Tailwind CSS: 15 biblioteci de componente și kituri UI
Publicat: 2022-02-16- Kit UI vs Biblioteca de componente
- Biblioteca/kitul meu nu se află pe această listă
- Tailwind UI
- daisyUI
- Mamba UI
- UI fără cap
- Elemente vântului din coadă
- Interfața de utilizare Xtend
- Flowbite
- Kit UI Tailwind
- Meraki UI
- Blocuri de coadă
- HyperUI
- Kimia UI
- Kit de pornire pentru vânt din spate
- Material Vânt din coadă
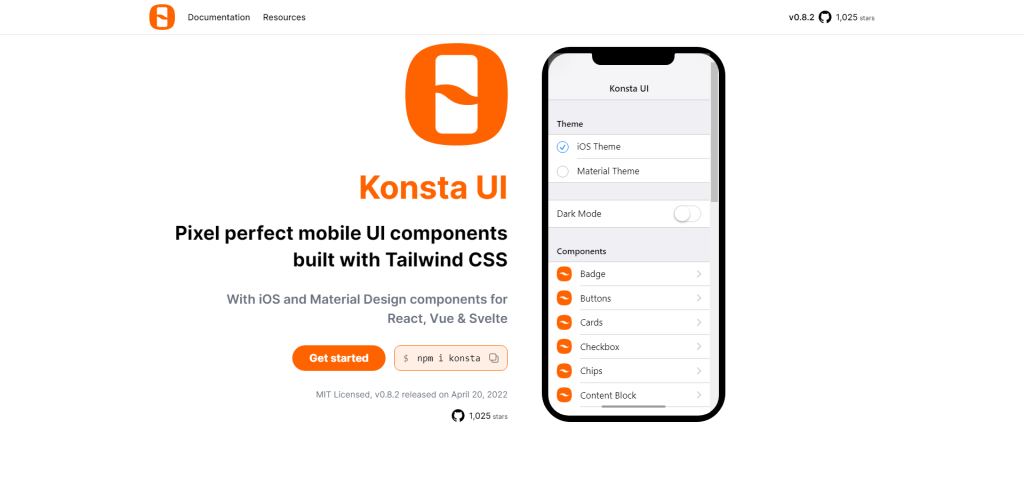
- Konsta UI
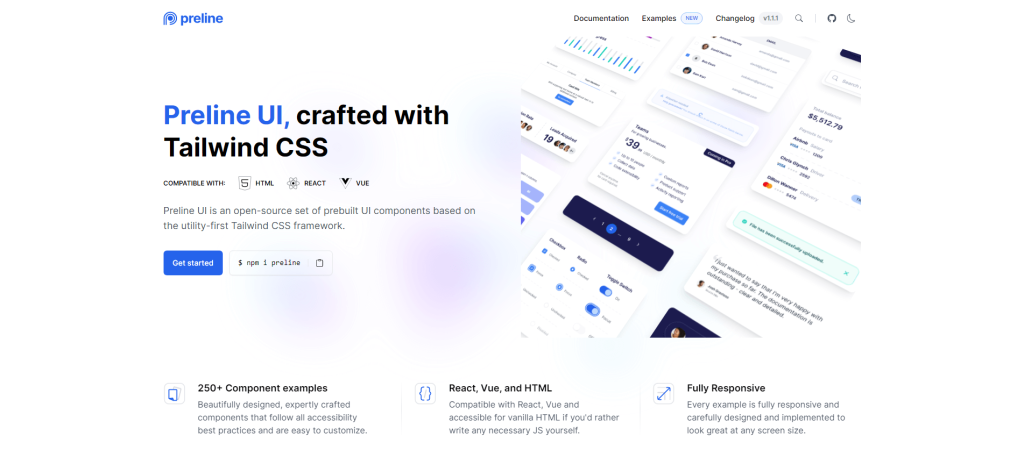
- Preline
- Îmbunătățirea procesului de proiectare și dezvoltare
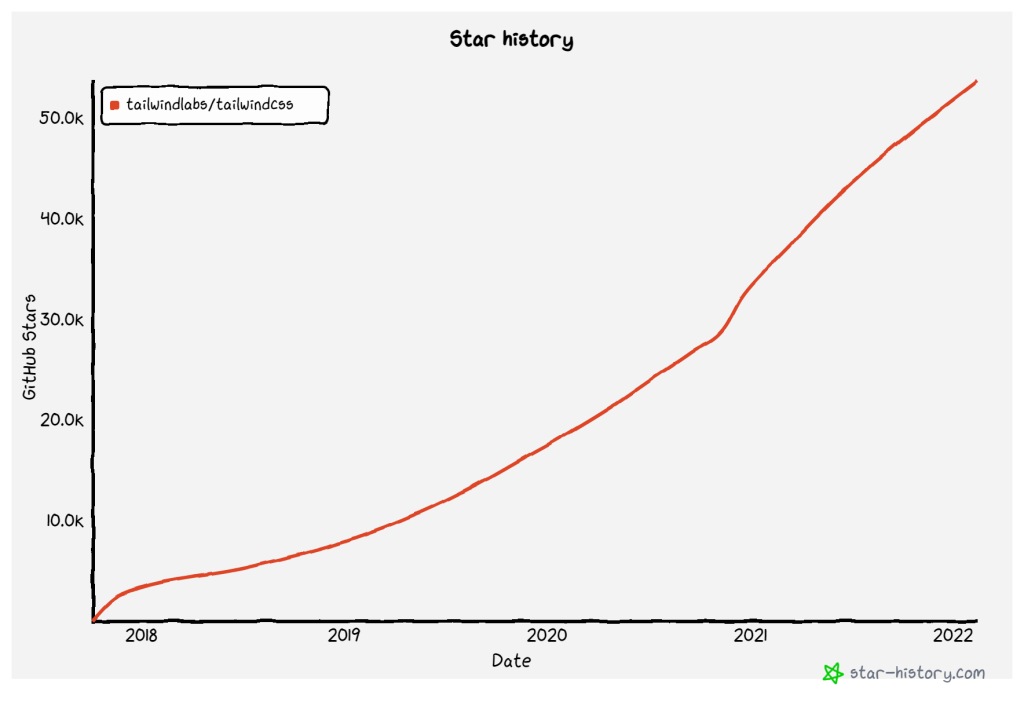
Tailwind CSS a luat cu asalt comunitatea front-end. Cadrul CSS bazat pe utilitate are ca scop eficientizarea dezvoltării web moderne. Și cu cât de popular a devenit în ultimii 4 ani, cred că a reușit în acest sens.
În doar câțiva ani, Tailwind CSS a reușit să depășească Bulma, Semantic UI, Foundation și alte framework-uri CSS proeminente. Acum este al 2-lea cadru cel mai popular din lume, Bootstrap deținând o poziție solidă numărul unu.

