Imagini SVG – Soluția ideală pentru grafica web
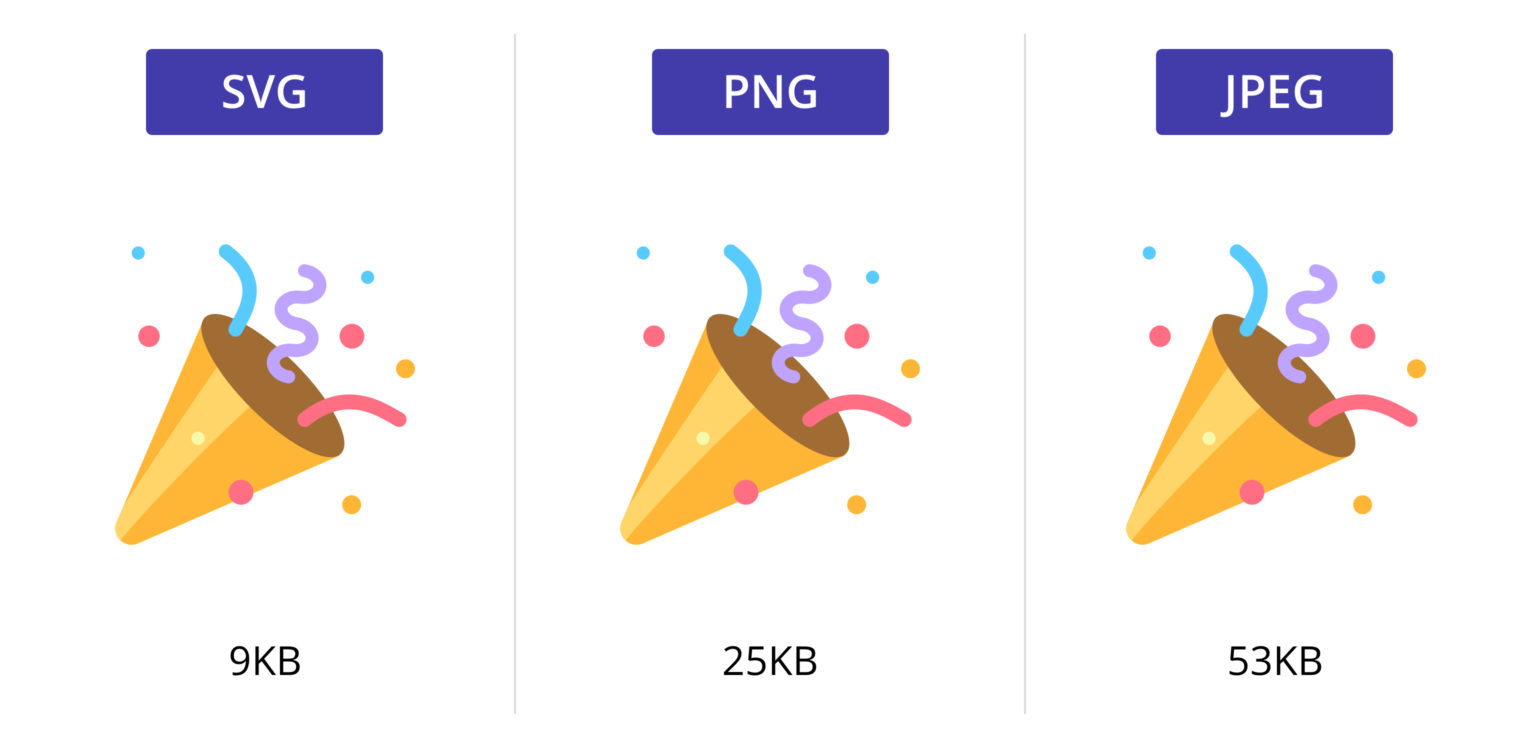
Publicat: 2022-12-08SVG este ideal pentru crearea de imagini bazate pe vectori pentru web. Spre deosebire de alte formate de imagine, cum ar fi JPG și PNG, fișierele SVG nu sunt formate din pixeli. În schimb, ele sunt formate din ecuații matematice care descriu imaginea. Aceasta înseamnă că pot fi scalate la orice dimensiune fără a pierde calitatea. Imaginile SVG sunt perfecte pentru logo-uri, pictograme și alte elemente grafice care trebuie redimensionate frecvent. Ele pot fi folosite și pentru ilustrații, diagrame și hărți. Deoarece sunt bazate pe vectori, pot fi animate folosind CSS sau JavaScript.
