Imagini SVG: crearea de grafice independente de rezoluție pentru web
Publicat: 2022-12-30SVG (Scalable Vector Graphics ) este un format de imagine vectorială care permite designerilor și dezvoltatorilor să creeze grafică independentă de înaltă calitate și rezoluție pentru web. Fișierele SVG au dimensiuni mici, ceea ce le face ideale pentru utilizare pe web. Modulul „svg” al lui Python facilitează crearea și manipularea imaginilor SVG.
Pentru a crea și salva un fișier SVG, voi crea și salva o clasă Python. Fiecare imagine are propriul set de elemente, cum ar fi forme, linii, text și așa mai departe. Deoarece graficele, diagramele și siglele sunt mai ușor de utilizat, ele sunt mai potrivite pentru acest tip de imagine. Dacă preferați, puteți obține codul sursă pentru acest articol din GitHub sau îl puteți copia sau lipi în limbajul dvs. de programare preferat. O grafică SVG este organizată într-o listă de elemente și fiecare element din acea listă poate fi creat utilizând una dintre metodele clasei, cum ar fi adăugarea de elemente, terminarea desenului, conversia acestuia într-un șir sau salvarea lui ca fișier. Vom trece peste codul folosit pentru a genera și inițializa un fișier sva în această secțiune. Această metodă este identică cu cea descrisă în metoda create.
Singurele diferențe sunt argumentele lor, care sunt specifice fiecărei forme. Prima bucată de cod poate fi scrisă sau lipită din fișierul main.py. Funcția principală conține trei apeluri, toate acestea vor fi acum implementate. Când folosim metoda HTML element join, ne referim la o listă de elemente. Gestionarea erorilor IO nu este o excepție; în schimb, este un apel către codul de apel pentru a le adresa. Poți vedea modelele tale de stele doar pentru un anumit număr de stele, așa că șansele ca ale tale să fie identice sunt scăzute. Există o șansă foarte mică de 1,0 / pow (768, 393216), așa cum se arată mai jos.
Dacă există stele în spatele lor, veți vedea imediat de ce. Urmăriți CodeDrome pe Twitter dacă doriți să aflați mai multe despre postările viitoare și alte informații utile. Ar trebui să vedeți imaginea în partea de sus a paginii.
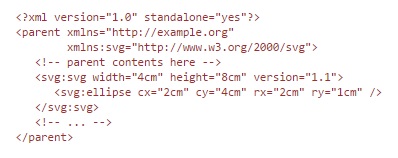
Foile de stil pot fi încorporate direct în conținut în sva atunci când este utilizat elementul style%27. Un element de stil din SVG are aceleași atribute ca un element din HTML (pentru mai multe informații consultați elementul *style> din HTML).
Adobe Illustrator este programul care poate deschide un fișier SVG. Alte programe Adobe care acceptă fișiere SVG includ Photoshop, Photoshop Elements și InDesign.
Deoarece fișierele vectoriale se pot adapta la schimbările de scară sau dimensiune, ele pot rezista efectelor gravitației la orice dimensiune. Deoarece SVG este conceput special pentru utilizarea web, nu este potrivit pentru imprimarea la scară largă. Cel mai bine este să le folosiți pe un ecran de computer care are cel puțin 12 inchi în diametru.
Pentru ce este folosit un SVG?

Acest format de fișier este un instrument popular pentru afișarea graficelor, diagramelor și ilustrațiilor bidimensionale pe internet. În plus, poate fi mărit sau micșorat într-un fișier vectorial, astfel încât să își păstreze toată rezoluția.
Există multe tipuri diferite de imagini, dar graficul vectorial scalabil (SVG) este cel mai popular. În loc să te bazezi pe pixeli unici pentru a obține imaginea dorită, o imagine este creată folosind un SVG. Această metodă utilizează date „vectorale” – un tip de element a cărui mărime și direcție sunt specificate. Dacă aveți o colecție de vectori la îndemână, puteți realiza aproape orice tip de grafică doriți. Ele pot fi create de la zero sau convertite dintr-o imagine existentă. Majoritatea instrumentelor moderne de design grafic acceptă acum utilizarea fișierelor SVG. Alternativ, puteți utiliza instrumente de conversie online în locul descărcarii de software.
Sistemul de management al conținutului (CMS) al WordPress nu acceptă HTMLV. Crearea SVG-urilor de la zero sau convertirea lor în format este cea mai dificilă parte. Din fericire, există mai multe opțiuni pe care le puteți utiliza dacă doriți să faceți ambele cu Adobe Illustrator și GIMP.
Există câteva dezavantaje în utilizarea fișierelor SVG. Un avantaj al dimensiunii lor este că pot fi destul de mari dacă obiectul conține un număr mare de componente mici. Nu puteți citi o parte a obiectului grafic fără a încărca mai întâi întregul fișier. Poate fi necesar să încetiniți. Fișierele grafice scalabile (fișiere SVG) sunt formatul de fișier ideal pentru partajarea graficelor pe web, deoarece sunt acceptate universal de browserele de internet.
