Diferite moduri de a edita un fișier SVG
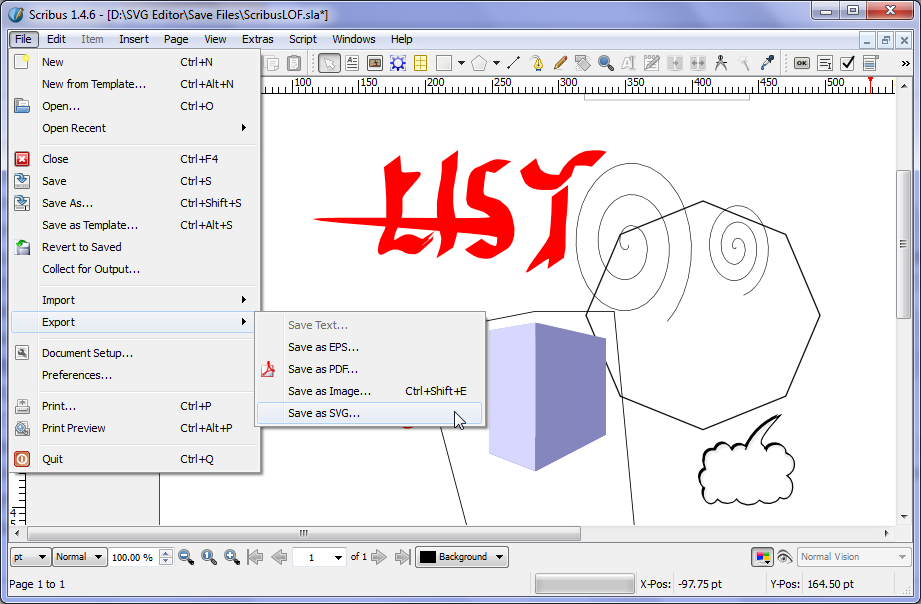
Publicat: 2023-01-24Când lucrați cu fișiere Scalable Vector Graphics (SVG), este adesea necesar să faceți modificări codului pentru a schimba aspectul graficului. Există câteva moduri diferite de a face acest lucru, în funcție de rezultatul dorit. Cea mai simplă modalitate de a schimba codul într-un fișier SVG este să editați codul direct. Acest lucru se poate face în orice editor de text, iar modificările vor fi reflectate imediat în grafic. Cu toate acestea, această metodă nu este recomandată pentru începători, deoarece este ușor să faceți greșeli care pot duce la neafișarea corectă a graficului. O altă modalitate de a schimba codul într-un fișier SVG este să utilizați un program de editare vectorială, cum ar fi Adobe Illustrator. Aceste programe permit editarea mai precisă a graficelor vectoriale, iar modificările pot fi făcute fără a fi nevoie să editați direct codul. Această metodă este recomandată celor care au mai multă experiență în editarea graficelor vectoriale. În cele din urmă, există instrumente online care pot fi folosite pentru a edita fișiere SVG. Aceste instrumente permit de obicei o interfață mai ușor de utilizat pentru a face modificări la cod, iar rezultatele pot fi previzualizate înainte ca modificările să fie efectiv făcute. Această metodă este recomandată celor care au mai puțină experiență în editarea directă a codului.
S-a stabilit că o strategie diferită ar rezolva problema identică folosind exemple de cod furnizate mai jos. O metodă de schimbare a culorii unui sg poate fi găsită aici. Cea mai comună metodă de definire a culorilor este cu un gradient (liniar sau radial). Gradientul ar trebui să aibă un singur element copil cu culoarea pe care doriți să o utilizați. Cum poți edita imagini în Cricut? Puteți schimba cu ușurință aspectul fișierului dvs. SVG utilizând stiluri predefinite. Cum colorezi un vector? Cum schimbi culoarea unei fotografii? Există vreo modalitate de a previzualiza o imagine după ce a fost achiziționată?
Ar trebui să deschideți fișierele svg cu o aplicație software de grafică vectorială , cum ar fi Adobe Illustrator, CorelDraw sau Inkscape (un editor de grafică vectorială gratuit și open source care rulează pe Windows, Mac OS X și Linux).
