Tailwind CSS: 15 modele de card unice
Publicat: 2022-02-07- Ce sunt „cardurile” în Web Design?
- Unde este codul pentru aceste modele de card?
- Cardul Contactați-mă
- Card de produs digital
- Card cu caracteristicile produsului
- Cardul de preț al produsului
- Cardul de prețuri de membru
- Cardul de mărturie
- Carte poștală pe blog
- Cardul Instagram
- Card de produs eCommerce
- Cel mai recent card de proiect
- Card statistic
- Card articol blog
- Card Tweet (mic)
- Card de membri ai echipei
- Cardul de notificare privind cookie-urile
- O undă în iaz
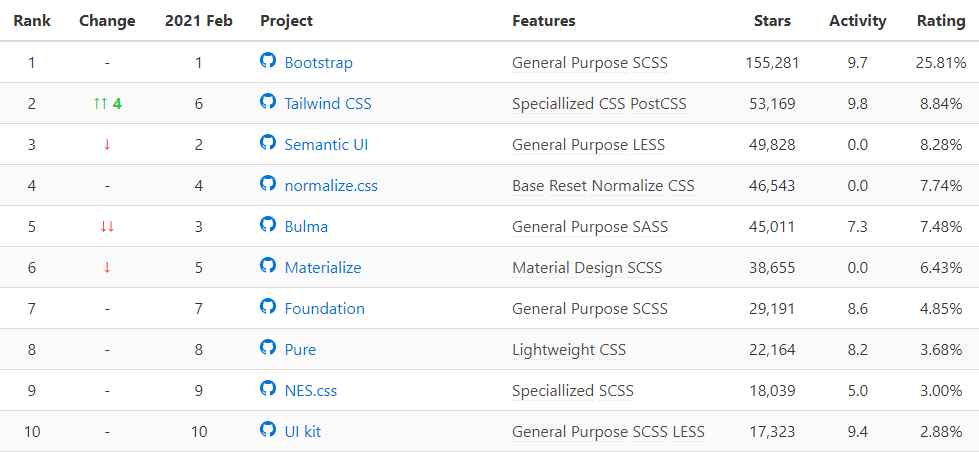
Tailwind CSS nu are nevoie de prezentare. Este de departe cel mai popular cadru CSS bazat pe utilitate din lume. Și, recent, cadrul a văzut o nouă lansare – v3.0 – care aduce și mai multe funcții și îmbunătățiri de performanță.
Popularitatea Tailwind CSS poate fi atribuită în mare măsură faptului că nu trebuie să scrieți niciun CSS pentru a proiecta un aspect. Ca atare, puteți face toată dezvoltarea din interiorul șablonului HTML în sine. Iar cifrele vorbesc de la sine.

Desigur, a existat destul de multă dezbatere despre Tailwind și despre modul în care acesta transformă procesul de dezvoltare. Sunt unii care o disprețuiesc, în timp ce alții jură pe ea.
Principala diferență între un cadru precum Bootstrap este că Tailwind vă cere să vă proiectați propriile componente ale interfeței de utilizare. Accentul se pune pe dezvoltarea personalizată mai degrabă decât pe machete prefabricate. Aceasta este și premisa acestui articol.
Am mai scris despre bibliotecile CSS Tailwind. În special, diverse biblioteci de componente și kituri UI care vă pot ajuta cu adevărat să vă accelerați procesul de proiectare. Cel mai bine, pentru mulți dintre ei – le puteți importa componentele direct ca fragmente HTML.
Ce sunt „cardurile” în Web Design?
Dacă sunt fațoș – doar puneți o culoare de fundal cu o umbră de casetă pe un element și numiți-l o carte. Cam asta rezumă. Dar, pe o notă mai serioasă, cardurile ajută la distingerea elementelor importante sau demne de remarcat ale designului paginii.
Un alt mod de a privi este prin design-uri bazate pe containere. Un card pur și simplu ajută la evidențierea conținutului care este important. Și, la rândul său, oferă o experiență de utilizator mai consistentă.

