Aceste caracteristici fac din SVG un format ideal pentru crearea de pagini web interactive și animate
Publicat: 2023-01-08SVG este un format de fișier cu imagine grafică vectorială care acceptă animație și interactivitate. JSP este un limbaj de scriptare a paginilor web care poate fi folosit pentru a crea pagini web dinamice. Cele două pot fi folosite împreună pentru a crea pagini web interactive și animate. Imaginile SVG sunt create folosind un software de desenare grafică vectorială. Imaginile pot fi create de la zero sau folosind imagini și grafice existente. Odată ce o imagine SVG este creată, aceasta poate fi salvată ca fișier și apoi încărcată pe un server web. Fișierul poate fi apoi încorporat într-o pagină JSP folosind eticheta HTML img. Când o imagine SVG este încorporată într-o pagină JSP, imaginea poate fi interactivă. Imaginea poate fi făcută să răspundă la intrarea utilizatorului, cum ar fi clicurile de mouse și apăsările de taste. Imaginea poate fi și animată. Animația poate fi creată folosind elementele de animație SMIL. Imaginile SVG pot fi făcute pentru a răspunde la intrarea utilizatorului și pentru a anima.
Cum folosesc Svg pe site-ul meu?

Pentru a utiliza un SVG pe site-ul dvs., trebuie să aveți două părți: un fișier SVG și un cod pentru a-l încorpora în pagina dvs. web. Pentru fișierul SVG, îl puteți crea singur folosind un editor de grafică vectorială precum Adobe Illustrator sau puteți descărca unul de pe un site web precum FreeSVG.org. Odată ce aveți fișierul SVG, îl puteți încorpora în pagina dvs. web folosind codul de mai jos: Acesta va afișa fișierul SVG pe pagina dvs. web la lățimea și înălțimea specificate. De asemenea, puteți utiliza CSS pentru a stila SVG-ul, la fel ca orice alt element de pe pagina dvs. web.
Puteți utiliza același format de imagine în Adobe Illustrator ca și în PNG sau JPG, care este Scalable Vector Graphics (SVG). Singura modalitate de a-l folosi în acest fel este să utilizați Google Chrome ca browser implicit și Internet Explorer 8 și Google Chrome ca browser implicit și Android ca browser implicit. O imagine de fundal este în esență o imagine care poate fi folosită ca imagine. Numele clasei no- svg este adăugat elementului HTML în cazul în care browserul nu îl acceptă. CSS este folosit pentru a specifica elementele care compun designul dvs., la fel ca orice alt element HTML. Mai mult, le veți putea oferi nume de clasă și acces la proprietăți speciale care îi vor beneficia. Dacă doriți să utilizați o foaie de stil în afara documentului, trebuie mai întâi să introduceți un element <style> în interiorul fișierului SVG.
Elementul HTML va fi barf, iar pagina nici măcar nu va încerca să se redeze. În realitate, este posibil ca adresele URL de date să nu vă salveze nicio dimensiune reală a fișierului, dar pot fi mai eficiente, deoarece datele sunt prezente chiar acolo. Dacă le bazați pe ele, instrumentul de conversie online Mobilefish.com este disponibil gratuit. Base64 nu este probabil cea mai bună alegere pentru job. Acest lucru se datorează în primul rând limbii materne. Avantajul utilizării SVG față de base64 este că se face gzips mai rapid și este mult mai repetitiv decât base64. Cu grunticon, există un folder. Fișierele SVG/PNG (de obicei, pictogramele pe care le desenați într-o aplicație precum Adobe Illustrator) sunt apoi convertite în CSS în browser. Pot fi utilizate toate cele trei formate de URL-uri de date, ul-uri de date png și imagini png obișnuite.
Pe lângă pagina dvs. de pornire, pagina de produs și pagina Despre noi, puteți utiliza imagini SVG pe orice altă pagină a site-ului dvs. Acestea nu sunt doar extrem de măgulitoare, dar sunt și foarte ușoare și pot fi scalate la orice dimensiune fără a pierde calitatea. Puteți îmbunătăți calitatea imaginilor dvs. folosind sva. Este ușor și ideal pentru imagini care pot fi scalate la orice dimensiune.
