Cele mai bune 20 de instrumente web pentru designeri web responsivi
Publicat: 2022-03-17Responsive Web Design (RWD) deși este un concept ușor de înțeles pentru majoritatea webmasterilor și dezvoltatorilor de astăzi, necesită totuși o înțelegere concisă a funcțiilor de bază pe care browserele le folosesc pentru a reda designul receptiv pentru afișare, iar ignorarea acelor funcții poate duce la dezvoltarea site-uri web receptive prost codificate care vor împiedica experiența utilizatorului și vor cauza probleme cu performanța site-ului. Pe lângă HTML5, care a ajutat la definirea direcției designului web responsive, dezvoltatorii au nevoie și de o mare înțelegere a CSS3 fără de care designul responsive pur și simplu nu este posibil de realizat. Interogările media, de exemplu, sunt soluția independentă pentru definirea anumitor părți de conținut pentru anumite dimensiuni și tipuri de ecran ale dispozitivului. Dar chiar și atunci, astfel de funcții ating doar vârful aisbergului a tot ceea ce este capabil designul responsive.
Mobile friendly este un alt subiect sensibil care va reconstrui și reorganiza fără îndoială modul în care este perceput designul receptiv. Există indicii clare că mobilul în sine se îndreaptă către o abordare mai specifică de afișare a conținutului, care vine sub formă de aplicații și cadre mobile. Toate aceste concepte de creștere necesită o investigație amănunțită a viitorului designului și a modului în care tactica dvs. actuală poate fi modificată pentru creșterea viitoare.
Având înțeles încotro se îndreaptă designul web, am compilat o listă cu câteva instrumente de design web cu adevărat practice și la îndemână, care se vor potrivi grozav în setul dvs. de instrumente existent, cu siguranță unele dintre acestea și-au găsit deja drumul către inima ta, dar unele ar putea fi complet noi pentru tine. De la cadre frontale directe până la instrumente de testare mobile și o mulțime de resurse inspiraționale de modele de design care vă vor ajuta să construiți site-uri web mai bune, mai receptive și mai captivante de acum înainte - luați o ceașcă de ceai și începeți-vă excursia în această rezumare stelară.
Bootstrap

Începerea cu construirea site-ului front-end nu a fost niciodată mai convenabilă. Framework-uri precum Bootstrap fac ca procesul de bootstrapping a unui site web de afaceri funcțional să fie cu adevărat o sarcină fără efort. Și, deoarece Bootstrap urmează cele mai recente standarde web, toate caracteristicile sunt compatibile și cu designul responsive. Ceea ce face ca Bootstrap să aibă atât de mult succes este atribuit în mare măsură colecției sale vaste de componente, luați designul standard de grilă Bootstrap și aplicați-i oricare dintre componentele gratuite pentru a porni rapid un site web modern.
Componente precum butoanele care pot fi personalizate în forme, culori și dimensiuni și bare de navigare pe care le puteți modifica personal pentru a le integra cu funcțiile JavaScript personalizate. Browserele au sărit, de asemenea, foarte departe în viitor pentru a sprijini designul responsive, de exemplu - încorporarea videoclipurilor sau a imaginilor poate fi configurată pentru a se redimensiona automat în funcție de dimensiunea dispozitivului de pe care accesează vizitatorii tăi. Acest lucru face ca experiența utilizatorului să fie modernă, fluidă și fiabilă. În imagine de ansamblu, Bootstrap este cadrul care vă va ajuta să creați un site web, apoi puteți merge mai departe cu multe dintre celelalte instrumente de design responsive pe care le vom menționa pentru a extinde și mai mult experiența.
Flux web

Flexbox este poate cea mai discutată caracteristică a designului și dezvoltării web moderne și a stimulat nenumărate subiecte scrise de dezvoltatori veterani doar în ultimul an. Definiția de bază a Flexbox — un instrument robust de aspect care rezolvă problemele comune întâlnite în designul web receptiv. Ce este Webflow? Este o platformă care integrează designul Flexbox într-un constructor vizual, economisește ore de dezvoltare și optează pentru o interfață de utilizare ușoară cu care poți crea machete receptive.
Deci, oricum.. De ce Flexbox? O parte din motivul pentru care Flexbox este atât de popular este că rezolvă probleme complexe de design care altfel ar necesita modele de design neproductive. Pentru a vă oferi descrierea de bază a Flexbox - puteți crea în mod eficient modele de design complexe cu doar câteva linii de cod. De exemplu, crearea de elemente modale aliniate în mod egal, care continuă să rămână aliniate în ciuda dimensiunilor fonturilor pe care le utilizați pentru titluri sau subtitluri. Cu Flexbox puteți crea aspecte precum contururile caracteristicilor sau recenziile clienților și le puteți alinia astfel încât să ofere o experiență de utilizator remarcabilă. Chiar și lucruri banale, cum ar fi tabelele de prețuri, pe care v-ați bazat pe CSS3 nativ pentru a vă ajuta să vă conturați, pot fi acum integrate în design-urile dvs. folosind funcțiile Flexbox ale Webflow. Pot fi construite grile complete de site-uri web pentru a accelera viteza cu care un site web se realizează.
UIPatterns