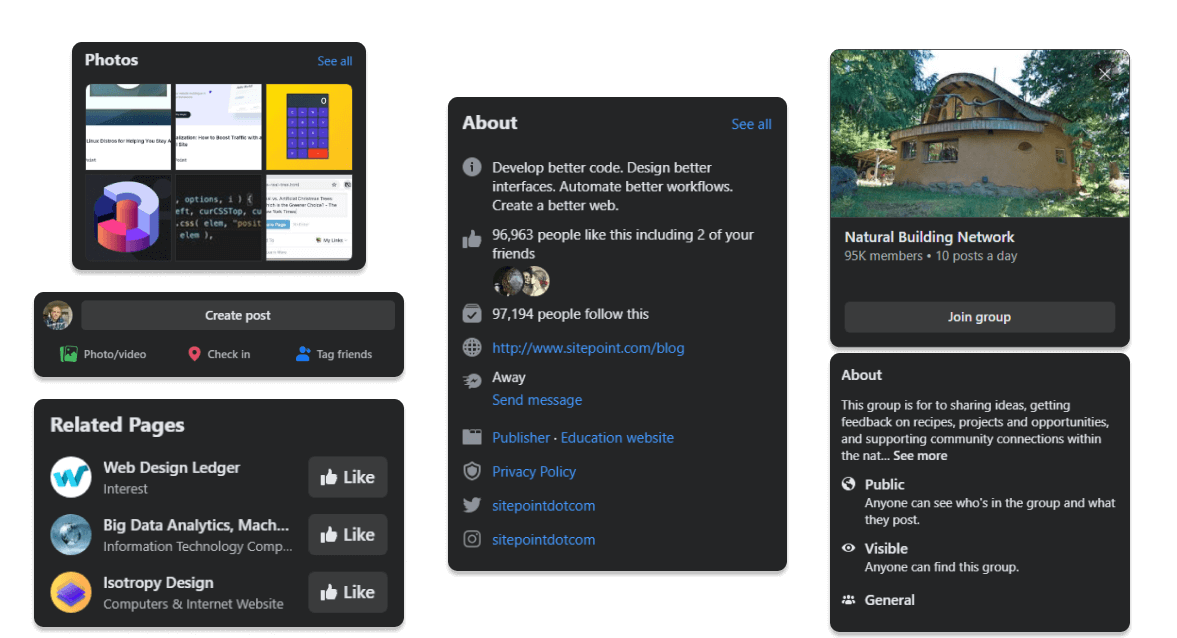
Un prim exemplu în acest sens este o platformă precum Facebook, care folosește aproape exclusiv designul tip card. Nu numai că recreează o experiență familiară de utilizator, dar cardurile în sine pot fi folosite și pentru a organiza multe dintre funcțiile site-ului.
Unde este codul pentru aceste modele de card?
Tot codul pentru aceste modele de carduri Tailwind este găzduit pe CodePen. Cu toate acestea, am ales să nu încorporez iframe-ul pentru a-l afișa aici direct. În schimb, am creat o imagine personalizată pentru fiecare card, care arată cum arată. Raționamentul meu este destul de simplu.
Nu sunt un fan al utilizării încorporațiilor pe acest blog. Și, cred că imaginile fac o treabă grozavă pentru a oferi o imagine de ansamblu rapidă a rezultatului. Sub descrierea fiecărui card, am adăugat un buton care vă va duce la pagina CodePen.
De asemenea, puteți să copiați și să lipiți fragmentele de cod într-un document HTML și să utilizați CDN-ul CSS Tailwind pentru a reda cardurile la nivel local:
<!DOCTYPE html> <html> <head> <title>Tailwind CSS - Card Designs</title> <script src="https://cdn.tailwindcss.com"></script> </head> <body> <!-- Copy & Paste the snippets here --> </body> </html>În afară de asta, folosește-le așa cum îți dorești. Și, aș fi mai mult decât bucuros să adaug câteva dintre propriile modele de card personalizate la această listă. Da-ma in comentarii de mai jos!
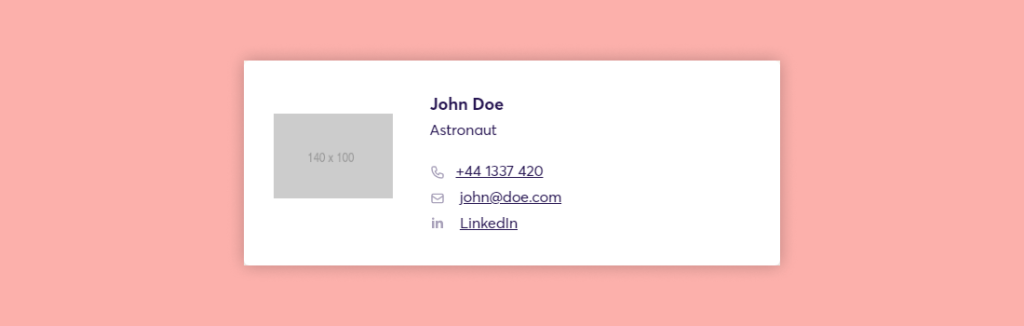
Cardul Contactați-mă

