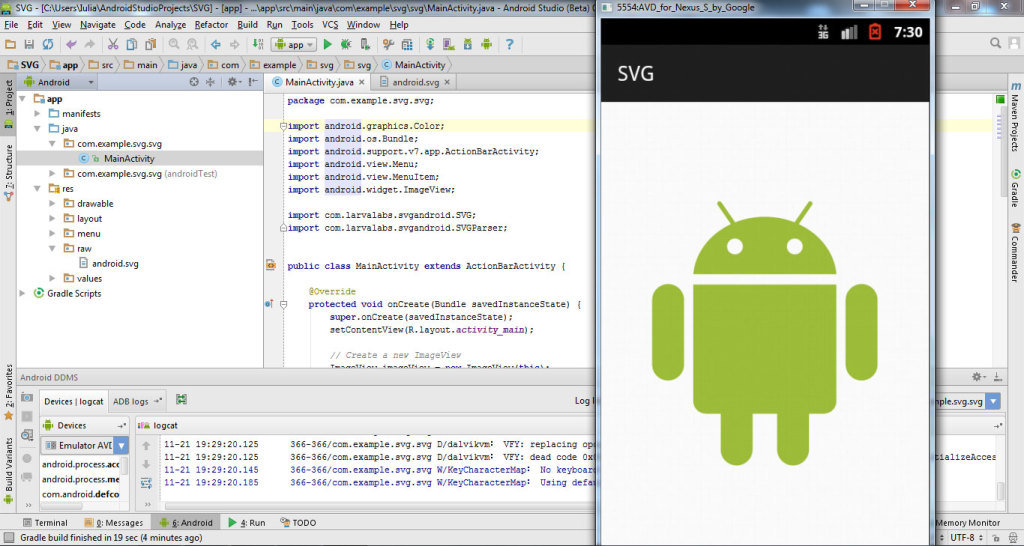
Pictogramele SVG apar mai înalte în Android Studio
Publicat: 2023-03-04SVG (Scalable Vector Graphics) este un format de imagine vectorială care acceptă atât animație, cât și interactivitate. Formatul este utilizat pe scară largă pe web pentru dimensiunea sa compactă a fișierului și pentru capacitatea sa de a fi scalat la orice dimensiune fără a pierde calitatea. Cu toate acestea, atunci când sunt vizualizate în Android Studio, pictogramele SVG pot apărea mai înalte decât sunt de fapt. Acest lucru se datorează modului în care Android Studio redă imagini vectoriale, ceea ce duce la întinderea verticală a pictogramelor. Există câteva soluții pentru această problemă, dar cel mai simplu este să utilizați un format de imagine diferit pentru pictogramele dvs. Fișierele PNG sau JPG vor funcționa bine și nu vor fi întinse atunci când sunt vizualizate în Android Studio.
Deoarece este bazat pe XML, utilizarea Tailwind pentru a redimensiona pictograma este simplă. Nu este nevoie să modificați înălțimea sau lățimea pictogramei, precum și atributele viewBox, înainte de a personaliza clasa SVG . Acest atribut specifică poziția și dimensiunile unei ferestre de vizualizare ca SVG.
Android Studio acceptă SVG?

Da, Android Studio acceptă fișiere SVG . Le puteți importa în proiectul dvs. și le puteți utiliza la fel ca orice alt fișier imagine.
Ar trebui să folosesc Android Svg sau Png?

Fișierele PNG sunt mult mai atrăgătoare pentru dvs., deoarece sunt mai simplu de citit, mai ușor de accesat și mai versatile decât multe alte formate de fișiere. Imaginile cu detalii complexe, cum ar fi capturi de ecran și ilustrații detaliate, ar trebui să fie salvate în format PNG. Nu este la fel de dificil să creezi și să editezi SVG-uri ca PNG-urile, dar au o serie de avantaje.
Codul XML include un vector, care reprezintă forme, linii și culori. Majoritatea oamenilor folosesc editori de grafică vectorială precum Inkscape sau Adobe Illustrator pentru a crea imagini. Există, de asemenea, o modalitate de a converti PNG-uri și alte imagini raster în. Fișiere VG, dar rezultatele nu sunt întotdeauna bune. Datorită scalabilității și degradării scăzute a calității, acestea sunt preferate față de HTML5 pentru designul web receptiv și pregătit pentru retina. Există probleme cu tipurile de fișiere raster care acceptă animație, cum ar fi GIF, APNG și WebP, deoarece nu acceptă animație. Grafica simplă care poate necesita animație și care este garantată să se scaleze bine pe orice ecran poate fi creată cu SVG-uri.
