Fișiere SVG în Google Chrome
Publicat: 2023-03-05Când deschideți un fișier SVG în Google Chrome, veți vedea structura XML a fișierului în partea stângă a ecranului și imaginea în partea dreaptă. Puteți face clic pe imagine pentru a selecta un element, apoi faceți clic pe eticheta elementului din stânga pentru a vedea atributele acestuia.
Suntem un loc de întâlnire pentru dezvoltatori, designeri și programatori de toate mediile și nivelurile de calificare, pentru a se uni și a face legătura. Mii de studenți și absolvenți sunt membri ai comunității Treehouse chiar acum. Puteți obține un abonament de probă gratuit de șapte zile pentru studenții noi la Treehouse. Veți avea acces la o comunitate de oameni cu gânduri similare, precum și la o cantitate mare de conținut. Datorită elementului său obiect, are o compatibilitate excelentă cu browserul. Este posibil să faceți centrul imaginii setând o marjă explicită (de exemplu, margine: 0 automat) și puteți seta imaginea să se afișeze în linie dacă doriți. Aș putea lipi codul pe care l-ați folosit pentru a plasa fișierul?
Chrome nu afișează imagini svg decât dacă are un atribut cu valoare în codul sursă pentru imaginea respectivă. Puteți schimba codul sursă editându-l și adăugând atributul de lățime dorit.
Pentru a vedea fișierele pe care le-ați găsit pe pagină, faceți clic pe pictograma extensiei de lângă bara de adrese URL și apoi se va deschide o filă nouă, unde puteți căuta orice fișier SVG care a apărut pe pagină. Puteți fie să copiați un fișier sva în clipboard, să descărcați doar puținele necesare sau să faceți clic pe „Descărcați toate SVG-urile” pentru a le salva pe toate ca fișier zip și a le descărca pe toate.
Indexăm conținutul SVG în toate formatele, fie că este încorporat direct în HTML sau într-un fișier independent. Deoarece web-ul este atât de mare, este posibil să putem indexa marea majoritate a fișierelor SVG chiar astăzi; totuși, din cauza numărului mare de fișiere de pe web, poate dura ceva timp până când accesăm cu crawlere și indexăm majoritatea acestora.
Cum văd fișierele Svg în Chrome?
Vizualizatorii fișierelor SVG sunt acceptați în toate browserele web moderne. Chrome, Edge, Firefox și Safari intră și ele în joc. De asemenea, puteți deschide un SVG în browserul dvs. preferat și apoi îl puteți alege pe cel pe care doriți să-l vedeți făcând clic pe Fișier. Va apărea imediat ce deschideți browserul.
Singurul browser care nu redă imagini când ajung de pe web este Chrome. În Etichetele obiect, trebuie să specificați o lățime de cel puțin 200 și o înălțime de cel puțin 300. Conținutul acestei pagini este protejat de următoarele restricții: *img style =width: 100%. * src=picture.svg Toate browserele moderne (cu excepția Internet Explorer) pot accepta în mod nativ SVG, inclusiv Chrome, Firefox, Opera, Safari și toate celelalte.
Serviți fișierele dvs. Svg ca text/svg, nu ca imagini
În general, imaginile și fișierele text sunt servite ca fișiere SVG. Nu va fi înțeles de către browser dacă serverul servește fișierul SVG cu tipul incorect de conținut; în schimb, va apărea ca fișier text.
Funcționează Svg în Chrome?

Google Chrome 94 acceptă acum o versiune complet funcțională a SVG (suport de bază). Dacă utilizați SVG (suport de bază) pe site-ul sau aplicația dvs. web, LambdaTest va verifica acest lucru testând adresa URL a site-ului dvs. în Google Chrome 94. Ar trebui să puteți utiliza funcțiile.