Acesta este un aspect elegant „intră în contact” pe care îl poți folosi în partea de jos a site-ului tău portofoliu.
Include spațiu pentru o imagine de copertă, numărul dvs. de telefon, e-mailul și pagina LinkedIn. Pictogramele sunt încorporate ca SVG direct, așa că înlocuiți-le după cum doriți.
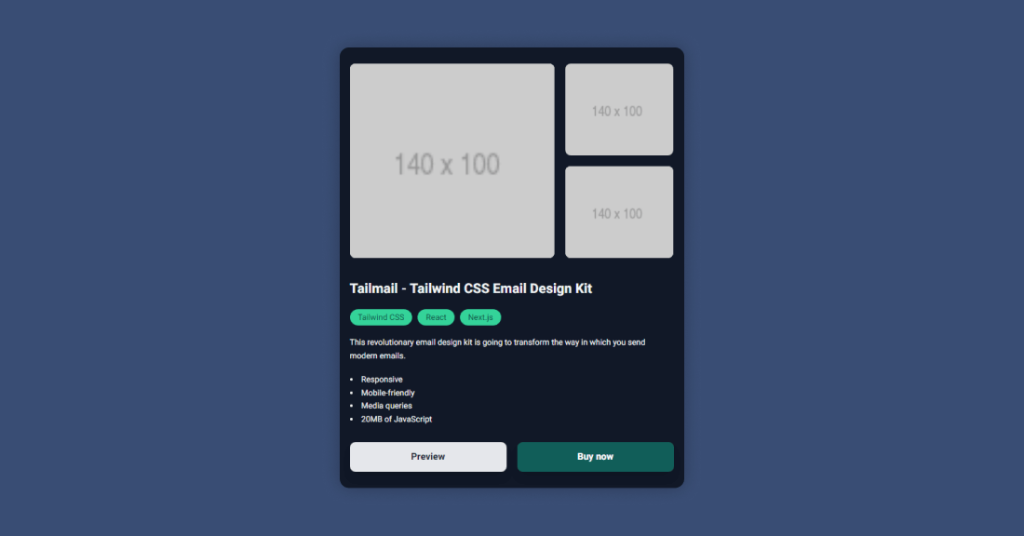
Card de produs digital

