Top 10 cele mai bune cadre HTML5 gratuite pentru dezvoltarea front-end 2022
Publicat: 2022-01-05Căutați cele mai bune cadre front-end pentru următorul dvs. proiect de dezvoltare web? Vă avem acoperit! Aici veți găsi cele mai bune cadre HTML5 front-end pentru dezvoltarea eficientă a interfeței de utilizare web.
Începând cu HTML5

Pentru dezvoltatorii web, începerea cu HTML5 nu a fost niciodată mai ușoară; o mulțime de tutoriale, o mulțime de cod sursă cu care să te joci pe GitHub, majoritatea noilor aplicații desktop și mobile sunt construite cu HTML5, există cărți și cursuri online peste tot, dar cel mai important avem o mulțime de cadre HTML5 remarcabile cu care să te joci, pentru a crea aplicații și platforme cu. Următoarele cadre HTML5 despre care veți afla mai multe au fost nominalizate ca fiind printre cele mai populare de către comunitatea de dezvoltatori, așa că fiți siguri că fiecare dintre aceste cadre are cel puțin o duzină de afaceri mari în spate. Spune-ne despre favoritele tale, poate că construiești singur un cadru HTML5. Dacă da, acesta este un loc bun pentru a obține o expunere.

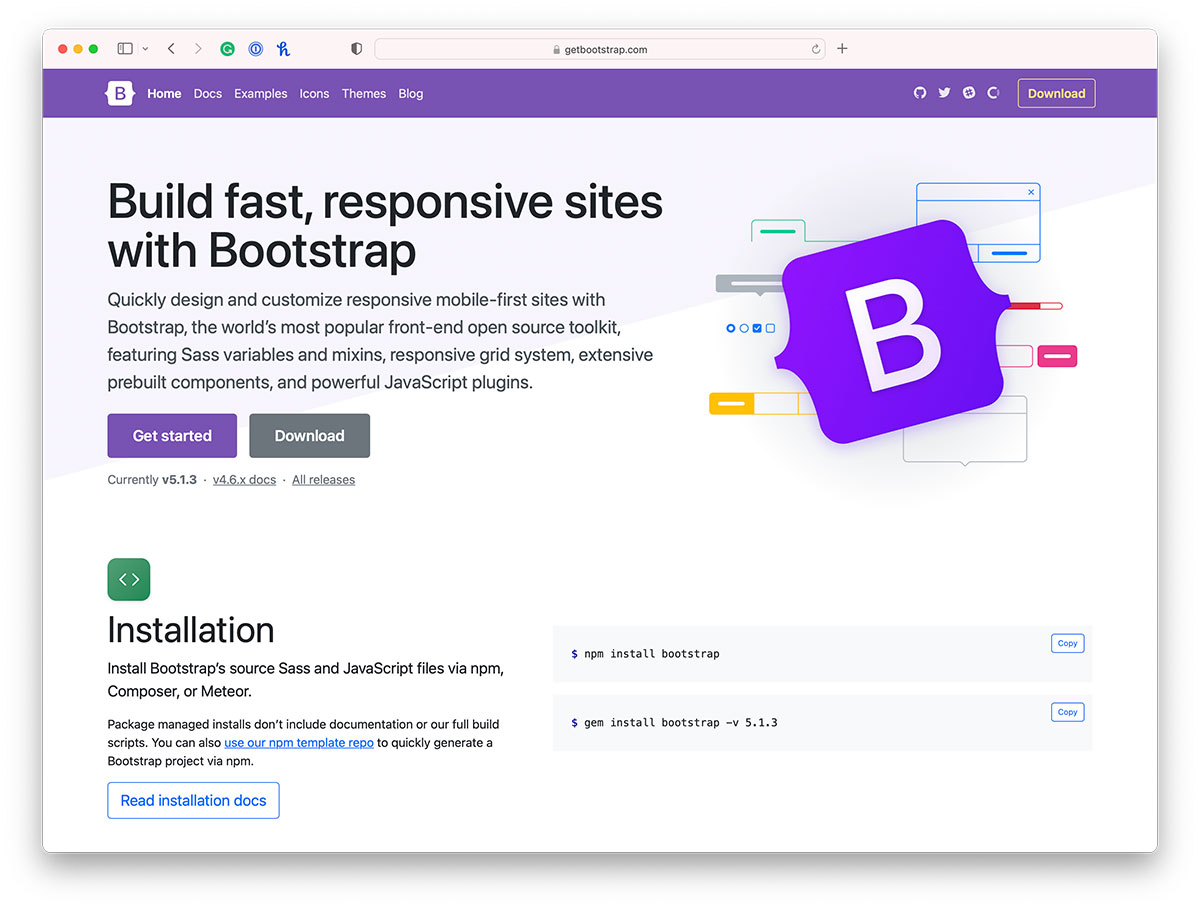
Bootstrap este un nume cunoscut pentru fiecare dezvoltator front-end. Din primele 100.000 de site-uri web de pe planetă, peste 30% se bazează pe Bootstrap. Un astfel de număr vorbește mult despre utilitatea, ușurința de utilizare și flexibilitatea cadrului. Dezvoltat de Twitter, Bootstrap oferă dezvoltatorilor acces la instrumente pentru a construi pagini web moderne și bogate în funcții. Puteți face acest lucru fără a construi singur componente și stiluri de grilă. Totul vine pre-ambalat în cadrul propriu-zis.
Recent, echipa Bootstrap a anunțat lansarea Bootstrap V5, care aduce în continuare modernizarea și optimizarea dezvoltării web. Cursurile online gratuite oferă oricui ocazia de a afla mai multe despre Bootstrap în ritmul său. Să începi cu Bootstrap nu a fost niciodată dificil, ceea ce ar putea fi și unul dintre motivele pentru care atât de mulți dezvoltatori și designeri au optat să folosească Bootstrap ca cadru implicit de dezvoltare HTML5.

