14 generatoare de modele SVG creative (și gratuite!).
Publicat: 2022-09-06Dacă ar fi să te uiți la oricare dintre site-urile populare de inspirație pentru design, este fără îndoială că majoritatea noilor design-uri de site-uri web implementează o formă de model de fundal sau structură de textură.
Spațiul alb este regele, dar spațiul alb te poate duce doar atât de departe pentru a crea experiențe de design plăcute din punct de vedere estetic. Și, pentru mine personal, găsesc adesea utilizarea acestor instrumente ca suplimente pentru crearea graficelor vectoriale. Unul dintre cele mai dificile lucruri de făcut în designul vectorial practic este să adaugi adâncime și adesea constat că texturile și diferitele forme fac o treabă grozavă în acest sens.
De fapt, răsfoiesc adesea și kituri de UI gratuite (Figma are multe dintre ele, dar la fel și alte site-uri gratuite) pentru a găsi modele de fundal interesante și texturi creative. Acestea fiind spuse, deoarece acestea sunt fișiere SVG – puteți elimina cu ușurință anumite forme (grupuri) din rezultatul final și le puteți modifica după bunul plac.
Așa o fac oricum.
Oricum, suficient să vă plictisesc cu fluxul meu de lucru de proiectare – iată generatoarele mele preferate de modele SVG pe care le folosesc în mod regulat. Gratuit, distractiv și ușor de lucrat!
1. BGJar

BGJar are un total de 28 de modele de fundal diferite din care să aleagă. Veți găsi stiluri tradiționale precum valuri, poligoane, blobs și forme. Și pentru fiecare fundal, puteți utiliza editorul Canvas pentru a personaliza intensitatea formei, precum și pentru a modifica înălțimea, lățimea și culorile.
Apoi puteți exporta proiectul ca fișier SVG complet sau puteți copia codul CSS. În ceea ce privește licențele, BGJar poate fi utilizat gratuit în proiecte personale și comerciale, atâta timp cât atribuiți utilizarea instrumentului lor.
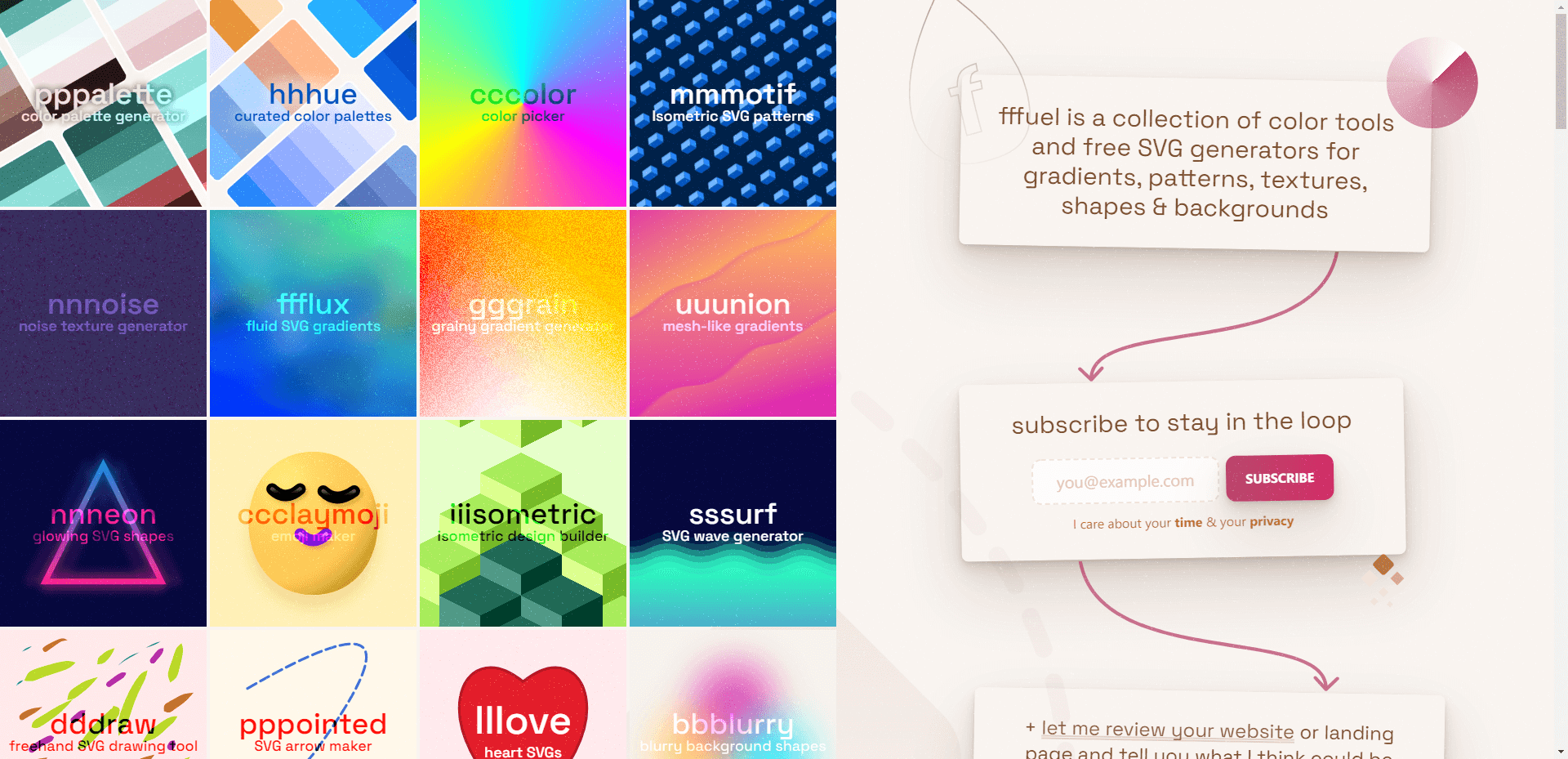
2. fffuel