În calitate de designer web, nu se poate scăpa de tiparele de UI care guvernează atât de multe dintre site-urile web, aplicațiile și instrumentele pe care le folosim zilnic. Imaginați-vă cum ar arăta lumea digitală dacă nu ne-am baza pe modele comune de UI. Ar fi o lume nebună, distorsionată. Dar, datorită evoluției designului și înțelegerii modului în care modelele se repetă în funcționalitatea comună, este posibil să aflați despre diferitele modele de UI care reglementează categorii precum formulare, gestionarea datelor, gestionarea conținutului, aspectul, navigarea și paginile ecranului utilizatorului.
Este o gamă largă de ecrane de design care pot fi recreate folosind propriul stil de design, dar urmând îndrumările modelelor obișnuite de UI pentru a obține un sentiment de echilibru. Și acestea sunt, de asemenea, categoriile pe care UI Patterns le acoperă. Fiecare categorie are un număr de modele de eșantion care afișează modul în care fiecare categorie de design poate fi modificată pentru a reflecta modelele standard de UI, toate fiind considerate a fi cele mai favorabile de către utilizatorul digital obișnuit. Modelele de design pe care le veți găsi pe această pagină pot fi aplicate aplicațiilor native și mobile. Designul responsive a fost totul despre utilizare încă de la început, gestionarea unui singur aspect pentru mai multe dispozitive este o sarcină grea în sine, dar modelele ajută la uniformizarea sarcinilor problematice, permițându-vă să aplicați un singur model pentru mai multe modele.
Imaginează

Imaginile sunt un alt subiect extrem de favorabil în designul responsive. La urma urmei, nu ați dori să oferiți aceeași imagine exactă vizitatorilor care provin de pe tablete sau de pe smartphone-urile lor. Rezoluția dispozitivului va fi întotdeauna diferită și, în timp ce funcțiile CSS3 există pentru a menține un fel de echilibru între dimensiunile și tipurile de imagini pe care diferite dispozitive le descarcă, îmbunătățirea calității imaginii și a dimensiunii lor este încă un subiect foarte puternic. Sigur, HTTP/2 va aduce unele schimbări mari pentru dezvoltatorii din întreaga lume, dar următorii 5 ani vor fi încă destul de grei pentru web.
Arhiva HTTP raportează că în 2010 - în medie, dimensiunea unei singure pagini web era de aproximativ 700 kb, în timp ce în 2016 - acest număr a crescut la 2,2 MB! Și majoritatea acelor megaocteți sunt ocupați de conținut vizual; imagini. Deci.. trebuie să vă întrebați, compromit performanța paginilor mele din cauza unor decizii iresponsabile în ceea ce privește optimizarea imaginii? Acolo puteți afla despre Imagify, un serviciu/platformă care dorește să răspundă la această întrebare pentru dvs. și să vă ofere instrumentele potrivite pentru a continua optimizarea imaginii, ca proces complet automatizat.
Un plugin WordPress este disponibil, astfel încât să puteți optimiza din mers toate încărcările existente și viitoare. Dacă nu te uiți direct la problemă, poate părea deseori că nu este deloc o problemă, dar dacă corporații precum Google încurajează utilizatorii să-și îmbunătățească performanța site-ului în schimbul unor clasamente mai bune... știi că nu mai există cale de întoarcere.
JsTips

