Comparați 5 cele mai bune pluginuri de optimizare a imaginii WordPress [2022]
Publicat: 2019-02-21Nimănui nu -i place să aștepte, în special vizitatorilor site-ului pe un site care se încarcă lentă. Este 2022, iar oamenii nu ar trebui să fie forțați să sufere atunci când încearcă să găsească informații sau să facă achiziții. Dacă nu obțin ceea ce își doresc atunci când își doresc, vor avea mai multe șanse să se ridice decât să convertească (denumit și să părăsească site-ul web fără să cumpere, să citească sau să facă ceea ce doriți). Este timpul să remediați asta cu un plugin de optimizare a imaginii WordPress.
În acest articol, vă vom arăta o comparație între cele mai bune pluginuri de compresie a imaginilor WordPress și cele mai notabile caracteristici ale acestora. Să începem!
Cuprins
- De ce aveți nevoie de un instrument de compresie a imaginii?
- Introducere – Pluginuri de optimizare a imaginii WordPress
- Comprimarea imaginilor WordPress – compararea rezultatelor pluginului
- 1. ShortPixel
- ShortPixel: experiența generală
- ShortPixel: Rezultate
- ShortPixel: Integrare Cloudflare
- ShortPixel: Verdictul
- 2. Optimole
- OptiMole: Experiența generală
- OptiMole: Rezultate
- OptiMole: Verdictul
- Efect de încărcare leneș uimitor și estetic
- Interfață și configurare ușor de utilizat
- Ajustează dimensiunile imaginii pe baza feței de vizualizare a vizitatorilor pentru cele mai rapide viteze posibile pentru mobil.
- 100% bazat pe cloud
- 3. Imaginează
- Imaginează: experiența generală
- Imaginează: Rezultate
- Imaginează: Verdict
- 4. WP Smush
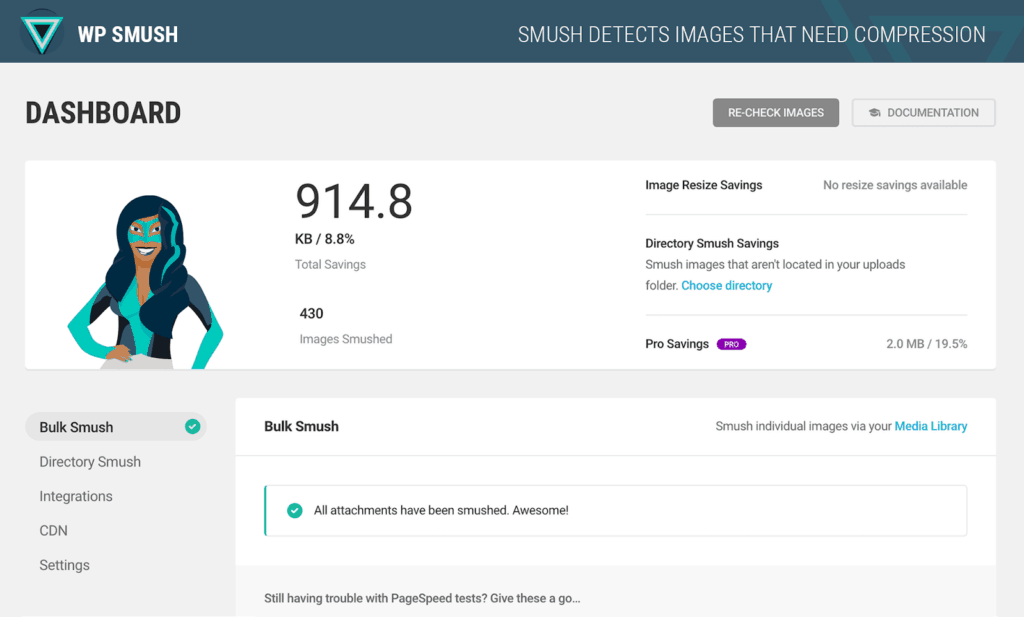
- WP Smush: Experiența generală
- WP Smush: Rezultate
- WP Smush: Verdictul
- 5. WP Compress
- WP Compress: experiența generală
- WP Compress: Rezultate
- WP Compress: Verdictul
- Mențiune de onoare: TinyPNG
- Concluzie: comprimarea și optimizarea imaginii WordPress.
De ce aveți nevoie de un instrument de compresie a imaginii?
Dacă site-ul dvs. se bazează în mare măsură pe imagini, o soluție rapidă pentru a vă accelera site-ul și a economisi spațiu de stocare în același timp este să începeți să vă optimizați imaginile cu unul dintre pluginurile pe care le vom arunca o privire în această postare...
Inca nu esti convins? Iată TL;DR de ce aveți nevoie de pluginuri de compresie a imaginilor WordPress:
- Servirea de imagini cu dimensiuni mai mici de fișiere poate reduce utilizarea lățimii de bandă a site-ului dvs. web, ceea ce (în unele cazuri, în funcție de compania dvs. de găzduire) poate duce la o factură de găzduire mai ieftină la sfârșitul lunii.
- Timpii mai rapidi de încărcare a paginii înseamnă că mai puțini vizitatori vor sări înainte de a interacționa cu conținutul dvs. sau de a vă cumpăra produsele/serviciile.
- Nu oferiți motoarelor de căutare un motiv întemeiat să vă urâți site-ul web și să îl faceți să se situeze mai jos în rândul altor site-uri similare.
Bine – dacă asta nu a fost suficient pentru a te convinge, atunci nu știu ce va, dar tu ești cel care pierde, nu noi
În această postare, vom compara cele mai bune 5 pluginuri de optimizare a imaginii WordPress pentru a vă ajuta să decideți pe care ar trebui să îl utilizați pe site-ul dvs.
Introducere – Pluginuri de optimizare a imaginii WordPress
Chiar înainte de a trece la analiza noastră detaliată, iată o rezumat pentru aceia dintre voi care nu au timp să rămână pentru întreaga postare.
| ShortPixel | OptiMole | Imaginează | WP Smush | WP Compres | |
| Prețuri | Gratuit sau începând de la 4,99 USD/lună | Gratuit sau începând de la 19,08 USD/lună | Gratuit sau începând de la 9,99 USD/lună | Gratuit sau începând de la 6 USD/lună | Gratuit sau începând de la 9 USD/lună |
| Reducere | ~96% | ~80% | ~81% | ~94% | ~95% |
Comparație aprofundată a celor mai bune cinci plugin-uri de optimizare a imaginii
Prima noastră comparație va fi o abordare bazată pe rezultate.
S-ar putea să credeți că majoritatea pluginurilor de optimizare a imaginii WordPress vor duce la aceleași (sau foarte asemănătoare) reduceri de dimensiune a fișierelor, dar să vedem dacă acesta este într-adevăr cazul.
Compresia imaginii poate fi fie cu pierderi, fie fără pierderi. Compresia fără pierderi reduce dimensiunile fișierelor prin identificarea și eliminarea a ceea ce este cunoscut sub numele de redundanțe statistice – rezultând în pierderi reduse sau deloc a calității.
Pe de altă parte, compresia cu pierderi de imagine reduce dimensiunile fișierelor prin eliminarea atât a informațiilor inutile, cât și a informațiilor mai puțin importante – ceea ce, în unele cazuri, are ca rezultat o reducere a calității percepute a imaginii.
Unele dintre aceste pluginuri pentru compresor de imagine oferă de fapt redimensionarea automată a imaginii , care este o altă metodă care poate fi utilizată pentru a reduce dimensiunea fișierului de imagine pe lângă compresia reală.
Comprimarea reduce dimensiunea fișierului prin eliminarea oricăror date de imagine inutile, în timp ce redimensionarea reduce dimensiunile imaginii pe care vizitatorii site-ului dvs. vor fi serviți, ceea ce reduce în mod inerent dimensiunea fișierului și mai mult.
Deci, pentru a face din aceasta o comparație corectă și eficientă, vom optimiza de fapt cele două imagini de mai jos cu fiecare dintre pluginuri pentru a vedea cum funcționează. Folosesc aceleași fișiere originale pentru a testa fiecare plugin, ceea ce cred că este un echilibru rezonabil de testare a puterii acestor plugin-uri WordPress pentru optimizarea imaginii, folosind, de asemenea, un fișier de o dimensiune încărcat de obicei pe site-urile WordPress.
Fișiere JPEG: Comparația rezultatelor de optimizare

