Cum să configurați un localizator de magazine în WooCommerce (în 3 pași)
Publicat: 2021-11-17
Dacă conduceți o afacere mare, este posibil să aveți mai multe vitrine într-o regiune, țară sau chiar în întreaga lume. Fără un director clar al acestor locații, clienții potențiali s-ar putea să nu vă poată găsi magazinele. Prin urmare, crearea unui localizator de magazine pentru site-ul tău WooCommerce ar putea fi în interesul tău.
Din fericire, este simplu să creați un localizator de magazine și să îl prezentați pe site-ul dvs. web. Puteți afișa cu ușurință informații precum locații, detalii de contact și hărți pentru fiecare magazin. Procedând astfel, puteți atrage mai mulți clienți și vă puteți crește vânzările.
În această postare, vom discuta ce este un localizator de magazine și de ce ați putea dori să faceți unul. Apoi vă vom explica cum să creați această funcție pentru site-ul dvs. WordPress. Să începem!
Ce este un localizator de magazine și cum poate beneficia afacerea dvs. de pe urma utilizării unuia?
Un localizator de magazine le permite clienților să găsească locații fizice pentru magazinele dvs. Prezintă orele de funcționare ale fiecărui magazin, numerele de telefon, locațiile și uneori fotografii.
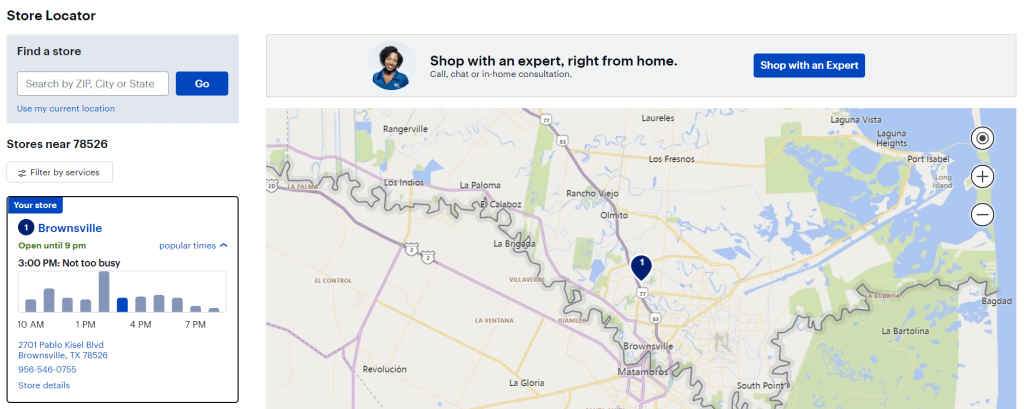
Localizatorul este de obicei o pagină separată pe site-ul dvs. Acolo, puteți găsi diferite magazine în format de listă sau ca pictograme pe o hartă mai mare. Pagina poate include și o bară de căutare, astfel încât clienții să poată căuta magazinele cele mai apropiate de locațiile lor:

Localizatorii de magazine condensează informațiile și accelerează procesul de cercetare. Clienții își pot selecta magazinele ideale în funcție de locații și nevoi.
În plus, consumatorii pot vedea ce produse și servicii oferiți în fiecare locație. Prin urmare, utilizarea locatorului dvs. de magazine le poate economisi timp și vă poate îmbunătăți experiența generală a clienților. În plus, pagina poate fi partajată, astfel încât utilizatorii să poată trimite diferitele locații altor persoane.
În plus, un localizator de magazine poate oferi un impuls de optimizare pentru motoarele de căutare (SEO). Dacă optimizați această pagină pentru motoarele de căutare, puteți atrage noi clienți în afacerea dvs.
În cele din urmă, spre deosebire de blog, un localizator de magazine este o sursă pasivă de trafic. După configurarea inițială, locatorul de magazine continuă să conducă traficul. Cu toate acestea, ar trebui să verificați periodic pagina de locație pentru a vă asigura că afișează informații actualizate.
Cum să configurați un localizator de magazine în WooCommerce (în 3 pași)
Până acum, ar trebui să înțelegeți deja avantajele creării unui localizator de magazine în WooCommerce. Acum vă vom arăta cum să configurați unul în trei pași simpli!
Pasul 1: Instalați și activați pluginul Business Directory
Vom lucra cu Business Directory Plugin în acest tutorial. Acest instrument vă permite să creați o varietate de listări și pagini de directoare diferite, inclusiv un localizator de magazine:

