Sfaturi de top pentru personalizarea unui site web WordPress + Exemple de slider și Tuts
Publicat: 2021-01-31Buna baieti! În aceste zile sunt ocupat să personalizez un site web WordPress pentru o anumită clinică, iar acum am hotărât să vă împărtășesc câteva sfaturi interesante și utile despre personalizarea site-ului web.
Bineînțeles, nu am voie să dezvălui numele clinicii, așa că am de gând să estompez și să tachez logo-ul acesteia și unele dintre textele de pe instantaneele din această postare. În ciuda acestui fapt, sunt destul de liber să împărtășesc lucrurile utile despre cum să creezi o pagină de pornire a unui site web grozav folosind opțiunile WordPress Customizer, precum și posibilități nelimitate aduse de Slider Revolution și WPBakery page builder.
Asadar, hai sa incepem!
Am o temă WP cu 5 variante ale paginii de pornire, mai multe tipuri de aspecte pentru Despre noi și diferite pagini de produse. Deoarece funcționalitatea WooCommerce nu este necesară pentru acest site, am folosit doar machete pentru paginile de pornire și despre pagini.

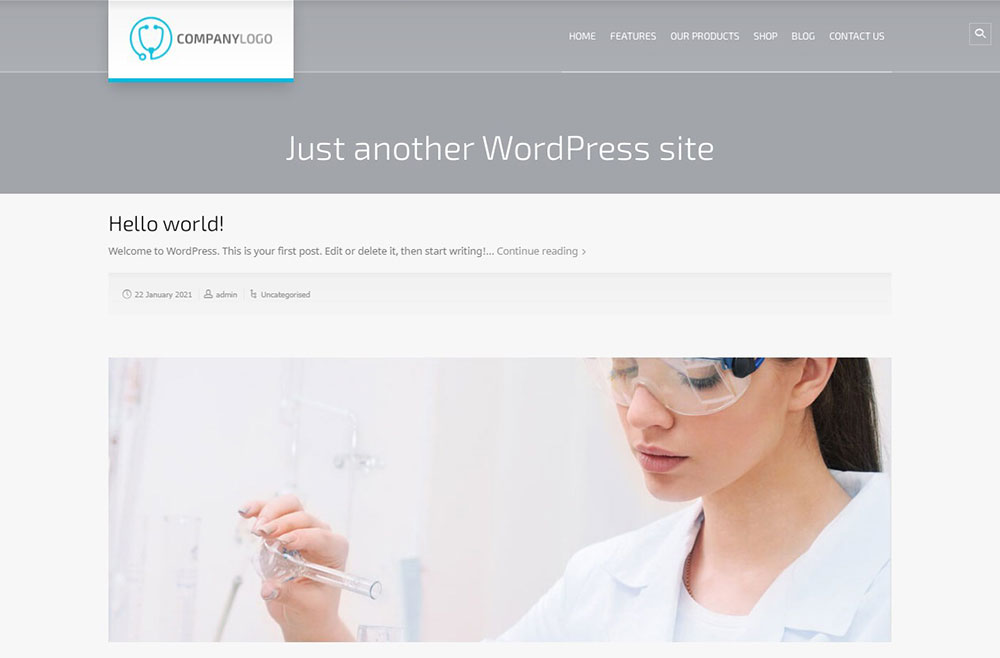
Primul lucru de făcut este să alegeți ce pagină va fi afișată ca pagină de pornire. În mod implicit, pagina de pornire a temei arăta cele mai recente postări de blog,


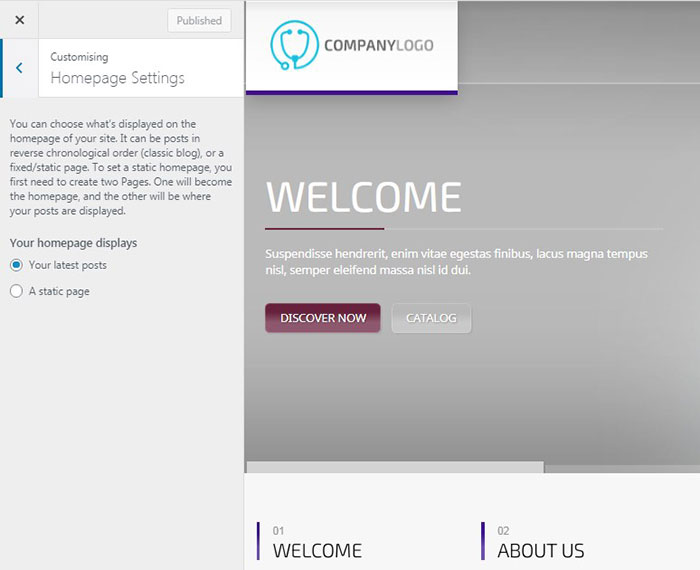
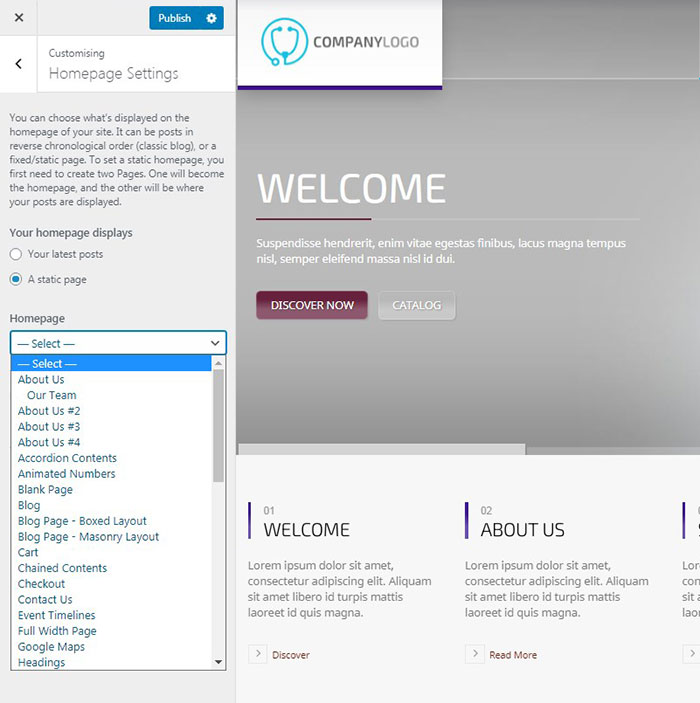
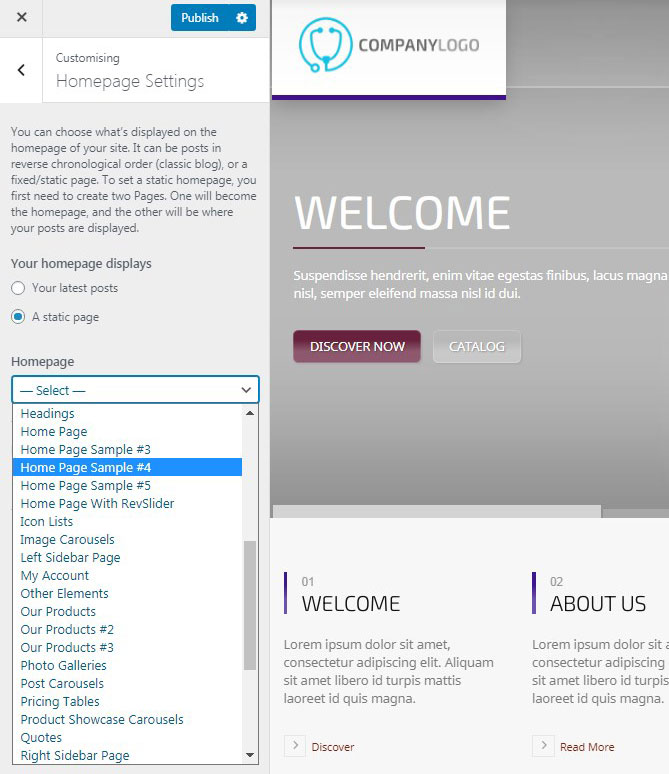
dar dacă doriți să o înlocuiți cu altceva, ar trebui să mergeți la setările paginii de pornire din WP Customizer și să alegeți o „Pagină statică” în loc de una „Ultimele postări” și apoi să selectați pagina necesară pentru a fi afișată din meniul drop-down. meniul.