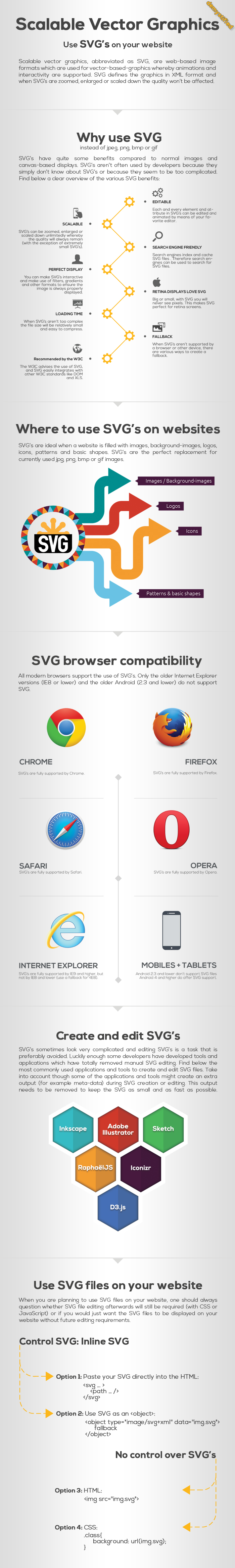
De ce să folosiți SVG?
Utilizarea acestor tipuri de grafică, cum ar fi logo-uri, pictograme și alte elemente grafice plate, se poate face la un cost mai mic. Poate fi folosit și pentru a crea grafice mai complexe, cum ar fi diagrame și diagrame de flux. Cele mai comune elemente grafice care pot fi create cu SVG sunt siglele, pictogramele și alte elemente grafice plate care folosesc culori și forme mai simple. Deși este posibil ca browserele mai vechi să nu le poată rula corect, majoritatea browserelor moderne acceptă sVG.
Cum fac referire la un fișier Svg în HTML?

Pentru a face referire la un fișier SVG în HTML, puteți utiliza eticheta sau eticheta. Eticheta este folosită pentru a încorpora o imagine într-un document HTML. Eticheta este folosită pentru a încorpora un obiect într-un document HTML.
Aceasta este o reprezentare grafică a Scalable Vector Graphics (SVG). Extensible Markup Language (XML) poate fi folosit doar pentru a scrie grafică vectorială în acest format, care este unic pentru acest tip de format de imagine. Utilizarea unei imagini sva este disponibilă într-o varietate de moduri în CSS și HTML. În acest tutorial, vom trece peste șase metode diferite. O imagine de fundal CSS folosind un fișier sva. Această metodă, care este similară cu adăugarea unei imagini într-un document HTML, este realizată prin utilizarea etichetei <img>. De data aceasta, folosim CSS în loc de HTML și facem o treabă mai bună de a-l personaliza.
Puteți utiliza un element SVG dacă doriți să creați o imagine pentru o pagină web. Implementarea grafică vectorială scalabilă (SVG) este acceptată în toate browserele cu această funcționalitate. O altă modalitate de a utiliza o fotografie în HTML și CSS este prin intermediul elementului HTML <embed>: >embedsrc=happy.svg” />. Din cauza lipsei de pluginuri de browser în browserele moderne, bazarea pe >embed > nu este în general o idee bună.
Grafica vectorială este fișiere digitale care pot fi reduse fără a pierde calitatea. Ca rezultat, puteți crea grafice mai mici care pot fi folosite pe pagini web sau materiale tipărite.
Dacă doriți să încorporați o imagine într-o pagină web folosind SVG, trebuie să includeți *svg
Pentru a încorpora o imagine într-un document folosind svg, trebuie să includeți mai întâi elementul *svg, precum și locația fișierului.
7 motive pentru a folosi Svg
Există numeroase motive pentru care ați putea dori să luați în considerare utilizarea SVG în paginile dvs. web. Următoarele sunt șapte dintre cele mai importante. Optimizarea cuvintelor cheie, a descrierii și a legăturilor: puteți adăuga cuvinte cheie, descrieri și link-uri direct la marcaj, făcându-l prietenos cu SEO. Deoarece SVG-urile pot fi încorporate în HTML, ele pot fi stocate în cache și editate folosind CSS direct. Drept urmare, un număr mare de persoane cu dizabilități le pot folosi. Deoarece SVG-urile sunt valabile pentru viitor, vor continua să fie bune și utile pentru browsere și dispozitive care se așteaptă să apară în viitor. Utilizați SVG pentru a clona întregul document în loc să specificați un fragment. Utilizarea acestei funcții simplifică crearea de lucrări de artă unice. Este posibil să creați SVG-uri personalizate folosind o varietate de instrumente, cum ar fi CSS. Vă puteți crea propriile modele care vor ieși în evidență din mulțime.
