Imagini SVG: Cum să setați lățimea și înălțimea
Publicat: 2023-02-14SVG (Scalable Vector Graphics) este un format de imagine vectorială care oferă avantaje față de imaginile raster tradiționale. Imaginile vectoriale sunt formate dintr-o serie de puncte, linii și curbe care pot fi scalate la orice dimensiune fără a pierde rezoluția. Acest lucru le face ideale pentru utilizare în design web responsive, unde imaginile trebuie redimensionate pentru a se potrivi cu diferite dimensiuni de ecran. Imaginile SVG sunt, de asemenea, mai mici ca dimensiune a fișierului decât imaginile raster, ceea ce le face mai rapid de încărcat. Și pentru că sunt imagini vectoriale, ele pot fi ușor editate și personalizate în editori de grafică vectorială precum Adobe Illustrator. Deci, ce dimensiuni sunt SVG? Spre deosebire de imaginile raster, care au o lățime și înălțime fixe, imaginile SVG sunt scalabile, ceea ce înseamnă că pot fi redimensionate la orice lățime sau înălțime fără a pierde rezoluția. Pentru a seta lățimea și înălțimea unei imagini SVG, puteți utiliza atributele lățime și înălțime. Lățimea și înălțimea pot fi setate în orice unitate, inclusiv pixeli, procente sau ems. Dacă nu specificați o lățime și o înălțime, imaginea SVG va avea implicit dimensiunea ferestrei de vizualizare. Vizualizarea este zona ecranului care este vizibilă pentru utilizator. Iată un exemplu de imagine SVG cu lățimea și înălțimea setate la 50%: … În acest exemplu, imaginea va fi redimensionată la 50% din lățime și 50% din înălțimea ferestrei de vizualizare. De asemenea, puteți seta lățimea și înălțimea unei imagini SVG folosind CSS. Proprietățile CSS pentru lățime și înălțime sunt diferite de atributele HTML pentru lățime și înălțime. Atributele HTML sunt folosite pentru a seta lățimea și înălțimea elementului de imagine SVG, în timp ce proprietățile CSS sunt folosite pentru a seta lățimea și înălțimea imaginii SVG în sine. Iată un exemplu de imagine SVG cu lățimea și înălțimea setate folosind CSS: în acest exemplu, imaginea va fi redimensionată la 100% din lățimea și 100% din înălțimea ferestrei de vizualizare.
Pe web, imaginile bidimensionale pot fi generate în XML folosind tipul de fișier de grafică vectorială bazat pe XML SVG . Cum găsiți dimensiunile într-o imagine vectorială? Nu există întotdeauna dimensiuni fixe pentru SVG, iar unele oferă un raport de înălțime și lățime care poate fi utilizat într-o varietate de unități. Deoarece imaginile SVG pot fi desenate cu orice dimensiune, nu este nevoie să definiți dimensiunile sau raporturile de aspect. Dacă doriți ca imaginea să fie scalată, va trebui să specificați în mod explicit ce informații doriți să furnizați. Alte fișiere de imagine, ca acestea, pot fi scalate pentru a se potrivi în container forțând browserul să-l deseneze la o dimensiune diferită decât înălțimea și lățimea intrinseci. Deoarece fișierele SVG răspund în mod implicit, nu există o ierarhie inerentă a înălțimii și lățimii.
Mulți oameni consideră că adăugarea atributelor viewbox și preserveAspectRatio la SVG face o diferență semnificativă. Folosind această tehnică, opera de artă poate fi redusă la un logo sau un grafic, iar spațiul inutil poate fi eliminat. De asemenea, este posibil să dimensionați fișierul prin editarea lui cu un editor de text.
Lățimea coordonatelor/unităților px unui utilizator este un element definit în codul SVG care ar trebui să fie scalat pentru a umple lățimea zonei în care intenționați să vă desenați SVG (portul de vizualizare din limbajul de cod). Înălțimea este determinată și de numărul de px/coordonate care trebuie scalat pentru a obține înălțimea dorită.
Deoarece SVG este un format vectorial, dimensiunea este arbitrară, deoarece aspectul este realizat mai degrabă cu matematică decât de dvs.; dimensiunea este determinată de numărul de caractere specificat. În orice caz, dacă SVG-ul este redat pe o pagină și apoi mărit la o dimensiune mai mare, poate avea un impact asupra dimensiunii paginii.
Când vine vorba de date, fișierul SVG este mai mare decât fișierul PNG, deoarece conține mai multe date (sub formă de căi și noduri). Nu cred că există o diferență semnificativă de performanță între SVG-uri și PNG-uri.
