Motivele pentru care Inkscape nu are o funcție de previzualizare pentru fișierele SVG
Publicat: 2022-12-23Inkscape este un editor de grafică vectorială care există de peste un deceniu. Este folosit de designeri și ilustratori pentru a crea ilustrații vectoriale, logo-uri și pictograme. În timp ce Inkscape este un program puternic, nu are o funcție de previzualizare pentru fișierele SVG. Există câteva motive pentru care Inkscape nu are o funcție de previzualizare pentru fișierele SVG. Un motiv este că Inkscape este în primul rând un program de design și nu un program pentru vizualizarea sau editarea imaginilor. previzualizările ar aglomera interfața și ar face mai dificilă utilizarea în scopuri de design. Un alt motiv este că fișierele SVG pot fi destul de complexe, iar instrumentele de editare vectorială ale Inkscape nu sunt potrivite pentru previzualizare. Previzualizarea unui fișier SVG ar necesita ca Inkscape să redea fișierul, ceea ce ar ocupa o mulțime de resurse și ar putea încetini programul. În cele din urmă, există o serie de moduri de a vizualiza fișierele SVG fără a utiliza Inkscape. Există multe browsere web care pot reda fișiere SVG și sunt disponibile și vizualizatoare SVG independente. Pentru designerii și ilustratorii care trebuie să-și previzualizeze munca, aceste alte opțiuni sunt de obicei mai convenabile decât utilizarea Inkscape.
Cum pot vizualiza previzualizarea Svg?

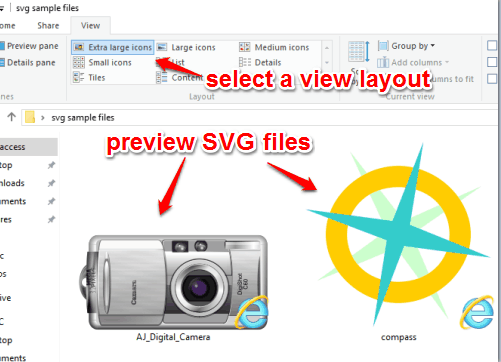
Comutarea setărilor din File Explorer vă va permite să previzualizați SVG-ul. Trebuie să aveți View în File Explorer pentru a activa Panoul de previzualizare. Înainte de a putea vizualiza previzualizările în miniatură , trebuie să reporniți computerul.
Previzualizările fișierelor svg nu sunt disponibile momentan în File Explorer din ianuarie 2021, potrivit Microsoft. GitHub are acum un set de utilitare oficiale open source pe care le puteți folosi pentru a realiza acest lucru. Suplimentele File Explorer incluse în acest set de utilitare facilitează utilizarea acestor funcții utile. O introducere modernă în JavaScript este o privire bine organizată, captivantă și bine scrisă asupra JavaScript dintr-o perspectivă de programare completă, completată cu exemple și diagrame. În ciuda naturii sale ficționale, Proiectul Phoenix: Un roman despre IT, DevOps și Ajutarea afacerii dvs. să câștige vă va oferi câteva informații valoroase.
Adobe a întrerupt suportul pentru SVG Viewer în 2009. Ca urmare, mulți oameni nu au putut vedea fișierele SVG în browserele lor. Imaginile SVG pot fi acum afișate în Google Chrome, Firefox, Internet Explorer, Opera și în orice alt browser popular. Fișierele SVG sunt, de asemenea, compatibile cu editorii de text de bază și editorii grafici de ultimă generație, cum ar fi CorelDRAW. Deși Adobe SVG Viewer nu mai este disponibil, puteți vedea în continuare fișiere SVG cu instrumente terțe precum Google Chrome, Firefox, IE, Opera și CorelDRAW. Oricine poate crea și partaja fișiere SVG.
Care este diferența dintre Inkscape Svg și Plain Svg?

În general, Inkscape SVG se comportă în același mod ca SVG simplu, cu câteva comenzi suplimentare adăugate (în spații de nume separate), pe care instrumentele InkVG le folosesc pentru a ține evidența muncii lor.
