Coordonatele X și Y ale unui punct dintr-o imagine SVG
Publicat: 2023-01-21O imagine SVG poate conține diverse tipuri de elemente grafice, inclusiv: puncte, linii, curbe, poligoane etc. Pentru a determina locația unui anumit punct, trebuie să cunoaștem coordonatele acelui punct. Coordonata x specifică poziția orizontală a punctului, iar coordonata y poziția verticală. Deci, pentru a răspunde la întrebarea „unde sunt punctele xy în svg?”, trebuie să cunoaștem coordonatele punctului în cauză.
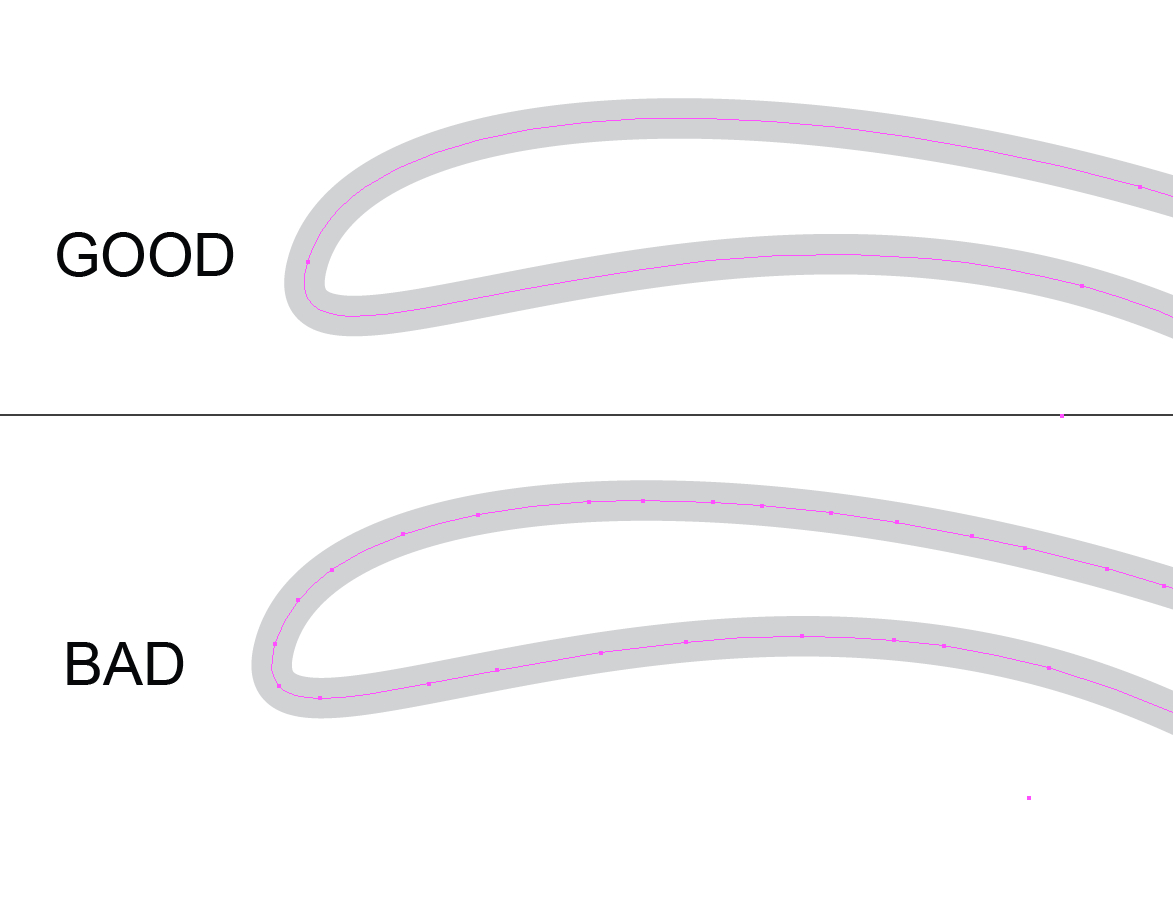
Coordonatele carteziene X/Y sunt utilizate pentru coordonatele SVG. Axa X reprezintă orizontala, în timp ce axa Y reprezintă verticala. Originea, sau 0,0, este situată în mod clar în colțul din stânga sus al zonei disponibile pentru noi. În imaginea de mai sus, însă, valorile Y scad pe măsură ce vă deplasați în jos, scăzând de la 0 la început la numere negative. Trebuie să inversați etichetele axei pentru a vă asigura că acestea sunt aliniate cu ceea ce ați văzut la suprafață. Deoarece funcția noastră de scară returnează cantitatea de spațiu pe care ar trebui să o aibă un dreptunghi dat, mai degrabă decât dimensiunea sa, trebuie să luăm în considerare acest lucru atunci când construim elemente rect. În opinia mea, dreptunghiurile ar trebui privite ca fiind create sub linia de bază, similar morcovilor, și apoi trase în sus.
