Top 20 jQuery Animation Library and Plugins 2022
Publicat: 2022-10-05Unde ar fi web-ul chiar acum dacă nu ar fi imensele descoperiri tehnologice pe care jQuery le-a adus la masă? Pe măsură ce trecem încet într-un mediu JS mai nativ, odată cu lansarea ES6 și altele asemenea, învățăm, de asemenea, să folosim tehnici jQuery noi și vechi cu noile cadre pe care le folosim în fluxurile noastre de lucru. Cu peste un deceniu la spate acum, jQuery rămâne cea mai consistentă bibliotecă JavaScript construită vreodată. Funcționează excelent pentru a face experiența web dinamică. Această scrisoare de dragoste este un exemplu excelent al devotamentului dezvoltatorilor front-end față de această bibliotecă. Arată cât de multă bucurie le-a adus oamenilor.
La fel ca JavaScript, jQuery evoluează mereu. Există jQuery, o versiune mai modernă, optimizată a bibliotecii. Oferă îmbunătățiri ale performanței, funcții noi și mai multe modalități de construire pentru web dinamic. Următoarele au rădăcini înapoi în jQuery original: scripturi pentru gestionarea încărcării fișierelor, bare de progres construite cu jQuery, pluginuri pentru hărțile lumii create cu jQuery, pluginuri de notificare pentru site-uri web (de asemenea, construite cu jQuery).
Acum, să trecem la tema actuală a postării: animații jQuery. Web-ul animat crește rapid în popularitate. Animațiile fac web-ul dinamic și interactiv. În multe feluri, acestea sporesc atenția utilizatorilor atunci când interacționează cu conținutul dvs. web. Crearea elementelor animate și a altor interfețe legate de design web de la zero poate fi dificilă, chiar dureroasă. Ceea ce ajută aici este recapitularea a ceea ce fac alții cu animațiile lor jQuery și ceea ce au de împărtășit despre procesul de a face UI o experiență interactivă. Sigur, este nevoie de multă muncă, dar pe măsură ce jQuery progresează, crearea lucrurilor devine mult mai eficientă și eficientă.

mo.js (motion) este o bibliotecă JS care dorește să schimbe modul în care designerii creează animații pentru web. Sincer, sunt disponibile doar câteva demonstrații, dar demo-urile în sine reflectă asemănări uriașe, conținutul apărând mai mult ca pe un televizor decât pe un site web. Cu mo.js, conținutul dvs. web devine brusc extrem de personalizabil. De asemenea, este mai bogat prin animații și mai prezentabil unui public modern. Biblioteca se remarcă prin performanță rapidă și fluidă, cu un API flexibil care face ca dezvoltarea animațiilor să fie un proces ușor. Acceptă dezvoltarea modulară, permițându-vă să utilizați numai părțile bibliotecii de care aveți nevoie. Proiectul este open-source și încurajează feedbackul comunității. Acest lucru duce la o lansare mai rapidă a versiunilor noi și mai robuste ale acestei biblioteci de animații.

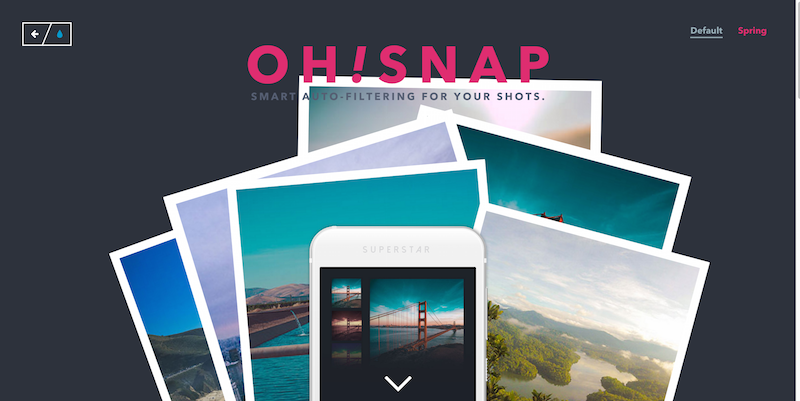
Startup-urile și întreprinderile mici progresează cu capabilități moderne de dezvoltare. Așadar, suntem expuși constant la noi modalități de afișare a conținutului unui site web. Când a apărut prima dată paralaxa, a fost un lucru uriaș. Acum, dezvoltatorii găsesc o modalitate de a face toate paginile interactive și să curgă unele în altele. Stiva Polaroid ar putea sări de la un element la altul fără a pierde concentrarea. Destul de multe site-uri folosesc deja această tehnică. Echipa Tympanus analizează un anumit startup care utilizează această metodă și explică cum să obții același efect asupra site-ului/proiectului tău.