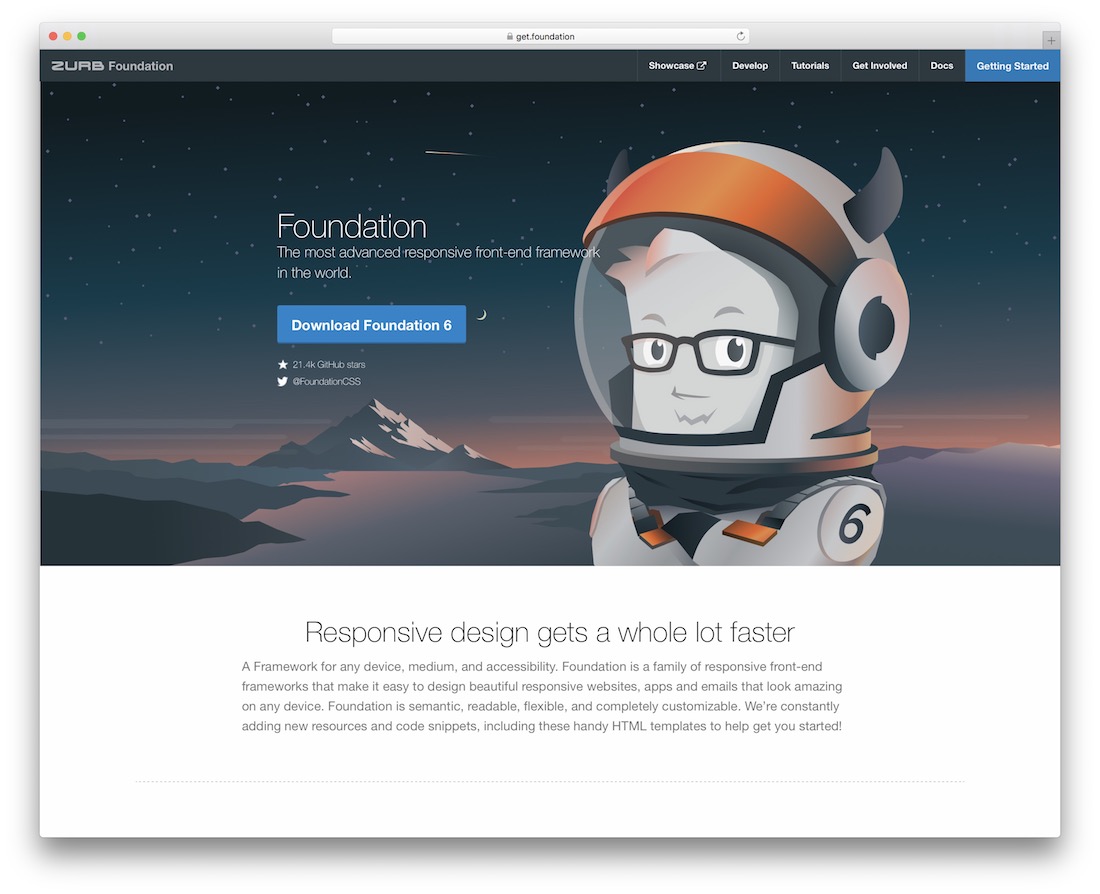
Foundation a evoluat rapid de la un alt candidat pentru un slot în cele mai populare liste de cadre, la a deveni unul dintre cele mai moderne și de încredere cadre de dezvoltare web. Se remarcă prin capacitatea sa de a oferi performanțe de înaltă calitate pentru dispozitivele moderne și cerințele aplicațiilor personalizate. Nucleul Fundației este construit în jurul unei game de cadre de dezvoltare web care pot fi folosite pentru a crea site-uri web, șabloane de e-mail, precum și un cadru separat pentru construirea de aplicații complexe, dinamice și receptive, care se vor simți autentice datorită integrării cu baza Angular.
Cadrul a fost recent actualizat la un V6 și a adaptat împreună câteva funcții uimitoare pe care nu le veți găsi în niciun alt cadru HTML5 în curând, OnePoint a acoperit cele mai recente adăugări de caracteristici în noua versiune.
Adevăratul motiv din spatele succesului Fundației este, probabil, din cauza faptului că o gestionează o companie reală - ZURB; care a asigurat dezvoltarea și cercetarea continuă în domeniul designului web responsive și modul în care site-urile web ar trebui să fie construite pentru a reflecta mai bine calitățile și caracteristicile designului. Strategia de bază a Fundației este de a permite dezvoltatorilor să se concentreze pe construirea de site-uri pentru dispozitive mobile, care pot fi apoi personalizate și convertite în aplicații care ar putea fi difuzate pe dispozitive mai mari, cum ar fi desktop. Un astfel de proces asigură că alegerile de proiectare sunt întotdeauna create având în vedere funcționalitatea simplă.