JavaScript este folosit frecvent în dezvoltarea front-end. Gândiți-vă la cadre precum React, Angular, Meteor, Node.js și biblioteci native JavaScript care conectează aproape restul webului. jQuery este singura bibliotecă pe care o veți folosi destul de frecvent dacă vă interesează caracteristicile de design responsive, iar singura modalitate de a vă îmbunătăți la JS este să scrieți mai mult cod. În acest caz, sfaturile pot fi extrem de utile pentru a învăța lucruri noi, pentru a înțelege mai bine tiparele și, în general, pentru a vă menține creierul proaspăt și pe linia de plutire cu cele mai recente întâmplări în JavaScript. Deci... instalează JsTips pe smartphone-ul tău.
O aplicație simplă și elegantă care vă va oferi un nou sfat JavaScript în fiecare zi. Uneori, sfaturile vor vorbi despre lucruri pe care le știi deja la fundul minții tale, dar de cele mai multe ori - te vei întâlni cu lucruri creative, futuriste și pur și simplu interesante pentru a încerca să lucrezi. Singura recenzie din App Store sugerează că aplicației îi lipsesc unele funcționalități de design de bază, dar ca programator - obțineți ceea ce îți dorești cel mai mult, bucăți de exemplu de cod și definiție de cod, astfel încât să poți sări pe acel editor de cod și deconectați.
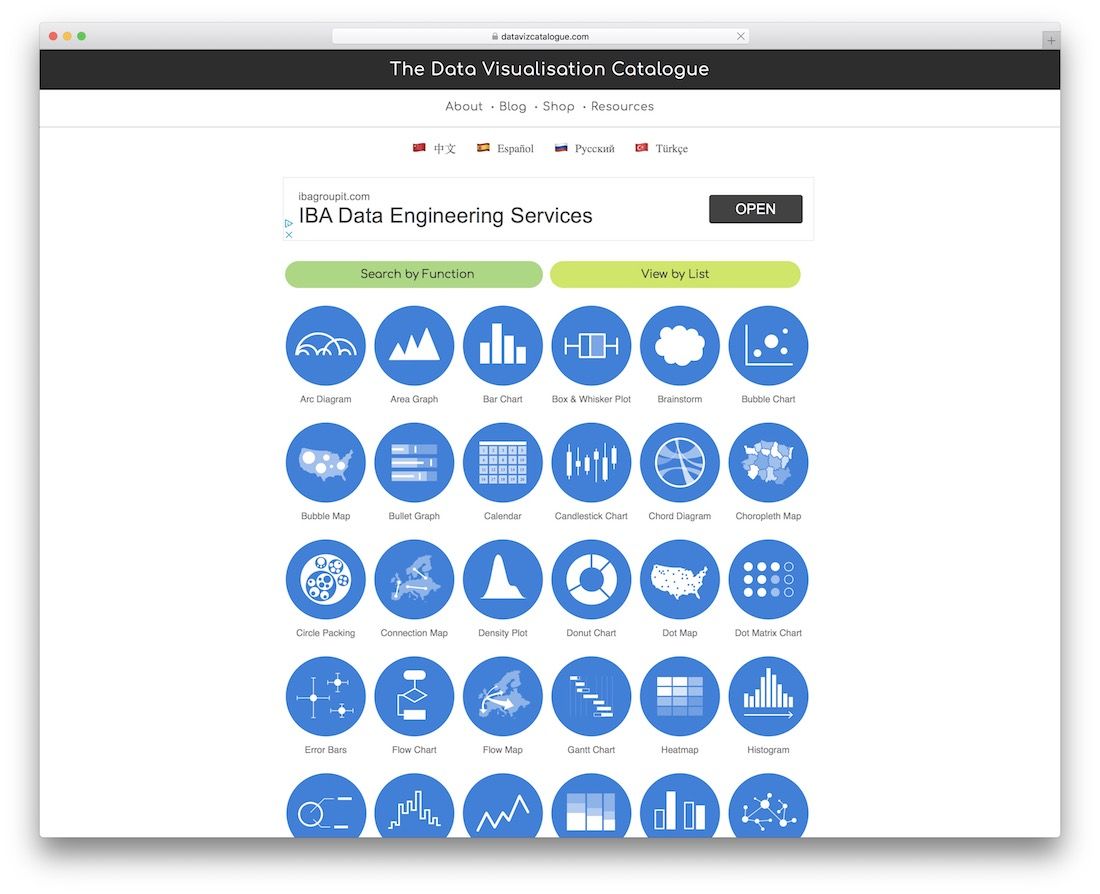
Catalogul de vizualizare a datelor

Lucrul cu designul responsive este că puteți lucra toată ziua și noaptea la perfecționarea aspectului pe care îl căutați, dar chiar și după ce aspectul este finalizat - mai este de făcut și asta, de obicei, se reduce la modul în care puteți integra conținut interactiv și dinamic în design-urile dvs. Sigur, WordPress a facilitat conectarea conținutului cu plugin-uri interesante care se potrivesc oarecum dispozitivului responsive, dar site-urile web cu adevărat responsive sunt un cookie mult mai greu de spart, iar unul dintre lucrurile pe care le găsiți cel mai mult în conținut sunt graficele, grafice și alte vizualizări de date care descriu povestea prin numere. New York Times este un exemplu excelent al modului în care un site web receptiv va avea nevoie de un set de instrumente receptive pentru a crea vizualizări dinamice pentru cele mai recente rezultate ale alegerilor.
De aceea, împărtășim mai multe despre Catalogul de vizualizare a datelor — o colecție minunată de modele și funcții de vizualizare a datelor, fiecare având o pagină unică, o descriere unică, o previzualizare a diagramei/graficului/vizualizării și cel mai important - o recomandare a celor mai stabile instrumente de ultimă generație care pot fi utilizate pentru a recrea o astfel de diagramă sau vizualizare. S-a depus multă muncă în acest proiect și ar fi o idee destul de ignorantă să evitați utilizarea acestui lucru pentru a vă ajuta să înțelegeți mai bine vizualizarea receptivă a datelor. Există o mulțime de exemple disponibile, cum ar fi: diagrame cu arc, grafice cu zone, diagrame cu bare, nori de brainstorming, diagrame cu bule și hărți, grafice buletin, calendare, hărți de conexiune, hărți de flux, histograme, grafice cu linii, diagrame în spirală și nenumărate altele. moduri creative de a-ți afișa datele, pe un site web receptiv.
Creat de InVision LABS

