Curbele SVG și curbele Bezier: Cum să le calculăm
Publicat: 2023-02-28O curbă SVG este o curbă netedă continuă. Poate fi folosit pentru a crea linii, curbe, arce și multe altele. Cel mai important, poate fi folosit pentru a crea curbe Bezier . O curbă Bezier este o curbă definită de patru puncte. Primele două puncte sunt punctele de început și de sfârșit ale curbei, iar ultimele două puncte sunt punctele de control. Punctele de control determină forma curbei. Există multe moduri de a calcula o curbă Bezier. Cea mai comună modalitate este de a folosi algoritmul lui De Casteljau. Acest algoritm este folosit pentru a calcula puncte pe o curbă Bezier. Algoritmul lui De Casteljau este un algoritm recursiv. Aceasta înseamnă că descompune problema în subprobleme mai mici. Algoritmul începe cu cele patru puncte care definesc curba Bezier. Apoi calculează punctul de mijloc dintre punctele de început și de sfârșit. Acest punct de mijloc este apoi utilizat pentru a calcula următorul punct de pe curbă. Acest proces se repetă până când se atinge numărul dorit de puncte. Algoritmul lui De Casteljau nu este singura modalitate de a calcula o curbă Bezier. Există și alte metode, cum ar fi utilizarea de B-spline. Cu toate acestea, algoritmul lui De Casteljau este cea mai comună metodă și este cea care este folosită cel mai des.
Aceasta este o continuare a postării mele anterioare pe blog despre grafica vectorială. Manipularea și animația sunt ușor de făcut cu SVG-urile, deoarece sunt ușoare, rapide și naturale. Vom reveni la subiectul secvenței de linii și curbe cu ajutorul unor ilustrații. curbele Bezier au fost inițial denumite după doi ingineri francezi și au fost adaptate oficial de aceștia. Ele sunt clasificate ca puncte de control absolute sau relative, în funcție de context. Când butonul mouse-ului este apăsat, se afișează încrucișarea evenimentului mouseDown, iar punctele indică locul în care liniile orizontale și verticale ale evenimentului mouseDown se intersectează cu curba de pe ecran. Punctele de control pot fi acum editate în editori de grafică vectorială, cum ar fi Illustrator, care a devenit o parte intuitivă a experienței utilizatorului.
Această acțiune are loc mai ales în utilities/bezierIntersections.js. Pot exista până la trei rădăcini cubice, iar unele dintre ele pot fi coordonate nedorite pentru rădăcini în afara specificațiilor pe segmente de curbă mai plate. Pentru a găsi intersecția curbelor și liniilor, folosim definițiile curbelor/liniilor. Deoarece codul este o demonstrație, nu am curățat coordonatele nedorite; în schimb, m-am concentrat pe algebră pentru că codul este doar o demonstrație.
Utilizați formula (1-t)P0 + (t)P1 dacă doriți să găsiți orice punct P de-a lungul unei linii: P0 este punctul de început și P1 este punctul final.
Cum se calculează curbele Bezier?

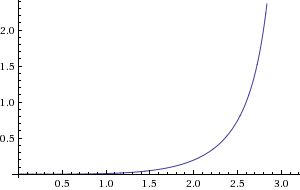
Curbele Bezier sunt calculate folosind o ecuație parametrică pentru a defini o curbă. Ecuația parametrică definește coordonatele x și y ale curbei în funcție de parametrul t. Parametrul t poate fi orice număr real între 0 și 1. Când t este 0, coordonatele x și y ale curbei sunt coordonatele x și y ale primului punct de control. Când t este 1, coordonatele x și y ale curbei sunt coordonatele x și y ale ultimului punct de control. Pentru valorile lui t între 0 și 1, coordonatele x și y ale curbei sunt undeva între coordonatele x și y ale primului și ultimului punct de control.
O caracteristică folosită frecvent în grafica computerizată este utilizarea curbelor teșite. Ele pot fi definite prin polinoame Bernstein (t = (1 – t))*n = 1. În Python, putem calcula curba intervalului[0, 1]. Deoarece forma curbei este complet determinată de P1 la 0 la 1, poate fi de la 0 la 1. O multiplicare matrice poate fi utilizată pentru a reprezenta formula Bezier. Fiecare polinom este o funcție a doi Pi din matrice, cu toți coeficienții matricei centrați pe ei. În acest mod, putem programa versiunea curbei generale pentru orice număr de puncte de control folosind ec. Desenați o curbă netedă cu ajutorul unui set de puncte.
