Imagini SVG: soluția ideală pentru design receptiv
Publicat: 2022-12-24Imaginile SVG sunt independente de rezoluție, ceea ce înseamnă că pot fi scalate la orice dimensiune fără a pierde calitatea. Acest lucru le face ideale pentru design responsive, unde imaginile trebuie redimensionate pentru a se potrivi cu diferite dimensiuni de ecran. Imaginile SVG sunt, de asemenea, mici în dimensiunea fișierului, ceea ce ajută la menținerea rapidă a încărcării site-ului. Și pentru că sunt imagini vectoriale , pot fi ușor editate și personalizate cu CSS.
Ca rezultat al formatului digital, imaginile de toate dimensiunile par frumoase, indiferent de dimensiunea lor. Acestea sunt adesea mai mici și mai ușor de utilizat decât alte formate și pot fi animate în moduri dinamice. În acest ghid, voi explica care sunt aceste fișiere, când să le folosiți și cum să creați un SVG chiar de la început. Deoarece imaginile astea au o rezoluție fixă, mărirea dimensiunii lor va degrada calitatea imaginii. Imaginea este stocată într-un format grafic vectorial și este definită ca un set de puncte și linii. XML, un limbaj de marcare, este folosit pentru a crea aceste formate, care sunt utilizate în transferul digital de date. Într-un fișier SVG, codul XML specifică toate formele, culorile și textul care alcătuiesc imaginea.
Nu este doar faptul că codul XML arată bine, dar este și faptul că este foarte puternic pentru dezvoltarea de site-uri web și de aplicații web. Calitatea unui SVG poate fi restabilită fără ca dimensiunea acestuia să fie redusă. Cu fișierele SVG, dimensiunea imaginii și tipul de afișare sunt irelevante; apar mereu la fel. Din cauza lipsei de detalii în imaginile raster, SVG-urile sunt destinate să apară ca fișier text. Cu SVG-urile, dezvoltatorii și designerii au mai mult control asupra a ceea ce arată bine. Este o organizație internațională care oferă un format standard pentru grafica web și este rezultatul World Wide Web Consortium. Datorită structurii fișierului text, codul XML poate fi vizualizat și înțeles rapid de programatori.
CSS și JavaScript au capacitatea de a schimba în mod dinamic aspectul SVG-urilor. Când vine vorba de grafică, utilizarea graficelor vectoriale scalabile este avantajoasă pentru o varietate de scopuri. Aceste instrumente sunt simplu de utilizat, interactive și versatile. Curba de învățare a fiecărui program este unică. Ar trebui să testați mai multe opțiuni înainte de a selecta una în funcție de instrumentele disponibile și de preț.
Eticheta *svg/svg> poate fi folosită pentru a insera imaginea direct în documentul HTML. Imaginea SVG poate fi accesată fie folosind codul VS, fie IDE și trebuie să copiați codul și să-l inserați în elementul body din documentul HTML. Pagina dvs. web, dacă urmați corect toți pașii, ar trebui să arate exact ca cel prezentat mai jos.
Pe măsură ce imaginea devine mai mică, numărul de pixeli necesari pentru a lucra cu ea scade. La randarea SVG-urilor, browserul folosește ecuații pentru a determina pozițiile pixelilor, dar ecuațiile au ca rezultat numere care se situează între ele.
Avantajele imaginilor ScalableVNG Imaginile ScalableVNG sunt extrem de flexibile. O imagine SVG poate fi imprimată la orice rezoluție și calitate. Puteți mări imaginile SVG. Nu vor pierde calitatea dacă măriți sau măriți imaginea.
Există numeroase motive pentru a utiliza fișierele Svg pentru logo-uri, pictograme și grafice simple. Site-ul dvs. web va arăta mai clar și va fi semnificativ mai mic, așa că nu îl vor încetini.
Cum arată fișierul Svg?

Un fișier SVG este un fișier Scalable Vector Graphics . Este un fișier grafic vectorial bidimensional care poate fi deschis în orice editor de text sau vizualizator de imagini. Fișierul constă dintr-o serie de etichete XML care definesc graficul vectorial.
Adobe Photoshop și Illustrator sunt două dintre cele mai utilizate aplicații care acceptă formatul de fișier Scalable Vector Graphics (SVG). Are o rezoluție unică pentru formatul de fișier și poate fi mărită sau redusă pentru a răspunde nevoilor dumneavoastră specifice. Un fișier SVG poate fi vizualizat într-un browser web precum Chrome, Firefox sau Safari. În Adobe Photoshop, puteți fie să selectați o imagine pentru a fi convertită într-o grafică bitmap la o anumită dimensiune, fie să deschideți imaginea. Un instrument bazat pe web numit Convertio este o modalitate rapidă și ușoară de a converti un fișier SVG și este disponibil numai dacă nu aveți acces la un program precum Photoshop.
Ca rezultat, SVG este o alegere excelentă pentru design web receptiv, deoarece vă permite să mențineți cu ușurință coerența, indiferent de dimensiunea sau dimensiunea ecranului pe care îl folosesc vizitatorii dvs. Un fișier SVG este ușor de editat și poate fi modificat pentru a arăta exact așa cum doriți. Puteți utiliza formatul de fișier SVG pentru a crea atât site-uri web mari, cât și mici, deoarece este un format de fișier adaptabil.

