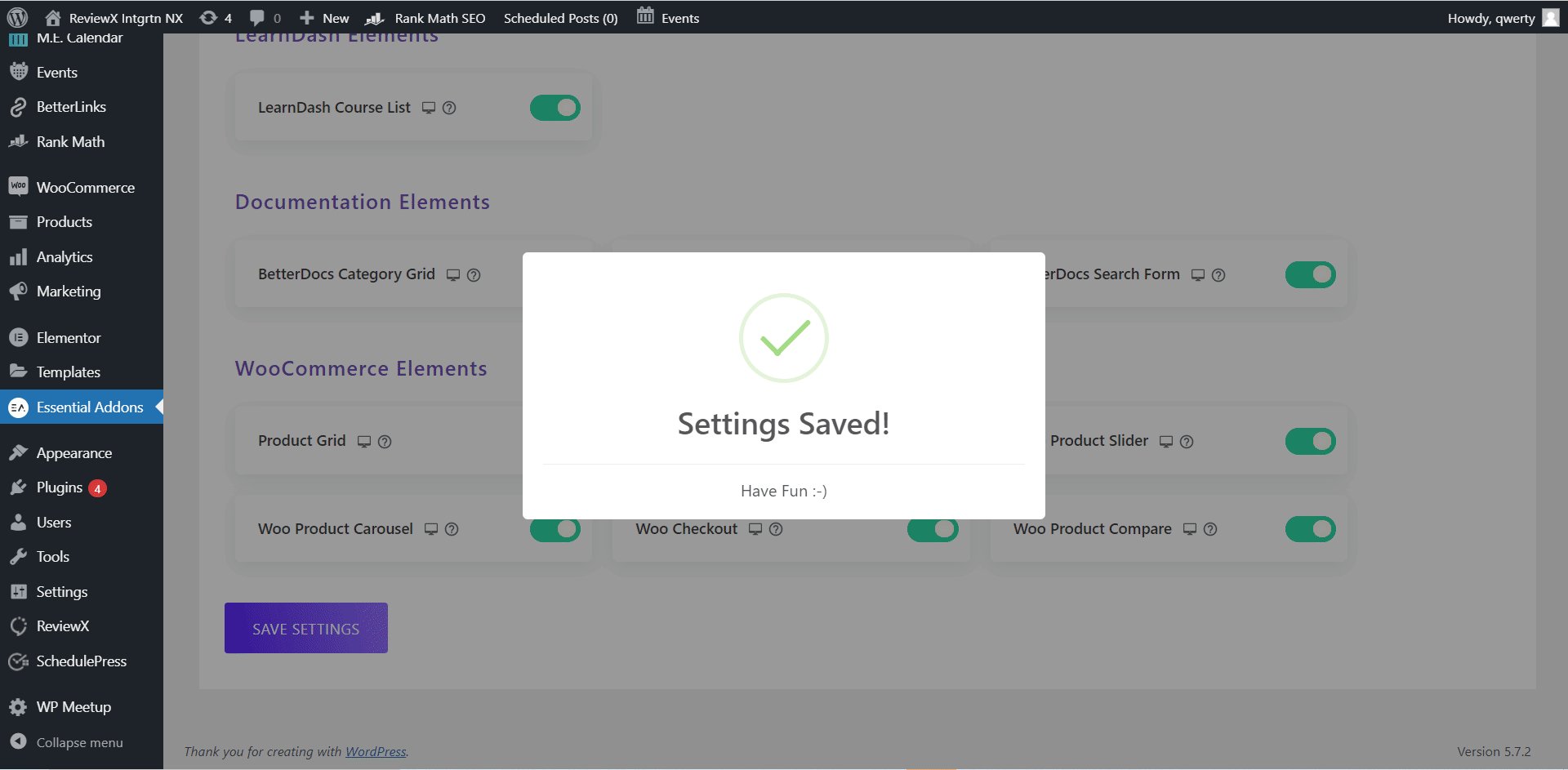
Apoi, trebuie să vă asigurați că Widget-ul EA Simple Menu pentru Elementor este activat din WordPress. Doar accesați Essential Addons→Elements și asigurați-vă că elementul „Simple Menu” este activat. Și apoi apăsați pe „Salvare setări” când ați terminat.

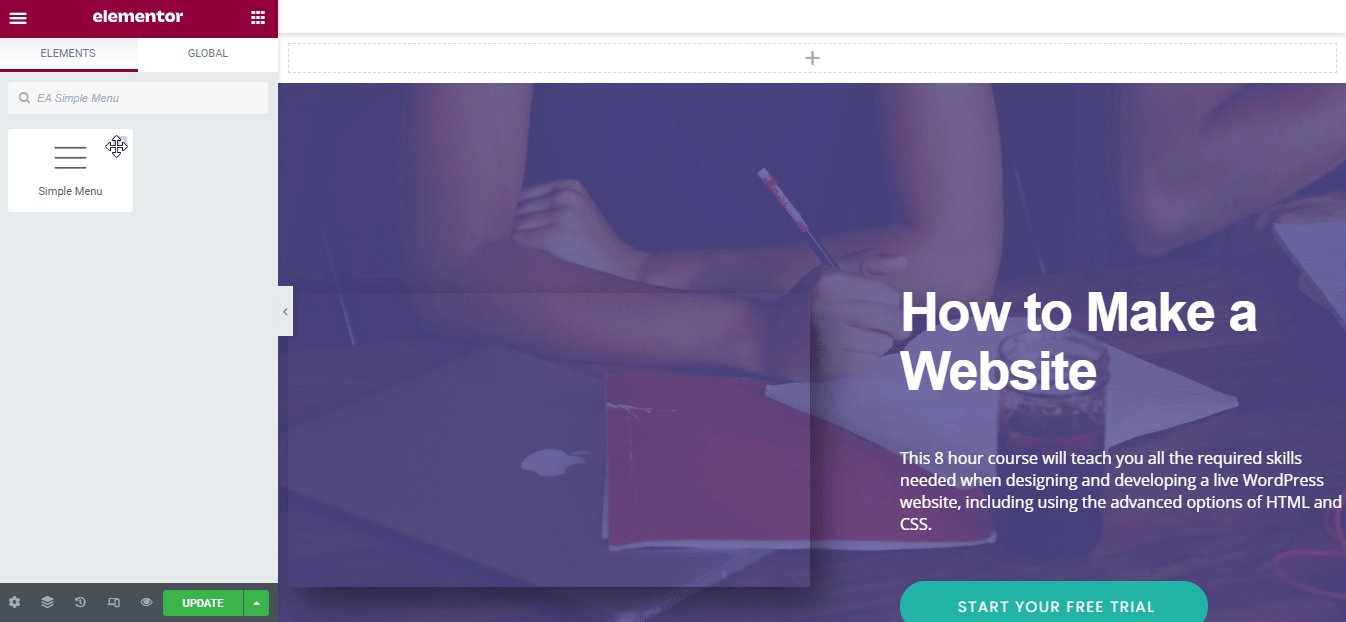
