Dezvoltare web SVG: probleme comune și cum să le rezolvi
Publicat: 2023-02-16Dacă sunteți un dezvoltator web, sunt șanse să fi avut de-a face cu Scalable Vector Graphics (SVG) la un moment dat. Poate că ați fost însărcinat să adăugați o pictogramă sau două la un site web sau poate ați decis să faceți all-in și să creați un site întreg folosind nimic altceva decât SVG. Oricare ar fi tabăra în care vă aflați, probabil v-ați dat seama că a face ca SVG să se joace frumos cu aplicația dvs. web poate fi o mică provocare. În acest articol, vom explora câteva dintre problemele comune pe care le-ați putea întâlni când lucrați cu SVG și cum să le rezolvați. Vom începe prin a vedea cum să încorporați SVG în HTML și cum să ne asigurăm că se afișează corect în diferite browsere . Vom analiza, de asemenea, cum să stilăm SVG cu CSS și cum să-l animam cu JavaScript. Până la sfârșit, ar trebui să înțelegeți bine cum să utilizați SVG în proiectele dvs. web.
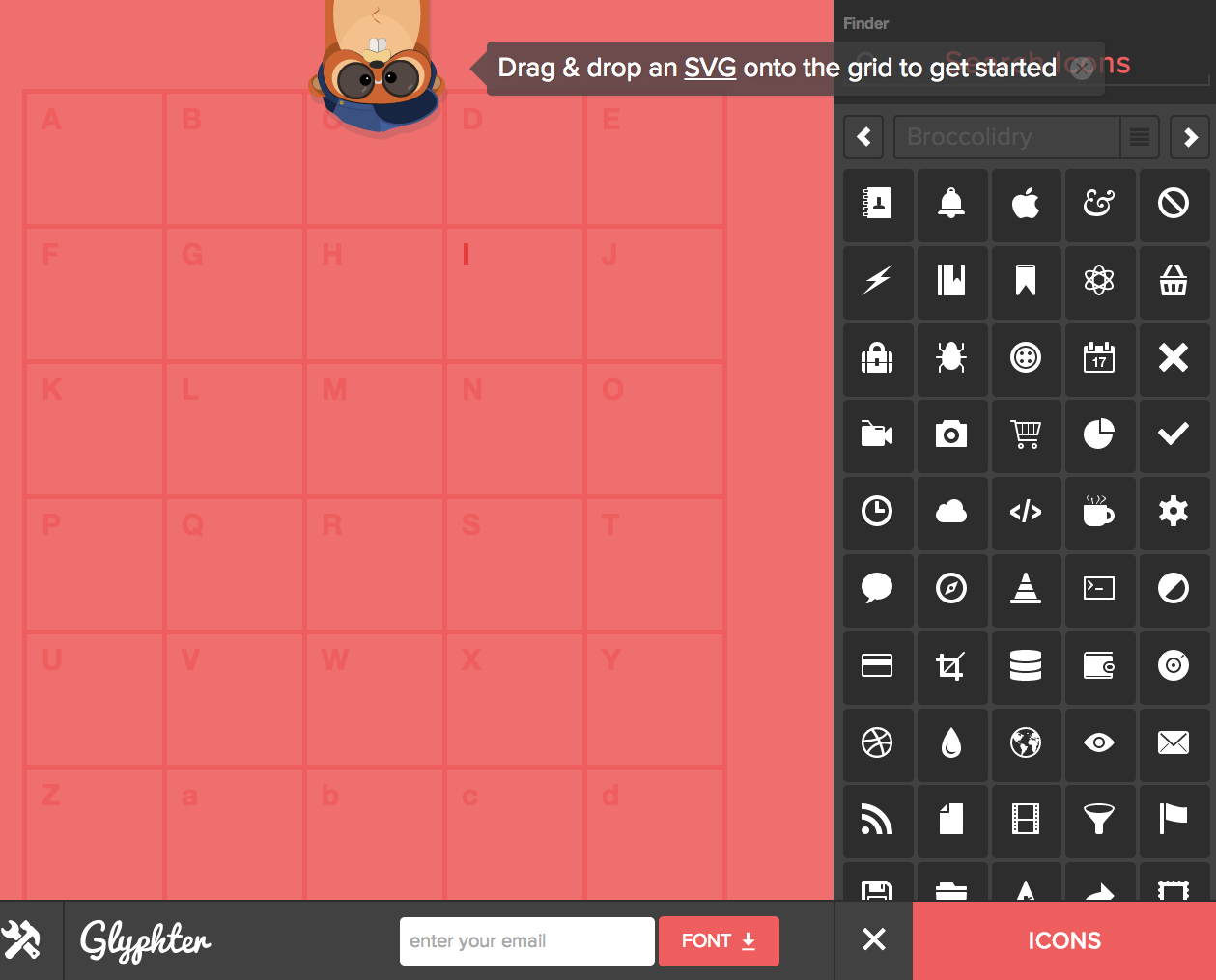
Un videoclip demonstrează cum să utilizați un SVG în orice aplicație HTML . Acesta poate fi adăugat pe site-ul dvs. în mai multe moduri. Dacă limbajul dvs. de programare nu poate citi alte fișiere, trebuie să îl schimbați. Acest lucru este posibil cu utilizarea vaniliei Javascript, React sau Ruby on rails și o varietate de alte platforme. Când faci o fotografie și o încarci pe Facebook, toate informațiile pe care le-ai salvat sunt șterse. Acesta este motivul pentru care am văzut atât de multe bunici furioase uitându-se la poze neclare ale lui Walgreens. Aceste informații nu pot fi recuperate cu ușurință de către niciun terț.
Imaginile naturale pot fi convertite în SVG-uri în teorie, dar deoarece majoritatea SVG-urilor sunt desenate în mod programatic, conversia lor în formate vectoriale nu este practică sau practică. Companiile pot folosi aceste tipuri de pictograme și logo-uri pe site-uri web, uși și chiar panouri publicitare