Ghidul simplu pentru crearea unui e-mail HTML [+ șabloane gratuite]
Publicat: 2023-08-02Când creați un e-mail utilizând un instrument de tip drag-and-drop sau bazat pe module, de fapt generați un e-mail HTML.

Există două tipuri principale de e-mail pe care le puteți trimite și primi: e-mailuri cu text simplu (acestea sunt exact așa cum sună - orice e-mail care conține doar text simplu vechi, fără formatare) și e-mailuri HTML, care sunt formatate și stilate folosind HTML și inline. CSS.
E-mailurile HTML sunt ușor de identificat - majoritatea e-mailurilor de marketing multimedia cu stil din căsuța dvs. de e-mail sunt e-mailuri HTML.

În calitate de agent de marketing, probabil ați comparat e-mailurile HTML cu e-mailurile cu text simplu și ați realizat că există avantaje diferite pentru fiecare tip. E-mailurile HTML nu sunt în mod inerent mai bune decât e-mailurile cu text simplu și, în diferite situații, ambele tipuri pot face parte dintr-un program de marketing prin e-mail de succes.
Iată cum arată un HTML pe front-end. Faceți clic pe butonul HTML pentru a vedea codul din spatele acestuia.
Vedeți șablonul de e-mail HTML pentru stilou de la HubSpot de Christina Perricone (@hubspot) pe CodePen.
În acest articol, vom prezenta modul în care puteți începe să creați e-mailuri HTML, indiferent de nivelul de experiență și confortul dvs. cu codificare, și vom distribui câteva șabloane gratuite pe care le puteți utiliza. Să ne scufundăm.
Cum se creează un e-mail HTML
Vești bune: de fapt, nu trebuie să știți cum să codificați pentru a crea un e-mail HTML.
Majoritatea instrumentelor care creează și trimit e-mail (cum ar fi HubSpot) vor oferi șabloane HTML preformatate, gata de utilizare, care vă permit să proiectați e-mailuri fără a fi nevoie să accesați codul real din back-end.
Pe măsură ce faceți modificări în editorul de e-mail, aceste modificări vor fi codificate automat în produsul final. Instrumentele de creare a e-mailurilor ca acesta sunt o opțiune ideală dacă nu aveți un designer de e-mail în echipa dvs., dar doriți totuși să trimiteți e-mailuri de marketing cu aspect profesional.
Sfat profesionist: aveți nevoie de ajutor cu conținutul e-mailului dvs.? Asistentul de campanie HubSpot poate crea o primă schiță personalizată în doar câteva clicuri, astfel încât să puteți reveni la partea distractivă.
Încă doriți să creați un e-mail HTML de la zero?
Dacă vă simțiți confortabil cu HTML și doriți un control mai direct asupra codului e-mailurilor dvs., majoritatea instrumentelor de e-mail vă vor permite să importați fișiere HTML direct pentru a le utiliza ca șabloane de e-mail personalizate.
Există o mare varietate de șabloane de e-mail HTML gratuite disponibile pe web (unele dintre care le vom împărtăși mai jos), iar dacă vă cunoașteți un fișier HTML, este de obicei destul de simplu să adaptați șablonul la instrumentul de creare a e-mailurilor alegerea ta.
Pentru a crea un e-mail HTML complet de la zero, va trebui să aveți cunoștințe avansate de HTML (sau să lucrați cu un dezvoltator care o are). Acest ghid oferă o imagine de ansamblu solidă despre codificarea unui e-mail HTML de bază. Deoarece procesul de creare a unui e-mail HTML de la zero poate fi destul de complicat, vă recomandăm să lucrați cu un dezvoltator sau să utilizați un șablon de e-mail HTML prestabilit.
Dezvoltați un e-mail HTML special pentru HubSpot?
Dacă dezvoltați un șablon de e-mail HTML special pentru utilizare în HubSpot, trebuie să vă asigurați că includeți jetoanele HubL necesare (acestea asigură că e-mailurile dvs. pot fi personalizate și sunt conforme cu legile CAN-SPAM). Puteți găsi un ghid complet pentru codarea șabloanelor de e-mail HTML specifice HubSpot aici. Sau, alternativ, utilizați simplu editorul nostru de e-mail ce-vedeți-este-ce-ai-primi.
Cele mai bune practici de e-mail HTML
- Asigurați-vă că e-mailul dvs. HTML răspunde pentru diferite dimensiuni de ecran și dispozitive.
- Asigurați-vă că stilul dvs. funcționează în diferiți clienți de e-mail.
- Fiți conștienți de cât timp durează încărcarea e-mailurilor dvs. HTML.
- Planificați (pe cât puteți) pentru inconsecvențele utilizatorilor finali.
- Efectuați teste amănunțite.