Deci, cum funcționează exact Tailwind CSS? Cea mai de bază explicație ar fi compararea cu Boostrap. În timp ce Bootstrap vine cu aspecte predefinite, Tailwind pune accent pe utilitățile de clasă. Ca atare, aveți întotdeauna controlul asupra modului în care vor arăta elementele dvs. de aspect.
Cu alte cuvinte, Tailwind nu are păreri și nu impune o structură de design. În cea mai mare parte, trebuie să decideți cum să stilați o anumită componentă. Și pentru asta, vi se oferă clase de utilitate prefabricate. Puteți face majoritatea machetelor fără a scrie vreodată nimic într-o foaie de stil personalizată. Cu toate acestea, acest lucru poate avea limitele sale în ceea ce privește bogăția și flexibilitatea designului.
Ca atare, mai mult ca sigur va trebui să scrieți stiluri personalizate, în cele din urmă. Dar, aceasta nu este singura modalitate de a vă duce designurile Tailwind la nivelul următor. O altă soluție este utilizarea unei biblioteci de componente sau a unui kit UI. Și există destul de multe dintre ele construite pentru Tailwind CSS.
Kit UI vs Biblioteca de componente
Principala diferență este că bibliotecile de componente la scară completă implementează un sistem de proiectare. Cu alte cuvinte, o structură de layout strictă, potrivită pentru proiecte dinamice.
În timp ce un kit UI este în general o colecție de elemente personalizate. Și puteți folosi aceste elemente pentru a livra rapid prototipuri și machete pentru design-uri de site-uri web.
Ar trebui să utilizați un CDN? Deși este posibil să implementați următoarele resurse cu o foaie de stil CDN, aceasta nu este recomandată. Instalând prin npm sau alți manageri de pachete, puteți selecta individual ce componente aveți nevoie. Și, la rândul său, evitați încărcarea întregii foi de stil. Trebuie să scrieți singur codul componentei? Deci, asta depinde de kit în sine. Unele dintre soluțiile menționate în acest articol nu oferă cod pre-construit. Cu alte cuvinte, obțineți structura HTML, dar nu și funcția. Sunt doar câteva dintre biblioteci, dar m-am gândit să fac acest lucru absolut clar pentru a nu crea confuzie.
Biblioteca/kitul meu nu se află pe această listă
În general, încerc să fac cercetări cât mai amănunțite. Dacă din această listă lipsește o bibliotecă sau un kit UI, contactați-mă. Mă bucur să arunc o privire și apoi să îl includ aici. Scopul meu principal este ca toate resursele să fie disponibile gratuit. Acesta este singurul criteriu.
Tailwind UI

