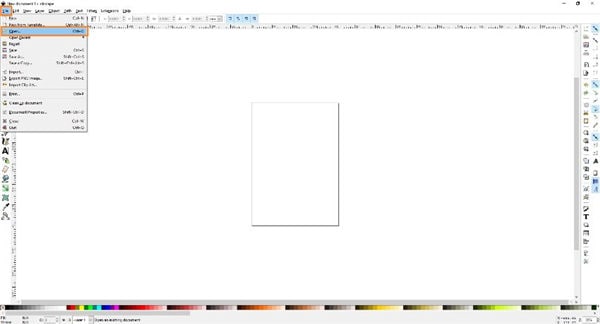
SVG vs AI: Cum să salvați un fișier Illustrator ca SVG
Publicat: 2022-12-31SVG, sau Scalable Vector Graphics, este un format de fișier care vă permite să creați grafice bazate pe vectori care pot fi scalate la orice dimensiune fără a pierde calitatea. Illustrator este un program de design grafic bazat pe vectori de la Adobe care poate fi folosit pentru a crea ilustrații, logo-uri și alte elemente grafice. Deși Illustrator poate exporta în mod nativ fișiere SVG , există câteva lucruri pe care trebuie să le știți înainte de a le face. În acest articol, vom analiza cum să salvați un fișier Illustrator ca SVG, ce setări să folosiți și cum să depanați eventualele probleme.
Există mai multe metode pentru a desena SVG din Illustrator, fiecare dintre ele fiind ușor diferită. Fișierul, de exemplu, poate fi exportat ca export. Un fișier SVG este cea mai bună alegere pentru optimizarea web-ului. fișierele salvate Illustrator au dimensiuni de fișiere cu câteva ordine de mărime mai mari decât cele care ar fi incluse într-o versiune pregătită pentru web a Illustrator. Acest lucru este cu siguranță benefic pentru web. Când exportați SVG-uri, este relativ simplu să dezvoltați un browser web. Nu există nicio documentație specifică Illustrator, nici metadate suplimentare și nici un tip de document ciudat.
Cu versiunea CC 2017, Illustrator a introdus o nouă metodă File > Export..., care a fost special concepută pentru a exporta pe dispozitive digitale. Ne putem selecta opera de artă într-o varietate de moduri și putem exporta părțile pe care le dorim selectând Editare – Exportare din meniul Opțiuni. La suprafață, pare să folosească același sistem ca și Export, ceea ce înseamnă că veți obține rezultate prietenoase pentru web. De asemenea, are un panou Asset Export care vă permite să glisați și să plasați piese de artă care sunt destinate utilizării separat de alte piese.
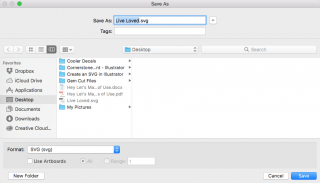
Ca rezultat, veți putea să vă salvați desenul Office Visio. Puteți schimba caseta de tip Salvare ca în Grafică vectorială scalabilă (svg) făcând clic pe Salvare ca din meniul Fișier.
Pentru a exporta un fișier, selectați-l din meniul Fișier, apoi exportați-l ca... Se poate părea că sunteți pe cale să salvați imaginea fără a avea opțiunea de a o exporta. Din cauza acestui buton, este creată o nouă fereastră înainte ca fișierul să fie salvat.
Puteți descărca gratuit online un convertor JPG în SVG . Puteți converti rapid și ușor o imagine JPG într-un vector folosind convertorul gratuit JPG în SVG de la Adobe Express.
Fă-ți imaginile mai atrăgătoare combinându-le. Metoda cu un singur clic vă permite să convertiți cu ușurință fișierele Scalable Vector Graphics (SVG) în fișiere PDF. Convertiți fișierele convertite pentru a le utiliza pentru tăierea manuală, gravarea cu laser și imprimarea. Dacă mai târziu trebuie să faceți referire la fișierele SVG, le puteți salva pe dropbox sau pe Google Drive.