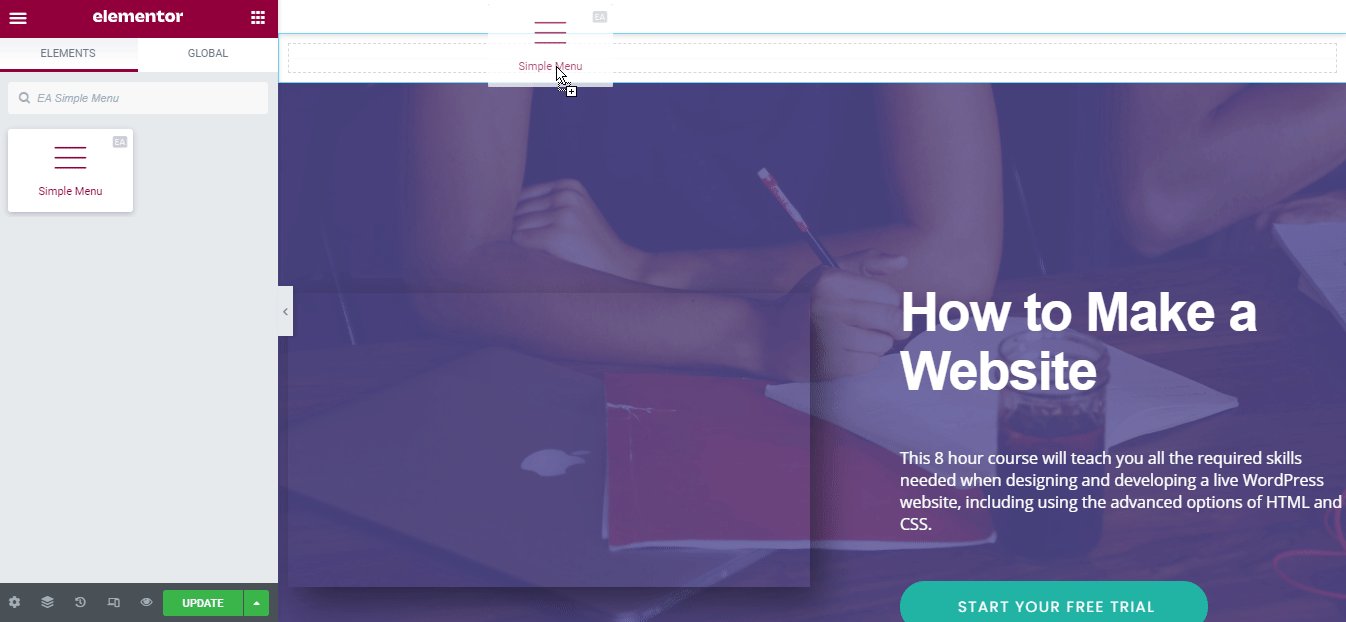
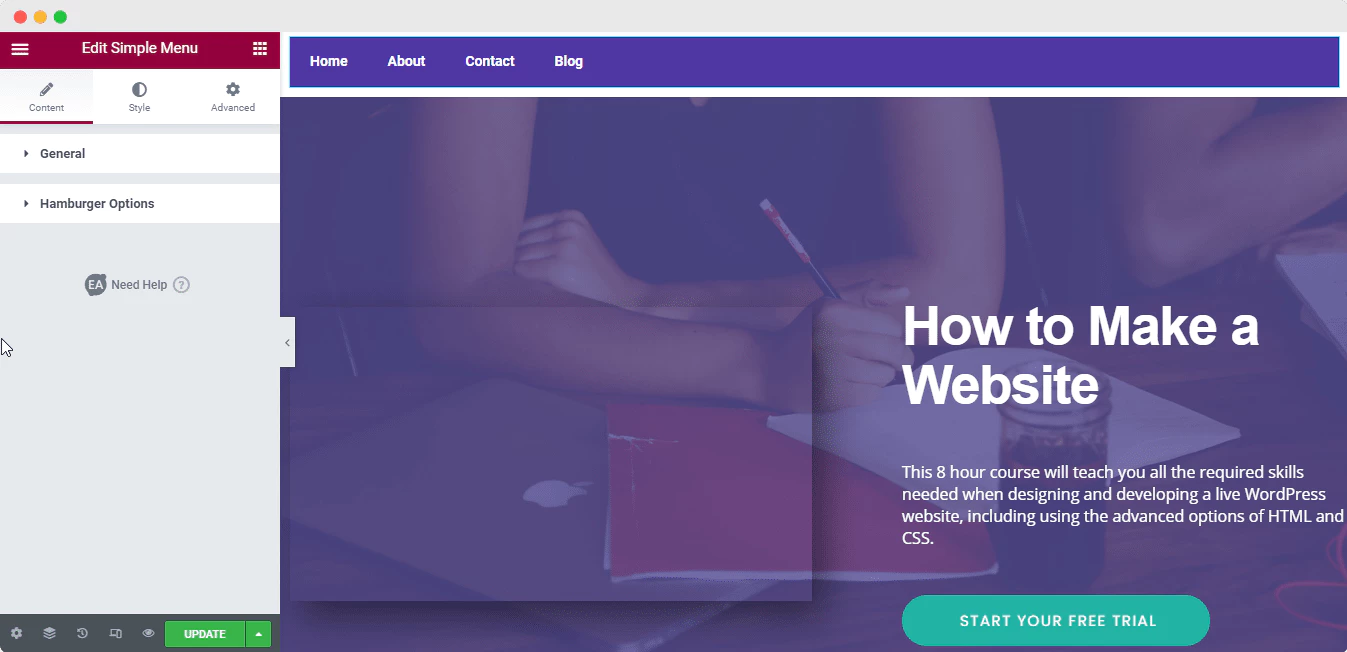
Acum doar întoarceți-vă la locul în care doriți meniul dvs. și apoi deschideți Elementor Builder. Căutați elementul „ EA Simple Menu ” și trageți widgetul în secțiunea dorită. Și meniul tău va fi adăugat la acea secțiune.