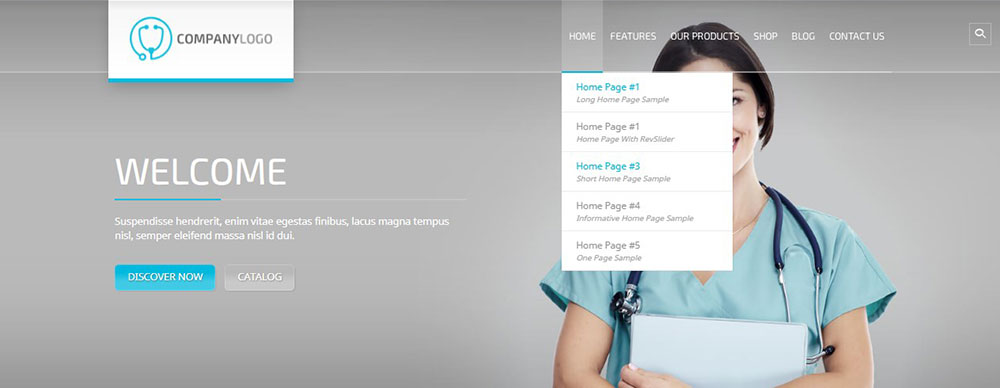
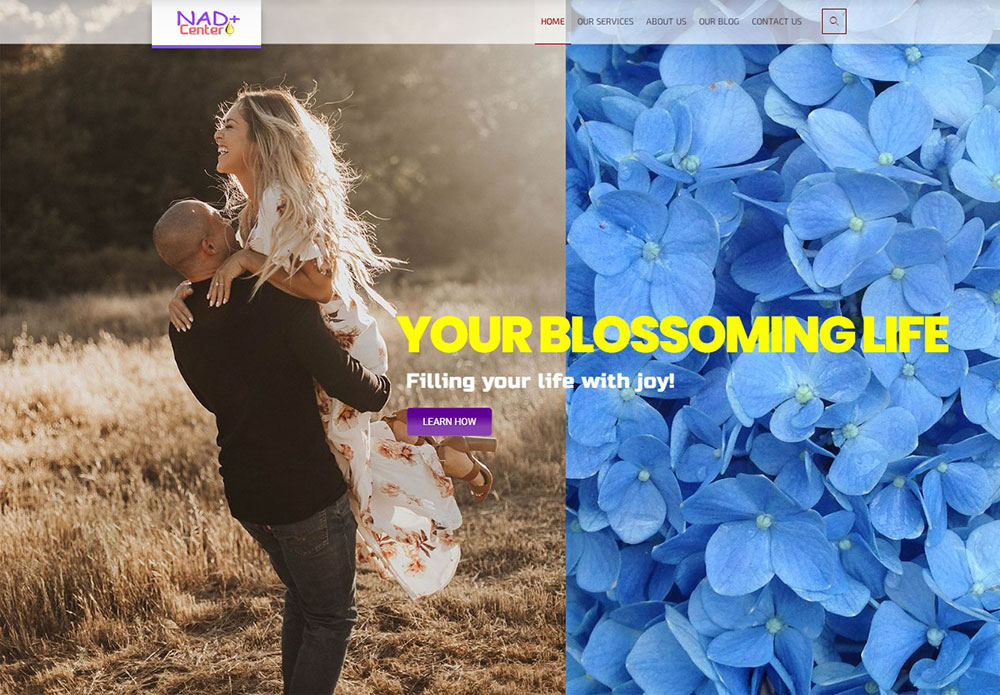
Faptul a fost că îmi place glisorul din a 4-a pagină de pornire cu o fată alunecând de jos și legenda alunecând de la stânga la centru, dar structura paginii în sine nu a fost la fel de adecvată. Așa că am hotărât să creez o structură personalizată sub glisorul ales.