Cu peste 650.000 de utilizatori online, PNG este unul dintre cele mai utilizate formate de fișiere imagine. Imaginile, lucrările de artă și fotografiile pot fi afișate în fișiere PNG. În general, PNG-urile funcționează bine cu orice tip de imagine, indiferent cât de complexă sau neanimată este aceasta. PNG are performanțe mai bune în anumite zone decât SVG, dar face acest lucru în mai multe moduri. Diferențele dintre SVG și PNG-uri sunt semnificative, dar este mai important să-l alegeți pe cel potrivit pentru site-ul dvs. decât să îl selectați pe cel potrivit. În ciuda faptului că un SVG trebuie redat la cerere, este de obicei mai mic și mai puțin taxant pe server. Fișierele PNG pot fi folosite pentru a afișa grafice mari cu mii de culori sau grafice complexe la rezoluție înaltă.
De ce ar trebui să utilizați PNG sau Svg-uri pentru transparență
Datorită avantajelor lor de transparență, PNG-urile și SVG-urile sunt alegeri excelente pentru logo-uri și grafice pentru Internet. Vestea bună este că PNG-urile sunt o alegere bună pentru un fișier transparent bazat pe raster. Dacă doriți să lucrați cu pixeli și transparență, ar trebui să utilizați PNG-uri peste SVG. Puteți adăuga pictograme materiale și grafică vectorială la proiectul dvs. cu Android Studio, care include un instrument numit Vector Asset Studio, care poate fi utilizat pentru a importa fișiere Scalable Vector Graphics (SVG) și Adobe Photoshop Document (PSD) în proiectul dvs. Este potrivit pentru imagini de înaltă calitate care pot fi scalate la orice dimensiune și este disponibil într-o varietate de formate. Un număr semnificativ de oameni folosesc formate de fișiere bazate pe restricții de dimensiune, cum ar fi adăugarea de imagini pe site-ul dvs. care se vor încărca rapid pentru a îmbunătăți SEO. Când ar trebui să încetați să utilizați sva? Deoarece SVG este un program vectorial, nu poate gestiona imagini cu detalii și texturi complicate, cum ar fi fotografiile. siglele, pictogramele și alte elemente grafice plate care utilizează culori și forme mai simple sunt cele mai potrivite pentru a utiliza SVG. În plus, în timp ce majoritatea browserelor moderne acceptă SVG, browserele mai vechi s-ar putea să nu nu.
Ce este lățimea și înălțimea ferestrei de vizualizare Android?
Lățimea și înălțimea ferestrei de vizualizare Android se referă la dimensiunea zonei în care paginile web pot fi vizualizate pe un dispozitiv mobil. Lățimea este de obicei dată în pixeli, iar înălțimea este dată în pixeli. Dimensiunea ferestrei de vizualizare poate fi modificată de utilizator, dar dimensiunea implicită este de obicei 320×480 pixeli.
ferestrele de vizualizare au de obicei 1.000 de pixeli lățime și 660 de pixeli înălțime. În mod implicit, Cypress setează lățimea și înălțimea ferestrei de vizualizare la 1000 și, respectiv, 660 px. În unele cazuri, setarea dimensiunii ferestrei de vizualizare este utilă pentru a crea o imagine SVG mică care poate fi vizualizată pe un ecran mai mic sau pentru vizualizarea unei imagini SVG într-o fereastră mai mare a unui site web. Folosind fereastra de vizualizare, puteți controla cât de mare apare o imagine pe o pagină. Dacă doriți să faceți o imagine mai mare sau mai mică, puteți face acest lucru specificând o dimensiune diferită a ferestrei de vizualizare. În funcție de dispozitivul sau browserul care afișează imaginea SVG, aceasta poate fi vizualizată într-o varietate de moduri. În funcție de dispozitiv sau de browser, puteți afișa o imagine într-o varietate de moduri. Într-un browser web, puteți specifica dimensiunea și înălțimea ferestrei de vizualizare în care doriți să afișați imaginile SVG. Dacă specificați lățimea și înălțimea ferestrei de vizualizare a unei imagini, aceasta va fi afișată pe un dispozitiv. Imaginea SVG poate fi afișată și în alte moduri, în funcție de dispozitivul sau browserul care o afișează.

Svg Viewbox: Cum să permiteți utilizatorului să vadă întregul grafic
Când creați o casetă de vizualizare SVG , utilizatorul poate vedea întreaga imagine așa cum apare în fereastra de vizualizare. Fără a specifica o casetă de vizualizare, browserul utilizează dimensiunea implicită a ferestrei de vizualizare, care este de obicei aceeași dimensiune ca și ecranul utilizatorului.
Cum editez fișierele Svg pe Android?
Nu există un răspuns definitiv la această întrebare, deoarece există o serie de moduri diferite de a edita fișiere SVG pe dispozitivele Android. Cu toate acestea, unele metode de editare a fișierelor SVG pe Android includ utilizarea de aplicații precum Adobe Illustrator Draw, Inkscape sau Gravit Designer. În plus, multe instrumente și servicii online pot fi folosite pentru a edita fișiere SVG pe dispozitive Android, cum ar fi site-ul web vectorpaint.io.
