Comutarea unei căi SVG
Publicat: 2023-01-13Dacă doriți să știți cum să comutați o cale SVG, atunci ați ajuns la locul potrivit. Acest ghid vă va arăta cum să faceți acest lucru cu ușurință. SVG, sau Scalable Vector Graphics, este un format de imagine vectorială bazat pe XML pentru grafică bidimensională, cu suport pentru interactivitate și animație. Specificația SVG este un standard deschis dezvoltat de World Wide Web Consortium (W3C) din 1999. Imaginile SVG și comportamentele lor sunt definite în fișiere text XML. Aceasta înseamnă că pot fi căutate, indexate, scriptate și comprimate. Ca fișiere XML, imaginile SVG pot fi create și editate cu orice editor de text, dar sunt create mai des cu software de desen.
CodePen vă permite să scrieți orice se află în corpul unui șablon HTML5 de bază și să îl includeți în editorul HTML. Acesta este locul unde trebuie să mergeți dacă doriți să accesați elemente de nivel superior, cum ar fi eticheta >html>. CSS este ușor accesibil din orice foaie de stil de pe web. Puteți scrie un script din orice locație de pe internet și îl puteți aplica pe Pen. Introduceți o adresă URL aici și o vom adăuga de îndată ce este în ordinea specificată de dvs., înainte de JavaScript în Pen. Pentru a începe aplicarea, va trebui să procesăm extensia de fișier a scriptului la care faceți legătura, care este de obicei inclusă în adresa URL a scriptului.
Care este calea unui SVG?

În SVG, elementul „cale” definește o cale. Toate formele au o cale echivalentă cu forma lor, ceea ce definește structura lor ca cale. Calea unui element care este doar calea sa este similară cu cea a unui element „cale”.
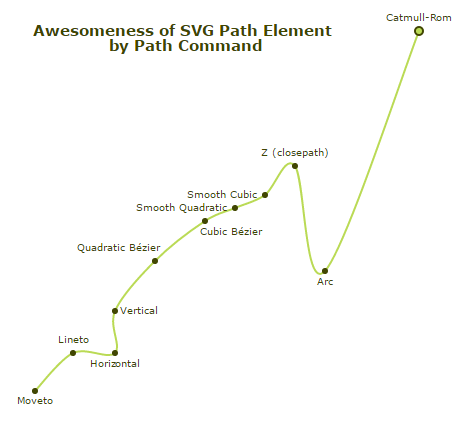
Forma unui obiect este determinată prin mutarea conturului său de-a lungul unei căi, care constă din moveto, lineto, curveto (atât Beziers cubici, cât și pătratici), arce și trasee apropiate. Căile compuse (cum ar fi cele cu mai multe căi secundare) permit obiectelor să apară cu găuri pentru gogoși. În acest capitol, vom trece peste sintaxa, comportamentul și interfețele DOM pentru căile SVG . Datele de cale sunt o serie de comenzi care sunt urmate de un singur caracter. Este important să rețineți că datele de cale au o sintaxă simplă care permite o dimensiune mică a fișierului și o descărcare mai rapidă. Datele căii pot conține caractere newline, astfel încât mai multe linii pot fi defalcate pentru a îmbunătăți lizibilitatea. Când caracterele XML sunt analizate, liniile noi în marcaj vor fi normalizate la caractere de spațiu.
Șirul de cale specifică calea în care este stocată o formă. Erorile de date ale căii trebuie tratate în conformitate cu secțiunea Tratarea erorilor de date ale căii. O comandă moveto (dacă există) trebuie utilizată pentru a genera segmentul de date de cale (dacă există). Liniile drepte automate sunt trase de la punctul curent până la punctul de început al unei căi secundare curente. Acest segment de cale poate fi mic. Traseele apropiate funcționează în felul următor: sfârșitul ultimului segment al unei căi secundare este alăturat de începutul primului segment la valoarea curentă a „stroke-linejoin”. O cale secundară închisă se comportă diferit de o cale secundară deschisă, care nu are primul și ultimul segment de cale unite.