Pasul 3: Configurați conținutul meniului simplu
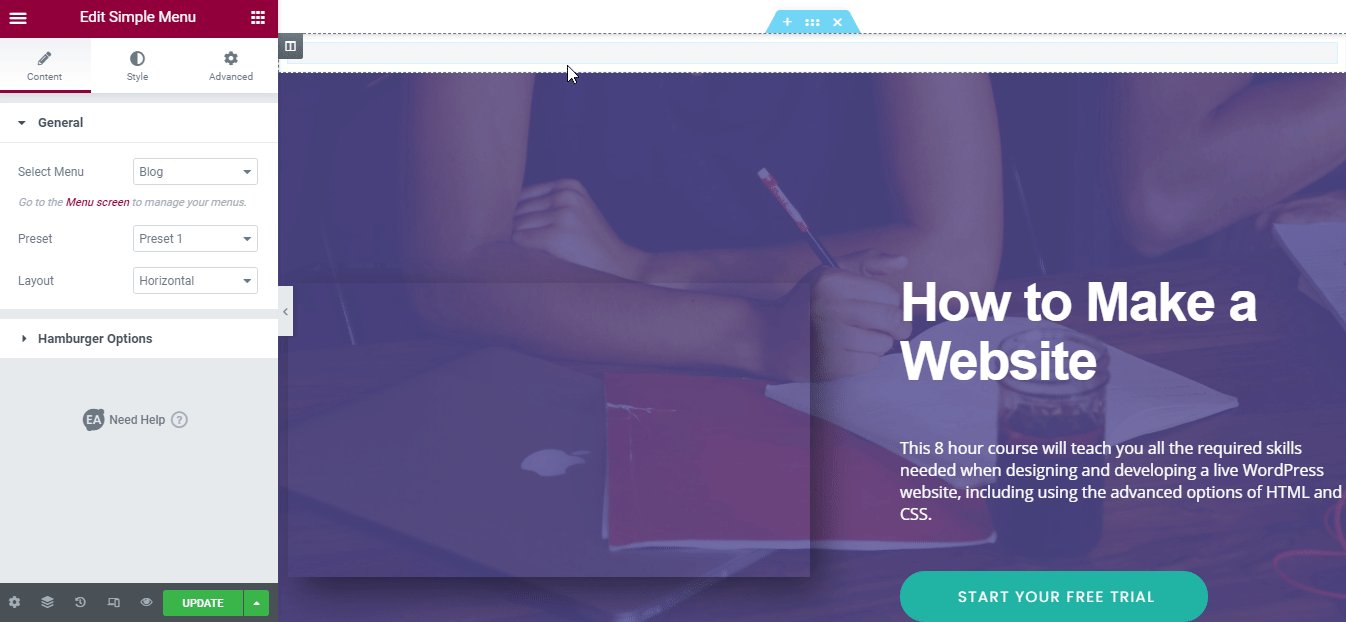
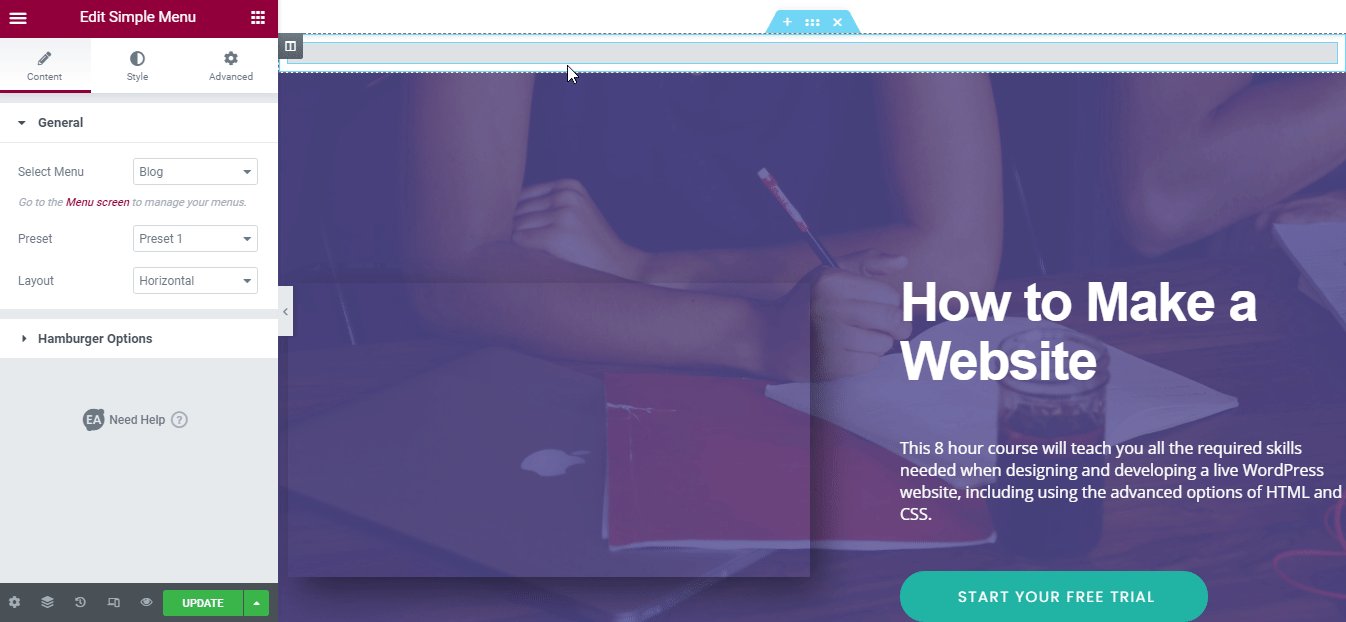
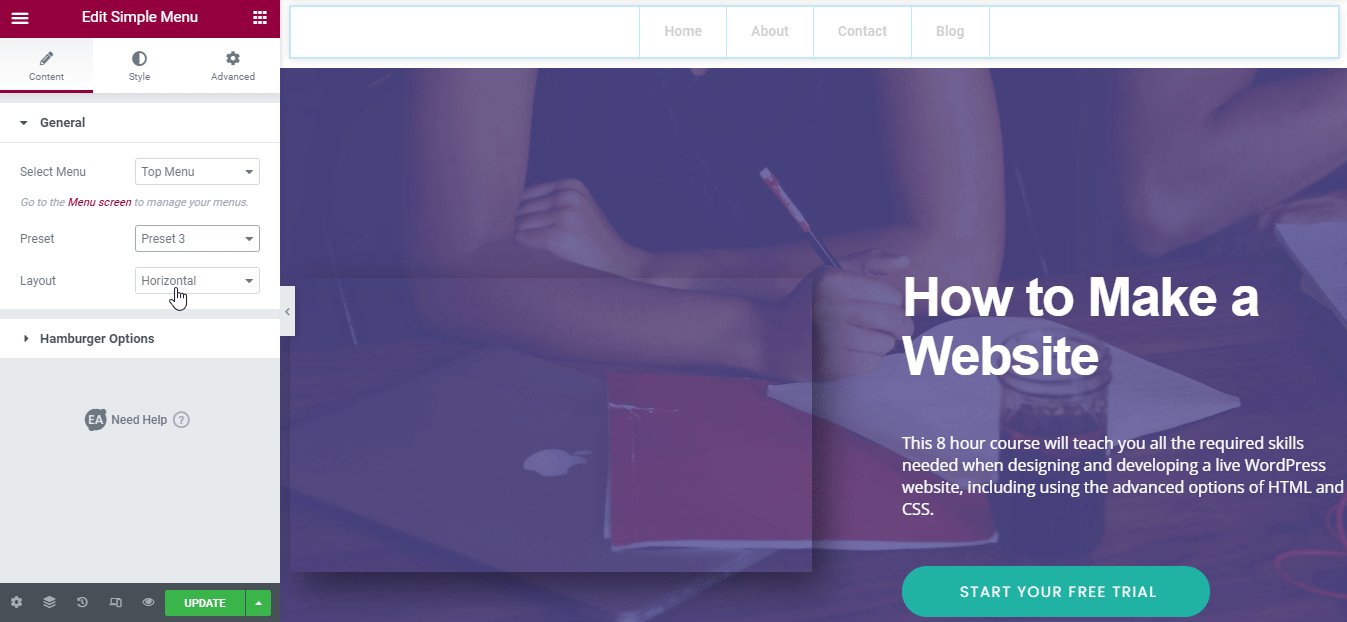
Această parte se referă la configurarea conținutului meniului din Elementor . Puteți vedea că fila „Conținut” constă din „General” și „Opțiuni Hamburger” pe care trebuie să le configurați.

