Avantajele și dezavantajele utilizării graficelor vectoriale scalabile (SVG) pe site-ul dvs. web
Publicat: 2022-11-28Există o serie de motive pentru care ați putea dori să utilizați grafică vectorială scalabilă (SVG) pe site-ul dvs. web. Poate că sunteți un designer grafic care dorește să vă prezinte munca online sau poate că trebuie să afișați diagrame sau diagrame complexe pe site-ul dvs. Indiferent de motiv, veți fi încântați să aflați că Squarespace acceptă fișiere SVG. În acest articol, vom arunca o privire la cum să încărcați și să utilizați fișiere SVG pe site-ul dvs. Squarespace. Vom discuta, de asemenea, câteva dintre avantajele și dezavantajele utilizării acestui format de fișier.
Puteți folosi fișiere Svg în Squarespace?

Squarespace acceptă utilizarea sva. Pentru a adăuga un fișier SVG pe un site Squarespace , trebuie mai întâi să-l încărcați în panoul Elemente ale site-ului și apoi să-l inserați într-o postare sau pagină. Butonul „Adăugați fișiere” poate fi folosit pentru a încărca fișiere SVG în panoul Active.
De ce nu ar trebui să utilizați Svg
Când nu ar trebui să utilizați sva? Datorită simplității și culorii sale, grafica HTML5 , cum ar fi logo-urile și pictogramele, sunt cele mai potrivite pentru SVG. Există mai puține texturi în el decât în fotografii, ceea ce nu este ideal pentru grafice cu multe texturi detaliate. Deoarece nu are suport în browserele mai vechi, nu este o alegere bună pentru site-urile web care necesită browsere mai vechi pentru a le vizualiza. Este posibil să utilizați fișierul sva? Majoritatea editorilor de text de bază și a browserelor de internet vor recunoaște aceste fișiere ca SVG. Editoarele grafice avansate, cum ar fi CorelDRAW, nu sunt acceptate în prezent.
Ce program funcționează cu fișierele Svg?
Fiecare browser popular, inclusiv Google Chrome, Firefox, Internet Explorer și Opera, acceptă redarea imaginilor SVG. Grafica vectorială poate fi creată și cu editori de text de bază, cum ar fi CorelDRAWCorelDRAWCorelDRAW, care este un editor de grafică vectorială dezvoltat și comercializat de Corel Corporation. Corel este cunoscut și sub numele de CorelDRAWCorelDRAW pe lângă suita de grafică Corel, care include editorul de imagini bitmap Corel Photo-Paint, precum și alte programe legate de grafică (vezi mai jos).
Aplicația Inkscape este gratuită și open source și are capabilități de desen vectorial de ultimă generație. A fost cel mai proeminent promotor al SVG înainte ca Adobe să achiziționeze Macromedia. Java este folosit pentru a crea Batik, care acceptă aproape totul, inclusiv unele caracteristici care au fost inițial planificate pentru 1.2. ImageMagick este un instrument de procesare a imaginilor din linia de comandă care este binecunoscut. Deoarece este conceput pentru browserele moderne, svg include toate cele mai recente caracteristici, cum ar fi mascarea, tăierea, tăierea modelului și imagini cu gradient complet. Atât gnuplot, cât și xfig, două instrumente de plotare binecunoscute, se exportă ca SVG. JSXGraph va reda grafice folosind VML, SVG și canvas.
Anterior, designerii grafici și dezvoltatorii web trebuiau să aleagă între Illustrator și Inkscape pentru a genera fișiere SVG. Adobe a lansat, de asemenea, o actualizare pentru Illustrator, care permite utilizatorilor să salveze fișiere atât în formate JPEG, cât și SVG. Cu alte cuvinte, fișierele pot fi descărcate și utilizate cu orice browser, atâta timp cât sunt compatibile cu acel browser. Un fișier SVG este cu mult superior fișierelor JPEG în ceea ce privește beneficiile. Un avantaj al folosirii lor este că sunt mult mai detaliate și au o rezoluție mai mare. De asemenea, pot fi mai precise atunci când afișează text și ilustrații. Fișierele SVG, pe de altă parte, sunt incompatibile cu aproape orice browser. Numai browserele moderne, cum ar fi Chrome, Firefox și Safari, le pot afișa corect. Actualizarea Adobe va fi extrem de utilă. Înseamnă că designerii grafici și dezvoltatorii web pot alege acum între două programe excelente care permit crearea de fișiere SVG de înaltă calitate . Cu această nouă caracteristică, grafica pentru site-uri web și aplicații este acum mai ușor de creat.
Ce deschide formatul fișierului Svg?