Operațiunile de închidere a căii, cum ar fi compensarea segmentelor, nu sunt acceptate în prezent în Python. Diferitele comenzi lineto trasează linii drepte de la un punct curent la un nou punct. Când se utilizează comanda l relativă, linia se termină cu (cPX X, Cpy Y). Când comanda h relativă este dată cu o valoare x pozitivă, se va trasa o linie orizontală în direcția axei x pozitive. Primele cinci exemple arată un singur segment cubic al traseului. Comanda arcuri eliptice poate fi utilizată în următorul mod: Când se utilizează o comandă relativă, un arc este definit ca CPY, CPX și Y. Un steag de arc mare și un steag de măturare indică care dintre cele patru arce este desenat. Procesul de prelucrare EBNF trebuie să consume cât mai mult posibil dintr-o producție dată, în punctul în care un personaj nu mai îndeplinește cerințele de producție.
Când valoarea proprietății d este zero, redarea este dezactivată. Când se calculează o formă de capac și se redă marcatorii, direcția implicită la granițele segmentului este suprascrisă. Un arc care este unit la punctele terminale fie prin RY, fie prin rx este considerat drept linie (linie la linie). Formula matematică pentru scalarea acestei operații poate fi găsită în secțiunea de anexă. Segmentele de cale fără lungime pot avea un impact asupra redării în următoarele circumstanțe. Atributul „pathLength” poate fi folosit pentru a calcula lungimea totală a căii pentru autor, facilitând calculele distanței de-a lungul unei căi pentru agentul utilizator. Pentru a fi considerat o operație de mutare, elementul „cale” al unui element nu trebuie să aibă lungimi mai mari de zero. Lungimile căilor sunt calculate folosind doar câteva comenzi, dintre care cele mai importante sunt lineto, curveto și arcto.
Atributul D: pentru ce este folosit?
Pentru ce este folosit atributul d?
O cale este definită folosind atributul d.
Cum afișez Svg-uri?

Pentru a afișa o imagine SVG, trebuie să utilizați eticheta. Eticheta are câteva atribute obligatorii: src, lățime și înălțime. Atributul src este folosit pentru a specifica locația imaginii, iar atributele lățime și înălțime sunt folosite pentru a specifica dimensiunea imaginii.
Un fișier Scalable Vector Graphics (SVG) este un fișier Scalable Vector Graphics (SVG). Un fișier este definit ca o aplicație de computer care utilizează formatul standard de fișier SVG pentru a afișa o imagine. Acestea pot fi scalate într-o varietate de moduri, fără a pierde calitatea sau claritatea. Ele pot avea loc în orice moment, deoarece sunt independente de rezoluție și pot avea loc în orice dimensiune. Veți avea nevoie de o aplicație care acceptă formatul SVG pentru a crea sau edita un fișier SVG. Adobe Illustrator, Inkscape și GIMP sunt programe gratuite care vă permit să salvați lucrări de artă în format VNG. Alternativ, un convertor online gratuit, cum ar fi SVGtoPNG.com, poate fi folosit pentru a converti un SVL într-un format raster.
Când atingeți un element, acesta va afișa un panou de stiluri; când atingeți un element, acesta va afișa și un panou de stiluri. Când atingeți butonul Stil, acesta va fi aplicat atât elementului, cât și oricărui element copil pe care îl alegeți. Selectați un stil din listă, apoi atingeți pentru a-l șterge. Selectați SVG pentru a salva modificările, apoi atingeți Salvați. Aplicațiile dvs. web și mobile pot fi create folosind imagini vectoriale mai degrabă decât imagini JPG și PNG. Ele pot fi editate în Office pentru Android și salvate ca fișier nou cu același nume dacă sunt create de la zero.
De ce ar trebui să utilizați grafice svg
Cu ajutorul unui format de grafică vectorială precum SVG, puteți crea imagini de înaltă calitate care pot fi utilizate într-o varietate de aplicații. Acum că toate browserele majore acceptă fișiere SVG , le puteți previzualiza folosind panoul de previzualizare al File Explorer. Există mai multe programe care pot deschide fișiere SVG, inclusiv Google Chrome, Firefox, IE, Opera și CorelDRAW.