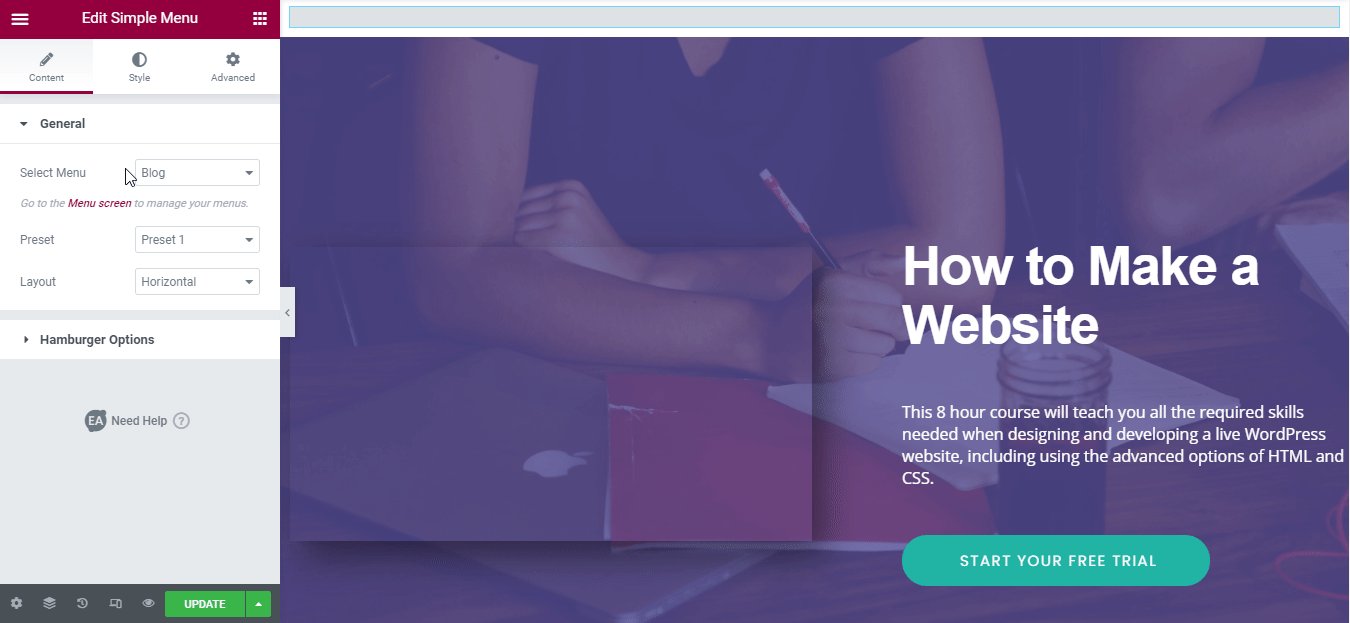
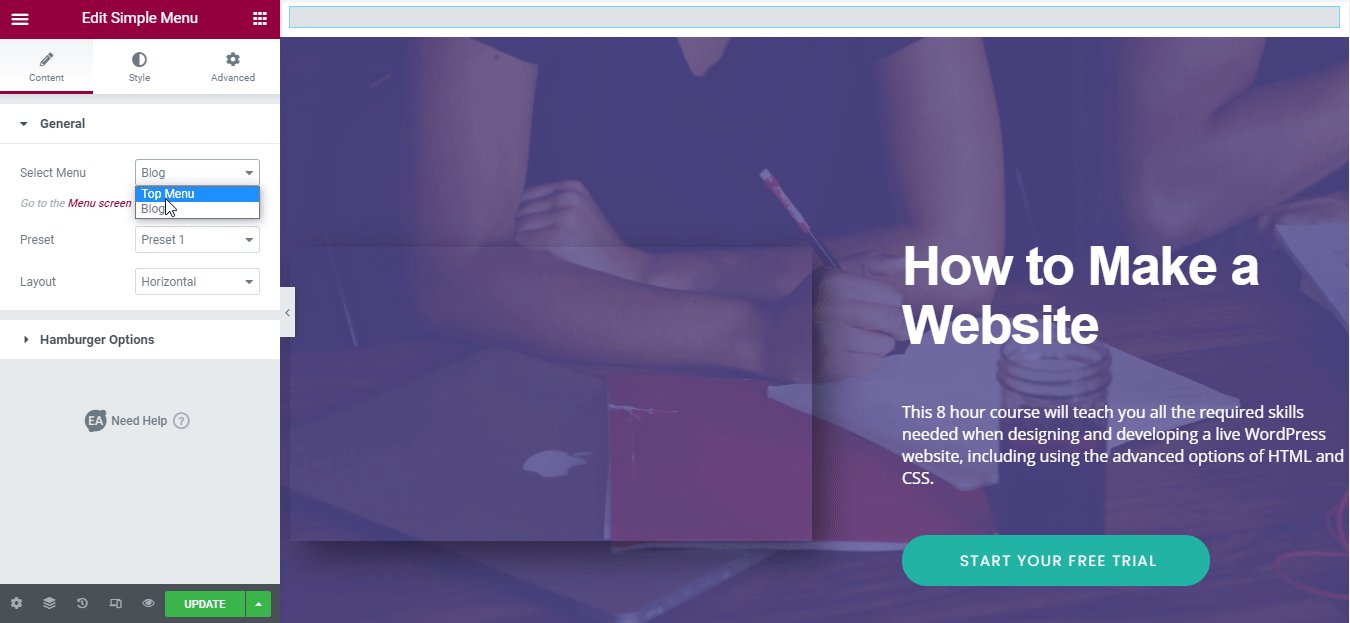
În fila „General” vă puteți selecta meniul pentru acest widget. Dacă ați creat mai multe meniuri, atunci îl puteți selecta pe cel pe care doriți să îl prezentați din meniul drop-down.

