Dimensiune SVG: Cel mai comun mod vs atributul ViewBox
Publicat: 2022-12-30Când vine vorba de dimensionarea SVG , există câteva moduri diferite în care puteți face acest lucru. Cea mai obișnuită modalitate este de a dimensiona SVG folosind atributele lățime și înălțime. Cu toate acestea, acest lucru poate fi puțin limitator, mai ales dacă doriți să redimensionați dinamic SVG-ul. O altă modalitate de a mări SVG este utilizarea atributului viewBox. Atributul viewBox definește sistemul de coordonate pentru SVG. De asemenea, vă permite să specificați lățimea și înălțimea SVG-ului. Acest lucru poate fi util dacă doriți să redimensionați SVG-ul în funcție de dimensiunea ferestrei de vizualizare. În cele din urmă, puteți utiliza CSS pentru a mări SVG. CSS oferă o serie de proprietăți diferite care pot fi utilizate pentru a controla dimensiunea unui element. De exemplu, puteți utiliza proprietățile lățime, înălțime și lățime maximă pentru a controla dimensiunea unui SVG.
Cea mai bună modalitate de a scala grafica vectorială este utilizarea grafică vectorială (SVG). Amelia Bellamy-Royds oferă un ghid impresionant despre scalarea SVG. Chiar dacă scalarea graficelor raster nu este la fel de simplă ca scalarea Adobe Creative Cloud, deschide o mulțime de posibilități. Când înveți să folosești svg, s-ar putea să-ți fie dificil să înțelegi cum se va comporta așa cum vrei tu. Imaginile Aaster își definesc clar raportul de aspect: raportul dintre lățime și înălțime. Este posibil să forțați browserul să deseneze o imagine raster la o dimensiune diferită de înălțimea și lățimea sa intrinsecă, dar acest lucru o va distorsiona. SVG-urile inline sunt desenate la dimensiunea specificată în cod, indiferent de dimensiunea pânzei .
ViewBox, pe lângă Scalable Vector Graphics, este ultima bucată de grafică vectorială. ViewBox este o proprietate a elementului care o include. Valoarea este o listă de patru numere, fiecare separate prin spații albe sau virgule: x, y, lățime și înălțime. Sistemul de coordonate trebuie specificat pentru colțul din stânga sus al ferestrei de vizualizare prin numerele x și y. Când completați o înălțime disponibilă, ar trebui să scalați numărul de caractere/coordonate pentru a se potrivi. Când oferiți unei imagini dimensiuni care nu se potrivesc cu raportul de aspect, imaginea va fi întinsă sau distorsionată. Cu noua proprietate CSS de potrivire obiect, puteți, de asemenea, să potriviți imagini bazate pe alte tipuri. În plus, puteți seta preserveRatioAspect="none" pentru a permite imaginii dvs. să se scaleze la o dimensiune exactă 1:1, ca o imagine raster.
Imaginile raster au opțiunea de a fi reduse sau marite în funcție de lățimea sau înălțimea lor. Poți să faci asta cu sva? Devine foarte complicat când vine vorba de subiect. Este o idee bună să utilizați o dimensionare automată a imaginii cu o imagine într-un fișier >img>, dar va trebui să o piratați puțin. Pentru a modifica raportul de aspect al unui element, puteți utiliza o varietate de proprietăți CSS diferite care îi modifică înălțimea și marginea. Alte browsere vor afișa dimensiunea implicită de 300*150, iar acest comportament nu este definit în nicio specificație. Când utilizați cele mai recente browsere Blink/Firefox, vă puteți încadra imaginea în viewBox.
Dimensiunile implicite ale acestor browsere vor fi aplicate dacă nu specificați atât înălțimea, cât și lățimea. Un element container este cea mai simplă metodă de înlocuire a elementelor SVG inline, precum și a altor elemente înlocuite. Într-un grafic inline (svg), înălțimea oficială va fi (aproape) zero. Dacă valoarea preserveRatioAspect este setată la true, graficul va apărea nimic. În loc să întindeți graficul la întreaga lățime pe care intenționați să o utilizați, ar trebui să îl setați cu atenție la raportul de aspect corespunzător și să îi lăsați să se reverse în zona de umplutură. ViewBox și PreserveRatioAspect oferă o cantitate incredibilă de flexibilitate. elementele imbricate pot fi folosite pentru a separa scara grafică în mai multe secțiuni în funcție de atributele lor de scalare. Graficul antetului din acest exemplu poate fi extins pentru a umple un ecran lat, fără a fi necesar să fie prea înalt.
