Imagini SVG: Cum să utilizați grafica vectorială scalabilă în JavaScript
Publicat: 2022-12-14Presupunând că doriți un articol care să discute despre modul de utilizare a graficelor vectoriale scalabile în JavaScript, o posibilă introducere ar putea fi următoarea: Grafica vectorială scalabilă sau SVG este un format de imagine vectorială bazat pe XML pentru grafică bidimensională. Imaginile SVG pot fi create și editate cu orice editor de text, dar sunt adesea create în software de desen, cum ar fi Adobe Illustrator, Inkscape sau Sketch. Imaginile SVG pot fi folosite pe web în două moduri: ca SVG inline sau ca imagini de fundal CSS. SVG inline este un cod care se află în HTML-ul unei pagini web, la fel ca orice altă imagine. Imaginile de fundal CSS sunt pur și simplu imagini care sunt setate ca fundal al unui element folosind codul CSS. Există multe avantaje în utilizarea imaginilor SVG pe web. Imaginile SVG sunt independente de rezoluție, ceea ce înseamnă că pot fi scalate la orice dimensiune fără a pierde calitatea. De asemenea, sunt mai mici ca dimensiune a fișierului decât alte formate de imagine, ceea ce le face mai rapid de încărcat. În ciuda acestor avantaje, unele browsere nu acceptă încă imagini SVG. Pentru browserele care nu acceptă SVG, există două opțiuni: utilizați un format de imagine alternativ, cum ar fi PNG, sau utilizați o bibliotecă JavaScript, cum ar fi SVG Web , pentru a oferi suport. Odată cu lansarea Internet Explorer 9, Microsoft a adăugat suport pentru imaginile SVG. Cu toate acestea, din cauza unei erori în IE9, imaginile SVG în linie nu sunt afișate corect. Eroarea poate fi remediată adăugând o mică bucată de cod pe pagina HTML. Imaginile SVG pot fi folosite pentru a crea o mare varietate de efecte vizuale. În acest articol, vom arunca o privire la cum să includeți imagini SVG în paginile dvs. web și cum să le folosiți pentru a crea animații simple.
HTML și SVG-urile sunt ambele reprezentate folosind Document Object Model (DOM), care este un model obiect. Deoarece Javascript poate fi folosit pentru a le manipula, este relativ simplu să le manipulați. În acest curs, voi trece peste elementele fundamentale ale lucrului cu SVG-uri atât inline, cât și externe . Toate exemplele de cod pot fi găsite în partea de sus a acestei postări, în secțiunea GitHub. Dacă doriți să adăugați elementul la un SVG extern, utilizați același cod atunci când îl adăugați. Când facem acest lucru, SVG-ul nu va putea vedea celelalte SVG-uri de pe pagină, deoarece nu poate citi documentul HTML încorporat în el. Când împachetați codul în CDATA, analiza XML va include codul JS în XML.
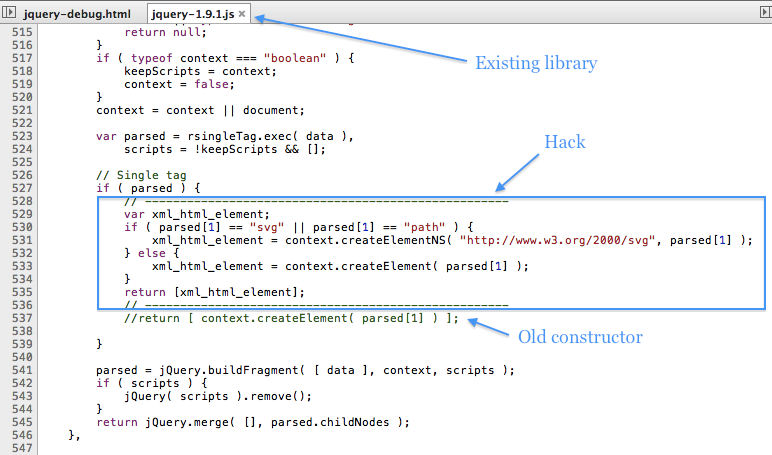
Elementele HTML sunt create și eliminate în același mod în care sunt în elementele HTML. Metoda createElementNS() a documentului relevant ar trebui utilizată pentru a crea elemente, cu numele etichetei și spațiul de nume fiind utilizate. Eliminați un element prin crearea unui nod separat folosind createTextNode() și apoi adăugați-l la un element text. Ele nu apar în același document, așa că acest lucru este eficient.