Lucrezi la un design de eCommerce? Luați acest card pentru a afișa produse.
Ideal pentru produse digitale precum șabloane și teme. Include spațiu pentru 3 imagini personalizate, etichete de produs și un buton Previzualizare și Cumpărați acum. În plus, puteți personaliza descrierea și include caracteristici notabile ale produsului.
Nu în ultimul rând, stilul poate fi ușor adaptat și la alte cazuri de utilizare. De exemplu, pentru a afișa postări pe blog, pentru a evidenția un portofoliu etc.
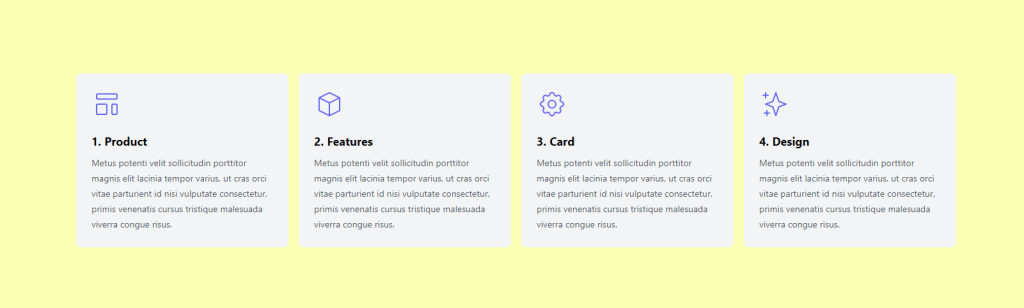
Card cu caracteristicile produsului

Una dintre cele mai comune carduri utilizate în designul paginii de destinație este caracteristicile produsului. Acesta vă va ajuta să evidențiați 4 dintre cele mai proeminente caracteristici ale produsului dvs.
Include și spațiu pentru pictograme, care sunt încorporate direct ca SVG brut.
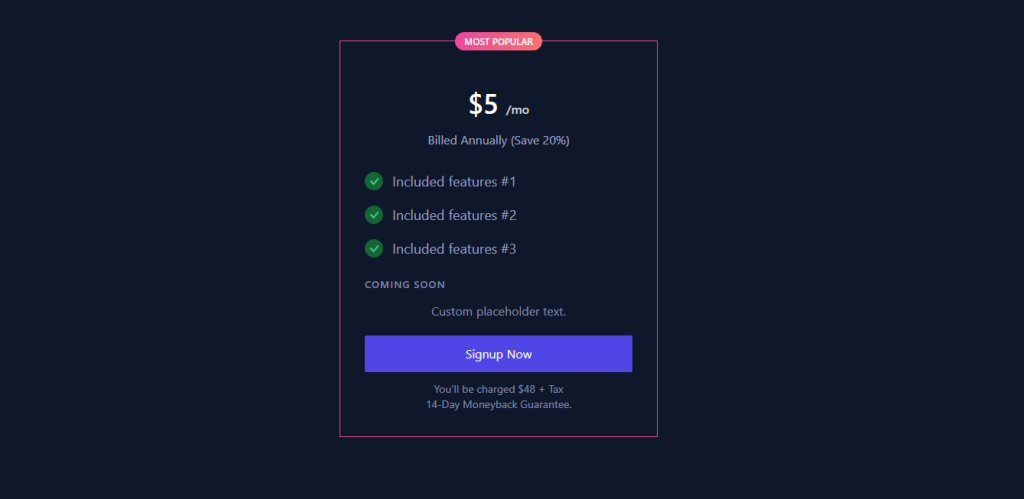
Cardul de preț al produsului

Cardurile de preț vin într-o multitudine de soiuri. Acesta, în special, poate servi drept un boilerplată frumos pentru cum vrei să arate al tău. Eticheta „cea mai populară” din partea de sus vă poate ajuta să distingeți care dintre pachetele dvs. se vând cel mai mult. Și, este un element de design destul de comun utilizat într-o varietate de pagini de prețuri pentru produse SaaS.