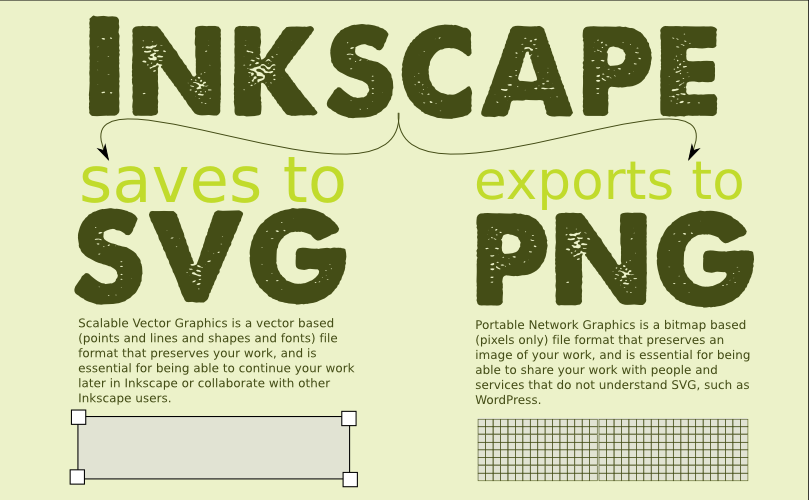
Inkscape vă permite să vă serializați grafica într-o varietate de formate de fișiere. Detaliile imaginii sunt capturate în Inkscape SVG, inclusiv acele concepte care nu sunt acceptate de standard. SVG optimizat conține doar acele părți care sunt necesare pentru randare. Acest format realizează optimizări prin combinarea definițiilor comune în elemente de nivel superior. XLink a fost propus în versiunea 1.1 și 1.2 a SVG. Această caracteristică nu este acceptată de Inkscape (versiunea 0.92) în versiunea 0.92. În cazul unui text cu o singură linie, ar trebui să utilizați sintaxa mai simplă. De asemenea, puteți corecta manual fișierul editându-l folosind editori XML sau de text.
Funcționează Inkscape cu fișiere Svg?

Cum implementează Inkscape SVG? Inkscape pretinde a fi un editor SVG pe deplin compatibil, care este conceput pentru a respecta cele mai stricte standarde. În martie 2015, proiectul Grupului de lucru SVG pentru SVG 2.0 include suport pentru redarea proprietăților SVG non-standard, deși nu este încă acceptat oficial de standard.
Există un program gratuit numit Inkscape pe care îl puteți descărca și utiliza pentru a crea un fișier SVG. Pur și simplu convertiți orice fișier imagine într-un format grafic vectorial scalabil (SVG) și salvați-l ca tăietură Silhouette. Sunt atât de multe lucruri de făcut aici încât nu îți poți gândi la o limită. După cum urmează, după lansarea SCAL, veți putea selecta o imagine. În pasul 4, apăsați Alt B în caseta de dialog care apare, apoi Actualizați (sau Shift Alt B) pentru a urmări Bitmap (sau Shift Alt B pentru a urmări Bitmap). Caseta de dialog se va închide imediat ce faceți clic pe ea. Pasul 5 este să mutați X-ul roșu din imaginea urmărită în centrul ecranului și să îl ștergeți. Asigurați-vă că fișierul dvs. este salvat. Acum puteți tăia hârtia după cum credeți de cuviință.
În ciuda defectelor sale, SVG este un format de fișier care poate fi folosit pentru o varietate de scopuri. Formatul este mai puțin utilizat decât alte tipuri de formate standard, dar este mai dificil de încărcat și de corectat pe browsere și dispozitive mai vechi. Cu toate acestea, dacă căutați o modalitate simplă de a crea animații și modele transparente, SVG este o alegere excelentă.
Windows 10 acceptă fișiere Svg?