Văd adesea oameni care se leagă la fffuel pentru a evidenția un generator individual, dar, de fapt, site-ul este o comoară absolută cu diverse generatoare de forme, modele și textură.
Preferatele mele includ generatoarele de gradient (plasă și fluid), generatorul izometric și generatorul de oscilație (linii curbate). Fiecare generator are un panou de configurare separat unde puteți optimiza prezentarea finală a modelului pe care îl creați.
Rezultatul final poate fi fie copiat, fie salvat direct ca SVG.
3. Modele de eroi

Nu folosesc Hero Patterns atât de mult, deoarece nu este stilul meu preferat, dar merită ușor menționat pentru acest articol. Toate modelele pe care le vedeți pe pagina de pornire pot fi descărcate direct ca fișiere SVG fără stil sau puteți modifica culorile înainte de descărcare. În plus, Hero Patterns oferă cod CSS pentru fiecare model. Schimbarea culorilor va schimba și codul, desigur.
4. Softr

Dacă aveți instalat Figma sau Sketch, probabil că nu veți avea nevoie de acest generator de blob. Există nenumărate pluginuri pentru generatorul de blob pentru cel mai popular software de design grafic, dar în cazul în care nu utilizați aceste instrumente – Softr facilitează crearea rapidă a formelor blob.
Ei au, de asemenea, un instrument similar pentru a crea valuri, iar acesta acceptă și exporturile SVG.
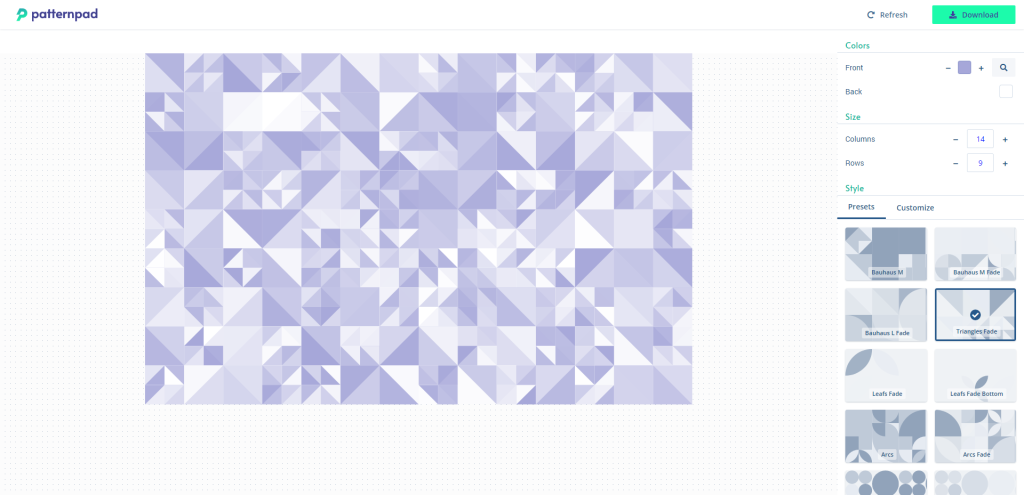
5. PatternPad