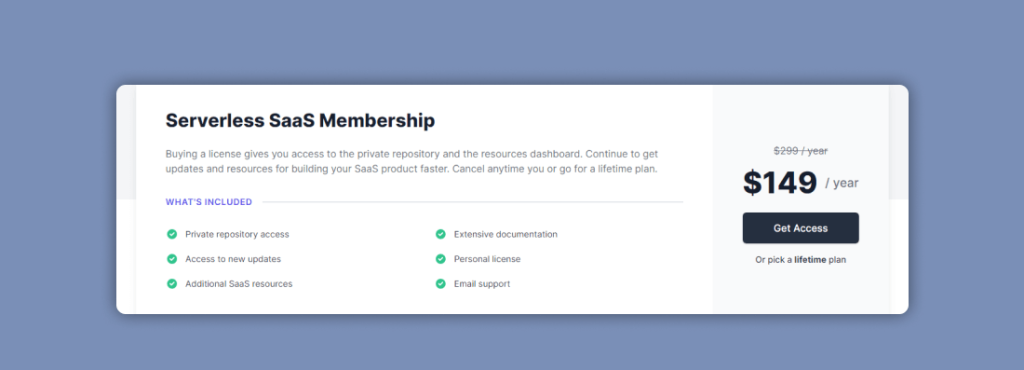
Cardul de prețuri de membru

Aceasta este o altă abordare a stilului cardului de preț. Dacă oferiți doar un singur plan, acest card cu lățime largă vă va ajuta să explicați tot ceea ce obțin utilizatorii cu un abonament.
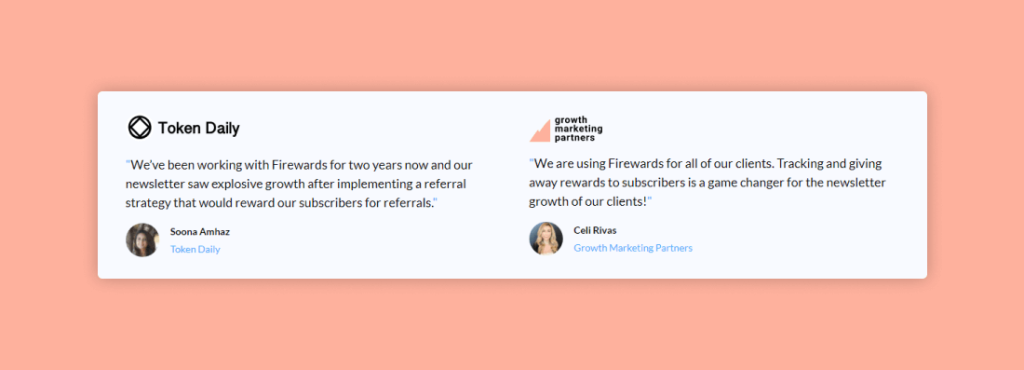
Cardul de mărturie

Dovada socială este o parte inevitabilă a designului de aspect al paginii de afaceri. Și cu acest design, puteți evidenția rapid ceea ce spun alții despre produsul dvs. Include spațiu pentru logo-ul mărcii (a mențiunii), comentariul lor și, de asemenea, persoana care a spus-o.
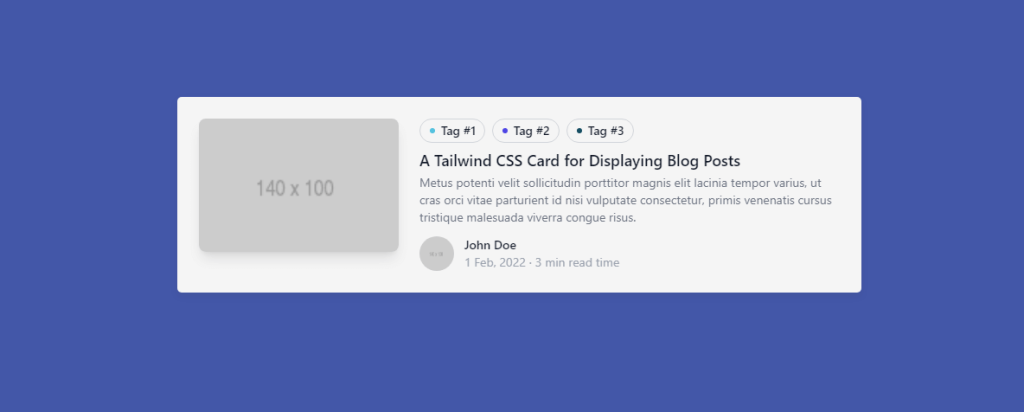
Carte poștală pe blog

