Imagini SVG: Cum să creați încărcare și să le utilizați
Publicat: 2022-12-17SVG (Scalable Vector Graphics) este un format de imagine vectorială care poate fi utilizat pe site-uri web. Este un format bazat pe XML care poate fi folosit pentru a crea imagini statice sau animate. Deși imaginile SVG nu sunt acceptate de toate browserele, acestea sunt acceptate de majoritatea browserelor moderne. Imaginile SVG pot fi create într-o varietate de moduri, inclusiv desenarea manuală, folosind un editor de grafică vectorială sau conversia dintr-un alt format de imagine. Odată create, acestea pot fi încărcate pe un site web la fel ca orice alt format de imagine.
Aplicația AScalable Vector Graphics (SVG) este una care utilizează XML și este utilizată în grafica interactivă sau animată. Folosesc limbaje de marcare XML și prezintă un risc de securitate pentru orice site web care le folosește. Vom analiza cum să adăugați extensii de fișiere sva la WordPress astăzi. Suportul bazat pe restricții pentru SVG este unul dintre motivele popularității sale. O serie de plugin-uri pentru WordPress vă permit să salvați. Fișierele VG ca imagini. Dacă încă primiți o eroare la încărcarea în WordPress, asigurați-vă că includeți această etichetă în marcajul XML al imaginii dvs.: SVG. Mstyle: ht_message mstyle: title= show_icon id=utf-8′
În WordPress, un vizualizator nativ nu va afișa fișiere SVG . Din păcate, acest fișier nu este cea mai bună alegere pentru afișarea logo-urilor și a altor elemente grafice din cauza designului său slab. Suntem încântați să raportăm că, cu ajutorul unora dintre resursele noastre preferate pentru dezvoltatori, veți putea activa și asigura utilizarea fișierelor SVG pe site-ul dvs.
Importul unui fișier SVG poate fi realizat trăgându-l în fereastra Google Web Designer sau utilizând comanda din meniul Fișier.
Pot folosi fișiere Svg pe site?

Deși grafica raster, cum ar fi JPEG, poate fi folosită ocazional de designeri, acestea își pierd calitatea pe măsură ce sunt extinse. Puteți importa aceste fișiere în orice program care acceptă grafică vectorială, cum ar fi Photoshop, precum și offline.
Grafica vectorială scalabilă sau SVG-urile devin din ce în ce mai importante în designul site-urilor web începând de astăzi. Datorită naturii vectoriale a acestor grafice, le puteți redimensiona fără a pierde calitatea. Dacă utilizați un SVG, imaginea dvs. va apărea mai netedă și mai clară decât dacă ați folosi alte formate. Pur și simplu inserați SVG-uri în HTML-ul unei pagini folosind pluginul jQuery. Flash nu trebuie să fie folosit pentru a crea experiențe bogate asemănătoare Flash pe o pagină. Adobe intenționează să elimine treptat Flash până la sfârșitul anului 2020. Chiar dacă aceste grafice sunt acceptate de Internet Explorer și Android, nu sunt acceptate de niciun alt browser. Dacă doriți să utilizați o alternativă, puteți utiliza un program precum Grumpicon.
SVG-ul poate fi accesat și printr-un fileurl. Adresa URL de mai sus este o adresă URL simplă, veche, care nu necesită prefixul http://. De exemplu, fileurl ( http://www.example.com/path/to/file.svg) poate fi încorporat ca obiect în adresa URL.
Când imaginea este redusă sau sus, dimensiunea fișierului SVG nu se modifică. Fișierele PNG, pe de altă parte, pot deveni extrem de mari atunci când sunt mărite.
Fișierul GIF acceptă animația, dar nu este la fel de scalabil ca fișierul.VG. Când fișierele GIF sunt extinse, ele devin mai puțin eficiente.
Fișierele PNG pe care le acceptă browserele nu au aceeași scalabilitate sau ușurință de animabilitate ca fișierele SVG. Problemele de calitate sunt, de asemenea, observate cu fișierele APNG atunci când sunt extinse.
Fișierele WebP sunt acceptate de Chrome, Firefox și Opera și oferă o calitate excelentă atunci când sunt extinse, dar nu sunt la fel de simplu ca fișierele GIF, PNG sau APNG de creat.
Utilizați Svg sau Png pentru logo-uri și grafice pe site-ul dvs. web
Atât SVG, cât și PNG sunt opțiuni excelente pentru logo-uri și grafică pe site-uri web. Dacă utilizați transparența, este posibil să puteți reduce dimensiunea fișierelor PNG, reducând în același timp și riscurile SEO. Deoarece adaugă stil unui site web, grafica vectorială poate fi scalată fără a provoca distorsionarea acesteia, indiferent de dimensiunea ecranului.