Puteți încorpora Svg-ul direct în Html?
Da, puteți încorpora o imagine SVG direct într-un document HTML. De asemenea, puteți utiliza HTML etichetă pentru a încorpora o imagine SVG într-un document HTML.
Corpul nostru mai are nevoie de eticheta <object> sau putem folosi <img> în schimb? Care sunt avantajele și dezavantajele lor? Etichetați și încorporați fonturi folosind Nano ca parte a creării imaginii. Dacă este posibil, utilizați compresia statică și comprimați SVG-ul folosind Brotli. Din cauza numărului mare de imagini care sunt încărcate pe site-urile noastre web, va fi dificil să stabilim care dintre ele se afișează incorect. Drept urmare, atunci când ne încorporam imaginile în motoarele de căutare de imagini, le vom putea enumera. Ar trebui să utilizați eticheta >img> ca cea mai eficientă și simplă metodă de a încorpora SVG în HTML.
Dacă doriți să interacționați cu fișierele dvs. de imagine, utilizați eticheta <object>. Dacă includeți eticheta >img> ca alternativă, pagina se va încărca de două ori, indiferent dacă vă memorați imaginile în cache. Deoarece SVG este DOM, puteți gestiona cu ușurință dependențele utilizând scripturi și CSS externe, fonturi și scripturi. Deoarece ID-urile și clasele sunt încă încapsulate în fișier, este simplu să păstrați imagini SVG folosind etichete obiect. Trebuie să vă asigurați că toate ID-urile și clasele sunt distincte înainte de a încorpora în linie. Dacă aveți nevoie de modificări dinamice ale SVG-ului dvs. pe baza interacțiunilor cu utilizatorii, sunteți singurul căruia îi este permis să facă acest lucru. În cele mai multe cazuri, nu recomandăm SVG inline , cu excepția preîncărcării paginilor. Un Iframe este greu de întreținut, nu apare în motoarele de căutare și are un impact negativ asupra SEO.

Deoarece HTML5 acceptă direct etichete HTML, nu este necesar niciun plugin pentru a le utiliza în documentul HTML5. Rezultatele sunt că puteți folosi toată puterea s vogu în documentele dvs. HTML5 fără a fi nevoie să descărcați sau să instalați niciun software suplimentar. Această ilustrație vă arată cum să faceți o elipsă SVG. Eticheta elipse trebuie inclusă în documentul HTML5 pentru a crea o elipsă. De asemenea, trebuie să specificați coordonatele centrului elipsei (coordonatele x și y), precum și înălțimea și lățimea acesteia. **elipse X=100′ cy=100′ rx=50′ ry=50′ fill =#fff' Există, de asemenea, atribute pe care le puteți adăuga la aspectul elipsei cu eticheta elipse. Atributele de umplere și contur pot fi utilizate pentru a specifica culoarea elipsei și lățimea conturului elipsei. Culoarea este un gradient radial. Apoi, în documentul HTML5, trebuie să includeți eticheta radialGradient. Cu această etichetă, puteți genera un gradient radial SVG. Utilizarea gradientului radial este o modalitate simplă de a produce efecte grafice complexe. radialGradient Xx = 50x = rx = 100x ry = 100x gradientUnits pentru spațiul utilizatorului utilizat La punctul de pornire, 25% din câmp este 50% din câmp este punctul final, iar la punctul final, 100% din câmp este Calitatea este 100%. Gradient liniar. În cele din urmă, trebuie să includeți linearGradient. Folosind această etichetă, puteți genera un gradient liniar pe sva. Efecte grafice simple pot fi create cu câteva linii de cod folosind gradient liniar. Unitate de gradient liniar x1 = 50% y1 = 50% x2 = 100% gradientUnits%27userSpaceOnUse% EndPoint. Aceste etichete vă permit să creați rapid și ușor efecte grafice complexe cu foarte puțin cod. Mai multe informații despre utilizarea SVG în documentele HTML5 pot fi găsite în următoarele resurse: Acesta este un exemplu de utilizare a etichetelor svg direct în HTML5sec.com/html5-svg-tags.html5sec.com/html5-svg-tags/directly-in-html5- svg-tags.html5sec.com/html5-svg-tags/directly-
De ce ar trebui să utilizați SVG-uri pe site-ul dvs
Potrivit pentru SEO, puteți adăuga cuvinte cheie, descrieri și link-uri direct la markup folosind aceste instrumente.