Pur și simplu deschiderea editorului Notepad și modificarea textului din fișierul SVG vă va permite să îl schimbați. Pur și simplu introduceți cuvântul pe care doriți să-l modificați în caseta de căutare, apoi faceți clic pe butonul Modificare. După ce salvați fișierul SVG, veți vedea rezultatul. De unde pot obține un link către o hartă a site-ului de pe site-ul meu?
CSS și scriptul pot fi folosite pentru a modifica SVG.
Folosirea CSS ca atribute de prezentare sau în foi de stil înseamnă că proprietățile SVG pot fi, de asemenea, stilate cu pseudoclase CSS precum:hover sau:active. Mai multe atribute de stil sunt acum disponibile în SVG 2, pe lângă mai multe atribute de prezentare.
Un fișier Svg poate fi editat?

Pentru a edita o imagine în Office pentru Android, selectați un SVG pe care doriți să îl editați, apoi faceți clic pe fila Grafică, care ar trebui să apară pe panglică. Următoarele sunt stiluri predefinite pe care le puteți utiliza pentru a schimba rapid și ușor aspectul fișierului dvs. SVG.
Formatul de fișier Scalable Vector Graphics (SVG) este prietenos cu web și poate fi folosit pentru a afișa grafică vectorială. Formulele matematice sunt folosite pentru a genera imagini dintr-o grilă de puncte și linii. Nu veți pierde nimic din calitatea lor pentru că vor fi mărite semnificativ. Codul XML creează SVG-uri, care sunt mai degrabă text literal decât forme, deoarece sunt scrise în XML. Pe lângă Chrome și Edge, toate browserele majore vă permit să deschideți un fișier svega. Este la fel de simplu ca să apăsați butonul de redare de pe computer pentru a deschide o imagine. Aflați cum să încorporați elemente în mișcare în grafica dvs. web folosind o varietate de instrumente online.
Când vine vorba de fișiere, termenul „vector” se referă la fișiere, în timp ce termenul „șablon” se referă la fișiere care sunt raster. Deoarece nu conțin pixeli, un SVG nu poate pierde niciodată rezoluția. Când un fișier PNG este întins sau strâns prea strâns, acesta devine neclar și pixelat. Graficele cu un grad ridicat de complexitate vor necesita mai mult spațiu de stocare.
Adobe Illustrator are o serie de instrumente și caracteristici care pot fi folosite pentru a edita vectori.
Acest format permite conversia imaginilor în fișiere PDF, făcându-le mai ușor de editat și imprimat.
Fișierele Svg pot fi editate folosind Notepad?
Grafica vectorială poate fi descărcată și deschisă folosind majoritatea aplicațiilor de design și editorilor grafici precum Adobe Illustrator, Adobe Photoshop, Inkscape și Affinity Designer. Este posibil să le citiți în editori de text precum Atom sau Notepad.
Cum pot edita Svg-ul în HTML?

Da, aveți capacitatea de a face acest lucru. Limbajul de programare JavaScript include toate instrumentele necesare. Acum este o problemă să ai o listă de coordonate cu locurile în care dai clic și altele, și chiar și drag-and-drop este un lucru. Combinați aceste două idei și vă puteți imagina o aplicație bazată pe browser care vă permite să creați și să editați SVG-uri.

Acest videoclip vă va explica cum să utilizați un SVG în orice aplicație HTML. Aceste informații pot fi găsite pe mai multe pagini web diferite. Dacă limbajul dumneavoastră de programare nu poate citi alte fișiere, acesta trebuie înlocuit. Procesul este destul de simplu de realizat cu vanilla Javascript, React sau Ruby on Rails, pe lângă o multitudine de alte instrumente. Pierzi toate datele tale când încarci o imagine pe Facebook dacă faci o fotografie și o încarci. Drept urmare, multe bunici furioase sunt perplexe de Walgreens-ul tău local când își văd imaginile explodate. Nimeni, inclusiv Facebook, nu este capabil să recupereze aceste informații.
