Poziționarea datelor SVG
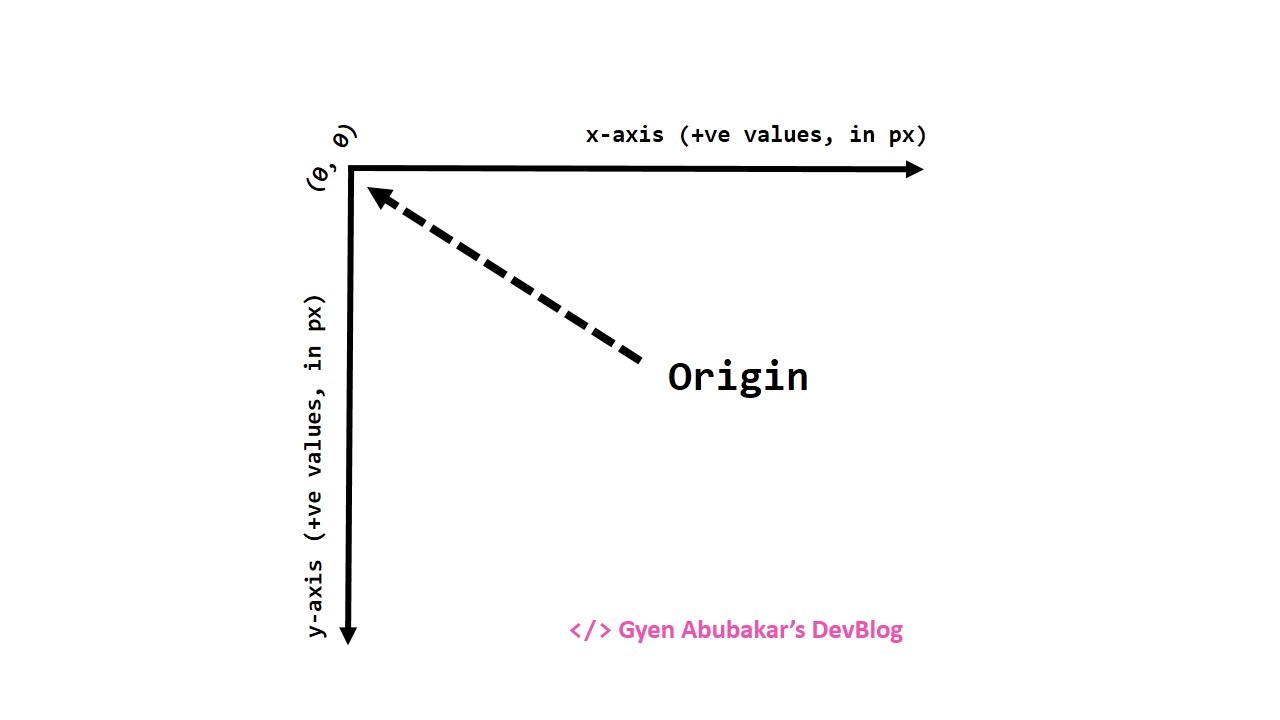
Publicat: 2023-01-16Poziționarea datelor în SVG este procesul de setare a sistemului de coordonate al unei imagini SVG. Imaginea poate fi poziționată în orice spațiu bidimensional prin setarea atributelor x și y ale elementului rădăcină al imaginii. Sistemul de coordonate este setat implicit în colțul din stânga sus al imaginii.
Ce sunt coordonatele pe Svg?

Există două tipuri de sisteme de coordonate care pot fi utilizate pe SVG: sistemul de coordonate carteziene și sistemul de coordonate polare. Sistemul de coordonate carteziene este cel mai comun și folosește un set de axe x și y pentru a indica pozițiile. Sistemul de coordonate polare folosește un set de unghiuri și distanțe pentru a indica pozițiile.
Folosind imagini SVG, puteți crea grafice bidimensionale, diagrame și ilustrații pentru site-uri web. Ca fișiere vectoriale, acestea pot fi mărite sau reduse fără a-și pierde rezoluția. În plus, acestea pot fi editate folosind un editor de text sau un software de desen.
Ce înseamnă SVG?
Formatul de fișier Scalable Vector Graphics (SVG) este un format de fișier prietenos cu web, care poate fi vizualizat de pe orice computer. fișierele vectoriale, cum ar fi fișierele JPEG, stochează imagini în formule matematice care se bazează pe puncte și linii dintr-o grilă.