Vizitatorii fișierelor SVG pot răsfoi fișierele folosind toate browserele web moderne. Chrome, Edge, Firefox și Safari sunt doar câteva exemple de platforme. Drept urmare, dacă nu aveți un SVG și nu îl puteți deschide cu nimic altceva, deschideți browserul preferat, alegeți Fișier > Deschideți și selectați fișierul SVG pe care doriți să-l vedeți. Îl vei putea vedea în fereastra browserului tău.
Cum să deschideți un fișier Svg în Illustrato
Cum deschid un fișier sva în Illustrator?
Fișierul SVG poate fi deschis cu Illustrator. Este simplu să salvați fișierul SVG într-un fișier PDF sau PNG, deschizându-l în Illustrator.
Cum încorporez un fișier Svg în site-ul meu?

Dacă doriți să includeți imagini SVG direct în documentul HTML, puteți face acest lucru utilizând *svg Deschideți imaginea SVG în codul IDE sau VS preferat, copiați codul și inserați-l în *body. Demo de mai jos arată cum pentru a crea o pagină web care este identică cu ceea ce urmează să creați.

Cu cele mai recente actualizări de browser și tehnologie, mai avem nevoie de o etichetă <object> sau putem folosi <img> în schimb? Care sunt avantajele și dezavantajele lor? Etichetați și încorporați fonturi folosind Nano folosind eticheta „image”. Dacă este posibil, utilizați compresia și compresia statică cu Brotli pentru a vă comprima SVG-ul. Din cauza numărului tot mai mare de imagini de pe site-urile noastre web, vom avea probleme de afișare greu de vizualizat. Ca rezultat, am putea să ne vedem imaginile în căutarea de imagini datorită metodei de încorporare pe care o folosim. Pentru a încorpora SVG în HTML, utilizați eticheta >img> ca cea mai bună și mai simplă modalitate.
Dacă aveți interactivitate în imaginile dvs., puteți adăuga interactivitate folosind o etichetă <object>. Dacă utilizați eticheta ca o rezervă, imaginile vor fi încărcate de două ori, cu excepția cazului în care le memorați în cache. CSS extern, fonturile și scripturile pot fi toate utilizate pentru a gestiona dependențele de un SVG, care este în esență un DOM. Deoarece ID-urile și clasele sunt încă încapsulate în fișier, este simplu să păstrați imaginile SVG folosind etichete obiect. Toate ID-urile și clasele dintr-o încorporare inline trebuie să fie unice. Deoarece interacțiunile utilizatorului cu SVG-ul dvs. îl afectează într-un mod imprevizibil, veți fi supus unor modificări statice. În cele mai multe cazuri, SVG inline nu este recomandat; excepția este atunci când o pagină este încărcată automat. Iframe-urile sunt greu de întreținut, nu sunt indexate de motoarele de căutare și nu sunt utilizate eficient de către SEO.
Dacă SVG-ul dvs. are o formă neregulată sau este complex, vă recomandăm să luați în considerare utilizarea elementului svg> în loc de. Poate fi folosit pentru a specifica un container pentru SVG-ul dvs., precum și o colecție de elemente pentru a defini grafica care va alcătui SVG-ul. Când definiți un singur element grafic, puteți include și elementul svg, care este folosit pentru a defini o hartă a zonei. HTML este o sursă binecunoscută de imagini. Folosind codul de încorporare HTML, puteți adăuga cu ușurință elemente grafice site-ului dvs. web. Este la fel de simplu ca să urmezi instrucțiunile din atributul src al *img Dacă nu aveți un raport de aspect inerent, va trebui să includeți un atribut înălțime sau lățime pentru a menține proporțiile corespunzătoare în SVG-ul dvs. În plus, elementul svg poate fi folosit pentru a defini un container pentru SVG-ul tău, iar apoi o colecție de elemente g poate fi folosită pentru a defini elementele grafice din acel container. Ca rezultat, veți putea specifica mai multe opțiuni pentru aspectul și aspectul SVG-ului dvs. Ultima opțiune este să definiți un singur element grafic ca hartă imagine cu elementul *svg. Acesta va permite utilizatorilor să încarce o altă pagină sau să deschidă o casetă de dialog făcând clic pe grafic.
Cum să utilizați Svg în Squarespace
Includerea graficelor vectoriale scalabile (SVG) pe site-ul dvs. Squarespace este o modalitate excelentă de a adăuga conținut captivant și interactiv. Iată cum să începeți:
În meniul Acasă, faceți clic pe Pagini.
Faceți clic pe pictograma +, apoi faceți clic pe Pagină goală.
În panoul Setări pagină, sub Tip pagină, faceți clic pe Standard.