Svg-urile au pixeli?

Deoarece sunt bazate pe vectori, nu pot fi rezolvate. Formele imaginilor SVG diferă de cele găsite în pixeli. Ca urmare, calitatea nu este pusă în pericol și pot fi scalate la infinit fără a suferi nicio degradare.
Termenul de grafică vectorială scalabilă (SVG) se referă la un tip de grafică. Este un format de fișier care stochează instrucțiuni despre cum să desenezi o formă. Drept urmare, indiferent de lățimea sau înălțimea imaginii, aceasta este afișată corect în funcție de modul în care este generată din mers de browserul nostru. Chiar dacă măriți sau micșorați, claritatea unei imagini capturate. VNG rămâne intactă. În formatele de imagine raster, imaginile dvs. pot apărea neclare, deoarece ecranul fizic necesită mai multe date decât ceea ce conțin în imagine. Deoarece SVG-urile salvează instrucțiunile de desen și nu pixelii reali, dimensiunea unei imagini nu va afecta rezultatul final, astfel încât acesta pare întotdeauna clar.
SVG-urile vin într-o varietate de formate, inclusiv forme și imagini care pot fi ușor simplificate în modele geometrice. A fost dificil să găsești un instrument pentru a exporta SVG- uri Fireworks către alte editoare de imagine, altele decât Adobe Illustrator (RIP) și Adobe Photoshop. În lumea de astăzi, când nu există afișaje cu DPI ridicat, nu este prea nevoie de capabilitățile de scalare clare ale unui SVG.
Puteți încerca câteva opțiuni diferite pentru a evita această problemă. Este o idee bună să folosiți metoda de modă veche de a seta înălțimea și lățimea în CSS. Această metodă funcționează, dar este și destul de dureroasă. De asemenea, puteți utiliza atributele înălțime și lățime în SVG. Aceste atribute, totuși, nu pot fi utilizate decât dacă sunt redate folosind un SVG. SVG-ul va fi receptiv în mod implicit, dar va trebui să utilizați atributele lățime și înălțime ale SVG-ului cu atributul receptiv setat să folosească initial dacă doriți să fie receptiv în mod implicit, dar să aveți în continuare atribute înălțime și lățime.
Ce sunt punctele grafice vectoriale?

Graficele care sunt desenate folosind ecuații matematice mai degrabă decât culori solide, cum ar fi graficele vectoriale, constau din puncte, linii și curbe. Drept urmare, chiar dacă imaginea este mai mare sau mărește, liniile, curbele și punctele rămân clare.
Un fișier grafic vectorial conține o listă de puncte care ar trebui conectate. Este obișnuit ca imaginile să fie fișiere vectoriale realizate din fișiere create cu instrumente precum Adobe Illustrator și CorelDRAW. Grafica vectorială a fost folosită pentru prima dată pe ecranele computerelor în anii 1960 și 1970. Datorită scalabilității sale, grafica vectorială a reușit să-l folosească. imaginile vectoriale stochează seria de puncte care trebuie conectate printr-o linie, curbă sau altă metodă, în timp ce fișierele raster stochează informații despre fiecare pixel al unei imagini raster. Deoarece fiecare pixel poate fi diferit în profunzime, fișierele Aster sunt deosebit de utile pentru a dezvălui adâncimea culorii. Există numeroase tipuri de fișiere utilizate pentru a finaliza o anumită sarcină, fișierele AI fiind cele mai comune.