Ce se întâmplă dacă folosim SVG pe web?

Dacă folosim svg pe web, atunci putem crea imagini bazate pe vectori care pot fi scalate la orice dimensiune fără a pierde calitatea. În plus, imaginile svg pot fi create și editate cu orice editor de text și pot fi animate cu CSS sau JavaScript.
grafica vectorială (SVG) este din ce în ce mai utilizată în designul web. Ele pot fi actualizate rapid și ușor, iar calitatea lor nu va avea de suferit ca urmare a măririi. Este de înțeles că mulți oameni nu știu ce este sva sau cum să-l folosească. Puteți afla mai multe despre utilizarea SVG-urilor pentru a vă proiecta site-ul web în acest articol. Cu imaginile SVG, nu este nevoie să vă faceți griji cu privire la DPI, permițându-vă să creați grafice clare care pot fi afișate pe o gamă largă de afișaje sau imprimate la orice dimensiune. Designerii web pot crea animații cu CSS și JavaScript, care pot fi redate în câteva secunde. În ciuda ușurinței de a crea SVG-uri, pot apărea complicații vizuale dacă nu acordați atenție.
Puteți utiliza fișiere SVG pentru o varietate de scopuri, de la ilustrații la logo-uri până la design web. Deși nu trebuie să vă fie teamă să le folosiți, asigurați-vă că sunt sigure și că numai utilizatorii de încredere le pot încărca. Dacă iei câteva măsuri de precauție, poți crea imagini de înaltă calitate cu fișiere SVG simple, care vor arăta grozav pe orice dispozitiv.
Ce se întâmplă dacă folosim SVG pe web?
Deoarece sunt grafice vectoriale mai degrabă decât imagini bazate pe pixeli, le puteți redimensiona fără a pierde calitatea. Când creați site-uri web responsive care sunt proiectate să funcționeze pe o gamă largă de dimensiuni de ecran și dispozitive, este deosebit de important să aveți în vedere acest lucru.
Avantajele și dezavantajele utilizării fișierelor Svg pentru design web
Când proiectați un site web, utilizați grafică vectorială mai degrabă decât grafică raster, ceea ce vă va economisi timp și bani. Este un tip de grafică care utilizează linii, curbe și forme care pot fi editate și scalate într-un mod simplu și intuitiv. Paginile web cu fișiere SVG au o serie de avantaje. Primul și cel mai important punct de reținut este că acestea pot fi vizualizate în orice browser. În plus, fișierele în format SVG sunt mult mai mici decât cele în format raster, ceea ce înseamnă că se încarcă rapid și nu ocupă mult spațiu pe pagină. Există câteva dezavantaje în utilizarea fișierelor SVG, dar merită luate în considerare. Un dezavantaj al acestor imagini este că pot părea dificil de citit dacă obiectul este plin dens cu elemente mici. În mod similar, deoarece fișierele SVG sunt imagini vectoriale, poate fi dificil să vezi anumite părți ale unui obiect grafic, mai ales dacă este mare. Deoarece fișierele SVG sunt mai mici decât graficele raster, designerii web pot beneficia de ele la un cost mult mai mic. Cu toate acestea, rețineți că este posibil să aveți limitări atunci când le utilizați, așa că asigurați-vă că le testați înainte de a le încărca pe web.
Svg încetinește site-ul?
Când utilizați grafică vectorială scalabilă (SVG) în design web, implementarea este rapidă. Când browserul unui vizitator încearcă să descarce fișiere mari de imagini, încetinește site-urile web, ceea ce este cauzat de dimensiunile mari ale fișierelor JPEG și PNG. În comparație cu fișierele .JPG, care sunt mult mai mari și durează mult mai mult pentru încărcare, fișierele .VNG sunt mult mai rapid de procesat.
Fișierele SVG sunt nesigure din punct de vedere tehnic, dar vă puteți proteja
Dacă un utilizator rău intenționat poate injecta JavaScript în fișierele dvs. SVG, acesta poate fi capabil să preia controlul asupra site-ului dvs.
În ciuda acestui fapt, deoarece WordPress consideră că fișierele svg sunt nesigure, vă puteți proteja cu ușurință de acest lucru folosind un plugin de securitate, cum ar fi WordFence. Dacă efectuați acest lucru, toate fișierele dvs. SVG vor fi scanate pentru coduri rău intenționate și vor fi dezactivate automat.
În ciuda faptului că fișierele SVG sunt nesigure din punct de vedere tehnic, vă puteți proteja cu ușurință de utilizatorii rău intenționați utilizând pluginuri de securitate.
Este Svg mai bun decât Png pentru site-ul web?