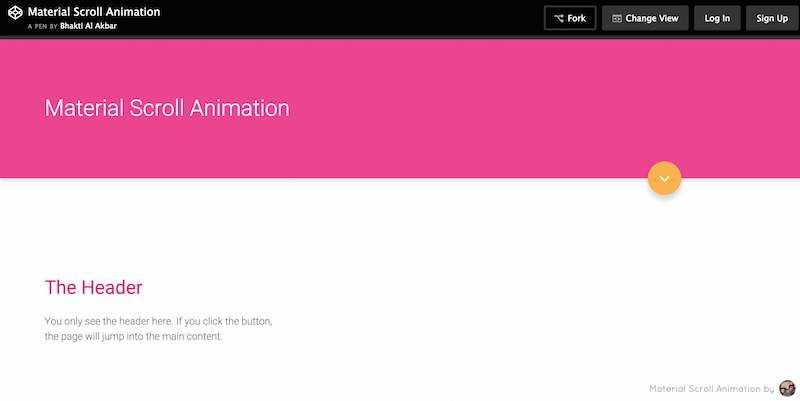
Expunerea la designul materialului crește pe minut. Oferă o mulțime de moduri de a te juca cu conținut. Rezultatele pot schimba cu adevărat jocul cu combinația de JS și CSS bune. Acest lucru este foarte atrăgător pentru dezvoltatorii moderni. Bhakti Al Akbar a codificat „Material Scroll Animation”, un efect de defilare construit prin design de material care afișează mai întâi antetul conținutului pe care urmează să-l vizualizați și apoi oferă un simplu buton de glisare care va descoperi conținutul real al aceluiași antet. Acest lucru creează o experiență interesantă de explorare a conținutului nou. jQuery este un „limbaj” magnific.

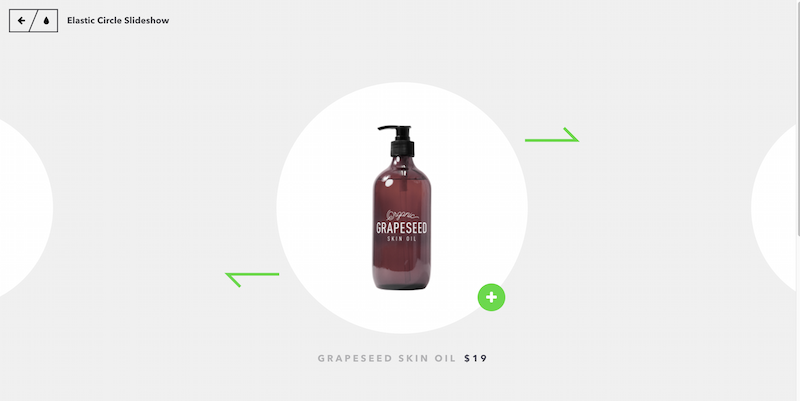
Cu cât mai repede, cu atât mai bine, sau cel puțin, cu atât mai lin, cu atât mai bine! Smooth este celălalt nume al proprietăților moderne CSS3, tot HTML5. Smooth este ceea ce face ca site-urile web să iasă în evidență. Este ceea ce dezvoltatorii front-end continuă să depună eforturi. Prezentarea de diapozitive Elastic Circle ar putea fi cea mai fluidă prezentare de diapozitive de până acum. Trece rapid prin articole fără a provoca pierderea atenției sau disconfort utilizatorului. Această prezentare specială este o alternativă excelentă pentru site-urile desktop și mobile. Pentru a explora pe deplin acest mare efect de animație jQuery, va trebui să descărcați codul sursă complet.