O imagine cu un format XML bazat pe vectori nu este afectată de rezoluție și poate fi redimensionată cu ușurință. SVG-urile sunt ușor de manipulat și animat folosind CSS sau JavaScript. Ca rezultat, SVG este o alegere excelentă pentru design responsive, spre deosebire de JPG, JPEG, PNG și alte formate.
Este posibil să utilizați SVG în CSS printr-un URI de date, dar este posibil numai în browserele bazate pe Webkit fără codare. encodeURIComponent() poate codifica SVG în orice format, așa că va funcționa peste tot. xmlns trebuie să fie astfel: xmlns=' http://www.w3.org/2000/svg'. Când nu există, va fi adăugat automat.
Pentru a adăuga o resursă SVG la componenta dvs., puteți face acest lucru prin una dintre cele două metode. Acesta va fi adăugat direct la codul HTML al componentei dvs. După ce ați încărcat resursa SVG ca resursă statică, trebuie să o importați folosind fișierul JavaScript al componentei. Scalable Vector Graphics (SVG) este un format de imagine bazat pe XML care vă permite să specificați linii grafice, curbe, forme și text.
Există numeroase pluginuri jQuery SVG gratuite disponibile, cum ar fi Raphael-Vector Graphics, Pan și Zoom activate prin atingere, jQuery inline, iSVG și o varietate de alte lucruri.
Puteți folosi Svg în Javascript?

HTML, CSS și JavaScript funcționează bine împreună în SVG.
Formatul de fișier .svg permite o scalare mai dinamică a imaginilor și datelor. XML, limbajul de marcare, descrie procesul de desenare și aliniere a fișierelor bazate pe XML, care sunt utilizate în principal pentru a ruta fișiere bazate pe XML. Aruncarea marcajului într-un fișier HTML îl va transforma într-o pictogramă funcțională. În acest fel, o locație la distanță poate fi actualizată dinamic cu pictograme SVG atâta timp cât datele sunt redate de acolo. Etichetele XML, precum elementele HTML, pot fi create și apoi editate. Completați XML în fișierul main.js cu metoda dorită. Acesta va fi injectat cu o etichetă de ancorare în care vom introduce graficul generat, făcându-l potrivit pentru funcția noastră de defilare.
În general, svg-ul poate fi tratat în același mod ca orice alt element. Atributele pe care le puteți adăuga sunt importante pe lângă adăugarea de stiluri, clase și așa mai departe. Pictogramele sunt preadaptate fiecărei postări și pot fi folosite ca link-uri de ancorare pentru o defilare lină.
Folosind Inkscape, puteți crea grafică SVG. Deoarece pot fi mărite și reduse fără a pierde calitatea, grafica SVG este ideală pentru crearea de pagini web. Puteți folosi Inkscape pentru a genera elemente SVG care sunt încorporate direct în paginile HTML. Este un software gratuit și open source de design grafic și ilustrare. Acest software este folosit gratuit pe Windows, Mac OS X și Linux și poate fi folosit pentru a proiecta pagini web, logo-uri și ilustrații. Este esențial să selectați formatul de fișier din care doriți să generați o grafică SVG în Inkscape. Există trei formate de fișiere pentru fișierele sva: vector, raster și derivat din vector. Dacă intenționați să utilizați grafica exclusiv pe web, ar trebui să utilizați grafică vectorială. Formatul raster este cea mai bună alegere pentru aplicațiile și documentele care vor fi utilizate pe un computer sau un dispozitiv care nu are încă instalat Inkscape. Mărimea și rezoluția graficii dvs. pot fi apoi alese folosind Inkscape. Adăugarea de text în graficul dvs., pe lângă text, se poate face. După ce ați terminat designul, îl puteți exporta într-un format pe care Inkscape îl poate utiliza. Când exportați graficul, utilizați un fișier PNG, JPG sau.VG. Datorită capacității lor de a fi mărite sau reduse fără a pierde calitatea, grafica SVG este ideală pentru paginile web.
