Diferite moduri de a crea un „x” în SVG
Publicat: 2023-01-28Crearea unui „x” în SVG se poate face într-o varietate de moduri. Cea mai comună metodă este de a crea două linii diagonale care se intersectează în mijloc. Acest lucru poate fi realizat folosind elementul „line”.
O altă metodă este să folosiți elementul „cale”. Acest lucru permite mai multă flexibilitate în proiectarea lui „x”. Elementul „cale” poate fi folosit pentru a crea orice formă, nu doar un „x”.
Elementul „rect” poate fi folosit și pentru a crea un „x”. Această metodă nu este la fel de comună, dar poate fi folosită dacă celelalte metode nu produc rezultatele dorite.
Cum desenez o linie orizontală în SVG?

Pentru a desena o linie orizontală în SVG, va trebui să utilizați elementul „linie”. Acest element are patru atribute: x1, y1, x2 și y2. Aceste atribute determină punctele de început și de sfârșit ale liniei. Valorile „x” reprezintă poziționarea orizontală a liniei, în timp ce valorile „y” reprezintă poziționarea verticală. Deci, pentru a crea o linie orizontală, ați seta atributele „x1” și „x2” la aceeași valoare, iar atributele „y1” și „y2” la valori diferite.
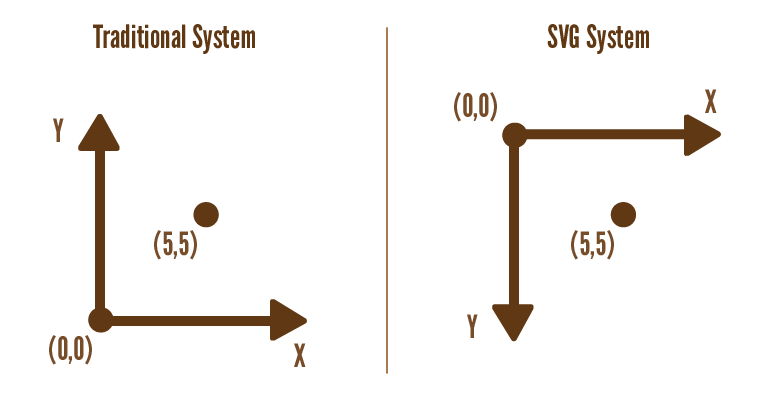
Cum funcționează coordonatele Svg?

Toate elementele din SVG folosesc un sistem de coordonate sau un sistem de grilă similar cu ceea ce folosește canvas (și multe alte rutine de desen pe computer). Ca rezultat, punctul (0,0) sau punctul de origine al unui document este colțul cel mai din stânga al acestuia.
Ce este o casetă de vizualizare Svg?
Vizualizările, așa cum sunt definite de atributul viewBox, definesc poziția și dimensiunea unei ferestre de vizualizare SVG în spațiul utilizatorului. Pentru a determina valoarea unui atribut viewBox, sunt folosite cele patru numere enumerate mai jos: min-x, min-y, min-height și așa mai departe.
Ce este Path Tag în Svg?

O cale este elementul de bază în SVG care definește o formă. O cale poate fi creată folosind elementul „cale”. O cale este definită de un atribut „d” care conține o serie de comenzi și parametri în Mini-Language SVG Path . Aceste comenzi și parametri permit un control excelent asupra formelor create.
Pathtags: Elementul de semnătură pentru geocaching
cale> poate fi folosit pentru a crea o varietate de forme, inclusiv linii, curbe, arce și așa mai departe. Formele simple pot fi formate prin combinarea mai multor linii drepte sau linii curbe. Formele complexe compuse numai din linii drepte pot fi produse ca Polyline S. Pathtag-urile, care sunt monede mici (cu diametrul de 1 inch) lăsate ca obiecte de semnătură de către geocacheri, sunt un tip de monedă. În timp ce designul de pe fața monedei este personalizat, designul de pe lateral cu un număr de serie și un design generic este. Pathtag-urile și geomonedele au trei caracteristici distincte, dar sunt adesea confundate. Pathtag-urile sunt folosite mai întâi din motive de securitate, mai degrabă decât pentru a ascunde o locație secretă în subteran. Există, de asemenea, un design generic pe cealaltă parte a pathtag-urilor și fiecare pathtag are un număr de serie. A treia opțiune este să aveți propriul design pe fața pathtag-ului, în timp ce cealaltă opțiune este să nu aveți un design pe cealaltă parte.
Cod Svg la pictograma Svg
O pictogramă svg este o imagine mică care poate fi utilizată pentru a reprezenta un fișier, folder, program sau site web. Ele sunt de obicei salvate ca . svg și poate fi deschis în orice program de editare vectorială. Pentru a crea o pictogramă svg, va trebui să creați un fișier cu o lățime și înălțime de 64 de pixeli. Pictograma trebuie salvată ca fișier .svg și plasată în directorul rădăcină al site-ului dvs. web.