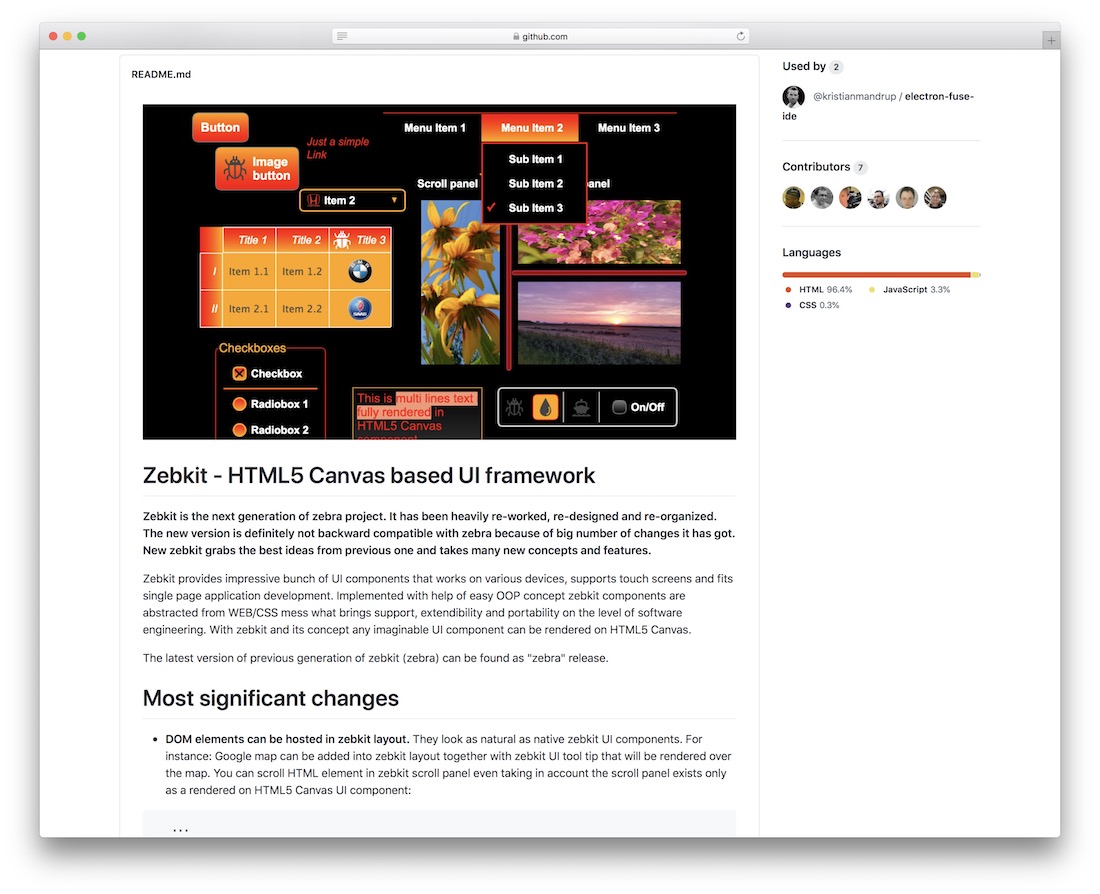
Zebkit este versiunea îmbunătățită și îmbunătățită a proiectului Zebra. Înainte de a continua, Zebkit nu este compatibil cu Zebra din cauza tuturor modificărilor. Pe scurt, Zebkit combină cele mai bune practici din versiunea anterioară și combină tone de lucruri noi pentru a-l face și mai bun. Vă echipează cu tot felul de componente UI care funcționează pe dispozitive apreciate și funcționează extrem de bine pentru aplicațiile cu o singură pagină. De asemenea, toate elementele lui Zebkit acceptă sensibilitatea la atingere. Unele îmbunătățiri includ modul negru, codul JS reorganizat, o schimbare majoră a componentelor API și un eveniment cheie normalizat pentru toate platformele și browserele.

Crearea site-urilor web cu Metro 4 va fi rapidă și fiabilă. Este o bibliotecă de componente open-source care utilizează HTML, CSS și JavaScript. Rețineți că numai elementele de bază sunt necesare atunci când lucrați cu Metro 4, deoarece nici măcar nu trebuie să fiți familiarizat cu JavaScript. Dacă doriți să construiți prototipuri rapide sau aplicații complete, totul este posibil cu caracterul practic al Metro 4. Peste o sută de componente, mai mult de cinci sute de pictograme, stiluri, grilă, tipografie, ce spuneți, totul face parte din mănunchiul. Descărcați codul sursă complet de pe GitHub și începeți să faceți zgomot imediat.

Onsen UI a fost o mană divină pentru zeci de mii de dezvoltatori Cordova și PhoneGap, deoarece acest cadru de dezvoltare pentru aplicații mobile hibride bazat pe HTML5 open-source (echipat cu componente Material Design și Flat UI) aduce componente UI bazate pe elemente pentru a vă aduce aplicațiile mobile în viață în mod nativ. Deoarece Onsen a fost construit cu ajutorul componentelor web, dezvoltatorii se pot adapta cu ușurință la cunoștințele deja existente despre sintaxa HTML pentru a începe să dezvolte aplicații din mers.
Dezvoltatorii Onsen înțeleg importanța dezvoltării agnostice și cât de crucială poate fi aceasta pentru succesul unei aplicații. Din acest motiv, puteți integra cu ușurință Onsen pentru a lucra cu orice alt cadru de dezvoltare web front-end. Dezvoltatorii Angular pot accesa o bibliotecă construită special doar pentru ca Angular să profite de etichetele personalizate pe care le oferă cadrul Onsen.
Onsen a captat pe oricine care are atenția poate explora, de asemenea, noua pagină Onsen UI BETA, care vorbește mai multe despre noua lansare a cadrului și despre ce să se aștepte; bucuroși să anunțe că respectă tradiția de dezvoltare agnostică, așa că lucrurile se îmbunătățesc pentru cei care doresc să continue să folosească Onsen în proiectele lor de aplicații.