Așa că m-am dus la WP Customizer și am selectat Pagina de pornire Sample #4 din lista drop-down a meniului Static Page.

Acum pot schimba glisorul și pot construi structura paginii mele de pornire folosind blocurile Composer.
Opțiuni de revoluție a cursorului
Indiferent de glisorul implicit pe care îl alegeți, îi puteți modifica efectele de animație și tranzițiile, puteți schimba culoarea, fundalul, textul, imaginile și alte caracteristici.
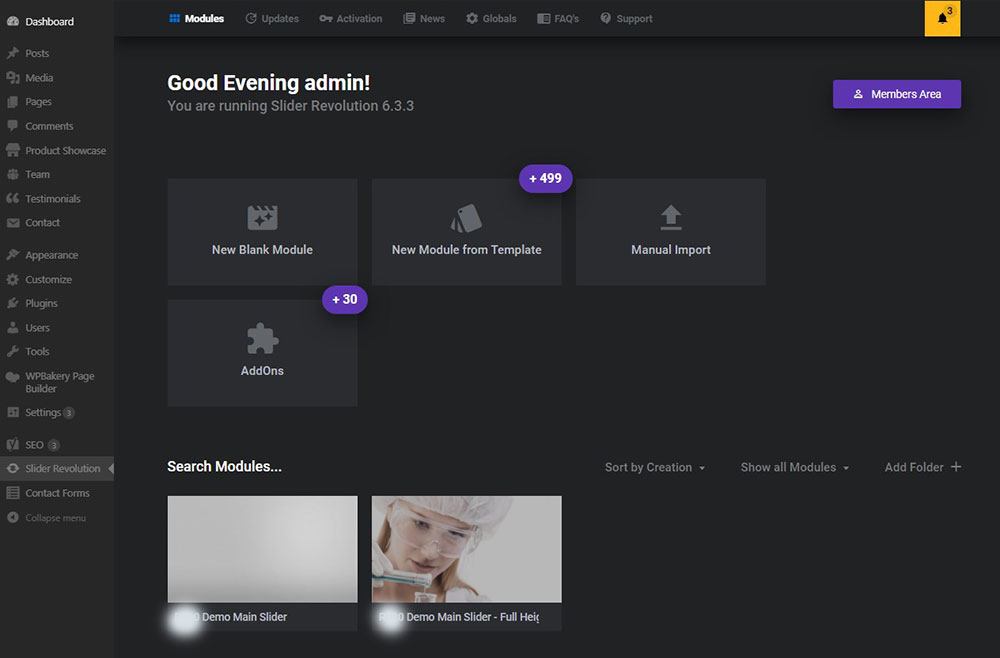
Pentru a edita glisorul, accesați meniul Slider Revolution din tabloul de bord WP și selectați glisorul principal în secțiunea Module. De asemenea, puteți crea un nou modul gol în loc să utilizați straturile unui demo gata făcut oferit de tema dvs. WP activă în prezent.