Cum salvez un fișier Illustrator ca Svg?

Puteți exporta opera de artă ca svg accesând Fișier > Export > SVG (svg). Dacă doriți să exportați conținutul tablourilor dvs. de artă ca fișiere SVG individuale , asigurați-vă că utilizați Tablouri de desen. Când faceți clic pe Export, puteți accesa caseta de dialog Opțiuni SVG.
Adobe Illustrator este programul care vă permite să creați un fișier Scalable Vector Graphics. Dacă sunteți încrezător în abilitățile dvs. de codare și sunteți familiarizat cu elementele fundamentale, îl puteți programa singur. Ar trebui să fiți conștient de câteva lucruri atunci când creați un SVG. Alegeți opțiunea Atribute prezentare sau Toate glifele din meniul Opțiuni avansate pentru a returna fontul pe care l-ați folosit. Dacă sunteți interesat să faceți fișierul dvs. SVG mai accesibil pentru cititoarele de ecran, am creat un ghid despre Cum să faceți fișierul SVG mai scalabil. Dacă doriți să faceți un fișier SVG care să răspundă la dimensiune, mergeți în colțul din dreapta jos și faceți clic pe OK.
În acest articol, vă voi prezenta formatul SVG, care este folosit pentru a crea ilustrații și grafice vectoriale. Standardul Scalable Vector Graphics (SVG) este formatul de fișier pentru care este construit acest fișier. Imaginile pot fi scalate fără a pierde rezoluția ca urmare a compresiei atunci când se utilizează fișiere sva. Adobe Illustrator și Inkscape sunt două dintre cele mai utilizate formate de fișiere pentru a deschide fișiere SVG. Când deschideți un fișier SVG în Illustrator, veți vedea o varietate de obiecte. Acesta este obiectul document și este primul pe care îl veți vedea. Toate informațiile despre pagină, inclusiv dimensiunile paginii și stratul afișat în prezent, sunt stocate în acest obiect. Obiectul document poate muta și redimensiona obiecte de pe pagină. Următorul obiect care va apărea va fi obiectul de desen. Fiecare desen de pe pagină are un obiect separat care conține toate informațiile sale. Obiectul de desen poate fi folosit pentru a adăuga linii, cercuri și alte forme la o pagină. Obiectul de umplere este ultimul obiect care apare. Informațiile despre umplerea și culoarea acestui obiect sunt tot ceea ce este necesar pentru a determina transparența acestuia. Pe pagină, puteți aplica culoare liniilor, cercurilor și altor forme folosind obiectul de umplere.
Beneficiile utilizării fișierelor Svg pentru design grafic
Un fișier SVG este potrivit pentru o gamă largă de aplicații și poate fi editat folosind orice editor de text. Le puteți folosi pentru a crea elemente grafice pentru site-uri web, aplicații și chiar materiale tipărite. Un fișier SVG poate fi mărit sau redus fără a pierde claritatea sau calitatea într-un mod scalabil. Dacă sunteți designer grafic, probabil că veți dori să vă gândiți la utilizarea formatului SVG. Deoarece fișierele sunt ușor de editat, formatul de fișier SVG poate fi utilizat într-o varietate de aplicații. În plus, scalabilitatea le permite să fie mărite fără a pierde calitatea.
Poate Adobe Illustrator să creeze fișiere Svg?
Puteți transforma fișierele SVG în fișiere.VNG utilizând Adobe Illustrator. formate de grafică vectorială care pot fi utilizate pentru a crea grafice mai detaliate și mai precise decât Photoshop sau Adobe Inkscape. Deoarece fișierele vectoriale pot fi editate în programe precum Illustrator, acestea pot fi exportate ca imagini sau fișiere PDF.