Când vectorul tangent este desenat cu puncte de control la (x0, y0), (x1, y1), (x2, y2), (x3, y3) și (x4, y4), fiecare punct de pe vectorul tangent are același direcţie. O curbă Bezier este formată din corpul convex al punctelor. Un patrulater cu vârfuri la (x0, y0), (x1, y1), (x2, y2) și (x3, y3) este rezultatul unei curbe de cuadratura cu patru puncte. Următoarele ecuații sunt utilizate pentru a defini corpul convex. O rădăcină pătrată de * x0)2 este egală cu o rădăcină pătrată de * x0. (y) = b0)2. Pentru o ecuație a curbei Bezier , iată ce ar trebui să faceți. Altfel spus, =. Este egal cu (x x0)2). (02) Y=0) este cea mai potrivită combinație. B0,3 este o unitate de (1*u)3. Valoarea =. O rădăcină pătrată a lui (x x0)2 este egală cu o rădăcină pătrată a lui (x x0).2). (Y0) 2 este formula pentru aceasta. (x x0)2) este o valoare care denotă suma a două numere adiacente. Când vine vorba de y (y y0), trebuie să folosim (y y0). Căci (x * x0)2) este egal cu (x * x0). = (x0 x1)2 + (y0 y1)2 = br>. 1,3=3u(1*u)2 este o unitate de măsură. B3,=3u2,(1*u) este un tip de unitate de măsură în matematică.
Cum funcționează Calea Svg?

Calea * Este capabil să deseneze linii, curbe, arce și alte forme. O cale poate fi formată din mai multe linii drepte sau linii curbe, rezultând forme complexe. Formele complexe compuse doar din linii drepte pot fi generate ca s.
Un singur număr sau literă dintr-o cale SVG poate părea intimidant; cu toate acestea, există o mulțime de numere și litere în dosare. În această lecție, vom folosi o cale pentru a desena un dreptunghi și vom folosi un instrument de desen pentru a realiza acest lucru. Codepen sau orice alt instrument care vă poate permite să vedeți rapid ce modificări se fac este un loc bun pentru a începe cu codificare. În ciuda eforturilor noastre, le putem face lucrurile mai ușoare. Ca rezultat, atunci când ne desenăm partea dreaptă a dreptunghiului nostru, dorim ca creionul nostru să rămână pe axa x în timp ce ne mișcăm în sus cu 200 pe y. Y -200 se adaugă la ecuație pentru a se deplasa în sus. După aceea, putem folosi comanda z pentru a readuce o linie la poziția inițială.
Căi Svg și CSS
Mypath este un simbol. Înălțime: 100px; width:115br> O lățime de 100px este egală cu o lățime de *br.
svg path=”M10,L20″ *br Mypath %22br%22 Pentru a afișa această imagine, vă rugăm să activați înălțimea:100px. Vă rugăm să faceți dublu clic pe *br> pentru a afișa această lățime. Mypath este un director activ.
Fundal: #FFF, *br*.
Cum se calculează punctele de control Bezier?

Nu există un răspuns definitiv la această întrebare, deoarece există o varietate de moduri prin care punctele de control Bezier pot fi calculate în funcție de rezultatul dorit. Unele metode comune includ utilizarea bisectoarelor unghiulare ale liniilor care leagă punctele de capăt ale curbei sau prin rezolvarea unui sistem de ecuații care iau în considerare proprietățile dorite ale curbei. În general, totuși, punctele de control sunt de obicei alese astfel încât să creeze o curbă netedă care trece prin punctele finale date.