| Plugin de optimizare a imaginii | Dimensiunea fișierului original | Dimensiunea fișierului după optimizare | Reducere procentuală |
| ShortPixel | 4,3 MB | 119 KB | ~97% |
| OptiMole | 4,3 MB | 805 KB | ~80% |
| Imaginează | 4,3 MB | 802 KB | ~81% |
| WP Smush | 4,3 MB | 262 KB | ~94% |
| WP Compres | 4,3 MB | 217 KB | ~95% |
Când începem să aruncăm o privire în profunzime asupra acestor plugin-uri, vom folosi testele de compresie a imaginii JPEG ca principal punct de comparație, deoarece este cel mai comun format de fișier.
Cu toate acestea, iată o comparație pentru cei interesați de imagini PNG :
Fișiere PNG: Comparația rezultatelor de optimizare

Comprimarea imaginilor WordPress – compararea rezultatelor pluginului
| Plugin de optimizare a imaginii | Dimensiunea fișierului original | Dimensiunea fișierului după optimizare | Reducere procentuală |
| ShortPixel | 8,2 MB | 417,21 KB | ~95% |
| OptiMole | 8,2 MB | 2,5 MB | ~70% |
| Imaginează | 8,2 MB | 1,5 MB | ~82% |
| WP Smush | 8,2 MB | 1,2 MB | ~85% |
| WP Compres | 8,2 MB | 704 KB | ~91% |
1. ShortPixel

ShortPixel poate fi considerat cu ușurință cel mai popular și eficient plugin de optimizare și compresie a imaginii WordPress disponibil în prezent.
Iată câteva dintre cele mai notabile caracteristici ale ShortPixel:
- Suportă atât compresia cu pierderi, cât și fără pierderi.
- Suportă fișiere JPG, PNG, GIF și PDF.
- ShortPixel funcționează și cu Shopify (nu doar WordPress).
- Restabiliți imaginea originală în orice moment.
- Comprimați întreaga bibliotecă media WordPress cu un singur clic.
- Comprimați automat imaginile nou încărcate.
- Fără limită de dimensiune a fișierului.
- Salvați și păstrați o copie de rezervă a imaginilor originale într-un folder separat.
- Opțiune de optimizare a tuturor imaginilor (imagini în miniatură) sau doar a imaginii originale.
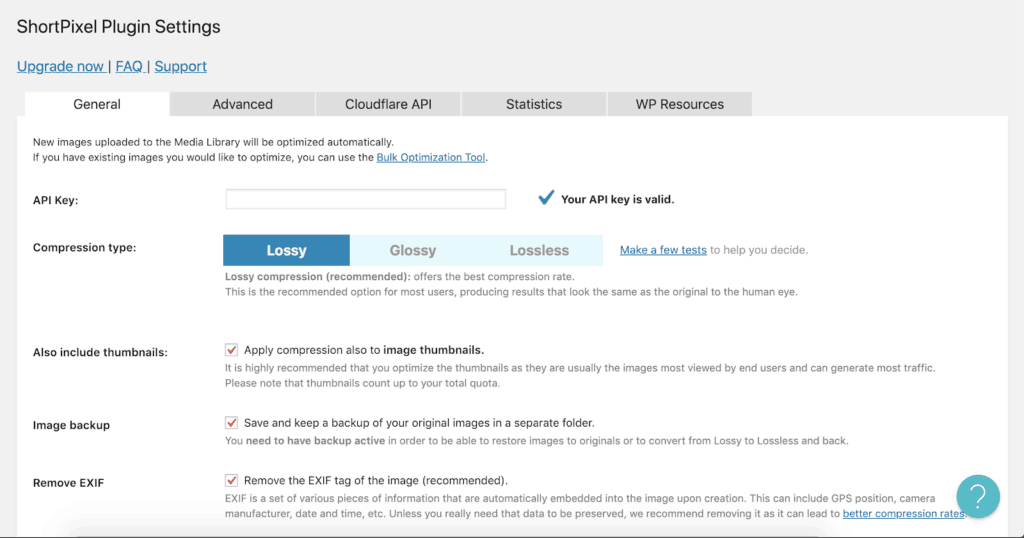
- Alegeți dacă doriți să păstrați sau să eliminați eticheta EXIF a imaginii.
După cum probabil ați auzit deja, Modula are o integrare directă cu ShortPixel, ceea ce înseamnă că toți deținătorii de licențe Basic, Duo și Pro beneficiază de acces gratuit la rețeaua lor de livrare de conținut extraordinar de rapidă și comprimarea imaginii din mers - citiți mai multe despre toate acestea . Aici.
ShortPixel: Experiența generală