Cadrul Ionic (care a anunțat recent că lansarea V2 este iminentă, aici este documentația pentru V2) este unul dintre cele mai de succes framework-uri mobile bazate pe HTML5 care este folosit pentru a construi aplicații (native) și site-uri mobile multiplatforme cu ajutorul de HTML5, CSS3 și JavaScript.
Oricine are capacitatea de a construi/proiecta un site web de la zero va folosi Ionic. Puteți folosi Ionic pentru a crea aplicații mobile uimitoare din ziua în care încep să folosească cadrul. Adevărul este că a învăța frânghiile acestui cadru nu este un proces atât de greu. Băieții de la Thinkster au oferit un tutorial foarte simplu despre cum să începeți cu Ionic, iar AirPair a vorbit și despre construirea de aplicații gata de producție cu Ionic.
În realitatea de astăzi, peste 2 milioane de site-uri web și aplicații mobile (inclusiv câteva desktop) au fost construite datorită bazei de cod, comunității și documentației Ionic disponibile gratuit, care face mediul de dezvoltare ușor și accesibil atât pentru începători, cât și pentru dezvoltatorii cu adevărat experimentați.

Semantic este un cadru HTML5 care utilizează o gamă largă de componente UI pentru a vă ajuta să construiți site-uri web rapide și frumoase. Puteți utiliza sintaxa tradițională de cod pe care o utilizați de obicei în mediul non-cadru. Îl puteți folosi pentru a construi atât layout-uri simple (și cu adevărat complexe). De asemenea, îl puteți folosi pentru tematizarea unui aspect existent pentru a reflecta mai bine preferințele și alegerile dvs. de design. Framework-uri precum Meteor îmbrățișează frumusețea pe care Semantic o oferă dezvoltării UI.

SproutCore este unul dintre cele mai vechi cadre web de pe lista noastră. A reușit să-și mențină impulsul chiar și după atât de mult timp. Chiar dacă întregul proces de dezvoltare pare să fi fost încetinit în ultimii doi ani, cadrul pare să se descurce excelent, în ciuda creșterii altor concurenți. SproutCore își propune să ofere dezvoltatorilor un cadru ușor de utilizat. Sunteți responsabil de modul în care codul funcționează în toate cerințele proiectului dumneavoastră. Aceasta oferă suport pentru platforme precum AppCache sau Cordova.

KickStart a câștigat multă popularitate în rândul dezvoltatorilor HTML5. Datorită setului său extins de elemente, machete și alte fișiere front-end; pentru CSS3, HTML5 și jQuery. Aceste componente îi ajută pe dezvoltatori (ca tine) să câștige avantajul în următorul proiect pe care îl construiești.
Aceste componente constau din elemente precum diapozitive, grile, meniuri, butoane, lucruri legate de tipografie, pictograme, file și multe altele. Este tot ce aveți nevoie pentru a construi rapid și eficient aplicații, fără a pierde timp. Mulți au raportat utilizarea KickStart ca cadru pentru construirea de wireframe HTML5 native. Îl puteți folosi pentru aspectul paginii dvs. demo. În caz contrar, aceste machete ar dura ore și ore de muncă dedicată pentru a produce.


Nu există nicio îndoială cât de important este pentru dezvoltatori să găsească tipul de cadru care oferă instrumentele potrivite și lista de funcții pentru a construi aplicații mobile și web din mers, iar Framework 7 este un astfel de cadru care oferă dezvoltatorilor să-și creeze aplicațiile. cu senzația și aspectul a două sisteme de operare mobile populare — Android și iOS. Framework 7 oferă funcționalitate de wireframing și prototipare pentru a vă ajuta să creați prototipuri pentru clienții dvs. Este un cadru de dezvoltare a aplicațiilor și poate face aceste acțiuni în doar câteva clipi scurte.
Caracteristica proeminentă a acestui cadru este capacitatea sa de a crea aplicații Android și iOS folosind HTML5, CSS3 și JavaScript. Framework 7 vă oferă libertatea necesară pentru a crea tipul de aplicații pe care doriți să le construiți. Le puteți construi fără limitări din lumea reală. Dezvoltatorii au construit acest lucru având în vedere autonomie. Framework7 nu este compatibil cu toate platformele. Creatorii l-au concentrat doar pe iOS și Google Material design pentru a aduce cea mai bună experiență și simplitate.