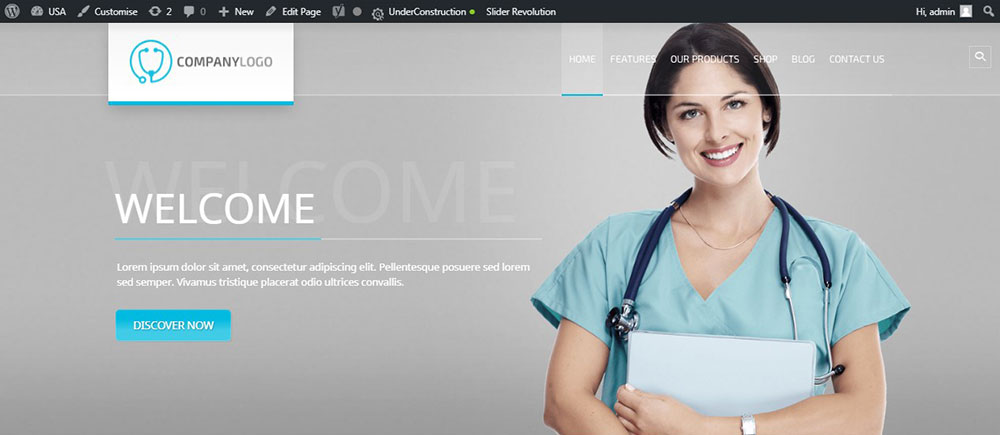
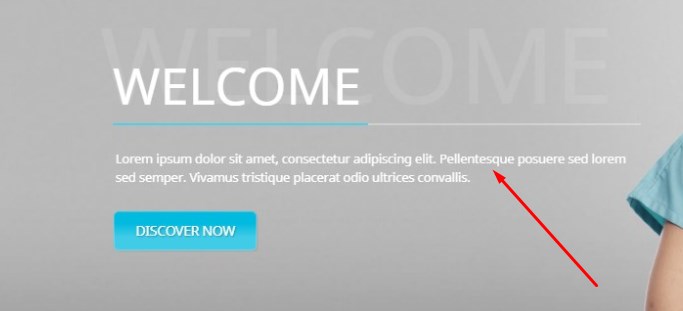
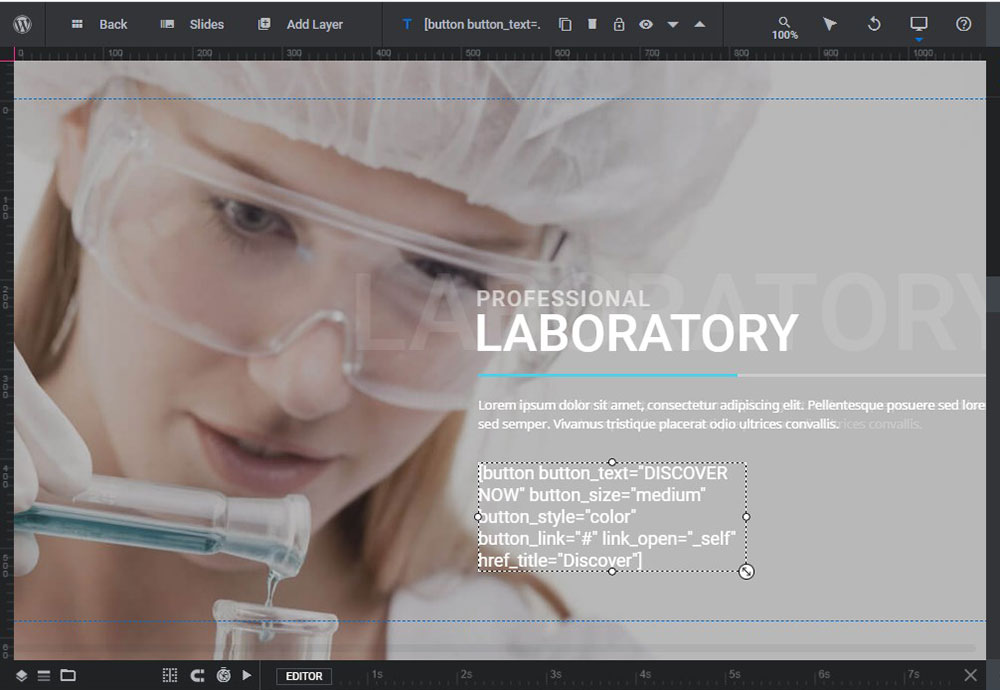
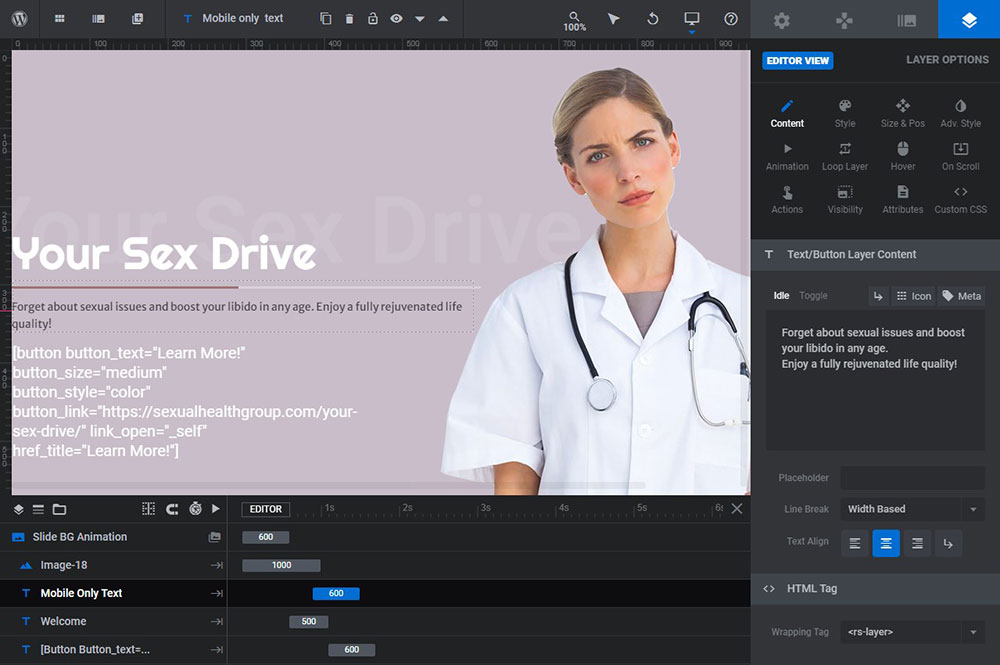
Iată cum arăta glisorul în mod implicit. Include fundalul gri, o imagine, o inscripție și umbra acesteia, precum și un buton pe care se poate face clic.

