Soluții pentru când un fișier SVG nu se afișează
Publicat: 2023-01-01Dacă încercați să vizualizați un fișier SVG în browser și acesta nu se afișează, există câteva lucruri pe care le puteți încerca: În primul rând, asigurați-vă că utilizați un browser modern care acceptă SVG. Browserele mai vechi, cum ar fi Internet Explorer, nu acceptă SVG. Dacă utilizați un browser modern și SVG-ul încă nu se afișează, încercați să deschideți fișierul într-un editor de text și căutați orice erori. Dacă vedeți vreuna, reparați-le și salvați fișierul. Un alt motiv posibil pentru care SVG-ul nu este afișat este că nu este codificat corect. Încercați să deschideți fișierul într-un editor SVG și să-l resalvați. Dacă niciuna dintre aceste soluții nu funcționează, este posibil ca fișierul SVG să fie corupt. În acest caz, va trebui să creați un fișier nou de la zero.
Deschideți o sesiune de Internet Explorer și navigați la www.adobe.com pentru a instala Adobe SVG Viewer. Introduceți „svg viewer” în câmpul de căutare. Va fi afișat un link către Adobe Scalable Vector Graphics și, de asemenea, puteți selecta linkul Adobe SVG Viewer .
Majoritatea browserelor moderne, inclusiv Edge, Firefox, Chrome, Safari și chiar Chrome, acceptă fișiere svega, așa că nu este nevoie să aveți un browser alternativ de utilizat.
De ce nu apare SVG în Chrome?

Un posibil motiv pentru care un fișier SVG ar putea să nu apară în Chrome este că fișierul nu este codificat corect. Când un fișier SVG nu este codificat corect, browserul nu este capabil să interpreteze fișierul și să-l reda în mod corespunzător. Un alt motiv potențial pentru ca un fișier SVG să nu apară în Chrome este că fișierul se află într-un director care nu este indexat de browser. Pentru a vă asigura că un fișier SVG este afișat corect în Chrome, asigurați-vă că fișierul este codificat corect și localizat într-un director care este indexat de browser.
Comunitatea Treehouse permite dezvoltatorilor, designerilor și programatorilor de toate mediile și nivelurile de calificare să se conecteze și să împărtășească cunoștințele. Astăzi, peste 5.000 de studenți și absolvenți din toată țara fac parte din comunitatea noastră. Pentru a vedea cum este, Treehouse oferă studenților noi o încercare gratuită de șapte zile. Veți avea acces la mii de ore de conținut și o comunitate de sprijin. Este foarte simplu să utilizați elementul obiect în browser. Dacă încercați să plasați imaginea centrată, asigurați-vă că marginea este setată la 0 automat; dacă încercați să plasați imaginea în modul inline, setați afișarea div-ului la inline. Dacă acest lucru nu rezolvă problema sau ați făcut acest lucru deja, puteți lipi codul pe care l-ați folosit pentru a plasa svg-ul?
Svg-ul nu funcționează? Verificați versiunea dvs. de Chrome
Dacă utilizați SVG pe un site web sau pe o aplicație web și nu vedeți la ce vă așteptați, este posibil să utilizați o versiune de Chrome care nu o acceptă. Dacă site-ul sau aplicația dvs. web este găzduită pe un server care nu acceptă grafică vectorială, puteți experimenta acest lucru dacă utilizați o versiune mai veche de Chrome sau o versiune mai veche de Chrome. Dacă doriți să utilizați cea mai recentă versiune a Chrome, trebuie să vă actualizați site-ul sau aplicația web pentru a include suport pentru SVG.
Browserele acceptă SVG?

Da, toate browserele majore acceptă SVG.