Dacă doriți să optimizați restul imaginilor din biblioteca dvs. media WordPress sau nu utilizați Modula, așa că nu aveți acces la optimizarea noastră de imagini din mers, puteți face acest lucru folosind pluginul ShortPixel. Acest compresor de imagini este extrem de ușor de utilizat și vă oferă până la 100 de optimizări gratuite de imagine pe lună, fără limită pentru dimensiunea fișierelor respectivelor imagini.
Experiența mea generală cu ShortPixel a fost absolut fantastică, nu aș putea cere mai mult. Și, ca echipă, iubim și susținem în mod evident ShortPixel, motiv pentru care am integrat optimizarea imaginii ShortPixel și rețeaua de livrare a conținutului StackPath într-o extensie pentru Modula Pro – pluginul nostru minunat pentru galerie WordPress. Ar putea fi demn de remarcat faptul că, de fapt, există și alte plugin-uri, cum ar fi plugin-ul Autoptimize, care include în mod convenabil optimizarea imaginii de la ShortPixel.
ShortPixel: Rezultate
| Plugin de optimizare a imaginii | Dimensiunea fișierului original | Dimensiunea fișierului după optimizare | Reducere procentuală |
| ShortPixel | 4,3 MB | 119,5 KB | ~97% |
În testul nostru de compresie a imaginii JPEG, ShortPixel a depășit orice alt plugin de compresor de imagini pe care l-am analizat în această postare, cu o reducere uimitoare de 97% a dimensiunii fișierului. Într-o secundă apropiată, a fost WP Compress care a reușit să comprime imaginea cu un incredibil de 95%.
Și, mai bine, în testul nostru de compresie a imaginilor PNG, ShortPixel a depășit și toate celelalte plugin-uri în această comparație. WPCompress a ajuns pe locul doi și a fost cu doar 4% în urmă. Ar putea fi demn de remarcat faptul că ShortPixel are o metodă și mai inteligentă de comprimare a imaginilor pentru site-ul dvs., și anume de a le converti din imagini PNG în imagini JPEG, motiv pentru care pot produce reduceri mai mari ale dimensiunilor fișierelor.
Având în vedere acest lucru, putem considera ShortPixel cel mai bun compresor PNG și optimizator JPEG.
ShortPixel: Integrare Cloudflare
Nu folosești Cloudflare sau nu știi ce este? Iată ce trebuie să știți.
Cloudflare vă face site-ul mai rapid.
Cloudflare are 100 de centre de date în toată lumea pe care le folosește pentru a vă deservi site-urile web de pe serverul cel mai apropiat de vizitatorul care vă accesează site-ul. Conținutul este transferat de la ceea ce este cunoscut drept serverul dvs. de origine către rețeaua de centre de date Cloudflare din întreaga lume, astfel încât, atunci când un vizitator încearcă să acceseze site-ul dvs., cererea nu este direcționată direct către serverul dvs. de origine, ci către unul dintre numeroasele servere ale Cloudflare.
Există două motive pentru care acest lucru vă avantajează – pentru unul, evident că face ca site-ul dvs. să se încarce mai rapid, deoarece serverul Cloudflare are mai multe șanse statistic să fie situat în apropierea populației țintă. Și, de asemenea, pentru că acest lucru reduce sarcina pe serverul de origine. Este destul de probabil să găzduiți un site web cu o gazdă web care nu este cea mai bună găzduire din lume și, prin urmare, nu are vCPU-uri și memorie cu adevărat dedicate alocate site-ului dvs.
Dacă fiecare vizitator care a încercat să acceseze site-ul dvs. l-ar accesa de pe un server (serverul dvs. de origine), va acumula o încărcare masivă în comparație cu distribuirea încărcăturii prin rețeaua mare de servere Cloudflare care sunt situate peste tot în lume.
Cloudflare îmbunătățește timpul de funcționare al site-ului dvs
Cu tehnologia Always Online de la Cloudflare, site-ul dvs. va rămâne întotdeauna online, chiar dacă serverul dvs. real (de origine) produce un fel de eroare. După cum am menționat mai devreme, Cloudflare vă protejează, de asemenea, site-ul de timpi de nefuncționare prin reducerea cantității de încărcare/trafic care ajunge efectiv la serverul dvs. de origine – făcând acest lucru, distribuind traficul prin rețeaua sa masivă de servere din întreaga lume.
Cum activez Cloudflare?
Cloudflare poate fi activat cu ușurință navigând la registratorul de domenii și schimbând serverele de nume pe care Cloudflare vi le va fi atribuit atunci când vă înregistrați pe site-ul lor. Făcând acest lucru, Cloudflare vă va recunoaște automat domeniul, vă va copia înregistrările existente ale domeniului și va redirecționa tot traficul prin rețeaua lor înainte ca acesta să ajungă la serverul dvs. edge. Dar, acest proces ar putea deveni în curând mai ușor, deoarece poate ați auzit că Cloudflare își anunță propriul registrator - ceva ce pot spune cu siguranță că aștept cu nerăbdare.
ShortPixel: Verdictul
- Suport pentru Shopify (și alte cadre PHP), precum și pentru WordPress
- Integrare strânsă Cloudflare
- Acceptă toate tipurile de fișiere
- Până la 100 de imagini pe lună (fără limită de dimensiune) complet gratuit
ShortPixel este cu siguranță pluginul meu preferat de optimizare a imaginii și sper că am reușit să exprim asta în această recenzie. Planul lor gratuit include un total de 100 de imagini pe lună, fără limită de dimensiune a fișierelor, care este un plan din care mulți bloggeri cu normă parțială nu vor depăși niciodată...
2. Optimole

