Elemente SVG și valori negative „x” sau „y”.
Publicat: 2022-11-25Când un element are o valoare negativă pentru atributul său „x” sau „y”, acesta este poziționat relativ la marginea din dreapta sau de jos a elementului „svg” care îl conține.
De exemplu, dacă un element „svg” are o lățime de 100 și o înălțime de 200, iar un element din el are un atribut „x” cu o valoare de -50, atunci elementul va fi poziționat la 50 de pixeli la dreapta marginea stângă a elementului „svg”.
În CodePen, orice element dintr-un șablon HTML5 care este inclus în editorul HTML este inclus în eticheta body HTML5. Dacă doriți să accesați cele mai avansate elemente, cum ar fi eticheta HTML, acesta este locul potrivit. CSS poate fi aplicat stiloului dvs. de oriunde de pe web. Puteți aplica un script pen-ului dvs. de oriunde de pe Internet. Puteți pune o adresă URL aici și o vom actualiza în ordinea în care le aveți atunci când introduceți JavaScript în Pen. Dacă extensia de fișier a scriptului dvs. este un preprocesor, vom încerca să o procesăm înainte de a o aplica.
Ce face Viewbox în Svg?

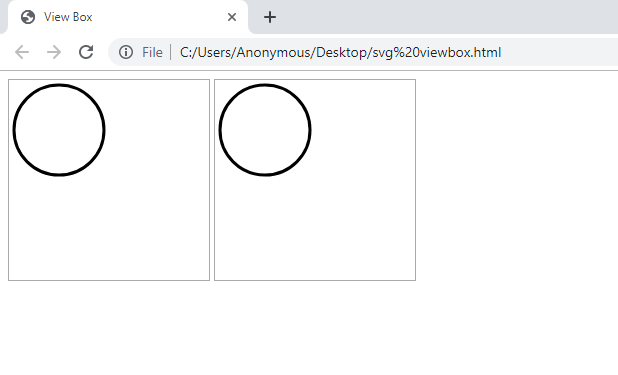
ViewBox este o caracteristică din SVG care definește zona vizibilă a unei imagini SVG. Este similară cu caracteristica de vizualizare din HTML, dar cu unele diferențe importante. ViewBox poate fi folosit pentru a scala, traduce și roti o imagine SVG.
Pentru a ilustra, să presupunem că avem o imagine de pasăre într-un container. SVG-urile noastre pot umple acel recipient cu orice doresc. Dacă un viewBox este configurat corect pe această imagine, se poate scala la dimensiunile containerului în care este afișat. De asemenea, ne permite să ascundem o porțiune a unei imagini, ceea ce poate fi util în special pentru animații. Ne putem decupa imaginile cu ViewBox. Folosind-o, vom putea crea un nor animat care se mișcă pe cer. Ca rezultat, tot ce trebuie să facem este să schimbăm valoarea min-x a viewBox-ului pentru a anima acest lucru. PreserveRatioAspect nu este inclus în acest articol, deoarece poate fi copleșitor.
Este Viewbox necesar pentru Svg?
Vizualizările sunt similare cu coordonatele virtuale , caseta de vizualizare fiind un al doilea set de coordonate - toți vectorii din SVG folosesc caseta de vizualizare, permițându-vă să manipulați înălțimea, lățimea și alte proprietăți reale ale imaginii fără a interfera cu proprietățile sale interioare. ViewBox oferă posibilitatea de a introduce cu ușurință un SVG. Dacă aveți nevoie de un SVG, nu o veți putea niciodată fără el.
De ce ar trebui să utilizați întotdeauna o etichetă Alt pentru SVG-uri
Un Loot SVG NFT este unul dintre cele mai cunoscute exemple de acest tip. Pe un fundal negru, există un text alb. Această imagine nu este de la IPFS, ci mai degrabă un fișier svg codificat pe care browserul îl poate reda. Deoarece sunt complet dependente unul de celălalt, nu necesită link-uri externe. În acest caz, adăugarea unui SVG la o etichetă img fără a include o etichetă alt nu necesită utilizarea unei etichete alt. Utilizați întotdeauna o etichetă alt pentru SVG-urile importante în etichetele dvs. img, deoarece adăugarea unui SVG nu este diferită de adăugarea unei imagini obișnuite.
Cum centrez o cale în SVG?
Pentru a centra calea, atributul svg viewBox poate fi modificat. Ca rezultat, nu trebuie să transformați fiecare cale din svg, mai ales dacă există mai multe căi. Ați putea defini un viewBox(0 15.674 144 144) ca același lucru ca și răspunsul lui Paul.

