5 reguli atemporale pentru crearea de aplicații web intuitive
Publicat: 2019-11-08
Indiferent dacă dezvoltați o aplicație mobilă, un site web sau o aplicație web, UI și UX sunt elementele cheie care definesc succesul produsului dvs. Toată acțiunea are loc în interfața produsului. Clienții tăi se bazează pe interfața cu utilizatorul pentru a procesa informațiile pe care le văd și pentru a experimenta pe deplin produsul tău.
În consecință, experiența utilizatorului pe care o percep clienții tăi este direct proporțională cu interfața de utilizare a produsului tău. Știm cu toții că o interfață de utilizare bună cuprinde funcționalitate impecabilă, performanță ridicată și, desigur, un design plăcut din punct de vedere estetic.
Dacă o aplicație web care este dificil de utilizat, este neintuitivă și nu adaugă nicio valoare vizitatorilor tăi, vei realiza curând că nu obții rezultatele dorite. Deci, dacă doriți să implicați pe deplin vizitatorii dvs. și să oferiți o experiență captivantă a aplicației web, va trebui să vă asigurați că are o interfață de utilizator impecabilă.
Ne întrebăm ce face o interfață utilizator impecabilă:
Claritate:
Interfața cu utilizatorul este curată și lipsită de orice ambiguitate. Utilizatorii pot interacționa cu ușurință cu acesta fără a face greșeli.
Reactivitate:
Produsul are viteză bună și nu se simte lent. De asemenea, oferă feedback la interacțiunile utilizatorului pentru a arăta că datele utilizatorului sunt procesate cu succes.
Familiaritate:
Familiaritatea este ceva care te face să simți că ai mai întâlnit acest produs. Chiar dacă utilizatorii dvs. nu au experimentat aplicația dvs. înainte, puteți să vă familiarizați cu interfața cu utilizatorul. De exemplu, folosind bare de meniu hamburger și alte pictograme de navigare familiare.
Estetică:
O interfață de utilizator bună urmărește să ofere o experiență bună pentru utilizator. A face ca interfața de utilizare să arate bine și atractivă va oferi utilizatorilor o experiență plăcută, iar aceștia vor avea tendința de a petrece mai mult timp interacționând cu aplicația dvs.
Eficienţă:
Așa cum obișnuia să spună profesorul meu de engleză, „Timpul înseamnă bani și bani pe care nu îi avem”. Atunci când utilizatorii optează pentru tehnologia dvs., se așteaptă să-și facă munca cu mai puțin timp și efort. O interfață de utilizator bună aduce un plus de valoare vieții tale de zi cu zi și este eficientă.
Mai jos am reunit câteva sfaturi pe care le puteți urma pentru a proiecta o interfață de utilizare mai bună. Unele dintre aceste sfaturi pot părea destul de evidente, dar, uneori, avem tendința de a le trece cu vederea.
5 sfaturi pentru proiectarea interfeței de utilizare a aplicațiilor web
Nu perturbați familiaritatea
Să luăm exemplul Instagram. Cu toții suntem obișnuiți cu caracteristicile actuale și cu elementele aplicației. Dar să presupunem că aplicația sa web avea o siglă complet diferită sau poate, în loc să „atingeți de două ori” pentru a da like unei postări, a trebuit să faceți un alt gest. Nu ar fi enervant?
Personal, nu aș fi dispus să învăț un set complet nou de gesturi și caracteristici. De fapt, majoritatea utilizatorilor vor abandona cu totul aplicația web.

Acesta este motivul pentru care toate sistemele de operare vechi și viitoare folosesc pictogramele aplicațiilor pentru a permite utilizatorilor să-și acceseze aplicațiile. S-ar fi putut schimba cu ușurință cu o altă formă de elemente de UI, dar au ales să nu facă. Acest lucru ar însemna că utilizatorii ar trebui să învețe un set complet nou de gesturi de fiecare dată când se mută pe un dispozitiv nou. Acest lucru ar duce la o experiență proastă a utilizatorului și la clienți furiosi.
Deci, atunci când începeți să proiectați interfața de utilizator a aplicațiilor dvs. web, încercați să adoptați modele de design familiare, cum ar fi:
- Culori familiare (cum ar fi roșu pentru a evidenția erorile și alertele)
- Pictograme familiare (cum ar fi pictograma plic pentru a afișa când un utilizator primește un mesaj)
- Proceduri familiare de navigare (de exemplu, navigare prin meniul lateral)
Mai puțin este mai mult
Am întâlnit multe startup-uri de dezvoltare de aplicații și începători care fac totul în voia lor pentru a crea o aplicație mobilă remarcabilă. Ei se asigură că fiecare element de design și fiecare etapă de dezvoltare sunt executate impecabil. Ele umplu aplicația cu conținut detaliat și funcții multiple. Dar ce credeți că se întâmplă când adăugați prea multe funcții și conținut într-o aplicație web? Devine lent.
Dacă te uiți înapoi la factorii care fac o interfață de utilizator bună, vei descoperi că „viteza” este un astfel de factor. Așadar, dacă site-ul web pare aglomerat și se încarcă mai lent decât o țestoasă, atunci nimeni nu va fi interesat să folosească aplicația dvs. web.