Formatul de fișier Scalable Vector Graphic (SVG) este un format de fișier bazat pe linii și puncte. Din acest motiv, formatul de fișier este ideal pentru majoritatea mașinilor de tăiat de pe piață. Când un design trebuie reproiectat, puteți redeschide fișierele vectoriale în Adobe Illustrator. Acest tutorial vă va învăța cum să creați un SVGS în Illustrator. Nodurile rătăcite și căile deschise sunt uneori dificil de văzut, deoarece pot fi ascunse în straturile de proiectare sau par a fi mici sau invizibile. Acesta este unul dintre mulți pași pe care trebuie să-i fac pentru a mă asigura că nu ratez niciunul. Dacă ați terminat designul și ați eliminat orice defecte, va trebui să creați o cale compusă.
Puteți utiliza această metodă pentru a vă asigura că software-ul dvs. de proiectare a mașinii de tăiat recunoaște designul ca un singur strat. În modul de previzualizare, prefer să măresc contururile, astfel încât să nu apară margini zimțate atunci când acestea sunt căi netede. După ce ați terminat, puteți alege Vizualizare din meniul derulant pentru a reveni la modul de previzualizare.
Când vine vorba de grafică interactivă, le putem crea cu fișiere SVG. Diagramele, diagramele, siglele și ilustrațiile sunt doar câteva dintre tipurile de diagrame și diagrame care pot fi create cu acestea. Aspectele web pot fi create și cu fișiere svg. Ele pot fi folosite și pentru a crea un meniu sau un subsol.
Economisirea de bani prin utilizarea fișierelor SVG este o modalitate excelentă de a economisi bani. Inkscape și GIMP sunt două instrumente software gratuite pe care le puteți folosi pentru a crea fișiere svg. Produsele software comerciale, cum ar fi Adobe Illustrator și CorelDRAW, pot fi folosite și pentru a crea fișiere svg.
Folosind un fișier SVG, puteți crea grafică interactivă.
Adobe Illustrator este cel mai bun instrument pentru crearea de fișiere Svg
Crearea fișierelor SVG poate fi realizată folosind Adobe Illustrator. Puteți încărca cu ușurință ilustrații vectoriale pe platforma dvs. de socializare preferată folosind instrumentele simple oferite de aplicație.
Un fișier Ai este același cu un Svg?

Fișierele AI sunt puțin scurte în comparație cu fișierele EPS, deoarece sunt în întregime dedicate imaginilor vectoriale. Deoarece fișierele SVG sunt bazate pe XML, le puteți edita folosind un editor de text și un instrument de editare a imaginilor.
Care este diferența dintre SVG și Eps?
Puteți edita cu ușurință grafica vectorială folosind Adobe Illustrator importând un format grafic vectorial numit SVG. EPS poate fi exportat într-o varietate de formate de fișiere, inclusiv PDF, PNG și AI, pe lângă grafica raster. Este posibil să deschideți fișiere EPS în Adobe Illustrator, dar le puteți deschide și într-o varietate de alte programe software.
Ce program Adobe este cel mai bun pentru SVG?

Deoarece Photoshop este un editor de grafică raster, mulți utilizatori preferă să creeze și să editeze fișiere SVG în Adobe Illustrator, un editor de grafică vectorială.
Software-ul, care este open source și oferă desen vectorial de ultimă generație, este ideal pentru designeri. Înainte ca Adobe să achiziționeze Macromedia, a fost unul dintre cei mai importanți susținători ai SVG. Codul Java al lui Batik include aproape toate funcționalitățile găsite în HTML 1.1, precum și unele caracteristici destinate inițial pentru HTML 1.2. ImageMagick este un instrument popular de procesare a imaginilor din linia de comandă. Datorită browserului modern, svg acceptă cele mai recente caracteristici, cum ar fi mascarea, tăierea, modelele, grafica completă și grupurile. Există mai multe instrumente de plotare binecunoscute care se exportă ca SVG, inclusiv xfig și gnuplot. Pe web, JSXGraph acceptă VML, SVG și canvas.
Ce se întâmplă dacă nu trebuie să imprimați un PDF? Ce se întâmplă dacă trebuie să scoateți un PDF cu unele modificări? Exact asta poate face Adobe Illustrator. Înainte de a exporta fișierul PDF, puteți face orice modificări necesare cu Illustrator. Drept urmare, obțineți un avantaj semnificativ față de ceilalți care folosesc această tehnologie.
