Avantajele și dezavantajele utilizării fișierelor PNG
Publicat: 2023-01-11Când vine vorba de formatele de fișiere imagine , există câteva care sunt mai utilizate pe scară largă decât altele. Unul dintre acestea este formatul de fișier PNG. Fișierele PNG sunt adesea folosite în locul fișierelor SVG din câteva motive. În primul rând, pot fi deschise și editate cu o gamă mai largă de software decât fișierele SVG. În al doilea rând, acestea tind să fie mai mici în dimensiunea fișierului decât fișierele SVG. În cele din urmă, acceptă transparența, care poate fi la îndemână pentru a crea logo-uri sau alte elemente grafice cu fundal transparent.
Grafica vectorială, cunoscută și sub numele de grafică bitmap, sunt formate speciale de imagine utilizate în SVG. Ca rezultat, este compatibil cu animații, transparență și efecte de gradient. Formatul de imagine PNG este utilizat pentru imagini de înaltă calitate. WordPress nu acceptă formatul SVG la momentul scrierii. Pluginul, pe de altă parte, o poate face pentru tine. Este simplu să adăugați pictograme SVG pe orice pagină a site-ului dvs. urmând câțiva pași simpli. Pentru a încărca o pictogramă, trebuie mai întâi să instalați și apoi să activați pluginul Safe svg. Ca parte a acestui plugin, puteți dezinfecta SVG-urile WordPress. De asemenea, puteți activa modul avansat dacă doriți să adăugați setări CSS suplimentare, cum ar fi animația.
Convertiți imagini nng în fișiere sva cu acest ghid simplu pas cu pas. Pentru a începe, selectați o imagine în format PNG (Portable Network Graphics) sau JPG de pe computer. Este necesar să selectați numărul de palete pentru a genera fișierul vectorial de ieșire. Al treilea pas este configurarea opțiunii de simplificare pentru a netezi rezultatul.
Se referă la grafică vectorială scalabilă (SVG). Grafica PNG este tipul de grafică portabil. Această imagine este creată folosind formatul vectorial.
Pentru a începe, descărcați și instalați pluginul SVG Support (disponibil gratuit). Când activați fișierele svg, acestea sunt la fel de ușor de încărcat în biblioteca dvs. media ca orice alt fișier. Puteți limita numărul de fișiere SVG încărcate către administratori accesând pagina de setări admin „Setări”.
În comparație cu PNG-urile, care sunt mai mari și mai lente, fișierele SVG sunt mult mai mici și nu vor avea un efect asupra performanței computerului sau a site-ului dvs. web. Chiar și așa, modelele foarte detaliate pot face ca fișierul .sva să dureze mai mult pentru încărcare. Deoarece sunt un format de fișier vectorial, dimensiunea unui SVG poate fi redusă sau crescută fără a pierde calitatea.
Puteți folosi Png în loc de Svg?

Nu există un răspuns definitiv, deoarece depinde de nevoile dumneavoastră specifice. În general, totuși, PNG este mai bun pentru imaginile cu culori limitate, în timp ce SVG este mai bun pentru imaginile vectoriale și imaginile cu multe culori.
Photoshop și alte programe de editare vă permit să selectați multe formate de fișiere și este posibil să nu puteți face întotdeauna diferența dintre ele. Când fișierele XML sunt citite și procesate de un browser, acestea se transformă în imagini vectoriale. Un fișier bazat pe algoritmi matematici are scopul de a scala imaginile la infinit, fără a provoca pierderi de calitate. Într-un editor foto, cum ar fi Photoshop, puteți edita cu ușurință fișiere PNG. În Photoshop, utilizați funcția de editare a imaginilor raster pentru a le transforma în vectori. În ciuda faptului că un fișier poate apărea în orice dimensiune, acesta poate fi neclar sau pierdut în calitate. Deoarece fișierele SVG nu conțin pixeli, acestea sunt mai puțin detaliate decât fișierele PNG.
Dimensiunea fișierului dvs. SVG poate fi mărită foarte mult, dar nu va oferi același nivel de detaliu ca un fișier PNG. Mai multe date dintr-un fișier crește dificultatea de a-l încărca de către browsere. În comparație cu alte tipuri de formate de fișiere imagine, fișierele PNG au o gamă de culori mult mai largă.
Vă vom ajuta în orice mod putem după ce vă încărcați imaginea. Îl vom converti într-un fișier svg, care este un format excelent pentru logo-uri, pictograme și grafică simplă. Din cauza clarității fișierelor SVG, acestea nu vor încetini site-ul dvs. la fel de mult ca fișierele PNG, care sunt mult mai mari.
Creați un fișier nou dintr-o imagine existentă în Cricut
Puteți utiliza comanda Fișier – Export din interfața principală a programului pentru a crea un fișier PNG nou, optimizat dintr-un fișier existent pentru un proiect pe care doriți să îl utilizați. 2. Creați un fișier nou dintr-un fișier existent: dacă aveți un fișier imagine, puteți utiliza fișierul
Puteți exporta un fișier existent într-un PNG folosind comanda Fișier> Export din interfața principală Cricut. Dacă aveți un fișier imagine pe care doriți să îl utilizați pentru un proiect, îl puteți exporta folosind Fișier > Export.