și sunt standardul de aur pentru pictogramele de afaceri. Deoarece un SVG are de obicei un design geometric și simplist, nu este nevoie să vă preocupați prea mult de stil. Le puteți viziona pe canalul YouTube Kurzgesagt. Ne-ar fi dificil să scalam o imagine standard pentru un logo multifuncțional, deoarece ne-ar extinde datele existente.
De ce nu afișează SVG-ul meu HTML?

Există câteva motive potențiale pentru care svg-ul dvs. poate să nu apară în html. O posibilitate este ca calea fișierului să fie incorectă și browserul nu poate găsi fișierul. O altă posibilitate este ca fișierul să nu fie formatat corect și browserul să nu îl poată citi. În cele din urmă, este posibil ca browserul dvs. să nu accepte fișiere svg .
Vă invităm să ni se alăture pentru o conversație despre proiect, unde puteți învăța de la alți dezvoltatori, designeri și programatori de toate nivelurile de calificare. Elevii, absolvenții și părinții din comunitate sunt încurajați să se alăture. Studenții noi se pot înscrie pentru o probă gratuită de șapte zile la Treehouse. Există mii de ore de conținut și o comunitate care poate fi găsită aici. Elementul obiect este foarte receptiv la modificările browserului. Este posibil să faceți o margine explicită pentru imagine și să o faceți centrată centrând-o astfel: margine: 0 auto; și este posibil să setați div-ul la inline dacă doriți să se comporte ca o imagine. Dacă acest lucru nu rezolvă problema sau ați făcut acest lucru deja, puteți lipi codul pe care l-ați folosit pentru a plasa svg-ul?
/> Includerea unui Svg într-o etichetă de imagine
Fișierul svg trebuie inclus în atributul src al unei etichete img>, așa cum se arată în exemplul următor: *br]. O imagine br> care are un cod de încorporare. De asemenea, puteți alege dintre următoarele opțiuni pentru înălțimea sau lățimea svg-ului. Această imagine este afișată pe următoarea pagină ca cod HTML: [imgsrc=mysvg.svg] height=”100″ width=”200.”