Deci, de fiecare dată când crezi că ar fi o idee grozavă să adaugi un alt buton sau o caracteristică, întreabă-te: „Este cu adevărat necesar?”

Dacă aplicația dvs. funcționează bine fără element, atunci salvați-vă de efortul irosit.
Oferi feedback
Imaginează-ți asta, tastezi un mesaj pe care să-l trimiți prietenului tău, după ce ai terminat de tastat, apeși butonul de trimitere. Dar nu primiți nicio confirmare că acțiunea a fost efectuată. Nu există niciun text care să vă spună că mesajul dvs. a fost „trimis” sau că „a eșuat”. Eu numesc aceste tipuri de butoane și file drept „neresponsive”. Nu ți-e teamă de butoanele care nu fac nimic?
Cu câteva zile în urmă am dat peste acest site, mi-a plăcut foarte mult blogul lor, așa că am decis să iau legătura cu editorul lor. M-am dus la „pagina autorilor care contribuie” și am început să completez formularul (pentru a-mi prezenta ideea). Am spus subiectul pe care vreau să scriu, împreună cu rezumatul lui, precum și biografia mea. După ce am terminat, am apăsat butonul „trimite”. Dar nu s-a întâmplat nimic, am lovit din nou (dar fără răspuns). Așa că stăteam acolo și mă întrebam dacă prezentarea mea a fost trimisă sau a eșuat. N-am avut nici o idee. Eram cu adevărat frustrat.
Dacă doriți să preveniți acest lucru, asigurați-vă că interfața de utilizare este receptivă și că elementele sale oferă feedback. Iată cum poți face asta:

- Utilizați animații: puteți utiliza animații ca feedback vizual. Cu animații, puteți arăta utilizatorilor dacă o anumită sarcină a fost finalizată sau nu. De exemplu, comută, comută (verde/roșu) și semne de bifare sau cruce.
- Text: pentru a împiedica utilizatorii să apese în mod repetat același buton, spuneți-le ce se întâmplă. Puteți afișa conținut precum „încărcare”, „trimitere” sau „vă rugăm să așteptați”.
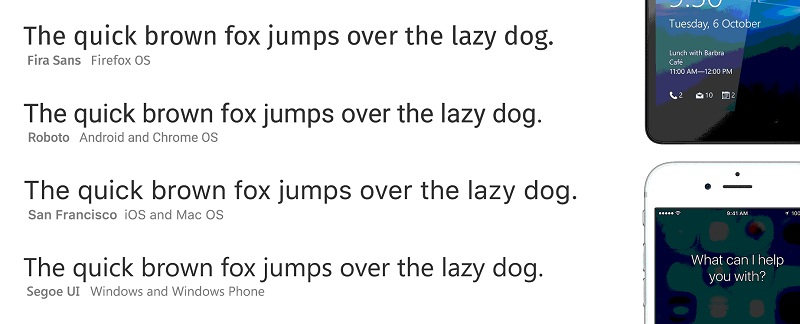
Utilizarea fonturilor de sistem
Aș spune că „utilizarea fonturilor de sistem” este o altă modalitate de a dezvolta un sentiment de familiaritate. Utilizatorii vor fi mult mai confortabil cu aplicația dvs. web dacă aceasta poate fi optimizată pentru a se potrivi cu sistemul lor de operare. Acest lucru se poate realiza prin proiectarea și implementarea diferitelor file, butoane și meniuri pentru platforme individuale. O altă strategie foarte ușoară, dar eficientă ar fi utilizarea „fonturilor preferate de sistem”, aceste fonturi sunt diferite pentru diferite sisteme de operare.