Când am spus că îmi place să folosesc modele pentru a adăuga profunzime fundalurilor/vectorilor – acesta este instrumentul la care mă gândeam. PatternPad oferă o gamă superbă de modele creative și interesante pe care le puteți personaliza complet după bunul plac. Lucruri precum coloanele și rândurile pot fie să intensifice, fie să diminueze modelul și puteți aplica și colorarea personalizată.
După ce deschideți generatorul (prestat), puteți face clic pe fila Personalizare din bara laterală pentru a obține opțiuni suplimentare de personalizare. Acestea includ gestionarea formelor pe care să le includă în model, dar și personalizarea distanței și a densității modelului în sine.
Dacă doriți să vă condimenteze secțiunile eroului cu un model de fundal creativ, acesta ar fi instrumentul cu care să vă jucați. Puteți obține niște rezultate cu adevărat unice.
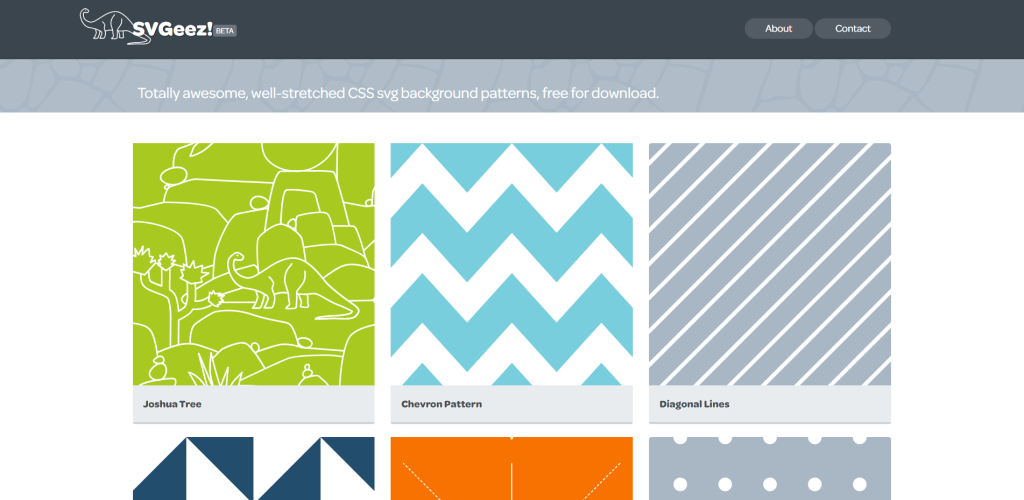
6. SVGeez

SVGeez este un proiect al lui Megan Young. În acest moment, ea a împărtășit puțin peste 20 de modele, toate având propria lor aromă unică. Singura „avertizare” este că Megan nu oferă link-uri de descărcare, ci oferă un cod CSS prefabricat.

Dacă doriți fișierul SVG brut, trebuie să faceți următoarele:
- Inspectați pagina, în mod ideal, făcând clic pe model.
- Verificați Stiluri în bara laterală a consolei și găsiți imaginea de fundal.
- Faceți clic pe data-URI pentru a descărca fișierul direct.
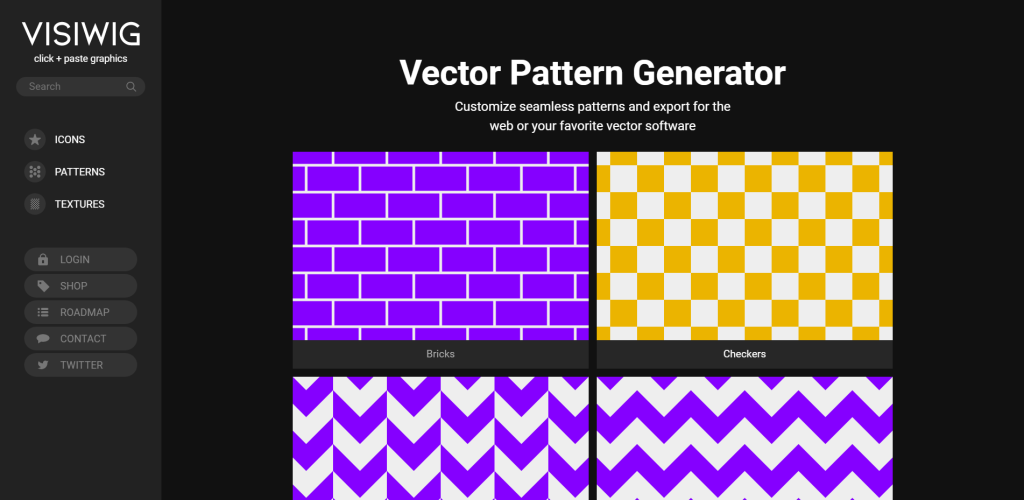
7. VISIWIG