În Inkscape, trebuie să creați o cale pentru textul dvs. pentru a genera un text SVG . Pur și simplu selectați textul și apoi faceți clic pe „cale” în bara de meniu de sus, apoi selectați „obiect către cale” din meniul derulant. Procedând astfel, veți putea defini o cale pentru textul dvs. Puteți schimba litera fiecărui caracter text din meniul derulant. Tipul de text poate fi modificat pe lângă font, culoare și dimensiune. Pe lângă modificarea textului din acele cadre, puteți adăuga cadre de text textului dvs. Dacă doriți să utilizați un alt program pentru a genera un fișier text, îl puteți salva ca fișier „text svg”. Cel mai simplu mod de a face acest lucru este să apăsați butonul „salvare ca” din bara de meniu de sus, apoi selectați „text svg” din lista de tipuri de fișiere. Un fișier SVG, ca un fișier text normal, este salvat într-un format specific și nu este același cu un fișier text obișnuit. Alte programe care folosesc acest format includ fișiere.VG, care pot fi afișate și editate. Trebuie să salvați fișierul text ca fișier „svg” pentru ca acesta să fie utilizat într-un alt program.
Cum obțin codul SVG pentru o pictogramă?
Când faceți clic pe o ilustrație, veți vedea un cod HTML inline pe care îl puteți copia în pictograma dvs. SVG. Codul poate fi copiat și lipit într-un fișier nou. De asemenea, puteți utiliza software precum Illustrator sau Codemagic pentru a vă crea propriile SVG-uri.
Multe beneficii ale fișierelor Svg
Pe lângă faptul că sunt salvate ca imagini, majoritatea fișierelor SVG sunt folosite pentru aranjarea paginilor web și a altor aplicații. Deoarece sunt relativ ușoare, sunt folosite frecvent pentru grafică pe web, indiferent de browser sau platformă pe care se află.
În plus față de înclinare și tiling, există o serie de alte caracteristici grafice vectoriale care nu se găsesc în alte formate. Acesta este ideal pentru graficele care trebuie să apară diferite în diferite rezoluții sau orientări.
Deoarece există atât de multe instrumente diferite pentru crearea și editarea fișierelor SVG, este o modalitate simplă și rentabilă pentru designeri de a crea grafică de înaltă calitate.
Cum se utilizează pictogramele Svg în HTML?
Când scrieți imagini SVG , se folosește următorul element: eticheta *svg/*/svg. Pentru a realiza acest lucru, deschideți o imagine SVG în cod VS sau într-un IDE și copiați codul în elementul body din documentul HTML. Dacă totul a decurs conform planului, pagina de pe site-ul dvs. ar trebui să arate exact ca cea din stânga.

Fișierele Svg pot fi folosite ca pictograme?
Deoarece sunt grafice vectoriale, graficele vectoriale scalabile (SVG) sunt, în general, cea mai bună alegere pentru a fi folosite ca pictograme pe site-ul dvs. web. Cu grafica vectoriala, calitatea graficii dvs. poate fi scalata la orice dimensiune fara a o pierde. Deoarece fișierele sunt mici și se comprimă bine, site-ul dvs. nu va fi încetinit de ele.
Ar trebui să utilizați Svg sau Png pentru grafica dvs. web?
Cea mai bună utilizare a graficelor SVG este pentru logo-uri, pictograme și alte elemente grafice plate care folosesc culori și forme simple. Deoarece SVG se bazează pe date vectoriale, este incapabil să gestioneze imagini cu detalii și texturi complicate ca cele din fotografii. Cu toate acestea, este posibil ca browserele mai vechi să nu fie compatibile cu SVG, iar majoritatea browserelor moderne îl acceptă. Dacă utilizați Internet Explorer 8 sau o versiune ulterioară și nu aveți nevoie să acceptați SVG-urile, PNG-urile ar trebui să fie suficiente. În caz contrar, ar trebui să utilizați sva.
Ar trebui să folosesc Svg sau pictogramă?
Pictogramele pot fi selectate cu următoarele sfaturi. Dacă nu vă deranjează să modificați stilul multor pictograme, poate fi ușor să utilizați fonturile pentru pictograme. Deoarece SVG-urile sunt mai puțin predispuse la erori la personalizare sau animare, acestea sunt mai potrivite. Ar trebui să fiți conștienți de acest lucru, deoarece trebuie să aveți control complet asupra culorii, tranzițiilor fine și animațiilor diferitelor părți de pictograme.