Dacă doriți să modificați lățimea și înălțimea unui element container în jurul SVG-ului dvs., încercați mai întâi să creați un element container cu o lățime definită în jurul acestuia. În cele din urmă, ar trebui să umple spațiul. Pentru a se adapta întregii forme, lățimea viewBox-ului ar trebui extinsă. Dacă nu doriți să faceți acest lucru, salvați această întrebare.
ViewBox este folosit pentru a scala o imagine SVG . Sistemul de coordonate este definit de numărul „0 0 100 100”. Are x=0, y=0, latime=100 unitati, inaltime=100 unitati. Ca urmare, înălțimea și lățimea imaginii SVG vor fi scalate proporțional, iar dimensiunile vor fi, de asemenea, scalate proporțional. Un dreptunghi cu lățimea de 50px și înălțimea de 50px este un SVG.
Cum schimb dimensiunea Svg în Css?

Există câteva moduri diferite de a modifica dimensiunea unei imagini SVG folosind CSS. O modalitate este să setați atributele de lățime și înălțime ale
Puteți utiliza Office for Android SVG Viewer pentru a scana și a salva imagini SVG fără a fi nevoie să le adăugați în documentul dvs. HTML. Puteți vizualiza și edita imagini SVG fără a fi nevoie să le introduceți în documentul HTML cu ajutorul acestei aplicații. Deschideți imaginea SVG în aplicație și atingeți butonul Partajare pentru a o partaja. Opțiunea Mai mult... este disponibilă și puteți selecta Trimiteți ca imagine. Folosind această metodă, veți putea să vă încărcați imaginea SVG în aplicația Office pentru Android și să o editați acolo.
Acesta este motivul pentru care ar trebui să utilizați Svg.
CSS nu are niciun efect asupra svan.
Puteți schimba dimensiunea Svg-ului?

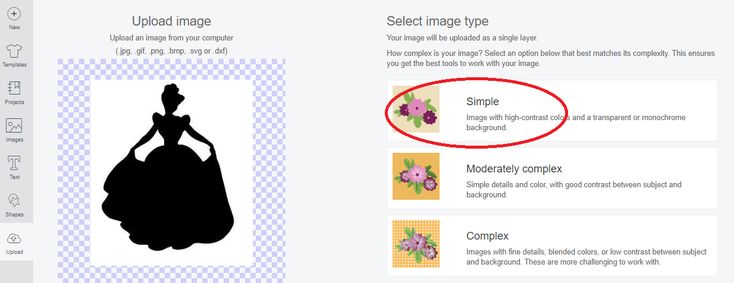
Cum îmi pot salva SVG-urile pe computer? Mai întâi trebuie să creați un fișier imagine SVG trăgându-l și plasându-l sau selectând unul din zona albă a ferestrei. Dacă doriți să măriți dimensiunea ferestrei, trebuie mai întâi să ajustați setările de redimensionare . După ce finalizați procesul, fișierul dvs. cu rezultat va fi disponibil pentru descărcare.
3 moduri de a redimensiona elementele Svg
Puteți modifica dimensiunea unui element SVG apăsând br. Puteți seta viewBox-ul pe svg-ul dvs. pentru a afișa dimensiunea dorită în pixeli. Când browserul efectuează o redimensionare a SVG-ului, raportul de aspect din browser-ul său se potrivește cu cel din SVG. Pe lângă faptul că permite browserului să scaleze automat una dintre înălțimea sau lățimea, puteți specifica ca viewBox-ul să fie dimensionat pentru a se potrivi înălțimii sau lățimii obiectului dorit. CSS este o metodă de extindere a unui fișier sva la o dimensiune diferită. Când utilizați un raport de aspect diferit, cel mai bine este să includeți preserveAspectRatio="none" în CSS.
Puteți edita Svg în Css?

Nu puteți modifica modul în care o imagine este afișată în browser utilizând CSS sau Javascript dacă o încărcați ca imagine. Când doriți să vă schimbați imaginea SVG, puteți utiliza încărcarea inline sau a obiectelor.