De ce SVG este cel mai bun format pentru grafica web
Grafica web devine din ce în ce mai sofisticată și mai vibrantă odată cu apariția SVG ca format. Datorită dimensiunii mici a fișierului, a naturii modificabile și a capacității de scalare pe termen nelimitat, îl face o alegere excelentă pentru orice proiect web.
Cum centrez o cale în SVG?
Pentru a centra calea, utilizați atributul svg viewBox . Acest lucru este util mai ales dacă aveți multe căi în svg, deoarece nu trebuie să le convertiți pe toate. Exemplul dvs. ar fi viewBox="0 15.674 144 144″ în același mod în care ar fi răspunsul lui Paul.
Cum să centrați un vector într-un document Svg
Într-un document SVG, poate fi găsită o metodă pentru centrarea unui vector. Este necesar să se localizeze punctele nodului vectorului în primul rând. Acestea sunt situate în colțul din stânga sus al vectorului, în fața ferestrei de vizualizare. Proprietatea de transformare poate fi apoi folosită pentru a roti vectorul în jurul punctului său central.
Ce este Svg Viewbox?

Un viewBox SVG este un atribut care vă permite să specificați că un anumit set de grafice se întinde pentru a se potrivi unui anumit element container. Când valoarea este specificată ca procent, aceasta este relativă la dimensiunea proprietarului elementului.
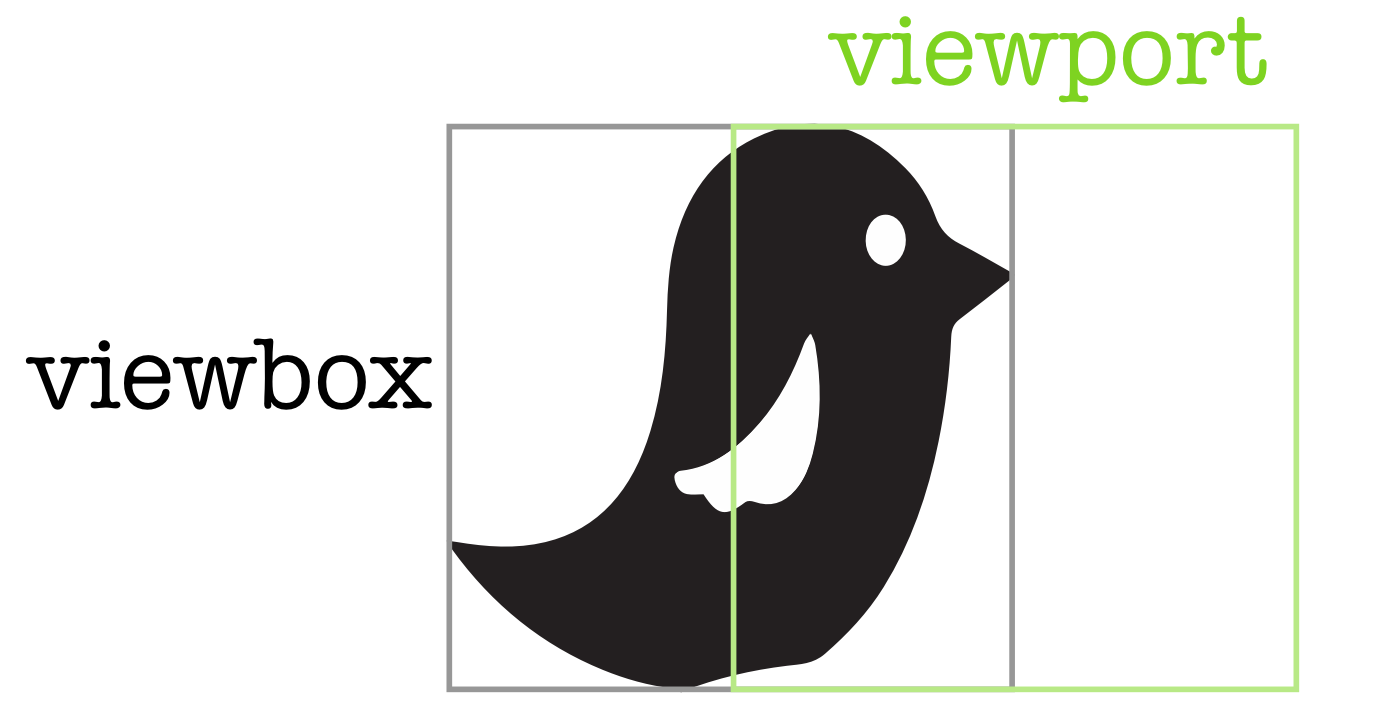
Să presupunem că avem o imagine de pasăre care este potrivită pentru un SVG, să o completăm cu orice recipient avem. Dacă viewBox-ul acestei imagini este setat corect, se va scala la dimensiunile containerului său. Folosind viewBox, putem ascunde și o porțiune dintr-o imagine, ceea ce poate fi foarte util la crearea animațiilor. Este un instrument foarte util atunci când vine vorba de decuparea imaginilor noastre. Acesta va fi folosit pentru a crea un nor animat care se mișcă pe cer folosindu-l. Această animație este destul de simplu de animat odată ce valoarea min-x a viewBox a fost schimbată. Pentru că poate fi copleșitor, am eliminat preserveRatioAspect din acest articol.