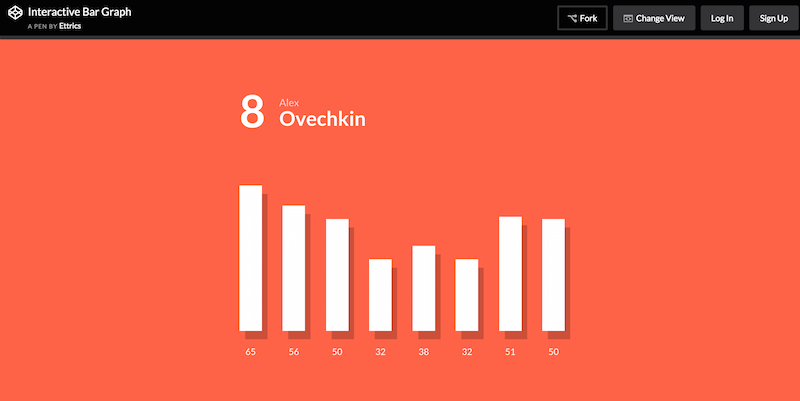
jQuery este foarte apreciat de cei care lucrează cu orice are legătură cu statistici, analize și analize. jQuery poate străluci în acele zone. Poate ajuta la crearea unor aspecte în versiuni mai flexibile ale lor. Această bucată specială de cod ne-a intrigat. Ettrics este un utilizator PRO pe CodePen, care împărtășește lucruri grozave, în special Interactive Bar Graph, o nouă modalitate de a folosi animațiile pentru a vă alimenta diagramele și graficele. Graficul cu bare interactiv vă permite să combinați diferite cronologie de date. Cu o acțiune interactivă (cum ar fi un clic de mouse), descoperiți anumite date despre un anumit grafic cu bare. Este un mod minunat de a vorbi despre sport și alte jocuri în care jucătorii se bazează pe statisticile rezultatelor.

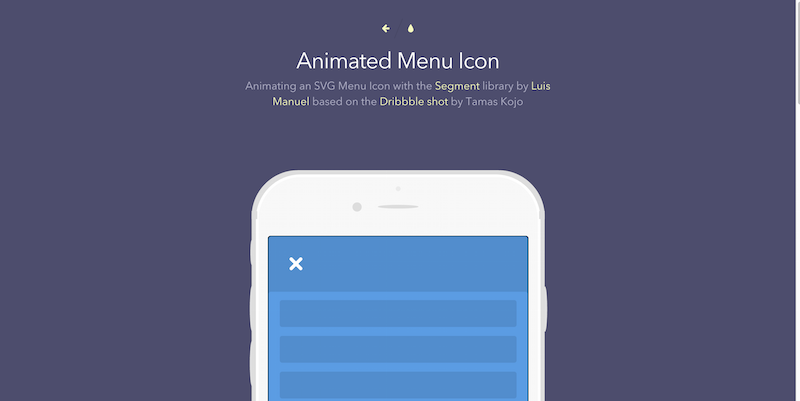
Segment este o clasă JavaScript care permite dezvoltatorilor să deseneze și să anime căi SVG. Acest lucru, la rândul său, le permite să creeze conținut vizual animat SVG. Datorită flexibilității și ușurinței sale de utilizare, a fost o bibliotecă foarte utilizată în dezvoltarea modernă. Tutorialul de aici vă arată cum să utilizați Segment direct pentru a crea o pictogramă SVG animată din meniul de navigare al site-ului dvs. Aceasta este o parte esențială a oricărui site web. Odată ce parcurgeți acest tutorial și înțelegeți cum funcționează Segment + SVG, veți face față mai bine altor situații în care este necesar conținut animat. În plus, jQuery face acest proces fără probleme.

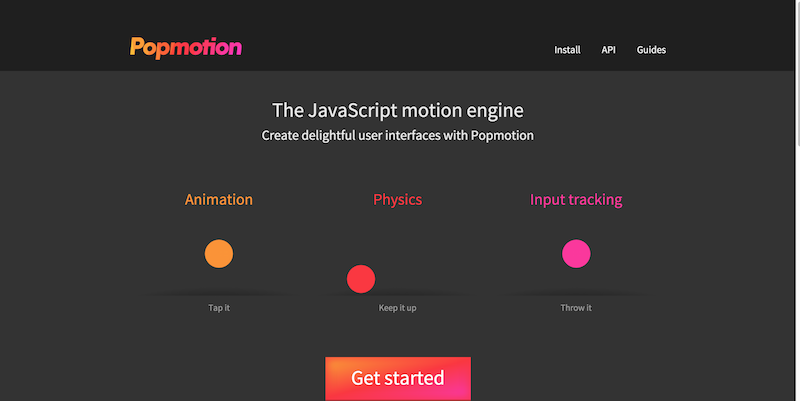
Popmotion aduce o fizică complicată fluxului dvs. de lucru de proiectare web. Animațiile, mișcările fizice și urmărirea intrărilor sunt cele trei exemple principale care pot fi văzute pe pagina web Popmotion. Nu este greu de înțeles cum funcționează, totuși. Popmotion este folosit pentru a conduce mișcarea unei interfețe cu utilizatorul. Are suport nativ pentru CSS, atribute DOM și căi SVG și SVG. Poate fi folosit cu orice API care acceptă valori numerice.