Atributele de prezentare sunt folosite pentru a stila elementele SVG, în timp ce proprietățile CSS pot fi folosite pentru a specifica acele elemente. Proprietatea de umplere, de exemplu, poate fi folosită pentru a schimba culoarea unui element în roșu în CSS. CSS și SVG au unele proprietăți, cum ar fi textul, mascarea, filtrarea și efectele de filtrare. Nu veți putea folosi aceleași proprietăți CSS pentru fiecare element SVG. Cea mai recentă versiune a software-ului definește proprietățile geometriei în termeni de proprietăți precum rx și ry. Așa cum atributele de prezentare, cum ar fi umplerea sau contur, pot fi proprietăți CSS, la fel și proprietățile geometriei. Transformarea formei poate fi realizată prin combinarea elementelor cu CSS.

De fapt, puteți seta lățimea și înălțimea elementului css. Folosind proprietatea d, o formă specifică poate fi creată pentru un element. Culorile de umplere devin diferite pentru fiecare element atunci când se utilizează o pseudoclasă activă. Forma va deveni un pătrat după ce faceți clic pe element. Puteți modifica CSS-ul adăugând o întârziere de animație pentru fiecare dintre clasele.shape. Nu este încă posibil să se producă aceste tehnici.
Utilizarea sva în dezvoltarea dvs. CSS este o opțiune fantastică care are multe alte opțiuni. Pe măsură ce CSS adaugă clase la SVG, poate alege ce forme dorește să reprezinte în imagine. Puteți anima diferite tipuri de forme ale unei imagini în momente diferite, rezultând un efect mai complex.
Stilurile svas inline pot fi realizate folosind proprietăți personalizate CSS. Ca rezultat al acestei caracteristici, puteți modifica și crea imagini nuanțate și specifice, cu un control mai mare asupra aspectului SVG-urilor. Este o opțiune bună de luat în considerare dacă doriți să adăugați o pată de culoare sau să creați o animație mai complexă.
Imaginile Svg pot fi stilate cu CSS
Proprietățile CSS pot fi folosite pentru a stila graficele vectoriale în formatul, care este cunoscut sub numele de SVG. A doua caracteristică a SVG 2 este adăugarea mai multor atribute de prezentare care pot fi folosite ca proprietăți de stil. CSS este folosit pentru a schimba culoarea imaginilor SVG.
Redimensionați Svg HTML
Nu există un răspuns unic la această întrebare, deoarece cel mai bun mod de a redimensiona o grafică SVG va varia în funcție de graficul specific în cauză și de rezultatul final dorit. Cu toate acestea, unele sfaturi despre cum să redimensionați o imagine SVG folosind cod HTML includ utilizarea atributului viewBox pentru a specifica dimensiunea graficului și utilizarea atributului preserveAspectRatio pentru a controla modul în care graficul este redimensionat. În plus, poate fi util să folosiți codul CSS pentru a controla în continuare dimensionarea graficului.
Redimensionarea imaginilor Svg cu atribute HTML
În ciuda faptului că imaginile SVG au o varietate de caracteristici excelente, una dintre cele mai puțin cunoscute este că pot fi redimensionate folosind atribute HTML. Acest articol vă va învăța cum să redimensionați o imagine SVG în HTML, precum și alte câteva sfaturi și trucuri și va acoperi, de asemenea, câteva tehnici care pot fi utile atunci când lucrați cu imagini HTML.
Svg la scară Css la container
Când vine vorba de scalarea SVG-urilor, există două metode diferite: modul CSS și modul SVG . Principala diferență dintre cele două este că modul CSS este mult mai simplu și necesită doar câteva linii de cod. Modul SVG, pe de altă parte, este puțin mai complex, dar vă oferă mai mult control asupra procesului de scalare.
Grafica vectorială scalabilă (SVG) este un tip de grafică care poate fi creată într-o varietate de formate. Formatele de imagine vectorială XML (Extensible Markup Language) sunt baza pentru acestea. Aproape toate browserele web moderne acceptă SVG. Deoarece nu se scalează în același mod în care o fac alte formate de imagine, este dificil de scalat. Cu toții ar trebui să folosim o casetă de vizualizare cu înțelepciune.
