Direcționarea unui element SVG pentru un eveniment de tip Hover
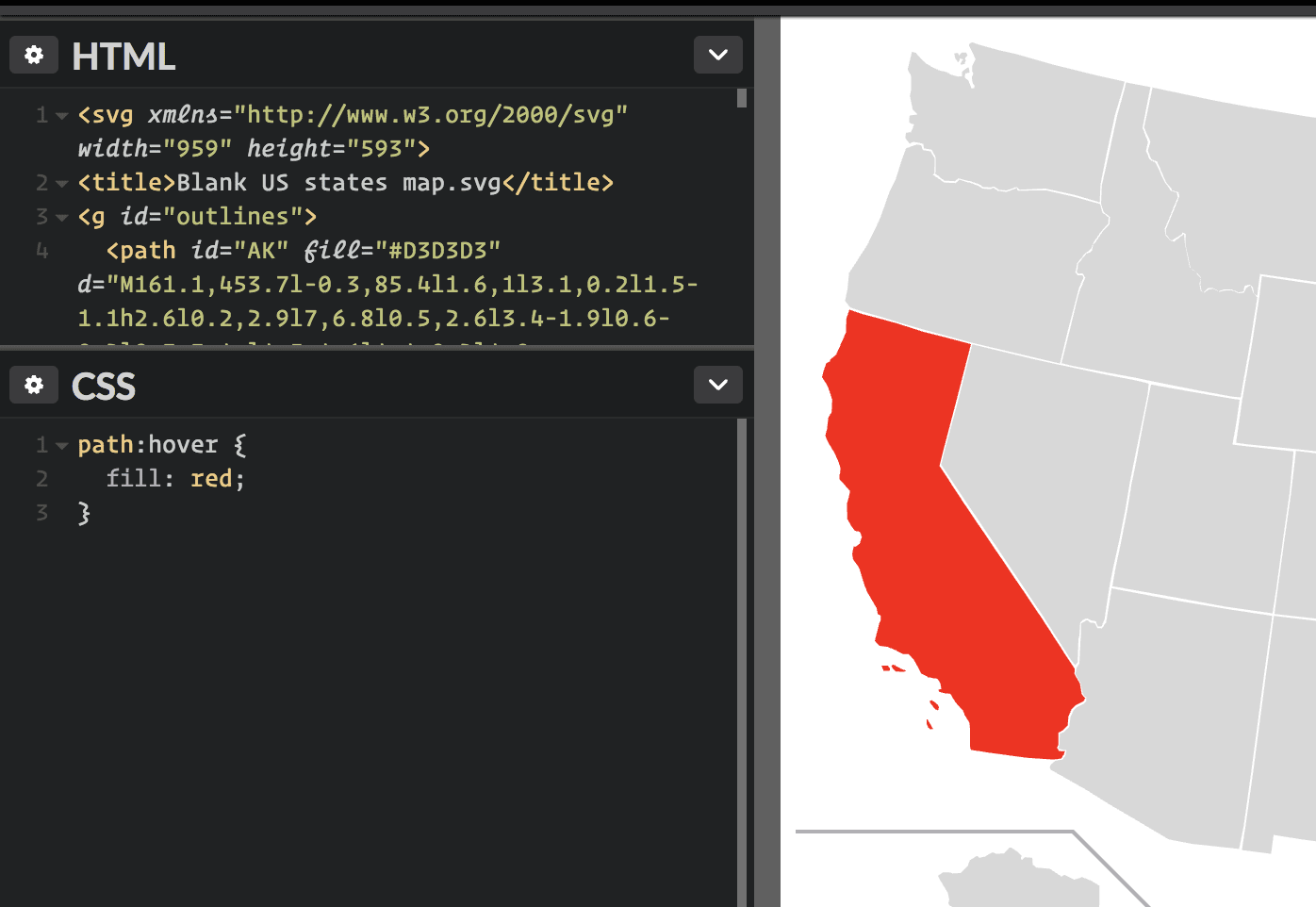
Publicat: 2023-01-25Presupunând că ați dori o introducere despre cum să vizați un element svg pentru un eveniment la hover : Cel mai simplu mod de a face acest lucru este să vizați elementul svg cu un id sau o clasă. Apoi, puteți utiliza pseudoclasa :hover pentru a aplica stiluri elementului atunci când utilizatorul trece cu mouse-ul peste el. De exemplu, dacă aveți un element svg cu id-ul „my-svg”, îl puteți viza astfel: #my-svg:hover { fill: red; } Acest lucru va face ca elementul svg să devină roșu atunci când utilizatorul trece cu mouse-ul peste el.