Acum că înțelegeți elementele de bază ale dezvoltării unui e-mail HTML, să trecem peste câteva dintre cele mai bune practici importante pe care ar trebui să le aveți în vedere. Indiferent de metoda pe care intenționați să utilizați pentru a crea e-mailuri HTML, aceste bune practici vă vor ajuta la îmbunătățirea designului, experienței utilizatorului și a livrării e-mailurilor dvs.
1. Asigurați-vă că e-mailul dvs. HTML răspunde pentru diferite dimensiuni de ecran și dispozitive.
Modul în care arată e-mailul dvs. în căsuța de e-mail a unui utilizator depinde de o mare varietate de factori diferiți.
Unul dintre cei mai mari și mai evidenti factori este dimensiunea ecranului dispozitivului pe care este vizualizat. Un e-mail care arată uimitor și bine formatat pe un desktop se poate transforma cu ușurință într-o încurcătură de text și imagini ilizibile, suprapuse atunci când este vizualizat pe ecranul unui smartphone.
Pentru a vă asigura că e-mailurile dvs. HTML arată așa cum ați dorit pe un spectru larg de dimensiuni de ecran, cel mai bun lucru pe care îl puteți face este să vă păstrați aspectul simplu și direct. Când începeți să adăugați elemente mai complexe, cum ar fi mai multe coloane și imagini plutitoare, devine mai dificil să traduceți formatul e-mailului pentru diferite dimensiuni de ecran.
Dacă decideți să dezvoltați un aspect mai complex, asigurați-vă că rezolvați în mod activ modul în care elementele vor fi rearanjate pentru a se potrivi cu diferite dimensiuni de ecran. De exemplu, dacă e-mailul dvs. se afișează în mai multe coloane pe desktop, aceeași structură nu va zbura pe mobil - va trebui să utilizați interogări media pentru a defini modul în care elementele vor fi afișate pe diferite dimensiuni de ecran.
Rețineți că dezvoltarea de e-mailuri HTML cu adevărat receptive depășește structura și formatul mesajului dvs. Gândiți-vă la modul în care experiența generală de utilizator a e-mailului dvs. va fi percepută pe diferite dispozitive. Asigurați-vă că alegerile dvs. de fonturi sunt la fel de lizibile pe dispozitivul mobil ca și pe desktop și utilizați butoane adaptate pentru dispozitive mobile sau CTA în locul textului cu hyperlink (ați încercat vreodată să atingeți o mică linie de text cu hyperlink pe mobil? Nu este foarte ușor ).
Puteți găsi ghidul nostru mai aprofundat despre cele mai bune practici pentru e-mailurile mobile chiar aici.
2. Asigurați-vă că stilul dvs. funcționează în diferiți clienți de e-mail.
Un alt factor important care are un impact puternic asupra modului în care e-mailurile dvs. HTML apar în căsuțele de e-mail ale abonaților dvs. este clientul de e-mail pe care îl folosesc pentru a deschide mesajul. Fiecare client de e-mail încarcă e-mailurile ușor diferit, așa că un e-mail care arată într-un anumit fel în Gmail va arăta probabil diferit în Outlook.
Din fericire, dacă știți cum cei mai populari clienți de e-mail încarcă anumite elemente HTML și CSS, puteți crea o experiență destul de consistentă în căsuțele de e-mail ale diferiților utilizatori. Totul este să știi ce etichete neacceptate să eviți și să te adaptezi în consecință. Acest ghid cuprinzător explică modul în care cei mai populari clienți de e-mail (inclusiv Gmail și mai multe versiuni de Outlook) acceptă și redă diferite elemente de stil.
De asemenea, puteți consulta un articol pe care l-am scris despre optimizarea e-mailurilor pentru diferiți clienți de e-mail.
3. Fiți conștienți de cât timp durează încărcarea e-mailurilor dvs. HTML.
Cât timp durează încărcarea e-mailului dvs. ar putea fi diferența dintre câștigarea unui nou client și pierderea unui abonat frustrat. Deși poate fi tentant să profitați de toate opțiunile de stil și oportunitățile diferite de a încorpora elementele vizuale pe care le oferă e-mailurile HTML, nimic din toate acestea nu contează dacă e-mailul durează prea mult să se încarce.
Pe măsură ce vă proiectați e-mailul HTML, rămâneți conștienți de cât timp va dura să se încarce e-mailul dvs. – mai ales dacă cineva, de exemplu, vă deschide mesajul în naveta de dimineață cu metroul cu o conexiune de date slabă. Iată câțiva pași mici pe care îi puteți face și care vor ajuta la îmbunătățirea timpului de încărcare.
Folosiți imaginile cu moderație.