Cum încorporez un fișier Svg?

Pentru a încorpora un fișier SVG, va trebui să utilizați un browser compatibil cu HTML5. Aceasta înseamnă că Internet Explorer 8 sau versiunile anterioare nu sunt acceptate. În fișierul HTML, va trebui să utilizați etichetă. Această etichetă este utilizată pentru a încorpora fișiere multimedia, cum ar fi videoclipuri, într-un document HTML. The eticheta necesită câteva atribute, cum ar fi atributul src (sursă), care specifică locația fișierului care trebuie încorporat și atributul tip, care specifică tipul de fișier care trebuie încorporat. Atributul tip pentru un fișier SVG trebuie setat la „image/svg+xml”.
Ar trebui să folosim? eticheta sau ar trebui sa folosim? Care este diferența dintre o listă de avantaje și dezavantaje? încorporați fonturi folosind eticheta și imaginea Nano. Dacă nu puteți, utilizați compresia statică și comprimați-vă SVG-ul cu Brotli. Din cauza numărului tot mai mare de imagini de pe site-urile noastre, aceste probleme vor deveni dificil de detectat. Ca rezultat, motoarele de căutare de imagini ar putea să ne listeze imaginile folosind metoda de încorporare.
Cel mai bun și mai simplu mod de a încorpora SVG în HTML este includerea etichetei >img>. Dacă doriți ca imaginile dvs. să fie interactive, utilizați o etichetă<object>. Când adăugați o etichetă orb.html ca retragere, imaginea se va încărca de două ori, cu excepția cazului în care vă memorați imaginile în cache. Deoarece SVG este în esență un DOM, puteți gestiona cu ușurință dependențele utilizând scripturi, fonturi sau CSS extern. Imaginile ScalableVGL pot fi ținute la zi utilizând etichete obiect, care sunt încă încapsulate în fișier. Pentru a încorpora în linie, trebuie să vă asigurați că toate ID-urile și clasele sunt unice. Dacă aveți nevoie de modificări dinamice ale SVG-ului dvs. pe baza interacțiunii utilizatorului, singura excepție este dacă nu. În majoritatea cazurilor, nu recomandăm SVG inline; totuși, preîncărcarea paginilor reprezintă excepții. Iframe-urile sunt greu de întreținut, nu apar în motoarele de căutare și nu sunt considerate relevante în ceea ce privește SEO.
Setarea tipului de conținut al fișierului dvs. Svg
Dacă doriți să forțați browserul să afișeze SVG-ul dvs., puteți modifica tipul de conținut la application/svg+xml.
Ce este eticheta Svg în Javascript?

Eticheta svg din javascript este folosită pentru a crea grafică vectorială scalabilă. Acesta poate fi folosit pentru a crea linii, forme și text.
O metodă de încărcare a unui grafic vectorial scalar (SVG) într-o pagină va fi descrisă în acest tutorial. Un dialect XML, cum ar fi un SVG, este vizibil pe o pagină HTML. Sintaxa pentru adăugarea și modificarea elementelor HTML este comparată cu sintaxa pentru transformarea dinamică. fișiere JPG. După ce ne-am definit metoda, vom arunca o privire asupra unui exemplu de caz. Ar trebui să putem insera SVG-ul folosind un element simplu cu un stil HTML simplu. În acest exemplu, apelăm de două ori metoda createSVG.
Utilizând JavaScript și CSS, putem ajusta un SVG pentru a obține un control fin. Este un proces în doi pași: în primul rând, createElementNS, care ia unul dintre cei doi parametri; și în al doilea rând, declara elementul SVG . O variabilă cu o singură literă numită o este folosită pentru a desemna un obiect care a fost transmis. Ca rezultat, putem folosi camelCase pentru obiecte și sintaxa liniuță pentru atributele HTML; folosim o expresie regulată /[AZ]/g pentru a căuta orice majuscule și pentru a le înlocui pe fiecare cu o liniuță (-) urmată de o literă mică. Apoi, tot ce trebuie să facem este să returnăm elementul pentru adăugare.