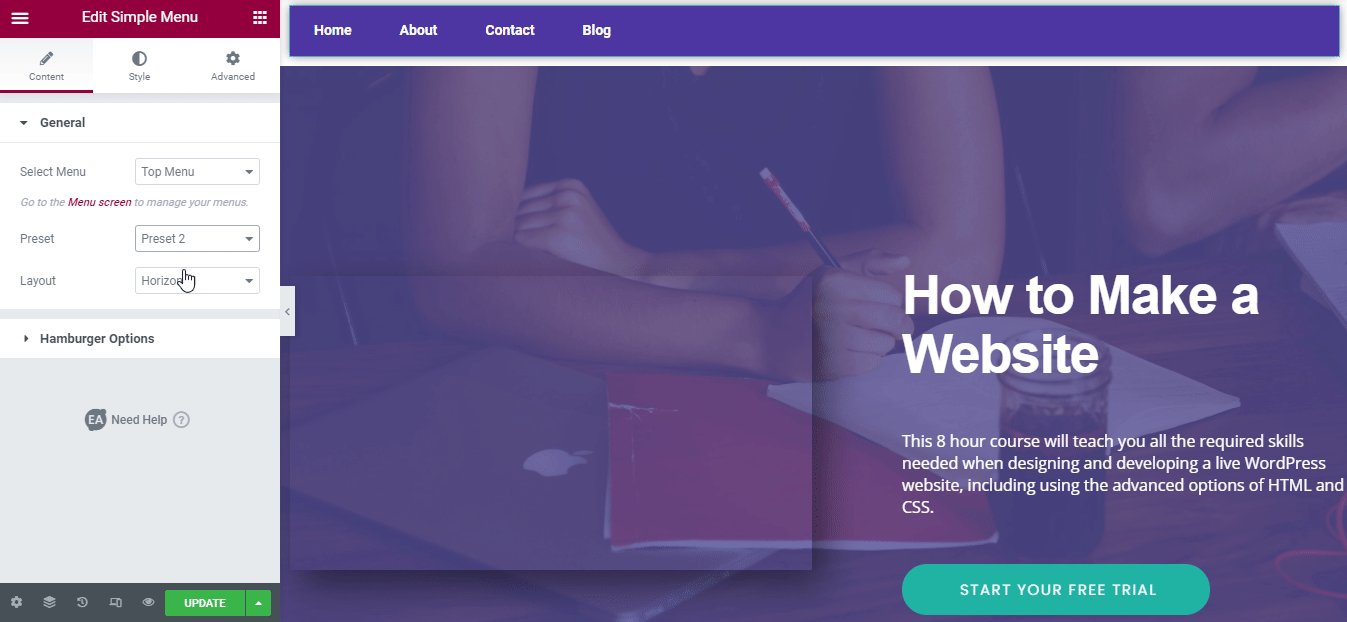
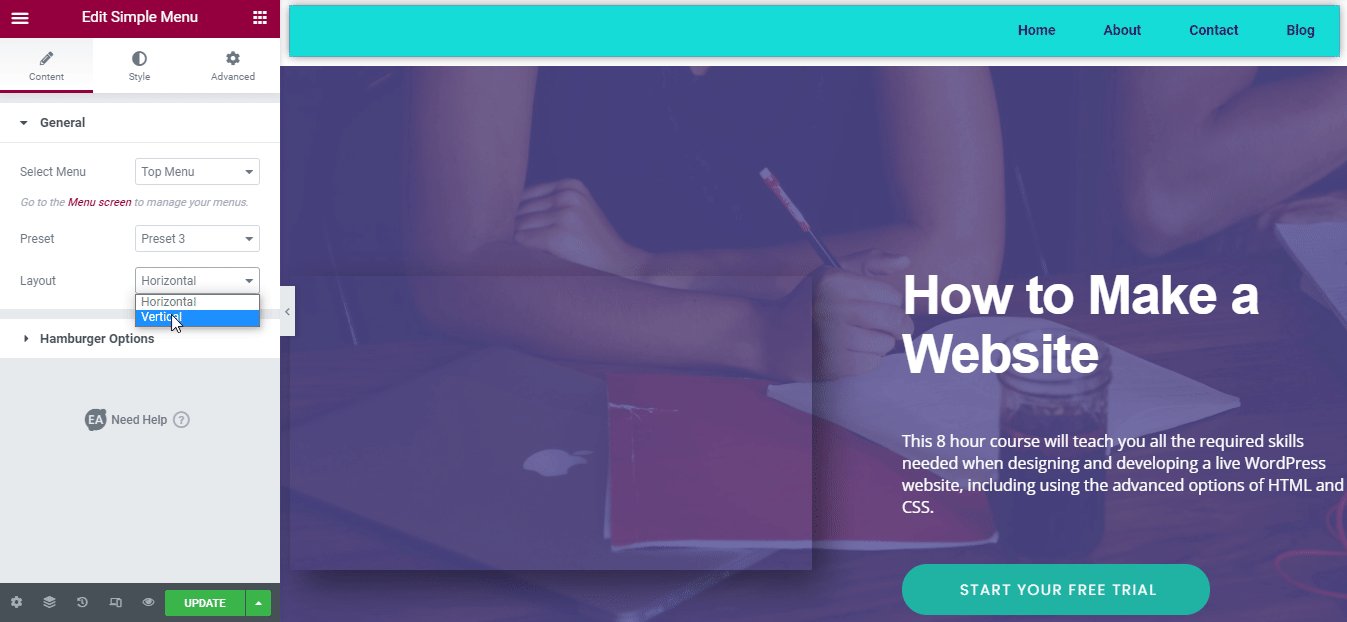
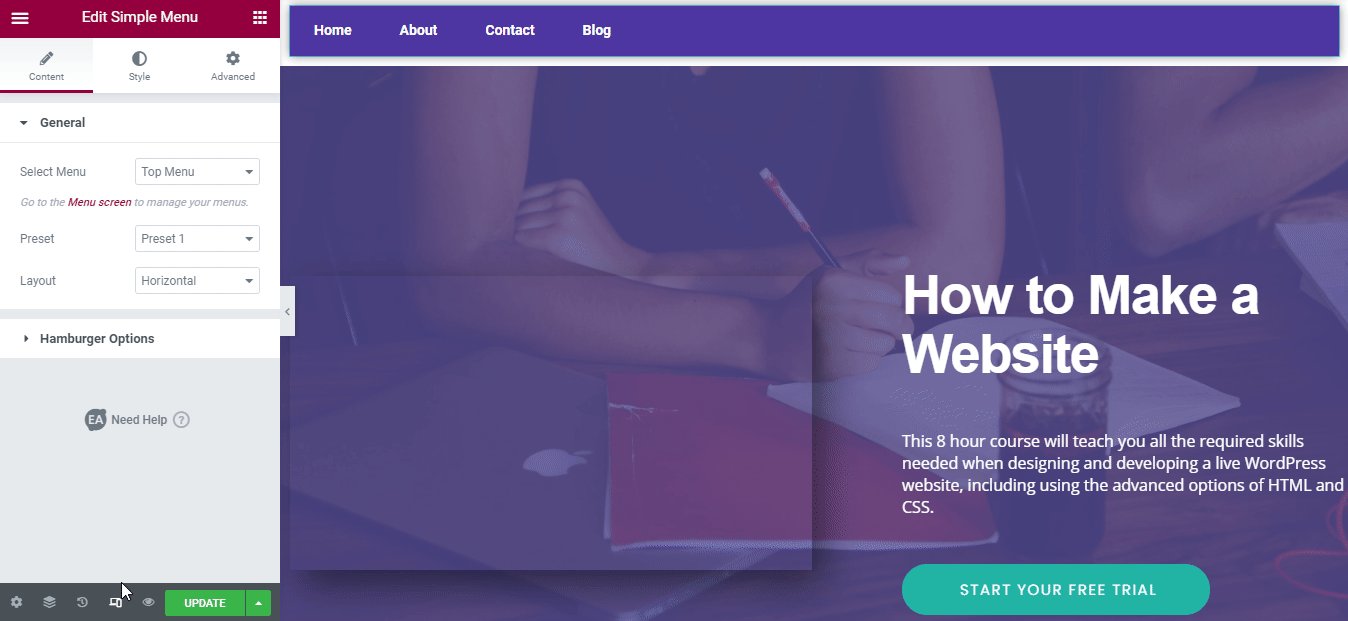
Veți observa că există 3 opțiuni prestabilite din care puteți alege, fiecare având o perspectivă diferită pentru meniul dvs. Există, de asemenea, o altă secțiune numită „Aspect” , unde puteți alege dintre două aspecturi diferite, „Orizontal” și „Vertical” . Trebuie să-l selectați pe cel care se potrivește bine cu estetica paginii dvs.