Căutați un optimizator foto gratuit? În continuare, OptiMole.
OptiMole este realizat de dezvoltatorii ThemeIsle și este o soluție all-in-one de optimizare a imaginii pentru site-urile WordPress. Este în întregime bazat pe cloud, ceea ce înseamnă că nu va acapara niciunul dintre CPU-ul valoros al serverului dvs., ceea ce ar încetini site-ul dvs. pentru vizitatori.
Lucrul grozav despre OptiMole este că, de fapt, optimizează și imaginile din mers pe baza browserului și a ferestrei de vizualizare ale vizitatorului, astfel încât acestea să nu fie difuzate mai mari decât ar trebui să fie de fapt.
Caracteristici notabile OptiMole:
- Optimizare complet automată a imaginii.
- Afișează imagini de dimensiunea corectă în funcție de browserul și fereastra de vizualizare a vizitatorului.
- Furnizează imagini printr-o rețea de livrare de conținut extraordinar de rapidă.
- Utilizează încărcare leneră pentru a accelera timpul de încărcare a paginii site-ului dvs.
- Procesare 100% bazată pe cloud (fără utilizare/încărcare CPU)
- Compatibilitate cu constructori de pagini noi și populari
- Comprimați automat calitatea imaginilor în funcție de viteza conexiunii la internet a vizitatorilor site-ului web.
OptiMole: Experiența generală
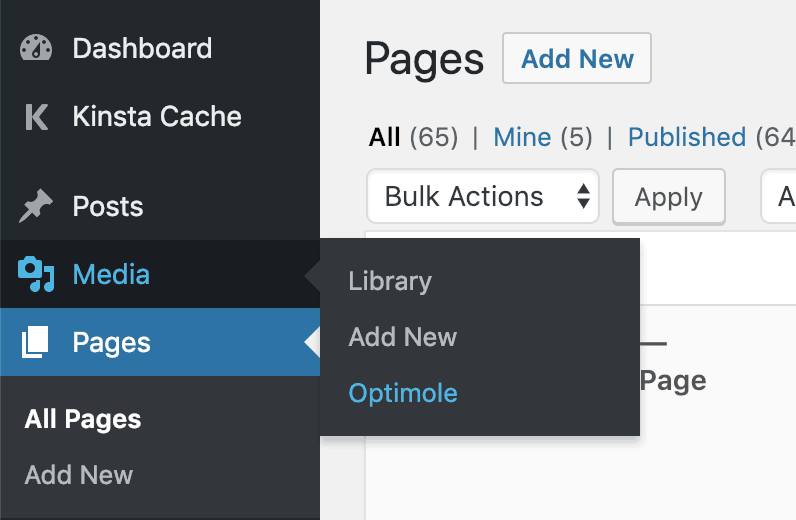
Instalarea OptiMole este într-adevăr la fel de ușoară. Instalați pluginul, activați-l și introduceți cheia API atunci când mergeți la Media > OptiMole în tabloul de bord WordPress.

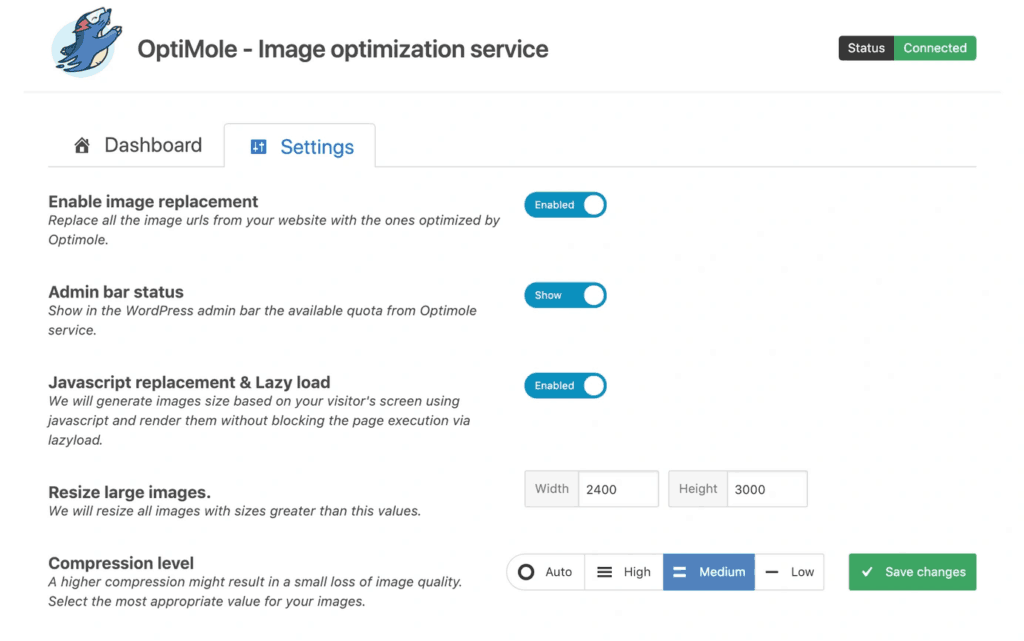
Veți fi apoi direcționat direct la setările OptiMole în care puteți personaliza modul în care doriți ca pluginul să gestioneze optimizarea și compresia imaginilor dvs.

