Trei moduri de a schimba antetul în WordPress Theme Astra
Publicat: 2022-10-18Dacă doriți să schimbați antetul în Astra Theme WordPress, există trei moduri în care puteți face acest lucru. Prima modalitate este să accesați Aspect > Antet. Aici veți găsi opțiunea de a schimba imaginea antetului. De asemenea, puteți modifica textul antetului și sloganul de aici. A doua modalitate de a schimba antetul în Astra Theme WordPress este accesând Personalizatorul. În Personalizator, veți găsi opțiunea de a schimba imaginea antetului în secțiunea Imagine antet. A treia modalitate de a schimba antetul în Astra Theme WordPress este prin instalarea unui plugin. Există multe plugin-uri disponibile care vă pot ajuta să schimbați antetul. Unul dintre cele mai populare pluginuri este pluginul Header Image Plus. Acest plugin vă permite să schimbați imaginea antetului, textul antetului și sloganul din tabloul de bord WordPress.
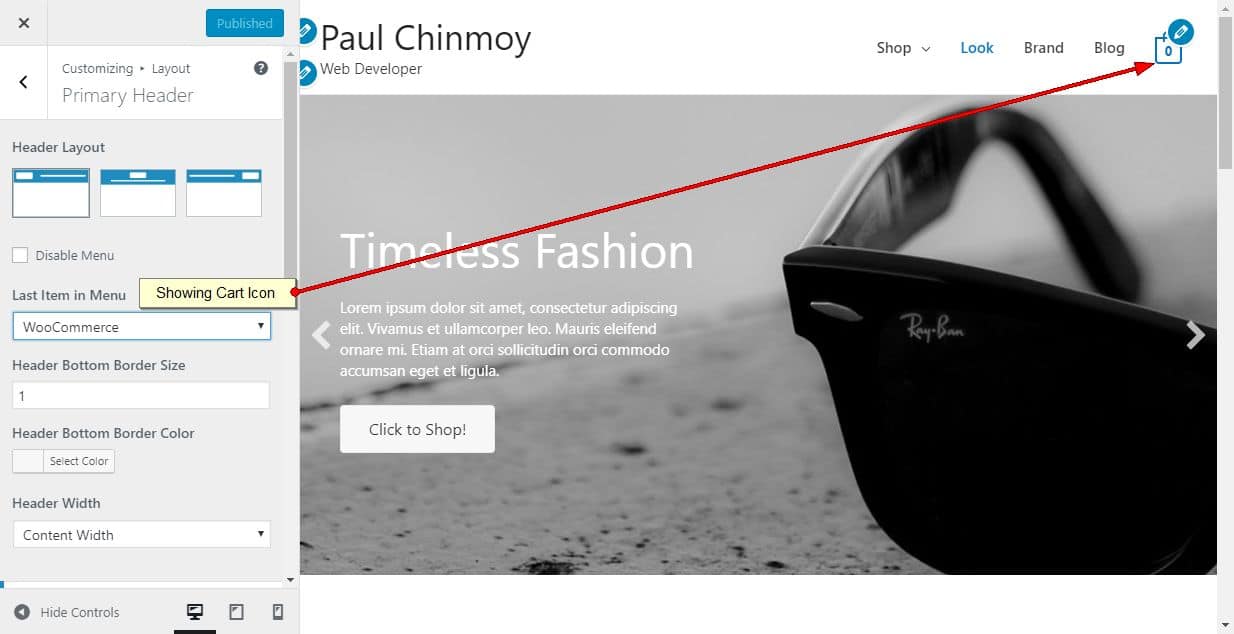
Pluginul Astra Pro Addon include această caracteristică ca parte a pachetului său premium. Pentru a utiliza aceste funcții Pro, trebuie mai întâi să instalați tema și suplimentul Astra. Un loc bun pentru a începe ar fi cu o zonă de titlu de pagină/titlu de pagină bazată pe pesmet, cu o culoare de fundal și o imagine. Asigurați-vă că antetul site -ului dvs. are același stil ca antetul paginii dvs. Dacă activați această opțiune, culoarea de fundal (dacă este setată) va fi folosită ca suprapunere. Meniul principal va fi în partea de sus a ecranului. Dacă doriți să schimbați culorile curente ale meniului pentru antetul site-ului, puteți utiliza aceste opțiuni.