Dimensiunea unui SVG este mult mai mică decât dimensiunea unui PNG, așa că este puțin probabil să vă încetinească computerul sau site-ul web. Dacă se folosește un design foarte detaliat, încărcarea unui SVG poate dura mai mult. Deoarece fișierele vectoriale sunt fișiere vectoriale, le puteți scala în sus sau în jos în calitate fără a pierde nimic din calitatea lor originală.
Svg este o alegere excelentă pentru HTML
Un DOM este un instrument excelent pentru interacțiunea cu XML. Vestea bună este că poți lucra cu sva dacă știi să lucrezi cu un DOM. Existența SVG se datorează faptului că face parte din DOM. Documentele XML ar trebui să fie structurate folosind DOM. Cu capacitatea de a accesa elemente și atribute prin DOM, este simplu să faci acest lucru. Din acest motiv, fișierul sva este o alegere bună pentru HTML.
Deoarece este o componentă a DOM, SVG este o alegere excelentă pentru HTML.
Puteți încorpora Svg-ul în Html?

Eticheta svg> /svg> poate fi folosită pentru a scrie imagini SVG direct în documente HTML. Deschideți fișierul SVG și copiați codul, apoi inserați-l în elementul de corp al documentului HTML.
Mai este necesar să includeți eticheta <object>? Care sunt avantajele și dezavantajele dolarului american și rupilor indiene față de valuta străină? Etichetați și încorporați fonturi folosind codul de încorporare Nano. Utilizarea unei tehnici de compresie statică poate fi eficientă, iar utilizarea Brotli pentru a vă comprima SVG poate fi, de asemenea, eficientă. Din cauza numărului crescut de imagini de pe site-urile noastre web, nu le vom putea detecta rapid. Ca rezultat, am putea avea imaginile noastre listate în căutarea de imagini folosind metoda de încorporare. HTML poate fi încorporat în el utilizând eticheta HTML.html.html.
Dacă doriți ca fișierele dvs. de imagine să aibă interactivitate, utilizați o etichetă andlt;object>. Dacă nu vă memorați imaginile în cache, utilizarea etichetei „Fall Back” va avea ca rezultat încărcarea dublă, cu excepția cazului în care vă memorați imaginile în cache. Puteți gestiona cu ușurință dependențele utilizând CSS extern, fonturi și scripturi utilizând SVG ca DOM în loc de DOM. ID-urile și clasele sunt încă încapsulate în fișiere, așa că utilizarea etichetelor obiect este simplă. Dacă intenționați să încorporați inline, asigurați-vă că ID-urile și clasele sunt unice. Dacă trebuie să faceți modificări dinamice SVG-ului dvs. pe baza interacțiunii utilizatorului, vi se permite doar să faceți acest lucru. Nu este recomandat să utilizați SVG inline și singura excepție este atunci când nu trebuie să încărcați pagini. Iframe-urile, pe lângă faptul că sunt greu de întreținut, nu apar pe motoarele de căutare și sunt dăunătoare pentru SEO.
Datorită flexibilității SVG față de grafica tradițională, acesta poate fi scalat la orice dimensiune fără a pierde calitatea. Imaginile pot fi, de asemenea, animate, făcându-le extrem de realiste. În cele din urmă, capacitatea de a genera grafică web interactivă folosind imagini SVG este o caracteristică puternică care este utilizată pe scară largă în browserele moderne.
Dacă sunteți nou în SVG, este o idee bună să petreceți ceva timp în Rețeaua de dezvoltatori Mozilla. În timpul șederii dvs., puteți arunca o privire și asupra unor proiecte pe care oamenii le creează cu SVG.
Svg – Viitorul dezvoltării web
Scalable Vector Graphics (SVG) este un motor de randare puternic și eficient pentru aplicația dvs. web. cuvintele cheie, descrierea și linkul pot fi adăugate direct la markup și pot fi încorporate în HTML, astfel încât să poată fi stocate în cache, editate cu CSS și indexate pentru o mai mare accesibilitate, sunt valabile pentru viitor, pot fi create și editate cu orice editor, sau cu desen, și
De ce nu este permis Svg în WordPress?

Din cauza problemelor de securitate, WordPress nu acceptă suportul nativ SVG . Deoarece SVG-urile nu sunt un format de imagine tradițional, cum ar fi JPEG-urile sau PNG-urile (imagini raster), ele conțin cod pentru a defini linii, curbe, culori și așa mai departe.