Unul dintre lucrurile pe care le iubesc la cărțile poștale de blog este cât de multe informații pot transmite. În acest exemplu, puteți acoperi practic totul. Etichetele sunt asociate cu postarea de pe blog, cu autorul și chiar cu detalii precum timpul de lectură. Și, o fotografie caracteristică.
Aceste tipuri de modele pentru afișarea postărilor pe blog au crescut în popularitate. Și sunt bune și pentru lucruri precum SEO. Dacă puteți strânge categorii și etichete în aceeași etichetă, acele mici elemente contribuie foarte mult la structura dvs. internă a legăturilor.
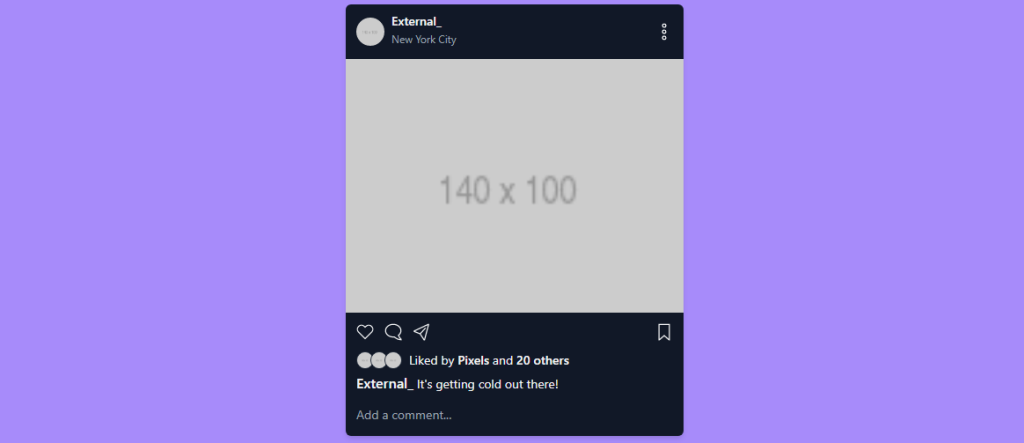
Cardul Instagram

Doriți să construiți o clonă Instagram? Probabil că nu, prea multă muncă! Dar, cu toate acestea, iată o mică placă drăguță în stil Instagram, construită în întregime cu Tailwind CSS. Și, merge un drum lung pentru a arăta și flexibilitatea Tailwind. Nu există nici un CSS extern (altul decât Tailwind în sine) folosit pentru a reda acest card.
Utilizați-l ca șablon pentru a crea modele complicate de carduri pentru proiectul dvs. personal.
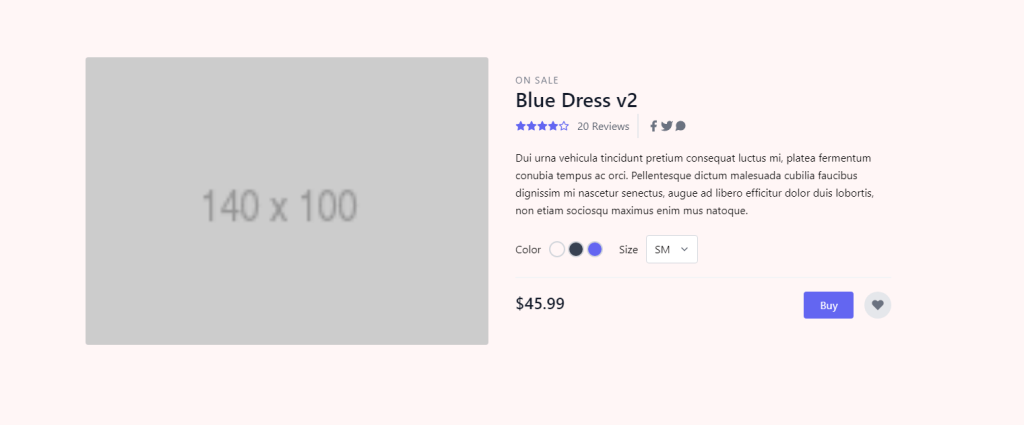
Card de produs eCommerce

