Atribut SVG ViewBox: Cum să controlați afișarea graficului dvs
Publicat: 2023-03-05O casetă de vizualizare SVG este un atribut al unei grafice SVG care vă permite să controlați afișarea graficului. Atributul viewBox este folosit pentru a stabili un nou sistem de coordonate pentru grafic. Acest sistem este relativ la colțul din stânga sus al viewBox-ului. Valoarea atributului este o listă de patru numere: min-x, min-y, lățime și înălțime. Cele patru numere reprezintă coordonatele x și y ale colțului din stânga sus al viewBox-ului și lățimea și înălțimea viewBox-ului.
Ne permite să umplem orice recipient dorim cu SVG-urile noastre, să presupunem că avem o imagine mică de pasăre. Când un viewBox este poziționat corect, această imagine va fi scalată la dimensiunile containerului său. Un viewBox ne permite, de asemenea, să ascundem o porțiune a unei imagini, ceea ce poate fi extrem de util pentru animații. Când decupăm imagini, viewBox este un instrument excelent de utilizat. Această caracteristică va fi folosită pentru a genera un nor animat care se mișcă pe cer. Singurul lucru pe care trebuie să-l facem pentru a anima acest lucru este să schimbăm valoarea min-x a viewBox-ului. Deoarece preservingRatioAspect poate fi copleșitor, l-am eliminat din acest articol.
Caseta de vizualizare este similară cu un al doilea set de coordonate virtuale – toți vectorii din interiorul SVG-ului vor folosi caseta de vizualizare și puteți controla înălțimea, lățimea și alte proprietăți reale ale SVG-ului fără a afecta interiorul casetei de vizualizare. Este mult mai ușor să utilizați un viewBox într-un SVG. Un SVG nu ar fi posibil fără unul.
După aceea, pur și simplu setați viewBox pe yoursvg la înălțimea sau lățimea implicită. Raportul general de aspect din browser va fi ajustat pentru a se potrivi cu caseta de vizualizare.
Dacă doriți să obțineți transformarea echivalentă după eliminarea viewBox-ului, pur și simplu înconjurați conținutul SVG-ului cu un element de grup. După aceea, transformați-o într-o transformare echivalentă. Pentru a calcula o transformare echivalentă, combinați scara și traducerea. Drept urmare, noua înălțime este acum de 32 de picioare.
Ce este Viewbox în imaginea Svg?

O casetă de vizualizare într-o imagine SVG definește coordonatele părții vizibile a imaginii. Este o modalitate convenabilă de a decupa sau redimensiona o imagine.
Această restricție este vizibilă în special atunci când încercați să animați un fișier.Vw. Pentru a anima un SVG, trebuie să utilizați JavaScript pentru a seta valoarea elementului viewBox. Când doriți să utilizați animația pentru a genera un efect dinamic în SVG-ul dvs., este posibil să găsiți această limitare frustrantă. Din fericire, există o soluție. În CSS, putem folosi atributul transform SVG pentru a seta valoarea viewBox-ului. Acest atribut este disponibil atât în CSS, cât și în SVG și poate fi utilizat pentru a specifica valoarea viewBox-ului într-un format XML. Cu toate acestea, această metodă este limitată de două condiții. Prima limitare este că nu este acceptat de toate browserele. A doua limitare este că atributul de transformare nu este disponibil pentru toate atributele de prezentare.
Vizualizarea: ce este și cum o puteți folosi
Când creați un document SVG, browserul creează o fereastră de vizualizare pentru dvs. Deși fereastra are dimensiunea documentului, nu include marginile sau marginile. Pentru a vizualiza întregul document în fereastra de vizualizare, utilizați SVG. Vizualizarea poate fi folosită și pentru a limita dimensiunea imaginii afișate în browser. Fenestra de vizualizare a unui document are dimensiunea documentului, deci nu puteți vedea marginile sau marginile. Vizualizarea este un instrument care vă permite să vizualizați doar o parte a unei imagini. Este esențial să înțelegeți că fereastra de vizualizare este esențială pentru a determina câtă zonă poate vedea un utilizator. O metodă este să utilizați fereastra de vizualizare pentru a vizualiza întregul document SVG simultan sau o metodă este să utilizați fereastra de vizualizare numai pentru a vizualiza o porțiune a documentului.
Ce este Viewbox Unit?