Există mai multe moduri de a folosi grafica și toate au avantaje și dezavantaje. Este posibil să descoperiți că fonturile pictogramelor sunt ușor de schimbat dacă sunteți obișnuit să lucrați cu ele. Puteți completa fiecare element separat într-un SVG inline , dacă este necesar, sau puteți seta umplerea astfel încât să cadă în cascadă la toate elementele din SVG. Într-un singur scenariu, două versiuni ale fiecărei pictograme sunt disponibile în culorile lor respective și pot fi modificate. În plus, se poate folosi o mască, care permite imaginii de fundal să deseneze forma, dar maschează culoarea care provine din fundal.
Cum trec cu mouse-ul peste un SVG?

Nu există un răspuns definitiv la această întrebare, deoarece cel mai bun mod de a trece cu mouse-ul peste un SVG poate varia în funcție de circumstanțele particulare. Cu toate acestea, unele sfaturi despre cum să treceți cu mouse-ul peste un SVG pot include utilizarea unei proprietăți a cursorului în CSS sau utilizarea JavaScript pentru a detecta când mouse-ul este peste un element.
Folosind editorul HTML, puteți scrie orice se află în corpul HTML și câmpurile de etichetă ale unui șablon HTML5 de bază. CSS poate fi aplicat stiloului dvs. folosind orice foaie de stil de pe internet. Pentru a obține cel mai bun suport între browsere, este o practică obișnuită să folosiți prefixe de furnizor la proprietățile și valorile care trebuie să fie prezente. Este simplu să aplicați un script pe Pen de pe orice computer de pe internet. Pentru a-i adăuga o adresă URL, pur și simplu introduceți-o aici și o vom adăuga în ordinea în care introduceți adresa URL. Vom rula scriptul pe care îl legați pentru a-l procesa înainte de a aplica dacă conține o extensie de fișier care corespunde unui preprocesor.
Svg-urile pot fi receptive?

Ca imagini vectoriale, SVG-urile pot fi scalate la orice dimensiune fără a pierde calitatea, făcându-le ideale pentru design web receptiv. Prin utilizarea interogărilor media și a etichetei de vizualizare, SVG-urile pot fi făcute să se scaleze automat la dimensiunea ecranului sau a ferestrei de vizualizare.
Grafica web, grafica vectorială și grafica vectorială scalabilă sunt cele trei tipuri majore de fișiere SVG. În timp ce calitatea imaginii nu este sacrificată, imaginile vectoriale sunt scalabile la infinit și independente de rezoluție. SVG-urile sunt un tip de imagine vectorială care poate fi mărită sau redusă pentru a menține o calitate ridicată a imaginii, făcându-le ideale pentru utilizare pe web. Un tip Web Graphics este un tip de SVG care este destinat utilizării în pagini web.
Putem schimba culoarea imaginii Svg?

Această culoare nu poate fi schimbată. În timp ce CSS și Javascript pot fi folosite pentru a schimba modul în care apare un SVG în browser, imaginea nu poate fi modificată. Imaginea trebuie să fie încărcată folosind o varietate de metode, inclusiv: obiect, iframe sau svg inline .
Cum să schimbați culorile într-o imagine Svg
Formatul SVG este un format popular de imagine vectorială care poate fi editat cu ușurință folosind un editor de text. Crearea unei imagini SVG cu o culoare poate fi la fel de simplă ca adăugarea proprietății de umplere fill="currentColor” la eticheta svg și eliminarea oricăror alte proprietăți de umplere din fișier. Deoarece currentColor este un cuvânt cheie (nu o culoare fixă), acesta poate fi folosit pentru a schimba culoarea prin CSS, prin selectarea proprietății de culoare a elementului sau prin schimbarea proprietății de culoare a părintelui.

Calea Svg Hover
The
Atributul d definește datele căii.
Datele căii constau dintr-o listă de comenzi și parametri în formatul:
parametrii de comandă
Comenzile sunt:
M = mutare
L = lineto
H = lineto orizontal
V = lineto vertical
C = curbeto
S = curbă netedă
Q = curba Bezier pătratică
T = curba Bezier pătratică netedă
A = arc eliptic
Z = cale apropiată
Fiecare literă de comandă este urmată de un număr de parametri.