Elementele svg pot fi folosite pentru a crea grafică vectorială care poate fi scalată și repoziționată fără a pierde calitatea. HTML sau alte documente SVG pot fi încorporate cu aceste elemente grafice și pot fi utilizate împreună cu CSS pentru a crea pagini web ușor de utilizat.
Javascript Adăugați Svg la Div
Adăugarea unei imagini SVG la un div este o modalitate excelentă de a adăuga un plus de fler paginii dvs. web. Grafica SVG este grafică vectorială scalabilă și poate fi scalată la orice dimensiune fără a pierde calitatea. Acest lucru le face perfecte pentru design web receptiv. Pentru a adăuga o grafică SVG la un div, va trebui să utilizați „

În acest tutorial, vom analiza cum să adăugați elemente dinamice la SVG-ul dvs. Documentația MDN conține următoarea sintaxă: http://www.w3.org/2000/svg. Vom avea nevoie de un nume calificat pentru elementul pe care îl creăm - rect, text, circle și așa mai departe. Nu ne vom preocupa de opțiunea opțională. Îmi plac stilurile CSS și inline, precum și atributele de prezentare. Putem specifica atribute sau stiluri inline folosind instrumentele GreenSock. În multe browsere moderne, CSS poate fi folosit pentru a adăuga sau elimina variabile precum cy, cy, r și așa mai departe.
Cel mai probabil este cel mai bine să utilizați proprietățile CSS (foaie de stil sau stil inline) pe cât mai puțin dintr-un proiect posibil. Voi folosi câteva elemente din HTML, CSS și atribute de prezentare în acest articol. Pentru a determina numărul de dreptunghiuri, lățimea și înălțimea pe care dorim să aibă un SVG, folosim o variabilă. Nu voi intra în detalii despre aceste noi proprietăți de geometrie până când nu vor fi lansate, dar vor fi incluse în noua versiune a software-ului, SVG2. Vrem să vedem aceste elemente să funcționeze punându-le în mișcare. Într-un sva, putem folosi instrumentul clip-path pentru a adăuga elemente dinamice la rădăcina unei imagini. Această demonstrație va arăta cum putem crea o versiune mângâiată a cercurilor de culoare de bază și să le plasăm într-un grup, astfel încât să apară atunci când dați clic.
Dreptunghiul decupat este interpolat față de procentul dat, așa că va fi plasat sub cercul în care se decupează. Capul de redare trebuie inversat dacă interpolarea este inversată. Când facem clic, nu se întâmplă nimic pentru că este la începutul intervalului. Ca rezultat, animațiile noastre sunt formate dintr-o interpolare. Acest demo este alcătuit dintr-un indicator de numere ondulat, pe care l-am creat cu o buclă interioară și una exterioară. În bucla interioară, funcția makeLine() creează cinci linii verticale, în timp ce în bucla exterioară, funcția makeNumber() creează numărul de deasupra semnului de bifare mai înalt. Avantajul este că puteți ajusta lucrurile din mers fără a fi nevoie să reveniți la software-ul vectorial.
Cum adaug etichete în Svg?
Dacă doriți să scrieți imagini SVG direct în documentul HTML, utilizați *svg Acest lucru este posibil dacă utilizați imaginea SVG în cod VS sau într-un IDE preferat și copiați codul după ce ați selectat elementul body> din documentul HTML. Ar trebui să puteți reproduce aspectul și senzația demo-ului de mai jos, dacă totul merge bine.
Ce sunt elementele Svg?
elementele svg sunt containere folosite pentru a crea un nou sistem de coordonate și o fereastră de vizualizare. Este un element HTML sau SVG care este folosit ca element exterior al unui document SVG; cu toate acestea, poate fi, de asemenea, încorporat într-un document HTML sau sva. Atributul xmlns este necesar numai pentru elementul svg exterior al unui document SVG.
HTML în Svg Javascript
Există multe modalități de a converti HTML în SVG. O modalitate este să utilizați o bibliotecă terță parte, cum ar fi D3.js. O altă modalitate este să utilizați un instrument bazat pe browser, cum ar fi Adobe Creative Cloud.