Nu se încarcă jocul. În Chrome, există câteva modalități de a rezolva problema, care pot fi găsite în secțiunea următoare. Fișierele SVG pot fi vizualizate în orice browser web modern. Dacă aveți un SVG care nu se poate deschide cu nimic altceva, deschideți browserul preferat și selectați Fișier; Deschis. Acesta va fi afișat în fereastra browserului dvs. de îndată ce este încărcat. Fișierele SVG sunt prietenoase cu web și pot fi descărcate într-o varietate de formate. Internet Explorer ar trebui să fie acceptat de SVG, la fel ca orice alt browser modern. Comanda meniului Fișier este utilizată pentru a importa un fișier SVG, iar tragerea fișierului în fereastra Google Web Designer este utilizată pentru a importa materiale.
W3C, World Wide Web Consortium (W3C), menține standardul SVG . Când îl utilizați, este o idee bună să utilizați un editor de imagini vectoriale. Cu imaginile SVG, puteți crea pagini web, prezentări și interfețe cu utilizatorul într-o varietate de formate. Imaginile SVG nu pot fi afișate în următoarele browsere: Pe Chrome, utilizați extensia 4-106. Eu folosesc Safari 3.2-16. Pe 11-12-11, a fost instalat Internet Explorer versiunea 11 marshmallow. În ciuda acestui fapt, imaginile SVG sunt pe deplin acceptate în următoarele browsere: 4-106, 5-151, 6-182, 7-197, 8-209, 10-254, 11-266, 12-288 sunt toate culorile Chrome. Versiunea Safari 3.2-16 este disponibilă pentru Windows XP, Windows Vista, Windows 7, Windows 8, Windows 8.1, Windows 10 și MacOS X. Internet Explorer 11 poate fi găsit în rezultatele enumerate mai jos.
Svg: Un standard web care merită susținut
Formatul SVG este acceptat de toate browserele web majore, dar este posibil ca unele versiuni mai vechi de Internet Explorer să nu îl poată gestiona. importul de fișiere SVG
Fișierele Svg funcționează cu toate browserele?

Trebuie să aveți un vizualizator sau un browser care acceptă grafică vectorială scalabilă pentru a vizualiza fișierele SVG. Unele browsere, cum ar fi Mozilla Firefox, permit utilizarea fișierelor SVG. Pentru a vizualiza grafica SVGZ creată în destinația HTML5 ODS, trebuie să utilizați Google Chrome sau Opera.
În prezent, toate versiunile specificației nu acceptă întreaga specificație; mai degrabă, trebuie să verificați caracteristicile individuale în fiecare browser pe care doriți să îl utilizați. Este puțin probabil să aveți probleme dacă desenați doar forme de bază și nu utilizați funcții mai avansate (cum ar fi filtre, animații și așa mai departe). O matrice completă de compatibilitate a browserului poate fi găsită aici. Dacă doriți să utilizați versiuni vechi de IE, o soluție este să utilizați VML. Toate imaginile pot fi făcute pentru a utiliza SVG-uri, indiferent de format. Ca rezultat, veți avea un întreg ecran retină pe un iPhone. Dispozitivele vor apărea și în viitor.
Acestea sunt doar browsere acceptate care nu acceptă HTML5. Pentru a plasa un PNG, adăugați o clasă numită „no-svg” și faceți-o svg. Când lucrez cu un element>img>, folosesc o combinație de Modernizr (o bibliotecă JavaScript care detectează). Disponibilitatea anumitor funcții, de exemplu. De asemenea, ar fi bine dacă jQuery ar putea fi acceptat pe browser (deși acest lucru ar dura ceva timp).
Când salvați fișiere SVG, nu veți pierde nimic din calitatea acestora. Atunci când creați site-uri web receptive, care sunt concepute să arate bine și să funcționeze bine pe o varietate de dispozitive, cum ar fi computere desktop și smartphone-uri, acest lucru este deosebit de benefic.
Svg nu este redat corect în Chrome

Există câteva motive potențiale pentru care SVG-ul dvs. ar putea să nu fie redat corect în Chrome:
-Fișierul nu este salvat ca extensie de fișier .svg
-Fișierul nu este codificat în UTF-8
-Serverul dvs. nu este configurat pentru a servi SVG-uri
Dacă sunteți sigur că fișierul dvs. este salvat și codificat corect, atunci este probabil ca serverul dvs. să fie problema. Încercați să deschideți fișierul într-un browser diferit (cum ar fi Firefox sau Safari) pentru a vedea dacă se redă corect acolo. Dacă se întâmplă, va trebui să vă configurați serverul pentru a servi SVG-uri.