Prin urmare, dacă sunteți în căutarea unui convertor SVG rapid și simplu de utilizat, care să producă fișiere PDF de înaltă calitate, Adobe Express este instrumentul ideal pentru dvs. Înainte de a exporta fișierul, asigurați-vă că aveți Adobe Illustrator configurat pentru a face modificările necesare.
Illustrator Salvare ca SVG Opțiuni
Salvarea ca fișier SVG vă oferă câteva avantaje față de salvarea ca fișier JPG sau PNG. Fișierele SVG sunt de obicei mai mici ca dimensiune, ceea ce înseamnă că se încarcă mai repede. De asemenea, pot fi scalate la orice dimensiune fără a pierde calitatea, ceea ce este ideal pentru ilustrațiile care trebuie redimensionate des. Dezavantajul este că nu toate programele pot deschide sau edita fișiere SVG, așa că poate fi necesar să le convertiți într-un alt format dacă trebuie să faceți modificări.
Cum să vă asigurați că fontul dvs. rămâne același atunci când salvați ca Svg
Puteți folosi un SVG pentru a vă salva modelele pe mai multe dispozitive și pentru a le păstra la fel. Cu toate acestea, dacă nu sunteți mulțumit de fontul utilizat, puteți modifica dimensiunile planșei de ilustrare Illustrator selectând pe cele dorite din colțul din dreapta sus atunci când selectați o planșă de desen. Ar trebui să selectați/să evidențiați logo-ul și să decupați tabloul de desen pentru a se potrivi exact. Acest lucru vă asigură că fontul folosit în SVG-ul dvs. este identic cu fontul folosit în opera de artă originală.
Adobe Illustrator în Svg
Adobe Illustrator este un editor de grafică vectorială dezvoltat și comercializat de Adobe Inc. Este software-ul de grafică vectorială standard din industrie utilizat de designeri grafici și artiști. Este folosit pentru a crea ilustrații, logo-uri, diagrame și alte elemente grafice.
SVG (Scalable Vector Graphics) este un format de grafică vectorială care este acceptat de majoritatea browserelor și dispozitivelor web. Este un format bazat pe XML care este utilizat pentru a crea grafice vectoriale bidimensionale.
Adobe Illustrator poate exporta grafice în format SVG. Acest lucru se poate face alegând Fișier > Export > SVG (grafică vectorială scalabilă) în meniul principal. Când exportați în SVG, puteți specifica dimensiunea, culoarea și alte opțiuni pentru graficul exportat.

Ca parte a bibliotecii SVG, XML și JavaScript pot fi utilizate pentru a crea grafice web care să răspundă la acțiunile utilizatorului, cum ar fi evidențierea, sfaturile pentru instrumente, sunetul și animația. Datorită dimensiunii lor compacte, fișierele rezultate pot fi folosite pentru a crea grafică de înaltă calitate pentru web, în tipărire și chiar și pe dispozitive portabile. Tipul de opera de artă pe care alegeți să o utilizați va determina rezultatul fișierului dvs. SVG. Secțiunile, hărțile de imagine și scripturile pot fi utilizate pentru a adăuga legături web la o imagine ca parte a unui fișier sva. Mișcările indicatorului și ale tastaturii pot fi utilizate pentru a efectua funcții de scripting, cum ar fi efectele de rulare. Termenul efect este lipsit de sens dacă nu este alcătuit dintr-un set de proprietăți XML care descriu diferite operații matematice. Când efectul este aplicat, obiectul țintă este ales peste graficul sursă.
Mouseover este folosit pentru a simula mișcarea indicatorului unui element, care poate fi activat sau dezactivat. O selecție se face trăgând butonul mouse-ului în jos peste un element. Evenimentele de blocare și descărcare apar atunci când documentul este scos dintr-o fereastră sau cadru. Apelând acest eveniment, puteți implementa funcții de inițializare unică pentru designul dvs. web și ecran.