Fișierele Svg au dimensiuni?

Cu alte cuvinte, atunci când exportați fișiere SVG din Illustrator CC, nu există atribute de înălțime sau lățime, ci doar numărul de caractere care sunt „responsive”. Este posibil, dar poate doriți să treceți cu dimensiunile uneori. Luați în considerare un logo pe care doriți să îl utilizați pe site-ul dvs. web, care este configurat într-un fișier svg.
Deși există mai multe moduri de a crea un fișier sva, cel mai comun este utilizarea Adobe Illustrator, un editor de grafică vectorială. După ce ați primit fișierul, îl puteți încărca într-un serviciu web precum Cloudinary și îl puteți transforma într-o imagine web.
Ne ocupăm de totul, de la scalarea unui fișier SVG la dimensiunea potrivită, până la adăugarea textului alternativ corect și a filigranului, până la asigurarea că fișierul este livrat pe dispozitivul corect după încărcare.
Există numeroase motive pentru care ar trebui să utilizați fișiere svg în locul imaginilor tradiționale. Sunt mai puțini pentru un singur lucru. O imagine standard poate avea o dimensiune de 50 până la 200 KB, în timp ce un fișier SVG poate avea o dimensiune de 5 sau 6 KB. Datorită dimensiunii lor mici, fișierele SVG pot fi transferate într-o rețea mai rapid și pot fi utilizate în aplicații în care memoria este limitată.
Pe lângă timpul economisit și aspectul profesional, fișierele SVG pot fi editate și cu un editor de grafică vectorială, ceea ce este un bonus suplimentar. În cele din urmă, cu instrumente simple, puteți transforma cu ușurință fișierele SVG în imagini tradiționale, eliminând nevoia de pierdere a datelor.
Multe beneficii ale Svg
Înseamnă că fișierele SVG pot fi scalate fără a pierde calitatea și că sunt independente de rezoluție. Deoarece constrângerile de dimensiune și lățime de bandă ale web-ului necesită utilizarea lor, acestea sunt o soluție ideală pentru o gamă largă de aplicații. Datorită ușurinței de editare și întreținere, fișierele SVG sunt ideale pentru a crea grafică de înaltă calitate.
Ce dimensiune ar trebui să aibă fișierele Svg?

Nu există un răspuns definitiv când vine vorba de dimensiunea fișierelor SVG. Dimensiunea fișierului va depinde în cele din urmă de complexitatea imaginii și de numărul de culori utilizate. În general, totuși, fișierele SVG tind să fie mai mici decât alte formate de imagine tradiționale, cum ar fi JPEG sau PNG. Acest lucru se datorează faptului că fișierele SVG sunt bazate pe vectori și, prin urmare, necesită mai puține date pentru stocare.
Un fișier SvG este de două ori mai mare decât un fișier PNG. Poți să postezi imaginea SVG originală și să o pui aici? Trebuie să nu aveți hărți de biți în SVG-ul dvs. și că căile dvs. complexe sunt reduse în dimensiune. Dacă puteți conecta fișierul original și există o problemă cu opțiunile de export, vă rugăm să-mi spuneți, astfel încât să pot edita acest răspuns.
Când proiectați un proiect, țineți cont de aceste instrucțiuni de dimensionare. Poate fi frustrant să aveți proiectul dvs. redimensionat automat, dar este mult mai ușor să faceți față problemelor înainte ca acestea să apară. Dacă nu sunteți sigur de dimensionarea unui fișier SVG individual , puteți utiliza funcția Vizualizare SVG în browser din Cricut Design Space.
Multe utilizări ale fișierelor Svg
Când vine vorba de design, fișierele sva pot fi extrem de versatile. Sunt potrivite pentru pictograme simple, precum și pentru modele mai mari, mai complexe, care ar putea să nu se potrivească într-un fișier PNG. Deoarece nu există restricții de dimensiune pentru fișierele SVG, puteți fi atât de creativ pe cât doriți. Pentru a păstra dimensiunea fișierului SVG gestionabilă, nu-l păstrați la mai puțin de 2.500 de megapixeli. Când vine vorba de fișiere SVG, puteți selecta cât de mari doriți fără a pierde calitatea.

În ce unități sunt fișierele Svg?

În SVG, există identificatori de unități de lungime, cum ar fi em, ex, px, pt, pc, cm, mm, in și procente. Când sunt stabilite fereastra de vizualizare și sistemele de coordonate ale utilizatorului, browser-ul creează un sistem de coordonate inițial de vizualizare, precum și un sistem de coordonate utilizator pentru fiecare element SVG .