Există o versiune gratuită a pluginului. Cu toate acestea, veți avea nevoie de un plan Pro sau mai mare pentru a accesa modulul Google Maps. În prezent costă 199,50 USD pe an.
Mai întâi, va trebui să instalați și să activați Business Directory Plugin. De asemenea, veți dori să instalați modulul Google Maps.
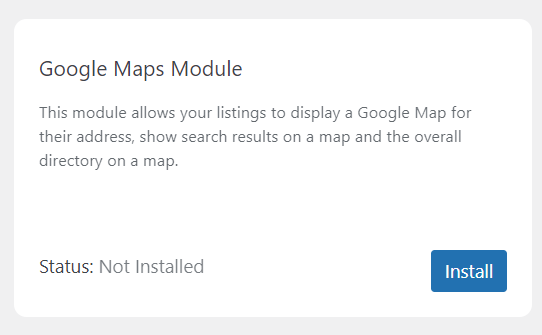
Îl puteți adăuga navigând la Director > Module în tabloul de bord WordPress. Apoi derulați în jos până când găsiți Modulul Google Maps :

Faceți clic pe Instalare, iar modulul va afișa Status: Active . Acum sunteți gata să începeți să lucrați la pagina de localizare a magazinelor.
Pasul 2: Creați o pagină de localizare a magazinelor și configurați-vă setările
Business Directory Plugin ar trebui să vă solicite să creați automat o pagină de director pentru locatorul dvs. de magazine. Puteți face clic pe Creați pagini necesare pentru mine, iar pluginul se va ocupa de restul.

Alternativ, puteți adăuga codul scurt „[businessdirectory]” la orice pagină WordPress. Făcând acest lucru, o va transforma într-o pagină de director pe care o puteți utiliza pentru localizarea magazinului dvs.
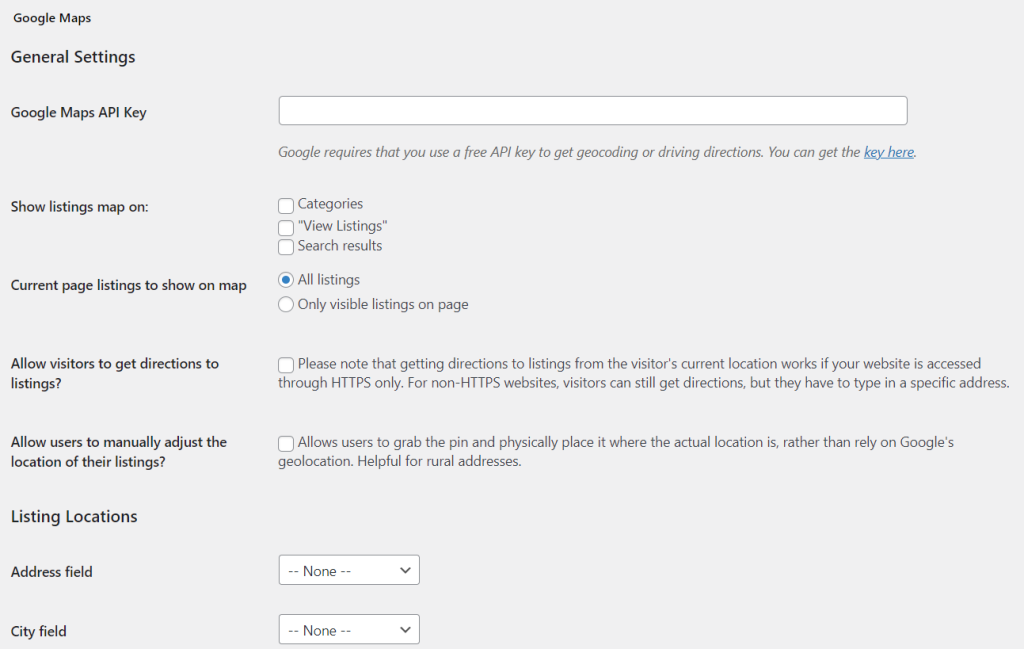
În continuare, va trebui să configurați setările Google Maps. Navigați la Director > Setări > Setări modul :