Salvați ca Svg Photoshop
În Photoshop, sub Fișier > Export ca, selectați fișierul SVG. Accesați meniul Setări fișier și selectați opțiunea Format, urmată de Export pentru a salva fișierul. Dacă opțiunea SVG nu este disponibilă, puteți utiliza opțiunea „Utilizați exportul vechi ca” pentru a face disponibil formatul SVG, accesând Photoshop > Preferințe > Export.
Există o grafică vectorială scalabilă, cunoscută sub numele de SVG, care poate fi folosită pentru a crea logo-uri și alte tipuri de imagini flexibile. Navigați la Fișier > Export ca pentru a salva un fișier SVG în Photoshop. Caseta de dialog Setări fișiere vă permite să exportați un fișier în format a.sVG. Această caracteristică este disponibilă atât pentru exportul cu un singur strat, cât și pentru exportul cu mai multe straturi. Dacă doriți să salvați stratul ca fișier SVG, faceți dublu clic pe numele obiectului sau al stratului pentru a-l redenumi. Pentru a utiliza butoanele Enter (Windows) sau Return (Mac), inserați.svg la sfârșitul stratului. Făcând clic pe Fișier, puteți alege un material de imagine de generat.
Fișierul.svg va fi localizat în folder deoarece a fost creat cu extensia.svg. Utilizatorii Photoshop care folosesc versiuni mai vechi nu mai pot exporta ca SVG. Când exportați ca ane, ar trebui să utilizați metoda de export. Înainte de a exporta fișierul, acesta trebuie convertit dintr-o imagine într-o formă. Dacă faceți acest lucru, puteți utiliza alte programe, cum ar fi Adobe Illustrator. Selectați stratul Text din panoul Straturi, apoi faceți clic pe butonul Convertiți în formă.
Cum să salvați un fișier Svg în Photoshop
Un fișier SVG poate fi salvat în Photoshop într-o varietate de moduri. Apoi, în secțiunea Fișier, va trebui să creați un fișier. Când salvați fișierul, acesta va fi și el salvat. Schimbați formatul din. JPG to.svg în fereastra Salvare și apoi salvați. Dacă doriți să convertiți o imagine PNG în SVG în Photoshop, puteți utiliza elementul de meniu Imagine al editorului de imagini. În timp ce fișierul PNG va avea aceeași rezoluție, imaginea rezultată va fi în format sVG. Cu toate acestea, dacă doriți să utilizați SVG în Photoshop, va trebui să utilizați o funcție pe care Adobe nu o mai acceptă. Dacă doriți să exportați imagini SVG direct din Photoshop, nu este necesar să utilizați Illustrator. În acest tutorial, vă vom arăta cum să convertiți fișierele PNG sau JPG în.VNG cu Photoshop. Să aruncăm o privire mai atentă.
Illustrator Exportați straturi ca Svg
Pentru a exporta straturi ca SVG în Illustrator, mai întâi selectați straturile pe care doriți să le exportați în panoul Straturi. Apoi, accesați Fișier > Export > Export ca și alegeți formatul SVG. În caseta de dialog Opțiuni SVG, selectați setările dorite și faceți clic pe OK.
Exportul strat cu strat al straturilor individuale de ilustrator în fișiere sva. Straturile nu pot fi ascunse într-un SVG. Când utilizați Videoscribe, puteți anima un „desen fantomă” din celelalte straturi. Cu toate acestea, există multe straturi într-o imagine și puteți crea doar fișiere noi AI pentru fiecare. Deși ștergerea și anularea este o soluție viabilă, pune și utilizatorii în pericol. Planșele de desen îmi permit să salvez SVG-uri, dar nu îmi permit să le selectez sau să le export. Este de preferat să exportați tablouri de artă pentru a le salva, decât să le salvați ca SVG.
Adobe Illustrator Svg Export Plug-in
Adobe Illustrator SVG Export Plug-in este un plug-in de export gratuit care permite Adobe Illustrator să scrie fișiere în format SVG (Scalable Vector Graphics). Pluginul oferă opțiuni pentru a controla nivelul de compatibilitate SVG , permițându-vă să alegeți ce caracteristici SVG să acceptați. Pluginul poate fi instalat pe Windows sau Mac OS și este compatibil cu Adobe Illustrator CC 2015 și versiuni ulterioare.