3 moduri de a utiliza fișierele Svg în navigarea pe web
Fișierele text care conțin date XML sau JSON sunt de obicei salvate ca fișiere .svg. Dacă încercați să vizualizați sau să utilizați un fișier SVG într-un browser, este posibil să primiți un mesaj de eroare care să arate că fișierul nu este acceptat. Deoarece browserele nu îl recunosc ca tip de fișier, nu îl vor afișa și nu vor încerca să îl folosească. Cea mai obișnuită modalitate este de a afișa un fișier SVG într-un browser. În loc să utilizați un element svg>, utilizați un element img> și setați atributul src la adresa URL a fișierului. Pentru a utiliza un fișier SVG, majoritatea browserelor includ o pictogramă vectorială ca substituent. De asemenea, puteți utiliza SVG Viewer furnizat de Adobe Photoshop sau Illustrator pentru a vizualiza și edita fișiere SVG.
Cum se utilizează Svg în HTML
Etichetele svg> /svg> pot fi folosite pentru a scrie imagini SVG direct în documentul HTML. Când deschideți imaginea SVG într-un cod VS sau IDE preferat, copiați codul și inserați-l în elementul HTML numit „corp”. În acest caz, pagina dvs. web ar trebui să arate exact ca cea prezentată mai jos dacă faceți totul corect.
Acest element descrie implementarea unui nou sistem de coordonate și a unei ferestre de vizualizare pentru imagini folosind elemente SVG . Scalable Vector Graphics (SVG), un tip de format de imagine, se bazează pe date vectoriale. Imaginea pe care o generați cu SVG-uri nu conține pixeli unici, așa cum o fac alte tipuri. Imaginile sunt create cu date vectoriale, ceea ce le permite să se scaleze la orice rezoluție. Pentru a desena un dreptunghi în HTML, utilizați elementul <rect>. Steaua este creată folosind eticheta SVG >poligon>. Pentru a realiza un logo, un gradient liniar poate fi folosit în SVG.

Veți putea încărca imagini mai rapid dacă utilizați. VJ-uri de pe site-ul dvs., deoarece au dimensiuni mai mici. Rezoluția graficii este irelevantă. Faptul că sunt compatibile cu o gamă largă de dispozitive și browsere înseamnă că pot fi utilizate. Formatele raster, cum ar fi PNG și JPG, sunt transformate atunci când sunt redimensionate. SVG inline poate încărca un fișier imagine fără a necesita solicitări HTTP. Îmbunătățind designul site-ului dvs. web, îl veți face mai receptiv la utilizatori.