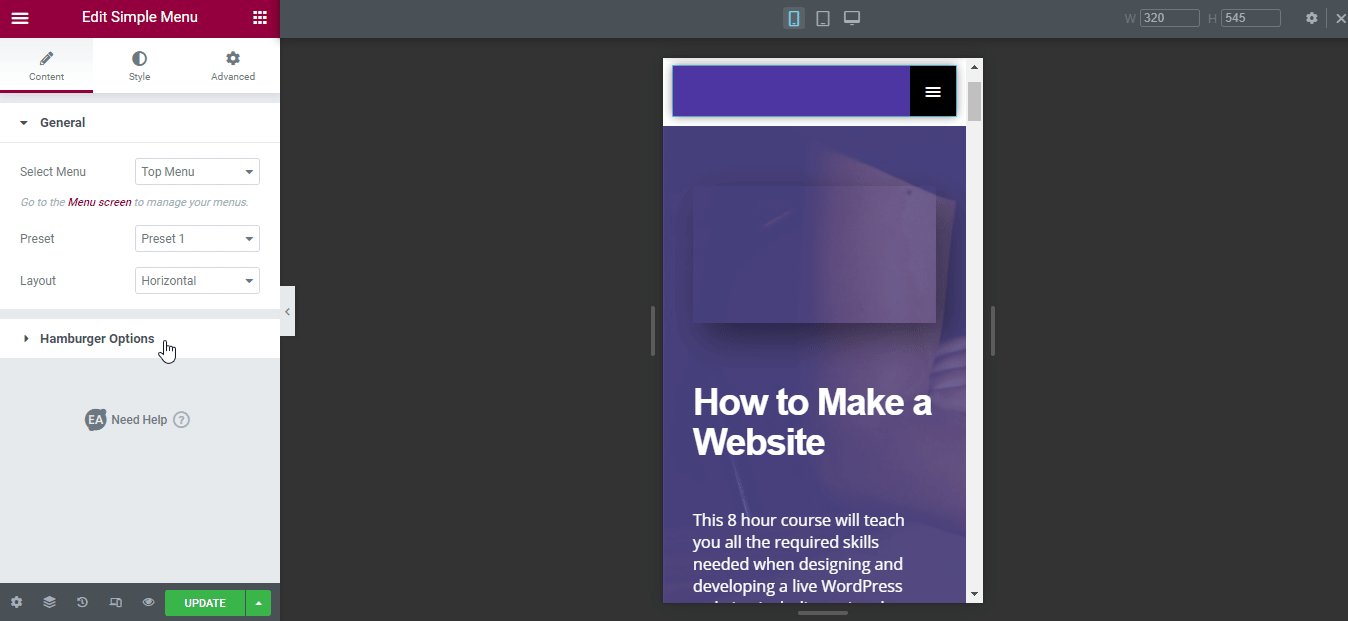
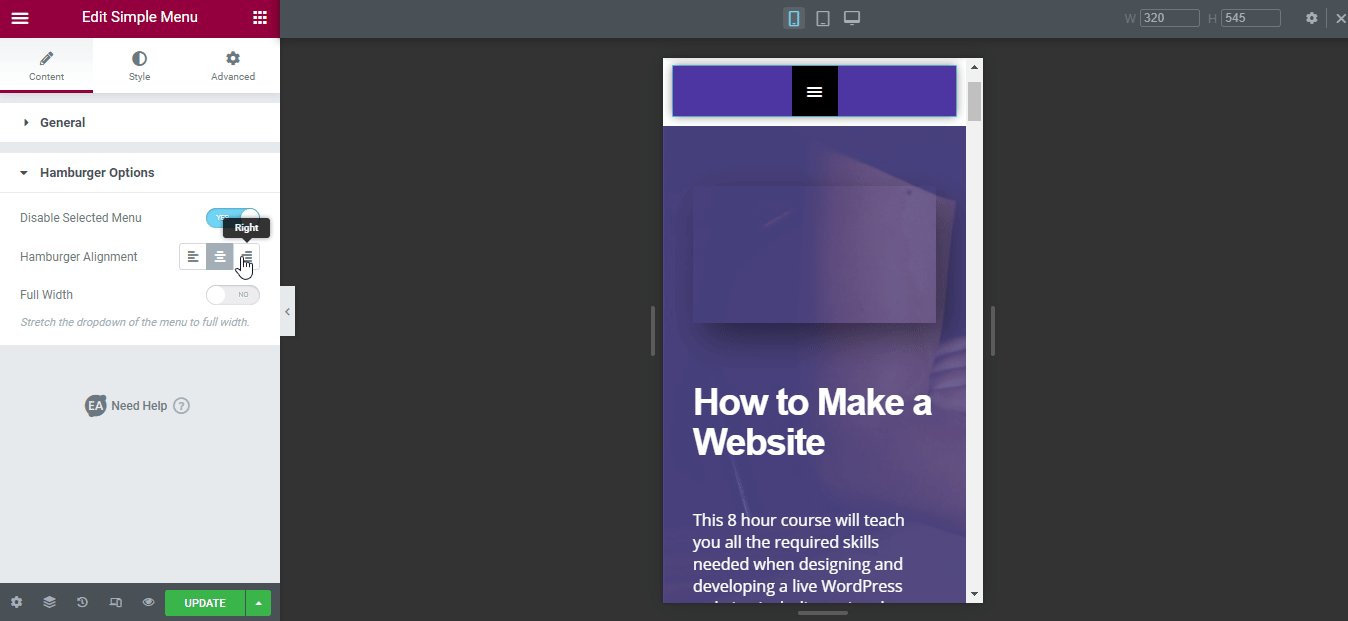
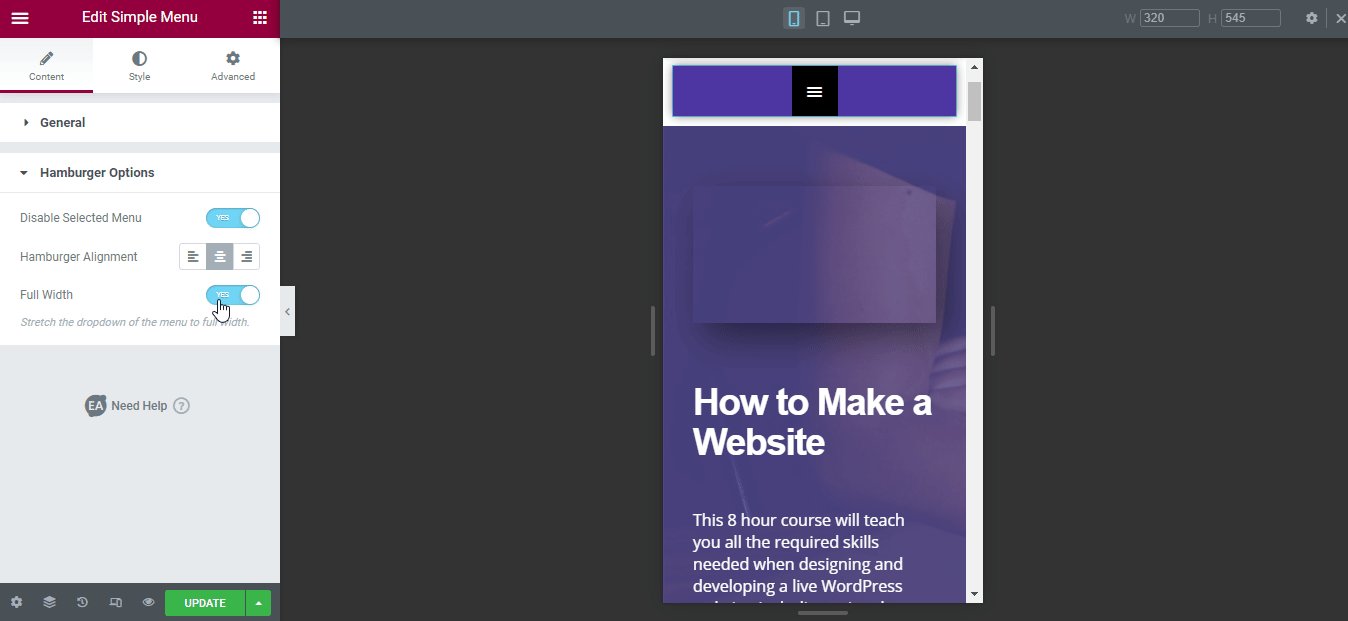
Și în secțiunea „Opțiuni Hamburger” , puteți edita și mai mult aspectul meniului. După ce activați opțiunea „Dezactivați meniul selectat” , puteți modifica alinierea meniului și îl puteți face pe lățime completă, dacă doriți. Și da, aceste modificări sunt complet funcționale pentru modul responsive.