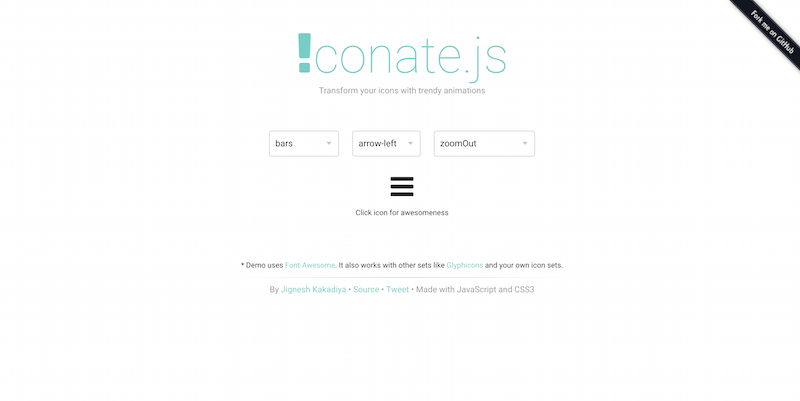
Ne place abordarea Iconate.js, este o modalitate unică de a combina pictogramele fonturilor existente, de a adăuga efecte JS existente și de a încorpora o platformă uimitoare. Iconate.js vă permite să selectați două pictograme diferite, prima pictogramă și a doua pictogramă, oferindu-vă opțiunea de a alege între diferite efecte de estompare și apoi de a testa cum ar arăta. Deci, odată ce faceți clic pe prima pictogramă, va apărea efectul de estompare, trecând de la pictograma #1 la pictograma #2. Acest lucru poate fi deosebit de util pentru a face tranziții cu săgeți și butoane pe site-ul dvs.

Ceea ce a început ca un proiect cu speranțe mari a devenit unul dintre cele mai de succes proiecte JS din toate timpurile. D3 este o bibliotecă JS pentru web care permite manipularea diferitelor documente pe baza datelor reale. D3 oferă componente vizuale complexe pe care le puteți utiliza pentru a afișa date în diferite moduri. Cu toate acestea, orice utilizator D3 experimentat va ști că această bibliotecă se concentrează în mare măsură pe animații, caută tranziții animate atunci când citește documentația și articolele online. Orice tip de date aveți, cu D3.js, puteți combina puterea HTML5, CSS3 și SVG pentru a crea expuneri de date uimitoare pentru browserul dvs.


Doriți să animați mai multe evenimente în același timp, nu sunteți sigur cum? Animatic.js vă permite să vă animați întregul site web, oferind fiecărui element setările și abordările sale unice de animație.

Spinnerele și încărcătoarele sunt ușor de făcut pentru a vă face site-ul să se simtă puțin mai animat, puțin mai mult pe partea bună. FakeLoader.js dorește ca toată lumea să acceseze încărcătoare simple și spinner-uri pe care le pot adăuga ca tranziții de pagină. Partea distractivă, integrarea acestei biblioteci este atât de ușoară încât chiar și utilizatorii WordPress vor putea să o facă, o bibliotecă atât de frumoasă, ar fi păcat să nu profităm de ea.

Ne place când dezvoltatorii își numesc lucrurile „magie”; în multe privințe, este magic, mai ales pentru cei fără experiență în dezvoltarea web. Biblioteca ScrollMagic vă permite să faceți anumite animații pe baza poziției curente a derulării utilizatorului. Pe baza barei de defilare, puteți folosi ScrollMagic pentru a declanșa sau a lansa o anumită animație odată ce utilizatorul ajunge la o anumită parte a site-ului web. Îmbinați un anumit element de site într-o anumită locație și lăsați-l acolo în funcție de mișcarea utilizatorilor sau mutați-l alături de utilizator. ScrollMagic vă ajută, de asemenea, să adăugați Parallax pe site-ul dvs. și să faceți alte lucruri interesante.

jQuery are propriul motor de animație pentru transformări și alte lucruri interesante. Deci, nu este o surpriză că DrawSVG există. Este o bibliotecă jQuery pentru animarea căilor de conținut SVG. Este ușor și vă cere să specificați căile și să lăsați biblioteca să facă restul.

În designul web, structura de construire a lucrurilor noi este împărțită în două părți diferite. Primii sunt dezvoltatorii underground care se concentrează pe învățarea unei anumite limbi și pe depășirea limitelor acesteia. Al doilea sunt corporațiile și afacerile uriașe cu resursele necesare pentru a crea conținut unic și care schimbă jocul, cum ar fi animații unice. De exemplu, Twitter folosește o pictogramă de inimă animată. Aceasta este o problemă importantă, deoarece milioane de oameni folosesc Twitter. Deoarece mulți oameni sunt expuși la aceste animații, îți dai seama că devine din ce în ce mai sigur să folosești conținut vizual dinamic într-un site web și să îi faci pe utilizatori să-l aprecieze. În această demonstrație, Tympanus descrie cum să utilizați biblioteca mo.js (în continuare) pentru a crea animații interactive cu un efect surpriză.