Un fișier SVG pe care l-am creat poate fi vizualizat în vizualizarea web Android. De asemenea, folosesc un JavaScript care este disponibil pe iPhone, dar nu pe Android. Vreau să editez textul imediat ce este terminat. Cum editez un site? Am decis să folosesc această bibliotecă și acest patch pentru a analiza o etichetă de text în SVG.
Svg: Viitorul graficii
Pentru a crea grafică vectorială, utilizați un format de fișier bazat pe XML, cum ar fi SVG. Formele vectoriale, căile, textul și animațiile sunt doar câteva dintre caracteristicile disponibile în SVG. Fișierele HTML pot fi încorporate în aplicațiile Android și utilizate pentru a crea elemente de interfață personalizate. Vector Asset Studio vă permite să importați fișiere SVG și PSD în proiectul dvs., precum și să creați pictograme materiale.
Imaginea Svg Android Studio nu este acceptată
Android Studio nu acceptă imagini SVG. Dacă doriți să utilizați o imagine SVG în aplicația dvs., va trebui să utilizați un alt format de imagine, cum ar fi PNG sau JPG.
Adăugați Svg Android Studio
Presupunând că doriți să adăugați un fișier SVG la un proiect Android Studio : Faceți clic dreapta pe folderul dorit din panoul de proiect și selectați Nou->Fișier. În fereastra Fișier nou, selectați Șablon->Altul->SVG din meniul derulant Tip fișier. Denumiți fișierul și faceți clic pe OK. Fișierul va fi adăugat la proiect.
Fișier Svg
Un fișier SVG este un fișier Scalable Vector Graphics. Formatul de fișier SVG a fost dezvoltat de World Wide Web Consortium (W3C) în 1999. Formatul de fișier se bazează pe XML și poate fi creat și editat cu orice editor de text. Un fișier SVG poate fi creat cu un editor de grafică vectorială, cum ar fi Adobe Illustrator, sau manual cu un editor de text.
Datorită naturii lor digitale, imaginile în format SVG pot fi atrăgătoare din punct de vedere vizual, indiferent de dimensiune. Acestea sunt adesea mai mici și mai flexibile decât alte formate și pot fi configurate pentru a afișa animații dinamice. Acest ghid va explica ce sunt aceste fișiere, când să le folosiți și cum să le folosiți într-o varietate de moduri. Deoarece imaginile astea au o rezoluție fixă, dimensiunea lor reduce calitatea imaginii. Un format grafic vectorial stochează o imagine ca un set de puncte și linii care se conectează. XML, sau limbajul de marcare, este limbajul folosit pentru a crea aceste formate. Fiecare formă, culoare și text dintr-o imagine este specificată în codul XML care este atașat acesteia într-un fișier SVG.
Pentru a fi corect, codul XML este simplu de înțeles, dar adaugă multă putere site-urilor web și aplicațiilor web. Calitatea unui SVG poate fi păstrată prin creșterea sau scăderea dimensiunii acestuia. Dimensiunea și tipul unei imagini sunt irelevante atunci când vine vorba de imagini sva - par a fi întotdeauna aceleași. Există o lipsă de detalii în SVG-uri, deoarece a fost conceput pentru imagini raster. Aspectul SVG-urilor este puternic controlat de designeri și dezvoltatori. Grafica web este găzduită într-un format de fișier dezvoltat de World Wide Web Consortium. Fișierele text sau SVG-urile sunt folosite de programatori pentru a înțelege rapid codul XML.
SVG-urile își pot schimba aspectul în timp real, valorificând capacitățile CSS și JavaScript. Există numeroase aplicații care beneficiază de utilizarea graficelor vectoriale în număr mare. Le puteți crea folosind un editor grafic și sunt ușor de învățat și utilizat. Este esențial să recunoaștem că fiecare program are propriul său set de curbe de învățare. Pentru a înțelege instrumentele disponibile, încercați câteva opțiuni înainte de a vă decide asupra unei opțiuni gratuite sau cu plată.
Grafice vectoriale scalabile pot fi create folosind o varietate de tehnici, inclusiv SVG, pentru a crea grafice care pot fi utilizate pe o varietate de dispozitive. Inkscape simplifică crearea de ilustrații vectoriale, logo-uri și pictograme. Ca o alternativă la Adobe Illustrator, care este predispus la inconsecvență atunci când vine vorba de animații și tranziții, Silverlight este, de asemenea, potrivit pentru grafica interactivă.
Inkscape, un program de desen vectorial open-source, este o alegere excelentă pentru cei care caută un program de desen puternic, cu o bibliotecă puternică.
Beneficiile utilizării fișierelor Svg
Este un instrument excelent pentru designerii grafici care trebuie să crească sau să reducă un logo, o pictogramă sau un alt design fără a pierde detalii sau claritate. În plus, fișierul svg este compresibil și poate fi creat în mai puțin de un minut, permițându-vă să convertiți rapid și ușor un fișier PNG.
Fișierele grafice scalabile (fișiere SVG) sunt cea mai bună modalitate de a crea grafică pentru site-ul sau aplicația dvs.