Personal, prefer experiența utilizatorului OptiMole față de oricare dintre celelalte plugin-uri din această listă. Este extrem de curat, slab și ușor de utilizat. Zona de administrare este extrem de estetică și face configurarea pluginului cu adevărat plăcută și ușoară.
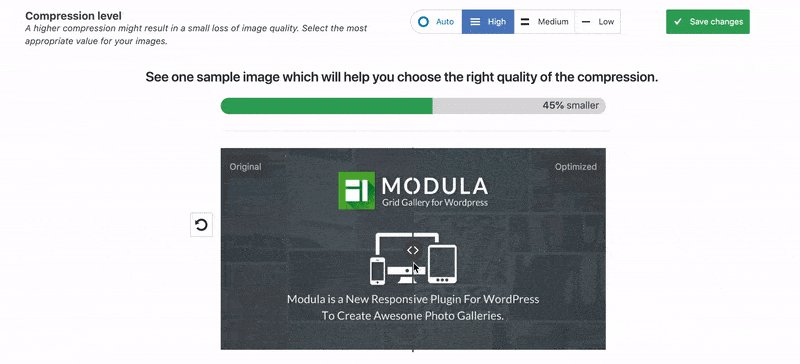
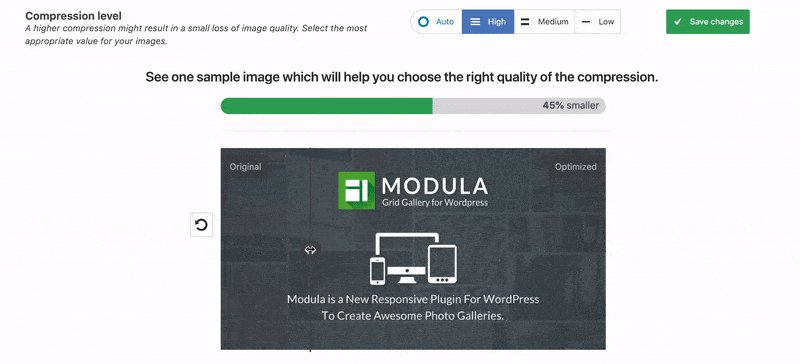
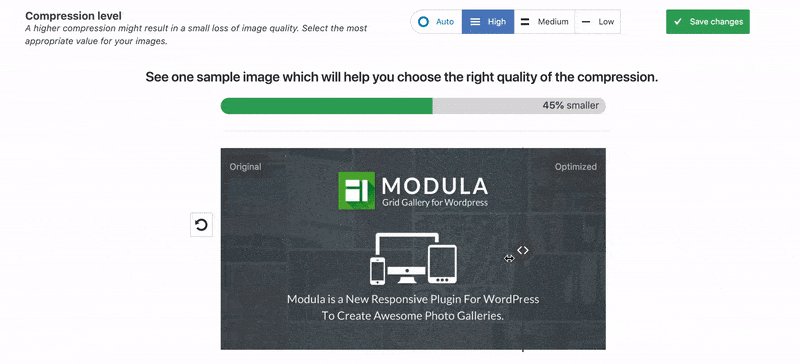
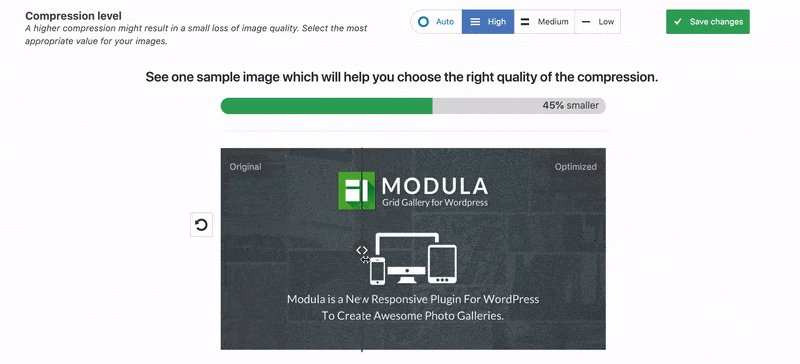
În cazul în care nu sunteți sigur ce nivel de compresie să alegeți, OptiMole include de fapt o demonstrație cu adevărat îngrijită despre cum arată un exemplu/demo înainte și după compresie cu fiecare dintre niveluri, astfel încât să puteți lua o decizie în cunoștință de cauză. Este, fără îndoială, unul dintre cele mai bune compresoare de imagine pentru WordPress.
Iată cum arată:

Un lucru pe care l-ați putea observa când utilizați OptiMole este că nu oferă o modalitate de a optimiza imediat o imagine din Biblioteca Media WordPress. Aceasta nu este o afacere uriașă, mai ales că scopul pluginului este de a gestiona totul în spatele scenei fără a fi nevoie să ridicați un deget. Cu toate acestea, am crezut că merită menționat în această comparație, deoarece celelalte pluginuri de optimizare a imaginii din această listă oferă această funcționalitate.
OptiMole: Rezultate
| Plugin de optimizare a imaginii | Dimensiunea fișierului original | Dimensiunea fișierului după optimizare | Reducere procentuală |
| OptiMole | 4,3 MB | 805 KB | ~80% |
În testul nostru, OptiMole a ajuns pe ultimul loc, cu doar 1% în spatele Imagify (urmează următorul), ceea ce este cel puțin interesant. O imagine de 4,3 MB a fost comprimată până la 805 KB, ceea ce este foarte impresionant, având în vedere că nu a existat nicio diferență vizibilă vizibilă între imaginile optimizate și cele neoptimizate. Acesta este ceva care poate fi extrem de important pentru mulți vizitatori și proprietari de site-uri web care doresc să-și facă dreptate imaginilor.
În multe feluri, simpla folosire a reducerilor de dimensiune a fișierului de imagine nu face o comparație corectă. OptiMole face ca imaginile dvs. să cântărească cu până la 80% mai puțin și să le accelereze folosind o gamă de metode diferite, permițându-vă totodată să difuzați imagini minunate și de înaltă calitate vizitatorilor site-ului dvs.