Graficele cu grafică vectorială scalabilă (SVG) sunt utilizate în mod obișnuit în designul grafic. Graficele bazate pe Extensible Markup Language (XML) scrise în acest format sunt unice în utilizarea acestui tip de format de imagine. Tipurile de HTML și CSS care folosesc o imagine SVG sunt numeroase. Acest tutorial va acoperi șase metode diferite în plus față de cele șase discutate mai sus. Imaginile de fundal CSS pot fi create folosind un fișier SVG. Pentru a adăuga o imagine la un document HTML, utilizați eticheta >img> a documentului HTML. CSS a fost folosit pentru prima dată și mai multă personalizare este oferită în această versiune.
Pe lângă HTML, o imagine poate fi adăugată la o pagină web folosind un fișier .sva. Opțiunea <obiect> este acceptată de toate browserele care acceptă grafică vectorială scalabilă (SVG). HTML-ul. Potrivit MDN, majoritatea browserelor moderne au eliminat suportul pentru plug-in-uri de browser, așa că să te bazezi pe pluginuri nu este deloc o idee bună.
Dacă includeți imagini SVG în paginile dvs. web, acestea vor apărea mai atractive din punct de vedere vizual și mai scalabile. Datorită compatibilității lor cu majoritatea editorilor de text, imaginile pot fi căutate, indexate, scriptate și comprimate folosind o varietate de opțiuni.
Exemple Svg.js
SVG.js este o bibliotecă ușoară pentru manipularea și animarea SVG. Nu are dependențe și este suficient de mic pentru a încăpea pe o dischetă de 3,5 inchi. SVG.js oferă un înveliș în jurul elementului de pânză HTML5 și expune o interfață declarativă pentru grafica 2D. Cu SVG.js, puteți crea linii, curbe și forme bazate pe expresii matematice, toate fără o singură linie de JavaScript.
Acest termen se referă la grafica vectorială de scalabilitate, care este unul dintre cele mai frecvent utilizate tipuri de grafică vectorială. Sintaxa XML definește elementele documentului SVG. Fiecare element are o etichetă de deschidere și de închidere. Un element copil poate fi găsit într-una dintre etichete. Sistemul de coordonate și stilurile elementelor părinte ale elementului sunt transmise acestor copii. Elementul de cale este binecunoscut pentru viteza și dificultatea sa. Conține comenzi și puncte care pot fi folosite pentru a descrie forma căii.
O cale poate avea mai multe mutari către comenzi pentru a desena calea în alte părți ale documentului. Elementul de grup este un element structural care poate fi folosit pentru a aplica stiluri și transformări mai multor elemente simultan. Comanda arc determină trasarea unui arc între două puncte. Este similară cu comanda curbei pătratice prin faptul că are un punct de control suplimentar. Caseta de vizualizare permite unui utilizator să specifice portul de vizualizare pentru o imagine. Elementele individuale pot fi stilate într-o varietate de moduri. Elementul text definește poziția textului în documentul X, Y și așa mai departe.
Textul poate fi aliniat vertical în raport cu poziția sa dacă utilizați atributul alignment-baseline. Pentru a afișa numai porțiunea unui grafic conținut în forma traseului de decupare, traseele de decupare pot fi aplicate elementelor. În această secțiune, vă vom ghida prin procesul de creare, manipulare și adăugare de interactivitate la elementele SVG utilizând Javascript vanilla și API-urile web. Puteți modifica conținutul unui document utilizând Interactivitatea interactivă. Pentru început, registratorii sunt cea mai comună metodă de gestionare a evenimentelor utilizatorului. Pot fi găsite evenimente precum evenimentele de clic cu mouse-ul, evenimentele peste element și evenimentele de la tastatură.
Cum să adăugați o imagine în SVG utilizând Javascript
Pentru a adăuga o imagine la un fișier svg folosind javascript, va trebui să utilizați elementul „image”. Acest element poate fi adăugat utilizând metoda „createElementNS”. După ce ați creat elementul imagine, puteți seta atributul „href” la adresa URL a imaginii pe care doriți să o adăugați.
