Atribut cursă SVG: cum să controlați cursa desenelor dvs
Publicat: 2022-12-19Când creați fișiere SVG, este important să controlați cursa desenelor dvs. Iată câteva sfaturi despre cum să controlați conturul unui fișier SVG: – Utilizați atributul contur pentru a controla culoarea, lățimea și stilul conturului. – Utilizați atributul stroke-width pentru a controla lățimea stroke-ului. – Utilizați atributul stroke-linecap pentru a controla forma stroke la sfârșitul unei linii. – Folosiți atributul stroke-dasharray pentru a controla modelul stroke-ului. – Utilizați atributul stroke-opacity pentru a controla opacitatea cursei.
La data de 9 aprilie 2015 a fost publicat următorul document. Prima versiune publică a specificațiilor de cursă SVG a fost lansată. Această specificație, care descrie o serie de caracteristici noi de mângâiere SVG, este menită să realizeze acest lucru. Vă rugăm să nu ezitați să comentați documentul. Documentul nu poate fi citat în contextul altor lucrări în curs. Acest document poate fi înlocuit de alte documente în viitor. Specificația descrie modul în care este efectuată un accident vascular cerebral prin definirea unui număr de proprietăți care controlează modul în care apare în elementele grafice .
Vopsirea, grosimea, poziția, utilizarea liniuței și îmbinarea și limitarea segmentelor de cale sunt toate caracteristicile acestui tip de segment de cale. O proprietate stroke este definită în această specificație ca orice proprietate care este fie înlocuită, fie extinsă de secțiunea de proprietăți stroke din SVG 2. Folosind proprietatea „stroke-alignment”, autorul poate alinia un stroke de-a lungul conturului unui obiect curent. Căile secundare cu lungime zero includ „M 10,10 L 10.000”, „M 20,20 h 0”, „M 30,30 z” și „M 10,10 L 10.000”. Este redundant să adăugați următorul paragraf în locul cerințelor de calcul a formei cursei din secțiunea precedentă. Când apar linii la sfârșitul căilor secundare deschise, „stroke-linecap” specifică forma care trebuie utilizată. Rezultatul este că cursa unei subtraicuri fără lungime este compusă numai dintr-un pătrat cu lungimi laturi egale cu lățimea cursei.
Luați în considerare notele de implementare a elementului „cale” pentru un ghid pas cu pas despre modul de determinare a tangentei la o cale secundară cu lungime zero. Proprietatea „stroke-miterlimit” este utilizată pentru a controla modelul de liniuțe și goluri utilizate pentru a defini traseul unei căi. Valoarea „arcurilor” este calculată prin tangentarea unui arc de cerc de-a lungul liniei care se află în punctul în care cele două segmente se intersectează și trec prin punctul final al îmbinării. Dacă este necesar, îmbinarea liniei este tăiată printr-o linie perpendiculară pe acest arc la o lungime a rotilor egală cu limita de mitrală „curături” înmulțită cu lățimea cursei. Pentru a începe liniuța de la începutul traseului, proprietatea „stroke-dasharray” specifică distanța de la modelul de liniuță repetat la liniuța. Cursa va fi executată ca și cum nu ar exista nicio valoare în listă dacă toate valorile sunt zero. Plasarea liniuțelor de colț pe o formă cu colțuri rotunjite nu va fi utilă, deoarece acestea vor fi plasate între arcele care formează colțurile rotunjite, precum și segmentele de linie dreaptă.
Proprietatea „stroke-dashadjust” specifică dacă sau cum va fi ajustat modelul de liniuță al unei linii, astfel încât să fie repetat în mod repetat pe o cale secundară a unui element. Un factor de la 0 la 1 este utilizat atunci când se utilizează întindere sau compresie. Lungimile modelelor de linii sunt ajustate proporțional cu dimensiunile lor prin scalarea lungimii. Următorul algoritm descrie forma unei „căi” sau a unei forme de bază pe baza proprietăților cursei. Formele capacului sunt împărțite în două grupuri la o anumită poziție de-a lungul unei căi secundare. Calea este linia albă, care este urmată de zona groasă de culoare gri. Liniile întrerupte arată cercuri care sunt tangente la segmentele de la îmbinare și au curbura segmentelor de la îmbinare.