Acesta este de departe unul dintre modelele mele preferate. Atât de multe detalii în acest card și, totuși, nu necesită scrierea unor interogări sau alinieri complexe CSS. Ideal pentru machete de comerț electronic la scară largă care sunt specializate în vânzarea de articole fizice.
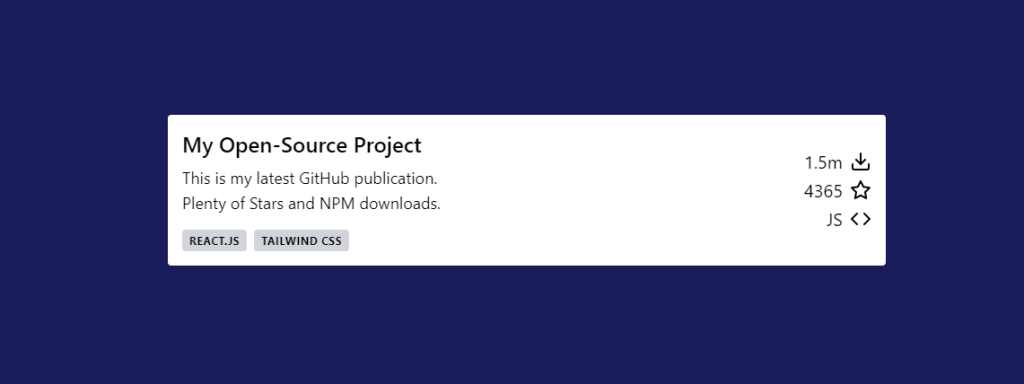
Cel mai recent card de proiect

Acesta este un mic fragment drăguț pe care îl puteți folosi pe un site de portofoliu. Lucrezi la un proiect open-source? Arată-l cititorilor tăi. Rețineți, acesta este doar un șablon - deci trebuie să scrieți funcția pentru a completa datele.
Card statistic

Vrei să-ți arăți urmărirea socială? Acest șablon de card de statistici ar trebui să facă treaba.
Card articol blog

Aici avem un alt design de card pentru bloguri. De data aceasta, folosim un aspect compact care vă permite, de asemenea, să adăugați etichete. Mai ales bine dacă nu folosiți imagini prezentate.
Card Tweet (mic)

Acesta este un mic exemplu dulce de card Twitter așa cum se vede pe dispozitivele mobile. Poate fi folosit într-o gamă largă de aspecte de design. De exemplu, link-uri directoare care merg către site-uri externe. De asemenea, bun pentru afișarea recenziilor sau chiar a postărilor pe blog dacă vă place designul minimal.
Card de membri ai echipei

Orice pagină de afaceri serioasă va avea nevoie de o secțiune „membrii echipei”. Și acest design unic de card o va face pentru tine. Include o fotografie de profil și spațiu pentru detalii precum postul de lucru. În plus, puteți adăuga linkuri de rețele sociale precum Twitter, Facebook sau Dribble.
Deși, desigur, acestea pot fi stilate după preferințele personale.
Cardul de notificare privind cookie-urile

Și, în sfârșit, avem o mică fișă de notificare pentru cookie-uri. Simplu, elegant și direct la obiect. Sunt sigur că puteți găsi modalități prin care să reutilizați acest card pentru alte utilizări.
O undă în iaz
Este de la sine înțeles că aceste modele de carduri joacă un rol mic în designul general al aplicației sau al site-ului dvs. web. Cu toate acestea, este destul de evident că Tailwind CSS simplifică proiectarea cardurilor elegante, fără a fi nevoie să scrieți CSS suplimentar!
Am fost destul de fericit că explorez eu însumi acest cadru de utilitate. Este greu de trecut cu vederea cât de popular a devenit să fie folosit în tandem cu cadrele moderne de dezvoltare web.