În acest fel, veți întări mesajul pe care doriți să-l transmiteți abonaților. Utilizați întotdeauna un compresor de imagine (cum ar fi Compressor.io) pentru a reduce cât mai mult posibil dimensiunea fișierului. Majoritatea compresoarelor de imagine pot reduce în mod semnificativ dimensiunea fișierului unei imagini fără a compromite calitatea, astfel încât să faci acest pas suplimentar nu va afecta integritatea vizuală a e-mailului tău.
Utilizați fonturi web standard.
Fonturile personalizate sunt excelente pentru a condimenta o pagină de destinație, dar pot adăuga un strat străin de complexitate atunci când sunt adăugate la un e-mail. După cum am vorbit mai sus, toți clienții de e-mail gestionează elementele de stil în mod diferit, iar acest lucru se extinde în special la fonturi. Pentru a fi în siguranță, utilizați fonturi web standard și verificați pentru a vă asigura că clientul de e-mail pe care îl folosesc majoritatea abonaților dvs. acceptă un anumit font.
Încercați un minier HTML.
Un minificator HTML (cum ar fi minifycode.com și smallseotools.com) elimină automat codul care nu este necesar într-un fișier HTML. Elementele suplimentare repetitive vor fi eliminate, dar redarea reală a e-mailului dvs. ar trebui să rămână aceeași (testați-l întotdeauna!). Fiecare linie de cod are un impact asupra duratei de încărcare a unui e-mail, așa că alocarea timpului pentru a elimina codul nedorit poate avea un efect pozitiv asupra timpului de încărcare.
Păstrați-vă mesajul concentrat pe un singur obiectiv.
Cea mai bună modalitate de a reduce timpul de încărcare a e-mailurilor este să reduceți cât de mult conținut adăugați la fiecare dintre e-mailurile trimise. Poate părea evident, dar prea mulți agenți de marketing încearcă să introducă prea mult conținut în e-mailurile lor. Acest lucru nu numai că duce la o experiență dezastruoasă a utilizatorului (nimeni nu dorește să citească un roman sub formă de e-mail), dar poate elimina timpul de încărcare din grafice și poate determina utilizatorii să abandoneze e-mailul. Păstrați-o simplă, iar utilizatorii vă vor mulțumi.
4. Planificați (pe cât puteți) pentru inconsecvențele utilizatorilor finali.
Dimensiunea ecranului și clientul de e-mail nu sunt singurii factori care pot modifica modul în care e-mailurile dvs. HTML sunt afișate în căsuțele de e-mail ale abonaților. Elemente precum versiunea clientului lor de e-mail, sistemul de operare, setările unice ale utilizatorului, software-ul de securitate și dacă încarcă sau nu automat imaginile pot afecta modul în care se încarcă e-mailul.
După cum probabil puteți ghici din această listă mare de factori, încercarea de a-i rezolva pe toți (de fiecare dată când trimiteți un e-mail) ar fi probabil suficientă pentru a vă face să aruncați computerul prin cameră.
Dar nu trebuie să fii complet neajutorat în fața acestor variabile – trebuie doar să faci puțină planificare prealabilă.
Luați în considerare crearea unei versiuni de pagină web a e-mailului dvs.
Este ca și cum ai oferi e-mailului tău un buton de siguranță. Dacă dintr-un motiv oarecare - din cauza unuia dintre numeroșii factori discutați mai sus - e-mailul dvs. conceput cu dragoste se redă ca o mizerie absolută atunci când un abonat îl deschide, cel puțin va avea opțiunea de a face clic pe „afișează ca pagină web” și va vedea e-mailul ca ai vrut să fie.
Deoarece elementele de stil sunt afișate mult mai consistent în browserele web față de clienții de e-mail, veți putea avea mult mai mult control asupra versiunii paginii web a mesajului dvs. În HubSpot, există o opțiune pe care o puteți activa și care va genera automat o versiune a paginii web.

Creați o versiune text simplu a e-mailului dvs.
O versiune de text simplu este exact ceea ce sună - o versiune alternativă a e-mailului dvs. HTML care se redă în text complet simplu. Adăugarea unei versiuni de text simplu a e-mailului dvs. HTML este importantă, deoarece unii clienți de e-mail și setări ale utilizatorului nu pot (sau aleg să nu) încărceze HTML.
Dacă acesta este cazul, clientul va căuta o versiune alternativă de text simplu a e-mailului dvs. HTML pentru a se încărca pentru utilizator. Dacă nu există unul, ar putea semnala serverului de e-mail al destinatarului că mesajul dvs. este spam - sau potențial periculos.
Majoritatea instrumentelor de e-mail precum HubSpot vor furniza automat o versiune de text simplu care se afișează dacă serverul de e-mail al unui destinatar o solicită, dar dacă codificați un e-mail HTML de la zero, va trebui să creați ceva numit mesaj MIME cu mai multe părți.
