Avantajele utilizării SVG pentru a crea curbe
Publicat: 2023-02-20Fișierele SVG pot crea curbe datorită faptului că sunt bazate pe vector. Aceasta înseamnă că sunt formate dintr-o serie de puncte, mai degrabă decât pixeli, care pot fi conectate pentru a forma o curbă. Avantajul utilizării unui fișier SVG pentru a crea o curbă este că fișierul poate fi scalat la orice dimensiune fără a pierde calitatea, spre deosebire de o imagine bazată pe pixeli.
Acesta va fi generat folosind [code type=html]. 1 / Y1, Y2, Y3, Y4, Y5, Y6. Curba începe la 100.200 pe măsură ce traseul se deplasează la punct. Al doilea punct de control este 400.100. Curba are 400.200 de metri lungime la capăt. Curbele de linii nu trebuie să fie oprite într-un singur punct. Pot fi create curbe care sunt mai complexe în ceea ce privește conexiunile lor.
Comenzile S și s, pe lângă faptul că sunt o comandă rapidă, pot fi folosite de browsere pentru a vă ajuta să determinați configurația. Iată din nou cele două curbe folosind scurtătura absolută. Este necesar un punct de control mai puțin pentru a lucra cu bezierii pătratici. Comanda arc are cel mai mare număr de parametri dintre oricare dintre cele trei comenzi de curbă. Având în vedere un punct de început și un punct final, o elipsă cu rotație pe axa rx, ry și x, există patru arce posibile care nu pot fi desenate. Pentru steagul de măturare, arcurile de roșu și violet sunt imagini în oglindă ale steagului cu arc mare. Până la sfârșitul arcului albastru, o oglindă a arcului roșu se formează în jurul axei create de punctele de început și de sfârșit.
Cu alte cuvinte, 0 se referă la un arc mai mic și 1 se referă la unul mai mare. Căile sunt mai puternice și mai flexibile decât formele de bază . Ele pot fi create în grabă, dar necesită un pic mai mult efort. Orice editor grafic care folosește căi este probabil să exporte imaginea pe care o creați. Dacă nu aveți timp să memorați comenzile, ar trebui să puteți face acest lucru în câteva minute.
Cum desenați o curbă în SVG?

Dacă doriți să desenați o curbă în svg, puteți utiliza elementul „cale”. Elementul „cale” are un atribut „d”, care înseamnă „date”. Atributul „d” conține o serie de comenzi și parametri în Mini-Language SVG Path. Aceste comenzi și parametri îi spun browserului cum să deseneze curba.
Articolul SitePoint Cum să desenați curbe Gabor pe HTML5 este un loc bun de început atunci când dezvoltați căi complexe în sva. Un atribut d poate fi folosit pentru a adăuga o netezime suplimentară unei curbe netede, adăugând câteva trucuri. Această valoare este definită folosind atributul d al căii, care este C. Ecuațiile terifiante pot fi vizualizate și la WolframMathWorld. Directivele S și s sunt prescurtate (ca de obicei, opțiunea cu litere mici indică coordonatele relative mai degrabă decât absolute). Curbele pot fi înșirate împreună folosind o altă pereche de coordonate. Ca rezultat, se presupune că punctul de pornire și punctul final al curbei sunt aceleași. Efectul de umplere care adaugă o directivă Z finală poate fi activat făcând clic pe curba însăși.
Căile pot fi refolosite în moduri diferite
Căile pot fi redefinite în orice moment. O culoare de umplere poate fi creată selectând o cale, apoi desenând aceeași cale ca culoarea de umplere într-o contur. Mai întâi trebuie creat un element cale, urmat de un atribut de nume cu atributul d.
Puteți curba forme în Cricut?

Puteți îndoi cu ușurință textul într-o formă circulară utilizând instrumentul Curbe din Design Space. Instrumentul Curbă poate fi găsit în partea de sus a pânzei în bara de editare a textului, între instrumentele Aliniere și Avansat.
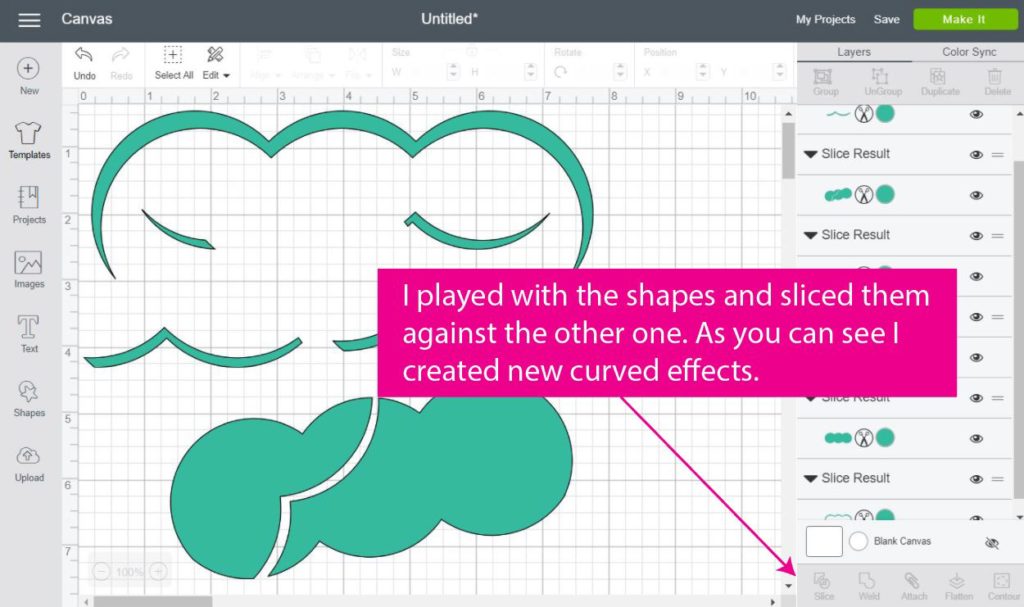
Care sunt câteva modalități de a vă curba linia pe Cricut? Iată o privire la lecția pas cu pas. Curbele pot fi adăugate casetei de text prin tăierea sau modificarea dimensiunii fontului. Folosind software-ul Cricut Design Space, vă puteți crea propriul avatar. Introduceți o imagine pe care doriți să o împărțiți în două secțiuni. Forma de inserare poate fi găsită în meniul derulant al barei de instrumente din stânga. Vă puteți duplica dreptunghiul selectând duplicat după ce l-ați evidențiat. Dacă glisați glisorul spre dreapta, textul va apărea într-un mod curbat.
Cum curbez un font Svg?
Nu există o modalitate sigură de a curba un font SVG, dar există câteva metode care pot funcționa. Una este să folosiți un editor de text pentru a adăuga o curbă la fișierul SVG. O alta este utilizarea unui editor grafic pentru a modifica fișierul.