Este foarte ușor să înțelegeți greșit utilizarea și zona de funcții principale atunci când vă gândiți la jQuery Mobile. După cum știm cu toții deja, jQuery este cea mai populară bibliotecă de scripturi JavaScript pentru web - multe dintre caracteristicile interactive și dinamice pe care le vedem zilnic pe cele mai preferate site-uri web au fost create datorită jQuery și aici este ușor de confundat. că jQuery Mobile ar putea fi doar o oglindă a unei astfel de funcționalități pentru web-ul mobil.
jQuery Mobile este un cadru de dezvoltare a aplicațiilor web care se concentrează pe a ajuta dezvoltatorii să creeze o singură aplicație web receptivă. Această creație va funcționa cu siguranță pe dispozitive mobile, tablete și computere desktop, fără prea multă agitație. Printre cele mai notabile caracteristici, veți găsi în repertoriul jQuery Mobile elemente de formular ușor de atingere, widget-uri elegante de UI pentru progres instantaneu în dezvoltare, instrumente și tehnici de design receptiv, un sistem de navigare încorporat bazat pe AJAX, precum și un plugin. numit ThemeRoller, care vă va permite să vă adaptați și să vă construiți temele în modul în care doriți să arate și să se simtă. Faceți clic aici pentru a afla mai multe despre procesul de utilizare a ThemeRoller.
Să presupunem că nu ați văzut prea mult din jQuery Mobile până acum. În acest caz, vă recomandăm să aruncați o privire mai atentă la acest exemplu de tutorial de la Miamicoder, în care Jorge Ramon abordează în profunzime un sistem simplu de înregistrare a utilizatorilor folosind cadrul jQuery Mobile. Este un punct de plecare excelent pentru înțelegerea sintaxei și a utilizărilor sale în lumea reală. Poate că, după o privire mai atentă, veți fi captivat de modul în care funcționează cadrul.

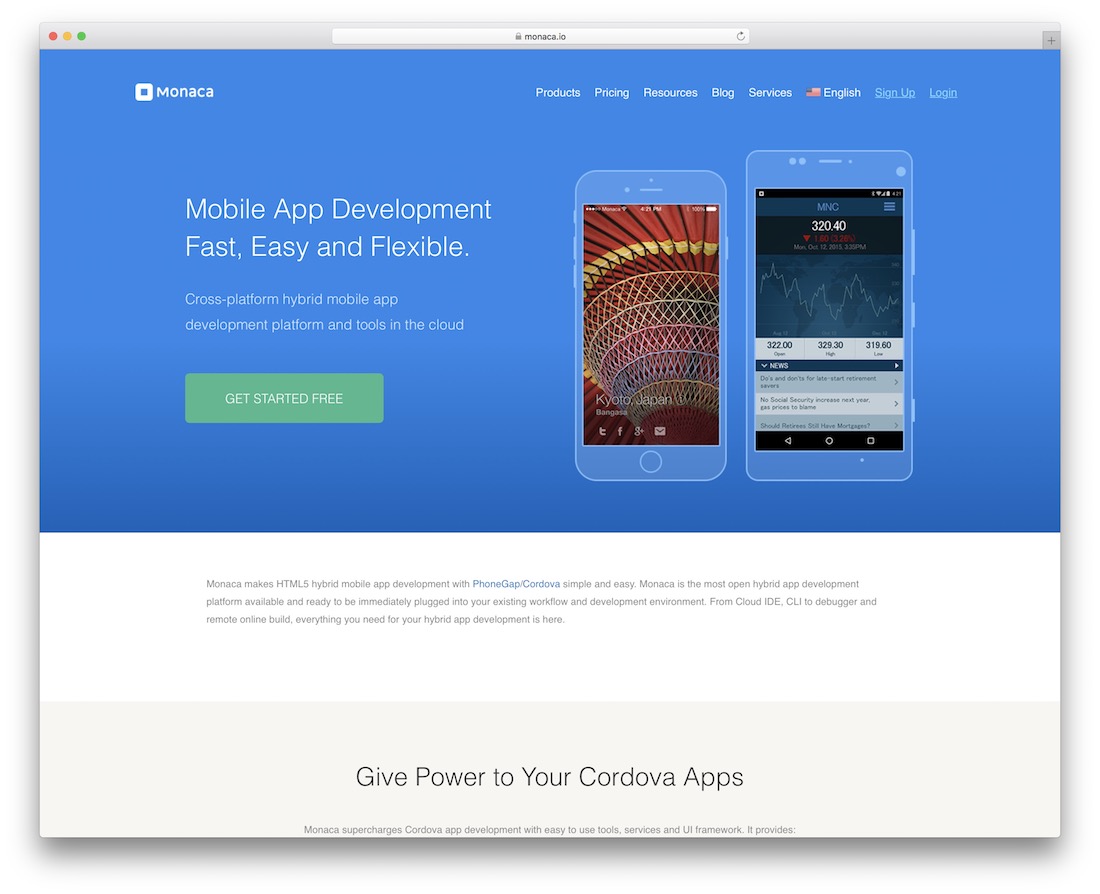
PhoneGap și Cordova sunt nume binecunoscute în comunitatea dezvoltatorilor de aplicații mobile hibride. Iar misiunea lui Monaca este să vă ajute să le reuniți pe ambele într-un mediu simplu bazat pe cloud, care vă oferă instrumente și funcții pentru a vă optimiza experiența generală de dezvoltare. Monaca este complet agnostic, așa cum am aflat, ceea ce înseamnă că puteți integra cu ușurință Monaca în fluxul dvs. de lucru de dezvoltare deja existent și construi pe deasupra mediului dvs. existent Cordova.
Cele trei caracteristici principale ale Monaca, așa cum au fost promovate de dezvoltatorii înșiși, sunt capacitatea de a se dezvolta în cloud, de a putea folosi toate caracteristicile (design, dezvoltare pentru front-end și back-end, testare, depanare, construcție), fie împreună ca o platformă de dezvoltare de aplicații cu drepturi depline sau să le folosiți separat ori de câte ori este necesar. A treia este capacitatea, așa cum am menționat, de a combina Monaca cu oricare dintre cadrele tale preferate, oferindu-ți puterea cloud-ului asupra tuturor nevoilor tale de dezvoltare.
Documentația este creată pentru a sprijini ghiduri de introducere rapidă, întrebări de asistență, o mulțime de exemple, precum și manuale detaliate și tutoriale API pentru a profita la maximum de Monaca în ziua în care începeți să o utilizați.