Cum încorporez un fișier Svg în site-ul meu?

Pentru a încorpora un fișier SVG în site-ul dvs. web, va trebui să utilizați codul HTML etichetă. Această etichetă vă permite să încorporați un fișier extern în documentul HTML. The eticheta ar trebui să aibă următoarele atribute: src (acest atribut specifică adresa URL a fișierului pe care doriți să îl încorporați), tip (acest atribut specifică tipul de fișier pe care îl încorporați) și lățime și înălțime (aceste atribute specifică lățimea și înălțimea respectiv dosarul).
Cu cele mai recente actualizări de browser și tehnologie, mai avem nevoie de o etichetă *object> sau putem folosi >img> în schimb? Care sunt avantajele și dezavantajele lor? Etichetați și încorporați fonturile folosind eticheta Nano și generatorul de adrese URL. Dacă este posibil, trebuie utilizată compresia cu Brotli. Când punem atât de multe imagini pe site-urile noastre web, va fi dificilă detectarea acestora, ceea ce va duce la probleme de afișare. Ca rezultat, motoarele de căutare ar putea să ne găsească imaginile prin căutarea de imagini folosind metode încorporate. Codul HTML va încorpora cel mai probabil SVG în el dacă utilizați eticheta <img>.
Este o idee bună să folosiți o etichetă care include eticheta <object> dacă doriți să partajați interactiv o imagine. Dacă includeți o etichetă *img* ca alternativă, imaginile dvs. vor fi încărcate de două ori. CSS extern, fonturile și scripturile pot fi utilizate pentru a gestiona dependențele dacă trebuie să utilizați un DOM. ID-urile și clasele sunt încă încapsulate în fișier, iar etichetele obiectelor simplifică întreținerea imaginilor SVG . Toate ID-urile și clasele trebuie să fie unice pentru a fi încorporate în linie. Dacă trebuie să faceți modificări dinamice SVG-ului dvs. ca răspuns la interacțiunea utilizatorului, sunteți singurul care trebuie să fie scutit. Există doar câteva excepții, cele mai frecvente fiind preîncărcarea paginilor. Iframe-urile sunt greu de întreținut deoarece nu sunt indexate de motoarele de căutare, iar SEO este împiedicat de lipsa backlink-urilor.
Puteți utiliza fișiere SVG pentru a crea diagrame, diagrame și ilustrații. Folosind aceste instrumente, puteți crea imagini sau animații statice. Deoarece un fișier SVG este format doar din elemente svg, este pur și simplu o colecție de elemente svg. Textul, formele și etichetele pot fi prezente în fiecare element. Fișierele SVG simple cu câteva elemente simple pot crea fișiere SVG complexe . Când utilizați un fișier SVG, ar trebui să acordați atenție câteva lucruri. Primul lucru de remarcat despre fișierele svg este că sunt grafice vectoriale. Sunt capabili să crească sau să scadă, asigurându-se că își păstrează calitatea. A doua caracteristică este că fișierele svg sunt interactive. Ca rezultat, elementele dinamice pot fi create în fișierele dvs. SVG folosind API-urile JavaScript. În cele din urmă, înainte de a partaja fișierele SVG online, asigurați-vă că luați în considerare dacă acestea vor fi accesibile altor persoane. Este posibil ca unele fișiere SVG să nu fie accesibile tuturor utilizatorilor.

De ce SVG este cea mai bună alegere pentru grafică
Un fișier SVG simplu poate fi folosit pentru a crea logo-uri, pictograme și alte elemente grafice plate cu mai puține culori și forme. Deși majoritatea browserelor moderne acceptă SVG, este posibil ca browserele mai vechi să nu îl accepte în mod corespunzător. Dacă se întâmplă acest lucru, persoanele care folosesc în continuare site-ul pot observa că este defect sau depășit. Deoarece SVG poate fi încorporat cu ușurință în paginile dvs. HTML, acesta poate fi stocat în cache, editat direct folosind CSS și indexat pentru o accesibilitate sporită. În plus, deoarece SVG-urile sunt prietenoase cu SEO, puteți include cuvinte cheie, descrieri și link-uri direct în markup. Ultimul mod de a face acest lucru este să descărcați un fișier care poate fi convertit din sVG în HTML.