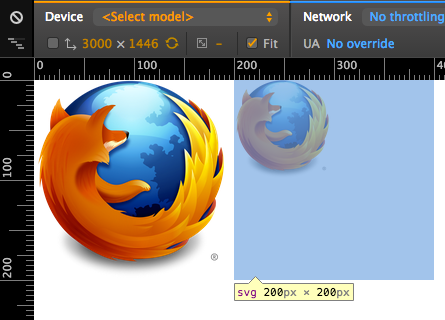
O casetă de vizualizare vă permite să specificați modul în care unitățile din elemente sunt mapate la dimensiune prin utilizarea numerelor fără unități în elemente. Pentru ca coordonatele x să fie simple, trebuie să luați în considerare mai întâi rigla. Conform casetei de vizualizare, rigla dvs. va avea 1500 de unități, ceea ce este cu 200 de pixeli mai mare decât svg-ul.
Ce sunt unitățile Svg?
În SVG, identificatorii pentru unitățile de lungime sunt după cum urmează: em, ex, px, pt, pc, cm, mm și procente. Odată ce lățimea și înălțimea elementului SVG au fost setate, browserul creează sistemul de coordonate pentru vizualizare și sistemul de coordonate utilizator.
O modalitate excelentă de a crea grafică vectorială: Svg
O imagine poate fi o ilustrație vectorială , logo, pictogramă sau grafică creată cu grafică vectorială. Designerii grafici care doresc să creeze grafică de înaltă calitate care pot fi scalate pe o varietate de dispozitive o vor găsi foarte atrăgătoare. Datorită dimensiunii mici a fișierelor SVG, acestea pot fi transmise cu ușurință pe Internet.
Ce este Svg Viewport?

O fereastră de vizualizare SVG este o zonă dreptunghiulară în sistemul de coordonate SVG . Este folosit pentru a tăia desenul în mod implicit. Mărimea ferestrei de vizualizare este definită de atributele de lățime și înălțime ale elementului.
Portul de vizualizare, cunoscut și ca secțiunea unui SVG, oferă o vedere vizibilă a fișierului. ViewBox ne permite să specificăm câte elemente grafice ar trebui să se întindă pentru a se potrivi unui element container. Când viewportul și viewBox-ul nu au același raport lățime/înălțime, atributul preserveAspectRatio indică browserului cum să afișeze imaginea. ViewBox și viewport sunt două proprietăți care definesc vizualizarea unei imagini în format ViewSVG . Când vine vorba de definirea originii casetei de vizualizare, valorile minime definesc punctul în care caseta de vizualizare din elementul părinte începe să se potrivească cu fereastra.

Este de înțeles că fișierele SVG pot fi utile pentru grafică, dar nu sunt bune pentru afișarea fotografiilor. Fotografiile în format JPEG arată mai bine, deoarece au mai mulți pixeli și sunt mai susceptibile de a fi acceptate de browserele moderne. Deoarece doar browserele moderne acceptă afișarea fișierelor SVG, dacă doriți să afișați o imagine de înaltă calitate pe site-ul sau blogul dvs., trebuie să utilizați un alt format de fișier.
Svg Viewport: un atribut important
Cu alte cuvinte, fereastra pentru o imagine SVG specifică locul în care imaginea poate fi afișată la un anumit moment. Dimensiunea ferestrei de vizualizare poate fi setată la orice dimensiune doriți; cu toate acestea, doar o parte a imaginii va fi vizibilă în orice dimensiune. Fenestra de vizualizare poate fi scalată utilizând atributele de lățime și înălțime ale elementului svg>.
Exemplu de casetă de vizualizare Svg
Atributul casetă de vizualizare svg este un exemplu de modul în care puteți specifica un port de vizualizare SVG. Este nevoie de patru valori: coordonata x din stânga sus, coordonata y din stânga sus, lățimea și înălțimea. Toate cele patru valori sunt necesare și trebuie să fie în această ordine.
Este textul care apare în editorul HTML al unui șablon HTML5 de bază care este utilizat pentru a genera eticheta HTML body. Puteți ajunge la elemente mai avansate făcând clic aici. CSS poate fi aplicat stiloului dvs. folosind orice foaie de stil de pe Web. Puteți folosi Pen-ul pentru a adăuga orice script dorit pe web. URL-ul va fi adăugat mai întâi aici, în ordinea în care le specificați, înainte ca JavaScript să fie adăugat în Pen. Vom încerca să procesăm extensia de fișier a unui preprocesor dacă scriptul la care vă conectați este al unui preprocesor.