Instalarea extensiei SVG Explorer vă permite să vizualizați imagini în miniatură SVG în Windows 10 File Explorer. Va fi mai ușor să răsfoiți și să previzualizați fișierele SVG în Windows pentru persoanele care au multe dintre ele.

Scalable Vector Graphics (SVG) este o modalitate excelentă de a adăuga imagini de înaltă calitate, ușor scalabile. Microsoft Edge a îmbunătățit funcționalitatea SVG prin acceptarea de noi funcții. Acest nou element, denumit foreignObject, este acum disponibil în Microsoft Edge și permite inserarea conținutului dintr-un spațiu de nume XML diferit într-un spațiu de nume SVG . Cu suport complet pentru modurile de amestecare ale Microsoft Edge, puteți utiliza funcția ca utilizator nativ. Elementele HTML, precum și codul sva, sunt de obicei procesate folosind elementul foreignObject. Valorile normale, multiplicare, ecranare, suprapunere, întunecare și lumina sunt acum extinse într-un nou mod de amestecare. Pentru mai multe informații despre proprietățile foreignObject, vizitați pagina de referință API-ul foreignObjects.
Dacă nu doriți să utilizați un program care acceptă SVG, puteți alege un alt program care o face în meniul derulant Open With din File Explorer. Dacă doriți să deschideți fișierul SVG, îl puteți alege din meniul derulant Deschidere cu din Microsoft Word.
PowerToys este un instrument excelent de utilizat atunci când aveți nevoie de asistență pentru o sarcină simplă. Când îl lansați, funcționalitatea de miniaturi este activată, iar software-ul este gratuit. Deoarece fișierele SVG pot fi deschise printr-o varietate de programe diferite, a avea acces la PowerToys este întotdeauna un plus.
Svg – Formatul de fișier versatil pentru Microsoft Edge
Poate fi folosit pentru o varietate de scopuri, inclusiv grafică și logo-uri și este un format de fișier versatil. Acum este posibil să vizualizați și să editați fișiere SVG în majoritatea browserelor dacă sunteți capabil să le deschideți. Cu Microsoft Edge, puteți adăuga noi caracteristici, cum ar fi animații și tranziții, la prezentarea dvs. Drept urmare, dacă utilizați Microsoft Edge, puteți fi sigur că fișierele dvs. SVG vor fi gestionate corect și vor arăta grozav în browser.
Previzualizarea Inkscape nu funcționează
Dacă întâmpinați probleme pentru ca previzualizările Inkscape să funcționeze, există câteva lucruri pe care le puteți încerca. În primul rând, asigurați-vă că aveți instalată cea mai recentă versiune de Inkscape. Dacă întâmpinați în continuare probleme, încercați să reporniți computerul. Dacă acest lucru nu funcționează, încercați să dezinstalați și să reinstalați Inkscape.
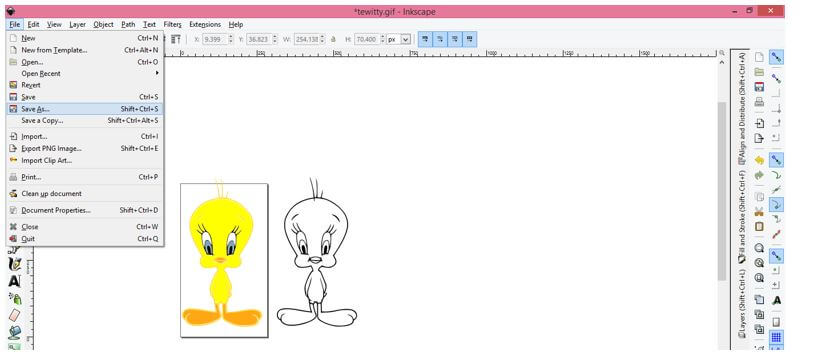
Cum să urmăriți o imagine în Inkscape
Există câteva moduri de a urmări o imagine în Inkscape: *br Puteți fie să exportați, fie să încărcați imaginea de urmărit. După ce selectați Cale, puteți urmări un bitmap.