Sistem de coordonate SVG
Punctele din sistemul de coordonate SVG sunt specificate în spațiul utilizatorului, ceea ce înseamnă că pot fi afișate ca x, y, lățime și înălțime ale unei regiuni dreptunghiulare. Pentru a indica punctul de la (5,10) în sistemul de coordonate SVG, puteți utiliza următoarele expresii: (5,10), (10,5), (15,10) sau (5,15). Atributul viewBox al elementului *svg%27 al elementului definește sistemul de coordonate. Ca rezultat, punctele, liniile și cercurile pot fi lucrate cu sistemul de coordonate. De exemplu, un cerc poate fi desenat selectând centrul acestuia (0,0), raza (10,10) și nuanța (255,255, 255).
Svg Dimensions Online
SVG Dimensions Online este un site web care permite utilizatorilor să creeze și să gestioneze propriile imagini SVG. Site-ul web oferă o varietate de instrumente și caracteristici care permit utilizatorilor să creeze și să personalizeze imaginile SVG. Site-ul web oferă, de asemenea, o varietate de tutoriale și resurse care ajută utilizatorii să învețe cum să folosească site-ul web și funcțiile sale.
Html Svg Size
Atributul html svg size este folosit pentru a defini dimensiunea unui element svg. Mărimea este definită în funcție de lățimea și înălțimea viewBox-ului svg . Dacă viewBox nu este specificat, atunci dimensiunea va fi implicită la dimensiunea elementului care o conține.
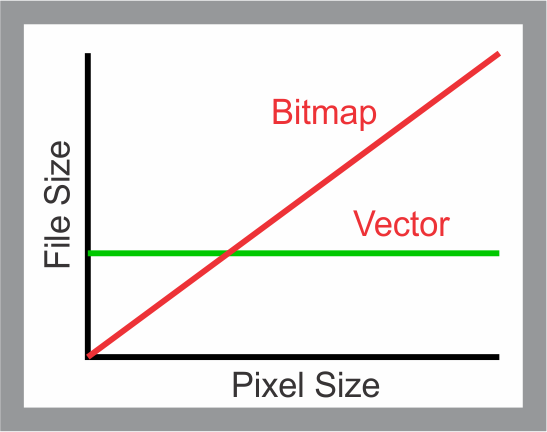
Editorial detaliază avantajele imaginilor vectoriale față de imaginile raster.
O imagine vectorială este mult mai eficientă decât o imagine raster din mai multe motive. Este posibil să scalați imaginile vectoriale la orice dimensiune fără a pierde rezoluția și acestea arată în continuare bine, chiar și la dimensiuni mari. Deoarece fișierele SVG sunt întotdeauna comprimate pentru a se asigura că sunt întotdeauna comprimate la aceeași dimensiune, ele pot fi editate cu orice editor de text, spre deosebire de fișierele JPEG, care sunt comprimate pentru a reduce dimensiunea fișierului.
În ceea ce privește rezistența la erori, imaginile vectoriale sunt în general mai rezistente la erori. imaginile vectoriale, spre deosebire de imaginile de prăjitor de pâine, se pot deteriora atunci când sunt editate incorect; imaginile vectoriale, pe de altă parte, pot fi complet editabile. De asemenea, este posibil să se creeze imagini vectoriale folosind diverse platforme software, făcându-le mai versatile și mai ușor de utilizat.
Este la latitudinea utilizatorului să decidă cum să formateze imaginea pentru a utiliza grafica raster sau vectorială. Dacă sunteți în căutarea unei imagini de înaltă calitate care să nu se corupte, imaginile vectoriale sunt probabil cea mai bună opțiune.
Redimensionarea unui fișier Svg pentru proiectul dvs
Înainte de a începe, va trebui să adăugați fișierul a.sva la proiect. Fișierul poate fi tras și plasat în zona albă sau poate fi selectat făcând clic în interiorul zonei. Apoi, va trebui să ajustați setările de redimensionare. Trebuie să faceți clic pe butonul Redimensionare pentru a începe procesul. Fișierul rezultat va fi descărcat odată ce procesul este încheiat.
Dimensiune pixel svg
Pentru a modifica dimensiunea pixelilor unei imagini SVG, puteți utiliza atributele „lățime” și „înălțime”. Atributul `width` stabilește lățimea imaginii, în timp ce atributul `height` setează înălțimea. De asemenea, puteți utiliza atributul `viewBox` pentru a seta dimensiunea imaginii.