Matt Visiwig și-a construit proiectul ca un mijloc de a oferi grafică ușor de copiat și inserat.
În afara generatorului de modele, puteți vizita și pagina de pornire pentru a încerca generatorul de texturi, precum și resursele Icons. Odată ce alegeți un model, puteți modifica scara acestuia, schimbați rotația și setați linii personalizate, precum și culori. Descărcați în SVG sau copiați codul CSS.
Licența vă permite să le utilizați fără atribuire pentru proiecte personale și comerciale.
8. Monstru de tipar

Pattern Monster are, probabil, cea mai mare bibliotecă de modele și texturi din toate platformele pe care le vom acoperi în această postare. La momentul scrierii acestui articol, există aproximativ 248 de modele disponibile.
Fiecare model poate fi modificat pentru a schimba zoomul, poziționarea, spațierea, liniile, unghiurile și culorile.
De asemenea, fiecare model are un buton „Inspiră-mă” lângă setări, iar acesta vă va oferi rezultate aleatorii în cazul în care căutați inspirație brută.
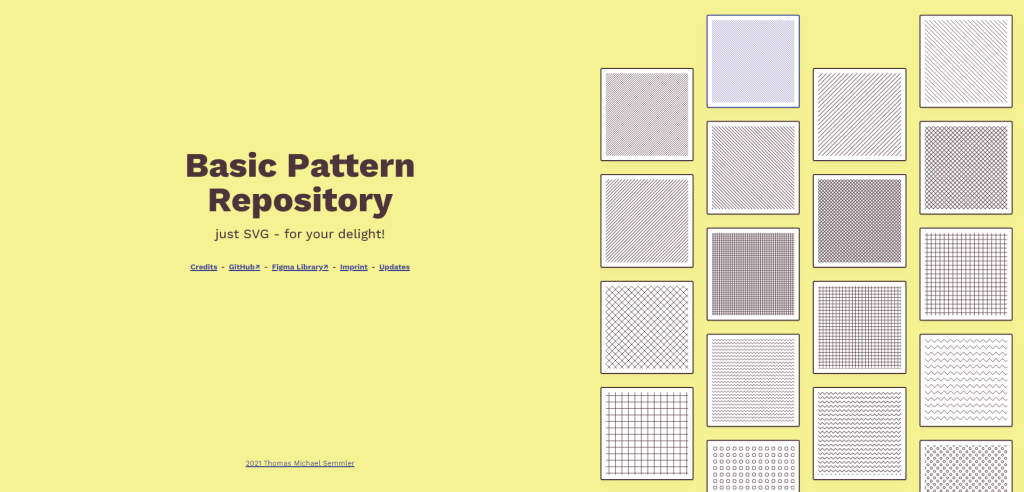
9. Depozitul de modele de bază