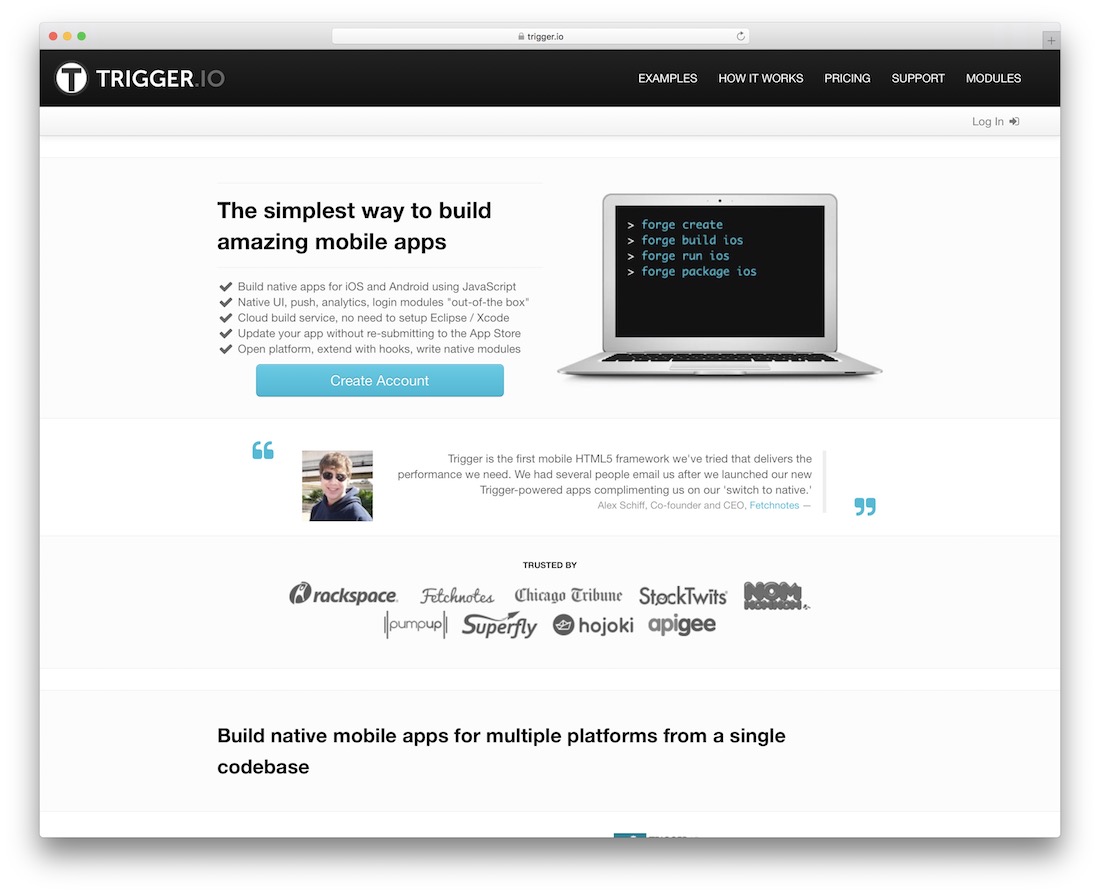
Trigger este un cadru de dezvoltare web multiplatformă pentru construirea de aplicații mobile native. Piața aplicațiilor mobile a explodat în ultimii câțiva ani. De asemenea, vedem un aflux uriaș de cadre pentru a ajuta dezvoltatorii și designerii să creeze aplicații native. Mai important, ei pot face acest lucru fără a petrece prea mult timp scriind cod complex.
Trigger folosește funcționalitatea JavaScript pentru a vă ajuta să creați aplicații native iOS și Android în doar câteva momente. Puteți face acest lucru imediat după ce aflați mai multe despre funcționalitatea cadrului. Modulele gata de fabricație, cum ar fi UI-urile, platformele de analiză, modulele de înregistrare/conectare ajută la accelerarea procesului de dezvoltare. Cu un serviciu cloud încorporat, vă puteți testa/construi cu ușurință aplicațiile în cloud, mai degrabă decât să utilizați medii de dezvoltare externe.
În plus, cu Trigger vă puteți actualiza aplicațiile fără a le retrimite. Nu trebuie să le retrimiteți la niciunul dintre App Store-urile pe care le utilizați pentru a vă promova aplicațiile. Crearea primei aplicații cu Trigger este ușoară și poate fi foarte distractiv. Și dacă nu sunteți sigur de tipul de aplicații pe care Trigger vă poate ajuta să construiți pe termen lung, aruncați o privire pe pagina lor oficială de exemple pentru a afla mai multe despre proiecte și afaceri care folosesc Trigger zilnic.