Această bibliotecă este o abordare unică pentru comutarea și răsturnarea conținutului dvs. web. Meniul drop-down din demo oferă mai mult de 50 de opțiuni unice de moduri de a vă anima conținutul. Este necesară o codificare atentă aici, deoarece este foarte puțin probabil ca paginile mari și dinamice să fie încărcate rapid printr-o animație simplă. Cu toate acestea, cei care doresc să folosească acest lucru cu grile de imagini și galerii, mergeți mai departe. Este una dintre cele mai bune soluții interactive existente.
Biblioteci de animații premium pentru jQuery
Nu este ușor să fii un dezvoltator gratuit. Cu toate acestea, laudele primite din partea comunității vor depăși adesea orele lungi petrecute construind ceva cu adevărat unic și inutil să spun – bibliotecile și exemplele legate de animație ocupă mult timp. Așadar, recuzită uriașă pentru dezvoltatori și designeri a căror muncă a fost împărtășită în această rezumat până acum, acum este timpul să trecem la instrumentele și bibliotecile premium și să vedem ce altceva putem găsi pe care oamenii le construiesc și le susțin în mod activ. vânzare. Vă rugăm să vă bucurați de următoarele biblioteci la fel de mult pe cât v-ați bucurat de cele gratuite.

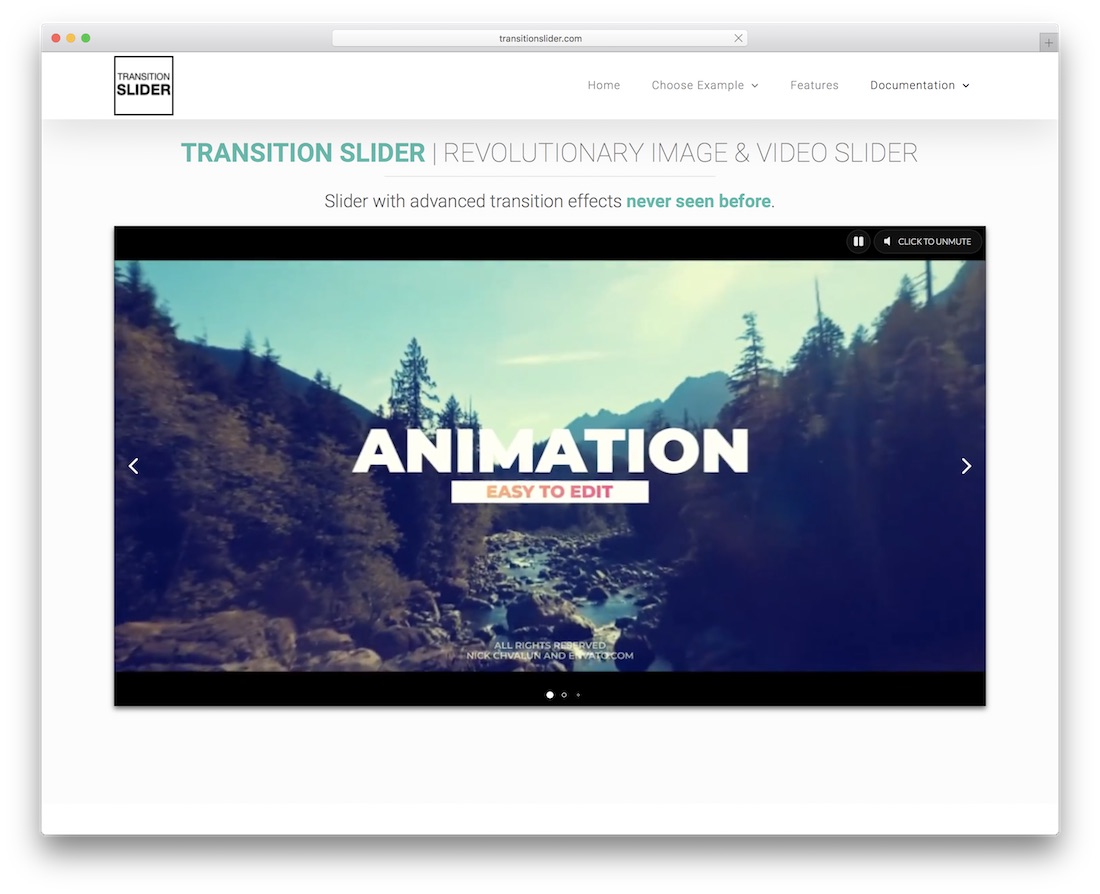
Dacă sunteți în căutarea unor modalități de a vă condimenta experiența pe site-ul dvs., este posibil să doriți să adăugați un glisor elegant și modern. Aveți-o pe prima pagină, deasupra paginii, și puteți crea o primă impresie puternică, care îi va încuraja pe toți vizitatorii dvs. să continue să navigheze și să învețe mai multe despre prezența dvs. online. Odată ce un astfel de instrument este Glisorul de tranziție. Oferă numeroase efecte de tranziție diferite care vor da jos șosetele tuturor. Plugin-ul funcționează bine cu conținutul de imagine și video, asigurând un impact puternic.
La prima vedere, glisorul de tranziție este la fel ca orice alt glisor clasic. Cu toate acestea, odată ce te lovește cu caracteristicile și funcțiile puternice pe care le prezintă, restul devine istorie. De asemenea, este complet personalizabil pentru a-l regla fin și a-l face să respecte cerințele dvs. web. Funcționează și pe toate dispozitivele mobile și pe browserele web moderne. Adăugați o expunere de diapozitive și faceți diferența.