Craft este un instrument nou de la InVision Labs, o platformă software de design proeminentă și de mare renume, care a contribuit la modelarea peisajului designului web de mulți ani deja. Odată cu lansarea Craft, se pare că InVision vrea să păstreze acel record intact și, cel mai probabil, o vor face. Craft este un instrument de design de ecran ca nimeni altul. Este intuitiv, este inteligent, poate îndeplini sarcini dificile și este foarte receptiv la nevoile utilizatorului.
Creați prototipuri de aplicații dinamice care utilizează date reale (fie furnizate de dvs., fie generate personalizat) pentru a crea o experiență unică de prototip de aplicație. Funcția de bibliotecă este capabilă să adauge elemente de design noi și interesante pe ecranele dvs. prin funcționalitatea cloud, așa că fie că doriți să extrageți date de pe un site web în direct sau să le încărcați pe cont propriu — Craft Library este caracteristica de utilizat. Este puțin probabil să vedem un concurent pentru un astfel de sistem în curând, așa că învățarea Craft chiar acum ar putea însemna că veți fi mai adaptat la noile funcții pe care intenționează să le lanseze în viitor.
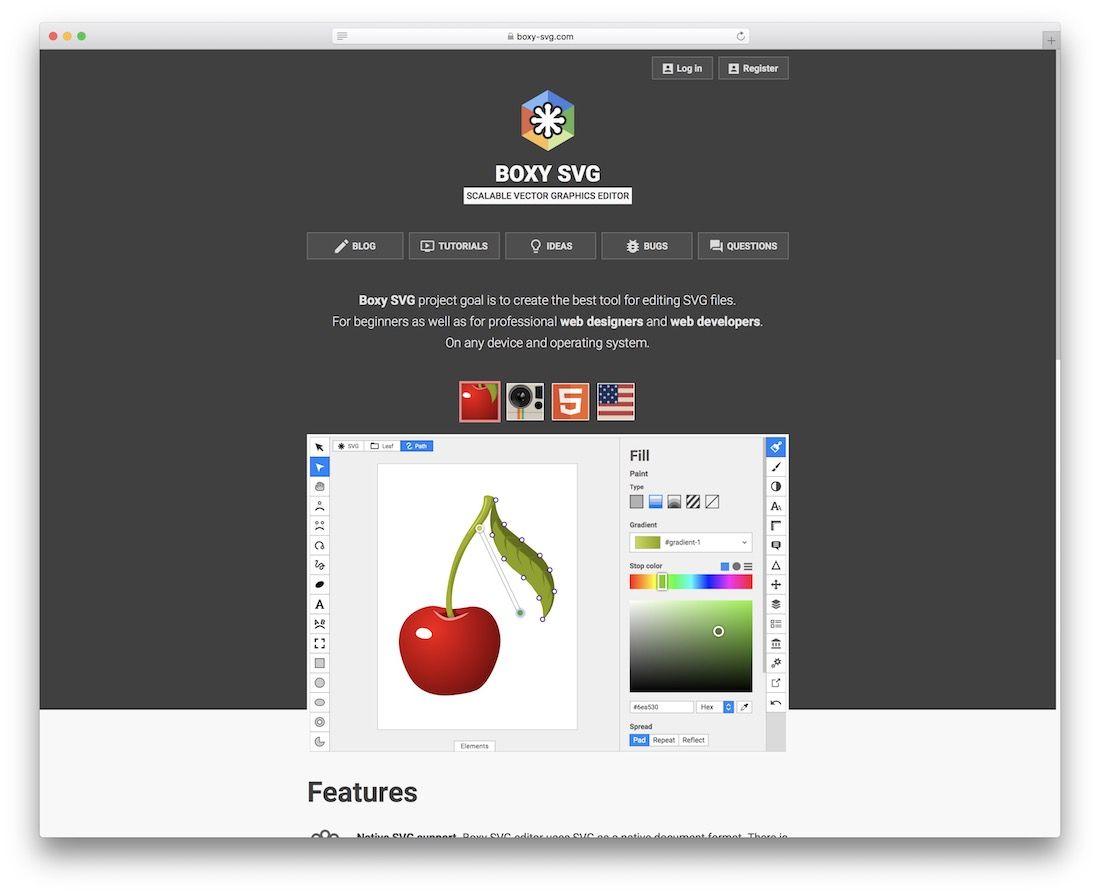
Boxy SVG Editor

Boxy este un nou tip de modalitate de a manipula grafica vectorială direct în browser. Până acum, designerii grafici erau foarte dependenți de utilizarea unor instrumente precum Sketch și Adobe Illustrator pentru a încheia sarcini obișnuite axate pe grafica vectorială, dar cu Boxy SVG - acum puteți crea ilustrații, pictograme, bannere, machete, diagrame, butoane și alte personalități. Elemente SVG direct din browserul dvs. preferat. Este uimitor de funcțional și cu siguranță util. SVG-urile sunt deja viitorul design-urilor receptive, iar instrumente precum Boxy se vor asigura că rămâne așa. Beneficiile integrării graficelor SVG în design-urile dvs. sunt neprețuite. Sunt impecabil de utile pentru performanță, scalabilitate și experiență frumoasă pentru utilizator.
UXPin


Dacă aveți o idee pentru design web, o puteți realiza cu uimitor și flexibil UXPin. Este o soluție care nu prea cunoaște limite. De fapt, imaginația ta este singura limită pe care o ai, așa că dă drumul și creează exact capodopera pe care o urmărești. Cu UXPin, puteți transforma lucrurile simple și complicate în realitate mai devreme decât mai târziu.
Indiferent dacă configurați un prototip sau un proiect complet, din nou, nu există limite pentru UXPin, deoarece îl puteți utiliza pentru orice.
În ceea ce privește caracteristicile, inutil să spun, sunt foarte multe. De la biblioteci încorporate, cum ar fi Material Design și Bootstrap, până la importul HTML, tone de componente, elemente de formular interactive și instrumente de desen vectorial, toate acestea și multe altele sunt ceea ce obțineți cu UXPin. Pregătește-te pentru o diferență imediată cu impresionantul UXPin acum.
Test de compatibilitate cu dispozitivele mobile (de la Google)