OptiMole: Verdictul
Efect de încărcare leneș uimitor și estetic
Mecanismul de încărcare leneră OptiMole nu necesită jQuery sau alte biblioteci JavaScript umflate, ceea ce duce la viteze și mai mari ale site-ului.
Interfață și configurare ușor de utilizat
Pluginul OptiMole este cu adevărat grozav pentru a lucra și face ca optimizarea și compresia imaginii să fie o idee ulterioară (cum ar trebui să fie), astfel încât să vă puteți concentra pe producerea de conținut.
Ajustează dimensiunile imaginii pe baza feței de vizualizare a vizitatorilor pentru cele mai rapide viteze posibile pentru mobil.
Toți vizitatorii vor vedea imagini care au fost optimizate personalizat pentru a se potrivi cu ecranul lor specific – pentru performanță și experiență mai bune.
Dacă unul dintre vizitatorii site-ului dvs. are o conexiune la internet de calitate scăzută, cum ar fi o conexiune de date 3G atunci când utilizați un dispozitiv mobil, OptiMole reduce automat calitatea imaginii în consecință.
100% bazat pe cloud
OptiMole nu îți consumă puterea procesorului, deoarece ar fi inutil să optimizezi fotografiile într-un mod care ar duce de fapt la un site web mai lent din cauza utilizării crescute a procesorului.
Dacă este important să arăți un site web care se încarcă rapid, să ai vizitatori fericiți pe site și să îți placă Google, nu poți greși cu OptiMole – atâta timp cât ești dispus să plătești prețul de 19,08 USD/lună.
Având în vedere ușurința de utilizare a pluginului, rezultatele compresiei și faptul că OptiMole include, de asemenea, rețeaua de livrare a conținutului ultra rapidă a Cloudfront și cea mai bună încărcare lenenă vreodată la acel preț, merită cu siguranță.
3. Imaginează

Echipa din spatele pluginului Imagify este, de asemenea, echipa din spatele popularului (și probabil cel mai bun) plugin WordPress de optimizare a vitezei și de cache, WP Rocket.
După cum v-ați aștepta, Imagify este un compresor de imagini în vrac și un reductor gratuit de dimensiune a imaginii.
Imagify oferă trei tipuri diferite de compresie în funcție și vă permite să alegeți pe cel mai potrivit tipului de site web pe care îl rulați:
- Normal: un algoritm de compresie fără pierderi care nu va duce la nicio pierdere a calității imaginii.
- Agresiv: un algoritm de compresie cu pierderi care va avea ca rezultat o ușoară reducere a calității imaginii, care de cele mai multe ori poate să nu fie vizibilă deloc sau merită sacrificiul pentru a face site-ul dvs. să se încarce mai rapid.
- Ultra: Cel mai puternic algoritm de compresie (de asemenea cu pierderi, desigur) care face imaginile cât mai mici posibil.
Lucrul grozav despre alegerea uneia dintre cele de mai sus este că, cu funcționalitatea de rezervă a Imagify, puteți oricând să restaurați imaginea originală și apoi să treceți la un alt nivel de compresie care credeți că ar fi mai potrivit.
Iată câteva dintre cele mai notabile caracteristici ale Imagify:
- Suporta fișiere JPG, WebP, GIF-uri animate, JPEG și PNG.
- Optimizarea imaginii din mers.
- În curând va veni și asistența pentru PrestaShop, Magento, Shopify și Joomla.
Imaginile care depășesc limita de 5 MB a Imagify vor fi optimizate și redimensionate numai pentru conturile plătite. Un cont gratuit vă va permite să optimizați până la 25 MB în fiecare lună.
Planurile plătite încep de la 9,99 USD/lună pentru doar 1 GB de date.
Imaginează: experiența generală
Pluginul Imagify este destul de ușor de configurat și, la fel ca pentru alte plugin-uri, vi se solicită să creați un cont gratuit pentru a obține cheia API. Opțiunile de plugin sunt păstrate simple și simple, ceea ce înseamnă că, odată ce ați terminat de ales setările preferate, puteți începe să optimizați și să vă accelerați site-ul imediat.
La fel ca și în cazul OptiMole, acest plugin de optimizare a imaginii vă permite să testați o imagine cu diferite niveluri de compresie pe instrumentul de comparare vizuală a site-ului lor web înainte de a vă lua decizia.
Imaginează: Rezultate
| Plugin de optimizare a imaginii | Dimensiunea fișierului original | Dimensiunea fișierului după optimizare | Reducere procentuală |
| Imaginează | 4,3 MB | 802 KB | ~81% |
În testul nostru, Imagify a produs o imagine de dimensiuni aproape identice în comparație cu OptiMole. Dacă te uiți cu atenție la tabelul de mai sus, se pare că Imagify a ieșit pe primul loc cu doar 1%.
Așa cum am spus pentru OptiMole, faptul că Imagify a reușit să comprima imaginea cu 81% cu o diferență mică sau deloc vizibilă este încă cu adevărat impresionant.

Modula Gallery Plugin
Prezentați fotografiile dvs. optimizate în galerii minunate!
Imaginează: Verdict
- Suport pentru aproape orice platformă pe care ți-o poți imagina (PrestaShop, Magento, Shopify și Joomla)
- Compresie puternică care reduce masiv dimensiunea fișierelor.
- Setări și configurare ușor de utilizat .
În general, Imagify este cu siguranță un alt optimizator de imagine WordPress favorit din această listă și este sigur să spunem că suntem pe mâini sigure doar pe baza faptului că este operat de aceeași echipă din spatele WP Rocket.
Din păcate, Imagify este considerabil mai scump decât OptiMole pentru același număr de imagini pe lună, iar dacă prețul este unul dintre principalele tale considerații, câștigătorul clar atunci când compari Imagify și OptiMole pentru tine este OptiMole.
4. WP Smush

Să aruncăm o privire la WP Smush, care este posibil cel mai popular plugin de compresie a imaginii pentru WordPress. Instrumentul este dezvoltat de echipa WPMU DEV și face foarte ușor să optimizați rapid imaginile în format JPG și PNG pe site-ul dvs. WordPress.
WP Smush: Experiența generală
Compresorul de imagini gratuit este grozav, dar puteți face upgrade cu ușurință la versiunea Pro care oferă o gamă mai largă de caracteristici care simplifică procesul de optimizare a imaginii. Cu toate acestea, rețineți că va trebui să aveți un abonament WPMU DEV , care, în cazul în care nu știți deja, costă 15,83 USD pe lună (deși vine și la pachet cu o mulțime de alte plugin-uri utile pentru site-urile dvs. WordPress).