De ce nu apare Svg-ul în Chrome?

Există câteva motive potențiale pentru care un fișier SVG ar putea să nu fie afișat corect în Chrome:
-Fișierul poate fi corupt sau deteriorat
- Este posibil ca fișierul să nu fie optimizat pentru utilizarea web
-Este posibil ca Chrome să nu poată reda corect fișierul
Dacă întâmpinați probleme la afișarea unui fișier SVG în Chrome, încercați să îl deschideți într-un alt browser, cum ar fi Firefox sau Safari, pentru a vedea dacă apare așa cum trebuie. Dacă nu, încercați să optimizați fișierul pentru utilizare web cu un instrument precum SVGOMG.
Nu sunt vizibile. Chrome poate fi împărțit în mai multe tipuri diferite de probleme prin analizarea diverșilor factori. Chrome, Edge, Firefox și Safari acceptă vizualizarea fișierelor SVG. Chrome, Edge, Safari și Firefox acceptă toate deschiderea fișierelor vega. Toate browserele web majore, inclusiv Internet Explorer, acceptă formatul de grafică vectorială cunoscut sub numele de SVG (Scalable Vector Graphics). Toate browserele populare, cum ar fi Google Chrome, Firefox, Internet Explorer și Opera, acceptă redarea imaginilor SVG. În browser, nu veți putea vizualiza imaginile inline. Ca urmare a unei erori în codul de încorporare, dezvoltatorii încearcă să încorporeze elemente SVG în pagini web care nu sunt pe deplin compatibile cu standardul.
Imaginile Svg nu se afișează în Chrome? Încercați această remediere
Dacă nu există niciun atribut cu valoare în codul sursă al svg pentru Chrome, aceasta va afișa imaginea svg ca nefuncțională. În codul sursă, adăugați atributul width pe care îl doriți. Dacă lucrați cu SVG, va trebui să îl utilizați ca a.JPG. Este posibil ca serverul dvs. să difuzeze un fișier cu un tip incorect (svg. Chrome 94 acceptă pe deplin SVG de bază (suport de bază). Dacă utilizați SVG (suport de bază) pe site-ul sau aplicația dvs. web, puteți testa adresa URL folosind LambdaTest pe Google Chrome 94 pentru a verifica din nou dacă utilizați asistență de bază. Funcțiile ar trebui să funcționeze corect.
Cum deschid fișierele Svg în browserul meu?
În acest videoclip, vă vom arăta cum să deschideți un fișier SVG. Principalele browsere vă permit să deschideți fișiere svg, fie pe un Mac sau pe un computer, datorită Chrome, Edge, Safari și Firefox. Lansând browserul și făcând clic pe Fișier, puteți accesa fișierul pe care doriți să-l vizualizați. După aceea, îl veți putea vizualiza în browser.
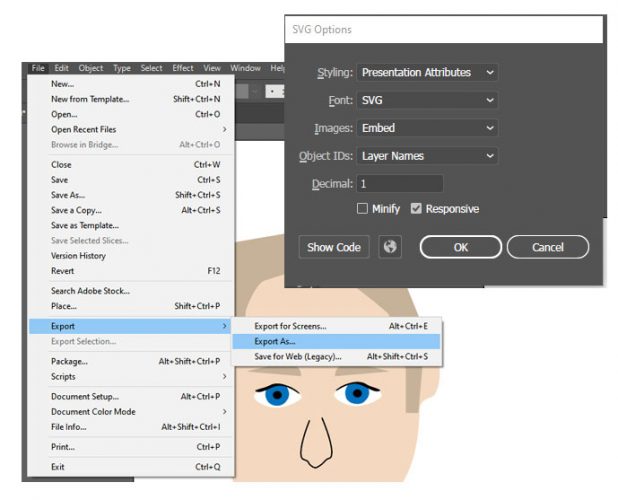
Grafice care pot fi Grafice vectoriale scalabile , cunoscute și sub numele de SVG, sunt ușor de creat. Folosirea standardului pentru a afișa o imagine este ceea ce înseamnă un fișier SVG. Acestea pot fi mărite sau reduse pentru a satisface nevoile oricărui proiect fără a pierde calitatea sau claritatea. Deoarece pot avea loc oriunde, sunt independente de rezoluție. Veți avea nevoie de o aplicație care acceptă formatul SVG pentru a genera sau edita un fișier SVG. Pe lângă Adobe Illustrator și Inkscape, programele gratuite care pot salva lucrări de artă în format VNG includ GIMP. Alternativ, puteți utiliza un convertor online gratuit precum SVGtoPNG.com pentru a converti un SVL într-un fișier raster.