Când utilizați metoda add(), veți pune vectorul în origine, care este un punct. Deoarece (0,0,0) corespunde originii vectorului de poziție (a,b,c), originea vectorului de poziție este (a,b,c). Este posibil să mutați vectorul folosind metoda move(). Efectuează următorii pași: mută poziția folosind doi parametri: coordonatele x și y. Pe lângă metoda move(), se poate adăuga o viteză vectorului. Un metru pe secundă este viteza, iar al doilea parametru este magnitudinea. Metoda move() poate fi folosită și pentru a adăuga o rotație la vector. Rotația este exprimată în grade ca un al treilea parametru. Pentru a adăuga un vector la un raster, utilizați metoda add(). Metoda add() acceptă doi parametri: un vector și un raster. Vectorul este adăugat la un raster pe baza poziției și vitezei acestuia.
Care sunt cele trei tipuri de grafică vectorială?
Fișierele AI (Adobe Illustrator), fișierele EPS (PostScript încapsulat), fișierele PDF (Portable Document Format) și fișierele SVG sunt cele mai comune tipuri de fișiere vectoriale.
Cele mai bune 5 programe software de design grafic vectorial
Adobe Illustrator este de departe cel mai popular software de design grafic vectorial utilizat în prezent. Software-ul de design grafic este folosit pentru a crea logo-uri, publicitate, ambalaje și alte elemente grafice comerciale.
Software-ul grafic este utilizat într-o varietate de aplicații pentru a genera ilustrații, logo-uri și grafice. Vă permite să creați ilustrații de înaltă calitate într-o varietate de formate folosind programul său.
Este un program de ilustrare vectorială care poate fi folosit pentru a crea ilustrații detaliate. Cu acest program, puteți crea atât grafică vectorială, cât și grafică raster.
Vectr este o aplicație de design grafic vectorial care este utilizată pentru a crea ilustrații, logo-uri și grafice pentru aplicații web și mobile. Este un program ușor de utilizat, care vă permite să creați ilustrații vectoriale de înaltă calitate.
Folosind Affinity Designer, este posibil să creați ilustrații, logo-uri și grafice pentru aplicații web și mobile.
Software-ul de design grafic Graphic vă permite să creați ilustrații, logo-uri și grafice pentru aplicații web și mobile.
Vecteezy este un instrument online gratuit pentru crearea de grafică vectorială.

Ce este un grafic vectorial și unde este folosit?
Grafica vectorială poate fi utilizată pentru a crea grafice care trebuie scalate. graficele vectoriale sunt linii, curbe, forme și culori definite matematic, care pot fi reduse pentru a se potrivi unei cărți de vizită sau unei imagini de panou publicitar.
De ce graficele vectoriale sunt ideale pentru branding
Când vine vorba de proiectarea de logo-uri, bannere și alte materiale de branding, grafica vectorială este superioară graficelor raster într-o varietate de moduri. Grafica vectorială poate fi scalată pentru a afișa imagini cu rezoluție mare sau înaltă fără a pierde calitatea imaginii, făcându-le ideale pentru afișaje mari sau de înaltă rezoluție. În plus, grafica vectorială poate fi editată cu ușurință folosind Adobe Illustrator sau alt software de design grafic vectorial, făcându-le o alegere atrăgătoare pentru designerii grafici.
Puncte poligon Svg
Un poligon este o formă geometrică cu cel puțin trei laturi și unghiuri. Într-un spațiu bidimensional, un poligon este definit ca o figură închisă, bidimensională, cu laturile drepte. Un poligon cu mai mult de trei laturi se numește poligon. Punctele în care laturile unui poligon se întâlnesc sunt numite vârfuri sau colțuri.
Ce sunt punctele poligonului în SVG?
În.sVG, *poligon* este o variabilă utilă. Cu elementul poligon>, puteți realiza un grafic cu cel puțin trei laturi. Un poligon este o linie dreaptă care este închisă (toate liniile se conectează).
Cum creez un poligon în SVG?
Deoarece majoritatea browserelor web acceptă PNG, GIF și JPG, pot afișa SVG în același mod în care fac PNG, GIF și JPG. În HTML SVG , elementul *poligon* este folosit pentru a crea un poligon. Graficul va avea cel puțin trei laturi dacă este folosit elementul poligon>. Punctul este x. Coordonatele fiecărui colț al unui poligon.
Ce este Polyline în Svg?
Elementul polilinie> SVG este un element format din linii care leagă mai multe puncte. Poliliniile sunt utilizate în mod obișnuit pentru a crea forme deschise, deoarece ultimul punct nu trebuie să fie conectat la primul. Dacă o formă închisă are un element poligon, trebuie să aibă elementul.