Vom începe lucrurile cu biblioteca oficială de la Tailwind Labs. Cu câteva sute de componente personalizate, este, de asemenea, una dintre cele mai complete biblioteci. Singurul avertisment este că, dacă doriți să obțineți acces complet, va trebui să trageți în jur de 150 USD .
Puteți obține acces la componentele de previzualizare. Fiecare are atât un demo, cât și un cod pe care le puteți importa. În total, există peste 100 de componente gratuite. Inclusiv carduri de produse, liste derulante personalizate, bare de navigare, machete de formulare și multe altele.
Tailwind UI este compatibil cu React și Vue și are suport pentru HTML nativ. Cu toate acestea, dacă intenționați să utilizați HTML brut, trebuie să luați în considerare opțiunile de accesibilitate.
daisyUI

Aceasta este o completare destul de interesantă la această listă. Primul lucru pe care îl veți observa este că daisyUI folosește o sintaxă personalizată – mai simplă – pentru componentele sale. De fapt, în timp ce ar trebui să scrieți mai multe utilitare pentru a stila un buton cu Tailwind brut - daisyUI o face cu o singură etichetă „btn”.
Ca atare, această bibliotecă este menită să fie folosită ca plugin pentru Tailwind CSS. Toate componentele sunt scrise și specificate în vanilla CSS. Aceasta înseamnă că daisyUI poate fi integrat în orice flux de lucru atâta timp cât utilizați biblioteca de bază Tailwind.
Preferatul meu personal este aspectul temelor din daisyUI. De obicei, ceea ce vă așteptați de la orice tip de cadru/bibliotecă sunt cel puțin teme luminoase și întunecate.
Pouya Saadeghi a făcut un pas mai departe, adăugând peste 20 de teme personalizate. Și fiecare temă ajustează stilul și aspectul fiecăreia dintre cele 45 de componente.
Mamba UI

