Asta e! Ați adăugat cu succes pagini la bara de navigare din WordPress
Publicat: 2022-09-08Presupunând că doriți un articol despre cum să adăugați pagini la o bară de navigare în WordPress: Adăugarea de pagini la o bară de navigare în WordPress este un proces simplu care poate fi realizat în câțiva pași. Mai întâi, conectați-vă la contul dvs. WordPress și accesați Tabloul de bord. În al doilea rând, faceți clic pe linkul „Pagini” din bara laterală din stânga. În al treilea rând, faceți clic pe butonul „Adăugați nou”. În al patrulea rând, introduceți titlul paginii pe care doriți să o adăugați în câmpul „Adăugați o pagină nouă”. În al cincilea rând, introduceți conținutul paginii în editor. În al șaselea rând, faceți clic pe butonul „Publicare”. În al șaptelea, accesați linkul „Aspect” din bara laterală din stânga și faceți clic pe linkul „Meniuri”. În al optulea, selectați paginile pe care doriți să le adăugați în bara de navigare din meniul drop-down „Pagini”. În al nouălea rând, faceți clic pe butonul „Adăugați la meniu”. În al zecelea, faceți clic pe butonul „Salvați meniul”.
Un meniu de navigare poate fi folosit pentru a naviga la secțiuni importante ale unui site web. Un site web WordPress afișează de obicei aceste link-uri ca o bară orizontală de link-uri în partea de sus a fiecărei pagini. În acest tutorial, vă vom ghida prin procesul de adăugare a unui meniu de navigare la WordPress. Dacă utilizați WordPress pentru a crea un blog, poate doriți să adăugați categorii de blog ca opțiune de meniu derulant. WPBeginner are o mare varietate de categorii pentru aceasta, inclusiv știri, teme, tutoriale și așa mai departe. După ce ați selectat locația paginii în care doriți să afișați meniul, faceți clic pe butonul Salvare meniu. Pot fi selectate categoriile pe care doriți să le adăugați în meniu și se poate face clic pe butonul „Adăugați la meniu”.
Tragându-le și plasându-le în poziție, le puteți muta mai departe. Dacă faceți clic pe săgeata în jos, orice element de meniu poate fi editat. Adăugarea pictogramelor de rețele sociale în meniul dvs. este, de asemenea, o opțiune viabilă. Cel mai bun mod de a adăuga un meniu de navigare este să accesați Aspect. Din tabloul de bord WordPress, puteți edita conținutul. Editorul complet al site-ului poate fi accesat și făcând clic pe butonul „Personalizați” de pe tema Twenty Twenty-Two. De asemenea, puteți selecta opțiunea „Selectare meniu” dacă doriți să schimbați meniul sau să creați unul nou.
Dacă aveți un site mare, cum ar fi un magazin online sau un site de știri, meniul de navigare este o alegere excelentă. Acest tip de meniu poate fi găsit pe site-uri precum Reuters, Buzzfeed și Starbucks. Puteți pune câte meniuri doriți cu WordPress. Pentru a începe să adăugați mai multe meniuri pe site-ul dvs., creați mai întâi meniurile care au fost afișate în tutorialele noastre.
