API-ul WordPress Web Fonts a sosit
Publicat: 2022-03-02Călătoria către un API de fonturi web în WordPress a fost un rollercoaster de emoții pentru dezvoltatori. După ce a fost scos din versiunea WordPress 5.9, a fost mutat în proiectul Gutenberg, unde a putut fi construit alături de funcții conexe care se bazau pe el.
API-ul a fost îmbinat în pluginul Gutenberg și ar trebui să ajungă în versiunea 12.8. Autorii de teme care doresc să o testeze pot clona versiunea de dezvoltare a pluginului sau pot descărca versiunea de noapte din Gutenberg Times.
Jono Alderson a deschis biletul original pentru un API de fonturi web în februarie 2019. Cu toate acestea, abia la sfârșitul anului 2021 a câștigat o masă de sprijin și dezvoltare. În majoritatea conturilor, API-ul părea gata să fie livrat cu WordPress 5.9. Cu toate acestea, a fost suspendat de Andrew Ozz, unul dintre principalii dezvoltatori WordPress.
Nu a fost o decizie populară, dar poate că a fost cea mai bună direcție. API-ul a fost limitat deoarece nu avea încă suport pentru theme.json . Fiind disponibili numai prin PHP, însemna că autorii de teme ar fi făcut în mare parte ceea ce au făcut întotdeauna - lansarea propriei soluții. Acesta nu a fost obstacolul pentru dezvăluirea sa, dar va fi probabil cel mai frecvent caz de utilizare al API-ului.
În timp ce mulți au vrut să vadă această caracteristică să ajungă în WordPress 5.9, lunile suplimentare i-au dat timp să evolueze într-un API mai curat, care se integrează cu site-ul și editorii de conținut.
Autorii temei pot defini acum definițiile font-face alături de familiile lor corespunzătoare în fișierele theme.json , iar WordPress va încărca automat CSS-ul @font-face necesar în editor și pe front-end. Am testat acest lucru pe larg și nu am avut probleme.
Potențialul dezavantaj este că funcția este livrată doar cu suport pentru un furnizor local, ceea ce înseamnă că fonturile trebuie să fie incluse cu tema. Un furnizor de fonturi Google a făcut parte din implementarea inițială, dar a fost ulterior eliminat.
Ozz intră în mai multe detalii într-un bilet anterior, dar recomandarea sa a fost să renunțe la suportul Google Fonts pentru moment:
Adăugați suport doar pentru fonturile locale pentru moment. Dacă WordPress decide să includă mai târziu suport pentru Google CDN, implementarea va trebui să ia în considerare legile și restricțiile privind confidențialitatea web și să fie legată de un eventual API de consimțământ al utilizatorului etc.
Articol înrudit: Tribunalul german îl amendează pe proprietarul site-ului web pentru încălcarea GDPR prin utilizarea fonturilor găzduite de Google
Ari Stathopoulos, unul dintre dezvoltatorii din spatele API-ului fonturilor web, a explicat că gruparea unei soluții în nucleu care scrie fișierele cu fonturi direct pe server ar îmbunătăți confidențialitatea:
În loc să-l eliminăm, poate le-am putea implementa corect, impunând fonturi web găzduite local pentru a îmbunătăți performanța și confidențialitatea? În acest fel, am fi un exemplu bun și am vedea o îmbunătățire semnificativă a performanței și a confidențialității în ecosistemul WP, deoarece temele și pluginurile care utilizează în prezent fonturi Google, fonturi Adobe și altele vor începe să adopte API-ul.
Deocamdată, se pare că fonturile locale sunt acceptate oficial, dar autorii de teme și pluginuri trebuie să înregistreze furnizorii personalizați. O teamă de a lăsa deoparte suportul Google Fonts este că vor exista multe soluții concurente în sălbăticie, în loc de un singur furnizor solid pe care toată lumea se poate baza. Cu cât dezvoltatorii își construiesc propriile roți, cu atât este mai probabil ca implementările diferite să fie livrate cu erori sau probleme de securitate.

Automattic are deja o schiță de patch pentru un furnizor Google pentru Jetpack. Presupunând că acesta este introdus în plugin, fără îndoială va intra în conflict cu o temă care își înregistrează propriul ID de furnizor google .
Doar acceptarea fonturilor locale ar putea crea și dimensiuni mai mari de descărcare a temelor. Pentru multe teme, aceasta ar trebui să nu fie o problemă. Unul, două sau trei pachete de fonturi sunt rezonabile. Cu toate acestea, dacă variațiile de stil globale devin populare, am putea vedea teme care includ zeci de fonturi pentru a acoperi mai multe modele preambalate. Acest lucru va duce rapid la fișiere de teme umflate și, în combinație cu suficiente imagini, autorii temei pot atinge limita de 10 MB pentru trimiterea în director. Asta seamănă puțin cu problema de mâine, dar este ceva la care să începi să te gândești astăzi.
Există încă unele probleme care trebuie rezolvate în jurul API-ului. Cu toate acestea, trecerea la începutul ciclului de lansare a WordPress 6.0 va oferi tuturor timp să testeze și să contribuie la îmbunătățirea acestuia.