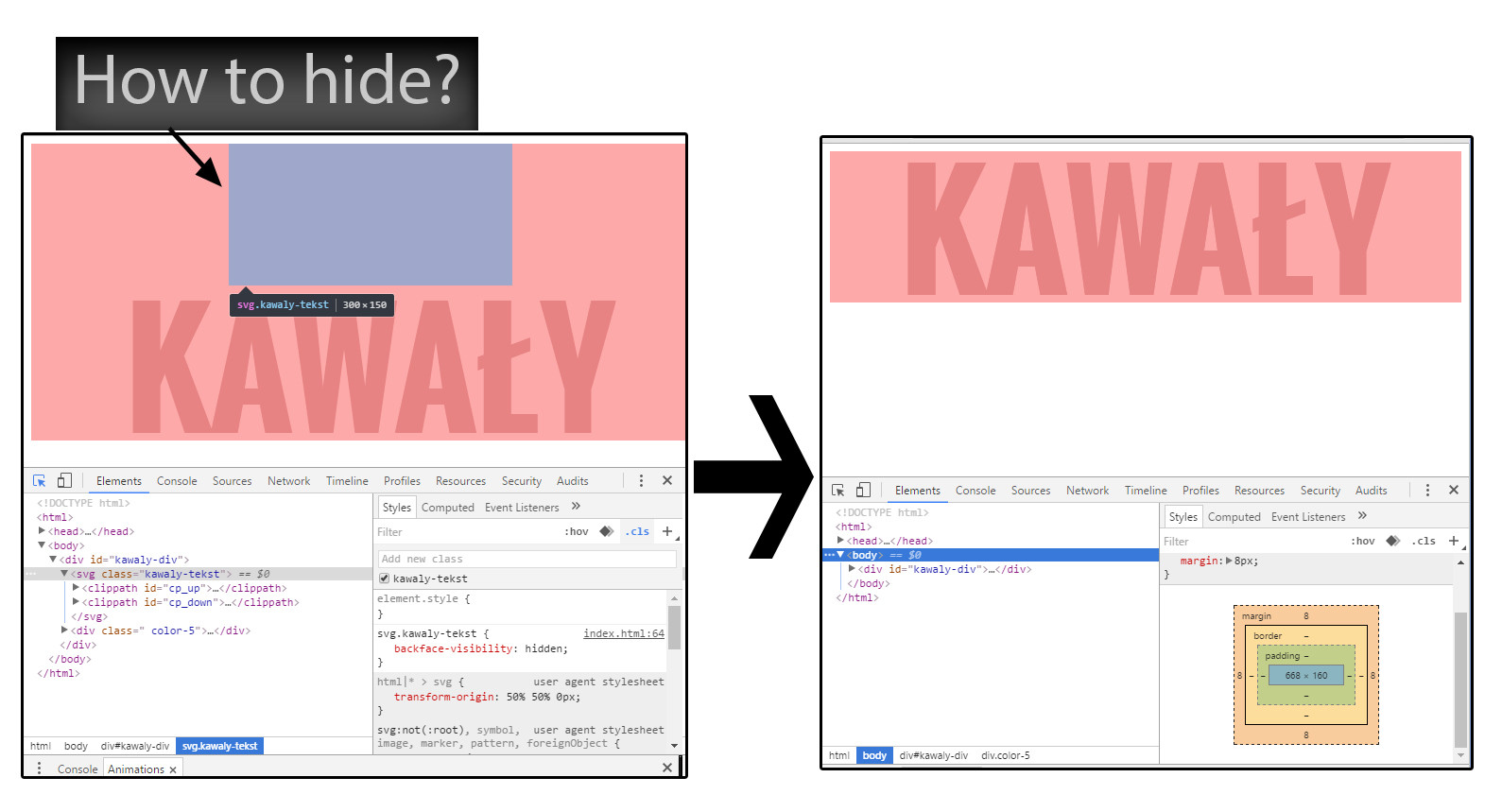
Cum ascund un fișier Svg?