Site-urile WordPress pot afișa imagini bidimensionale folosind fișiere Scalable Vector Graphics (SVG). În unele cazuri, veți putea optimiza unele dintre logo-urile și alte elemente grafice cu acest tip de fișier prin simpla reconfigurare a aplicației. Deoarece scalabilitatea lor vă permite să ajustați dimensiunea după cum este necesar fără a pierde calitatea imaginii, acestea sunt extrem de versatile. Deoarece platforma WordPress nu acceptă SVG-uri din cutie, va fi mai dificil să le includeți pe site-ul dvs. Vă vom explica cum să adăugați SVG-uri pe site-ul dvs. folosind un plugin și un proces manual. Se recomandă ca administratorii să aibă capacitatea de a limita numărul de solicitări de încărcare SVG . De asemenea, este o idee bună să „igienizezi” fișierele înainte de a le încărca.
Apoi, editați fișierul functions.php al site-ului dvs. pentru a activa următoarea metodă de activare a SVG-urilor. După aceea, inserați un fragment de cod în marcajul funcției dvs. pentru a permite descărcarea fișierelor SVG. Pasul 3: Dacă preferați să fiți mai activ, puteți activa manual utilizarea SVG-urilor pe site-ul dvs. WordPress. Pentru început, asigurați-vă că ați activat și securizat utilizarea fișierelor SVG pe site-ul dvs. web. Vizualizările și interacțiunile cu SVG-urile sunt similare cu cele ale altor tipuri de fișiere imagine. Veți putea urmări securitatea acestor fișiere urmând acești pași.
Poate fi folosit pentru a genera logo-uri, pictograme, butoane și alte elemente grafice într-o varietate de formate. În timp ce alte formate de imagine sunt mai mari și mai rapide de încărcat pe un site web, fișierele SVG sunt mai mici și mai rapide. Procesul este benefic pentru utilizatori, deoarece sunt necesare mai puține resurse pentru a afișa o imagine, ceea ce poate îmbunătăți performanța generală a paginii. În plus, datorită versatilității sale, fișierele SVG pot fi editate cu orice editor de text, făcându-le mai ușor de creat și actualizat. Imaginile HTML5 pot fi, de asemenea, căutate, indexate, scriptate și comprimate, făcându-le un bun excelent pentru site-uri web.
De ce nu este permis Svg în WordPress?
Acest tip de fișier nu a fost încă integrat în WordPress din cauza problemelor de securitate, care este unul dintre dezavantajele utilizării fișierelor SVG. Deoarece sunt bazate pe XML, fișierele SVG sunt vulnerabile la atacurile unor entități externe, precum și la alte riscuri.
Adăugarea Aria-describedby la fișierul dvs. Svg îl face accesibil persoanelor cu dizabilități
Aria descrisă de fișierul dvs. SVG asigură că toate persoanele cu dizabilități au acces la ea. Când un utilizator trece mouse-ul peste o imagine, atributul aria-describedby determină ce text să fie afișat. Titlul imaginii, numele autorului sau orice altă informație de care spectatorul ar putea fi interesat este un exemplu al acestui text. Vă puteți asigura că oamenii vă pot vedea și utiliza imaginea, adăugând acest atribut la un fișier SVG.
Cum activez fișierele Svg în WordPress?
Veți introduce fișierul SVG în editorul de postări în același mod în care ați face orice alt fișier imagine. Inserarea fișierului SVG în editor este la fel de simplă ca și adăugarea unui bloc de imagine. WordPress acceptă acum încărcarea și încorporarea fișierelor SVG.
Svg este viitorul imaginilor vectoriale
HTML, CSS și JavaScript sunt toate capabile să accepte formatul de imagine vectorială SVG. Cu ajutorul acestuia pot fi create un logo, o pictogramă, o diagramă sau alt element grafic. Există mai multe plugin-uri jQuery SVG gratuite disponibile, inclusiv Raphael-Vector Graphics, Panorare și zoom activate prin atingere, jQuery inline, iSVG și animație de cale SVG. Când încărcați un SVG în blocul casetei cu pictograme, îl veți vedea când editați acel bloc, dar nu va apărea când faceți clic pe alt bloc. Este posibil să fie nevoie să reîncărcați pentru a-l vedea.

De ce SVG-ul nu este afișat în HTML?
Poate fi necesar să utilizați SVG, cum ar fi img src=image. Fișierul este conectat corect, conținutul apare corect și totul pare corect, dar browserul nu îl afișează deoarece serverul dvs. poate servi fișierul cu un tip de conținut incorect.
Beneficiile și elementele de bază ale utilizării SVG-urilor
Un fișier imagine este un grafic cu o grafică vectorială în el și este denumit fișier sva. O etichetă img care include un SVG nu este diferită de una care include o imagine obișnuită; utilizați o etichetă alt ori de câte ori este posibil pentru a include un anumit tip de imagine. Deoarece HTML utilizează aceleași proprietăți și valori ca și SVG-urile, puteți utiliza aceleași tehnici de stilare atunci când le creați stil. Cu toate acestea, unele proprietăți și valori SVG sunt unice pentru ele.