Mamba UI este conceput pentru a ajuta la eficientizarea fluxului de lucru al UI.
Este creat pentru a fi folosit atât de dezvoltatorii web, cât și de designeri web deopotrivă. Biblioteca include componente pentru elementele de layout cele mai frecvent utilizate.
Și, pe deasupra, implementează o structură modulară pentru a vă asigura că puteți modela fiecare componentă după nevoile dvs. Mamba UI vede utilizarea nu numai pentru designul paginilor de destinație, ci și pentru portofoliile personale, site-urile de comerț electronic și multe altele.
În ceea ce privește componentele individuale, Mamba UI are opțiuni excepționale. Carduri cu articole, bare de încărcare, secțiuni de antet, statistici. Elemente și mai complexe, cum ar fi cronologie, secțiuni de știri și afișări ale galeriilor. Și este complet gratuit.
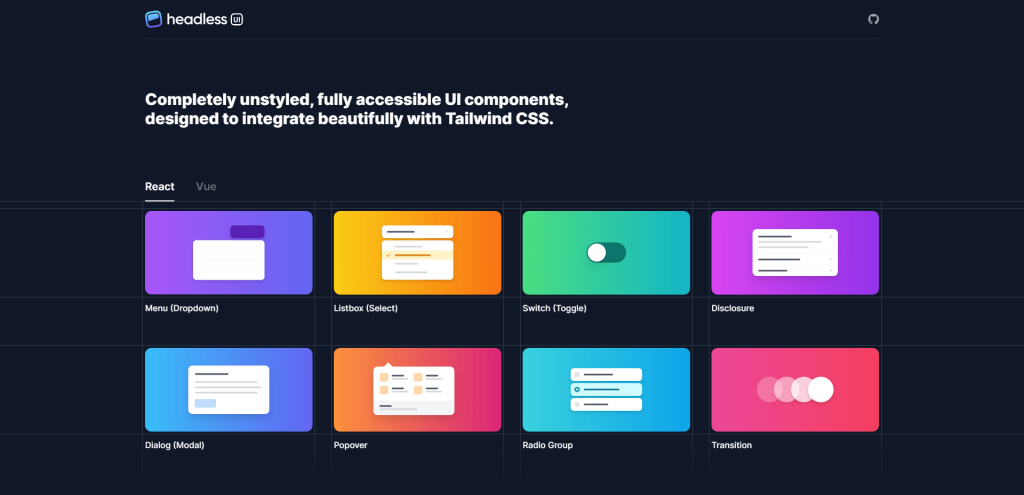
UI fără cap

Aici avem un alt proiect de la cei de la Tailwind Labs. De data aceasta, este o bibliotecă pentru componentele UI fără cap pre-construite. Cu alte cuvinte, acestea sunt componente de aspect fără stil, construite pentru React și Vue, având în vedere Tailwind.
Deși selecția componentelor este relativ scăzută, cred că această bibliotecă merită o oarecare recunoaștere. Și face acest lucru datorită documentației sale extinse. Documentele oferă exemple extinse despre cum să utilizați fiecare componentă.
În plus, există îndrumări despre cum să vă structurați componentele pentru cele mai bune practici de accesibilitate. Singurul dezavantaj este că trebuie să scrii singur toate stilurile.
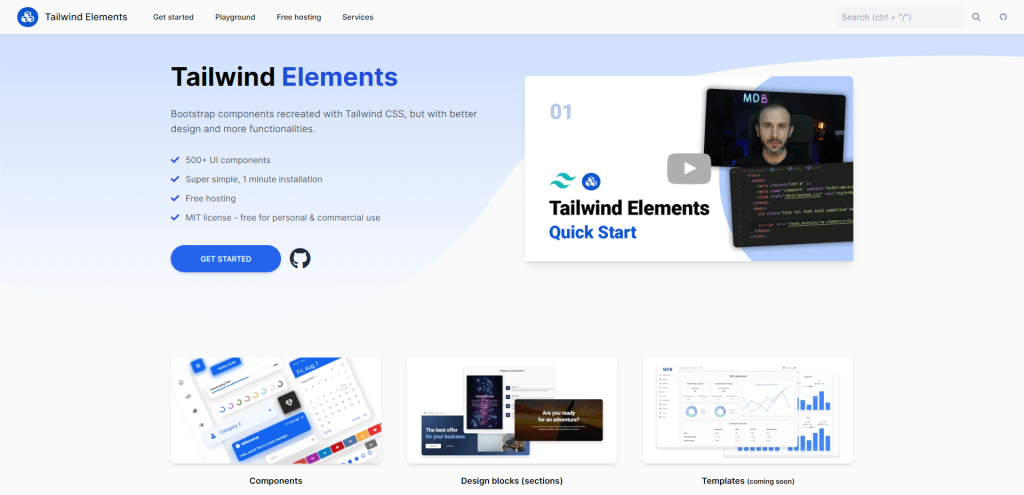
Elemente vântului din coadă