În zilele noastre, este de maximă importanță ca site-ul sau blogul dvs. să fie pe deplin compatibil cu toate dispozitivele. Pe scurt, pagina ta trebuie să fie pregătită pentru mobil. Dacă sunteți interesat să verificați flexibilitatea site-ului dvs., ar fi bine să nu ratați să încercați propriul test de compatibilitate cu dispozitivele mobile de la Google. Deși face parte din Search Console, puteți, de asemenea, să testați lucrurile chiar dacă nu aveți un cont.
Pentru a examina cât de fluidă este aspectul site-ului sau blogului dvs., fie adăugați adresa URL, fie chiar codul. Odată ce apăsați butonul de testare, Testul pentru dispozitive mobile se va ocupa de restul. După ce analizează pagina, Mobile-Friendly Test va furniza rezultatul, precum și dacă există erori și altele.
CrossBrowserTesting

Similar testării site-ului dvs. web pentru dispozitive mobile, trebuie să vedeți cât de compatibil este acesta cu diferite browsere web. Spre norocul tău, în loc să faci totul manual, poți beneficia de CrossBrowserTesting. Cu numeroase browsere desktop și mobile, software-ul vă va ajuta să vă optimizați pagina pentru toate browserele apreciate. Pentru a înțelege esența, puteți chiar să vizionați prezentările disponibile și să vedeți tot ce este posibil cu remarcabilul CrossBrowserTesting.
Instrumentul vine în trei pachete diferite, asigurându-se că dezvoltatorii web și echipele găsesc soluția potrivită pentru nevoile lor. Rețineți că puteți începe o încercare fără riscuri și puteți experimenta această soluție puternică direct. Unele dintre funcții conțin testare manuală și automată, depanare, capturi de ecran, dispozitive reale, testare paralelă și integrări CI, pentru a numi câteva.
Atomic

Atomic face două lucruri: vă ajută să construiți o interfață utilizând fișierele de design existente (PS sau Sketch) și vă ajută să creați prototipuri cu animații personalizate. Creați aplicații personalizate fără limitările tipurilor de dispozitive și vedeți cum interacționează aceste modele pe mai multe platforme. Un motor optimizat pentru mișcare vă va permite să faceți mișcări animate care vor îmbogăți interfața de utilizare a aplicației dvs. cu o notă modernă. Pentru fiecare dintre modelele dvs., puteți obține o adresă URL personalizată pe care o puteți partaja cu echipa de proiectare sau cu persoane care rulează diferite dispozitive și să vedeți cum interacționează prototipul aplicației cu acestea.
Vezi, ceea ce încearcă Atomic să facă aici, este să ofere dezvoltatorilor și, bineînțeles, designerilor șansa de a o lua mai ușor în ceea ce privește construirea de prototipuri care să funcționeze pe toate dispozitivele majore. Codificarea individuală a unui astfel de design ar dura o perioadă de timp neînțeleasă, dar folosind Atomic - acest proces este retrogradat la un singur design care funcționează la fel de bine pe toate platformele pe care este încercat. Atomic vă înregistrează istoricul de proiectare și înregistrează acțiunile pe care le-ați întreprins, astfel încât să puteți reveni oricând la o anumită revizuire. Membrii echipei pot fi invitați să colaboreze la proiecte împreună și există o funcție de feedback pentru a colecta feedback direct, dacă este vreodată nevoie.
Origami