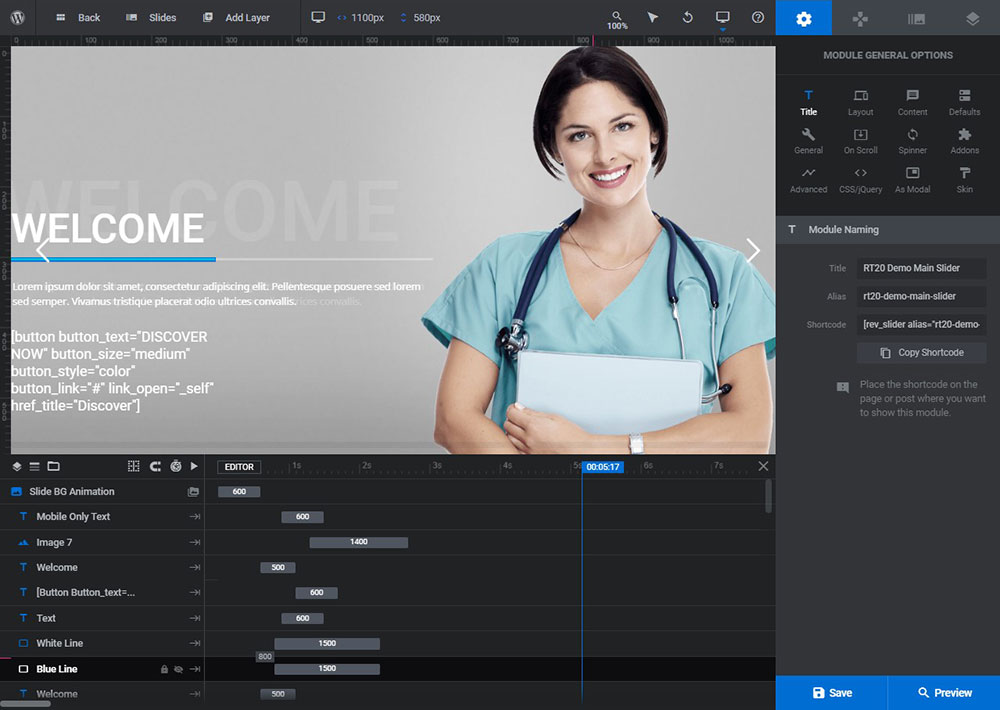
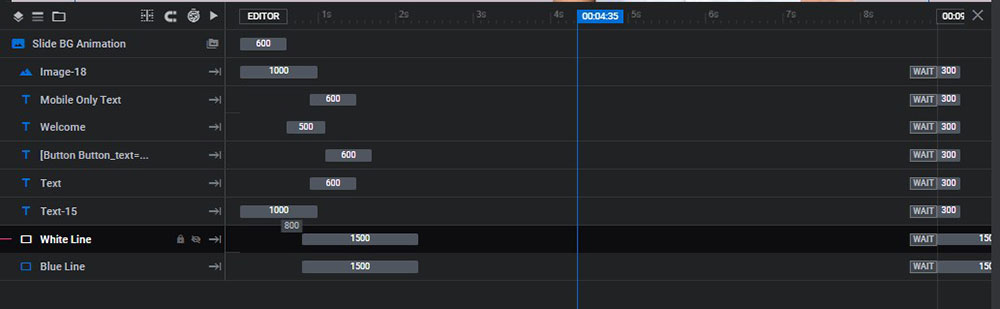
Iată ce este inclus în lista Slider: liniile albastre și albe sunt liniile personalizate care pot fi mutate, înlocuite, le puteți schimba culoarea, lățimea și