Tailwind Elements vin cu sute de componente UI. Pe lângă aceasta, setul oferă și diverse blocuri de design. Aceste blocuri, în special, sunt secțiuni de aspect prefabricate, care vă vor ajuta să economisiți timp atunci când porniți un nou design de aspect.
Impresia mea generală este că Tailwind Elements se străduiește să aibă un aspect și o senzație destul de minimale. Documentația vă arată cum să o puneți în funcțiune cu npm sau puteți utiliza CDN-ul și pentru a obține o privire rapidă asupra modului în care funcționează kitul în practică.
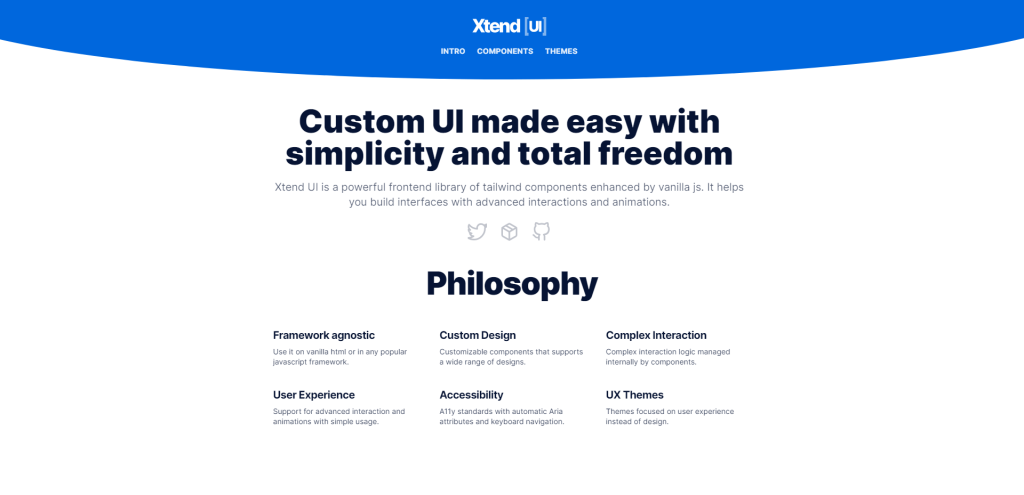
Interfața de utilizare Xtend

Xtend UI este un kit de pornire excelent dacă vă place ideea de a utiliza Tailwind CSS împreună cu JavaScript vanilla. Componentele din acest kit sunt amplificate cu diverse efecte (animatii, tranzitii) si sunt ideale pentru proiectele web moderne.

Dacă răsfoiți documentele, puteți selecta tipurile de componente după categoria lor. Fiecare include fragmente prefabricate pe care le puteți începe imediat să le adăugați proiectelor dvs. De fapt, fiecare componentă are disponibile atât un cod HTML, cât și un fragment React.
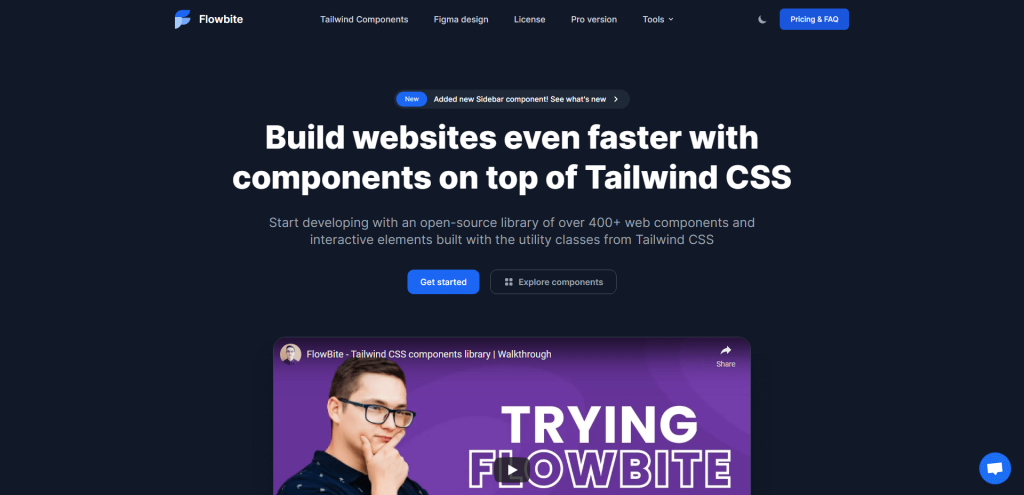
Flowbite