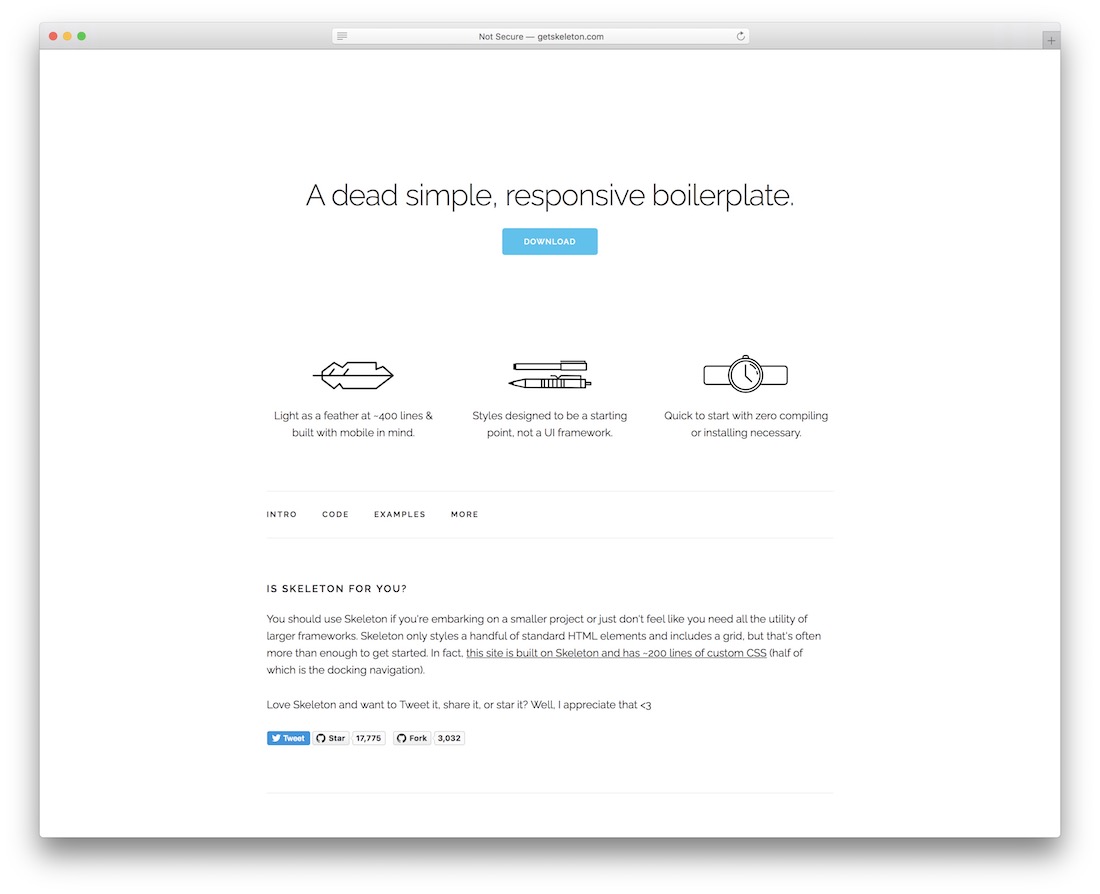
Skeleton a fost construit ca un cadru de pornire. Este construit astfel, mai degrabă decât să fie folosit pentru a construi un site web complet funcțional, care utilizează componente complexe ale UI. Skeleton's boilerplate este perfect pentru oricine caută să-și construiască primul, sau două mii de site-uri web. Dacă aveți nevoie de o abordare simplă bazată pe grilă pentru a construi pagini care arată, simt și performanțe excelente, atunci alegeți Skeleton. Obțineți biblioteca și sunteți gata, nu sunt necesare sarcini de configurare suplimentare.

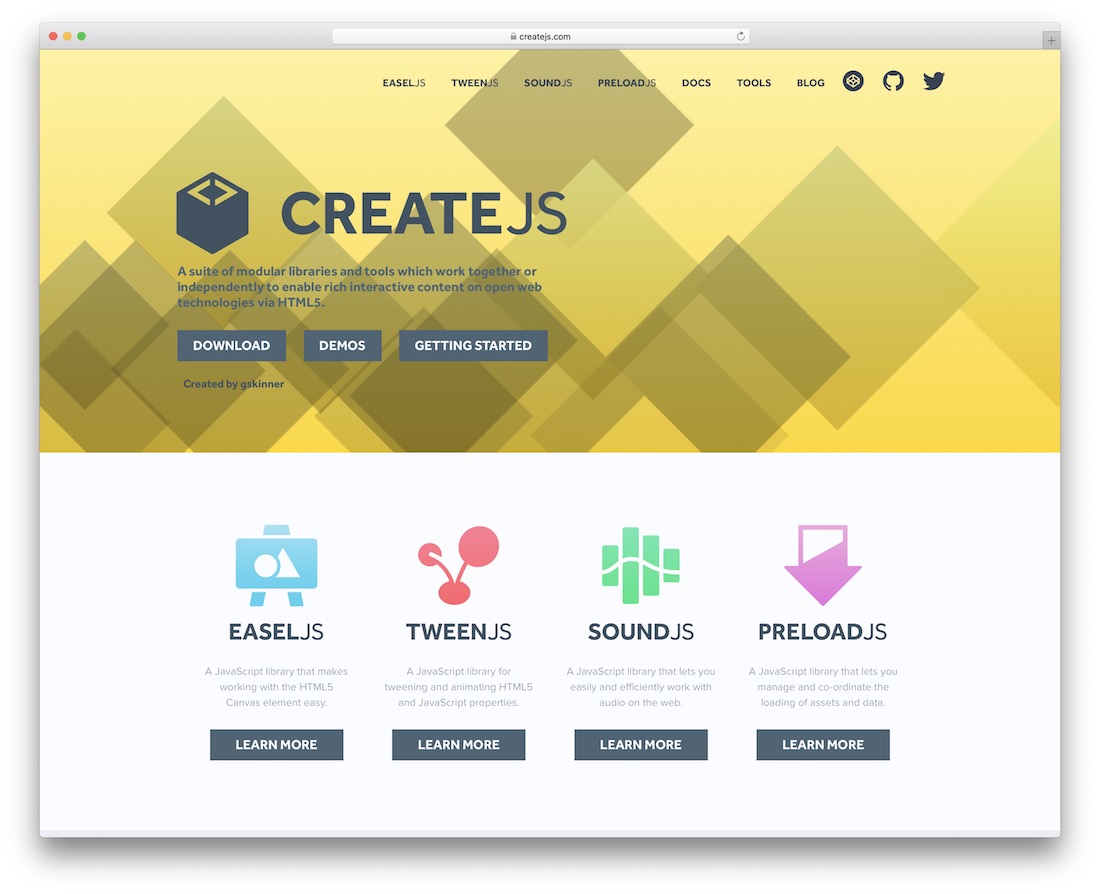
CreateJ este o suită de biblioteci modulare și instrumente care permit conținut interactiv bogat pe tehnologii web deschise prin HTML5. Creatorii au conceput aceste biblioteci pentru a funcționa complet independent sau amestecate și combinate pentru a se potrivi nevoilor dvs.
Cele patru biblioteci sunt:
- EaselJS — O bibliotecă JavaScript care facilitează lucrul cu elementul HTML5 Canvas.
- TweenJS — O bibliotecă JavaScript pentru interpolarea și animarea proprietăților HTML5 și JavaScript.
- SoundJS — O bibliotecă JavaScript care vă permite să lucrați ușor și eficient cu audio HTML5.
- PreloadJS — O bibliotecă JavaScript care vă permite să gestionați și să coordonați încărcarea activelor.
Puteți folosi fiecare bibliotecă independent de alta. Dar, de asemenea, puteți combina fie toate, fie două/trei biblioteci diferite împreună pentru a crea un efect foarte specific. Un efect necesar pentru procesul actual de dezvoltare a aplicației. CreateJS este punctul culminant al tuturor celor patru cadre împreună.