Încărcați fișierul Svg online
Există câteva moduri de a încărca un fișier SVG online. Cea mai obișnuită modalitate este de a folosi un convertor online pentru a converti fișierul într-un alt format, cum ar fi PNG sau JPG. O altă modalitate este să utilizați un instrument de editare online, cum ar fi Adobe Illustrator, pentru a deschide fișierul și a-l salva într-un format diferit.
XML, care este formatul implicit pentru imaginile vectoriale, poate fi folosit pentru a stoca SVG. PNG-urile și JPEG-urile sunt de obicei încărcate în bibliotecile media WordPress într-un mod relativ rapid și nedureros. Deoarece SVG-urile sunt o imagine vectorială, nu un format de imagine standard, cum ar fi JPEG-urile sau PNG-urile, ele conțin cod. Sursa ta de SVG-uri trebuie să fie una de încredere – adică cineva în care poți avea încredere, așa că tu sau altcineva poți contribui la site-ul tău WordPress doar cu ei. Dacă doriți ca SVG-urile dvs. să fie cu adevărat în siguranță, ar trebui mai întâi să le dezinfectați. pluginurile sunt disponibile gratuit sau contra cost. Este posibil să existe cod rău intenționat într-un SVG murdar care este dăunător pentru serverul dvs. sau pentru vizitatorii site-ului dvs.
Dacă pătați un SVG, acesta va elimina orice instanță a unui astfel de cod. Cel mai simplu mod de a adăuga SVG-uri pe site-ul dvs. WordPress este să utilizați pluginuri. Dacă utilizați un generator de pagini pe site-ul dvs. web, este posibil să puteți încărca SVG-uri. Dacă preferați, puteți activa manual suportul SVG pentru site-ul dvs. modificând fișierul function.php de pe site-ul dvs. WordPress. Această funcționalitate necesită drepturi de administrator, așa că se recomandă testarea ei pe un site de realizare/dezvoltare. Dacă nu știți cum să codificați, vă recomandăm să utilizați metodele de plugin sau de generare de pagini. Acesta este singurul mod de a utiliza SVG-uri dezinfectate și puteți face acest lucru numai din surse de încredere.
Puteți utiliza fișiere SVG pentru a crea logo-uri, pictograme și infografice pentru site-ul dvs. web. Din cauza formatului de fișier, platforma WordPress nu acceptă în mod nativ SVG-urile, care sunt vulnerabile la atacurile cibernetice. Acest ghid vă va ghida prin câteva metode de utilizare a sva ca vizualizator WordPress.
Permite încărcare Svg WordPress
Pentru a permite încărcările SVG în WordPress, va trebui să instalați și să activați pluginul WP SVG Images . Odată activat, va trebui să accesați Setări » WP SVG Images pentru a configura setările pluginului. În mod implicit, pluginul va permite doar încărcările SVG pentru administratori, dar puteți modifica acest lucru selectând rolul de utilizator dorit din meniul derulant.
Datorită structurii XML, este un format grafic vectorial care poate fi extins. Formatele de fișiere JPG și PNG conțin pixeli, în timp ce graficele vectoriale sunt reprezentate de fișiere text XML. Din cauza riscurilor de securitate pe care le prezintă, nu este suportat de WordPress în acest moment, deși mai multe detalii vor fi furnizate mai târziu. Fișierul XML SVG este vulnerabil la exploatare deoarece este un fișier text XML căruia îi lipsesc unele dintre caracteristicile de securitate ale altor formate de imagine. Pentru a reduce riscurile de securitate, este o idee bună să igienizați. Fișierele SVG înainte de a le încărca în biblioteca media WordPress. Există două moduri de a adăuga suport SVG la WordPress.
Datorită numeroaselor sale avantaje, tipul de fișier SVG câștigă popularitate. Deoarece tipurile de fișiere XML sunt predispuse la injectarea de cod, WordPress nu acceptă suportul SVG ca implicit. Puteți activa funcționalitatea HTML pe site-ul dvs. WordPress utilizând un plugin WordPress sau modificând fișierul functions.php al site-ului.