3 motive pentru a utiliza pictogramele Svg în design-urile dvs. web
Pentru că sunt atât de atrăgătoare pentru utilizator, pictogramele SVG sunt la mare căutare. Sunt extrem de scalabili. Drept urmare, chiar dacă pictograma dvs. este mică, va arăta în continuare bine pe un ecran mare. De asemenea, sunt relativ simplu de actualizat. După ce modificați textul, pictograma va fi actualizată automat. În cele din urmă, fac piese excelente de stratificare. Este posibil să le folosiți atât în proiecte personale, cât și în proiecte comerciale, fără credit. Dacă sunteți nou la pictogramele SVG, acum este momentul să începeți. Este o modalitate excelentă de a adăuga personalitate site-ului dvs. și arată întotdeauna grozav.
Linia Svg
Liniile SVG sunt folosite pentru a crea grafice de linii bazate pe vector pe web. Ele sunt definite de un punct de început și de final și pot fi stilate cu CSS.
Calea vs. Linia
Care este diferența dintre cale și linie?
Ca rezultat, calea este mai puternică, deoarece poate fi folosită pentru a crea forme mari care sunt alcătuite doar din linii drepte. O conexiune de linie este cea mai simplă modalitate de a conecta două puncte.
Text Svg
Un text svg este un element de text care poate fi adăugat la o imagine svg. Textul poate fi stilizat folosind CSS și poate fi poziționat oriunde în imaginea svg.
Elementul text> al HTML este extrem de puternic și adaptabil, făcându-l ideal pentru utilizare cu orice tip de grafică bazată pe text. Poate fi gradient, model, cale de tăiere, mască și filtru în același mod în care poate fi orice alt element grafic SVG. Un element de text nu va fi redat dacă nu este inclus în SVG-ul din cadrul acestuia. În plus, utilizarea elementului *text] în SVG este simplă. Pur și simplu adăugați un element rect> pentru a realiza rezultatul dorit. Consultați subiectele Desenați dreptunghi și Desenați text pentru a afla mai multe despre elementele rect> și text>.
Elementul „tspan” nu este redat ca șir de text. Elementele Text și Textpath
Este posibil să schimbați elementul „text”. Deoarece „textPath” definește o cale care este utilizată pentru a genera șirul de text, aceasta nu este editabilă. Textul poate fi redat ca o singură unitate, atâta timp cât este definit ca un interval cu elementul „tspan”.
Numărul 2 trebuie tăiat. Proprietatea textContent specifică ce elemente redă textul specificat de elementele „text” și „textPath”. Valoarea proprietății textContent este un șir de caractere.
Elementele „text” și „textPath” transformă conținutul text al elementului într-un șir. Proprietatea textContent a elementului specifică ceea ce este scris.
Cod Svg încrucișat
„ Codul svg încrucișat” se referă la un cod care poate fi utilizat pentru a crea un simbol încrucișat folosind grafică vectorială scalabilă (SVG). Acest cod poate fi folosit pentru a crea un simbol crucii care poate fi plasat pe o pagină web sau un document. Simbolul crucii poate fi personalizat folosind codul și poate fi făcut să apară în diferite culori și dimensiuni.
Utilizarea atributului Stroke pentru a seta culoarea chenarului din jurul dreptunghiului
Atributul de umplere este folosit pentru atributul de umplere, care specifică culoarea interiorului dreptunghiului. Când folosim atributul stroke, putem schimba și culoarea chenarului din jurul dreptunghiului.
Generator de căi Svg
O cale SVG este un instrument puternic pentru crearea de forme și desene complexe. Generatorul de căi SVG este un instrument pentru crearea acestor căi. Este un instrument online gratuit care vă permite să creați și să descărcați căi SVG .
Drumuri spre succes cu Svg
Îl puteți folosi pentru a crea aproape orice tip de ilustrație sau grafică folosind formatul grafic vectorial. Pe lângă ilustrațiile statice sau graficele interactive, acesta poate fi folosit pentru a genera conținut generat de utilizatori. Datorită naturii sale bazate pe XML, este disponibil în prezent ca editor de text bazat pe XML și poate fi accesat și prin orice browser web.
Elementul cale> este una dintre cele mai puternice caracteristici ale SVG. Pe scurt, această funcție vă permite să creați linii, curbe și arce folosind orice tip de SVG. O cale este o serie de linii drepte sau curbe care pot fi complexe. O singură linie de cod poate crea cu ușurință forme complexe.
În general, calea> este folosită pentru a face textul să apară de-a lungul unei anumite căi. Acest lucru poate fi realizat folosind elementul *textPath. Când setați textPath la calea sau forma de bază pe care va apărea textul, va genera o adresă URL care poate fi folosită pentru a specifica calea sau forma de bază pe care va apărea. Imaginile și alte fișiere pot fi redate și cu textPath.
Face simplă proiectarea graficelor complexe care pot fi ușor editate și afișate în orice browser web cu opțiunea *textPath*. Utilizarea SVG este o modalitate simplă și eficientă de a obține rezultatele de care aveți nevoie.