În programare, curbele Bezier sunt o caracteristică binecunoscută. Ele sunt utilizate în grafică pentru a crea grafice vectoriale scalabile ale curbelor, asigurându-se că curba rămâne netedă pe măsură ce se deplasează prin curbă. Trebuie să cunoașteți patru puncte pentru a desena curba Bezier: punctul de început, punctul final și două puncte de control. Distanța dintre punctul de pornire și punctele de control, bazată pe o cale procentuală lungă, este utilizată pentru a calcula curba Bezier. Pentru punctul de mijloc a două puncte, înmulțiți M cu P0 și P1. Nu pot să explic la fel de bine ca videoclipul de pe YouTube, așa că vă rugăm să îl urmăriți dacă doriți să aflați mai multe. Formula pentru găsirea valorii unui punct P de-a lungul unei curbe Bezier este dată mai jos.
Cele trei unități de măsură de bază sunt P0 (punctul), P (punctul de-a lungul liniei) și T (procentul de-a lungul liniei). P1 = (punctul final necunoscut) este formula pentru a găsi acest număr. Raportul este 1 – p (t) – 0 / p.
Vectorul tangent la curba Bezier la început (oprire) este perpendicular pe linia care leagă primele două (ultimele două). Există un vector tangent la curba Bezier la început (oprire), dar curba este înclinată spre dreapta. Este imposibil să generați manual o curbă Bezier cu un algoritm recursiv. Sistemul începe cu primul punct de control și se încheie cu o curbă care trece prin următorul punct de control. Este simplu de folosit, dar poate fi folosit și pentru a face curbe de orice ordine. În general, curba începe la primul punct de control. În al doilea punct, curba traversează axa y. În cele din urmă, curba traversează axa x în al treilea punct. Al patrulea punct de control este situat în punctul în care curba intersectează linia care leagă primele două puncte de control. Un al cincilea punct de control se află în punctul în care curba se intersectează cu linia care leagă al doilea și al treilea punct de control. Al șaselea punct de control conectează al treilea și al patrulea punct de control, deoarece este punctul în care curba intersectează linia. Al șaptelea punct de control este punctul în care curba intersectează linia care leagă al patrulea și al cincilea punct de control. Al optulea punct de control este punctul în care curba se intersectează cu linia care leagă al cincilea și al șaselea punct de control. Al nouălea punct de control este punctul în care curba intersectează linia care leagă al șaselea și al șaptelea punct de control. Când curba intersectează linia care leagă al șaptelea și al optulea puncte de control, sunt definite al zecelea puncte de control. Punctele de control sunt situate în al unsprezecelea și, respectiv, al nouălea punct de control, în punctul în care curba se intersectează cu linia care leagă al optulea și al nouălea punct de control. Al doisprezecelea punct de control este punctul în care curba intersectează linia care leagă al nouălea și al zecelea punct de control. Curba poate fi desenată în orice ordine, dar nu toate punctele sunt utile în practică. Punctele de la începutul și sfârșitul unei curbe sunt de obicei cele mai utile, dar pot fi utile și în centrul curbei. Algoritmul curbei Bezier este simplu, dar îl puteți folosi pentru a crea orice formă.
Cum desenați o curbă în SVG?

Pentru a desena o curbă în svg, trebuie să creați un element și să definiți atributul de anunț pe acesta. Atributul d definește datele de cale pentru element. Datele de cale sunt formate dintr-o serie de comenzi și parametri. Fiecare comandă constă dintr-o literă și un număr. Literele reprezintă comanda, iar numărul reprezintă parametrul. Comenzile pentru trasarea unei curbe sunt C, c, S, s, Q, q, T, t, A, a. Comanda C înseamnă „curba Bezier cubică absolută”. Comanda c înseamnă „curba Bezier cubică relativă”. Comanda S înseamnă „curba Bezier cubică netedă absolut”. Comanda s înseamnă „curba Bezier cubică relativ netedă”. Comanda Q reprezintă „curba Bezier pătratică absolută”. Comanda q reprezintă „curba Bezier pătratică relativă”. Comanda T reprezintă „curba Bezier pătratică netedă absolută”. Comanda t reprezintă „curba Bezier pătratică relativ netedă”. Comanda A înseamnă „arc eliptic absolut”. Comanda a înseamnă „arc eliptic relativ”. Fiecare dintre aceste comenzi are un set diferit de parametri care definesc curba.