Pasul 4: stilizați meniul simplu EA în Elementor
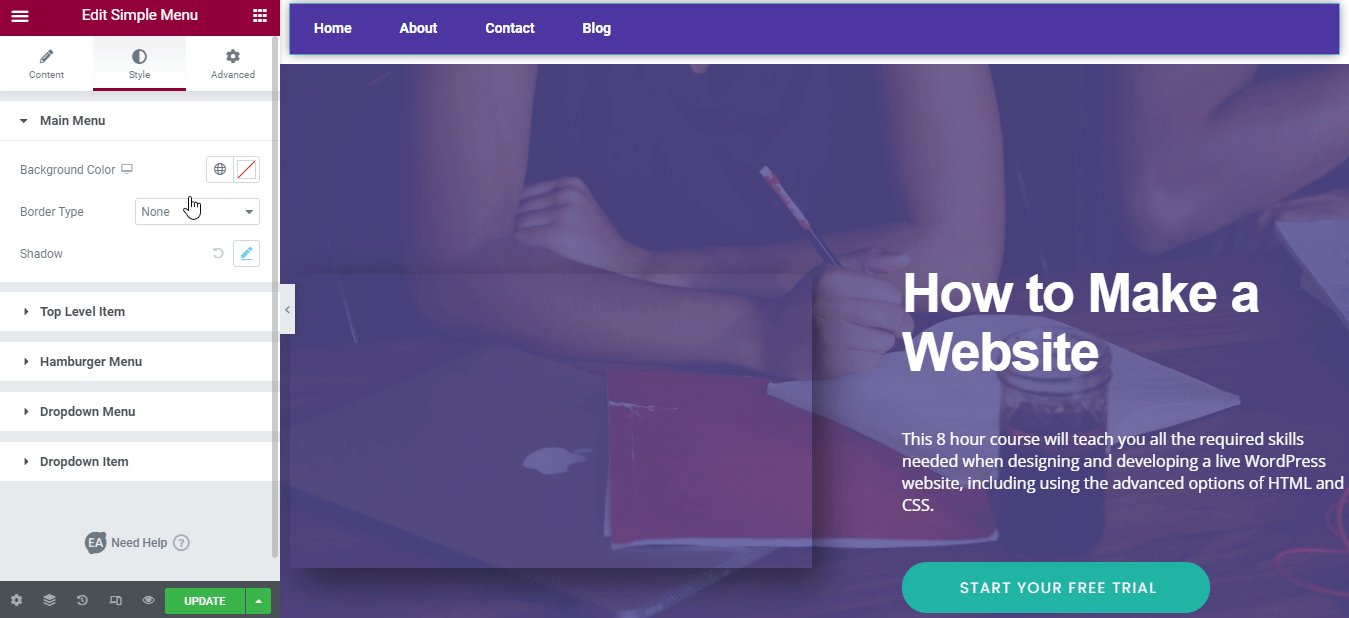
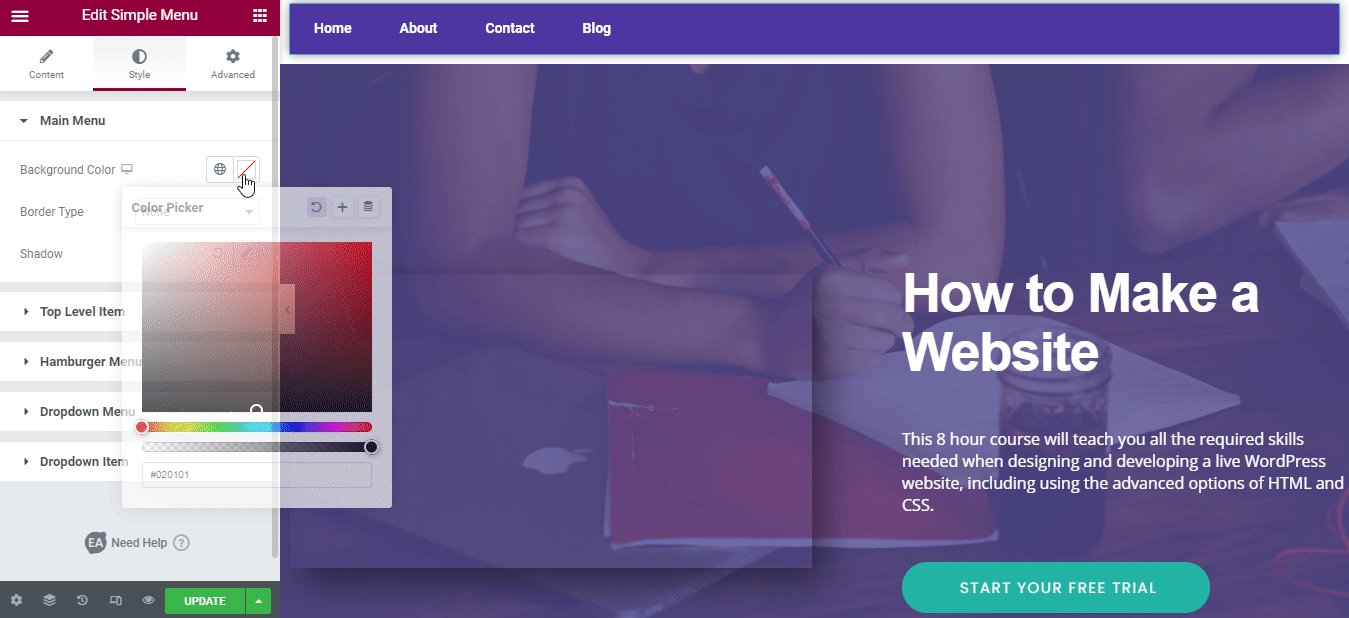
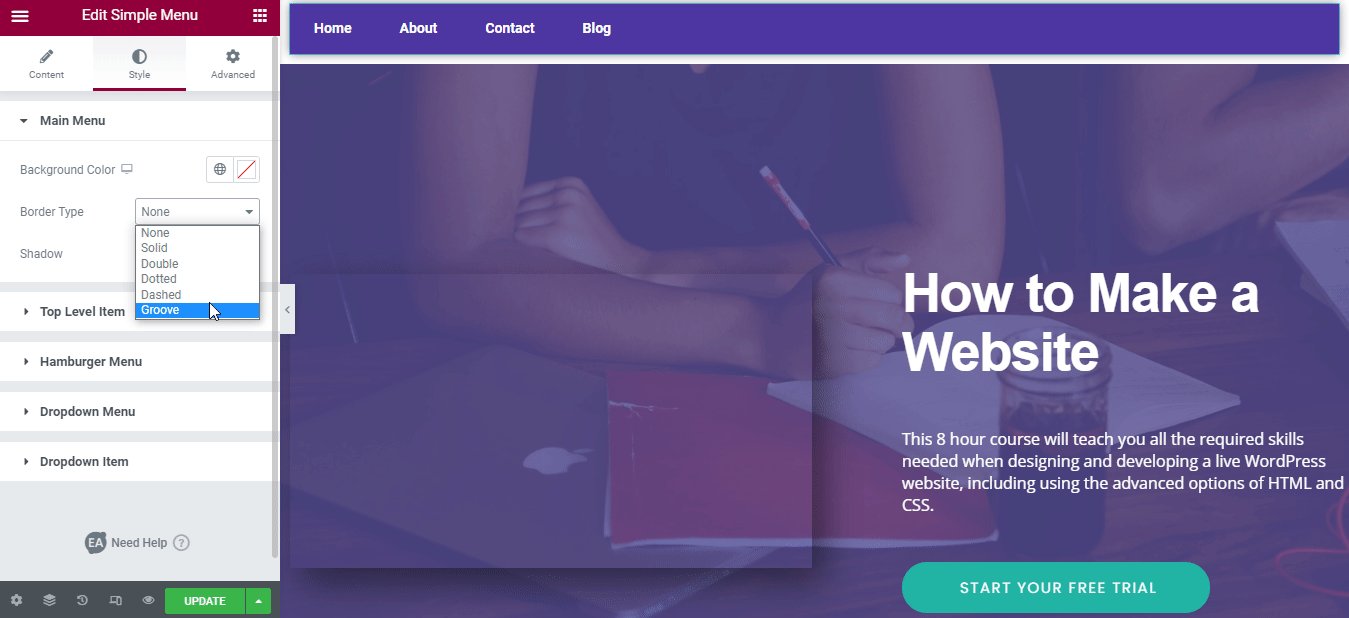
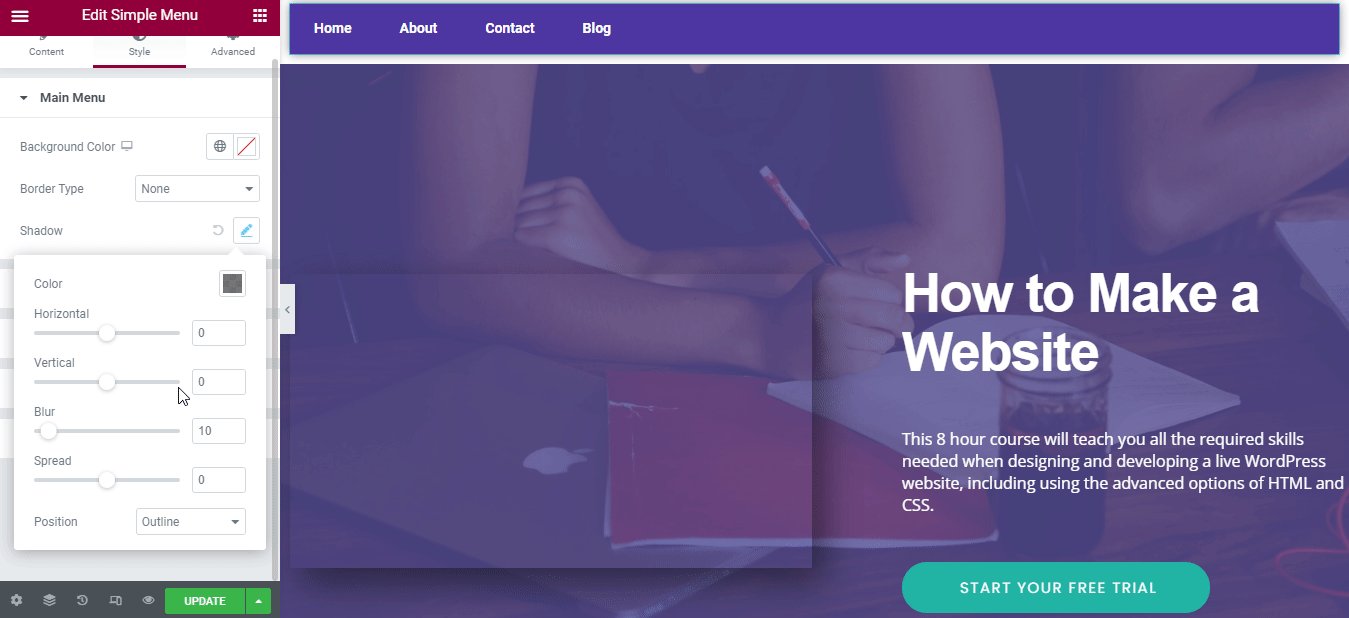
Pasul final este să stilizați Meniul Elementor simplu . Veți vedea că puteți edita stilurile „Meniu principal” , „Articol de nivel superior” , „Meniu Hamburger” , „Meniu derulant” , „Articol derulant” . Puteți începe prin editarea secțiunii „Meniu principal” și selectați culoarea de fundal și modificați alte aspecte.

Dacă aveți chef, puteți edita și alte secțiuni atât cât doriți. Nu uitați că trebuie să îl proiectați într-un mod în care utilizatorii dvs. îl consideră simplu. Puteți afla mai multe despre cum să editați acest widget în această documentație .
Creați-vă meniul de navigare receptiv acum
A avea un meniu de navigare receptiv este cu adevărat important pentru un angajament sănătos, iar acest Meniu Elementor simplu este widget-ul WordPress pentru job. Acest widget meniu de navigare este pe deplin receptiv pe toate dispozitivele și vă poate ghida perfect vizitatorii prin conținutul site-ului dvs. Așa că asigurați-vă că îl personalizați pe Elementor pentru a face experiența utilizatorului uimitoare.
Încercați acest widget astăzi și spuneți-ne dacă acest blog v-a fost util. Dacă întâmpinați orice problemă, atunci contactați-ne aici , ne-ar plăcea să vă ajutăm. Și nu uitați să vă abonați la blogul nostru pentru a primi cele mai recente actualizări.