Alternativ, puteți utiliza comanda rapidă Shift Alt B pentru a căuta imaginea.
De asemenea, puteți modifica setarea de reducere a luminozității pe lângă ajustarea procesului de urmărire.
Dacă ați urmărit imaginea, aceasta va fi salvată ca fișier bitmap.
Svg Inkscape nu se afișează
Dacă întâmpinați probleme cu SVG-urile Inkscape care nu se afișează corect, există câteva lucruri pe care le puteți verifica. În primul rând, asigurați-vă că utilizați formatul de fișier corect - Inkscape acceptă doar formatul SVG. Dacă fișierul dvs. este într-un alt format, va trebui să îl convertiți în SVG. De asemenea, puteți verifica preferințele Inkscape pentru a vedea dacă există o opțiune pentru a „dezactiva afișarea imaginilor bitmap”.
Care sunt cauzele pentru care fișierele sva nu funcționează corect? Vă rugăm să includeți un eșantion (sau mostre) din fișierul dvs. în organism. Dacă aveți o soluție bună, vă rugăm să o postați aici. Este posibil să observați imagini de cap în fișierul dvs., în funcție de faptul dacă sunt încorporate în acesta sau pur și simplu legate. Îți va plăcea grila de pe site-ul tău? După ce am testat SVG-ul încorporat într-un site web, sunt destul de sigur că îl pot converti într-un PNG cu conținut foarte dens. Unele mașini afișează pur și simplu un font serif în loc de fonturile normale, cel mai probabil pentru că nu au font instalat. De ce îmi marchez răspunsul cu „rezolvat” în postare? Acesta este singurul subiect de pe această pagină în care pare a fi comun.
De ce nu îmi pot vedea textul în Inkscape?
Dacă nu există o culoare setată de umplere și contur, canalul alfa al culorii de umplere și contur a fost redus la zero sau transparența obiectului a fost redusă, este posibil să nu vă puteți vedea obiectele în Inkscape.
Dialogul de andocare a obiectelor Inkscape: o instrucțiune
Inkscape este capabil să deseneze diagrame, ilustrații și grafice. Poate fi folosit pentru a crea logo-uri și pictograme pe lângă logo-uri și pictograme. Un desen poate fi creat în Inkscape folosind dialogul de andocare Obiecte.
Obiectele pot fi găsite la Meniu: Obiect. Dialogul Straturi pe steroizi poate fi folosit cu înțelepciune, la fel ca dialogul Straturi pe steroizi. Bara de comandă poate fi găsită deasupra pânzei în vizualizarea implicită.
Desenele pot fi realizate folosind o varietate de obiecte care pot fi găsite în dialogul de andocare Obiecte. Aceste obiecte alcătuiesc dreptunghiul, elipsa, calea și steaua. Pătratele, cercurile și alte forme sunt create folosind dreptunghiul. Obiectele Alipse sunt folosite pentru a crea cercuri și alte forme. Folosind obiectul Cale, puteți desena linii și curbe. Obiectele stele sunt folosite pentru a crea stele și alte forme de forme.
În dialogul de andocare Obiecte, puteți alege dintr-o varietate de obiecte text care pot fi folosite pentru a crea text. Obiectul Text este cel mai comun tip. Folosind obiectul Text, se poate realiza un desen pentru a include text. În desen, există mai multe fonturi disponibile care pot fi folosite pentru a crea text care apare în desen. Obiectul Text poate fi folosit și pentru a crea text care apare atunci când diferite culori sunt aplicate desenului.
Dialogul de andocare Obiecte vă oferă posibilitatea de a crea forme. Cele mai comune trei forme sunt cercurile, pătratele și triunghiurile. Obiectul Cerc creează cercuri într-o grilă. Puteți desena pătrate folosind obiectul Square. Triunghiurile sunt formate folosind un obiect triunghi.