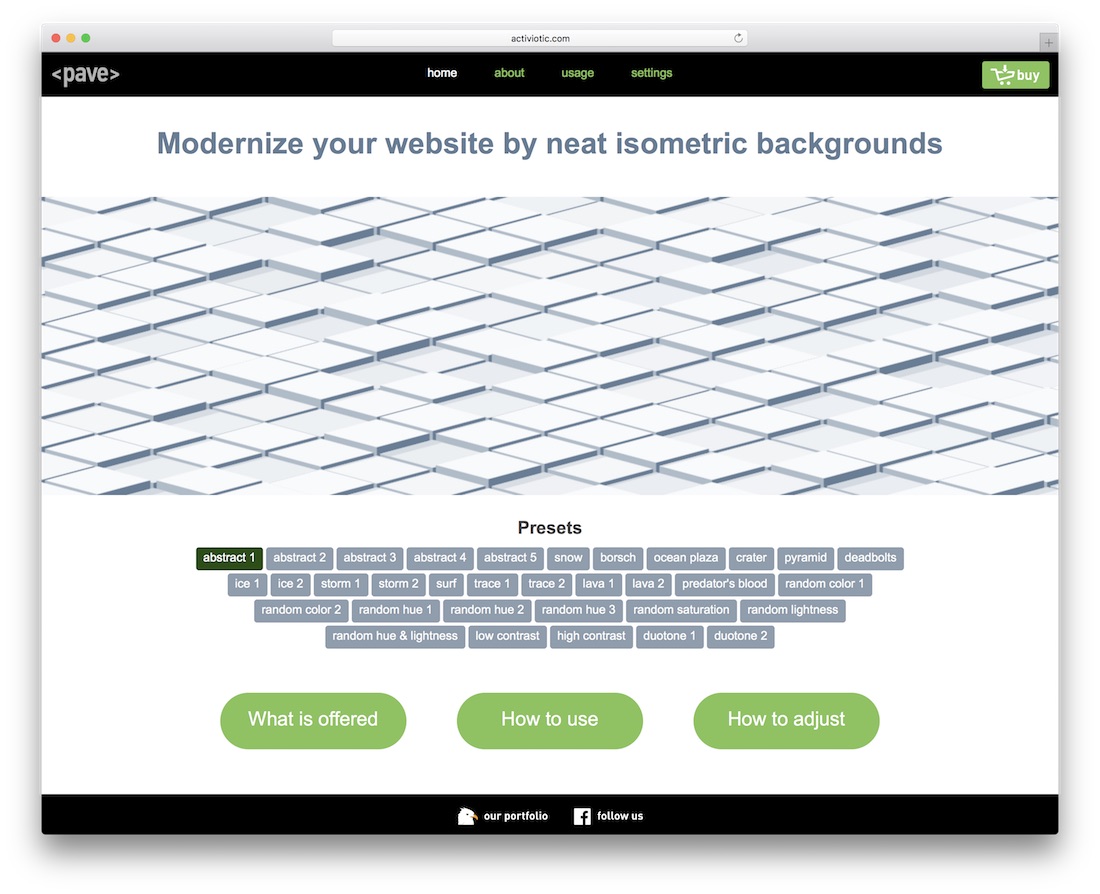
În loc să vă păstrați fundalul plictisitor, faceți o schimbare cu Pave. Este un instrument simplu de utilizat, care va crea fundaluri izometrice interactive. Pave creează o experiență distractivă care vă va ține oaspeții în preajmă mai mult timp. S-ar putea chiar să se treacă jucându-se cu efectele pentru o bună parte de timp înainte de a explora mai adânc conținutul tău. Crede-mă, asta s-a întâmplat când am ajuns pe pagina de previzualizare live a lui Pave.
Caracteristicile Pave sunt efecte 3D, animații fantastice, pregătire 100% pentru dispozitive mobile și compatibilitate deplină între browsere. Procesul de instalare, precum și gestionarea și întreținerea, sunt o joacă de copii. Bineînțeles, puteți modifica layout-urile așa cum considerați că se potrivesc cel mai bine nevoilor și cerințelor dvs. Cu alte cuvinte, sporește-ți branding-ul la un nivel nou cu Pave și experiența ta de utilizator crește vertiginos.