Ce înseamnă Viewbox în Svg?
ViewBox specifică poziția și dimensiunea în spațiul utilizator al unei ferestre de vizualizare SVG . Atributul viewBox vine într-un format de listă și conține patru valori: min-x, min-y, lățime și înălțime.
Are SVG nevoie de o casetă de vizualizare?
Caseta de vizualizare este ca un al doilea set de coordonate virtuale și toți vectorii din SVG îl pot folosi; tot ce trebuie să faci este să schimbi înălțimea, lățimea și alte proprietăți ale SVG-ului fără a-i afecta interiorul. Este mult mai ușor să creezi SVG-uri cu un viewBox. Un SVG nu ar fi creat niciodată dacă nu ar avea un element.
Cum pot ajusta Svg Viewbox?
Setați viewBox la automat, ceea ce vă va permite să selectați una dintre cele două opțiuni de înălțime sau lățime. Raportul de aspect va fi ajustat astfel încât să fie în conformitate cu raportul general de aspect al viewBox.
Svg-ul are lățime și înălțime?
Nu sunt necesare atribute de înălțime sau lățime pentru exportul SVG-urilor din Illustrator CC, așa cum se arată în imaginea de mai jos. Dacă doriți să forțați dimensiunile, aceasta poate fi o idee bună uneori. De exemplu, poate doriți să utilizați un SVG pentru un logo pe site-ul dvs. web, dar doriți să aibă o anumită dimensiune.
Cu ce tip de date funcționează SVG?
SVG (Scalable Vector Graphics) este un format de imagine vectorială bazat pe XML pentru grafică bidimensională, cu suport pentru interactivitate și animație. Specificația SVG este un standard deschis dezvoltat de World Wide Web Consortium (W3C) din 1999.
Un fișier sva este un format digital care face ca imaginile să arate cel mai bine, indiferent de dimensiune. Ele pot fi folosite pentru optimizarea motoarelor de căutare, frecvent mai mici decât alte formate, și pot fi dinamice. Acest ghid va explica care sunt aceste fișiere, când să le utilizați și cum să începeți să le utilizați pentru a crea SVG-uri. Deoarece imaginile astea au o rezoluție fixă, dimensiunea imaginii reduce calitatea imaginii. Există puncte și linii între imagini în formate grafice vectoriale. Aceste formate sunt scrise în XML, un limbaj de marcare care este folosit pentru a transfera informații digitale. O imagine are un cod XML care specifică toate formele, culorile și textul acesteia.

Deoarece codul XML este atât de frumos la vedere, este, de asemenea, extrem de puternic pentru site-uri web și aplicații web. Este posibil să reduceți sau să extindeți un SVG fără a pierde calitatea. Dimensiunea și tipul de afișare al unei imagini nu contează pentru un SVG și arată întotdeauna la fel. Din cauza lipsei de detalii în imaginile raster, SVG-ul este conceput să apară ca o serie de puncte. Datorită nivelului lor ridicat de control, designerii și dezvoltatorii au mult control asupra designului lor. Consorțiul World Wide Web a dezvoltat un format de fișier, cunoscut sub numele de XML, pentru a fi utilizat de grafica web. Fișierele text, pe care programatorii le pot citi și înțelege rapid, sunt folosite pentru a reprezenta codul XML.