Comanda curbei bezier cubice (C) va fi după cum urmează: [code type=html]. Este =1, =1, =1, =1, =1, =1, =1, =1, =1, =1, =1, =1, =1, =1 Curba începe la punctul 100.200, unde merge calea. Al doilea punct de control este 400.100. Curba are o valoare de 400.200 la final. Curbele, ca și liniile, nu trebuie să fie curbate continuu. Dacă conectați o curbă la alta, puteți crea curbe și mai complexe. Aceste comenzi, cunoscute și sub numele de S și S, sunt folosite de browsere pentru a vă facilita găsirea ceea ce căutați.

De data aceasta, cele două curbe sunt reprezentate folosind comanda rapidă absolută. Pentru a lucra cu bezier pătratic , este necesar un punct de control în loc de două. Cu comanda arc se iau în considerare cei mai mulți parametri. Există trei tipuri de comenzi pentru curbe. Un punct de început și de sfârșit, o elipsă cu rotație pe axa rx, ry și x și patru arce sunt toate posibilități. Arcurile sunt folosite pentru a oglindi imaginea cu steag cu arc mare în imaginea cu steag de baleiaj. Arcul albastru reprezintă arcul roșu care se formează în jurul axei când ambele capete sunt îndreptate în aceeași direcție.
Ca rezultat, o valoare de 0 indică faptul că ar trebui utilizat arcul mai mic, în timp ce o valoare de 1 indică faptul că ar trebui utilizat arcul mai mare. Calea este mai mare și mai puternică decât forma de bază. Ele pot fi create cu puțin mai mult efort, dar nu cu mult. Aveți șanse mari ca toți editorii grafici să exporte o imagine ca cale. Cel mai bine este să memorezi comenzile în câteva minute.
Aflați cum să creați căi în SVG
Folosind Căi în SVG, puteți crea o varietate de forme, inclusiv cercuri și curbe. În acest articol, vom analiza cum să folosiți aceste comenzi pentru a crea aceste rute.
Comanda A poate fi folosită pentru a crea un arc în SVG. După deschiderea ferestrei de comandă arc, veți putea specifica raza x și y a cercului sau elipsei care va fi folosită pentru a genera arcul. De asemenea, puteți include punctele de început și de sfârșit ale arcului, precum și unghiul la care ar trebui să fie desenat.
Comanda C vă permite să creați și trasee curbe. Dacă îl utilizați, specifică o cale care trebuie desenată, precum și elementele glif și glif lipsă. Definiția căii este o listă de comenzi de cale, în care fiecare comandă este reprezentată printr-o literă de comandă și un număr care reprezintă parametrii acesteia.
Pentru a centra o cale în SVG, de exemplu, puteți utiliza atributul viewBox. Acesta va centra calea în fereastra de vizualizare, indiferent de locul în care se găsește în document.
Generator de curbe Svg Bezier
Există o serie de generatoare de curbe svg Bezier disponibile online. Aceste generatoare vă permit să creați o curbă svg bezier personalizată pe baza parametrilor pe care îi specificați. Puteți controla lățimea, înălțimea, numărul de puncte de control și alte aspecte ale curbei. Aceste generatoare pot fi o modalitate excelentă de a crea forme și modele personalizate pentru proiectele dvs. web.
Curba traseului Svg
Curbele de traseu SVG sunt folosite pentru a crea curbe netede pe o cale SVG. Există patru tipuri de curbe disponibile: curbe pătratice, curbe cubice, curbe arc și curbe netede. Fiecare tip de curbă are propriile sale avantaje și dezavantaje, așa că este important să alegeți tipul potrivit de curbă pentru sarcina în cauză. Curbele pătratice sunt cel mai simplu tip de curbă și sunt ușor de creat și manipulat. Curbele cubice sunt mai complexe și pot fi folosite pentru a crea forme mai detaliate. Curbele arcului sunt cele mai potrivite pentru a crea forme circulare sau eliptice. Curbele netede sunt o combinație a celorlalte trei tipuri de curbe și pot fi folosite pentru a crea o varietate de forme.