Un mesaj MIME cu mai multe părți este un e-mail care conține atât un text simplu, cât și o versiune HTML a aceluiași e-mail. Dacă clientul de e-mail al unui destinatar sau sistemul de securitate nu permite e-mailul HTML, va fi afișată versiunea text simplu. Acesta este un proces care necesită cunoștințe avansate de codare, așa că vă recomandăm să lucrați cu un dezvoltator.
Asigurați-vă că e-mailul dvs. are în continuare sens dacă imaginile nu se încarcă.
Unii utilizatori au dezactivat încărcarea automată a imaginilor, ceea ce înseamnă că vă vor vedea e-mailul fără imagini când îl vor deschide. Din acest motiv, nu vă bazați în întregime pe imagini pentru a transmite sensul mesajului dvs. și adăugați întotdeauna text alternativ la imaginile pe care le includeți. Alt-textul se va încărca chiar și atunci când imaginile nu se încarcă, astfel încât abonații tăi pot avea o idee generală despre ceea ce includ imaginile.
5. Efectuați teste amănunțite.
În cele din urmă, va trebui să testați e-mailul HTML la fiecare etapă de dezvoltare pentru a vă asigura că funcționează pe diferiți clienți de e-mail, sisteme de operare și tipuri de dispozitive. Nu așteptați până la sfârșitul procesului pentru a vă testa e-mailul - testarea pe măsură ce lucrați este cea mai bună modalitate de a identifica inconsecvențele dintre diferiți clienți de e-mail și de a vă asigura că creați cea mai consecventă experiență posibilă pentru destinatarii dvs.
Unele instrumente de e-mail (cum ar fi HubSpot) oferă testare în aplicație în cadrul generatorilor lor de e-mail pentru a ușura procesul. Dacă lucrați de la zero, puteți utiliza un instrument precum HTML Email Check sau PreviewMyEmail pentru a vă face o idee mai bună despre cum va arăta e-mailul dvs. în diferiți clienți și dispozitive de e-mail.
Șabloane de e-mail HTML simple și gratuite
Există o cantitate copleșitoare de șabloane de e-mail HTML disponibile pe web și variază în ceea ce privește calitatea, capacitatea de răspuns și prețul. Am adunat o selecție de șabloane de e-mail HTML gratuite care oferă o experiență de utilizator receptivă. Asigurați-vă că citiți termenii și condițiile de pe fiecare șablon individual înainte de utilizare.
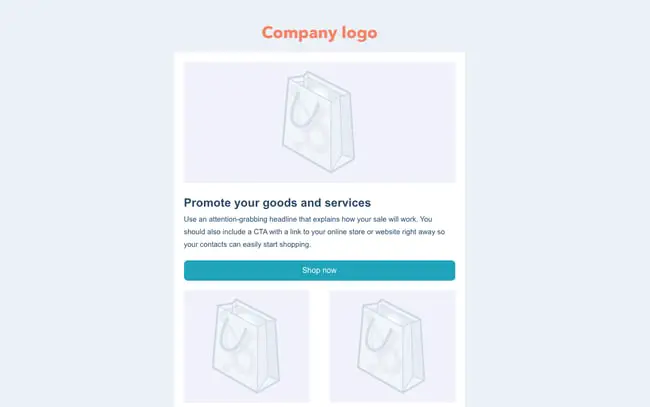
1. Șablon de e-mail HTML pentru promovarea produsului de la HubSpot

Indiferent dacă lansați un produs nou sau pur și simplu vă faceți publicitate ofertelor existente, acest șablon de e-mail este un loc minunat de început. Inclus în versiunea gratuită a instrumentului de e-mail al Marketing Hub, acest șablon oferă mult spațiu pentru personalizare. Puteți adăuga cu ușurință imagini, text și butoane într-un editor intuitiv de tip drag-and-drop. De asemenea, puteți fi sigur că șabloanele pe care le proiectați vor fi pe deplin receptive pe orice dispozitiv.
Principalul avantaj al utilizării acestui șablon este că este inclus cu toate celelalte instrumente Marketing Hub. În plus, aveți alte șabloane din care să alegeți - nu trebuie să rămâneți limitat la această opțiune. Editorul de e-mail drag-and-drop este un alt plus fantastic.