HTML permite adăugarea de SVG-uri, ceea ce înseamnă că pot fi stocate în cache, editate direct cu CSS și indexabile pentru o accesibilitate îmbunătățită.
Ele oferă un indiciu despre ceea ce ne rezervă viitorul.
HTML poate fi ușor convertit în acest format.
Este sigur de utilizat ori de câte ori intrați online.
Cum să utilizați fișierele Svg
Pentru a utiliza un fișier SVG, aveți nevoie de un vizualizator sau un editor care acceptă standardul SVG . Majoritatea browserelor web acceptă SVG și multe aplicații populare de desen vectorial acceptă și standardul.
O grafică vectorială poate fi mărită sau redusă folosind o platformă grafică vectorială, cum ar fi sva. Formatul de fișier SVG vă permite să vă decupați modelele cu o mașină Silhouette sau Cricut. Folosind această metodă, puteți realiza modele de călcat. Una dintre modalitățile mele preferate de a folosi fișierele tăiate este să utilizez fișiere vg. Vinilul de transfer termic este, de asemenea, aplicabil pentru genți de tote, bannere din țesătură și orice lucru din material textil. Vinilul permanent impermeabil este cel mai bine utilizat atunci când se aplică vinil pe ceva care se va uda.
Pentru a utiliza SVG în CSS, puteți face acest lucru în două moduri. Pentru a include fișiere SVG , utilizați un URI de date la alegere: *br este o contracție a „ Lățimea acestui document este de 100 inchi. Înălțimea este de 100 px. . Puteți genera fișiere SVG cu encodeURIComponent() utilizând encodeURIComponent. Pentru această dimensiune, am folosit o lățime de 100px. Înălțime: 100x100px; latime: 100%. Pentru a utiliza SVGComponent în toate browserele moderne, trebuie să îl codificați cu encodeURI() dacă doriți.
De ce ați folosi un fișier Svg?
Vectorii din fișierele SVG pot fi afișați în orice dimensiune, în timp ce hărțile de biți trebuie să conțină fișiere mai mari pentru imaginile mărite, care consumă mai mult spațiu pentru fișiere. Deoarece fișierele mai mici se încarcă mai repede în browsere, acest lucru îmbunătățește performanța paginii pentru site-uri web.
Beneficiile Svg față de Jpg
JPG este un instrument excelent pentru imagini de înaltă calitate care nu necesită multe detalii sau rezoluție. Cel mai bine este folosit pentru a crea logo-uri, pictograme și alte elemente grafice care utilizează culori și forme simple. În multe cazuri, este posibil ca browserele mai vechi să nu accepte SVG, dar majoritatea browserelor moderne acceptă.
Puteți converti Svg în Jpg?
Puteți utiliza CloudConvert pentru a rasteriza și a converti fișierele vectoriale. Există o serie de alte formate de fișiere pe care le acceptăm, inclusiv.JPG,.PDF și.EPS. Există opțiuni pentru a controla rezoluția, calitatea și dimensiunea fișierului.
Care este mai bine – Jpeg sau Svg?
Se rezumă la preferințele personale și asta este tot timpul. Formatul de imagine JPEG este mult mai mic și mai ușor de editat, în timp ce formatul de imagine SVG vă permite să încărcați direct texte.
Utilizați Svg de la URL
SVG (Scalable Vector Graphics) este un format de imagine vectorială care permite utilizatorilor să scaleze imaginile la orice dimensiune fără a pierde calitatea. Imaginile SVG pot fi create în orice software de editare vectorială, cum ar fi Adobe Illustrator, și apoi exportate ca fișier SVG.