Multe utilizări ale poligoanelor
În general, poligoanele pot fi folosite pentru a desena forme pe hărți, dar există și alte aplicații. poligonul este forma de bază a unui sistem de coordonate . Primul pas este să schițați un pătrat desenând pătratul în interiorul poligonului, urmat de pătratul în exterior. Inginerie și ilustrații folosesc forme poligonale pe lângă inginerie și ilustrație. Este posibil să modelați o casă sau un scaun cu un poligon. Formele polilinii și poligonale au aceeași diferență fundamentală: formele polilinii pot fi închise, în timp ce formele poligonului nu. Când sunt localizate punctele de legătură, se formează o polilinie. Poliliniile care sunt închise sunt desenate în forme de poligoane, care pot fi deschise sau închise.
Cum creez o polilinie Svg?
Pentru a desena un poligon, utilizați elementul *polyline> în HTML SVG. Polilinia este un element șir care specifică o formă de linie dreaptă. Atributul x indică câte puncte sunt alocate. Coordonatele fiecărui colț sunt y și t.
Editarea graficelor vectoriale Inkscape
Acceptă o varietate de formate de fișiere, inclusiv AutoCAD, DXF, DWG, PDF, TIFF, JPEG, PNG și BMP. Pe lângă citirea și scrierea, puteți citi și scrie fișiere SVG.
Generator de puncte Svg
Un generator de puncte SVG este un instrument care poate fi folosit pentru a genera un set de puncte SVG care poate fi folosit pentru a crea o varietate de forme și modele. Acest instrument poate fi folosit pentru a crea forme simple sau modele mai complexe.
Aplicația SVG Backgrounds include mai multe generatoare excelente de fundal. Tabbied este un mic program care generează doodle-uri geometrice colorate din fișiere prestabilite. Filtrele JustCode SVG sunt disponibile și pentru efecte de bază și complexe, pe lângă filtrele JustCode. Cu SVG Color Matrix Mixer de la Rik Schennink, puteți crea vizual filtre complexe de matrice de culoare. Cu HeroPatterns, este simplu să generați modele repetate care pot fi utilizate împreună cu imagini de fundal, plăci sau texturi. Generatorul Squircley este un instrument care poate fi folosit pentru a genera forme organice pentru orice tip de imagine vizuală sau de fundal. Haikei are multe generatoare, cu active variind ca dimensiune de la SVG la PNG-uri.
Generatorul Kumiko generează modele kumiko prin împreunare bucăți mici într-o rețea. Deformarea, o caracteristică care vă permite să distorsionați, deformați sau îndoi textul, este, de asemenea, un instrument popular. Un SVG Path Visualizer vă poate ajuta să vizualizați cum este desenată o ilustrație pe ecran. Instrumentul vă ajută să înțelegeți ce se întâmplă de fapt în culise prin introducerea datelor unei căi SVG. Puteți realiza un cropper mai rafinat cu SVG Cropper de la Maks Surguy. Acest instrument online simplu poate fi instalat ca aPWA din bara de adrese URL folosind modulul SVG la JSX. Puteți folosi Favicon Maker pentru a crea faviconuri bazate pe litere și emoji, fie SV, fie PNG în formatul preferat.
Instrumentul poate fi folosit pentru a arunca fișiere în containerul spreact pentru a crea o imagine statică; va optimiza SVG-ul, îl va optimiza și va genera o imagine statică după ce a fost creat. Deoarece textul simplu este afișat direct în fața dvs., puteți crea, trece și transforma căi, precum și animații compuse cu codul. Lottie este o animație de înaltă calitate care are grijă ca efect, indiferent dacă este pe web sau pe dispozitive mobile. Este un instrument Node.js care poate fi utilizat împreună cu procesul de construire pentru a crea o aplicație Node.js. Puteți specifica nivelul de precizie al unui SVG și apoi alegeți caracteristica pe care doriți să o eliminați din acesta. Similar cu Iconset, codul nu este necesar pentru a-l folosi, dar are o alternativă.
Multe utilizări ale Svg
Grafica vectorială este un format versatil care poate fi utilizat într-o varietate de aplicații. Este ideal pentru grafică web, grafică de imprimare și alte aplicații. Inkscape este un instrument gratuit și puternic care vă permite să creați grafică sva .