Antetul paginii ar trebui îmbinat cu antetul site-ului. Dacă alegeți această opțiune, antetul paginii va fi îmbinat cu antetul site-ului curent. Am adăugat noi opțiuni Link Active Color și Submeniu Color la Astra Pro v2.0.0. Opțiunile Culoare de fundal, Culoare link/text și Culoare activă link/Hover sunt toate setate aici. Dacă utilizați generatorul de antet subsol, nu veți putea adăuga această opțiune (disponibilă numai cu versiunile temei Astra 3.0 sau mai recente). Adăugați un widget la antet cu Aspect, Personalizare și, respectiv, Widgeturi. Puteți include un buton de îndemn, un număr de contact, o adresă de e-mail și alte informații. Elementul de meniu personalizat va fi afișat separat pe dispozitivele receptive. Dacă aveți activată secțiunea de antet Deasupra și/sau Sub, puteți personaliza aceste secțiuni folosind Addon.
Cod antet temei Astra

Tema Astra este o alegere excelentă pentru cei care caută un design simplu și curat. Codul pentru antet este foarte bine organizat și ușor de urmărit. Tema Astra este o alegere excelentă pentru cei care caută un design simplu și curat.
Puteți utiliza o varietate de opțiuni de design pentru a crea un antet de pagină Astra care va oferi site-ului dvs. un aspect distinctiv. În această lecție, vom trece peste fiecare dintre diferitele modele și vom discuta cum să le realizăm. După ce ați activat modulul Pageheaders, vi se va solicita să creați un nou antet de pagină. Aveți trei opțiuni pentru aspectul dvs.: aliniat la centru, inline sau fără antete de pagină. De asemenea, puteți utiliza antetul paginii noastre personalizate și puteți îmbina antetul site-ului într-o singură locație pentru a-l face mai vizibil. Experimentând setările de bază, puteți crea câteva antete unice pentru site-ul dvs. web. Când combinați antetul site-ului și antetul paginii, există numeroase opțiuni pentru personalizarea meniului principal. Antetul îmbinat conține opțiuni suplimentare de personalizare pentru meniul principal. Breadcrumbs pot fi afișate în antetul site-ului dvs. ca urmare a setării Afișați breadcrumbs.
Cum să editați antetul Astra cu Elementor

Tabloul de bord – Aspect – Antet Elementor Pasul 3 – Faceți clic pe „Actualizare” pentru a salva caseta de dialog Roluri utilizator.
Tema Astra vine cu Header Footer Builder, care este inclus în versiunea 3.0.0.0. Deoarece antetul și subsolul sunt părți separate ale site-ului dvs., acestea pot fi editate separat de restul. Astra este compatibil cu Elementor gratuit, precum și cu Elementor Pro și Theme Builder. Tema Astra vine cu un generator de antet de subsol care este deja inclus și gata de utilizare. Elementor este o alternativă bună pentru a vă construi antetul și subsolul. Elementor vă va oferi o integrare perfectă între backend-ul dvs. și conținutul Astra. Vă vom demonstra cum să includeți antetul Elementor pentru întregul site web, arătându-vă cum să o faceți.

Primul pas este să accesezi tabloul de bord. Următorul pas este să selectați un tip de element: subsol sau cap. Al treilea pas este adăugarea regulilor de afișare. Selectați opțiunea „Afișare pe” din meniul „Întregul site”, apoi selectați opțiunea Roluri utilizator din meniul „Toate rolurile”. Aceste opțiuni se vor asigura că antetul sau subsolul tuturor paginilor și postărilor site-ului dvs. este prezent. Dacă includeți un antet sau un subsol în Elementor Pro sau Theme Builder, acesta ar putea fi dezactivat în mod similar - eliminând condițiile de afișare. Dacă doriți să schimbați un element, navigați la Tabloul de bord și alegeți un antet sau un subsol din meniul Theme Builder. Puteți, de asemenea, să ștergeți un element sau să dezactivați complet pluginul în acest caz.
Astra Header Builder nu se afișează

Dacă întâmpinați probleme cu Astra Header Builder care nu apare, există câteva lucruri pe care le puteți verifica. În primul rând, asigurați-vă că utilizați cea mai recentă versiune a temei. În al doilea rând, verificați dacă Generatorul de antet este activat în opțiunile temei. Dacă este, încercați să îl dezactivați și apoi să îl reactivați. În cele din urmă, dacă toate celelalte nu reușesc, puteți încerca să resetați setările Header Builder.
Tema antet transparentă pentru WordPress
Opțiunea Activare antet transparent poate fi găsită în Aspect. Va exista o altă opțiune pentru a afișa antetul transparent după selectarea acestei opțiuni numai pe pagina de pornire. Dezactivând aceasta, puteți face antetul transparent pe toate paginile site-ului.
Ce este un antet transparent?