Teoretic, este posibil să convertiți o imagine într-un SVG, dar deoarece majoritatea SVG-urilor sunt desenate în mod programatic, conversia imaginilor naturale în SVG nu este practică sau viabilă. Deoarece multe companii solicită ca sigla lor să fie afișată pe site-uri web, uși și chiar panouri publicitare, ele preferă să folosească pictograme sau sigle din standardul SVG . Este ușor de înțeles de ce majoritatea SVG-urilor au o estetică geometrică sau simplistă. SVG-urile sunt create de canalul YouTube Kurzgesagt. Pentru a ne potrivi nevoilor, ar trebui să scalam o imagine a unui logo standard pentru un logo cu mai multe utilizări.
Înainte de a scrie script sva, ar trebui să vă gândiți la următoarele:
Este esențial ca SVG-ul dvs. să fie cât mai concis posibil. Nu este recomandat ca scripturile să utilizeze resurse externe, cum ar fi variabilele globale.
Ar trebui să fie cât mai ușor posibil ca scripturile să ruleze. În loc să utilizați handlere de evenimente, implementați metode mai simple.
Când manipulați DOM, aveți grijă extremă. Dacă faceți modificări software-ului, acesta se poate comporta într-un mod imprevizibil sau se poate bloca.
Având în vedere aceste sfaturi, puteți începe să scrieți scripturi pentru documentele dvs. vega astăzi.
Svg Vs Html: Diferite moduri de a încorpora grafice
Grafica SVG poate fi încorporată în alte documente HTML, precum și animată, în timp ce grafica HTML poate fi doar animată.
Cod Svg
Un cod svg este un cod care ajută la crearea de imagini pe un site web. Acest cod este folosit pentru a crea imagini vectoriale care pot fi scalate la orice dimensiune fără a pierde calitatea.
Din cauza HTML5, o imagine dintr-un document HTML poate include codul care conține imaginea dintr-un fișier sva. Folosind JavaScript și CSS pentru a accesa părți ale unei imagini, putem ajusta stilul acesteia. Acest tutorial vă va ghida prin codul sursă pentru câteva SVG-uri pentru a vă face o idee despre fundamente. În acest articol, vom lua în considerare centrul sistemelor de coordonate. ViewBox definește centrul sistemului de coordonate în care apar elementele de imagine. În plus, formele noastre au caracteristicile lor de prezentare. În loc să folosim culoarea de fundal ca în HTML, folosim atributul de umplere pentru a colora o formă.
Știam deja proprietățile de umplere și stroke, dar ceea ce nu știam despre stroke-linecap era că era și o parte a stroke-ului. Ca rezultat, limita noastră de linie poate fi extinsă. De asemenea, folosim stroke-ul și stroke-width pentru a defini marginile formelor. Atributele formei și atributele de poziție trebuie păstrate în HTML. Culorile, liniile și fonturile pot fi convertite în CSS în viitor. A trebuit să repetăm același cod pentru fiecare aripă de cinci ori în timpul procesului de codificare pentru a facilita gruparea elementelor. În plus, putem crea o definiție a formei și o putem reutiliza după id, definind o ramură a unui fulg de zăpadă și rotind-o de șase ori.
Când începem să folosim curbe, elementul de cale devine și mai puternic. Curba bezier pătratică (Q) este utilă în liniile de îndoire, dar deseori nu este suficient de flexibilă. Bezier-ul cubic (C) are, de asemenea, două puncte de control mai degrabă decât unul. În următorul articol, vom analiza cum să puneți SVG-urile interactive folosind JavaScript.
Imagini Svg în HTML
Când codați imagini sva în HTML, trebuie să aveți în vedere câteva lucruri: Vă rugăm să includeți eticheta svg în eticheta body a browserului dvs. Eticheta svg> trebuie să aibă un atribut de lățime și înălțime specificat în secțiunea *br*. Un atribut viewBox trebuie specificat în eticheta *svg. Dacă includeți atributul preserveAspectRatio, eticheta svg trebuie să aibă această etichetă. Trebuie să includeți un atribut data-uri în eticheta svg>. În acest exemplu, HTML este folosit pentru a genera o imagine sva. „Corpul” lui „br” este adiacent corpului. br>html>. ViewBox="0 0 500 500[/br]. Este calea d=M0,500C250,500 250,750L0,750C250,1000 250,1250L250,1250). Fișierul svg are o limită de caractere de 15 caractere.