Nu vom ascunde faptul că multe dintre aceste instrumente sunt de fapt pentru prototiparea interfețelor de proiectare și, în special, a interfețelor cu utilizatorul. Se pare doar că ușa către piață s-a deschis în ultimii ani, iar acum companii precum Google și Facebook urmează exemplul pentru a răspunde nevoilor graficienilor profesioniști. Origami este o bibliotecă de prototipuri de design construită de Facebook.
Origami a fost deja folosit pe platforme populare precum Instagram și Facebook Messenger, iar acum oricine are acces la setul de instrumente de dezvoltare va avea opțiunea de a recrea unele dintre acele modele de interfață celebre folosind Origami. Componentele moderne sunt ceea ce face back-end-ul lui Origami atât de favorabil. Elementele de defilare, glisare și atingere au fost toate atent proiectate și realizate pentru a reflecta posibilitățile tehnologiei de ultimă oră. Origami, ca aplicație nativă, vă va permite să importați desenele dvs. Sketch direct în Origami, astfel încât să puteți previzualiza cum ar arăta desenele dvs. live în browser. Și da, Origami funcționează și pentru prototipuri desktop. În multe privințe - este un instrument universal.
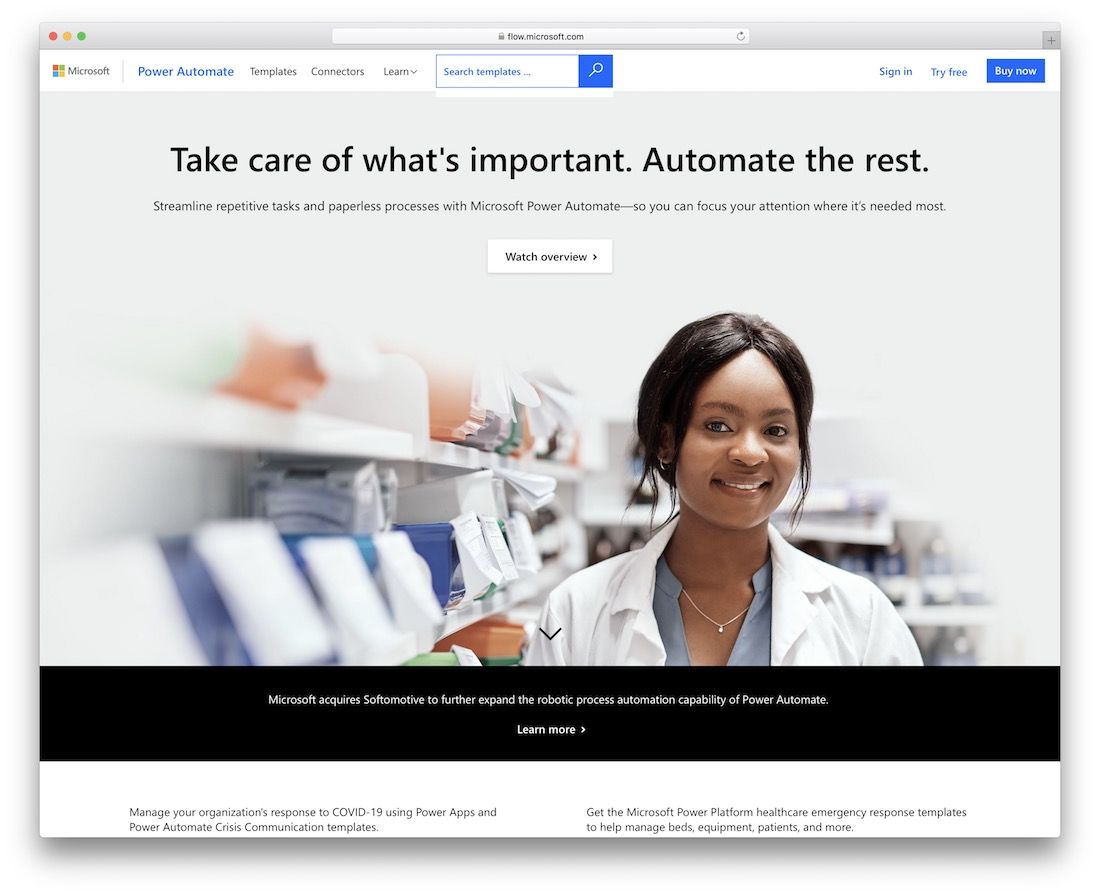
Microsoft Flow

Cu Microsoft Flow, pășim într-o dezvoltare a designului la nivel de întreprindere. Flow este pentru crearea fluxurilor de lucru care pot face automat mai multe sarcini în numele propriului proces de dezvoltare. De ce ar fi util acest lucru în design? Ei bine, unul, ajută la sincronizarea datelor pe mai multe dispozitive. În al doilea rând, are un sistem de notificări ordonat pe care îl puteți folosi pentru a configura alerte și multe altele. În acest fel, echipa și rezultatul dvs. rămân intacte atunci când vine vorba de a fi la curent cu ceea ce se întâmplă în întreaga structură de proiectare.
Ceea ce face ca Flow să fie atât de atrăgător, este cantitatea de servicii la care se poate conecta — Twitter, Dropbox, Slack, GitHub, Google Drive, pentru a numi câteva. Există mai mult de 30 de integrări de servicii ușor disponibile din momentul scrierii acestui articol. Și nici asta nu este. Șabloanele personalizate vă vor ajuta să explicați modul în care Flow poate deveni o completare utilă pentru fluxul dvs. de lucru de proiectare sau dezvoltare existent - nu vom judeca. Fiecare șablon este conceput pentru un scop specific, cum ar fi trimiterea unui mesaj text atunci când șeful dvs. vă trimite e-mailuri, adăugarea de clienți potențiali Twitter la CRM sau realizarea de copii de rezervă a fișierelor. Aceste șabloane sunt doar vârful aisbergului și sunt menite să vă inspire să creați fluxuri care sunt personalizate exact pentru procesele de care aveți nevoie.
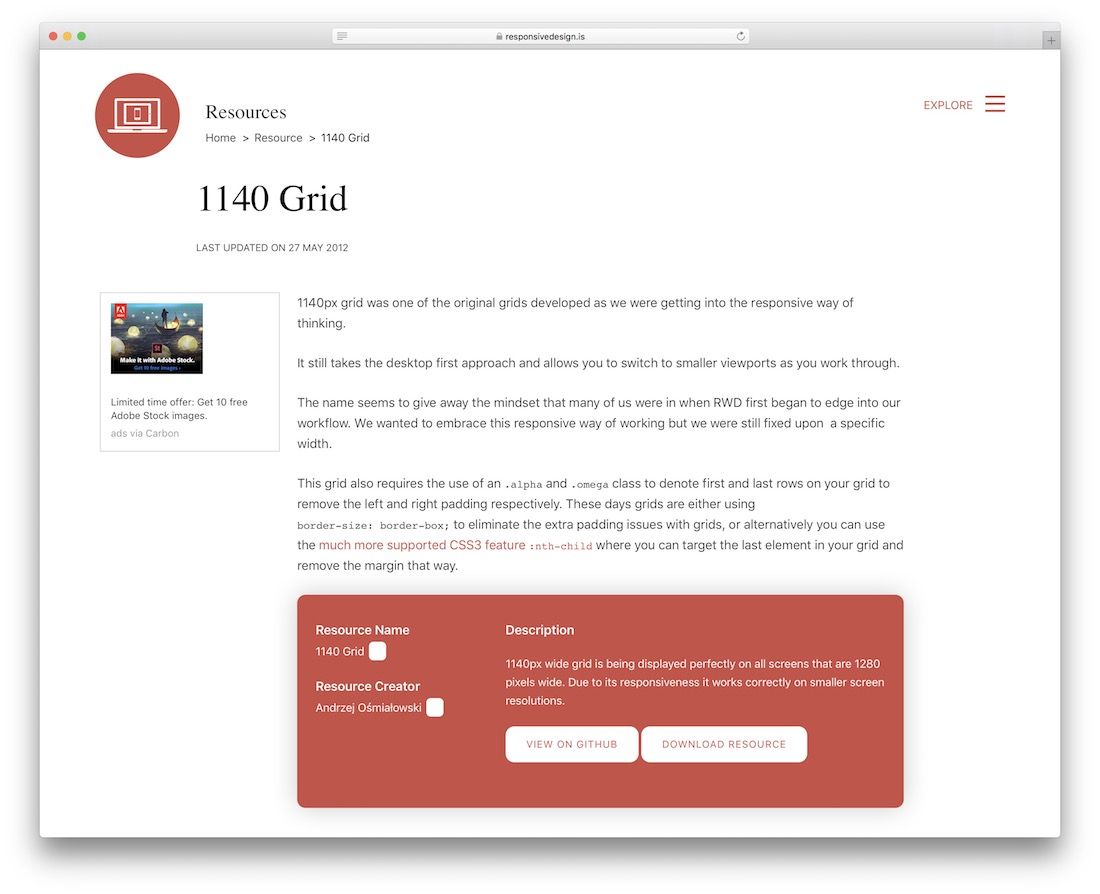
1140 Grila