Browserele pot deschide Svg?
Este esențial să aveți acces la un vizualizator sau un browser care acceptă Scalable Vector Graphics (SVG). Unele browsere, cum ar fi Mozilla Firefox, vă permit să salvați fișiere SVG. Puteți vedea numai grafica SVGZ creată în destinația ODS HTML5 folosind Google Chrome sau Opera.
De ce se deschide fișierul meu Svg în Microsoft Edge?
Scribbs poate fi deschis de MS Edge într-un format diferit, dar aceasta nu este o problemă. Sunt și sunt încă acolo. Acesta include fișierul svg, care a fost doar actualizat, și aplicația care îl poate deschide. Ca urmare, nu veți avea probleme cu formatul său atunci când încărcați.
Am nevoie de o aplicație pentru a deschide fișiere Svg?
Formatarea bazată pe XML este utilizată în fișierele bazate pe XML utilizate pentru SVG (Scalable Vector Graphics), care pot fi vizualizate cu un browser web sau un editor de imagini precum PhotoShop.
Aplicația Svg
Nu există un răspuns unic la această întrebare, deoarece cea mai bună aplicație SVG pentru tine va depinde de nevoile și preferințele tale specifice. Cu toate acestea, unele dintre cele mai bune aplicații SVG disponibile astăzi includ Inkscape, Adobe Illustrator și Sketch. Aceste aplicații oferă o varietate de funcții și instrumente care pot face lucrul cu fișierele SVG mai ușor, mai rapid și mai distractiv.
Dacă abia începi cu fișierele svg, ar putea dori să reconsideri Adobe Illustrator. Am compilat o listă de șapte aplicații pentru a crea fișiere vg chiar acum. Este demn de remarcat faptul că, dacă ați urmat deja cursul meu So Simple Files, sunteți într-o companie bună atunci când vine vorba de crearea fișierelor sg. Da, aș fi ales această aplicație și această tabletă grafică care rulează pe dispozitive Android dacă aș fi fost informat despre ele. Majoritatea acestor aplicații sunt ușor de utilizat și funcționează într-un mod similar cu Illustrator și Inkscape. Formele, desenele, culorile și tragerea de obiecte sunt toate posibile în această aplicație. Dacă încărcați o imagine într-un design, ar trebui să o curățați înainte de a face acest lucru.
Aceasta este metoda cea mai convenabilă, care poate fi realizată prin instalarea aplicației de eliminare a fundalului din icons8 pe telefon. Acest curs vă va învăța cum să desenați design-uri rapid și ușor; dacă sunteți nou la drawingsvg, acesta este un curs grozav cu care să începeți. Puteți încerca toate cele șapte aplicații mai târziu făcând clic pe butonul de mai jos pentru a descărca un PDF al fiecăreia.
Ce aplicație este Svg?
O aplicație sau un instrument autonom gratuit, cunoscut sub numele de Editor SVG, vă permite să vizualizați, să editați și să creați SVG (grafică vectorială) pe dispozitivul dvs. mobil. Indiferent dacă doriți să creați grafică pentru canalul dvs. de Youtube sau un cadru UI pentru un nou proiect de web design, Editorul SVG vă va permite să faceți acest lucru mai rapid.