Implementarea acestei strategii va contribui în mare măsură la îmbunătățirea experienței utilizatorilor vizitatorilor dvs. Utilizarea fonturilor de sistem este un lucru pe care nu ar trebui să-l omiteți niciodată din interfața cu utilizatorul.
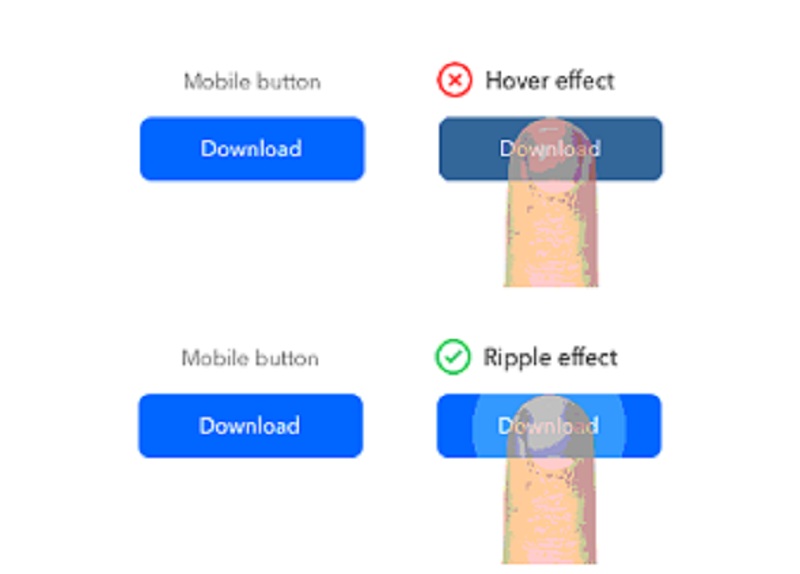
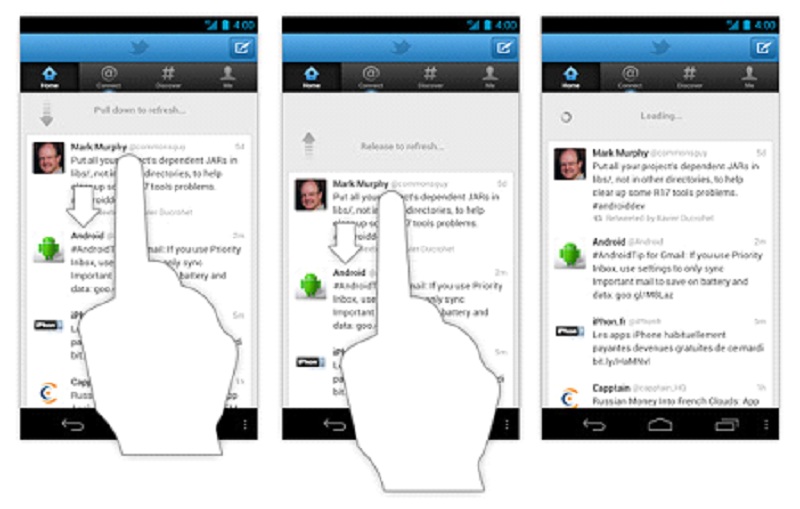
Interacțiuni tactile impecabile
Dacă doriți să faceți eforturi suplimentare și să vă impresionați cu adevărat vizitatorii, atunci v-aș sugera să utilizați interacțiuni tactile avansate. Interacțiunile tactile impecabile pot oferi o experiență de utilizator excepțională și pot îmbunătăți interfața cu utilizatorul printr-o etapă de hotar. Cu toate acestea, ele sunt foarte greu de implementat. Gesturile precum „glisați pentru a închide” și „trageți pentru a reîmprospăta” sunt cu adevărat captivante, dar numai dacă funcționează conform așteptărilor.

Odată ce integrați aceste interacțiuni tactile în aplicațiile dvs. web, asigurați-vă că funcționează perfect pe dispozitive reale.
Alte tehnici pentru proiectarea unei interfețe de utilizare atemporale pentru aplicațiile dvs. web
- Folosiți spațiu alb în designul aplicației dvs. web. Va adăuga claritate și va oferi o interfață de utilizator curată.
- Folosește culorile pentru a transmite în mod eficient sensul tău vizitatorilor. Aceasta se mai numește și „codificarea culorilor”.
- Utilizați animații în interfața cu utilizatorul. Animațiile pot fi folosite în comenzi și widget-uri pentru a oferi o experiență mai captivantă pentru utilizator.
- Utilizați întotdeauna pictograme clare pentru a înțelege și familiare. De exemplu, o lupă pentru funcționalitatea „căutare”.
- Faceți interfața receptivă utilizând indicatorii de încărcare.
Încheiere:
Compania de dezvoltare de aplicații web personalizate este nevoia din ce în ce mai mare a momentului. Acestea permit companiilor și dezvoltatorilor să ofere o experiență web mai bună vizitatorilor lor pe smartphone-urile lor. Cu ajutorul sfaturilor menționate mai sus, puteți crea o aplicație web intuitivă care oferă o experiență de utilizator uimitoare.
Biografia autorului:
Zubair Hassan este expert în marketing digital. Îi place să lucreze pentru companii care au nevoie de abilitățile sale în domeniul marketingului pentru a-și comercializa produsele și a-și pune amprenta. El vă poate oferi instrumente și strategii astfel încât să puteți intra în contact cu clienții dvs. și să puteți comunica cu aceștia prin toate platformele populare de social media alese. Vă rugăm să îl contactați pentru mai multe detalii despre cum vă poate ajuta în aspirațiile dvs. digitale.