După cum este posibil pentru următorul cel mai bun optimizator de imagini WordPress din această listă, WP Compress, cu WP Smush, puteți optimiza imaginile direct din Biblioteca Media WordPress, ceea ce este extrem de convenabil.

WP Smush: Rezultate
| Plugin de optimizare a imaginii | Dimensiunea fișierului original | Dimensiunea fișierului după optimizare | Reducere procentuală |
| WP Smush | 4,3 MB | 262 KB | ~94% |
În testul nostru, compresia imaginii WP Smush a dus, de asemenea, la reduceri masive ale dimensiunii fișierului. De asemenea, ar putea fi demn de remarcat faptul că, în testul nostru de optimizare PNG, WP Smush Pro a convertit de fapt imaginea PNG pe care am folosit-o într-un fișier WebP, care este noul format de nouă generație care este acum recomandat de Google.
Aflați mai multe despre avantajele difuzării imaginilor în formate de imagine de nouă generație de la Google.
ShortPixel, primul plugin la care ne-am uitat în această postare, oferă și conversii la formate de fișiere mai noi, cum ar fi WebP.
WP Smush: Verdictul
- Necesită un abonament WPMU DEV, care este scump
- Calitatea dvs. de membru WPMU DEV va include o gamă întreagă de alte plugin-uri care vă vor ajuta să vă îmbunătățiți și să vă optimizați site-ul web, astfel încât să fie un câștig-câștig pentru dvs. (dar nu pentru portofel)
- Setări și configurare ușor de utilizat.
- WP Smush Pro este capabil să convertească imaginile în format WebP
WP Smush este un plugin de optimizare a imaginii WordPress cu adevărat grozav care (la fel ca și celelalte plugin-uri din această listă) face foarte ușor să vă accelerați site-ul prin comprimarea imaginilor.
Deși s-ar putea să fii dezactivat de eticheta de preț, te încurajăm să arunci o altă privire la tot ceea ce obții cu un abonament WPMU DEV, deoarece s-ar putea să ajungi să te răzgândești - chiar primești o mulțime de pluginuri utile și puternice și acces la mare sprijin.
5. WP Compress

WP Compress este un alt plugin de optimizare a imaginii WordPress care merită cu siguranță inclus în această comparație aprofundată. Este singurul plugin menționat care vine cu un portal central de gestionare a optimizării pe care îl puteți folosi pentru a vă gestiona cheile API și site-urile web.
Pluginul WP Compress se adresează agențiilor de proiectare/dezvoltare WordPress care doresc să ofere în plus clienților lor optimizarea imaginii ca serviciu (și să le taxeze în consecință).
Portalul care este disponibil la https://app.wpcompress.com/ face foarte ușor să vedeți câte imagini sunt optimizate de fiecare site web (cote de clienți) și reducerile medii ale dimensiunii fișierelor la care a rezultat compresia imaginii WP Compress.
Urmăriți site-urile clienților dvs. care se încarcă în mod constant mai repede, se clasează mai sus și se convertesc mai bine – fără a fi nevoie să ridicați un deget.
WP Compress: experiența generală
În general, WP Compress este cel mai bun plugin de optimizare a imaginii WordPress care vine cu o interfață ușor de utilizat așa cum v-ați aștepta să fie. Deoarece este conceput pentru ca proprietarii de agenții să îl ofere clienților, pluginul poate fi în esență configurat și apoi ignorat complet după aceea, deoarece se va ocupa de optimizarea imaginii pe pilot automat.
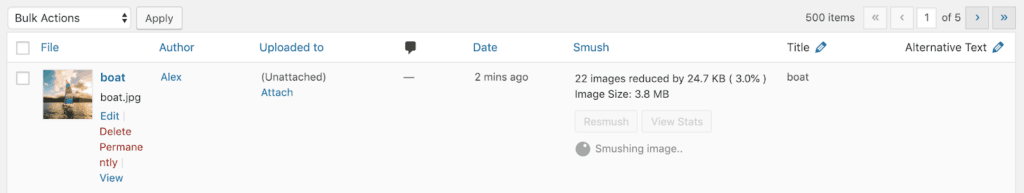
Dar, dacă un client ar trebui să meargă la Biblioteca Media WordPress pentru a vedea imaginile pe care le-a încărcat pe site-ul său web, el poate vedea procentul și economiile de dimensiunea fișierului ale optimizării WP Compress, așa cum se arată mai jos:
Dacă din orice motiv imaginea nu a fost deja optimizată, ați putea să o optimizați și dacă doriți să restaurați imaginea originală deoarece ați prefera să o serviți la rezoluție completă, atunci puteți oricând exclude o imagine din optimizare, ceea ce înseamnă că WP Compress va ignora în esență acea imagine până când apoi alegeți să o optimizați din nou manual.
Aceasta este cu siguranță o caracteristică utilă pentru că există întotdeauna câteva imagini selectate pe care ați prefera să le difuzați la rezoluție maximă pentru cea mai bună experiență de vizionare, chiar dacă aceasta are ca rezultat o ușoară reducere a vitezei site-ului.
WP Compress: Rezultate
| Plugin de optimizare a imaginii | Dimensiunea fișierului original | Dimensiunea fișierului după optimizare | Reducere procentuală |
| WP Compres | 4,3 MB | 217 KB | ~95% |
În testul nostru, WP Compress a venit chiar înaintea Imagify și OptiMole, reușind să comprime imaginea cu 94%. Pluginul a fost setat la inteligent , în timp ce celelalte pluginuri de optimizare a imaginii WordPress din această listă au fost setate la cele mai înalte niveluri de compresie.
Cu toate acestea, a depășit toate celelalte plugin-uri în această comparație în testele de optimizare PNG.
OptiMole a ajuns pe primul loc la egalitate cu Imagify (urmează în continuare), ceea ce este absolut uimitor. O imagine de 4,3 MB a fost comprimată până la 102 KB, ceea ce este foarte impresionant, având în vedere că nu există nicio diferență vizibilă vizibilă între imaginile optimizate și cele neoptimizate.
WP Compress: Verdictul
WP Compress este un plugin excelent de optimizare a imaginii WordPress pentru designul WordPress, agențiile de dezvoltare și, deși pare destul de scump la început, chiar nu este.
Toate miniaturile sunt gratuite – așa că obțineți de fapt 1.000 de imagini incredibile pentru doar 9 USD pe lună.
Îmi place foarte mult acest compresor foto gratuit, deoarece face optimizarea imaginii o idee ulterioară – odată ce îl instalați și alegeți setările, nu trebuie să vă faceți griji și să pierdeți timpul cu optimizarea fiecărei imagini în mod individual.
Mențiune de onoare: TinyPNG