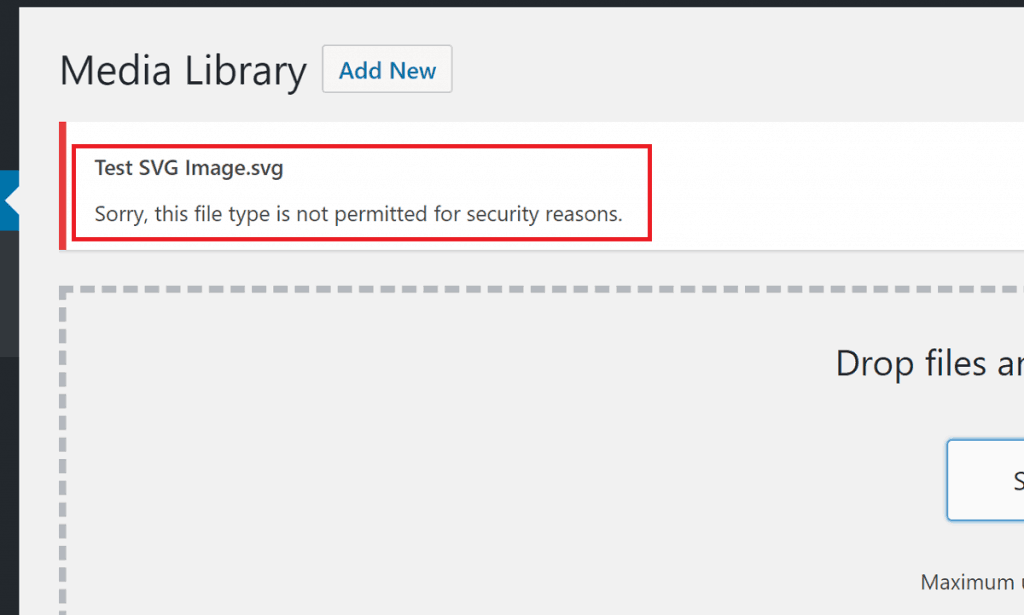
WordPress Svg Ne pare rău, nu aveți permisiunea de a încărca acest tip de fișier.
Când încercați să încărcați un fișier pe WordPress, veți primi mesajul: „Ne pare rău, acest tip de fișier nu este permis din motive de securitate”. Deoarece setările implicite ale WordPress împiedică încărcarea tipurilor MIME (cunoscute și sub denumirea de „tipuri media”), de obicei, fișierul nu poate fi încărcat.
Cum să adăugați extensii de fișiere personalizate pe site-ul dvs. WordPress
După instalarea pluginului WP Add Mime Types, trebuie să accesați pagina de setări a pluginului. Widgetul de tip Mime va fi afișat în secțiunea Aspect a site-ului dvs. WordPress după ce l-ați tras în locația dorită. Apoi trebuie să selectați extensia pe care doriți să o adăugați la listă și să faceți clic pe Adăugare.
Fișierul Svg nu se încarcă în WordPress
Când încercați să încărcați un fișier SVG pe WordPress, este posibil să întâlniți o eroare care spune „Ne pare rău, acest tip de fișier nu este permis din motive de securitate”. Acest lucru se datorează faptului că fișierele SVG pot conține cod care ar putea fi utilizat pentru a compromite securitatea site-ului dvs. Pentru a preveni acest lucru, WordPress necesită să încărcați fișiere SVG printr-un plugin de securitate precum Safe SVG.
Puteți utiliza oricare dintre formatele de imagine disponibile în WordPress, inclusiv PNG, JPG și GIF. Din mai multe motive, fișierele Scalable Vector Graphics sunt superioare imaginilor rasterizate, cum ar fi JPG și PNG. Din cauza preocupărilor lor de securitate binecunoscute, SVG-urile au un dezavantaj semnificativ în ceea ce privește securitatea. Deoarece fișierele SVG sunt generate într-un format vectorial, ele pot fi scalate pentru a se potrivi cu orice dimensiune sau dimensiune. Un fișier JPG sau PNG va avea de obicei o dimensiune mai mare decât un fișier mai mic de acest tip. Ei salvează mai puține informații deoarece nu folosesc pixeli, ci în schimb vectori. De cele mai multe ori, fișierele SVG sunt incapabile să gestioneze imagini foarte detaliate.
Chiar dacă dimensiunea fișierului este mai mare, acestea vor avea o imagine de calitate mai scăzută decât JPG-urile sau PNG-urile. Dacă imaginile dvs. sunt mari și necesită multe detalii, cum ar fi articole de blog, ar trebui să utilizați fișiere JPG sau PNG. Dacă aveți deja o versiune în pixeli a unei imagini, Vector Magic poate fi folosit pentru a crea o imagine vectorială. Puteți utiliza aceste pictograme vectoriale gratuite în site-ul dvs. WordPress folosind bibliotecile online oferite de noi. Pentru a vedea cum arată fișierul vectorial, puteți utiliza o varietate de browsere web pentru a-l deschide. Prin instalarea pluginului SVG Support , veți putea modifica dimensiunea imaginii, textul ALT și link-urile utilizând blocul de imagini care rezultă. Pluginul este extrem de simplu de utilizat și nu sunt necesare setări suplimentare.