Scalable Vector Graphics (SVG) este un motor grafic care poate fi scalat la diferite specificații. Amelia Bellamy-Royds vă arată cum să scalați SVG cu un ghid incredibil. Acest lucru nu este la fel de simplu ca scalarea graficelor raster, dar deschide noi perspective. Este posibil să descoperiți că este puțin dificil pentru utilizatorii noi să faceți SVG-ul dvs. să se comporte așa cum doriți. În imaginile principale, există clar un raport între înălțime și lățime: înălțime și lățime. Browserul poate desena o imagine raster cu o dimensiune diferită de înălțimea și lățimea intrinseci, dar dacă o forțați la un raport de aspect diferit, se va distorsiona. Când sunt desenate SVG-uri inline , acestea vor fi desenate la dimensiunea specificată în cod, indiferent de dimensiunea pânzei.
ViewBox este ultima bucată de software folosită pentru a crea grafică vectorială scalabilă (SVG). ViewBox este o componentă care este definită în element. Un număr este o listă de patru numere separate prin spații albe sau virgule. Pentru colțul din stânga sus al ferestrei, y și x specifică sistemul de coordonate. Înălțimea este exprimată ca număr de px/coordonate care trebuie scalate pentru a umple spațiul. Dacă nu specificați dimensiuni care se încadrează în raportul de aspect, imaginea va fi întinsă sau distorsionată. Acum este posibil să aliniați alte tipuri de imagini folosind noua proprietate CSS de potrivire obiect.
De asemenea, puteți utiliza opțiunea preserveRatioAspect="none", care va permite graficului dvs. să se scaleze exact ca o imagine raster. Cu imagini raster, puteți utiliza o scară pentru a seta lățimea și înălțimea imaginii. Cum poate SVG să facă asta? Până la urmă, devine mai dificil. Utilizarea unei imagini cu coduri de culoare într-un format >img> este o modalitate excelentă de a începe, dar poate fi necesar să o piratați puțin. Raportul de aspect al unui element poate fi setat folosind o serie de proprietăți CSS diferite, inclusiv înălțimea și marginea acestuia. Dacă imaginea conține un viewBox, alte browsere vor folosi automat dimensiunea implicită de 300*150; cu toate acestea, nicio specificație nu definește acest comportament.
Imaginea din viewBox va fi scalată pentru a se potrivi dacă utilizați cele mai recente browsere Blink/Firefox. Dacă nu specificați atât înălțimea, cât și lățimea, dimensiunile implicite pentru aceste browsere vor rămâne aceleași. Elementele container sunt cea mai simplă metodă de a înlocui elementele HTML și alte elemente înlocuite în SVG inline, precum și în HTML. În forma inline a graficului, înălțimea oficială (în esență) va fi zero. Dacă valoarea preserveRatioAspect este setată, graficul va fi scalat la nimic. În schimb, doriți ca graficul să se întindă până la capăt pentru a acoperi întreaga lățime și apoi să se reverse pe zona de umplutură pe care ați ales-o cu grijă. Este dificil de imaginat un atribut viewBox sau PreserveRatioAspect mai versatil. elementele imbricate sunt utile pentru a menține mai multe părți ale scării grafice separate. Scopul acestei metode este de a umple un ecran lat fără a exagera în ceea ce privește înălțimea.
Formatul de fișier SVG poate fi scalat la orice rezoluție fără a sacrifica calitatea. În plus, este un format de fișier excelent pentru designeri, deoarece acceptă animație și transparență.
Multe utilizări ale Svg
SVG, cu capabilitățile sale independente de rezoluție și animate, este un format de fișier care poate fi utilizat atât în mediile tipărite, cât și pe web. Este un instrument versatil pentru crearea de efecte și tranziții, iar calitatea sa independentă de rezoluție îl face o alegere ideală atât pentru modelele mici, cât și pentru cele mari.
Redimensionați Svg
Nu este nevoie să redimensionați o imagine SVG.
O modalitate simplă de a redenumi o imagine pare a fi o soluție excelentă. Nu a fost o operație ușoară, în ciuda a ceea ce sugerează titlul. Există două metode de redimensionare a unei imagini SVG. XML poate fi modificat pentru a include un atribut de lățime și înălțime. Mai întâi trebuie să deschideți fișierul SVG în editorul de text. Când faceți dublu clic pe cod, acesta ar trebui să apară după cum urmează: O altă opțiune este să utilizați CSS. Cu toate acestea, selectând „„lățime” și „„înălțime”, nu modificați nimic.