Svg Viewbox Responsive
Caseta de vizualizare svg este o modalitate interactivă de a vizualiza grafică vectorială pe web. Este o fereastră de vizualizare receptivă care facilitează vizualizarea graficelor vectoriale pe ecrane mici. Caseta de vizualizare poate fi mărită și deplasată pentru a vizualiza diferite părți ale graficului.
În ciuda scalabilității sale inerente, imaginile receptive în format SVG sunt dificil de creat. În unele cazuri, este posibil să nu puteți modifica lățimea și înălțimea unui element. Pentru ca acesta să funcționeze în toate browserele, trebuie mai întâi să integrăm conținutul paginii noastre cu elementul SVG receptiv în trei pași. Codul de mai jos presupune că imaginea SVG ar trebui să aibă dimensiunea paginii (sau cel puțin dimensiunea containerului părinte). Procentul de umplutură de jos reprezintă raportul dintre înălțimea ilustrației și lățimea acesteia. Înălțimea viewBox-ului documentului este calculată prin înmulțirea lățimii cu înălțimea sa în acest caz.
Faceți SVG-ul dvs. receptiv
Formatul grafic vectorial poate fi mărit sau micșorat în ceea ce privește calitatea, fără a-și pierde calitatea inițială. Nu este întotdeauna posibil sau de dorit să schimbați dimensiunea unui grafic sva . Când apar aceste situații, poate fi necesar un container receptiv pentru a proteja SVG. Odată ce containerul este la locul său, viewBox-ul trebuie mărit pentru a găzdui SVG-ul. ViewBox este zona din jurul unui SVG care este afișată în orice browser. Proprietatea CSS poate fi folosită pentru ao seta, sau lățimea și înălțimea svg-ului pot fi folosite pentru a-l seta. Pentru a face SVG-ul dvs. receptiv, mai întâi eliminați atributele înălțime și lățime. În cazul unei înălțimi sau lățimi fixe, SVG-ul va menține acea înălțime sau lățime, ceea ce îi va restricționa capacitatea de răspuns. Apoi, plasați un container receptiv deasupra SVG-ului. Când containerul este instalat, viewBox-ul trebuie mărit pentru a găzdui SVG-ul.
Conținut din Centrul de vizualizare Svg
Caseta de vizualizare svg este o modalitate de a defini zona unei imagini svg care este vizibilă. Caseta de vizualizare este definită de patru atribute: x, y, lățime și înălțime. Aceste atribute definesc un dreptunghi în spațiul utilizatorului care este mapat la limitele ferestrei de vizualizare stabilite de atributele de lățime și înălțime de pe elementul „svg” rădăcină. În mod implicit, atributele x și y specifică colțul din stânga sus al ferestrei de vizualizare.
În CodePen, conținutul corpului și etichetele dintr-un șablon HTML5 sunt toate conținute în editorul HTML. Dacă doriți să adăugați clase care afectează întregul document, acesta este locul potrivit. CSS poate fi folosit pentru toate funcțiile Pen folosind orice foaie de stil disponibilă pe web. Pen-ul dvs. poate fi rulat cu un script care poate fi rulat de oriunde de pe Internet. Introduceți o adresă URL aici și o vom adăuga la JavaScript în ordinea de apariție a stiloului. Dacă scriptul la care vă conectați are o extensie de fișier care include un preprocesor, vom încerca să o procesăm înainte de a aplica.
Cum să centrați un element Svg
Elementul svg poate fi centrat cu style="text-align: center;", sau îl puteți centra folosind style="display: block; marjă: auto;” în cadrul elementului părinte al elementului. În acest caz, svg-ul este centrat în fereastra și caseta de vizualizare a elementului părinte, dar dacă doriți ca svg-ul să se centreze singur, trebuie să utilizați o metodă diferită.
Svg Viewbox Lățime Înălțime
Caseta de vizualizare svg este un sistem de coordonate definit de lățimea și înălțimea unui element SVG. Este folosit pentru a face sistemul de coordonate mai flexibil, permițând modificarea lățimii și înălțimii elementului fără a afecta poziția elementelor în SVG.