Ce este Svg Explicați în detaliu?

Ce este un fișier sva? Un fișier SVG este un tip de fișier grafic vectorial care este utilizat în mod obișnuit pe Internet pentru a genera imagini bidimensionale. Fișierul SVG, cunoscut și sub numele de Grafică vectorială scalabilă, este un format de fișier grafic obișnuit utilizat pentru a afișa imagini bidimensionale pe internet.
Standardul Scalable Vector Graphics (SVG) este un standard web care vă permite să creați grafică vectorială. Markup este folosit pentru a descrie calea, forma și textul unei ferestre de vizualizare. Markup poate fi inclus direct în HTML, fie pentru afișare, fie ca fișier care poate fi salvat în a.svg. Elementul cale creează o cale vectorială în fereastra de vizualizare. În primul exemplu, definiția spune: „deplasați la coordonatele absolute (10, 170) și trageți o linie la coordonatele relative 590 în direcția X și 0 în direcția Y”. Puteți folosi următoarea comandă pentru a vă ghida calea. Dacă M ar fi litera L, linia ar fi H, iar dacă H ar fi litera H, linia ar fi L. V coordonează o linie dintr-o direcție în alta.
Curba de la C la S = curbată la A = arc este o curbă bezier cub. Un SVG, sub forma unui program de desen, este o modalitate nouă de a crea unul. Acțiunea de a desena o diagramă circulară presupune crearea unui arc și a unei perechi de linii pe un număr de felii de plăcintă. Problemele de scalare pot fi rezolvate utilizând controalele pentru lățime, înălțime, casetă de vizualizare și CSS în IE 9 și IE 11.
Puteți scala la orice dimensiune fără a afecta negativ calitatea unei imagini, utilizând formate de imagine bazate pe vectori, cum ar fi SVG, care utilizează algoritmi matematici pentru a afișa imagini. Grupul de lucru W3C SVG a început să dezvolte SVG în 1998, după ce au fost primite șase trimiteri de grafice vectoriale concurente în acel an, inclusiv Web Schematics de la CCLRC. PGML este creat de Adobe Systems, IBM, Netscape și Sun Microsystems. Software-ul este un proiect open source care a fost dezvoltat de Autodesk, Hewlett-Packard, Macromedia, Microsoft și Vision. Acest format este cunoscut pentru versatilitatea sa, făcându-l potrivit pentru o varietate de aplicații, cum ar fi pictograme, logo-uri și ilustrații. Are acces la cele mai moderne browsere și este ușor de învățat. Este un format excelent pentru a crea grafică de înaltă calitate care poate fi folosită pe pagini web, buletine informative prin e-mail și alte publicații online.

Html Vs Xml
XML, pe de altă parte, este un format foarte diferit. Pentru a construi un element HTML, trebuie mai întâi să creați o etichetă și apoi să o introduceți în document. HTML nu acceptă grafică bidimensională, ceea ce este o altă omisiune. Pentru a adăuga o grafică bidimensională la un document HTML, trebuie mai întâi să utilizați o etichetă de imagine și apoi să introduceți imaginea în document.
Exemplu Python Svg

Modulul „svg” al lui Python este o modalitate excelentă de a crea grafică vectorială simplă . Modulul oferă o serie de funcții care vă permit să creați și să manipulați grafică vectorială. De exemplu, puteți crea un dreptunghi simplu folosind funcția „create_rect”. Modulul „svg” este ușor de utilizat și este o modalitate excelentă de a crea grafice vectoriale simple.
Descrie grafica vectoriala bidimensionala folosind un limbaj bazat pe XML. O imagine simplă poate fi generată și salvată într-un fișier svg folosind acest exemplu. Interfața de utilizare a unei clase Window este creată utilizând un fișier Qt Designer UI și conține logica aplicației. Această clasă este utilizată în primul rând pentru a configura aspectul desenului. În clasa Window, ori de câte ori este apăsat butonul Salvare ca..., funcția saveSvg() este executată. Mai întâi afișează o casetă de dialog în care utilizatorul poate specifica un nume de fișier pentru salvarea desenului într-un fișier sva înainte de a executa funcția. Fiecare pas de generare este completat cu apelul la funcția begin(), urmat de apelul la funcția end().
Cum folosesc Svg?
Imaginile pot fi scrise direct în documente HTML folosind eticheta *svg* */svg(1). Folosind codul VS sau un alt IDE, puteți deschide imaginea SVG și puteți copia codul în elementul body din documentul HTML.
Deschideți fișierul Svg Python
Python oferă mai multe biblioteci pentru a lucra cu fișiere SVG. Cel mai comun este xml.etree. Biblioteca ElementTree. Această bibliotecă oferă o serie de metode pentru citirea și manipularea fișierelor XML. Cea mai comună metodă de citire a fișierelor SVG este metoda parse(). Această metodă returnează un obiect ElementTree care poate fi folosit pentru a accesa datele din fișierul SVG.