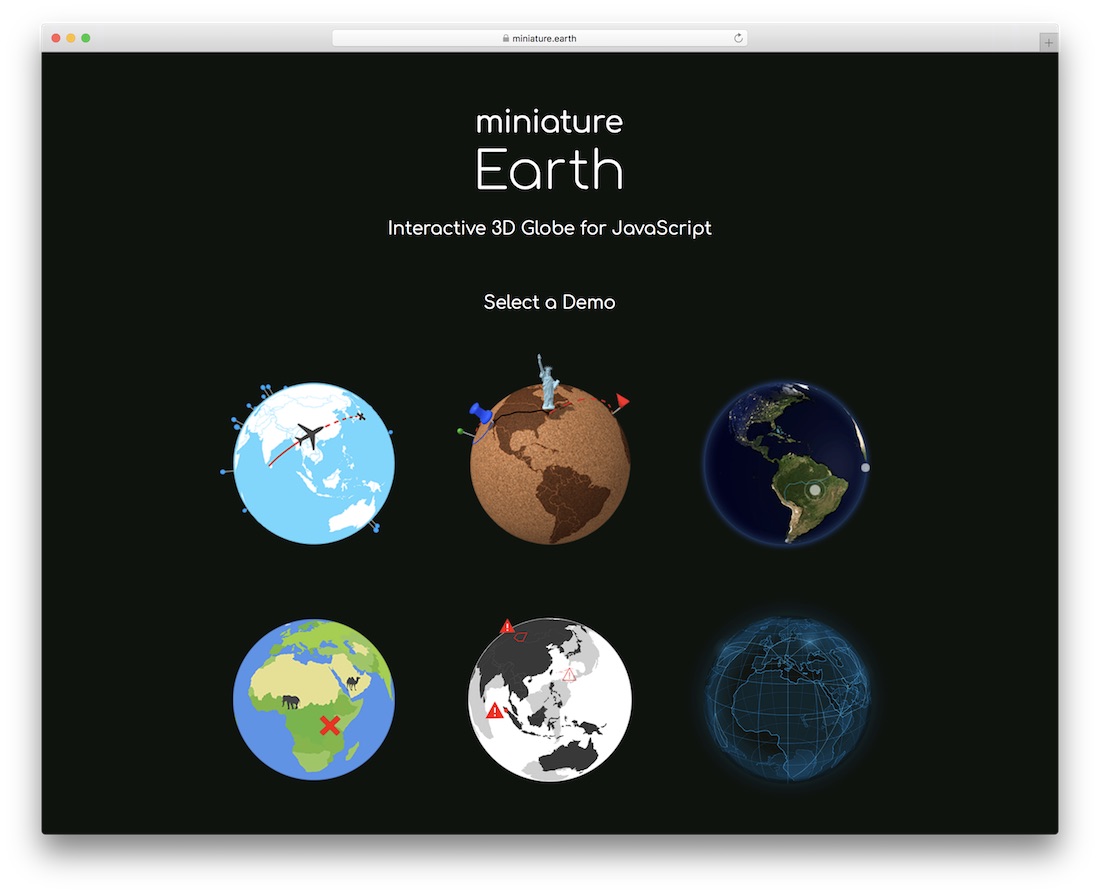
Următorul cu siguranță vă va stârni interesul. Și va funcționa cel mai bine dacă sunteți implicat într-un proiect legat de călătorii, chiar și educație, jocuri, vreme și știri. Imaginația ta va defini ceea ce vrei să folosești Pământul în miniatură. Și numele pluginului este destul de explicit. Nu este nimic altceva decât un glob interactiv 3D pentru JavaScript. Ceea ce este super cool la plugin este că există un singur fișier de încărcat – fără dezordine.
Puteți utiliza o mulțime de diferite variante de glob interactiv pentru a îmbunătăți experiența. De exemplu, ați putea scrie despre aventura dvs. de călătorie, iar când utilizatorul derulează și citește conținutul, Pământul în miniatură comunică, se rotește și afișează proprietăți animate. Miniature Earth are markere încorporate, dar puteți personaliza designul pentru a se potrivi cu reglementările dvs. de branding.