Dacă nu doriți să-l utilizați, îl puteți sări peste el. Pentru a utiliza pluginul SVG Support, trebuie să vă creați propria soluție. Altfel spus, WordPress ar trebui să fie activat. Când utilizați svg, trebuie doar să deschideți fișierul functions.php al temei și să lipiți următorul cod: Este esențial să rețineți că aceasta nu include dezinfectarea fișierelor, ceea ce ar putea duce la probleme grave de securitate. Dacă nu utilizați un plugin de securitate WordPress, ar trebui să luați în considerare cu siguranță iThemes Security Pro înainte de a activa manual suportul SVG.
Vulnerabilitatea încărcării fișierului Svg
O vulnerabilitate de încărcare a fișierelor SVG se referă la o defecțiune de securitate care permite unui atacator să încarce un fișier SVG pe un site web pentru a exploata o vulnerabilitate în modul în care site-ul web procesează fișierele SVG. Acest lucru poate permite atacatorului să execute cod rău intenționat pe server sau să obțină acces la informații sensibile.
O vulnerabilitate XSS este cauzată de o aplicație care permite utilizatorilor să încarce direct un fișier rău intenționat, care este apoi executat. Fișierul a fost compromis ca urmare a încărcării nesigure. Seturile de abilități ale unui atacator îi permit să efectueze o gamă largă de atacuri. Când vine vorba de OS Command Injection, aceasta implică XSS, SSRF și alte tehnici. Acest lucru permite unui atacator să fure sesiuni de utilizator, să deturneze conturile de utilizator și să redirecționeze utilizatorii către site-uri web controlate de atacator.
Svg-ul poate fi rău intenționat?
În unele fișiere SVG, codul JavaScript (JS) poate fi, de asemenea, încorporat, ceea ce ar putea reprezenta o vulnerabilitate. Un fișier SVG infectat, de exemplu, ar putea conduce utilizatorii către un site web rău intenționat, de asemenea, de renume. Este obișnuit ca aceste site-uri să direcționeze utilizatorii să instaleze programe spyware sau un program de eliminare a virușilor.
Ce este Svg în Xss?
Scalable Vector Graphics (SVG), un format de imagine vectorială bazat pe XML, acceptă interactivitate și animație în grafică bidimensională.
Ce este Vulnerabilitatea încărcării?
O vulnerabilitate de încărcare de fișiere apare atunci când un server web permite utilizatorilor să încarce fișiere în sistemul de fișiere fără a valida corect cuvinte cheie precum nume, tip, conținut sau dimensiune.
Suport WordPress Svg
SVG este un format de grafică vectorială care este utilizat pe scară largă pe web. WordPress acceptă fișiere SVG, dar există anumite limitări de luat în considerare atunci când le utilizați.
Principala problemă cu utilizarea SVG-urilor în WordPress este că acestea pot fi editate cu ușurință de oricine are un editor de text. Aceasta înseamnă că, dacă cineva ar edita în mod rău intenționat un fișier SVG, ar putea injecta cod rău intenționat într-un site web.
O altă problemă de luat în considerare este că SVG-urile pot fi destul de mari în dimensiunea fișierului, ceea ce poate afecta performanța site-ului.
În general, deși există unele probleme potențiale de luat în considerare, WordPress acceptă fișierele SVG. Când sunt utilizate corect, acestea pot fi o modalitate excelentă de a adăuga imagini la un site web.
Grafica vectorială scalabilă (SVG) devine din ce în ce mai comună în designul web modern, ca urmare a aplicării lor pe scară largă. Cu acest plugin, vă puteți încorpora cu ușurință întregul. Codul fișierului VSCA folosind o etichetă IMG simplă. Clasa style-svg este adăugată dinamic elementelor dvs. IMG, ceea ce are ca rezultat înlocuirea dinamică a oricăror elemente care conțin un SVG cu codul real al fișierului. Cu cea mai recentă versiune a versiunii 2.3.11, toate fișierele.svg sunt redate automat cu o singură casetă de selectare (vă rugăm să rețineți acest lucru). În noua versiune a fișierului JS, acum puteți alege între versiunile minimizate și extinse. În acest caz, o casetă de selectare va apărea în caseta meta imaginii prezentate dacă o postare/pagină este salvată ca imagine prezentată cu SVG.
Există o nouă secțiune de asistență disponibilă pentru SVG în versiunea 2.3 numită Advanced Mode. Dacă îl dezactivați, eliminați funcționalitatea avansată și un script suplimentar din sistem. Dacă doriți ca SVG să funcționeze la personalizarea, trebuie să modificați/adăugați un cod în fișierul de funcții al temei copilului. Acesta este un tutorial fantastic pentru a face acest lucru. Nu există niciun alt plugin ca acesta în industrie. Este simplu de încărcat. Puteți utiliza orice altă imagine, cum ar fi un fișier svg, în biblioteca dvs. media folosind aceste fișiere.