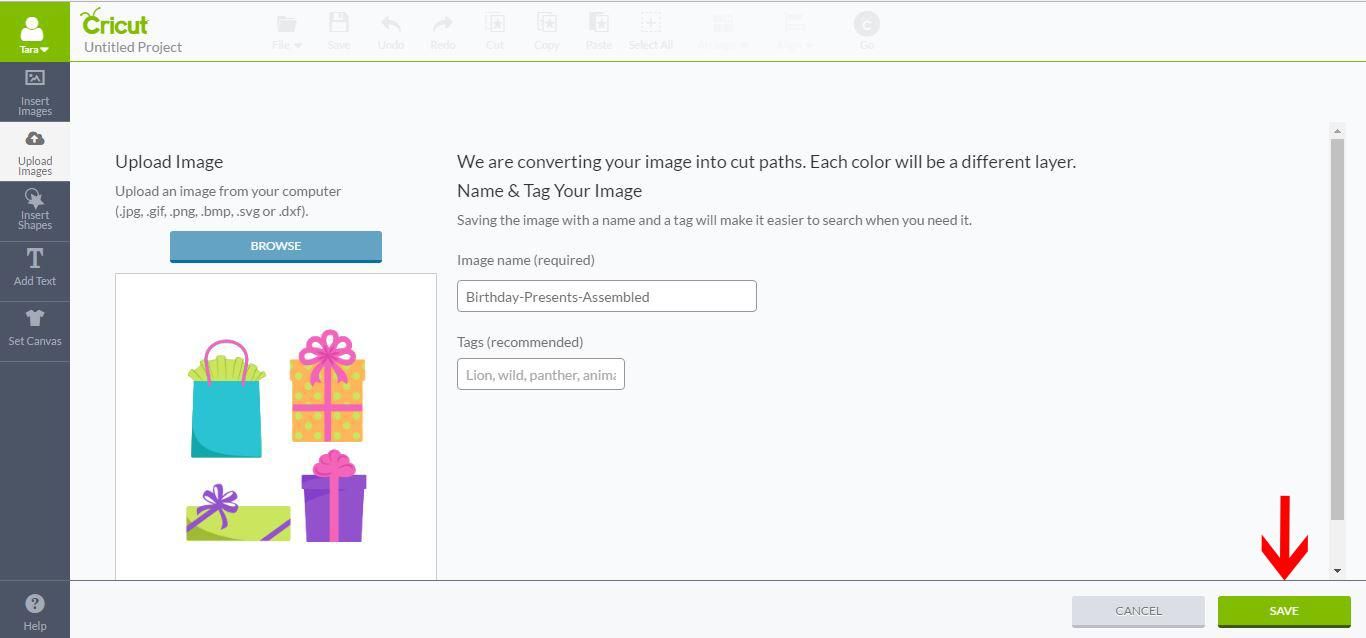
Faceți clic în zona de conținut a paginii și alegeți Inserare > Imagine. Apare caseta de dialog Inserare imagine.
Faceți clic pe Încărcare imagine. Apare caseta de dialog Încărcare imagine.
Faceți clic pe Alegeți imaginea. Navigați la și selectați fișierul SVG pe care doriți să îl încărcați, apoi faceți clic pe Deschidere.
Odată ce imaginea a fost adăugată în pagină, puteți să dați clic și să o trageți pentru a o repoziționa. Pentru a modifica dimensiunea SVG-ului, faceți clic și trageți unul dintre mânerele de colț.
Biblioteca de pictograme Squarespace
Biblioteca de pictograme Squarespace este o colecție în creștere de pictograme care pot fi folosite pentru a adăuga interes vizual site-ului dvs. Squarespace. Pictogramele sunt disponibile atât în format vectorial, cât și în format PNG și pot fi utilizate atât pentru proiecte personale, cât și pentru proiecte comerciale.
Folosind pictograme, vă puteți exprima vizual site-ul dvs. Squarespace. Acest lucru este posibil printr-o serie de opțiuni, fiecare cu propriul său set de avantaje și dezavantaje. Unele pictograme pot fi obligate să fie plătite, în timp ce altele pot fi supuse restricțiilor privind proprietatea intelectuală sau mărcile comerciale.
Cum să adăugați pictograme sociale personalizate pe site-ul dvs. Squarespace
Pictogramele sociale personalizate sunt adăugate site-urilor Squarespace ca parte a designului lor. Puteți adăuga pictograme în Squarespace utilizând Biblioteca de pictograme. Iată câteva dintre pictogramele pe care le puteți utiliza pe site-ul dvs. web. Pur și simplu faceți clic pe pictograma din bibliotecă și apoi faceți clic pe butonul „Adăugați pe site” pentru a o adăuga la un site web. De asemenea, se poate adăuga pictograme în Squarespace cu cod HTML. Opțiunea „CSS personalizat” poate fi găsită în fila Design a paginii de start. Apoi, în fila „Fișiere”, vă puteți încărca pictogramele. Acest articol oferă instrucțiuni pas cu pas pentru adăugarea pictogramelor sociale pe un site Squarespace.