Testarea fonturilor grupate
Există două metode de înregistrare a fonturilor web cu WordPress. Pentru autorii de teme, cea mai simplă soluție este să le definiți prin fișierele lor theme.json . Aceasta este metoda pe care o voi acoperi mai jos, deoarece fișierul a fost standard de la WordPress 5.8. Există un exemplu PHP în biletul de solicitare pull.
Cheile și valorile theme.json corespund în mare parte regulii CSS @font-face . Autorii temei ar trebui să o revină dacă a trecut ceva timp de când l-au folosit.
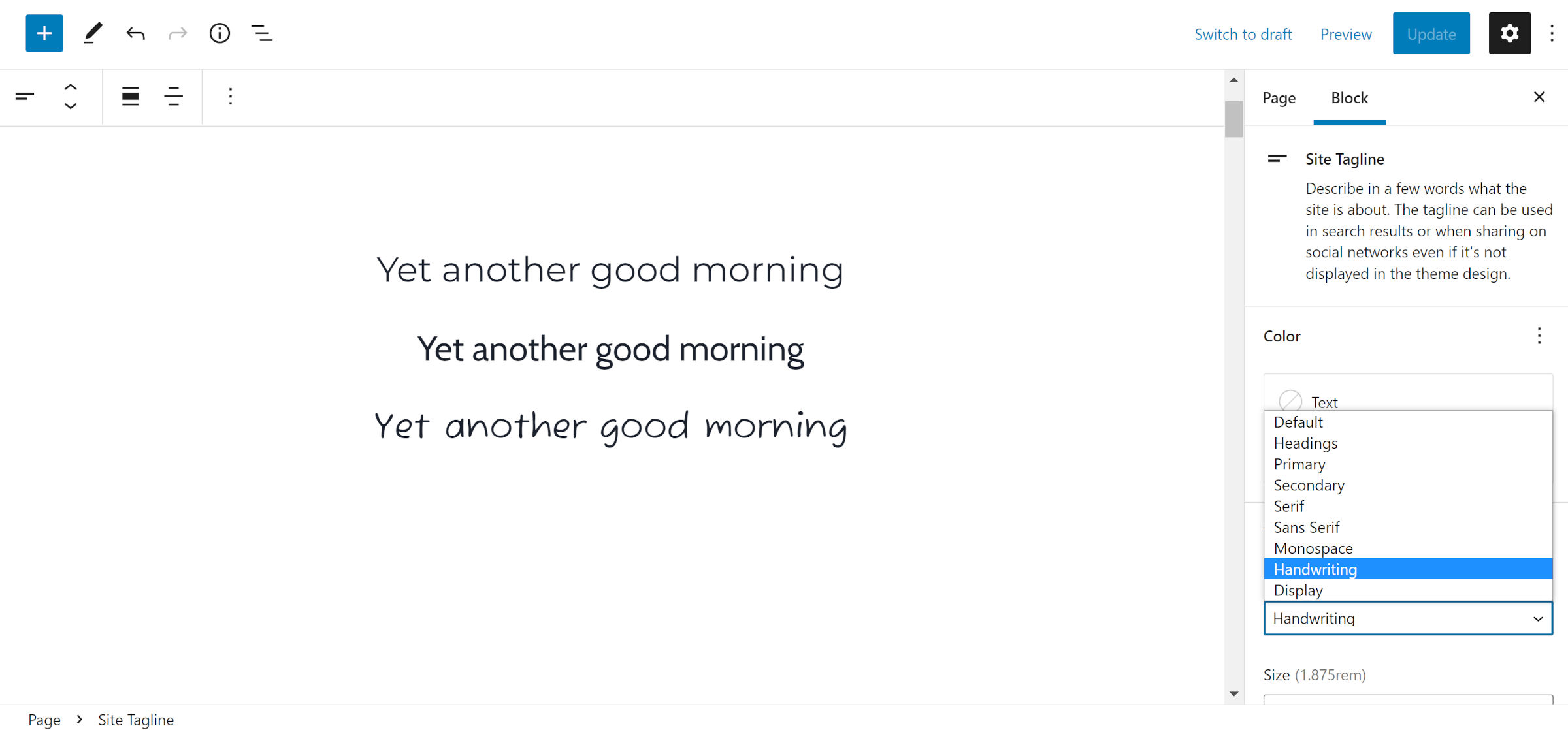
Pentru testare, am înregistrat trei fonturi web prin tema mea, iar următoarea captură de ecran le arată în acțiune în editor:

Fonturile web trebuie înregistrate sub settings.typography.fontFamily ca parte a unei anumite definiții de familie de fonturi. Următoarea este o copie a codului pe care îl testez într-una dintre temele mele folosind fontul Cabin:
{ "settings": { "typography": { "fontFamilies": [ { "fontFamily": "\"Cabin\", sans-serif", "slug": "primary", "name": "Primary", "fontFace": [ { "fontFamily": "Cabin", "fontWeight": "400 700", "fontStyle": "normal", "src": [ "file:./public/fonts/cabin/Cabin-VariableFont_wdth,wght.ttf" ] }, { "fontFamily": "Cabin", "fontWeight": "400 700", "fontStyle": "italic", "src": [ "file:./public/fonts/cabin/Cabin-Italic-VariableFont_wdth,wght.ttf" ] } ] } ] } } } Rețineți că file:./public/fonts/*.ttf este relativ la folderul cu teme. Autorii temei trebuie să ajusteze acest lucru pentru a se potrivi cu structura temei lor.