Formatul de fișier SVG poate fi folosit pentru a crea aproape orice format de imagine. Nu m-aș mira dacă mi-ați spune că este destul de grozav pentru pictograme și sisteme de pictograme . În absența unei opțiuni, nu este necesară integrarea SVG-ului. Imaginea poate include și o imagine a fundalului. Fișierul este singurul care poate încapsula toate scripturile și stilurile necesare pentru un banner publicitar interactiv. În fiecare zi, până la sfârșitul săptămânii, Greensock va dona 25% din profiturile sale către RAICES, oferind organizației o voce pentru copiii neînsoțiți din Texas.
Conținutul unui fișier SVG poate fi vizualizat în orice browser (IE, Chrome, Opera, FireFox, Safari și așa mai departe). Dimensiunea fișierului se extinde rapid, dacă un obiect conține un număr mare de elemente mici; și este imposibil să citiți o parte a obiectului, doar întregul obiect, ceea ce încetinește utilizatorul.
Această caracteristică a fost întreruptă. Deși există unele browsere care îl vor accepta în continuare, acesta ar fi putut fi deja eliminat din standardele web relevante, ar putea fi în curs de eliminare sau chiar ar putea fi păstrat în scopuri de compatibilitate.
Utilizarea SVG simplifică crearea de imagini de înaltă calitate și poate fi scalată la orice dimensiune. Mulți oameni aleg formate de fișiere pe baza restricțiilor privind dimensiunea fișierului, cum ar fi adăugarea de fotografii pe site-ul dvs., astfel încât acestea să se încarce cât mai repede posibil pentru a îmbunătăți SEO, de exemplu.
Deoarece grafica vectorială se bazează pe standardul PostScript, nu funcționează bine atunci când lucrați cu imagini cu niveluri ridicate de detalii și texturi. Deoarece este mai simplu de utilizat și vine într-o varietate de culori și forme, este o alegere excelentă pentru logo-uri, pictograme și alte elemente grafice plate. În plus, multe browsere moderne acceptă SVG, dar browserele mai vechi s-ar putea să nu nu.
Când ar trebui folosit Svg?

Fișierele vectoriale conțin suficiente informații pentru a le afișa la orice scară, în timp ce fișierele bitmap necesită fișiere mai mari pentru versiunile mărite ale imaginilor, mai mulți pixeli care consumă mai mult spațiu pentru fișiere. Deoarece fișierele mai mici se încarcă mai repede în browsere, dacă aveți svegets pe site-ul dvs. web va crește performanța generală a paginii.
Dacă trebuie să alegeți între PNG și JPG, vă rugăm să faceți acest lucru. Nu există nicio îndoială că SVG este cea mai utilizată metodă de a crea logo-uri, pictograme și grafică simplă. Nu există nicio îndoială cine a câștigat. Drept urmare, ambele oferă transparență alfa, ceea ce face simplă transpunerea fișierelor dintr-o aplicație în alta. Îl puteți folosi și împreună cu SVG. PNG nu ar trebui să fie niciodată folosit și, de asemenea, nu este recomandat să evitați PNG atunci când vine vorba de viruși.
În general, fișierele JPG sunt cea mai bună modalitate de a salva fotografii și imagini cu o mulțime de culori, dar puteți salva și imagini mai simple, cum ar fi pictogramele, în fișiere SVG. Imaginile create folosind tehnologia vectorială pot fi scalate la orice dimensiune fără a pierde claritatea și pot fi editate cu ușurință folosind orice software de editare a imaginilor.
Svg Vs Png: Care este mai bun pentru logo-uri și grafice?
Este o alternativă excelentă la Adobe Illustrator pentru logo-uri, pictograme și grafică simplă datorită transparenței și vitezei sale. Deși PNG-urile sunt benefice pentru logo-uri și grafică, le lipsește transparența și sunt mai lente.
De ce este preferat SVG?

SVG este preferat din mai multe motive. În primul rând, este un format vectorial , ceea ce înseamnă că poate fi scalat la orice dimensiune fără a pierde calitatea. În al doilea rând, este un format deschis, ceea ce înseamnă că poate fi editat cu o varietate de instrumente. În cele din urmă, este un format bine acceptat, ceea ce înseamnă că există o serie de programe software care pot crea și edita fișiere SVG.