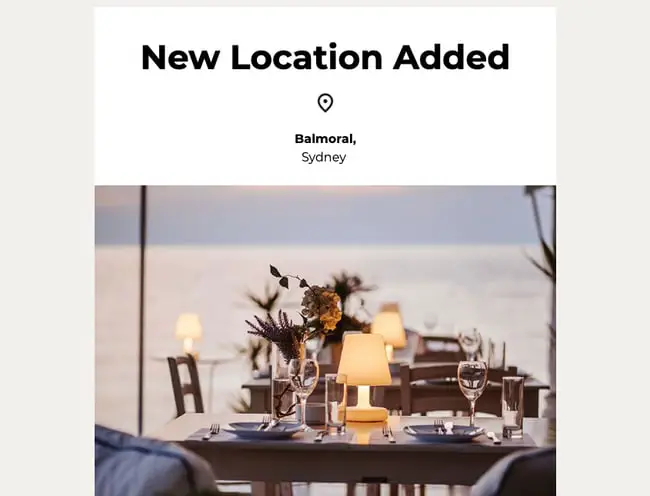
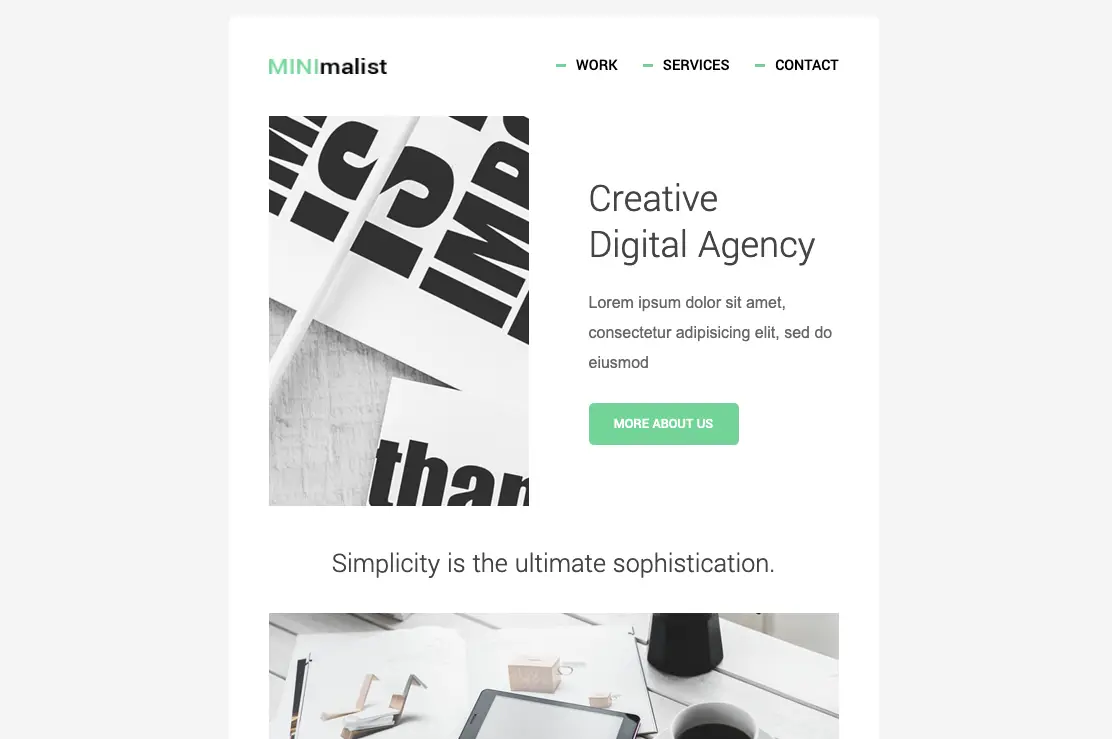
2. Şablon HTML de e-mail cu ştiri despre companie de către Monitorul campaniei
 Dacă intenționați să trimiteți știri despre companie clienților dvs., acesta este un șablon grozav de folosit. Are o imagine grea, ceea ce îl face ideal pentru brandurile de modă sau contemporane. În plus, este conectat la instrumentul de e-mail al Campaign Monitor, care începe de la 10 euro pe lună (există și o perioadă de încercare gratuită).
Dacă intenționați să trimiteți știri despre companie clienților dvs., acesta este un șablon grozav de folosit. Are o imagine grea, ceea ce îl face ideal pentru brandurile de modă sau contemporane. În plus, este conectat la instrumentul de e-mail al Campaign Monitor, care începe de la 10 euro pe lună (există și o perioadă de încercare gratuită).
Îmi place personal că acest șablon modern este atât de sofisticat și minimal. Paleta subtilă de culori și designul simplu îl fac o opțiune versatilă pentru multe industrii și scopuri și a fost testat pe diferiți clienți de e-mail și dispozitive pentru a asigura o experiență constantă a utilizatorului pe toate platformele.