O cale este geometria conturului unui obiect care este definită prin mutarea formei obiectului într-o parte, lineto, curveto (atât pante cubice, cât și pătratice), arce și trasee apropiate. Căile compuse (adică, căi cu mai multe subcăi) pot fi folosite pentru a permite obiectelor să aibă găuri pentru gogoși. Descrie sintaxa, comportamentul și interfețele DOM ale căilor SVG și modul în care sunt exprimate. Fiecare comandă din secvența de date cale urmează un singur caracter. Sintaxa datelor de cale este concisă pentru a permite o dimensiune minimă a fișierului, permițând totodată și descărcări eficiente. Datele căii pot fi împărțite în mai multe rânduri pentru a-și îmbunătăți lizibilitatea, deoarece caracterele din ele conțin caractere newline. Prin folosirea unui caracter de spațiu normalizat în marcaj, noile linii în numele atributelor vor fi normalizate.
Această valoare reprezintă forma pe care o specifică un șir de date de cale. Erorile dintr-un șir sunt tratate în conformitate cu secțiunea de tratare a erorilor din datele căii din Path Data. Segmentele de date ale căii (dacă există) trebuie să înceapă cu o comandă moveto (dacă există). Liniile drepte sunt trase automat de la punctul curent până la punctul de pornire al căii secundare curente. Este posibil ca acest segment de cale să fie lipsit de orice lungime. Closepath este definită ca o cale care este unită de începutul segmentului inițial folosind valoarea „stroke-linejoin” la sfârșitul segmentului final. Când primul și ultimul segment de cale nu sunt unite, există o diferență între o cale secundară închisă și o cale secundară deschisă.
Python nu acceptă în prezent operațiunile de închidere a căii de completare a segmentelor ca comandă. Pentru a schimba punctele de referință, o linie de comandă poate desena linii drepte de la un punct la altul. Când o comandă l relativă este utilizată pentru a genera o linie, punctul final este (cpy x). Pentru a desena o linie orizontală în direcția axei x pozitive, utilizați o comandă h relativă cu o valoare x pozitivă. Primele cinci exemple demonstrează un singur segment cubic al traseului Bezier . În ordine descrescătoare, puteți comanda un arc eliptic. Dacă utilizați o comandă relativă, arcul este reprezentat de coordonate (cxy).
Steagurile mari și măturați indică numărul de arce desenate, așa cum se arată în diagrama de mai jos. Procesarea EBNF trebuie să consume cât mai mult posibil dintr-o anumită producție pentru a se opri în punctul în care un personaj nu mai îndeplinește cerințele pentru acea producție. Când valoarea proprietății d este zero, redarea este dezactivată. Când se calculează forma capacului și se afișează marcatori la limitele segmentului, este activată o modificare pentru limitele segmentului. Dacă ambele rx și ry sunt zero, acest arc va fi considerat un segment de linie dreaptă (o linie pentru a conecta punctele terminale). Pentru mai multe informații despre această operație de scalare, consultați secțiunea de apendice pentru formula matematică. Segmentele de cale cu lungimi zero nu sunt invalide și vor avea un efect asupra redării în următoarele cazuri.
Adăugând atributul „pathLength” la cale, autorul poate calcula lungimea totală a căii, astfel încât agentul utilizator să poată calcula distanța de-a lungul unei căi. O operație de mișcare în cadrul unui element „cale” poate fi considerată o operație cu lungime zero. Doar câteva linii, curbe și săgeți pot fi folosite pentru a calcula lungimea traseului.
Trasee, curbe și arce: elementele de bază ale elementului de cale
Căile sunt de obicei definite folosind elemente „linie” și cu ele poate fi creată o linie dreaptă. În plus, elementul „curbă” poate fi folosit pentru a completa curbele fie cu elemente „de umplere”, fie „conjunctură”.
Dacă doriți să creați o cale care trece prin câteva puncte diferite, puteți utiliza elementul „arc”. Elementul „arc” are două caracteristici: un punct de plecare și un punct de sfârșit. Mărimea arcului poate fi specificată și prin specificarea razei acestuia.
În cele din urmă, formele pot fi folosite pentru a crea căi. Există două elemente pentru elementul „cale”: punctul de început și punctul final. Un atribut de grad, cunoscut și ca element publicitar, este inclus ca parte a elementului cale. Gradul de mișcare a unei căi în jurul formei este specificat aici.
Ca rezultat, există numeroase moduri de a utiliza o cale, iar toate componentele sale sunt rezumate în elementul „cale”. Deoarece elementul cale conține un singur atribut, atributul „d”, care îi spune ce formă să deseneze, asigurați-vă că rețineți că conține un singur atribut.