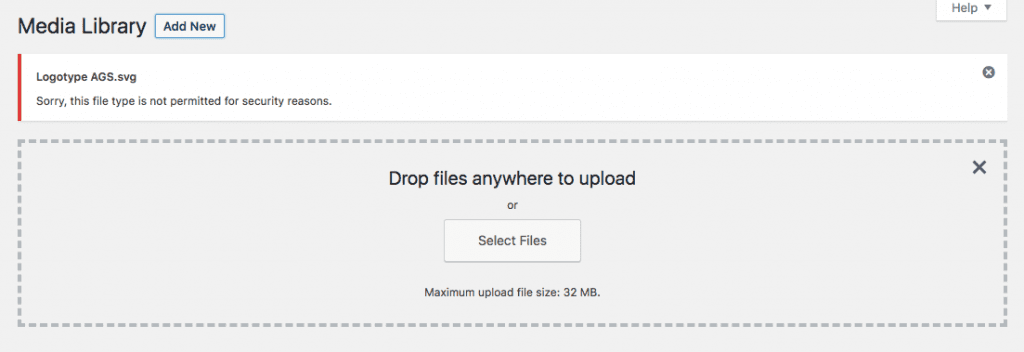
De ce nu este permis Svg în WordPress?

SVG (Scalable Vector Graphics) este un format de imagine vectorială care este acceptat pe scară largă de browserele web moderne. Cu toate acestea, din cauza riscurilor de securitate asociate cu permiterea executării codului neîncrezător pe o pagină web, WordPress nu permite încărcarea implicită a fișierelor SVG.
Imaginile bidimensionale pot fi afișate pe paginile WordPress folosind fișiere Scalable Vector Graphics (SVG). Câteva modificări minore vor avea ca rezultat optimizarea unor logo-uri și a altor elemente grafice folosind acest tip de fișier. Deoarece sunt extrem de scalabile, puteți ajusta dimensiunea după cum este necesar, fără a pierde calitatea imaginii. Deoarece WordPress nu acceptă SVG-urile din cutie, va trebui să munciți mai mult pentru a le include în site-ul dvs. web. Veți învăța cum să adăugați SVG-uri pe site-ul dvs. cu un plugin și într-un proces manual. Se recomandă ca administratorii să aibă acces numai la încărcările SVG . O abordare mai sigură este să „igienizezi” fișierele înainte de a le încărca.
În pasul 1, va trebui să editați fișierul functions.php de pe site-ul dvs. WordPress pentru a activa următoarea metodă de configurare a SVG-urilor. Al doilea pas este să adăugați un fragment de cod la marcajul funcției dvs. pentru a încărca o imagine de pe site-ul dvs. Dacă doriți să fiți mai activ, puteți activa manual SVG-urile pe site-ul dvs. WordPress. Asigurați-vă că fișierele SVG sunt activate și securizate pentru site-ul dvs. Al treilea pas este să vizualizați și să interacționați cu SVG-urile la fel cum ați face cu alte tipuri de fișiere imagine. Puteți urmări îndeaproape aceste fișiere urmând acești pași.

Dacă creați un site web sau o aplicație web, este o idee bună să utilizați fișiere SVG. Deoarece fișierele SVG sunt vectori, ele pot fi scalate fără a pierde calitatea. Acest lucru este util mai ales dacă creați un site web care trebuie să arate bine și să funcționeze bine pe toate dimensiunile de ecran și dispozitivele. Este o idee bună să luați în considerare utilizarea fișierelor sva din câteva motive. Sunt grafice vectoriale scalabile, ceea ce înseamnă că pot fi mărite sau reduse fără a pierde calitatea imaginii. Drept urmare, dacă creați un site web sau o aplicație bazată pe web pentru un public larg, puteți face acest lucru cât mai simplu posibil. În al doilea rând, majoritatea browserelor moderne acceptă formatul de fișier SVG . Drept urmare, nu trebuie să vă faceți griji cu privire la problemele de compatibilitate dacă le utilizați în proiectul dvs. web. Fișierele SVG sunt atât simple, cât și eficiente. În doar câțiva pași simpli, le puteți crea și modifica cu ușurință cu oricare dintre instrumentele software disponibile. Dacă sunteți interesat să utilizați fișiere SVG în următorul proiect, ar trebui să le încercați.
Imaginea Svg nu se afișează? Verificați tipul MIME al serverului dvs
Puteți determina dacă aceasta este o problemă uitându-vă la rădăcina documentului serverului dumneavoastră (de obicei/) și verificând un fișier numit MIME Type. De exemplu, o imagine de pe serverul meu poate avea tipul MIME „image/ svg xml ”. Dacă acel fișier există, serverul difuzează corect fișierul SVG cu tipul de conținut corespunzător.