Acest proiect al lui Thomas Michael Semmler nu oferă nicio opțiune de personalizare (altul decât în software-ul dvs. de design grafic), dar merită să vorbim despre el, deoarece există peste 40 de modele din care să alegeți.
Îmi plac aceste modele minimaliste/de bază, deoarece sunt minunate de folosit pentru a adăuga profunzime. Le puteți folosi pentru a sublinia imaginile de fundal, pentru a crea efecte de text opace și pentru a vă îmbogăți designul adăugându-i o notă creativă.
Întregul set este disponibil și ca bibliotecă Figma.
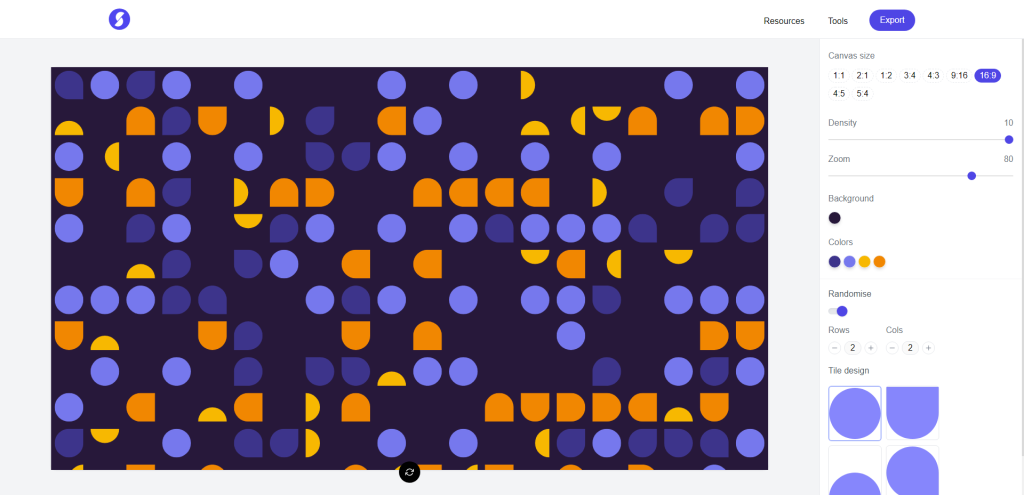
10. Super Designer

Super Designer are o serie de instrumente generatoare în catalogul său, inclusiv generatoare de forme 3D, creatori de fundal și numeroase modalități de a crea blob-uri și gradienți. Dar pentru acest articol, ne concentrăm pe generatorul de modele. Acesta vă permite să creați modele asemănătoare cu Doodle folosind un sistem de plăci.
Odată ce deschideți editorul, veți obține o pânză implicită 1:1 (puteți schimba acest lucru) cu un set de modele aleatoriu. De atunci, puteți personaliza designul plăcilor (alegeți forme), precum și puteți modifica zoom-ul și densitatea. În plus, este posibil să adăugați/eliminați coloane și rânduri.
11. Obțineți valuri

Sunt valuri modele? Cred că sunt atunci când sunt stratificate într-un mod specific. Iar instrumentul Obțineți valuri este o modalitate rapidă și ușoară de a genera modelul exact de valuri pe care îl căutați. Puteți, de asemenea, să luați pluginul Figma și apoi să creați valuri direct din proiectul dvs. de design.
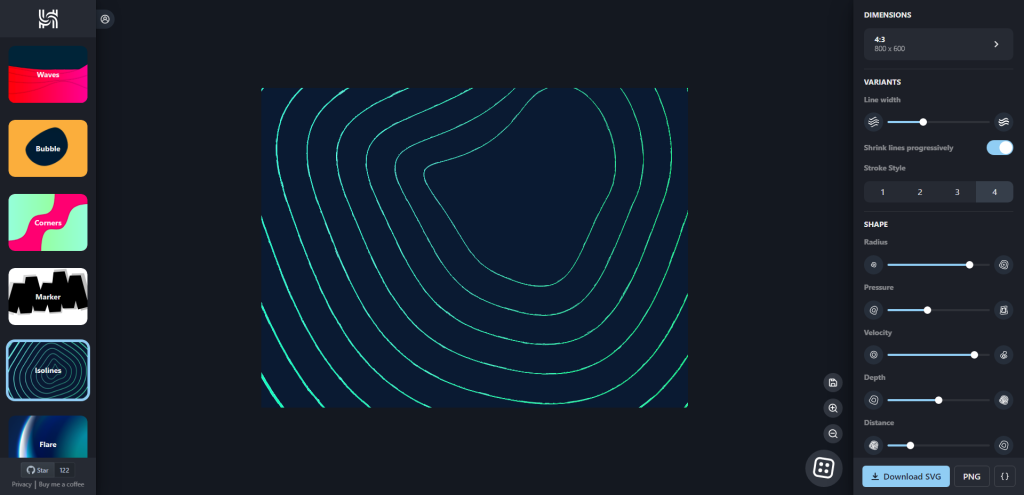
12. Heazy