Unul dintre lucrurile mele preferate care se întâmplă în comunitatea de proiectare și dezvoltare este adoptarea și adaptarea SVG-urilor. Sub capotă, este la fel de simplu ca acesta: fișierele SVG sunt de obicei compuse din mai multe fișiere. În acest fișier, există un pătrat albastru cu o rezoluție de 250 de pixeli lățime. Tipurile de imagini bazate pe bitmap (sau pe bază de raster), cum ar fi JPEG, PNG și GIF, sunt alcătuite dintr-o cantitate mică de pixeli pe imagine. Grafica de pe SVG se poate scala la nesfârșit și va rămâne clară la orice rezoluție în orice moment. Când utilizați gzip pentru a comprima fișierele SVG, puteți reduce dimensiunea acestora. Dacă compresia gzip este activată pe server, este de așteptat ca de la server să fie trimiși mai puțini octeți către CDN.
Tehnicile bazate pe XML facilitează căutarea conținutului, deoarece pot fi incluse descrieri de cuvinte cheie, descriere și linkuri. Deoarece titlul și atributele alt sunt disponibile numai pentru imagini bitmap, SEO este extrem de dificil cu imagini bitmap. De asemenea, puteți schimba stilul unui SVG folosind și CSS. Când aveți posibilitatea de a edita SVG-uri direct cu un editor de text, înseamnă că acestea pot fi animate. Dacă păstrați în cache paginile HTML, veți vedea și o versiune automată în cache a SVG-urilor încorporate. Dacă utilizați fotografii, probabil că este o idee bună să utilizați o imagine bitmap. În SVG- urile mai vechi , există de obicei mult gunoi în marcaj și este mai scump de utilizat.
Unul dintre cele mai utile instrumente de optimizare este un instrument Node.js pentru optimizarea svegets. Pictogramele sunt acolo unde toate avantajele formatului de fișier strălucesc cu adevărat. Pictogramele nu mai sunt disponibile în mai multe culori sau dimensiuni. Nu numai că eficientizează procesul de proiectare și dezvoltare, dar reduce și costurile. Ideea din spatele utilizării unui set de pictograme de SVG-uri peste versiunile bitmap a fost să calculez câtă dimensiune a fișierului aș putea recupera. În comparație cu PNG-urile, există o reducere semnificativă a dimensiunii totale a fișierului atunci când se utilizează SVG-uri. În special, fac mai ușor și mai puțin dificil de utilizat și de gestionat seturile de pictograme .

În loc să trimitem fiecare fișier SVG la o solicitare HTTP, generăm un sprite dintr-un folder de fișiere SVG și îl încărcăm o singură dată la încărcarea unei pagini. Acestea sunt mai simplu de gestionat, vor crește viteza de încărcare a paginilor dvs. web și nu vă vor cere să le actualizați în mod regulat. Fără a folosi Photoshop sau sva, puteți anima și schimba cu ușurință stilul designului dvs.
JS, Raphael, Modernizr și Lodash folosesc toate aceeași bază de cod atunci când vine vorba de funcțiile SVG. Deși Lodash este cea mai populară alternativă, are și câteva avantaje față de SVG. Deoarece nu este nevoie de o solicitare HTTP pentru a încărca imaginea, JS, Raphael și Modernizr încarcă fișierele SVG mai repede decât alte metode. Datorită avantajelor și dezavantajelor Lodash față de SVG, este cea mai populară alternativă. Deși este mai ușor de utilizat decât SVG, API-ul Lodash oferă o serie de caracteristici suplimentare.
De ce este preferat SVG?
Designerii grafici care folosesc Scalable Vector Graphics (SVG) își pot mări sau reduce grafica în funcție de nevoile lor. Deoarece motoarele de căutare precum Google pot citi XML, acestea sunt, de asemenea, o alegere populară pentru design web. Cu cât un site are mai mult SEO și rang web, cu atât are performanțe mai bune.
De ce SVG este cel mai bun format de imagine
Cu toate acestea, dacă nu știți ce format să utilizați și aveți o imagine impresionantă pentru a începe, sva este calea de urmat. Acest format nu este doar mai precis, dar este și mai versatil.
Este Svg cel mai bun format?
Imaginile cu ilustrații vectoriale, sigle, pictograme și comenzi ale interfeței cu utilizatorul sunt toate exemple excelente de ilustrații bazate pe vectori în HTML5. Cele trei tipuri de obiecte grafice disponibile în SVG sunt: elemente geometrice vectoriale, cum ar fi trasee drepte, curbe și zonă între ele; și grafică animată, cum ar fi personaje animate.
Png-uri sau svg-uri: care este cel mai bun tip de grafică?
Graficele sunt clasificate în două tipuri: PNG și grafică vectorială scalabilă (SVG). Un fișier PNG poate fi utilizat pentru a crea logo-uri, pictograme, grafice simple și diagrame. Funcționează bine la orice dimensiune și sunt ascuțite, dar sunt puțin neclare uneori când sunt mari. Acest fișier este potrivit pentru utilizarea cu diagrame, tabele și infografice care pot conține grafice detaliate. În ciuda clarității și portabilității lor, sunt mult mai mici decât PNG-urile. Ca urmare, site-ul dvs. nu va dura mult timp pentru a se încărca.