Dezvoltatorii exclusiv pentru dispozitive mobile nu vor dori să recunoască acest lucru, dar abordarea bazată pe desktop este încă cea mai bună modalitate de a reduce un design pentru a fi potrivit pentru diferite tipuri de dispozitive. Dezvoltatorii au construit 1140 de grile receptive pentru ecrane cu o lățime de 1280 px, cu capacitatea de a downgrade grațios pentru ecrane mai mici. Din păcate, site-ul web inițial este acum dispărut, dar toate fișierele open-source disponibile sunt încă pe GitHub și este disponibilă o documentație pentru a vă ajuta să vă construiți primul site web cu grilă CSS.
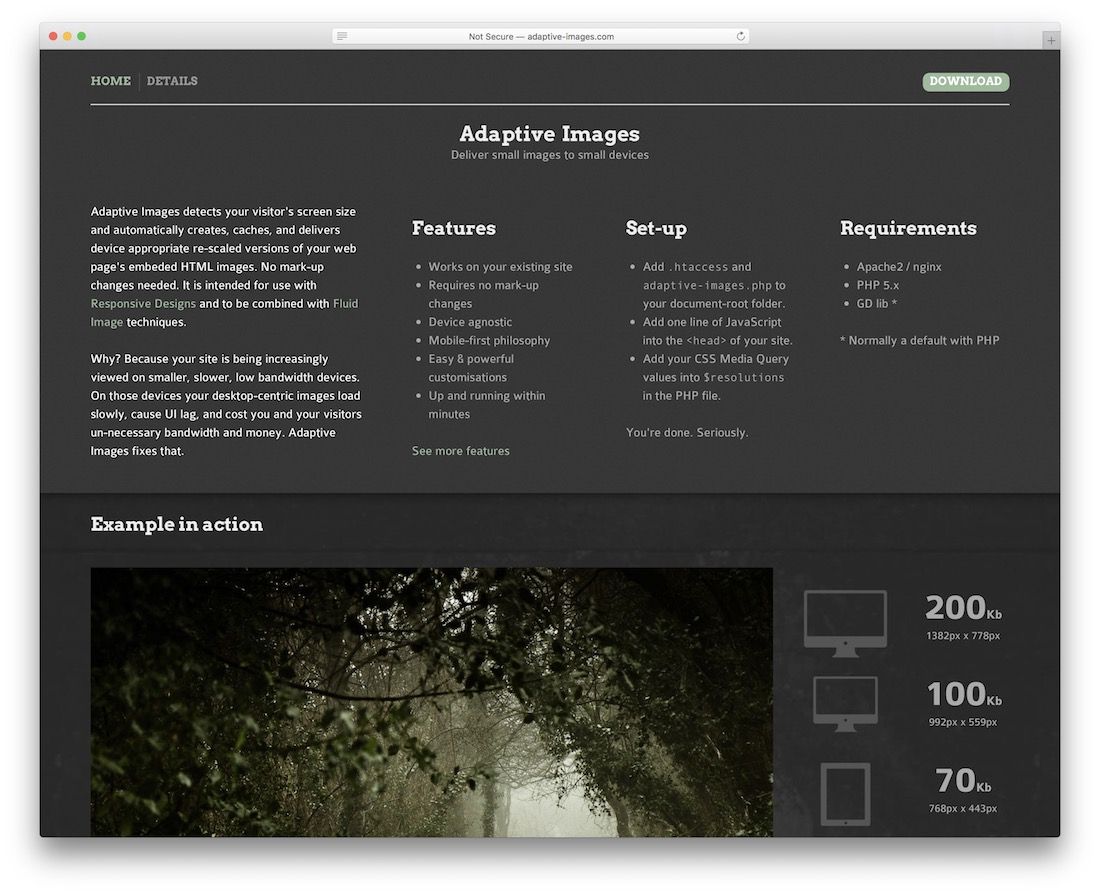
Imagini adaptive