Folosind Illustrator, puteți exporta imagini sva pe web. Cele mai comune trei moduri de a salva un SVG sunt prin tragerea lui, tragerea lui și tragerea lui. Export Acesta este drumul tău de aur. Stilul inline sau CSS intern pe care vrem să-l optimizăm poate fi util dacă avem un masiv. Fișierul VSCA. Aveți două opțiuni dacă utilizați o grafică raster (cum ar fi un JPG) în SVG. Fonturile sunt mult mai eficiente, mai ales atunci când sunt folosite cu imagini mai mari.
Puteți modifica aspectul literelor dvs. transformându-le în contururi folosind contururi. Este posibil să aveți de-a face cu o problemă de afișare, dar probabil că va afecta performanța dvs. și va încălca regulile de accesibilitate. Dacă aveți mai multe SVG -uri cu nume de clasă minime, veți ajunge să stilați lucruri la care nu vă așteptați, deoarece aveți atât de multe. De cele mai multe ori, cea mai bună opțiune este utilizarea unui număr din două cifre. Prin dezactivarea receptivității, adăugăm lățime și înălțime la SVG-urile de bază. Dacă definim, de asemenea, lățimea și înălțimea în CSS-ul nostru, vom putea, de asemenea, să suprascriem ceea ce definim în SVG.
Exportați Svg din Illustrator pentru Cricut
Când exportați un fișier SVG din Adobe Illustrator, aveți câteva opțiuni pe care le puteți personaliza înainte de a exporta fișierul. Puteți alege să exportați întregul proiect sau doar anumite panouri de artă. De asemenea, puteți alege scara fișierului dvs., precum și unitățile de măsură. După ce ați exportat fișierul, îl puteți deschide în Cricut Design Space pentru a începe să vă creați proiectul.
Folosind Adobe Illustrator, vom crea fișiere SVG pentru Cricut în acest tutorial Quick Tip. Un fișier grafic vectorial (SVG) este un tip de fișier grafic care stochează date vectoriale. Deoarece SVG-urile pot fi scalate la orice dimensiune și sunt doar un singur fișier de importat, ele sunt ideale pentru a fi utilizate cu imagini. După ce ați învățat cum să creați un proiect vectorial în Adobe Illustrator și să pregătiți un fișier SVG pentru Cricut, acum ați creat primul proiect vectorial. În această secțiune, vom analiza cum să formatați un fișier .sva într-o singură imagine în Adobe Photoshop. Când deschideți pentru prima dată fișierul folosind tipul de fișier .svg, devine clar de ce este atât de valoros. După cum puteți vedea, fundalul este complet transparent și l-am decupat deja pentru dvs.
După ce ați selectat imaginea pe care doriți să o inserați, trebuie să o introduceți în proiectul dvs. Acum că ați încărcat opera de artă, puteți începe să editați colecția de imagini. După ce ați terminat Pasul 7, veți vedea fișierul SVG în fișierul proiect. Aveți opțiunea de a vă folosi imaginea în orice mod considerați potrivit, indiferent de ce trebuie să utilizați. De asemenea, puteți descărca acești vectori pentru fluturi, păsări și flori ca parte a formatului vectorial.
Cum export Svg din Illustrator?
Când salvați fișiere SVG în Illustrator, nu este nevoie să navigați. Pentru a exporta fișierul ca an.Vw, selectați „Salvare ca” sub Fișier și apoi tastați tipul (vezi imaginea de mai jos). Iată câteva dintre cele mai sigure setări de export pe care le puteți găsi.