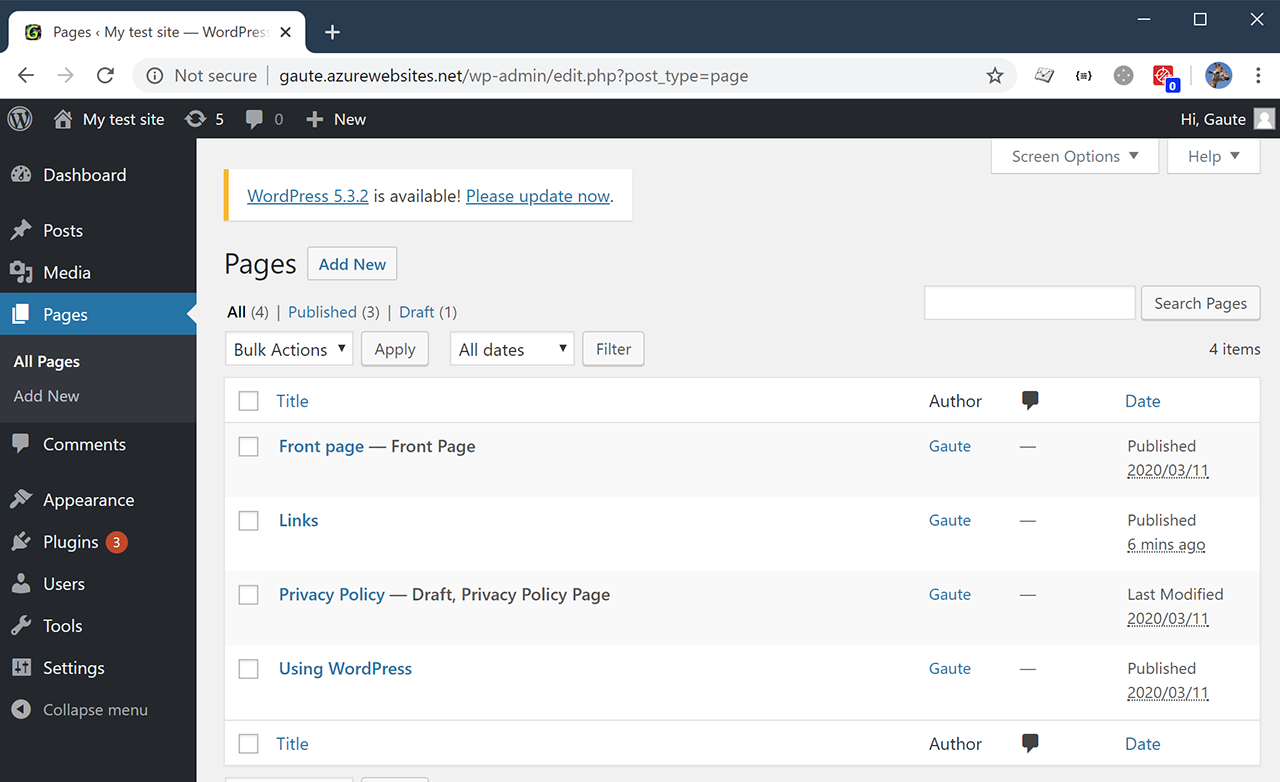
Puteți adăuga pagini nefinalizate în meniu în WordPress?
 Credit: gauteheggen.com
Credit: gauteheggen.comCând transformați o pagină Publicată într-o pagină Ciornă, WordPress nu o ascunde, dar nu vă permite să adăugați pagini Ciornă în meniuri. Da, este corect. Când pagina este lăsată în meniu, trimite utilizatorii și roboții la o pagină 404, un punct mort.
Utilizatorii WordPress nu pot adăuga Pagini Ciorne în meniurile lor. Când selectați o pagină Publicată și apoi comutați la o pagină Schiță, aceasta nu apare în zona evidențiată. Determină utilizatorii să ajungă la sfârșitul paginii lăsând-o în meniu. Dacă aveți o pagină 404, vizitatorii dvs. nu vor putea naviga la site-ul dvs. web. Codul trebuie folosit pentru a elimina orice pagină cu starea Ciornă din meniul site-ului. Se poate face o distincție clară între 404 pagini pe care vizitatorii le caută și cele care sunt preocupate de preocupările clienților. În acest exemplu, am folosit un filtru de apel invers în WP_nav_menu_objects pentru a căuta post_status pentru obiectul pentru care este elementul de meniu și pentru a-l elimina din meniu dacă acel obiect este setat la draft.
Cum să faci modificări la o schiță pe site-ul tău WordPress
Când doriți să faceți modificări unei schițe, faceți mai întâi clic pe butonul „Publicați” din caseta Schiță rapidă. Veți putea să vă salvați modificările și să vă publicați schița odată ce acestea au fost salvate.
Pentru a ascunde o schiță publicului, faceți clic pe butonul „Privat” din caseta Schiță rapidă. Toate modificările vor fi ascunse publicului până la elaborarea unui proiect.
Cum adaug o pagină la meniul meu Elementor WordPress?
 Credit: powerpackelements.com
Credit: powerpackelements.comUrmătorul pas este să navigați la secțiunea Pagini. Fila Nou poate fi găsită în colțul din stânga al tabloului de bord. Puteți face modificări elementului făcând clic pe Editare cu Elementor. Pentru a face un meniu, mergeți la meniul Adăugați o secțiune secțiune și specificați structura noii secțiuni. Selectați structura secțiunii dorită.

Crearea unui meniu pe pagină completă în Elementor este la fel de simplă ca doar câteva atingeri. Singurul lucru pe care trebuie să-l faceți este să instalați pluginurile. Această metodă vă va economisi mult timp dacă vă simțiți frustrat de cum să utilizați widgetul de meniu în timp ce încercați să îl faceți să pară bun. Primul pas este să adăugați logo-ul și alte elemente în meniul antet. După ce ați publicat pop-up-ul, va trebui să treceți la pasul 3. Al treilea pas este să adăugați acțiunea necesară pentru a finaliza pagina meniului pop-up pe care ați creat-o mai devreme. Un teanc de clătite apare în partea de sus a Pasului 4 (faceți clic pe pictograma Etichete dinamice). Asta este tot ce ne-a mai rămas.