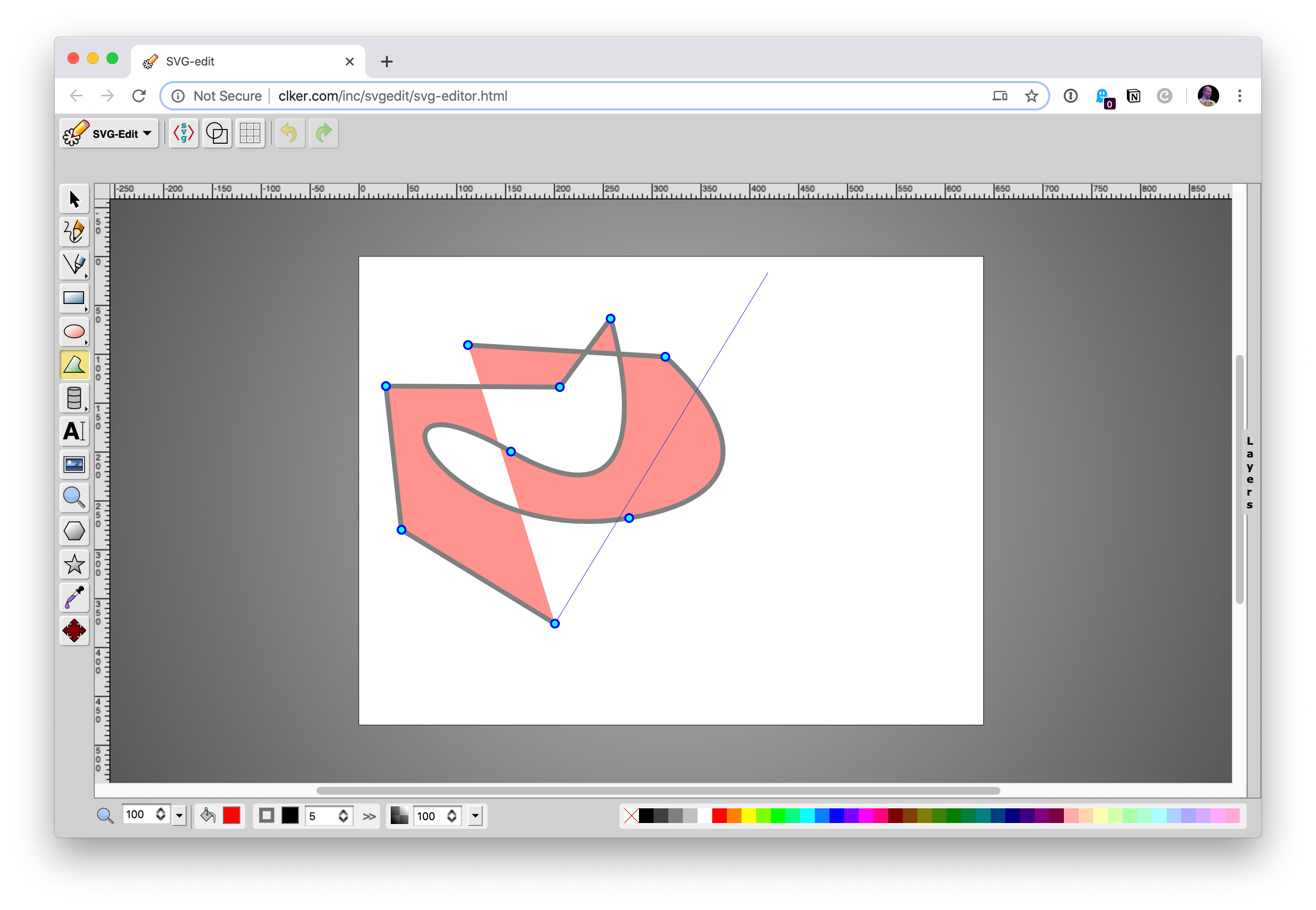
Cu SVG, puteți crea pictograme, infografice, ilustrații și diagrame. Cu toate acestea, poate fi dificil să-ți dai seama de unde să începi. Veți învăța cum să creați elemente de bază, să le personalizați și să creați grafice complexe în acest tutorial. Folosirea unui format de fișier vectorial în locul unui bitmap vă permite să creați modele complicate fără utilizarea pixelilor. Datorită designului său simplu, folosește excelent infograficele, ilustrațiile și diagramele. Pentru a începe, trebuie mai întâi să instalați editorul SVG la alegere. Adobe Illustrator, Inkscape și GIMP sunt unele dintre editorii populari. Pentru a începe, va trebui să deschideți un document nou și să creați un dreptunghi de bază după ce editorul a fost instalat. În pasul următor, va trebui să adăugați câteva elemente SVG de bază. Pentru a adăuga dreptunghiul, selectați-l și faceți clic pe butonul „adăugați” din bara de instrumente. Făcând clic pe aceasta, veți putea accesa fereastra „adăugați element”. Pentru a începe, alegeți mai întâi opțiunea „type” și apoi opțiunea „dreptunghi”. Pentru a obține proprietățile „lățime” și „înălțime”, trebuie mai întâi să selectați proprietățile „lățime” și „înălțime”. Dreptunghiul va fi definit prin aceste expresii. Va trebui să selectați opțiunea „construire” și o culoare din meniul derulant. Dacă doriți să schimbați stilul liniei, selectați-l. Acest lucru va avea ca rezultat o linie în jurul dreptunghiului. Veți dori să adăugați ceva text aici. Selectați textul pe care doriți să-l adăugați și faceți clic pe butonul „adăugați” din bara de instrumente. Pentru a începe, selectați „type” din meniul „text”. Apoi trebuie să selectați opțiunea „Font” și să selectați fontul dorit. Apoi, trebuie să alegeți „dimensiunea textului” și „dimensiunea” din meniul „dimensiunea textului”. Când terminați de adăugat câteva căi, programul se va relua. Pentru a începe, selectați opțiunea „type” și „cale”. Dacă doriți să schimbați stilul liniei, selectați „stil de linie” din meniul derulant. Puteți folosi această metodă pentru a naviga prin text. Înainte de a continua, ar trebui să desenați câteva cercuri. Faceți clic pe butonul „adăugați” din bara de instrumente după ce ați selectat calea. În primul rând, aș dori să vă urez bun venit în lume.