Flowbite este, fără îndoială, una dintre cele mai complete biblioteci de componente pentru Tailwind. Numărul de resurse gratuite care au fost pregătite este nebunesc. Biblioteca are suport pre-construit pentru cadre precum Laravel, React și Vue.js.
În plus, puteți lua și o copie a fișierelor de design Figma. Acest lucru va asigura că designerii își pot face magia înainte de a trimite machetele către dezvoltatori.
Dacă vă place stilul componentelor, luați în considerare să verificați planul lor Pro! În acest plan, deblocați accesul complet la componentele lor. Și, în plus, obțineți acces la toate fișierele Figma, temele Hugo și componentele UI personalizate pentru aplicații și comerț electronic.
Kit UI Tailwind

Unul dintre primele lucruri care ies în evidență la TUK este diversitatea elementelor. Kitul este împărțit în 3 categorii: aplicații web, marketing și comerț electronic. Fiecare categorie are propriile sale selecții de componente adaptate unui anumit caz de utilizare.
Pentru a obține acces complet, va trebui să deveniți client plătitor. Cu toate acestea, utilizatorii gratuiti pot lua TUK pentru o învârtire cu acces la peste 200 de gratuități. Și asta include totul, de la containere de aspect, carduri, modale și multe altele.
Biblioteca acceptă toate cadrele majore, inclusiv cele precum Angular. Vă recomand să aruncați o privire la secțiunea de șabloane. Deși temele sunt strict premium, vă oferă o idee despre posibilitățile de design.
Meraki UI

Primele impresii sunt întotdeauna importante, iar UI Meraki este la fel de curată pe cât vin. Componentele din această bibliotecă sunt optimizate pentru design responsive și integrare RTL nativă.
Pentru receptivitate, Meraki folosește atât Grid, cât și Flexbox. Rezultatul este o selecție completă de interfețe. În total, există aproximativ 20 de categorii de elemente diferite. Începând cu elementele de bază, cum ar fi butoanele și cardurile, dar incluzând și o varietate de layout-uri de secțiuni și modele de prețuri.
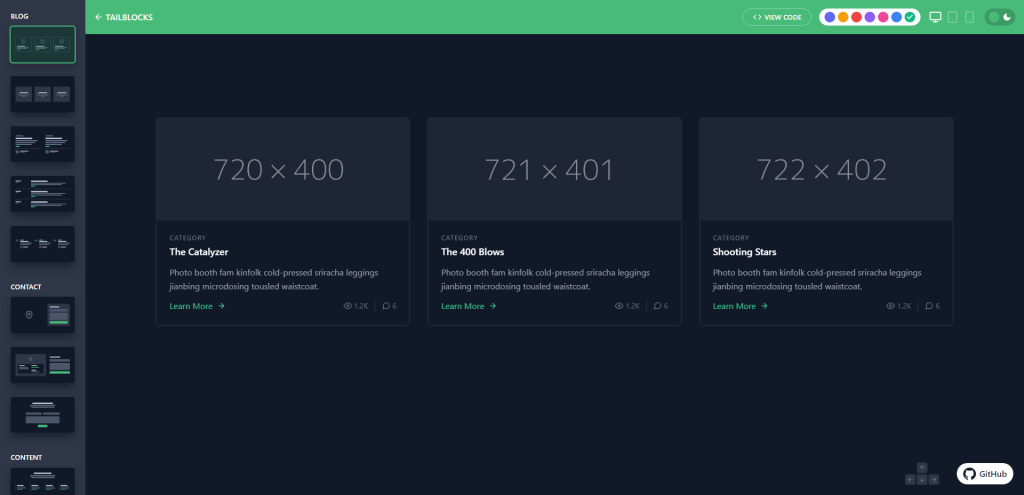
Blocuri de coadă