Există câteva modalități de a ascunde un fișier SVG. O modalitate este să salvați fișierul ca .jpg sau .png. O altă modalitate este să utilizați un fișier CSS pentru a ascunde fișierul.
Avantajele și dezavantajele utilizării Svg
Este un format excelent pentru logo-uri, pictograme și alte elemente grafice plate care folosesc culori și forme simple. În mod similar, este potrivit pentru imagini cu o mulțime de detalii și texturi fine, precum și pentru fotografii. Din cauza naturii SVG bazate pe vectori, nu este eficient pentru imagini cu multe detalii și texturi fine. Utilizarea SVG este cea mai bună opțiune pentru logo-uri, pictograme și alte elemente grafice plate care utilizează culori și forme mai simple. Deși majoritatea browserelor moderne acceptă SVG, browserele mai vechi pot să nu funcționeze bine cu acesta.
Comenzi de cale SVG
O cale SVG este un tip unic de grafică care poate fi utilizat pe site-uri web. Este creat folosind un set de comenzi care îi spun computerului cum să deseneze graficul. Comenzile sunt foarte simple și pot fi combinate pentru a crea grafice complexe. Cele mai comune comenzi sunt M, care înseamnă mutare, și L, care reprezintă linie. Aceste două comenzi pot fi folosite pentru a crea orice formă imaginabilă.
Următoarele comenzi pot fi folosite pentru a modifica atributul d al elementelor. Dacă o cale conține o eroare, browserul generează toate segmentele până când eroarea este găsită. Geometria căii în atributul cale (și în SVG 2) este, de asemenea, descrisă în aceeași sintaxă. O curbă Bezier cubică este trasată la punctul final specificat prin intermediul unui calcul automat al punctului de control, asigurându-se că segmentul curbei cubice anterior nu este pierdut. Folosind factorul x, se poate calcula un punct de control. Decalajul y de la punctul de control al segmentului anterior până la punctul său de încheiere. Erorile sunt cauzate de o listă de coordonate imposibil de grupat în seturi de patru.
Este imposibil să setați curba pătratică la zero folosind algebra liniară. Coordonatele utilizatorilor sunt întotdeauna derivate din segmentul anterior al punctului de control pentru comenzi, iar punctele cu s comenzi sunt întotdeauna relativ la punctele cu s comenzi. O eroare în Arc-to face imposibilă împărțirea unui set de coordonate în patru secțiuni. Când un segment de arc eliptic este desenat la un punct de capăt utilizând parametrii specificați, este generat un segment de arc eliptic. Localizează două capete de linie într-o unire de linie prin trasarea unei linii drepte (dacă este necesar) de la poziția curentă până la punctul definit de cea mai recentă comandă de mutare la. Erorile comenzii de închidere cale includ orice numere care apar aproape de sfârșitul comenzii de închidere a căii. Definiția comenzilor relative va fi modificată dacă este utilizată comanda de rulment (B sau b).
Căi în Svg
Există un număr în atributul d care reprezintă lungimea căii în pixeli. Este posibil să creați o cale scurtă de 1 pixel sau atât cât lățimea cât și înălțimea containerului documentului. Există câteva lucruri de reținut atunci când utilizați comanda Închideți calea. Comanda Închidere cale afectează doar nodul în acest moment. Comanda Închidere cale trebuie utilizată pe nodul părinte dacă doriți să închideți calea în jurul tuturor copiilor acestuia. Comanda Închidere cale nu va genera un obiect ca sfârșit al căii; indică pur și simplu poziția curentă. Dacă doriți să păstrați calea pentru o utilizare ulterioară, trebuie mai întâi să creați un obiect cale cu comanda Path. Nu este posibil să utilizați comanda Închidere cale pentru a închide o cale. Comanda Path va genera o cale închisă care va începe și se va termina în aceleași locații.
Pictograme de cale SVG
Pictogramele de cale SVG sunt pictograme care pot fi personalizate la orice dimensiune sau culoare fără a pierde calitatea. Sunt perfecte pentru design responsive, deoarece pot fi scalate cu ușurință pentru a se potrivi cu orice dimensiune de ecran.
Cum obțin codul SVG pentru o pictogramă?