Centrarea textului în Svg
Următoarele sunt câteva metode de afișare a textului în sva. Cea mai comună metodă este de a crea o proprietate numită text-align. Text-align poate fi folosit pentru a specifica alinierea orizontală și verticală a textului în cadrul unui element. Folosind proprietatea text-anchor, puteți specifica unde trebuie plasat textul.
Cum pot ajusta Svg Viewbox?

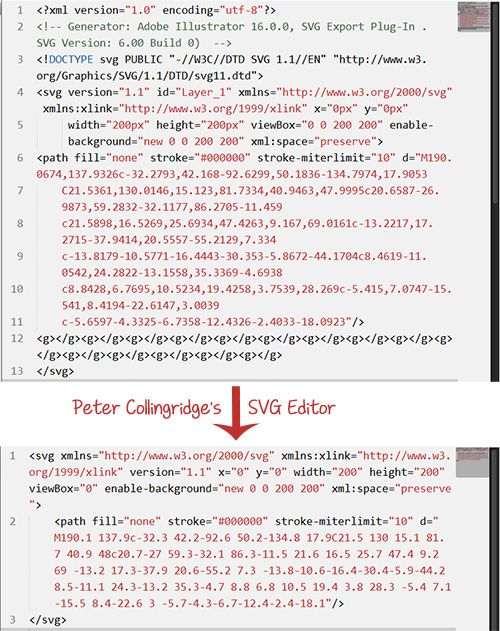
Dacă doriți să schimbați viewBox-ul unei imagini SVG, puteți utiliza atributul viewBox. Acest atribut are patru numere: primele două specifică coordonatele x și y ale colțului din stânga sus al viewBox-ului, iar ultimele două specifică lățimea și înălțimea. De exemplu, viewBox="0 0 100 100″ ar crea un viewBox care are 100 de pixeli lățime și 100 de pixeli înălțime, cu colțul din stânga sus la coordonata (0,0).
Țineți cont de raportul de aspect atunci când ajustați dimensiunea SVG-ului. Lățimea casetei de vizualizare se modifică în funcție de pagină, dar înălțimea nu. Puteți începe cu o transformare:. Pe 23 aprilie 2019, la ora 17:30, am răspuns la o întrebare. Cum schimbi o proprietate viewBox cu CSS? SansSpoonsansSpoon 2,0051 este o insignă de aur. Cele 22 de insigne de argint și 40 de insigne de bronz au fost realizate de The Body Shop.
Nodira 6561 are pe el un sigiliu de aur. Ecusoanele de aur sunt deținute de Paulo Coghi. Debu Shinobi a emis 1,65815 insigne de argint în 1999. Paul LeBeau și-a prezentat medaliile în numele lui Paul LeBeau 94.9k8. Geoffrey Burdett a câștigat 1.8261 de insigne ca urmare a muncii sale. Insigne de argint din epoca 1742.
Ce este Defs în Svg?
Un element defs este un element container pentru referirea elementelor cu un atribut id. Toate definițiile din interiorul unui element defs nu sunt redate direct. Pentru a reda o definiție, aceasta trebuie să fie referită de un element use.
De ce ar trebui să utilizați elementele Defs și simbol în Svg
Elementul defs stochează obiecte grafice care vor fi utile mai târziu. Nu este posibil să randați obiectele care sunt create folosind un element defs. Ele trebuie să fie referite înainte de a putea fi afișate (de exemplu, un element de utilizare). Un element de utilizare a creat instantaneu un obiect șablon grafic care este definit folosind un element simbol. Utilizarea mai multor elemente de simbol în graficele care sunt utilizate de mai multe ori în același document mărește structura și semantica. Atributul xmlns nu este necesar pentru elementul XML care formează elementul svg al unui document SVG.
Coordonate negative ale căii SVG
O cale SVG poate avea coordonate negative. Aceasta înseamnă că punctul de pornire al căii poate fi la stânga sau deasupra ferestrei de vizualizare curente. Poate fi util să folosiți coordonate negative pentru punctul de început al unei căi dacă doriți ca calea să înceapă din stânga sau de sus a ecranului.
Crearea de curbe cu comanda C în Svg
Calea este generată utilizând comanda c. Elementul curbeto are două proprietăți: x reprezintă punctul de început și y reprezintă punctul final.