Unul dintre lucrurile mele preferate despre Tailwind CSS este că puteți copia și lipi cu ușurință fragmente de design. Există multe dezbateri despre cât de „prietenoasă” este sintaxa pentru noii veniți. Dar, nu pot să nu apreciez faptul că de multe ori poți să copiați un alt element fără ca lucrurile să se rupă. De exemplu, nu există nicio dependență de foile de stil complexe.
Și acest lucru rezumă și scopul Tailblocks. Este o bibliotecă de componente îngrijită care vă oferă elementele de bază pentru scalarea unui aspect al site-ului web.
În special, îmi plac Tailblocks din cauza cât de divers este în prezentarea aspectului. Dacă te uiți la ceva de genul elementelor de conținut – acestea sunt secțiuni de eroi la scară largă. Și cea mai bună parte este că pentru a le copia – trebuie doar să faceți clic pe „vezi codul”. Asta e.
Tailblocks chiar merge până la a oferi stiluri alternative de culoare. Care, din nou, se bazează în întregime pe foaia de stil CSS nativă Tailwind. Deci, nu este nevoie de un stil suplimentar de la dvs.
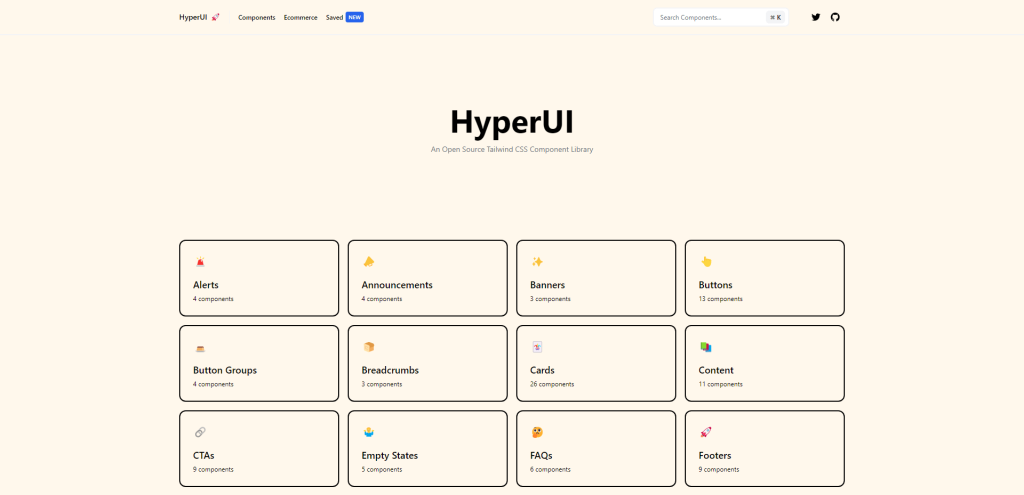
HyperUI

HyperUI este un proiect open-source oferit comunității Tailwind de Mark Mead. Este practic același concept exact ca și biblioteca de mai înainte. Puteți alege din 30 ~ categorii diferite de componente. Și, fiecare categorie include oriunde de la 3 la 10 stiluri diferite pentru componenta dată.
Ceea ce îmi place la HyperUI sunt opțiunile de personalizare.
Dacă accesați pagina de start și selectați componenta specifică. Îl puteți personaliza pentru a restrânge dimensiunea containerului pentru nevoi specifice. După aceea, pur și simplu vizualizați codul, iar fragmentul vă este furnizat în prealabil.
Kimia UI