De ce ar trebui să utilizați grafice vectoriale scalabile în HTML
7 motive pentru a utiliza grafice vectoriale scalabile în HTML Căutările și descrierile de cuvinte cheie Google pot fi acum adăugate în HTML folosind Silverlight, făcându-le prietenoase cu SEO și ușor de stocat în cache. HTML-ul poate fi încorporat direct în SVG, ceea ce înseamnă că poate fi editat și indexat pentru o mai bună accesibilitate. Este pregătit pentru viitor și poate fi utilizat în orice browser fără a utiliza Webkit. Dacă codificați SVG folosind encodeURIComponent() într-o varietate de browsere, veți putea face acest lucru.
Fișierul Svg nu este afișat în browser
Fișierul.VG include fișierul.JPG, precum și fișierul.svg. Puteți crea o imagine de fundal CSS a svg sau puteți lega un fișier la acesta cu o adresă URL adecvată și totul pare corect până când browserul îl afișează, posibil din cauza unei erori de server.
Obiectul Svg nu se afișează
Există câteva motive potențiale pentru care un obiect SVG ar putea să nu fie afișat corect. O posibilitate este ca fișierul să nu fie formatat sau codificat corespunzător. O altă posibilitate este ca browserul să nu accepte SVG. În cele din urmă, obiectul ar putea fi blocat de o setare de securitate.
Când încercați să vizualizați o imagine SVG în forumul Power BI, aceasta nu se afișează. Este recomandat să adăugați două puncte la șirul de text pentru a vă asigura că imaginea este afișată corect. Un SVG trebuie să aibă un atribut, care este setat în mod normal la „http://www.w3.org/2000/svg.”; Convertesc datele imaginii în format.JPG, astfel încât o imagine să fie redată corect ca fișier.JPG. Dacă aceasta este adăugată la șirul de text, ar trebui să vedeți imaginea așa cum vedeți mai jos. Colonul trebuie să fie un caracter de două puncte adevărat, nu un >pungul; Funcționează fișierul PBIX legat mai jos?
Cum să încorporați un SVG într-o pagină web
Următorul HTML, de exemplu, va încorpora svg-ul prezentat mai jos într-un element numit *br într-o pagină web: *img. = 'imgsrc'https://www.gravatar.com/avatar/2a2f2aaf711b2c3d3bf14ee9cbf?s=100 Alternativ, un element svg> poate fi folosit direct: *br. br>Dimensiune:div lățime (100%) înălțime (100%) lățime (100%) înălțime (100%) înălțime (100%) lățime (100%) înălțime (100%) înălțime (100%) Cu alte cuvinte, dacă vrei să dai SVG-ului tău o anumită lățime sau înălțime, pur și simplu specificați acele atribute pe *svg.
Nu este nevoie să utilizați un fișier extern sau o etichetă script> pentru a realiza acest lucru. Puteți insera aceste fișiere direct în pagina dvs. web folosind fișierele .SVG.
Cu alte cuvinte, indiferent de browserul pe care îl utilizați, puteți crea un SVG animat static sau dinamic.