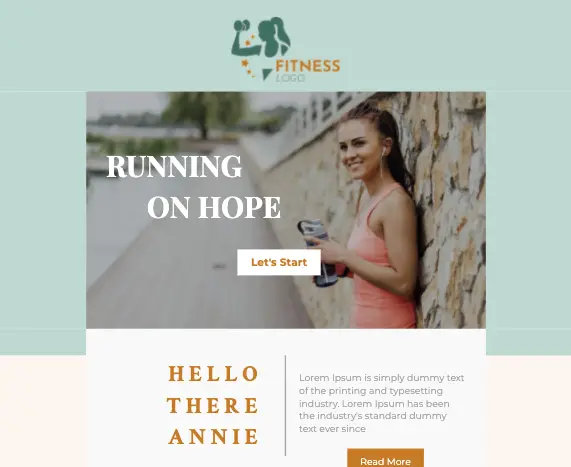
3. Bun venit șablon de e-mail HTML de la Unlayer
 Unlayer este un instrument de marketing prin e-mail care se concentrează în primul rând pe designul de e-mail. Editorul său de glisare și plasare face ca editarea șabloanelor să fie o ușoară. Îmi place șablonul de mai sus datorită structurii și personalizării sale.
Unlayer este un instrument de marketing prin e-mail care se concentrează în primul rând pe designul de e-mail. Editorul său de glisare și plasare face ca editarea șabloanelor să fie o ușoară. Îmi place șablonul de mai sus datorită structurii și personalizării sale.
Deși acest șablon a fost conceput pentru o companie de fitness, îl puteți adapta cu ușurință pentru uzul dvs. Acest șablon curat și dezactivat este o modalitate excelentă de a afișa conținutul creat de echipa ta și de a conecta abonații cu cele mai recente produse sau postări de blog. Designul are două coloane complet receptive cu mai multe opțiuni de schemă de culori și spațiu în partea de sus pentru a evidenția un îndemn.
4. Șablon de e-mail HTML de bun venit minimalist de MailBakery

Dovadă că uneori mai puțin este mai mult, acest design ușor, pe deplin receptiv, profită la maximum de spațiul alb și menține concentrarea fermă asupra cuvintelor și elementelor vizuale. Fără distrageri de design, conținutul tău poate străluci cu adevărat, pe orice dispozitiv.
Acest șablon este disponibil în magazinul de șabloane de e-mail MailBakery. Îmi place pentru că îl puteți descărca pur și simplu și îl puteți încărca în instrumentul dvs. preferat, în timp ce alte șabloane vă cer să folosiți software-ul lor pentru a le accesa șabloanele. L-aș recomanda dacă vă simțiți confortabil să manipulați fișierele HTML și dacă sunteți familiarizat cu procesul de încărcare pentru instrumentul dvs.
5. Șabloane de e-mail HTML gratuite de la Bee Free

Nu m-am putut decide asupra unui șablon care să apară de pe piața Bee Free, așa că am decis să recomand în schimb întreaga sa bibliotecă. Această colecție de șabloane gratuite, open-source, este complet receptivă și testată pe clienții de e-mail populari. Puteți să le editați și să le construiți pe platforma Bee Free, apoi să exportați fișierul HTML pe unitatea dvs. locală și să-l încărcați în instrumentul preferat de marketing prin e-mail.
Acestea sunt o opțiune ideală dacă doriți un loc de pornire mai stilat, lustruit, dar doriți totuși să puteți personaliza designul pentru a se potrivi nevoilor companiei dvs. Fiecare șablon este disponibil în mai multe formate pentru diferite scopuri de marketing, cum ar fi e-mailurile tranzacționale, colectarea NPS și reangajarea abonaților prin e-mail.
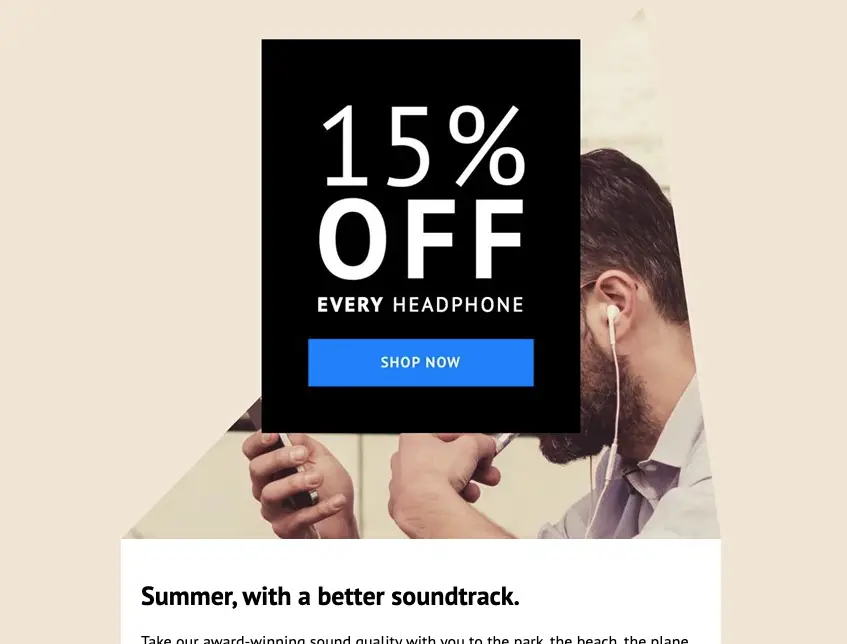
6. Șablon de e-mail HTML de vânzare în magazin de către Campaign Monitor

Acest design elegant și receptiv de la Campaign Monitor ar fi perfect pentru a trimite un cod de reducere – dar ar putea servi și ca o modalitate elegantă de a vă prezenta cele mai recente produse abonaților prin e-mail. Îmi place CTA-ul său clar și care atrage atenția, precum și spațiul său pentru a include mai multe informații.