Dacă doriți să forțați toate fișierele.svg să fie inline, acum există o setare. În cazul acestui utilizator, adică. Asigurați-vă că aveți acces la propria versiune de Visual Composer. Imaginea conține o clasă.
Este un instrument excelent pentru crearea de elemente grafice care pot fi reduse în dimensiune, care pot fi căutate și modificate și pot fi scalate la orice dimensiune. Le puteți folosi chiar în HTML, similar cu modul în care sunt realizate imaginile sau textul inline. Dacă intenționați să vindeți articolele pe care le creați cu un design SVG , trebuie să obțineți o licență de utilizare comercială. Utilizarea comercială include, pe lângă crearea de bunuri fizice și materiale de marketing pentru afacerea dvs. (de exemplu, vânzarea de mărfuri). Puteți utiliza, de asemenea, o grafică sau un logo pentru rețelele sociale.
Imagini Svg în WordPress
Atât încorporarea, cât și redarea fișierelor SVG direct în motorul WordPress sunt acceptate de WordPress. Dacă aveți WordPress instalat, veți putea folosi toate caracteristicile standard, cum ar fi formatele de postare, opțiunile personalizate pentru antet și subsol și suport pentru widget-uri. Ar trebui să țineți cont de următoarele atunci când utilizați imagini svg în WordPress. Fișierele dvs. SVG trebuie să fie denumite și formatate corect. WordPress nu va afișa fișierele afișate corect cu sintaxă sau nume XML incorecte. Imaginea principală pe care o utilizați în postarea dvs. ar trebui să fie întotdeauna un fișier .sva. Imaginea nu poate fi încorporată ca link folosind HTML. Când utilizați obiectul WP_SVG, puteți gestiona și reda fișiere SVG. Acest obiect simplifică adăugarea de animație, interactivitate și stil personalizat fișierelor dvs. SVG. Folosind funcția „postează miniatura”, poți oferi imaginii tale SVG o mică previzualizare pe partea din față a postării. Vizitatorii vor putea decide dacă doresc să vizualizeze întreaga imagine făcând clic pe ea.
Imagini Svg
Imaginile SVG sunt un tip de fișier imagine care poate fi utilizat pe site-uri web și în alte medii digitale. Sunt create folosind grafică vectorială, ceea ce înseamnă că pot fi scalate la orice dimensiune fără a pierde calitatea. Acest lucru le face ideale pentru utilizare în design web responsive, unde dimensiunea imaginii trebuie să fie flexibilă.
Aflați de ce suntem liderul de piață în SVG-uri cu peste 280.000. SVG-urile noastre sunt compatibile atât cu software-ul de tăiere, cât și cu cele de crafting, cum ar fi modelele Silhouette și CVS Papercraft, realizarea de carduri, grafica de tricouri, modelele de semne din lemn și multe alte opțiuni sunt disponibile. Fișierele gratuite Silhouette și Cricut Svg pot fi descărcate aici. De asemenea, puteți consulta canalul nostru YouTube pentru inspirație despre cum să folosiți modelele fantastice ale fișierelor tăiate. Dacă aveți resursele și timpul, vă puteți petrece zilele lucrând. Există numeroase modele de artizanat, materiale și formate disponibile.
Ce este Svg în imagini?
Nu există dezavantaje cunoscute cu fișierele Scalable Vector Graphics (SVG) pentru utilizare într-un browser web. Fișierele vectoriale, spre deosebire de fișierele raster bazate pe pixeli, cum ar fi JPEG, stochează imagini folosind formule matematice bazate pe puncte și linii pe o grilă.
Un Svg este un Png?
PNG-urile sunt capabile să gestioneze rezoluții foarte mari, dar nu se extind infinitezimal. Fișierele vectoriale, pe de altă parte, se bazează pe o rețea matematică complexă de linii, puncte, forme și algoritmi. Au capacitatea de a se extinde la orice dimensiune, fără a-și pierde rezoluția.
Care este diferența dintre un fișier Svg și un fișier Jpeg?
O imagine poate fi stocată în două formate: JPEG și SVG. JPEG este un format de imagine raster care utilizează un algoritm de compresie cu pierderi și poate pierde unele date, în timp ce SVG este un format de imagine bazat pe text care utilizează structuri matematice pentru a reprezenta o imagine și este extrem de scalabil.
Care este mai bun Svg Png sau Jpg?
Este mai bine să utilizați svg ca format brut decât JPG sau PNG.