Când proiectați o pagină web, anteturile transparente sunt foarte utile. Conform următoarei capturi de ecran, o transparență a antetului înseamnă că zona de conținut a paginii este îmbinată în antet, iar imaginea de fundal sau videoclipul rândului de conținut este adăugată ca fundal al antetului.
Cum îmi fac antetul să nu fie transparent în WordPress?
Dacă activați complet antetul transparent, nu avem o opțiune pentru a face acest lucru. Setările de personalizare vă permit să modificați setările globale pentru site-ul dvs. web. Antetul transparent trebuie să fie dezactivat din Personalizator și activat din setările meta individuale ale paginilor pe care trebuie să apară.
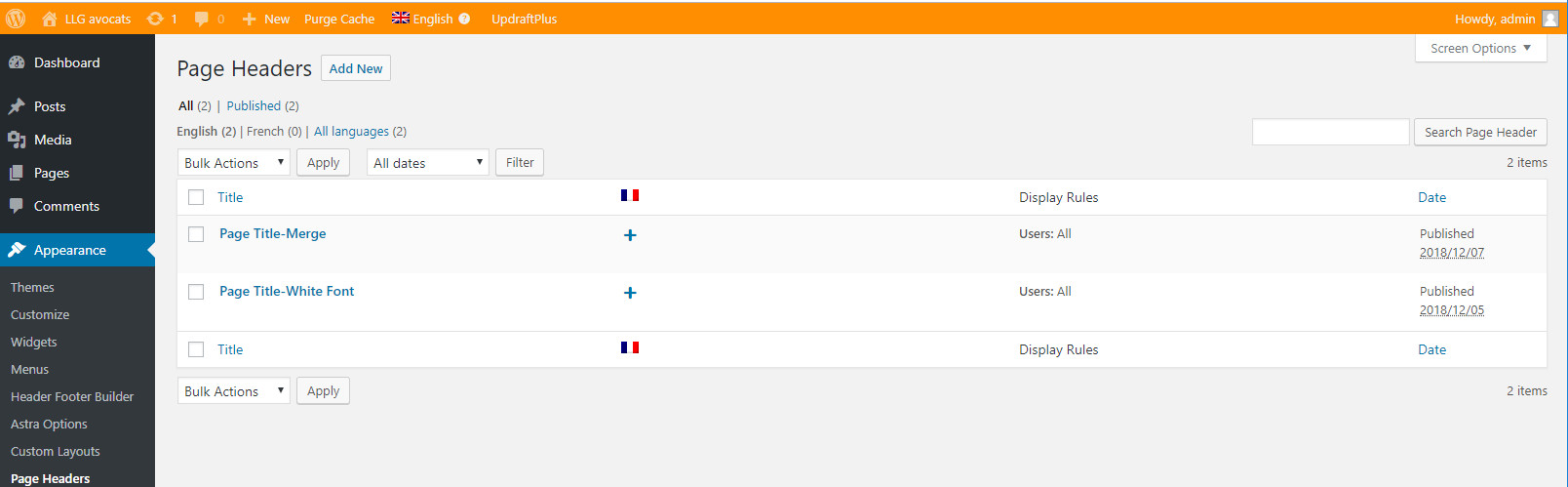
Supliment pentru anteturi de pagină
Suplimentul Page Headers pentru WordPress vă permite să adăugați cu ușurință anteturi personalizate în paginile dvs. Acest lucru este excelent pentru a adăuga sigla companiei sau alt branding în paginile dvs. sau pentru a adăuga o imagine de fundal personalizată. Suplimentul vă permite, de asemenea, să schimbați cu ușurință culoarea antetelor și să adăugați un meniu personalizat paginilor dvs.
De ce sunt importante anteturile Http pentru monitorizarea traficului web
Antetele HTTP sunt folosite pentru a monitoriza și depana traficul web. Acestea conțin informații precum tipul de browser, adresa URL și tipul de conținut, pe lângă datele de diagnosticare. Următorii pași vă vor duce la pagina antete HTTP a browserului Chrome: *br>. În Chrome, navigați la o adresă URL, faceți clic dreapta și selectați Inspectați pentru a vedea instrumentele pentru dezvoltatori. În fila Rețea, puteți găsi toate computerele din rețea. Când reîncărcați pagina, selectați orice solicitare HTTP din panoul din stânga, iar antetele HTTP vor apărea în panoul din dreapta.
Instrumentul ModHeader poate fi folosit pentru a modifica anteturile HTTP ale unei cereri sau răspuns. ModHeader primește cel puțin patru stele din magazinul web Chrome de fiecare dată când este actualizat și este folosit de aproximativ 550.000 de utilizatori.