Element Svg la imagine
Elementul svg este folosit pentru a crea o imagine grafică vectorială. Imaginea poate fi o imagine statică sau o imagine animată. Elementul svg poate fi folosit pentru a crea atât imagini 2D, cât și 3D.
Ce este un element Svg?
Elementul svg este un container care definește un nou sistem de coordonate și o fereastră de vizualizare. Acest element este cel mai vizibil element al unui document SVG , dar poate fi, de asemenea, încorporat într-un document HTML sau sVG.
De ce ar trebui să utilizați Svg
Următoarele sunt câteva dintre beneficiile SVG.
Din cauza naturii vectoriale a fișierelor SVG, acestea tind să fie mai mici decât fișierele bitmap.
Puteți modifica formatul de imagine utilizat cu SVG pentru a se potrivi nevoilor dvs.
Elementele interactive precum glisoarele și diagramele pot fi create folosind sva.
Svg În Img> Etichetă
Eticheta svg în img> este o etichetă de imagine care vă permite să încorporați conținut Scalable Vector Graphics (SVG) direct într-un document HTML. Aceasta este o modalitate excelentă de a adăuga grafică vectorială în paginile dvs. web și poate fi folosită pentru a crea orice, de la pictograme simple la ilustrații complexe. În plus, deoarece SVG este un format vectorial, poate fi scalat cu ușurință la orice dimensiune, fără a pierde calitatea.
Pot folosi Svg în eticheta Img?
Dacă încorporați un SVG cu un element img>, metoda necesită să-l faceți referire în atributul URL așa cum v-ați aștepta. Dacă SVG-ul dvs. nu are un raport de aspect inerent, trebuie să includeți un atribut înălțime sau lățime. Vă rugăm să citiți Imagini în HTML dacă nu ați făcut-o deja.
Ce este imaginea Svg în HTML?
Pentru a descrie grafica 2D în XML, trebuie să utilizați limbajul SVG . Canvas poate genera grafică 2D după bunul plac (cu JavaScript). Deoarece este bazat pe XML, toate elementele sunt disponibile în SVG DOM. Puteți atașa un element de gestionare a evenimentelor JavaScript, dacă doriți.
Cum adaug o imagine la Svg?
Pentru a afișa o imagine într-un cerc SVG , utilizați *cercul. elementul de cale de tăiere este utilizat pentru a defini acest element de cale de tăiere. Elementul image> definește imaginea setată în.VNG.
Svg-urile pot avea imagini?
Atâta timp cât imaginea nu este prea detaliată, un fișier SVG este mai eficient decât un fișier raster obișnuit. hărțile de bit necesită fișiere mai mari pentru a afișa versiuni reduse ale imaginilor, deoarece fiecare pixel din imagine consumă mai mult spațiu; fișierele vectoriale conțin suficiente informații pentru a afișa vectori de orice dimensiune.
Se încarcă .svg
Un fișier SVG este un fișier grafic care utilizează un format de grafică vectorială bidimensională. Formatul este bazat pe XML și a fost dezvoltat de World Wide Web Consortium (W3C). Un fișier SVG poate fi creat și editat cu orice editor de text, dar este adesea creat și editat cu un software de desen.
Un fișier SVG poate fi creat în unul din două moduri:
1. Folosind un editor de grafică vectorială, cum ar fi Adobe Illustrator, Inkscape sau CorelDRAW.
2. Folosind un program de desen, cum ar fi Adobe Photoshop, GIMP sau Microsoft Paint.
Odată ce un fișier SVG este creat, acesta poate fi deschis și editat cu orice editor de text sau editor XML.
Designeri web specializați în animații de încărcare SVG Avem o listă de zece exemple diferite, variind în complexitate, de la simplu la complex. Acest articol include exemple de cod pentru cum să animați fișierele sva folosind animațiile de încărcare. Puteți utiliza aceste modele într-o varietate de proiecte imediat. Bancul de lucru al designerului dvs. web. Cu pachetul nostru de descărcări nelimitate, puteți obține 500.000 de șabloane web, seturi de pictograme, teme și elemente de design.