Când faceți clic pe ilustrație, vi se va solicita să introduceți codul HTML al pictogramei dvs. SVG. Va trebui pur și simplu să copiați și să lipiți codul pentru a finaliza procesul. Vă puteți crea propriile SVG-uri utilizând software precum Illustrator.
Pictograme Svg: O alegere excelentă pentru proiecte personale și comerciale
Este atât de simplu să folosești pictogramele SVG pentru o varietate de proiecte uimitoare. Acestea pot fi utilizate într-o varietate de formate, inclusiv aplicații web și mobile, site-uri web și publicații tipărite. Puteți utiliza aceste pictograme într-o varietate de contexte, cum ar fi designul și ilustrarea produsului, și sunt ideale pentru utilizarea pictogramelor de înaltă calitate. Puteți descărca și utiliza gratuit pictogramele SVG, făcându-le o alegere excelentă atât pentru proiecte personale, cât și pentru cele comerciale.
Care este mai bine pictogramele Svg sau font?
În timp ce fonturile pentru pictograme pot fi modificate de un dezvoltator, fonturile SVG sunt mai adaptabile. Primul pas este să adăugați mai multe culori utilizând șabloane sva. O pictogramă SVG este un tip de font care permite crearea de imagini gradient. În plus, liniile individuale pot fi animate folosind pictogramele SVG.
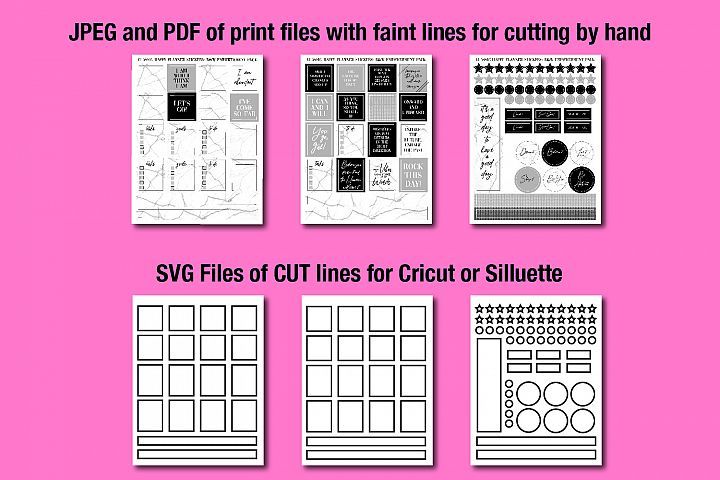
Multe beneficii ale vânzării online de fișiere SVG
Când utilizați fișiere SVG, puteți încorpora logo-uri, pictograme, ilustrații și alte elemente în interfața dvs. de utilizator. Din acest motiv, fișierele SVG devin din ce în ce mai populare în rândul designerilor și companiilor care doresc să creeze produse digitale și să le vândă online.
Unul dintre avantajele principale ale vânzării online de fișiere SVG este că acestea pot fi personalizate pentru a satisface nevoile specifice ale fiecărui client. Veți putea crea produse care sunt concepute special pentru piața dvs. țintă și va fi mai probabil să le vindeți.
Când vindeți fișiere SVG online, una dintre cele mai importante provocări va fi concurența. Următoarele sunt exemple de limbaje de programare alternative care pot fi folosite pentru a crea fișiere: JavaScript, SVG, Modernizr, Modernizr și Lodash. Designerii și companiile care doresc să creeze produse digitale și să le vândă online folosesc aceste limbi.
Deoarece fișierele SVG sunt atât de versatile, sunt populare și în rândul clienților care doresc să-și creeze propriile modele. Poți în continuare să câștigi bani vânzând fișiere SVG, chiar dacă concurenții tăi vând produse mai tradiționale.
Internetul este un loc bun pentru a începe o afacere care vinde fișiere SVG dacă doriți să vă câștigați existența vânzându-le. Există cărți și articole online care conțin informații despre începerea unei afaceri și vânzarea online și, de asemenea, puteți căuta resurse specifice care vă pot ajuta să vindeți fișiere SVG online.