Dezvoltarea jocurilor HTML5 crește în fiecare zi. Din ce în ce mai mulți oameni încep să-și folosească computerele și dispozitivele mobile pentru a petrece timpul răsfățându-se cu conținutul de jocuri interactive. Dezvoltatorii sunt ocupați cu crearea/învățarea/crearea de jocuri care captează atenția mai degrabă decât satisfacție temporară. Puteți utiliza motorul iio pentru a lucra cu funcționalitatea HTML5 Canvas. Cu acest motor, procesul de dezvoltare va crește atât în viteză, cât și în performanță.
Cei nou în dezvoltarea jocurilor în HTML5 pot consulta acest articol Mozilla Hacks sau acesta de la Intel care vorbește mai mult despre procesul de configurare pentru construirea primului tău joc. Dar cei cu experiență cel puțin cu conceptele — aruncați o privire mai atentă la acest articol din HTML Goodies pentru a afla mai multe despre capabilitățile și opțiunile avansate de dezvoltare a jocurilor HTML5.
Resurse comunitare pentru dezvoltatorii HTML5
În prezent, vedem doar suprafața capabilităților platformelor web. Este esențial să fii la curent cu cele mai recente evoluții și informații din domeniul HTML5 (și web în general). Cel mai bun mod de a face acest lucru este prin intermediul comunităților online, în special a celor orbitate frecvent de dezvoltatorii și inginerii software înșiși. Iată câteva pe care le recomandăm cu căldură:
- StackOverflow — StackOverflow este cunoscut pentru profesionalismul și atitudinea fără prostii. Pe StackOverflow, puteți pune întrebări, precum și oferi răspunsuri. Mai presus de toate, puteți fi la curent cu cele mai recente evenimente în HTML5 și puteți vedea procesul de desfășurare naturală.
- Reddit — Tabloul HTML5 de la Reddit se referă la distribuirea de tutoriale și articole perspicace, de schimb de informații, precum și de aplicații demonstrative care prezintă cea mai recentă utilizare a funcțiilor. Excelent și pentru a pune întrebări.
- Marcaje HTML5 — Marcaje HTML5 este un serviciu de link zilnic care le permite dezvoltatorilor HTML5 să exploreze cele mai recente descoperiri și întâmplări din HTML5 pe web și, de asemenea, puteți sări înapoi prin arhive pentru a încerca să găsiți câteva bijuterii interesante și relevante pentru binele dvs.
- HTML5 Weekly — HTML5 Weekly este un buletin informativ săptămânal pentru dezvoltatorii HTML5, care este rulat deja de câțiva ani și are o bază solidă de peste 100.000 de abonați, toți tratați numai cu conținut HTML5 de cea mai înaltă calitate în fiecare săptămână.
Cât despre tine? Care sunt tehnicile pe care te bazezi pentru a fi la curent cu cele mai recente evenimente în HTML5? Ne-ar plăcea să auzim părerea dvs. la această întrebare. Am fi bucuroși să extindem această listă de resurse ale comunității pentru a ajuta dezvoltatorii mai buni să se stabilească în limbă.
Dezvăluire: Această pagină conține link-uri externe de afiliat care pot duce la primirea unui comision dacă alegeți să cumpărați produsul menționat. Opiniile de pe această pagină sunt ale noastre și nu primim bonus suplimentar pentru recenzii pozitive.