Fișierele SVG pot fi importate în majoritatea browserelor web și pot fi folosite ca imagini de fundal, logo-uri sau ilustrații. Când utilizați un fișier SVG dintr-o adresă URL, asigurați-vă că verificați tipul fișierului și alegeți tipul de fișier corect pentru proiectul dvs.
The
Este un instrument puternic pentru referirea elementelor dintr-un document SVG folosind elementul „utilizare”. Valoarea atributului href poate fi setată fie ca adresă URL, fie ca fragment. Atunci când elementele sunt utilizate în același document, acestea pot fi referite. Cu toate acestea, referirile la atributul href al unui element de animație SVG sunt interzise. Acest atribut trebuie utilizat mai degrabă decât adresa URL care se referă la un alt document pentru a utiliza adresa URL. Pentru a utiliza un element sau un fragment URL într-un document, trebuie mai întâi să setați atributul.VGScriptScriptURL.
Imagini Svg
Imaginile SVG sunt grafice vectoriale care pot fi scalate la orice dimensiune fără a pierde calitatea. Ele sunt de obicei folosite pentru logo-uri, icoane și ilustrații.
Fișierele Scalable Vector Graphics (SVG) sunt prietenoase cu web și pot fi descărcate. O grilă poate fi folosită pentru a stoca imagini bazate pe puncte și linii. Aceasta înseamnă că pot fi reduse semnificativ, păstrându-și în același timp calitatea. Codul XML, care este folosit pentru a stoca orice informație text ca text literal, face posibilă crearea SVG-urilor. Google și alte motoare de căutare le pot citi pentru a determina ce cuvinte sunt potrivite pentru ce termeni de căutare. Puteți deschide un fișier svega în oricare dintre browserele majore, inclusiv Chrome, Edge, Safari și Firefox. Puteți face același lucru cu un program încorporat pe computer dacă doriți să deschideți o imagine.
Este esențial să înțelegeți avantajele și dezavantajele salvării imaginilor în acest format de fișier înainte de a face acest lucru. Spre deosebire de fișierele vectoriale, PNG-urile sunt fișiere raster. Deoarece imaginea nu conține niciun pixel, va avea întotdeauna aceeași rezoluție. Un fișier SVG are o dimensiune specifică, în funcție de cantitatea de date de imagine conținute în el. Numărul de căi și puncte de ancorare în grafica complexă necesită mai mult spațiu de stocare decât în modelele mai simple.
Pictogramele, siglele și alte elemente grafice care necesită o rezoluție consecventă pe diferite dispozitive sunt redate frecvent în fișiere.VNG. Un fișier SVG este în esență o serie de coordonate pe care un browser web le folosește pentru a afișa o imagine. Fișierul Scalable Vector Graphics (SVG) este cel mai comun tip de fișier, dar există și alte câteva tipuri. Deoarece fișierele SVG sunt doar o serie de coordonate, ele pot fi încărcate mai repede decât imaginile. Deoarece fișierul imagine nu trebuie să fie încărcat cu o solicitare HTTP, un cod SVG poate fi încărcat mult mai rapid. Deoarece se încarcă mai rapid decât fișierele imagine, fișierele SVG pot fi scalate pentru a fi utilizate pe diferite dispozitive.
Svgs
Un svg este un tip de grafică vectorială. Grafica vectorială este alcătuită din linii și curbe definite de obiecte matematice numite vectori, care pot fi scalate și redimensionate fără a pierde calitatea. Acest lucru le face ideale pentru utilizare pe web, unde imaginile pot fi redimensionate pentru a se potrivi cu diferite dimensiuni de ecran.
Lunga așteptare pentru suportul Adobe Illustrator pentru fișierele SVG s-a încheiat în sfârșit. Este simplu să creați ilustrații, logo-uri și diagrame de la zero cu un simplu fișier SVG , dar este dificil de afișat în browserele web. În timp ce imaginile.JPG și.VNG sunt în general mai bune pentru fotografii detaliate, doar browserele moderne le acceptă. Dacă aveți nevoie să creați fotografii digitale de înaltă calitate, cel mai bun instrument pentru job este Illustrator.