Beneficiile unui somn bun Cum poate aduce un somn bun sănătății dumneavoastră
Svg Curve Path Generator
Există câteva moduri diferite de a crea căi SVG, dar una dintre cele mai comune este utilizarea unui generator de căi . Un generator de trasee este un instrument care vă ajută să creați curbe și forme complexe prin introducerea câțiva parametri cheie. Odată ce ați introdus parametrii, generatorul de cale va scoate codul necesar pentru a crea forma dorită. Acest lucru poate economisi timp foarte mult, mai ales dacă nu sunteți familiarizat cu codul necesar pentru a crea căi SVG.
O cale este forma conturului unui obiect, care poate fi reprezentată prin moveto, lineto, curveto (atât bezierii cubici, cât și pătratici ), arce și trasee apropiate. Pentru a permite posibilitatea unor efecte cum ar fi găurile pentru gogoși, este posibil să se creeze căi compuse (adică căi cu mai multe subcăi). Capitolul descrie sintaxa, comportamentul și interfețele DOM utilizate de căile SVG. O comandă de date cale este o serie de comenzi urmate de o singură linie. Sintaxa datelor căii este simplă și permite o dimensiune mică a fișierului și timpi mai rapidi de descărcare. Folosind următorul exemplu, o intrare de date de cale poate avea multe rânduri de caractere newline, astfel încât acestea pot fi împărțite în mai multe coloane pentru a fi mai ușor de citit. Spațierea normalizată a caracterelor din interiorul fiecărui atribut va fi menținută în timpul analizei, în timp ce caracterele de spațiu din interiorul atributului sunt normalizate.
Șirurile de acest tip oferă date despre o formă, valoarea >șir> fiind folosită pentru a o specifica. Când apare o eroare într-un șir, aceasta este tratată conform regulilor din secțiunea Tratarea erorilor de date ale căii. La construirea unui segment de date de cale (dacă există unul), trebuie utilizată comanda moveto. Linia dreaptă este trasată automat de la punctul curent până la punctul inițial al căii secundare curente. Acest segment de cale ar putea fi de lungime zero. Closepath este definit prin a spune că sfârșitul segmentului final al subcalei trebuie să fie alăturat cu începutul segmentului inițial folosind valoarea utilizată curent în instrucțiune. Atunci când primul și ultimul segment de cale nu sunt unite printr-o cale secundară închisă, comportamentul căii secundare diferă de cel al unei căi secundare deschise.
Când utilizați numărarea segmentelor, nu este acceptată în prezent ca o comandă în Python. În diferite comenzi, puteți desena linii drepte de la punctul curent la unul nou. Când se utilizează o comandă l relativă, punctul final al unei linii este (cpx x, cpy y). Când este introdusă o comandă h relativă cu o valoare x pozitivă, este trasată o linie orizontală în direcția axei x pozitive. Primele cinci exemple, toate având un singur segment de cale cubică, sunt după cum urmează. După cum puteți vedea, arcele eliptice sunt după cum urmează: Când se folosește o comandă relativă, punctul final al arcului este (cpy Flag-arc-large și sweep-flag indică care dintre cele patru arce a fost desenat, așa cum se arată în imaginea de mai jos.EBNF trebuie procesat cât mai mult posibil pentru ca procesarea EBNF să se oprească în punctul în care un personaj nu mai îndeplinește cerințele producției.
Când valoarea proprietății d este zero, redarea este dezactivată. Când se calculează o formă de capac și se atribuie marcatori segmentelor, direcția implicită la limitele segmentului este suprascrisă. Când fie rx, fie ry este zero, arcul este considerat un segment de linie dreaptă (lineto). Dacă căutați o formulă matematică pentru această operație de scalare, consultați anexa. În următoarele cazuri, niciun segment de cale cu o lungime mai mică de o lungime nu va afecta redarea. Puteți adăuga atributul „pathLength” la cale pentru a calcula lungimea totală a căii, permițând agentului utilizator să scaleze calculele distanță cu cale. Când vine vorba de mutarea operațiunilor într-un element „cale”, lungimea maximă este zero. Lungimile traseelor sunt calculate folosind doar câteva comenzi, pe lângă latitudine, curbă și arc.
Cele trei tipuri de comenzi de cale Svg
Primul set de comenzi este un grup de comenzi cunoscut sub numele de set de comenzi Cubic Bezier (C, c, S și s). Metoda curbei Bezier este folosită pentru a genera curbe prin aceste comenzi. Comanda este unul dintre cele două grupuri care nu sunt pe măsură. Al treilea grup de comenzi este comanda Quadratic Bezier (Q, Q, E și Q).