3 moduri de a redimensiona o imagine Svg
Pentru a păstra aspectul original al unei imagini, sunt disponibile câteva opțiuni pentru redimensionarea unui SVG. Pentru a optimiza containerul, pur și simplu setați viewBox-ul la automat pe svg> și lăsați browserul să-l ajusteze. Cealaltă modalitate de a face acest lucru este să setați înălțimea sau lățimea ca automate, permițând browserului să o ajusteze după cum este necesar pentru a se potrivi cu raportul de aspect al containerului. În plus, puteți întinde o imagine în CSS pentru a se potrivi cerințelor dvs. Este recomandat să includeți atributul preserveRatioAspect="none" pentru a extinde o imagine SVG la diferite proporții folosind CSS.
Redimensionați calea Svg
Când vine vorba de grafică vectorială scalabilă sau SVG, una dintre cele mai frecvente întrebări este cum să redimensionați fișierul. La urma urmei, deoarece SVG-urile sunt imagini vectoriale, teoretic ar trebui să poată fi mărite sau reduse fără nicio pierdere de calitate, nu? Din păcate, nu este chiar atât de simplu. Deși puteți redimensiona din punct de vedere tehnic un fișier SVG, este posibil să nu fiți întotdeauna mulțumit de rezultate. Acest lucru se datorează faptului că modul în care sunt create SVG- urile le poate face să-și piardă o parte din fidelitatea lor atunci când sunt scalate.
Svg-ul poate fi întins?
O imagine cu dimensiune fixă a unui SVG are aceeași dimensiune ca un raster de aceeași dimensiune. Deoparte, dacă încercați să vă extindeți SVG-ul la un alt raport de aspect folosind CSS, asigurați-vă că include preserveRatio=”none” pentru raportul de aspect și dacă îl întindeți pe fundalul paginii, asigurați-vă că include preserveRatio
Svg Viewbox Css
Caseta de vizualizare svg este o proprietate css care vă permite să specificați dimensiunea și poziția unui element svg. Îl puteți folosi pentru a controla raportul de aspect al unei imagini svg sau pentru a vă asigura că un element svg este scalat corect.
Puteți seta caseta de vizualizare Svg în Css?
Folosind CSS, putem schimba valoarea lățimii și înălțimii ferestrei de vizualizare SVG. Cu toate acestea, pentru a schimba valoarea viewBox-ului, trebuie mai întâi să folosim JavaScript. Există doar câteva atribute de prezentare SVG care pot fi atribuite ca proprietăți CSS; cu toate acestea, numai un set de atribute cu echivalente de proprietate CSS poate fi atribuit.
Este Viewbox necesar pentru Svg?
caseta de vizualizare este un al doilea set de coordonate virtuale – fiecare vector din SVG va folosi caseta de vizualizare; cu toate acestea, puteți manipula înălțimea, lățimea și alte proprietăți ale SVG-ului fără a-i afecta interiorul. Datorită viewBox-ului, lucrul cu un SVG este mult mai ușor. Nu este posibil să faci un SVG fără unul.
Ce face Viewbox în Svg?
Atributul viewBox este responsabil pentru definirea poziției și dimensiunii unei ferestre de vizualizare SVG în spațiul utilizatorului. Valoarea atributului viewBox este o listă de patru numere: min-x, min-y, min-height și lățime.
Scară SVG
Scala SVG este procesul de redimensionare a unei imagini SVG. Acest lucru se poate face prin specificarea atributelor de lățime și înălțime ale elementului sau folosind atributul transform.
Care este cel mai bun mod de a crea scară ansvg dintr-un container părinte? Pentru a obține un sentiment de scalare proporțională, am petrecut 48 de ore efectuând cercetări. Atributul viewbox este esențial deoarece îi spune SVG-ului ce dimensiune să deseneze și unde să-l deseneze. În plus, puteți omite în întregime caseta de vizualizare, dar kilometrajul dvs. va fluctua în funcție de setările pe care le alegeți. Deoarece se scalează proporțional cu punctul de mijloc X și Y, rămâne centrat în caseta de vizualizare la întâlnirea xMidYMid. SVG-ul își păstrează propriul raport de aspect, așa că trebuie doar să redimensionați lățimea containerului părinte pentru a-i permite ajustarea. Lăsăm înălțimea în pace și/sau o setăm la redimensionare automată și avem opțiunea de a folosi lățimea ca mecanism de redimensionare.
Svg: Formatul de imagine ideal pentru design web receptiv
Datorită naturii SVG bazate pe vectori, puteți afișa imagini pe site-ul dvs. fără a pierde calitatea. Este o alegere excelentă pentru designul web receptiv datorită ușurinței cu care poate fi redus fără a pierde calitatea.