Exemplu de cale Svg
Căile SVG definesc forma unui obiect ca o serie de linii și curbe conectate. Exemplul de cale svg definește forma unei inimi.
Elementul cale este elementul final dintr-un desen. Atributul d este necesar pentru a descrie ceea ce desenează. Există o mulțime de funcționalități în ea, dar este în mare parte doar o mini sintaxă cu o valoare indescifrabilă ușor de deslușit. Putem reformata codul pentru a-i da sens (are încă caracterul original). O cale poate fi folosită pentru a trage o linie dreaptă înapoi la punctul în care a fost instalat stiloul, ceea ce o face o metodă ieftină și simplă. Calea trebuie să fie închisă de Z (sau z, nu contează) la fel ca orice altă comandă și este o comandă opțională. Comanda A, de departe, este cea mai dificilă. Pentru a determina lățimea, înălțimea și rotația unui oval, specificați calea pe care se așteaptă să o urmeze. Există două elipse posibile pentru căile pe care să o călătoriți, două căi diferite pentru fiecare elipsă și patru căi diferite pentru fiecare elipsă.
Beziers cubici
O curbă Bezier cubică este o curbă parametrică folosită frecvent în grafica computerizată și în câmpurile conexe. Curba este definită de patru puncte: două puncte finale și două puncte de control. Curbele Bezier pot fi combinate pentru a forma o spline Bezier, care este o curbă definită pe bucăți, care constă din mai multe curbe Bezier unite cap la cap.
În acest videoclip, înțelegeți matematica din spatele unei curbe Bezier și modul în care aceasta se leagă de alte funcții de sincronizare. Vă puteți personaliza vizualizarea pentru a reflecta matematica din spatele acestor tranziții frumoase folosind vizualizarea interactivă. Curba este un tip special de curbă care poate fi folosită pentru a descrie procesul de trecere de la o stare la alta. Ne putem deplasa acum succesiv între segmentele de pe axa P0 -> P1, precum și P1 -> P2. O cale asemănătoare cu o curbă Bezier patratică poate fi obținută dacă legăm aceste două puncte cu un segment și poziționăm un punct interpolat (punctul albastru) pe acesta. Este cunoscută ca o interpolare liniară. Începând cu punctele de control P0, P1, P2 și P3, vom folosi o formulă pentru a reprezenta o curbă cub-bezier.
Când adăugăm al patrulea punct – P4 – fiecărui segment care leagă cele patru puncte, obținem un punct interpolat între segmente. Ca rezultat, legăm aceste puncte și creăm un punct (*) interpolat (*) pentru fiecare segment nou (verde). Următorul pas este să legați punctele și să desenați un segment din fiecare punct. În cele din urmă, avem o formulă pentru trasarea curbei. Următoarele sunt câteva moduri de exprimare a formulei cubebezier. ( P0, P1, P2, P3) = pentru (fie t = 0, t = 1 <= 1); t = 1 Cu alte cuvinte, ecuația are un 1 pentru 60. res.
push ( x: valX, y: valY ); res. Coordonatele P1 și P2 reprezintă mișcarea unui element, iar atunci când acesta face tranziția, urmează această curbă. Așa se transformă conceptul matematic în mișcare. Utilizarea unor curbe specifice cu o anumită tranziție cubebezier poate fi utilizată pentru a reprezenta o varietate de tranziții ușoare. Din motive de comoditate, toate aceste funcții de sincronizare sunt furnizate de CSS. Framer Motion a constatat că există o relație puternică între funcțiile de relaxare și imigrare în obiectul de tranziție. Funcția cubic-bezier din Framing Motion este semnificativ diferită de ceea ce am văzut în CSS.
Valoarea punctelor dvs. P1 și, respectiv, P2 trebuie să fie transmisă proprietății ușurință pentru a descrie această tranziție. Această postare pe blog v-a oferit câteva perspective fascinante despre unele dintre lucrurile interesante pe care le folosim zilnic și sper că v-a stârnit interesul. Cu mai multe cunoștințe despre funcția cubic-bezier și instrucțiunile, veți putea crea noi tranziții și animații cu ușurință.