Crearea unui meniu personalizat în WordPress
Pentru a salva elementul de meniu, introduceți titlul și descrierea pe care tocmai le-ați creat. Elementul dvs. de meniu ar trebui să apară după cum urmează: 404 error 404 error 404 error Este esențial să vă asigurați că titlul și descrierea elementului de meniu reflectă cu exactitate conținutul articolului. Pur și simplu faceți clic pe titlu sau descriere pentru a vedea câmpurile de editare asociate acestuia. Este simplu să adăugați un meniu pe site-ul dvs. WordPress în câțiva pași simpli. Următoarele instrucțiuni simple vă vor permite să creați un meniu receptiv, prietenos cu dispozitivele mobile, pe care îl puteți utiliza pe orice dispozitiv. Este esențial să oferiți o descriere clară a elementelor din meniu, astfel încât să aveți încredere că acestea vor fi găsite.
Meniul de navigare WordPress
Un meniu de navigare WordPress este un meniu creat dintr-un sistem de meniu WordPress. Meniurile de navigare sunt de obicei create de o temă, dar pot fi create și de un plugin. Meniurile de navigare WordPress sunt formate din unul sau mai multe elemente de meniu WordPress, fiecare dintre acestea putând avea un titlu, o adresă URL și o țintă.
Proprietarii de site-uri și dezvoltatorii pot crea link-uri de meniu personalizate folosind funcția de meniu de navigare WordPress. În funcție de cerințe, acesta poate fi adăugat în fișierul functions.php și personalizat pentru a afișa elemente operaționale și vizuale specifice. Anterior, crearea meniurilor unei teme WordPress folosind opțiunea WP_nav_menu era cea mai bună opțiune. Dacă doriți să adăugați un meniu de navigare pe site-ul dvs. WordPress, trebuie mai întâi să introduceți codul WP_nav_menu. Acest cod poate fi găsit pe pagina WordPress Admin sau în fișierul functions.php. Alte opțiuni pentru crearea meniului includ utilizarea unei pagini de administrare sau utilizarea unui plugin. UberMenu este un plugin de design de meniu receptiv care vă permite să creați meniuri complexe la cerere.
Clădirea prin glisare și plasare, o interfață intuitivă cu utilizatorul și capacitatea de a controla elementele cheie ale meniului, cum ar fi transparența, marginile și raza colțului, fac din Hero Mega Menu un plugin WordPress puternic pentru salvarea meniurilor site-ului . Cel mai elegant plugin de meniu vertical WordPress a fost creat vreodată de compania SlickMenu. Touchy este destinat utilizării pe dispozitive mobile care afișează ecrane mici. Este ușor și simplu de utilizat, are o mulțime de funcționalități și poate fi adăugat la orice temă. Cu Touchy, puteți crea meniul mobil perfect pentru site-ul dvs. web.
Cum să adăugați o pagină într-un meniu drop-down în WordPress
În WP Admin, accesați Aspect și comutați în meniul drop-down. Elementele din meniu pot fi rearanjate prin tragerea și plasarea lor. Trageți un element la dreapta locului în care ar trebui să fie imbricat, apoi trageți-l înapoi la stânga pentru a-l anula.
Dacă aveți o bară de navigare sau un meniu bine conceput, vizitatorii dvs. vor putea naviga cu ușurință prin site. După cum probabil ați observat, există numeroase tipuri de meniuri de navigare disponibile pe Internet. Urmând pașii din următoarea instrucțiune, vă vom arăta cum să utilizați funcțiile native WordPress pentru a vă construi meniul. După ce ați creat cel puțin un meniu, puteți adăuga elemente la acesta. Paginile, postările și adresele URL personalizate sunt toate disponibile. De asemenea, puteți utiliza clase CSS pentru a adăuga stil personalizat la meniul dvs. derulant. Tot conținutul din această categorie va fi afișat în orice element de meniu care este creat pe baza acelei categorii.
În pasul 2, veți vedea meniul pe care l-ați selectat în Personalizatorul WordPress. Veți putea publica meniul dând clic pe butonul Publicare. În al patrulea pas, elementele de meniu pot fi adăugate, eliminate sau rearanjate. Puteți crea un meniu derulant live făcând clic pe al cincilea link.