Centrul unui arc eliptic ar trebui să fie pe o linie normală până la capătul traseului, la o distanță de rc de marginea exterioară a cursei de la capăt, ca într-o cale normală. Îmbinarea unui bierzier cubic este infinită, așa că utilizați o linie atunci când îl construiți. Parametrul de la începutul și sfârșitul unui segment de arc poate fi găsit în formulele găsite în notele de implementare a arcului eliptic.
Cum schimbi accidentul vascular cerebral în SVG?

Pentru a schimba conturul într-un fișier svg, va trebui să accesați codul fișierului. Odată ce ați deschis codul, localizați atributul „construire” și schimbați valoarea la culoarea dorită. Dacă nu sunteți sigur cum să codificați în svg, există o mulțime de tutoriale online care vă pot ajuta.
Lățimea cursei în Svg
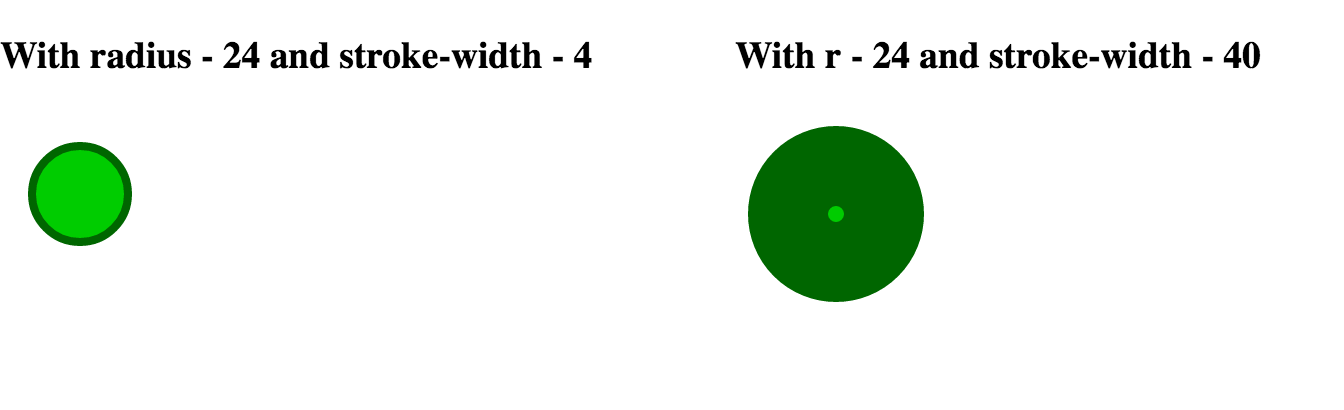
Culoarea de umplere și culoarea conturului pot fi specificate utilizând nume de culori, valori RGB sau RGBA, valori HEX, valori HSL sau HSLA și așa mai departe. Pot fi luate și degrade și modele, la fel ca și culoarea textului (consultați secțiunea Culoare text sau articolul Filtre și degrade SVG). Lățimea unei linii este definită ca parte a atributului stroke-width pentru ca forma să fie aplicată. Acest atribut poate fi folosit cu următoarele elemente SVG: altGlyph> circle> br>. Lățimea cursei poate fi măsurată folosind unitățile utilizator (U) și numărul de pixeli (p). Pentru a spune altfel, ați folosi lățimea unei curse în sus pentru a seta lățimea unei linii la lățimea unei curse în sus.
Ce este lățimea cursei în SVG?

Lățimea trazei este lățimea liniei utilizate pentru a desena un obiect. În SVG, lățimea stroke este definită de proprietatea „stroke-width”. Valoarea acestei proprietăți poate fi fie o lungime, fie un procent.
Deoarece caracterele au o formă alungită care este aproape uniformă în lățime, SWT este un instrument valoros de recunoaștere a textului. Tehnica de împerechere a marginilor a fost dezvoltată recent de Epshtein și colab. Se realizează prin modificarea lățimii unei linii. Lățimea unei linii poate fi ajustată făcând clic și menținut apăsat pe orice punct de-a lungul traseului cursei. Aceasta va genera un punct de lățime. Tragând în sus sau în jos pe aceste puncte, puteți contracta sau extinde segmentul de cursă. Puteți regla fin lățimea profilului dvs. glisând punctele de lățime create cu instrumentul de lățime de-a lungul cursei.