Kimia UI este creat special pentru cadrul React.js. Ca atare, fiecare componentă are un modul React pre-construit. Și, Kimia este, de asemenea, compatibilă cu orice alt cadru care depinde de React. De exemplu, Next, Gatsby, Remix și altele.
Una peste alta, un set de instrumente precum Kimia simplifică procesul de a obține cele mai bune rezultate din CSS Tailwind.
Kit de pornire pentru vânt din spate

Deci, vă amintiți cum am spus să nu folosesc foaia de stil CDN? Pentru a vă face o idee, acest kit de pornire are o dimensiune mai mare de 40 MB când este necomprimat!
Desigur, nu ar trebui să includeți niciodată fiecare stil disponibil. Dimensiunea reală a foii de stil pentru acest kit și componentele sale este de 80 kb.
Și, toate componentele au funcții prefabricate. În prezent, funcțiile sunt disponibile pentru React, Vue și Angular. Și, desigur, sunt incluse și fragmente HTML brute.
Material Vânt din coadă

Nu mă pot gândi la un singur cadru care să nu fi adoptat în cele din urmă ghidul de stil Material Design. Și, pentru Tailwind – avem de mulțumit echipei Creative Tim.
Material Tailwind este exact asta. O implementare a Material Designului bazată pe structura CSS Tailwind. Deocamdată, componentele codificate sunt disponibile numai pentru React. Deși echipa a declarat că vor urma mai multe cadre.
Dacă doriți să înțelegeți fluxul stilului, aruncați o privire la secțiunea de șabloane. Sunt o grămadă de site-uri prefabricate pentru a arăta cum va arăta designul final.
Konsta UI

Framework-urile precum Tailwind CSS nu sunt utile doar pentru proiecte bazate pe web. Dacă doriți să construiți o aplicație mobilă cu Tailwind CSS - biblioteca Konsta UI este una pe care trebuie să o urmăriți.
Este construit pentru a suporta React, Vue și Svelte. Și se bazează pe structura de design a iOS și o combinație de Material Design. Fiecare componentă are un fragment de cod prefabricat care arată cum funcționează în forma cea mai simplă.
Autorul cărții Konsta UI a subliniat că această bibliotecă ar funcționa cel mai bine pentru a fi utilizată alături de Ionic sau Framework7. Deci, într-un fel, puteți folosi această bibliotecă atât pentru proiecte hibride, cât și pentru aplicații Web Native.
Preline

Preline UI este o bibliotecă de componente UI proaspăt lansată peste Tailwind CSS. Nu este clar dacă promovarea a făcut parte din strategia de marketing pentru această bibliotecă, dar am văzut-o în tendințe pe Twitter și mulți editori majori au preluat-o și ea. Deci, hai să săpăm puțin mai adânc.
Primul lucru care iese în evidență este numărul de componente – deoarece peste 200 de exemple personalizate sunt deja pre-proiectate. Și, în al doilea rând, calitatea designului este impecabilă. Doar cu componentele implicite (fără propriul stil), puteți aplica cu ușurință Preline oricărui proiect, de la site-uri personale la proiecte de agenție.
Veți avea, de asemenea, opțiunea de a lucra cu fișiere tematice personalizate, dar și o structură integrată Dark Mode, astfel încât să puteți proiecta ambele versiuni în același timp.
Îmbunătățirea procesului de proiectare și dezvoltare
Cum vor arăta următorii patru ani pentru Tailwind? Știm că v3.0 a fost lansat recent. Această versiune a adus îmbunătățiri pentru performanță și integrarea browserului, printre alte funcții noi. Acesta este doar începutul?
Dacă există un lucru pe care îl putem învăța din acest cadru este că dezvoltatorii nu se opun învățării de noi sisteme. Sigur, ar putea dura ceva timp pentru a stăpâni cu adevărat sintaxa. Dar, viteza cu care puteți construi un aspect complet funcțional este fără precedent.