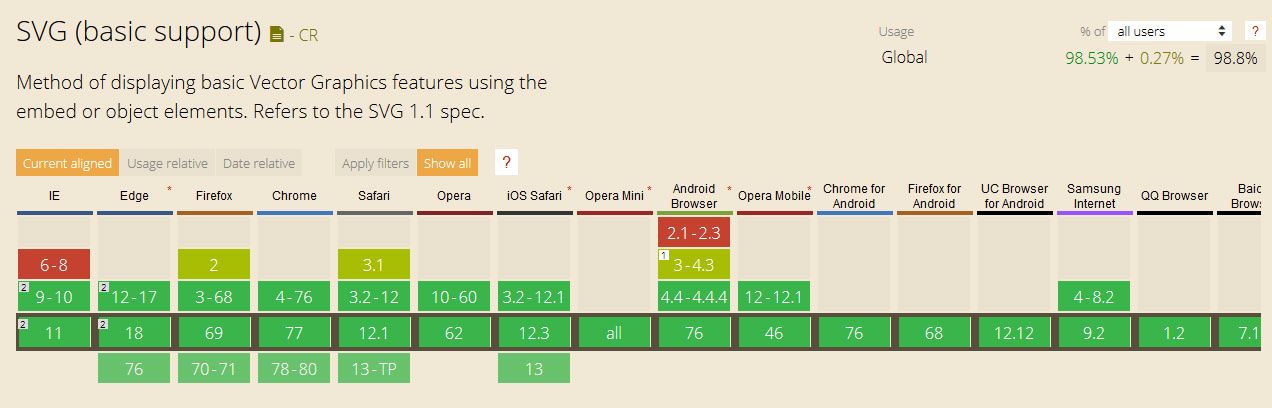
Specificația nu este acceptată în prezent de niciun browser, așa că trebuie să examinați mai întâi funcțiile individuale în fiecare browser pe care doriți să îl utilizați. Dacă desenați doar forme de bază și nu utilizați funcții avansate (cum ar fi filtre, animații sau așa mai departe), nu ar trebui să apară probleme. Matricea completă de compatibilitate a browserului poate fi găsită aici. Dacă aveți nevoie de o anumită imagine, puteți utiliza orice fel de SVG. L-ați putea folosi pentru toate dispozitivele retina care rulează iOS 7.x. Sunt și alte dispozitive pe drum. Îl poți folosi numai dacă browserul tău nu îl acceptă.
În loc să utilizați svg, adăugați o clasă numită „no-svg” la fișier. Pentru a lucra cu elemente care sunt alcătuite din <img.> Sunt disponibile unele caracteristici, cum ar fi cele în locul anumitor caracteristici. Include câteva linii de jQuery pentru suport web și suport pentru browser.
În meniul de import, introduceți „@grapecity/svg-basic-support”. Există câteva lucruri de care trebuie să țineți cont atunci când utilizați svega. Este esențial să vă asigurați că fișierul este formatat corect. Când se folosește un format incorect pentru a formata un fișier SVG, este posibil ca unele browsere să nu redea fișierul corect. Pentru a utiliza fișiere SVG, browserele trebuie mai întâi să le accepte într-un anumit format. Când nu sunteți sigur dacă fișierul dvs. este în formatul corect, verificați documentația pentru browser sau platformă. Nu este recomandat să trimiteți fișiere SVG prin cablu , care pot fi mari; în schimb, comprimați-le dacă este necesar. Fișierul SVG poate fi editat în cod, dar este posibil ca unele elemente, cum ar fi textul, să nu funcționeze în toate browserele. Dacă editați cod SVG, este o idee bună să îl supuneți unui test de browser înainte de a-l trimite într-un proiect. Pentru prima dată, există un standard pentru grafica web care este setat să devină un standard global. Prin urmare, este un moment bun pentru a începe să învățați cum să îl utilizați, deoarece browserele îl acceptă din ce în ce mai mult. Deoarece fișierele SVG sunt relativ mici pentru a fi trimise prin cablu, comprimați-le dacă este necesar. Înainte de a vă angaja într-un proiect, trebuie mai întâi să vă testați codul SVG într-un browser.
Acum puteți deschide imagini Svg în navigarea dvs
În același mod în care paginile web pot fi vizualizate într-un browser, puteți vedea și imagini SVG într-un browser. încorporarea unei imagini cu un iframe>, similar cu ceea ce am făcut cu De la [obiect] la [iframe] sau alte tehnologii de încorporare. Google acceptă același tip de fișier ca orice alt format de fișier. Importul fișierelor de fișiere SVG se poate face trăgând fișierul în fereastra Google Web Designer sau utilizând comanda din meniul Fișier. Când importați un fișier SVG, aveți opțiunea de a trata fișierul ca o imagine sau de a încorpora codul în linie în HTML-ul documentului. În Firefox, există și suport pentru fișierele sva . Tot ce trebuie să faceți este să lansați Firefox și să navigați la fișierul SVG, care va fi afișat la fel ca orice altă imagine. Este încă supus anumitor restricții. În primul rând, browserul Firefox nu se poate atașa la un fișier sva. Ar fi necesar un link sau un răspuns care să conțină codul SVG. A doua problemă este că Firefox nu acceptă toate caracteristicile SVG, așa că poate fi necesar să adăugați un cod suplimentar la aplicație pentru a obține aceleași rezultate ca și în Google sau Web Designer.

Fișierul Svg nu este afișat corect

Când o diagramă este exportată într-o imagine SVG în IE sau alt editor SVG, este posibil ca textul din imagine să nu se afișeze corect. Următoarea este o explicație simplă. Deși SVG-ul exportat a fost intenționat să fie afișat pe pagini web, nu am intenționat să fie editabil în editor.