Când scriem postări ca acesta, este important pentru noi să acoperim toate unghiurile posibile și să încercăm să includem cât mai multe perspective.
Cineva a recomandat să includem și pluginul de optimizare a imaginii TinyPNG WordPress, deoarece îl folosesc de peste cinci ani și nu au avut niciodată probleme cu acesta. Și, cel mai bine, pluginul pentru imagini JPEG și PNG de la TinyPNG este complet gratuit.
Acest lucru înseamnă că nu numai că ar putea fi perfect pentru cei cu buget redus, ci și dacă nu sunteți în căutarea tuturor funcțiilor de lux pe care le oferă unele dintre celelalte plugin-uri și doriți doar un plugin de optimizare a imaginii fără fiori pe care îl aveți. nu trebuie să-ți faci griji.
La sfârșitul zilei, optimizarea imaginii nu poate decât să vă ajute site-ul să se încarce mult mai repede, încât nu vă va scuti de găzduirea lentă și de calitate scăzută . Dar nu-ți face griji, avem și o postare despre găzduirea fotografilor pe blogul nostru, doar pentru tine.
Concluzie: comprimarea și optimizarea imaginii WordPress.
Într-un efort de a fi cât mai transparent posibil și de a promova cu adevărat produsele pe care le susținem, să trecem prin fluxul de lucru de optimizare și compresie a imaginii pe care îl folosesc pentru a ne asigura că site-urile mele se încarcă cât mai repede posibil.
Când alegem o imagine de adăugat la o postare sau o pagină de pe site-ul nostru web, ne asigurăm mai întâi că avem dreptul de a folosi imaginea pe care intenționăm să o folosim. Apoi, îl descarcăm la cea mai mare rezoluție posibilă, fără a face o captură de ecran a acestuia .
Odată gata să încarc imaginea pe un site WordPress, primul lucru pe care îl fac este să le optimizez local cu ImageOptim. Acest lucru duce, în general, la o reducere de până la 80% a dimensiunii fișierului, ceea ce este pur și simplu incredibil. Apoi, odată ce le încărcăm pe site-ul nostru web, lăsăm și suplimentul Modula Speed Up să-și facă magie în demonstrațiile noastre Modula (cum ar fi această demonstrație a galeriei lightbox ).
În plus, folosim și Kinsta pentru a ne asigura că facem tot ce ne stă în putință pentru ca site-ul nostru să se încarce mai rapid. Acesta vine cu o rețea de livrare de conținut încorporată, alimentată de KeyCDN , care servește pagini web și media de la servere edge puternice, care asigură viteze rapide la nivel global datorită punctelor de prezență distribuite.
Unul dintre motivele pentru care sunt personal un mare fan al ShortPixel este suportul încorporat pentru formatele de imagine de nouă generație, cum ar fi WebP.
ImageOptim este perfect dacă nu doriți să adăugați un alt plugin WordPress pe site-ul dvs. web. Este, de asemenea, cea mai bună modalitate de a vă optimiza imaginile la nivel local, înainte chiar de a le încărca pe site-ul dvs. web.
Cu toate acestea, judecând după propriile mele experiențe personale, ShortPixel este cel mai bun dintre toate pluginurile de optimizare a imaginii wordpress, mai ales având în vedere că planul gratuit va fi probabil suficient pentru majoritatea proprietarilor de site-uri web.
Și în cazul în care conduceți o agenție de proiectare/dezvoltare WordPress, vă pot recomanda cu insistență și WP Compress . Pe de altă parte, dacă vă interesează să satisfaceți Google prin difuzarea de imagini în formate de imagine de nouă generație, WP Smush (de la WPMU DEV) este cu siguranță un plugin WordPress de compresie a imaginii pentru fotografie, care merită aruncat o privire, atâta timp cât sunteți dispus să plătiți pentru eticheta de preț mare.
Compresie cu pierderi pentru fișiere și mai mici
Dacă activați minimizarea cu pierderi, veți obține cele mai mici dimensiuni posibile de fișiere și, la rândul lor, cei mai rapidi timpi de încărcare a site-ului web posibil. În mod implicit, ImageOptim păstrează calitatea imaginii pentru a evita reducerea calității imaginilor dvs. Dar, dacă ești dispus să faci un mic sacrificiu, opțiunea este întotdeauna acolo. Compresia cu pierderi de la ImageOptim funcționează și pentru imagini GIF și PNG (nu numai JPEG).
Alegem să facem acest mic sacrificiu al calității imaginii pentru a ne asigura că nu îi facem pe vizitatorii site-ului web în așteptare (bun venit)...
Sperăm că v-am făcut mai ușor să alegeți pluginul dvs. de optimizare a imaginii WordPress și să vă salvam vizitatorii site-ului de pe un site care se încarcă lentă!