Va trebui să introduceți cheia dvs. API Google Maps. Puteți găsi acest cod urmând documentația oficială de pe site-ul Google Developers. Fără această cheie API, pagina dvs. de localizare a magazinelor nu va putea desena informații pentru a afișa hărți pentru diferitele vitrine.
Pe această pagină, puteți decide, de asemenea, unde vor fi afișate hărțile de înregistrare. În plus, puteți bifa Permiteți vizitatorilor să obțină indicații de orientare către înregistrări? casetă pentru a ajuta clienții să găsească diferitele magazine. Cu toate acestea, rețineți că veți avea nevoie de un site web care utilizează HTTPS pentru a activa această funcție.
Când sunteți mulțumit de configurațiile dvs., faceți clic pe Salvare modificări . Apoi puteți trece la pasul următor.
Pasul 3: Adăugați locațiile magazinului dvs
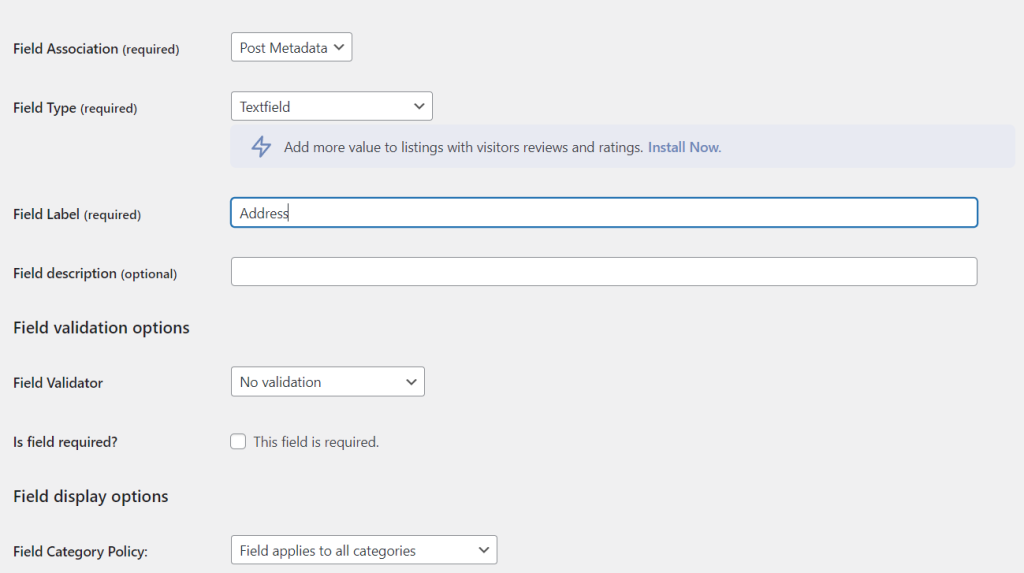
În continuare, veți decide cu privire la informațiile care se vor afișa în locatorul dvs. de magazine. Mergeți la Director > Câmpuri de formular > Adăugați un câmp de formular nou .
Aici veți alege diferitele câmpuri pentru locațiile magazinului dvs.:

De exemplu, puteți adăuga adresa, statul, codul poștal și țara fiecărui magazin. Apoi faceți clic pe Adăugare câmp pentru a salva modificările.
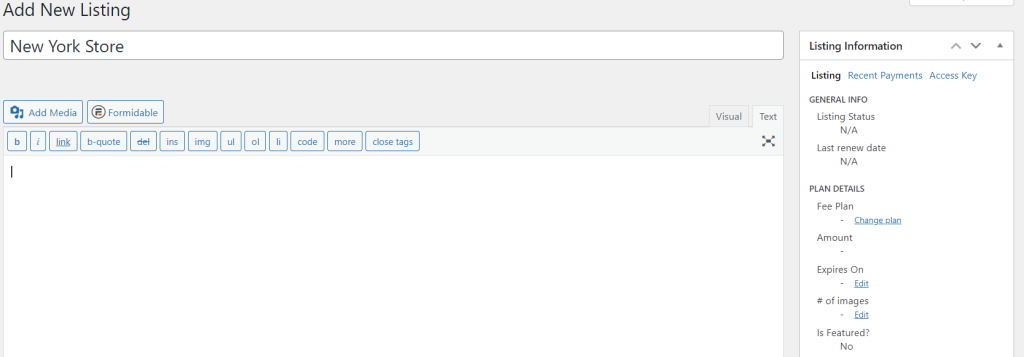
Acum este timpul să adăugați diferite locații la locatorul dvs. de magazine. Treceți la Director > Adăugați o listă nouă . Aici puteți adăuga toate informațiile despre vitrina dvs.:

Asigurați-vă că introduceți toate detaliile cu exactitate. În caz contrar, riscați să vă direcționați greșit clienții către locații greșite!
După ce ați terminat de adăugat o locație, faceți clic pe Publicare pentru a o salva. Apoi urmați procesul pentru fiecare dintre vitrinele dvs. pentru a completa locatorul de magazine.
Alternativ, ați putea avea o companie multinațională. În acest caz, probabil că aveți mai multe locații, iar adăugarea acestora ar consuma mult timp.
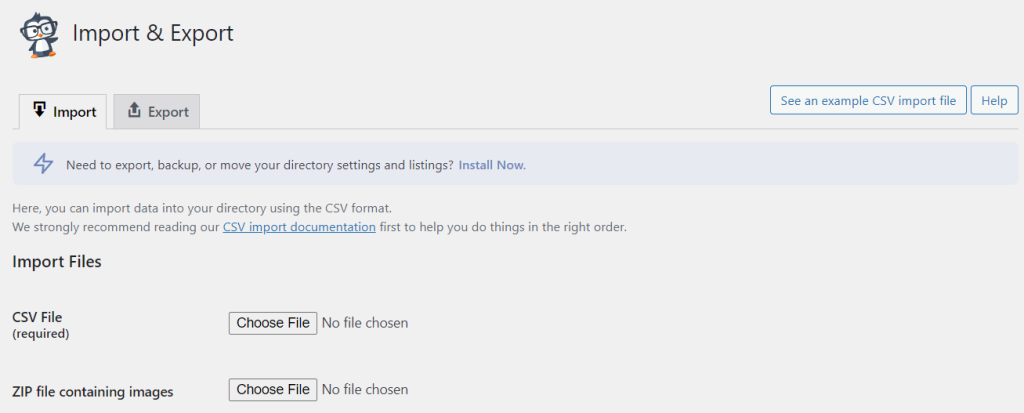
Importând datele despre locație într-un format de fișier cu valori separate prin virgulă (CSV), puteți simplifica procesul. Pentru a face acest lucru, navigați la Director > Import & Export . Apoi selectați Alegeți fișierul de lângă Fișier CSV (obligatoriu) :

Asta e! Acum ar trebui să aveți un localizator de magazine funcțional pe site-ul dvs. Vă recomandăm să aruncați o privire la acesta în partea din față a site-ului dvs. și să verificați de două ori pentru orice erori.
Concluzie
Dacă aveți mai multe locații de magazine, probabil că veți dori să faceți publicitate acestui fapt clienților dvs. Folosind un localizator de magazine, puteți afișa detalii de contact, adrese și hărți pentru diferitele vitrine. Procedând astfel, puteți atrage consumatori în diferite locații și vă puteți crește vânzările.
Pentru a recapitula, puteți crea un localizator de magazine în WooCommerce urmând acești pași:
- Instalați și activați pluginul Business Directory.
- Creați o pagină de localizare a magazinelor și configurați-vă setările.
- Adăugați locațiile magazinelor dvs.
Aveți întrebări despre configurarea unui localizator de magazine în WooCommerce? Să vorbim despre ele în secțiunea de comentarii de mai jos!