De ce fișierul svg nu se afișează corect? Vă rugăm să furnizați o mostră (sau mostre) din fișier. Dacă nu puteți rezolva problema, vă rugăm să o postați aici. În funcție de faptul că includeți imaginile de cap în fișierul dvs. sau pur și simplu le legați, acestea pot apărea. Doriți să adăugați grilă pe site-ul dvs.? În urma testării SVG-ului încorporat într-un site web, cred că îl voi putea converti într-un PNG foarte dens. Fonturile de pe unele mașini sunt pur și simplu un font serif, ceea ce înseamnă cel mai probabil că nu sunt instalate corect. Stai, îmi marchez postarea [rezolvată] acum? În această categorie, nu există nicio altă postare care să facă acest lucru.
Svg nu va afișa Chrome
Dacă încercați să vizualizați un fișier SVG în Chrome și nu se afișează, încercați să îl deschideți într-un alt browser, cum ar fi Firefox sau Safari. Dacă acest lucru nu funcționează, încercați să convertiți fișierul într-un alt format, cum ar fi PNG sau JPG.
Deschiderea fișierelor Svg în navigarea dvs
VJPG, ca format de imagine vectorială, poate fi folosit pentru a crea grafice, logo-uri, pictograme și infografice de înaltă calitate. Este esențial ca utilizatorii să fie familiarizați cu modul de deschidere a fișierelor sva în browserele lor, având în vedere numărul tot mai mare de browsere care îl acceptă și numărul tot mai mare de utilizatori care îl folosesc. Deoarece toate browserele majore acceptă fișiere sveiw deschise , nu trebuie să vă faceți griji cu privire la care să utilizați.
Obiectul Svg nu se afișează
Există câteva motive potențiale pentru care un obiect SVG ar putea să nu fie afișat corect. O posibilitate este ca fișierul să nu fie formatat corect – fișierele SVG trebuie să fie documente XML bine formate pentru a fi afișate corect. O altă posibilitate este ca fișierul să folosească un font care nu este instalat pe computer, ceea ce poate face ca textul să fie afișat incorect sau deloc. În cele din urmă, unele browsere au probleme la afișarea anumitor tipuri de conținut SVG, așa că este posibil ca problema să fie cu browserul însuși.
Există o problemă cu imaginea (imagine ruptă) care apare pe forumul Power BI. Dacă adăugați două puncte la șirul de text, imaginea ar trebui acum să se afișeze corect. Aceasta nu este o problemă, deoarece o imagine este redată corect ca imagine SVG în ceea ce fac. Când utilizați elementul >svg>, acesta trebuie să aibă un atribut, care poate fi setat la „http://www.w3.org/2000/svg” în majoritatea browserelor. Dacă includeți acest lucru în șirul de text, imaginea ar trebui să fie afișată corect. Vă rugăm să rețineți că colonul dvs. continuă să se schimbe în colon; pur și simplu reveniți la colon.
Svg inline nu se afișează
Există câteva motive potențiale pentru care un SVG inline nu s-ar afișa. Prima posibilitate este ca browserul să nu accepte SVG- uri inline . În acest caz, SVG-ul ar trebui inclus ca fișier extern. A doua posibilitate este că există o problemă cu codul. Dacă codul este incorect, este posibil ca SVG-ul să nu fie afișat corect. În cele din urmă, este posibil ca SVG să nu se afișeze dacă a fost comprimat. Pentru a comprima un SVG, trebuie să utilizați un instrument precum SVGOMG.
Când vine vorba de afișarea SVG-urilor, există patru reguli de bază care trebuie urmate pentru a obține un nivel bun de compatibilitate între browsere. Nu sunt recomandate spațiile de nume XML exotice. Următoarele reguli trebuie respectate dacă codul original este supus acestor modificări. Există numeroase instrumente disponibile pe internet care pot fi foarte benefice atunci când utilizați SVG-uri pentru navigarea pe web.
Svg în linie sau bloc: care este mai bun pentru proiectul dvs.?
Există avantaje și dezavantaje ale panourilor bloc și inline. Deoarece nu este nevoie să includeți un fișier SVG opțional, SVG-urile inline sunt mai ușor de stilat cu CSS. În orice caz, atunci când sunt prea mari sau prea complexe, SVG-urile inline pot crea probleme de aspect din cauza incapacității lor de a fi împărțite în bucăți mai mici și astfel ocupă mai mult spațiu. Un SVG bloc este în general mai dificil de stilat decât un SVG obișnuit, deoarece trebuie să includă atât codul SVG, cât și codul CSS în același fișier. Ele pot fi astfel mai ușor defalcate în bucăți mai mici, permițându-le încărcare mai eficient. Trebuie să decideți ce abordare este cea mai eficientă pentru proiectul dvs. în funcție de circumstanțele și cerințele sale specifice.