Capacitățile CSS și JavaScript vă permit să schimbați aspectul SVG-urilor în timp real. Graficele vectoriale scalabile sunt utile într-o varietate de aplicații. Puteți utiliza orice editor grafic pentru a le crea, deoarece sunt versatile, interactive și ușor de utilizat. Există numeroase limitări pentru fiecare program și o curbă de învățare care trebuie urmată. Nu vă mulțumiți cu o opțiune gratuită sau cu plată după ce ați încercat mai întâi câteva opțiuni.
Există, de asemenea, o clasă opțională pentru text, care este compatibilă cu toate seturile de caractere și poate include suport Unicode. Puteți folosi simboluri și imagini pentru a reprezenta un concept sau un articol. Este avantajos să utilizați SVG față de alte formate grafice dintr-o varietate de motive. Imaginile din formatul SVG , de exemplu, sunt independente de rezoluție, permițându-le să fie scalate fără a pierde calitatea. În plus, puteți anima imagini SVG, ceea ce vă va permite să creați interfețe de utilizator dinamice. Majoritatea browserelor moderne acceptă grafică vectorială, permițându-vă să fiți sigur că grafica dvs. arată clară pe orice dispozitiv.
La ce poate fi folosit un SVG?
Imaginile în format SVG pot fi folosite pentru a crea logo-uri, ilustrații și diagrame pentru grafica web. Afișarea fotografiilor digitale de înaltă calitate pe ele este dificilă din cauza lipsei lor de pixeli. Pentru imagini detaliate, majoritatea fișierelor ar trebui să fie JPEG. Pentru browserele moderne, este posibil să utilizați doar imagini SVG.
Ce sunt datele Svg?
Ca fișier grafic vectorial, un fișier SVG , cunoscut și ca fișier grafic scalabil, este utilizat pentru a reda imagini bidimensionale pe internet. Un fișier SVG, care este prescurtarea pentru fișier grafic vectorial scalabil, este un tip de fișier grafic standard utilizat pentru imaginile web care sunt 2D și 3D.
Există diferite tipuri de fișiere Svg?
Este platforma pentru trei tipuri de obiecte grafice: forme grafice vectoriale (de exemplu, căi făcute din linii drepte și curbe), imagini și text. Capacitatea de a combina, transforma și compune randări ale obiectelor grafice le permite să fie grupate, stilizate și transformate.
Poziția Svg
SVG, sau Scalable Vector Graphics, este un format de fișier pentru crearea de grafică vectorială. Spre deosebire de alte formate de fișiere, cum ar fi JPG sau PNG, fișierele SVG pot fi scalate la orice dimensiune fără a pierde calitatea. Acest lucru le face ideale pentru a crea elemente grafice care trebuie redimensionate, cum ar fi logo-uri sau pictograme. Când creați un fișier SVG, puteți specifica poziția fiecărui element pe pânză. Acest lucru vă permite să creați modele precise, receptive, care pot fi scalate cu ușurință la orice dimensiune.
imbricarea elementelor svg poate fi folosită pentru a organiza elemente. Nu există nicio diferență de culoare între cele două dreptunghiuri, dar elementele parentsvg au valori diferite. Această transformare poate fi folosită pentru a muta conținut prin simpla scriere a transformării în elementul g:. Acesta este un exemplu din standardul SVG 1.1. Tastând transform (*x,y), puteți muta g în jurul și muta lucrurile în g unul în raport cu celălalt. x=10 din #group1svg reprezintă poziția relativă a părintelui, în timp ce #părinte reprezintă poziția imbricată. Soluția a fost folosirea a două etichete: ansvg și ag.
Cum să controlezi dimensiunea unei imagini într-un SVG
Când utilizați atributul viewBox, puteți specifica dimensiunile zonei vizibile din imagine pentru a face ca aceasta să pară mai mare decât fereastra. Atributul viewBox poate fi folosit pentru a specifica dimensiunile zonei care nu este vizibilă pentru a face imaginea să pară mai mică decât fereastra.
Puteți specifica dimensiunile ferestrei de vizualizare folosind atributele Înălțime și Lățime ale elementului *svg* umplându-l în întregime cu imagini. Pentru a reda o imagine ca o singură imagine în fereastra de vizualizare, utilizați atributul clip pentru a defini limitele zonei în care apare.