Parametrii pot fi separați prin virgule sau spații.
Unii parametri sunt în formatul x,y unde x și y sunt coordonate.
Editorul HTML conține corpul și etichetele într-un șablon HTML5 de bază, care sunt ceea ce scrieți în el. Aici veți găsi elemente de nivel înalt, cum ar fi eticheta HTML. CSS poate fi aplicat stiloului dvs. folosind orice foaie de stil de pe Internet. Pentru a aplica scriptul, puteți utiliza orice browser web. Adresa URL pentru acest fișier trebuie să fie plasată aici și o vom plasa în ordinea în care apare după finalizarea JavaScript în Pen. Dacă scriptul pe care îl legați conține o extensie de fișier care este asociată cu un preprocesor, vom încerca să o procesăm înainte de a aplica.
Svg Hover nu funcționează
Există câteva motive posibile pentru care efectul de hover SVG ar putea să nu funcționeze. În primul rând, asigurați-vă că elementul pe care încercați să îl vizați este inclus în etichete. Dacă nu este, efectul de hover nu va funcționa. O altă posibilitate este ca efectul de hover să fie înlocuit de o altă regulă CSS. Pentru a verifica acest lucru, inspectați elementul din instrumentele de dezvoltare ale browserului dvs. și vedeți ce reguli CSS sunt aplicate. Dacă există o altă regulă care înlocuiește efectul de trecere cu mouse-ul, va trebui fie să eliminați acea regulă, fie să creșteți specificitatea regulii de trecere cu mouse-ul.
Vă vom arăta cum să aflați care este răspunsul la întrebarea „Schimbați culoarea Svg la trecerea cu mouse-ul, Css” folosind limbajul computerului în această postare. O metodă alternativă poate fi utilizată pentru a rezolva problema identică, iar mai jos sunt furnizate câteva exemple de cod. Puteți schimba culoarea unui SVG urmând acești pași. Atributele de umplere și contur nu trebuie setate într-un SVG. Graficele definite cu Scalable Vector Graphics (SVG) pot fi fișiere text XML. Pentru a putea schimba culoarea, culorile vor fi schimbate prin schimbarea codului de text al editorului de text și a codului de culoare în editorul hexadecimal. Puteți specifica atât atributul de stil (proprietăți de umplere și contur), cât și atributele de umplere și contur ca atribute de prezentare într-un fișier SVG.
Cum să schimbați culoarea imaginii Svg la trecerea cursorului folosind Css
Setați proprietatea de umplere pentru clasa pictogramei SVG în CSS, astfel încât să poată fi personalizată în starea de trecere cu mouse-ul. Puteți crea o stare de hover colorată în doar un minut cu această metodă.
În această postare, ne vom uita la cum să rezolvăm cum să schimbi culoarea imaginii Svg la hover folosind puzzle-ul de programare CS. Nu există o soluție unică pentru o problemă; mai degrabă, există mai multe strategii distincte care pot fi folosite pentru a o rezolva. După aceea, puteți schimba culoarea folosind CSS setând proprietatea de culoare a elementului sau a părintelui acestuia. Setarea completării SVG-urilor inline vă permite să legați toate elementele împreună în SVG. Utilizarea funcțiilor drop-shadow și opacitate în proprietatea filtrului ne oferă posibilitatea de a schimba culoarea imaginii în CSS. Puteți pur și simplu să extrageți CSS-ul din SVG și să îl puneți în fișierul dvs. CSS.
Schimbați culorile Svg la trecerea cursorului cu Css
CSS poate fi folosit pentru a schimba culorile SVG la trecerea cursorului. Cele mai comune două metode sunt să adăugați CSS la fișierul dvs. HTML și apoi să utilizați un fișier CSS extern. Când utilizați eticheta style' pentru a încărca CSS în fișierul HTML, trebuie să specificați stilul corespunzător. Când includeți eticheta „style” în fișierul HTML, aceasta este afișată în secțiunea „head”. Pentru a schimba culoarea unui SVG la trecerea cu mouse-ul, trebuie mai întâi să adăugați fill=currentColor la eticheta svg. Ca rezultat, SVG-ul va putea folosi cuvântul cheie currentColor pentru culoarea de umplere. După aceea, schimbați culoarea cu CSS fie setând proprietatea de culoare a elementului, fie a părintelui acestuia.