Este Svg mai bun decât Jpeg?
Nu există un răspuns clar dacă SVG sau JPEG este mai bun. Depinde de ceea ce cauți și care sunt nevoile tale. Dacă aveți nevoie de o imagine de înaltă calitate, atunci JPEG este probabil o opțiune mai bună. Dacă aveți nevoie de o dimensiune mai mică a fișierului sau de o imagine care poate fi scalată fără a pierde calitatea, atunci SVG este probabil o opțiune mai bună.
Există mai multe avantaje în utilizarea fișierelor SVG, spre deosebire de fișierele JPEG și PNG. Aceste grafice pot fi folosite pentru grafice foarte simple pe web, deoarece sunt ușoare, mai rapide de randat și pot fi folosite ca șabloane de randare HTML5. Dacă nu aveți o imagine în format SVG gata de utilizare, utilizați o imagine brută.
Cum să faci o imagine Svg

În primul rând, veți avea nevoie de un editor svg . Există multe opțiuni gratuite și plătite disponibile online. După ce aveți editorul deschis, va trebui să creați un fișier nou. Pentru a face acest lucru, faceți clic pe meniul „Fișier” și selectați „Nou”. Aceasta va deschide un nou document gol. În continuare, va trebui să adăugați elementele dvs. svg. Acest lucru se poate face făcând clic pe meniul „Adăugați” și selectând elementul dorit. Pentru acest exemplu, vom adăuga un dreptunghi. Pentru a face acest lucru, faceți clic pe opțiunea „Dreptunghi”, apoi faceți clic și trageți mouse-ul pentru a crea forma. Odată ce ai forma ta, poți adăuga culoare făcând clic pe meniul „Umplere” și selectând o culoare. De asemenea, puteți adăuga culoarea și lățimea conturului făcând clic pe meniul „Stroke”. Odată ce ești mulțumit de imaginea ta, o poți salva făcând clic pe meniul „Fișier” și selectând „Salvare”.
Este alcătuit dintr-un fișier Scalable Vector Graphics (SVG) și un fișier XML. Instrumentele JavaScript pentru crearea fișierelor SVG pot fi folosite pentru a crea și edita un fișier direct sau programatic. Dacă nu aveți acces la Illustrator sau Sketch, Inkscape este o alternativă excelentă. Secțiunea de mai jos explică cum să creați fișiere SVG utilizând Adobe Illustrator. Butonul Cod SVG generează textul pentru fișier folosind fișierul SVG ca intrare. Acest program se va deschide automat în editorul de text implicit. Acest fișier poate fi folosit pentru a evalua aspectul fișierului final sau pentru a copia și lipi textul din acesta.
Declarația și comentariile XML ar trebui eliminate din partea de sus a fișierului. Dacă faceți orice tip de animație sau stilare prin CSS sau JavaScript, este o idee bună să aveți formele organizate în grupuri care pot fi stilate sau animate. În Illustrator, este posibil să nu reușiți să umpleți întreaga planșă de desen (fundal alb) cu designul dvs. Asigurați-vă că tabloul de desen se potrivește cu opera de artă înainte de a salva graficul.
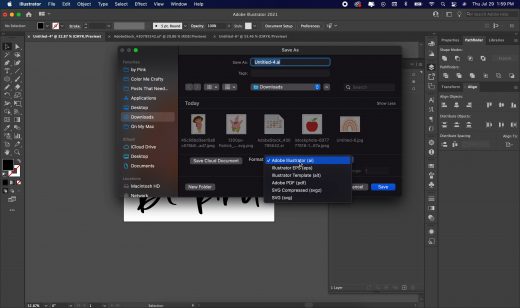
Adobe Illustrator este un program de proiectare grafică vectorială utilizat pe scară largă, care poate fi folosit pentru a genera fișiere SVG de înaltă calitate. Deși nu există un tutorial complet disponibil online pentru a învăța cum să utilizați Illustrator, site-ul oficial de asistență Adobe Illustrator oferă câteva sfaturi utile. Înainte de a începe, asigurați-vă că aveți cea mai recentă versiune de Illustrator instalată. Puteți crea rapid și ușor un fișier SVG dacă urmați acești pași. Deschideți Adobe Illustrator pentru a copia un fișier nou. Selectați meniul derulant Format fișier dacă doriți să salvați fișierul SVG ca fișier.VNG. Puteți crea o imagine făcând clic pe Creare SVG. Înainte de a face clic pe OK, asigurați-vă că numele fișierului este setat la numele fișierului pe care doriți să-l utilizați, apoi alegeți numele fișierului din caseta de dialog Proprietăți fișier SVG . În caseta de dialog Proprietăți fișier SVG, asigurați-vă că caseta de dialog Export ca este setată la svega și faceți clic pe OK. Selectați fișierul SVG care doriți să fie afișat în caseta de dialog cu proprietățile fișierului .JPG și apoi apăsați OK pe setarea Lățime și înălțime. Pentru a vă asigura că rezoluția fișierului SVG care doriți să fie este setată la rezoluția pe care o specificați în caseta de dialog Proprietăți fișier SVG, faceți clic pe OK. Veți putea salva fișierul SVG pe computer făcând clic pe Salvare ca.