Ar trebui să folosesc Png sau Svg pe site?
Nu există un răspuns definitiv la această întrebare – depinde de nevoile și preferințele dumneavoastră specifice. Fișierele PNG au, în general, dimensiuni mai mici decât fișierele SVG, așa că pot fi o opțiune mai bună pentru site-urile web care necesită timpi de încărcare mai rapidi. Cu toate acestea, fișierele SVG oferă mai multă flexibilitate atunci când vine vorba de scalarea și personalizarea imaginilor, astfel încât acestea pot fi o alegere mai bună pentru site-urile web care necesită grafică mai complexă. În cele din urmă, cel mai bun format de utilizat pentru site-ul dvs. web va depinde de cerințele dumneavoastră individuale.
PNG-urile sunt fișiere care se bazează pe grafică raster. Prin utilizarea acestor aplicații, 16 milioane de culori pot fi procesate, rezoluțiile pot fi îmbunătățite, compresia poate fi redusă și transparența poate fi îmbunătățită. Graficele bazate pe sisteme vectoriale pot fi create folosind o rețea matematică complexă de linii, puncte, forme și algoritmi. Vei descoperi ce le face să iasă în evidență. Comprimarea fișierelor SVG se realizează prin compresie fără pierderi, ceea ce înseamnă că acestea sunt compresibile la dimensiuni mai mici ale fișierelor, fără niciun cost pentru definiția, detaliile sau calitatea dvs. Deoarece sunt fișiere vectoriale, le puteți scala în sus sau în jos fără a pierde calitatea. Deoarece atât PNG-urile, cât și SVG-urile sunt transparente, acestea sunt ideale pentru crearea de logo-uri și grafice online.
Deoarece există câteva fișiere vectoriale excelente disponibile pentru imprimare, trebuie să-l alegeți pe cel care se potrivește cel mai bine documentului dvs. PDF-urile sunt cel mai versatil format vectorial pentru tipărirea tipărită în mod regulat. Un PNG este o extensie de fișier care este în pas cu următoarea generație de GIF-uri. Nu există limitări în ceea ce privește dimensiunea unui fișier vectorial, inclusiv un fișier .sva.
Când vine vorba de fișiere imagine, există câteva tipuri principale la care să te gândești: JPEG, PNG și.VG. În timp ce JPEG-urile sunt în general mai bune pentru fotografiile care nu au linii clare sau text, PNG-urile sunt de obicei mai bune pentru fotografiile care au linii sau text clare. Dacă doriți să salvați doar în câteva culori, .VGL este cea mai bună opțiune, dar JPEG-urile sunt de obicei cea mai bună opțiune dacă doriți să salvați într-o anumită dimensiune.
Cum schimb Svg-ul în WordPress?
Pentru a schimba un SVG în WordPress, mai întâi trebuie să descărcați și să instalați pluginul SVG Support. După ce ați instalat și activat pluginul, puteți pur și simplu să încărcați fișierul SVG în Biblioteca Media. După ce ați încărcat fișierul, îl puteți insera în postarea sau pagina dvs. folosind codul scurt furnizat de plugin.
Devine din ce în ce mai popular pe web ca oamenii să folosească grafică vectorială (Scalable Vector Graphics) pentru logo-uri și pictograme. Deși este obișnuit ca imaginile să arate similare cu altele, SVG-urile sunt fundamental diferite de JPG-urile și PNG-urile. Dacă site-ul dvs. web conține fișiere de cod, acestea pot prezenta un risc de securitate. Nu funcționează nativ cu WordPress sau cu multe alte sisteme de gestionare a conținutului. Veți putea să aruncați fișiere SVG în biblioteca dvs. media și să le vedeți în acțiune odată ce pluginul a fost instalat și activat. Dacă nu doriți să utilizați un plugin, puteți include cod în fișierul function.php. În acest articol, vă vom arăta cum să vă pregătiți fișierul în Adobe Illustrator și să îl exportați într-o pagină WordPress care utilizează CSS pentru a face modificări.
Un singur strat va fi folosit pentru a vă pregăti fișierul ca formă și va fi folosit un export pentru a-l exporta. Elementele pot fi grupate pentru a rezolva acest lucru, dar beneficiul denumirii straturilor separate va dispărea în viitor pe măsură ce editările CSS. SVG-ul tău va ocupa întreg spațiul dintre elementele în care se află în prezent. Dacă imaginea este mare, va umple întreaga pagină a postării tale. Dacă doriți să obțineți controlul maxim mai târziu, puteți utiliza un bloc HTML în loc de codul dvs. SVG . Puteți economisi timp și spațiu fără a fi nevoie să creați mai multe fișiere și este, de asemenea, eficient în eliminarea numărului de fișiere.
După ce ați ales SVG-ul dvs., puteți începe să îl editați făcând clic pe Editare. Deschideți editorul SVG după aceea. Pentru a schimba culoarea unui obiect din SVG, mai întâi încărcați-l ca imagine și apoi editați-l folosind CSS sau Javascript.