Cea mai bună bibliotecă Python Svg
Există multe biblioteci Python grozave pentru crearea de imagini SVG, dar credem că cea mai bună este svgwrite. Această bibliotecă este ușor de utilizat și are un suport excelent pentru comunitate.
Folosind biblioteca PySVG , puteți crea un document SVG în python. Această funcție este utilizată în algoritmi precum curbele koch pentru a genera svg. În prezent, puteți completa orice element cu mai mult sau mai puțin conținut, atâta timp cât includeți mai mult sau mai puțin conținut în el. Următoarele condiții trebuie îndeplinite pentru a distribui și utiliza formele sursă și binare în același mod ca înainte. Python (versiunea 2.6 este singura care funcționează cu pySVG), dar alte versiuni pot funcționa sau nu. Vă rugăm să luați în considerare să faceți o mică donație pentru a sprijini dezvoltarea viitoare pentru a vă bucura de utilizarea pySVG. ( svn este o versiune mult mai actualizată în acest moment.)
PySVG este o sursă accesibilă. Unele lucruri le-am testat deja, unele lucruri pe care cred că le-am implementat, dar nu le-am testat și altele nu le-am testat încă. Iată o listă de oameni care îmi oferă testarea codului care a fost testat, dar este încă testat teoretic.
Python: Crearea documentelor Svg cu Pysvg
Python oferă o bibliotecă numită pySVG care vă permite să creați documente SVG fără a fi nevoie de codare. Deoarece este un înveliș în jurul standardului SVG, puteți utiliza această bibliotecă pentru a genera documente vg ca rezultat al algoritmilor pe care îi dezvoltați. Biblioteca OpenCV nu acceptă în prezent redarea svg, dar puteți încărca și analiza fișiere svg folosind o bibliotecă terță parte. În prezent, PIL nu acceptă fișiere svg, dar este posibil ca acest lucru să se schimbe în viitor. Ilustrațiile vectoriale sunt una dintre cele mai comune aplicații pentru fișierele svg. Svgwrite este un pachet pur Python care creează noi desene svg fără a fi nevoie să importați sau să citiți desenele existente.
Python Svgwrite
Python svgwrite este o bibliotecă pentru crearea de imagini Scalable Vector Graphics (SVG) din codul Python. Biblioteca oferă un set de primitive pentru definirea formelor, căilor, textului și degradeurilor. În plus, acceptă animația și interactivitatea prin utilizarea scripturilor.
svgwrite este un pachet pur Python care nu include nicio dependență externă. În plus, spre deosebire de multe alte programe de desen, nu citește desenele existente și nu le importă; cu toate acestea, puteți include oricând alte desene SVG ale entității, indiferent dacă aceasta citește desene existente. Remedieri de erori existente vor fi îmbinate cu altele noi, nu vor fi adăugate funcții noi, iar comportamentul nu se va schimba. Versiunea 1.4.0 va fi lansată între 28 martie 2020 și 4 mai 2020. Python 3.6 este o necesitate pentru acest proiect. svgparser.py a fost dezvoltat de Florian Festi. În loc să eliminați fișierele batch, utilizați pytest sau tox pentru a rula teste pe Windows.
Pentru a face din acesta un depozit GitHub.com, vă rugăm să vizitați GitHub.com/mozman/svgwrite.git. Versiunea 1.3.1 va fi implementată începând cu 28 iunie 2019. Licența module shapes.py a fost schimbată în licența MIT. În versiunea 1.1.2 – 2013.01-08, împiedicați setup.py să instaleze toate modulele din cauza erorii „pyparsing_py2.py” și „Python3”. Foile de stil inline ale lui Lawrence Tattrie au fost adăugate la versiunea 1.0.1 – 2012-06-08. Python versiunea 0.2.3 – 2010-11-13 versiunea beta Python 3.1 permite împărțirea examples.py în mai multe fișiere și mutarea acelor fișiere în subdir „examples”.
Svg: Formatul grafic vectorial pentru toată lumea
Un fișier SVG este format din mai multe etichete, inclusiv HTML, și include și imagini. Eticheta svg definește structura unui fișier, inclusiv tipul de grafică din acesta. Grafica este afișată în eticheta de imagine. Spre deosebire de alte formate de grafică vectorială, crearea și editarea fișierelor SVG nu este necesară folosind un editor de grafică raster. Majoritatea editorilor de grafică vectorială pentru desktop, cum ar fi Inkscape și Illustrator, acceptă utilizarea SVG. Alte metode, cum ar fi utilizarea unui limbaj de programare grafică precum Python, pot fi, de asemenea, utilizate pentru a genera fișiere SVG. Folosind modulul Svgwrite , puteți crea noi desene SVG fără a fi nevoie să le importați sau să le editați pe cele existente.