Am învățat deja destul de multe lucruri despre imaginile receptive; dintre care cel mai important a fost faptul că imaginile trebuie optimizate pentru toate tipurile de dispozitive și reduse pentru a oferi cea mai bună experiență posibilă de utilizator, fără cheltuiala performanței site-ului. Gândiți-vă doar cât de rapid ar fi web-ul dacă fiecare site web ar începe să ofere vizitatorilor săi conținut vizual optimizat pentru performanță?
Traficul web global ar scădea cu o sumă uluitoare, dar dacă nu va fi aplicat nativ, nu vom vedea o schimbare ca aceasta încă mult timp. Cu toate acestea, alternative există. Una dintre ele este Adaptive Images. Algoritmul Adaptive Images este capabil să detecteze tipul de dispozitiv cu care un utilizator accesează paginile dvs. și să furnizeze utilizatorului o imagine mai special concepută, care să răspundă cerințelor unui dispozitiv cu dimensiunea ecranului mult mai mică. Adaptive Images iese în evidență pentru că se integrează perfect cu sistemele populare de gestionare a conținutului, fără a provoca ruperea paginilor. Deci, în esență, nu există multe motive pentru a NU folosi Adaptive Images.
FitVids

Media (fișiere, fotografii, muzică, videoclipuri etc.) este ceea ce încetinește cel mai mult web-ul. Din păcate, nu am învățat cum să gestionăm cantități mari de date pentru a oferi utilizatorului o experiență de navigare care să reflecte funcționalitatea minimalistă. Lățimea de bandă nu este încă gratuită. Și cu siguranță poate fi costisitor în țările în curs de dezvoltare. Chris Coyier, care conduce CSS-Tricks, nu s-a gândit de două ori când a decis să dea înapoi comunității de dezvoltatori, cu FitVids — o bibliotecă jQuery fluidă pentru încorporarea fără probleme a videoclipurilor în site-urile dvs. responsive. Este atât de important să oferim utilizatorilor aceste experiențe punct la punct. În acest fel, s-ar putea să nu pună la îndoială niciodată calitatea platformei pe care o navighează.
Wirefy

Wirefy îndeplinește rolul de a trece de la o schiță de proiectare la o implementare completă a prototipului. Pentru a obține rezultatul dorit, trebuie să existe o modalitate de a aduna rapid elementele UI. Acolo se potrivește cel mai bine Wirefy. Wirefy este stratul pe care îl puteți construi deasupra. Luați aspectul și gestionați-vă după propriile cerințe. Fie că este vorba despre eliminarea componentelor sau gestionarea capacităților de stil. Inutil să menționăm că construirea unui prototip cu care un client poate interacționa efectiv, vă va oferi o cantitate rezonabilă de „puncte suplimentare” pentru efort.
FitText

Textul sau tipografia, dacă vă place, joacă un rol important în design-urile responsive. În primul rând, trebuie să obțineți aspectul corect, dar nu puteți uita să vă aliniați tipografia. Acest lucru va reflecta aceleași calități pe toate dispozitivele și mediile care vă accesează conținutul. Similar cu FitVids, aici intervine FitText. Este o bibliotecă jQuery simplă pentru scalarea titlurilor care se vor potrivi cu dimensiunea unui element părinte. În acest fel, titlurile dvs. importante vor rămâne întotdeauna în centrul atenției, aliniate pe deplin prin standardele moderne de web design.
Responsinator

Au trecut de mult vremurile în care trebuia să verifici compatibilitatea designului unui site web prin mai multe dispozitive fizice. Într-adevăr, astfel de vremuri au existat. Dar datorită evoluției software-ului, acum puteți verifica capacitatea de răspuns a unui site web pe un set mare de dispozitive. Puteți face acest lucru doar introducând adresa URL a site-ului dvs. într-un instrument precum Responsinator. Este cu adevărat o faptă remarcabilă a tehnologiei de proiectare și vă va economisi o mulțime de timp în procesul de proiectare. Acum vă puteți încărca site-ul web și îl puteți testa pe cele mai populare și moderne dispozitive inteligente. Acum, veți putea vedea dacă, în orice moment, puteți face îmbunătățiri site-ului dvs.
Cum a fost asta pentru o bună reîmprospătare a memoriei și a înțelegerii? Am acoperit câteva instrumente cu adevărat uluitoare, dar piața instrumentelor de design receptiv crește cu timpul. Uneori nu este vorba doar despre instrumentele care ne oferă sfaturi directe de cod sau un cadru cu care să lucrăm. Instrumentele care ne inspiră să facem aplicațiile și site-ul web mai receptivi în ceea ce privește designul. Experiența utilizatorului este întotdeauna pe primul loc și nu există o modalitate mai bună de a îmbunătăți experiența utilizatorului decât îmbunătățirea interfeței cu utilizatorul. Acesta este exact lucrul care devine experiența a ceea ce construiești. Ați găsit câteva idei noi din această listă? Ne-ar plăcea să le împărtășiți cu noi, inspirând mereu să citiți ceea ce vin alții!