Ce este fișierul Svg

Un fișier SVG este un fișier Scalable Vector Graphics . Fișierele SVG pot fi create cu Adobe Illustrator, Inkscape și alte programe de editare vectorială. Acestea pot fi deschise cu Internet Explorer, Safari, Firefox și alte browsere web.
Este o tehnologie care este denumită în mod obișnuit grafică vectorială. Fișierul A.sva este un fișier de computer care utilizează standardul pentru afișarea imaginilor. Acestea pot fi reduse sau crescute pentru a îndeplini o varietate de specificații fără a pierde calitatea sau claritatea. Ele pot fi ținute la orice dimensiune, deoarece nu au rezoluție. Pentru a crea sau edita un fișier SVG, trebuie instalată o aplicație bună pentru acel format. Este posibil să salvați opera de artă în format VNG folosind Adobe Illustrator, Inkscape și GIMP, toate fiind gratuite. De asemenea, puteți utiliza un convertor online precum SVGtoPNG.com pentru a converti un SVL într-un format raster.
Multe utilizări ale fișierelor Svg
Grafica vectorială poate fi afișată în orice tip de format de fișier, inclusiv fișiere .sv. Majoritatea browserelor vă permit să le deschideți și să personalizați grafica, în timp ce editorii de text și editorii grafici de ultimă generație sunt disponibile pentru editare de bază. Spre deosebire de PNG-urile, care nu pot fi reduse din cauza rezoluției lor limitate, fișierele SVG pot fi reduse la orice dimensiune fără a pierde calitatea.
De ce să folosiți Svg în HTML
Puteți scrie imagini SVG direct în documentul dvs. HTML utilizând eticheta *svg. Această procedură este disponibilă fie în codul Visual Studio, fie în IDE-ul pe care îl utilizați pentru a vă crea documentul HTML, care include imaginea SVG și codul. Dacă totul este corect, pagina dvs. web ar trebui să arate exact ca cea prezentată mai jos.
Un nou sistem de coordonate și o fereastră de vizualizare sunt create în SVG prin definirea elementelor. Grafica vectorială scalabilă (SVG) este un tip de format de imagine care utilizează date vectoriale ca sursă de informații. Un SVG este o imagine neunică, spre deosebire de alte tipuri de imagini care sunt unice unele pentru altele. Pentru a obține o rezoluție de orice dimensiune, se utilizează un set de date vectoriale. HTML poate fi desenat cu un dreptunghi folosind elementul >rect>. Steaua este formată dintr-o etichetă>poligon> în acest caz. Cu un gradient liniar, puteți crea un logo folosind SVG.
Deoarece dimensiunile fișierelor de pe site-ul dvs. sunt mai mici, veți putea încărca imagini mai rapid. Grafica de la. Fișierele VNG nu vor fi afectate de rezoluție. Ca urmare, acestea sunt disponibile pentru utilizare pe o gamă largă de dispozitive și browsere. Când redimensionați, compresia are loc pe formate de fișiere precum PNG și JPG. Inline SVG vă permite să încărcați un fișier imagine fără a fi nevoie să utilizați HTTP. Ca urmare, clienții tăi vor fi mai mulțumiți de experiența lor.
7 motive pentru a utiliza SVG în marcajul dvs
În Markup, există șapte motive pentru a utiliza sva. Sunt prietenoși cu SEO, ceea ce le face o opțiune viabilă. Acesta este cazul. Puteți adăuga cu ușurință cuvinte cheie, descrieri și link-uri direct la Markup cu eticheta *br*. Există posibilitatea ca Statele Unite să intre în recesiune în curând. Deoarece pot fi încorporate în HTML și editate cu CSS, SVG-urile pot fi stocate în cache, indexate pentru o mai mare accesibilitate și utilizate direct folosind CSS. Care este avantajul de a avea o mașină? Acestea sunt metodologiile Future Proof. O serie de factori influențează deciziile unei persoane. Puteți folosi data URI br> pentru a codifica sva în CSS folosind data URI br>. Mai jos este un rezumat al principalelor evenimente. XMLn-urile trebuie să fie prezente pentru a funcționa corect: XMLns ='http://www.w3.org/2000/svg.' Acțiunile companiei au scăzut după ce a raportat o scădere a câștigurilor din trimestrul trei. Deoarece formatul SVG nu este codat nativ, acesta poate fi utilizat numai în browserele Webkit.