Acest șablon este folosit gratuit, atâta timp cât vă înscrieți pe platforma Campaign Monitor. De asemenea, merită să verificați biblioteca completă de șabloane de e-mail receptive a Campaign Monitor.
7. Șablon elegant de e-mail HTML de la ActiveCampaign 
Acest șablon de e-mail de la ActiveCampaign este modern și optimizat - perfect pentru a vă prezenta compania sau produsele. Secțiunea eroi include spațiu amplu pentru o imagine și un îndemn, iar mai jos, vă puteți solicita cititorilor să verifice mai multe produse, oferindu-vă o a doua șansă de a le converti.
Pentru a utiliza acest șablon de e-mail HTML gratuit, va trebui să vă înscrieți pentru o perioadă de încercare gratuită ActiveCampaign. Instrumentul său de e-mail începe de la 49 USD/lună și include 3 locuri, ceea ce face ca acest șablon să se potrivească foarte bine dacă echipa dvs. de marketing prin e-mail include mai multe persoane.
8. Șablon de e-mail HTML de scuze prin e-mail Stripo
 Nu este niciodată distractiv să nu satisfaci așteptările unui client, dar este și mai puțin distractiv să-i lași în întuneric. Acest șablon de e-mail HTML gratuit de la Stripo, un instrument de e-mail, vă permite să vă cereți scuze pe scurt. Desenul drăguț este un plus, dar poți oricând înlocui imaginea.
Nu este niciodată distractiv să nu satisfaci așteptările unui client, dar este și mai puțin distractiv să-i lași în întuneric. Acest șablon de e-mail HTML gratuit de la Stripo, un instrument de e-mail, vă permite să vă cereți scuze pe scurt. Desenul drăguț este un plus, dar poți oricând înlocui imaginea.
Îmi place în special că acest șablon vă permite să solicitați feedback direct în e-mail. Acest lucru îl face ușor și simplu pentru destinatar să vă spună cum se simte despre interacțiunea cu compania dvs. până acum.
Pentru a utiliza acest șablon, trebuie doar să vă înregistrați la nivelul gratuit Stripo, care vă permite să exportați 4 e-mailuri.
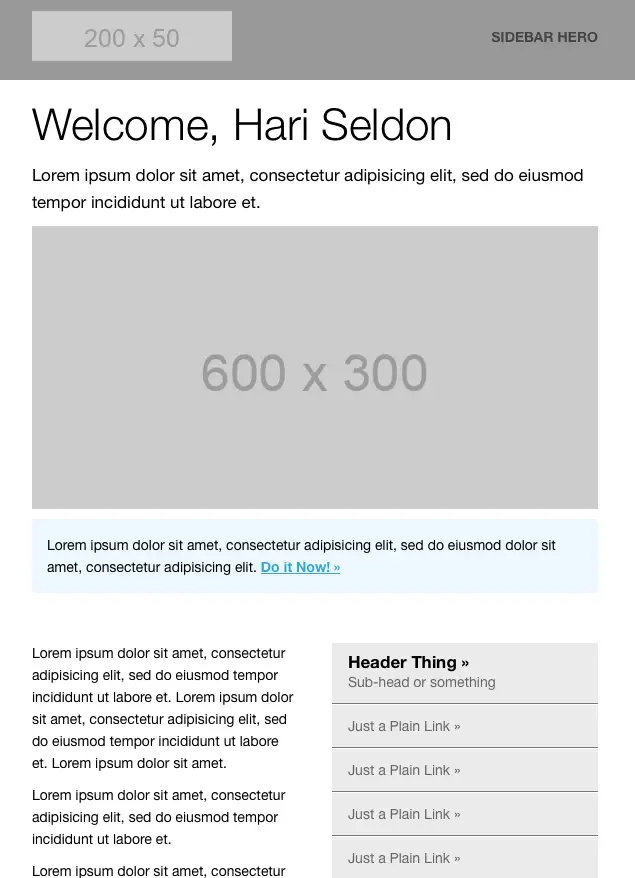
9. Hero Image Șablon de e-mail HTML gratuit de la ZURB

ZURB este un furnizor de șabloane de e-mail care a creat o serie de șabloane de e-mail gratuite pe care oricine le poate descărca. Acesta include un titlu clar, o imagine de erou și un îndemn evidențiat în albastru. Îmi place că are o bară laterală pentru a include link-uri suplimentare. Aceasta este potrivită pentru mărcile dependente de buletine informative.