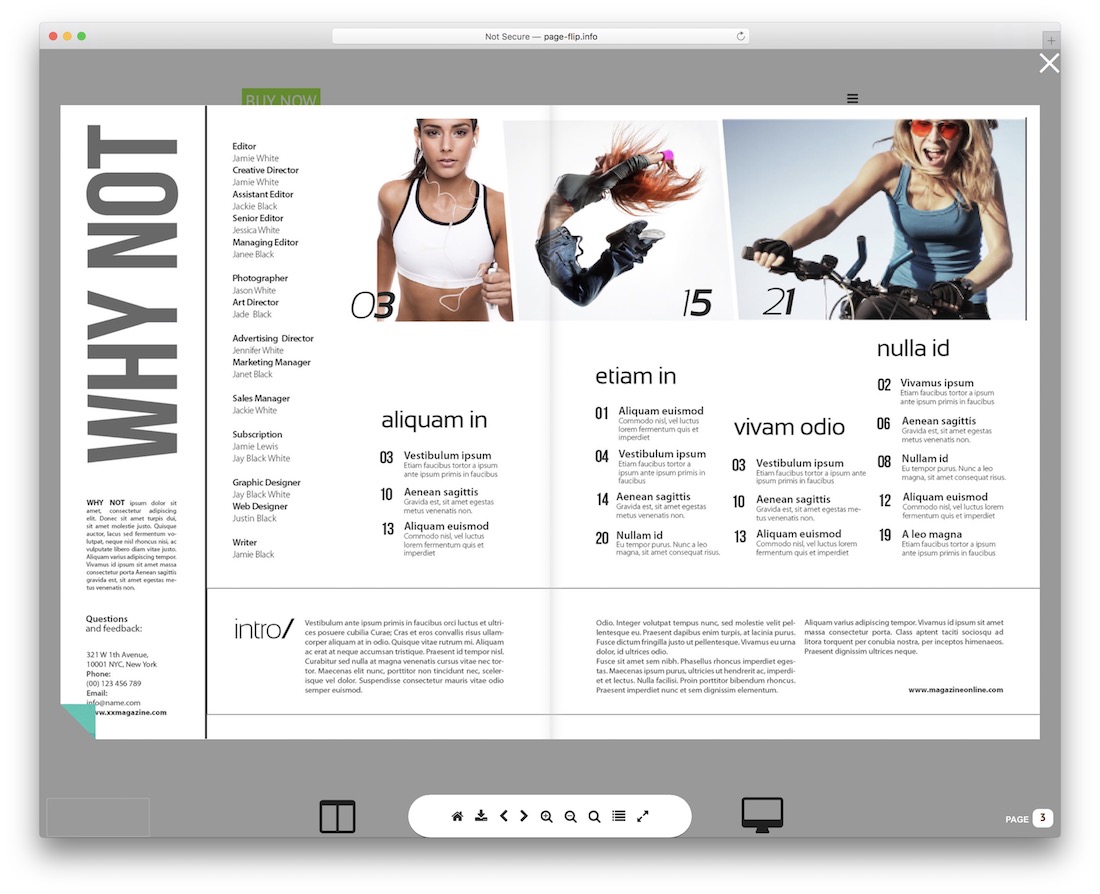
Ambre Flipbook

Dacă vrei să condimentezi lucrurile pe site-ul tău cu un flipbook, Ambre Flipbook este pluginul pe care ar trebui să-l folosești. Puteți folosi acest instrument pentru a prezenta orice doriți, de la cărți electronice la cataloage, produse noi, povești, cum doriți. Ambre Flipbook citește cu ușurință fișierele PDF, transformându-le în flipbook-uri frumoase pentru confortul dvs. Desigur, rezultatul va fi, de asemenea, receptiv și flexibil, funcționând impecabil pe toate dispozitivele și browserele web moderne.
Alte bunătăți ale Ambre Flipbook includ link-uri profunde, casete luminoase, vizualizare pe o singură pagină, zoom-uri, link-uri de ieșire și suport complet pentru limbile RTL. Rețineți că Ambre Flipbook încarcă numai paginile curente, astfel încât performanța este rapidă și promițătoare.
Spune-ne dacă ți-a plăcut postarea.