Convertorul Adobe Express Svg: ușor de utilizat și de o calitate excelentă
Puteți utiliza convertizorul Express SVG de la Adobe pentru a exporta fișiere SVG dacă doriți un instrument de înaltă calitate și ușor de utilizat. Puteți crea rapid și ușor fișiere SVG de calitate profesională folosind convertorul nostru, care este alimentat de Adobe Illustrator. Dacă aveți nevoie de mai mult control asupra exportului dvs. SVG, utilizați Expertul nostru de export SVG. Vă va ajuta să selectați tipul potrivit de SVG pentru proiectul dvs. și vă va permite să-l exportați cu cea mai bună calitate.
De ce fișierul meu Svg nu este acceptat în spațiul de design Cricut?
Când exportați imagini din Cricut Design Space, fișierele Dxf nu pot conține imagini legate. O imagine legată este una care nu este inclusă în fișierul dvs. Legăturile către imagini care au fost stocate în altă parte sunt incluse în fișier, menținând dimensiunea fișierului scăzută.
Design Space: Software-ul gratuit pentru mașinile de tăiat inteligente Cricut
Design Space este o aplicație gratuită care este instalată pe mașina ta de tăiat inteligentă Cricut. Aplicația este disponibilă pentru dispozitivele Windows, Mac, iOS și Android. Iată cerințele minime de sistem ale aplicației actuale.
Design Space nu este disponibil pentru computerele Chromebook sau Unix/Linux.
Se recomandă să instalați OS X 10.9 Mavericks (Mavericks) sau o versiune ulterioară pe un Mac. Windows 7 sau Windows 8.1 va fi necesar dacă utilizați un computer Windows.
Dacă utilizați un dispozitiv iOS, este necesară cea mai recentă versiune a sistemului de operare pentru un iPhone sau iPad. Trebuie să aveți cea mai recentă versiune a sistemului de operare Android instalată pe dispozitivul dvs. Android pentru a o utiliza.
Dacă utilizați un Chromebook, va trebui să vă modificați designul pentru a funcționa cu acesta.
Exportați Svg din Illustrator și este negru
Dacă exportați un fișier din Adobe Illustrator ca SVG și fișierul iese negru, este posibil ca documentul să fie setat la modul de culoare CMYK. Încercați să schimbați modul de culoare a documentului în RGB și apoi să exportați din nou fișierul ca SVG.
Svg ilustrator
Un svg ilustrator este un tip de grafică vectorială care este creată folosind software-ul Adobe Illustrator. Acest format de fișier este adesea folosit pentru logo-uri, ilustrații și pictograme.
Puteți utiliza fără greșeală SVG în Illustrator dacă doriți. Pentru a face procesul mai convenabil, puteți folosi câteva trucuri și sfaturi. Trebuie să aveți instalate un stilou Illustrator și un Inkscape pentru a utiliza grafica vectorială. Este esențial să rețineți că punctele individuale dintr-un fișier sva nu pot fi editate. Următorul pas este să includeți ceva text în fișier. În acest caz, selectați instrumentul Text și apoi selectați textul pe care doriți să îl includeți. Apoi, completați formularul cu înălțimea și lățimea chenarului și apăsați OK. Acum este timpul să începeți să lucrați cu fișierul Illustrator.
Cum folosesc fișierele Svg în Illustrator?
Puteți importa un fișier sva accesând Fișier. Etapa va fi direct afectată dacă glisați și plasați un fișier SVG. Trageți și plasați elementele SVG din biblioteca dvs. CC direct în biblioteca dvs. de scenă sau documente, trăgându-le și plasându-le direct în biblioteca CC.
Ce înseamnă Svg în Illustrator?
Grafice vectoriale scalabile sau grafice sva sunt utilizate în acest caz. Acest format de fișier poate fi folosit pentru a reda imagini bidimensionale pe Internet într-un format vectorial prietenos cu web.
Svg-ul poate fi editat în Illustrator?
Există unele limitări pentru editarea fișierelor SVG în Illustrator, dar este posibil. De exemplu, un fișier.sva nu poate fi editat individual, iar unele funcții de editare ar putea să nu funcționeze așa cum ar trebui. Asigurați-vă că caseta de selectare Ambele căi este bifată în caseta de dialog Conectare cale înainte de a face clic pe OK.