Veți dori să personalizați puternic acest șablon cu culorile și fonturile mărcii dvs. pentru a-l face să se simtă mai mult ca „tu”. În caz contrar, este o opțiune fantastică, independentă de instrument. Pur și simplu descărcați șablonul și încărcați-l în software-ul dvs. preferat de marketing prin e-mail.
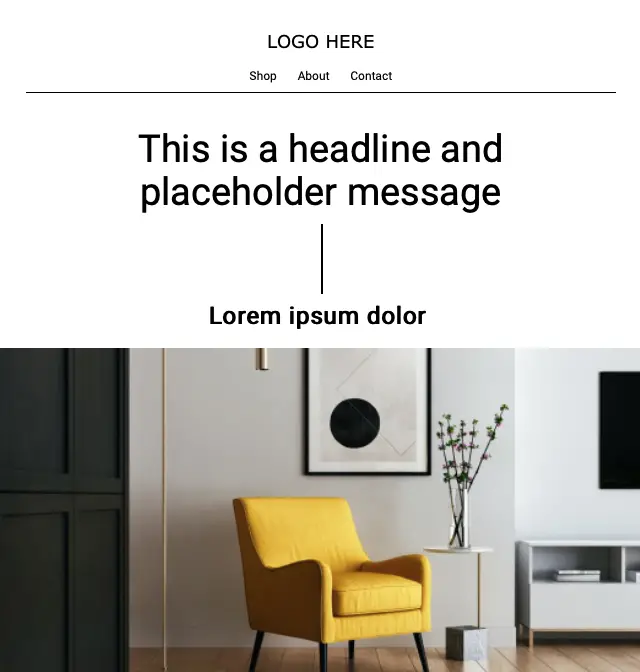
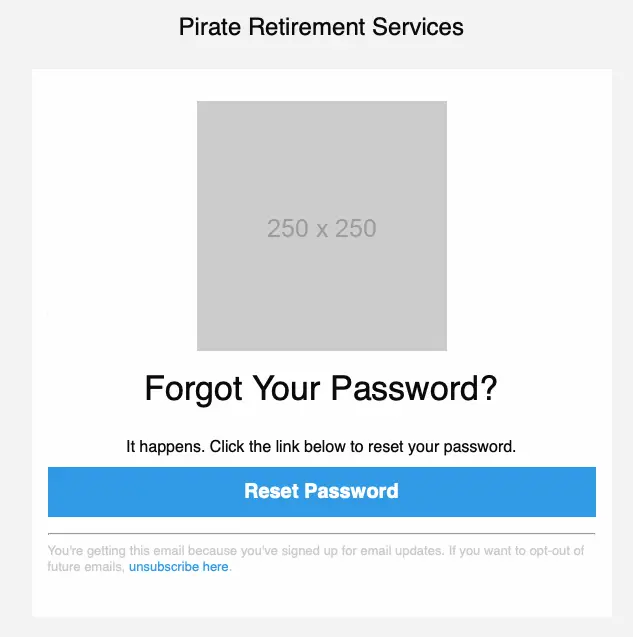
10. Șablon de e-mail HTML pentru resetarea parolei de către Foundation Framework
 Un e-mail de resetare a parolei nu trebuie să fie elaborat, iar acest șablon de e-mail HTML de la Foundation Framework (cunoscut și ca ZURB) bifează toate casetele. Vă lasă un spațiu pentru a vă include fie logo-ul, fie o grafică drăguță și text substituent pe care îl puteți lăsa așa cum doriți, dacă doriți.
Un e-mail de resetare a parolei nu trebuie să fie elaborat, iar acest șablon de e-mail HTML de la Foundation Framework (cunoscut și ca ZURB) bifează toate casetele. Vă lasă un spațiu pentru a vă include fie logo-ul, fie o grafică drăguță și text substituent pe care îl puteți lăsa așa cum doriți, dacă doriți.
Îmi place în special acest șablon pentru că deja arată atât de bine fără a-l personaliza. Tot ce aveți nevoie este să schimbați culoarea butonului la una dintre culorile mărcii dvs. și veți fi gata. În plus, îl poți folosi cu orice instrument.
Creați e-mailuri HTML pentru a vă crește numărul de abonați
E-mailurile HTML sunt o modalitate captivantă de a împărtăși ceea ce se întâmplă în afacerea dvs. și de a-i face pe abonați să revină pentru mai multe. Cu sfaturile și șabloanele pe care le-am partajat, sunteți pe cale de a crea e-mailuri HTML frumoase fără a scrie o singură linie de cod.
Nota editorului: această postare a fost publicată inițial în iunie 2019 și a fost actualizată pentru a fi exhaustiv.