Este necesar un avatar patio11 pentru a crea patio11bot. Când browserul examinează SVG-ul, îl transformă într-o imagine. În propriul meu fișier SVG, am inclus un element openMouth ca element ascuns. Schimbând vizibilitatea dintre cei doi, ar trebui să observ că doar îmi vorbește. Discuția patio11bot se va face folosind un fișier HTML cu un simbol care corespunde etichetei obiectului. Acum putem vedea toate elementele SVG diferite, deoarece acestea sunt acum inspectate. Cu toate acestea, puteți utiliza JavaScript pentru a selecta aceste opțiuni. Când apelăm contentDocument, putem obține documentul obiectului. Cel mai important lucru pe care îl putem face este să folosim aceste informații pentru a obține referințe la gură și deschiderea gurii.
Imagini Svg în linie în HTML: Posibilitățile
Puteți integra imagini SVG utilizând HTML. Deoarece imaginile pot fi inline HTML, le putem manipula folosind JavaScript. De asemenea, este posibil să animați părți ale unei imagini din cod, să o faceți interactiv sau să întoarceți lucrurile și să generați grafică pe baza datelor. Ca exemplu, am putea folosi JavaScript și sva pentru a genera o animație simplă.
Creați în mod dinamic o imagine Svg în Javascript
Puteți crea în mod dinamic imagini SVG în JavaScript utilizând metoda createElementNS(). Această metodă are două argumente: URI-ul spațiului de nume al elementului SVG de creat și numele elementului. De exemplu, pentru a crea un
Eticheta de vizualizare: nu mai este doar pentru vizionare
Colțul din stânga jos al ferestrei este reprezentat de min-x în primul număr. Al doilea număr, min-y, specifică conținutul ferestrei de vizualizare din colțul din stânga jos. În următoarele două numere, sunt atribuite lățimea și înălțimea ferestrei de vizualizare. În al patrulea număr, lățimea și înălțimea, puteți specifica dimensiunea totală a ferestrei de vizualizare în pixeli.
Selectați Elemente Svg cu Javascript
Pentru a selecta un element svg cu Javascript, se poate folosi metoda document.querySelector(). Aceasta va returna primul element care se potrivește cu selectorul specificat. De exemplu, pentru a selecta primul element svg din document, se poate folosi următorul cod: var svg = document.querySelector(“svg”); Dacă există mai multe elemente svg în document, se poate folosi metoda document.querySelectorAll(), care va returna un NodeList cu toate elementele care se potrivesc cu selectorul specificat. De exemplu, pentru a selecta toate elementele svg din document, se poate folosi următorul cod: var svgs = document.querySelectorAll(“svg”);
Editorul HTML din CodePen conține toate elementele HTML dintr-un șablon HTML5 de bază. Acesta este locul pentru a adăuga clase care pot afecta întregul document dacă doriți să faceți acest lucru. Pe web, puteți încorpora CSS în Pen folosind orice foaie de stil. Pe lângă utilizarea Pen-ului din orice browser web, îi puteți aplica un script. O puteți adăuga aici selectând adresa URL, iar noi o vom adăuga în ordinea elementelor pe care le aveți în Pen. Dacă există o extensie de fișier pentru un preprocesor, vom încerca să o procesăm înainte de a aplica.
Svg în HTML
*[local-name()='svg'] // Eticheta svg apare în documentul HTML când îl tastați. Se distinge prin lățimea și înălțimea sa. Expresia xpath are și eticheta svg în ea. Pentru xpath, trebuie folosită expresia //*[local-name()='svg'].
Javascript Obține Svg de la URL
Există câteva modalități de a obține un fișier SVG de la o adresă URL. Cel mai simplu mod este să deschideți adresa URL în browser și să salvați fișierul. Alternativ, puteți utiliza un instrument precum wget sau cURL pentru a descărca fișierul. În cele din urmă, puteți utiliza o bibliotecă JavaScript precum SVG.js pentru a încărca fișierul SVG.
Svg: O introducere
Ce este sva? Formatul Scalable Vector Graphics (SVG) este o metodă bazată pe XML de desenare a imaginilor vectoriale. Când există imagini vectoriale cu două dimensiuni, imaginea este desenată folosind acest instrument. Datorită capacităților sale de interfață grafică cu utilizatorul, SVG este utilizat pentru a crea interfețe grafice de utilizator (GUI) și pictograme. W3C specifică standardul SVG.