Vorbind despre valuri – cu Heazy puteți genera din mers modele de valuri stratificate. Puteți crea modele solide sau contur. De asemenea, puteți personaliza foarte mult complexitatea formei, inclusiv modificarea netezirii, echilibrului, vitezei și a altor setări.
Toate cele 6 modele/elemente disponibile în prezent în acest instrument acceptă și straturi suplimentare.
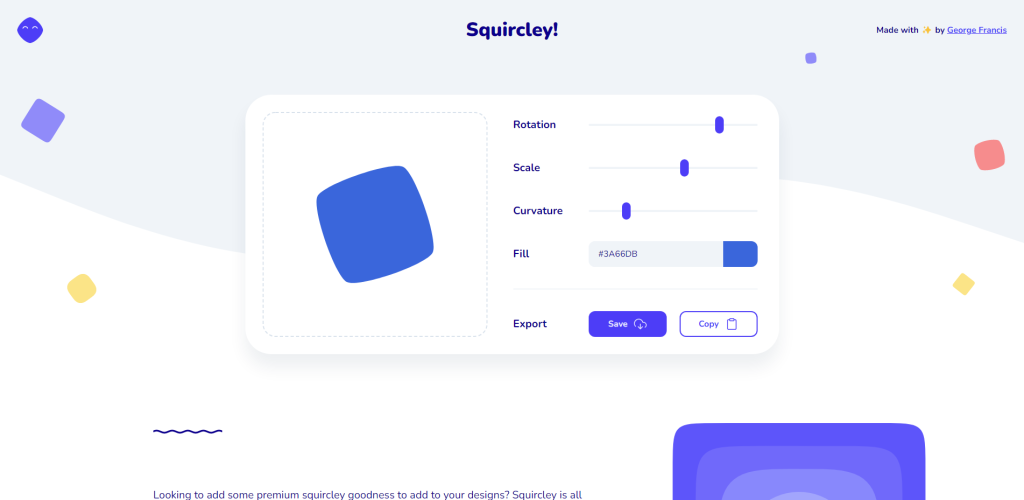
13. Squircley

Acest instrument exemplifica, de asemenea, unele dintre cele mai recente tendințe de design web. Punctele mici, cercuri și cercuri pătrate puse împreună în combinația potrivită pot face o impresie minunată de design. Așa cum este cazul paginii de pornire reale a acestui instrument, deoarece folosește acele cercuri pătrate ca parte a compoziției designului.
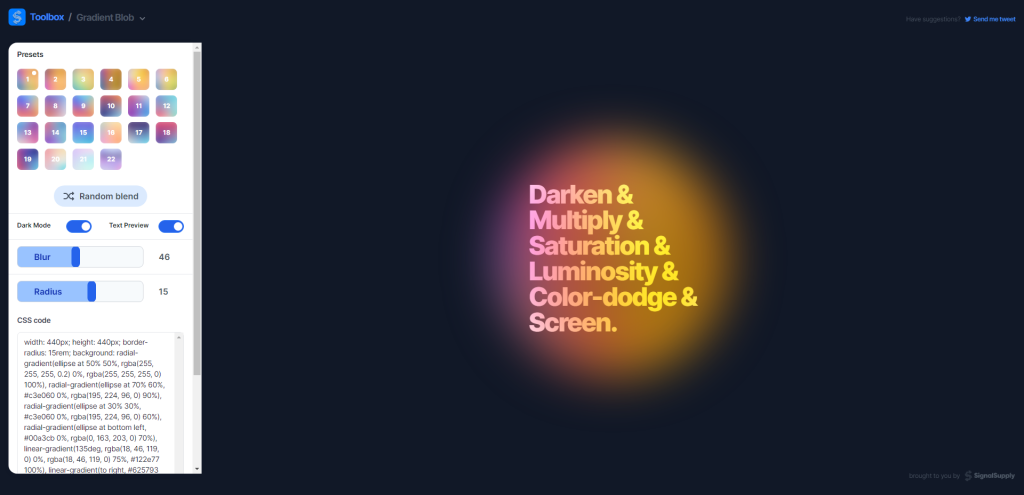
14. Gradient Blob (CSS)

Acesta este de fapt un instrument bonus, deoarece nu este un generator de SVG. Cu toate acestea, efectul efectului de umbră gradient este foarte frumos și ar putea avea numeroase utilizări în proiectul dvs. de design.
Puteți alege o presetare și apoi modificați estomparea/raza și CSS-ul este gata pentru import.