lungimea. Sunt folosite pentru a evidenția și sublinia textul legendei.

Puteți seta timpul pentru fiecare element pentru a le face să apară unul câte unul într-o anumită ordine, doar mutați scruberul lângă fiecare strat și setați-l după cum doriți.
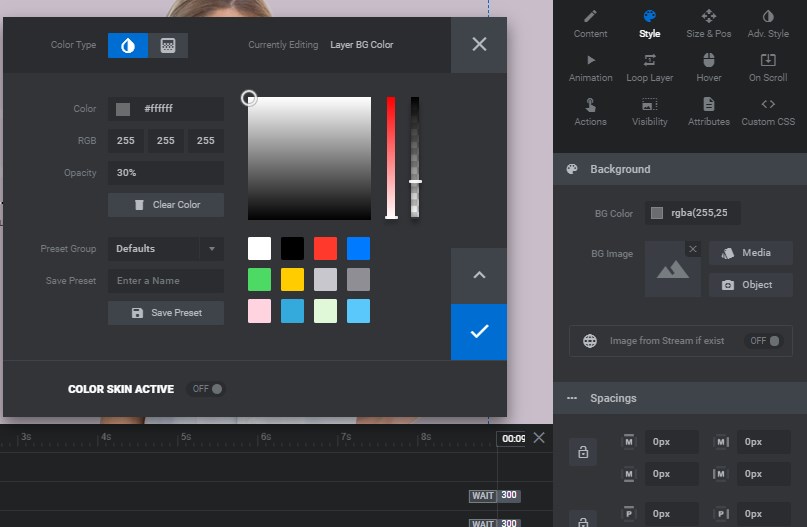
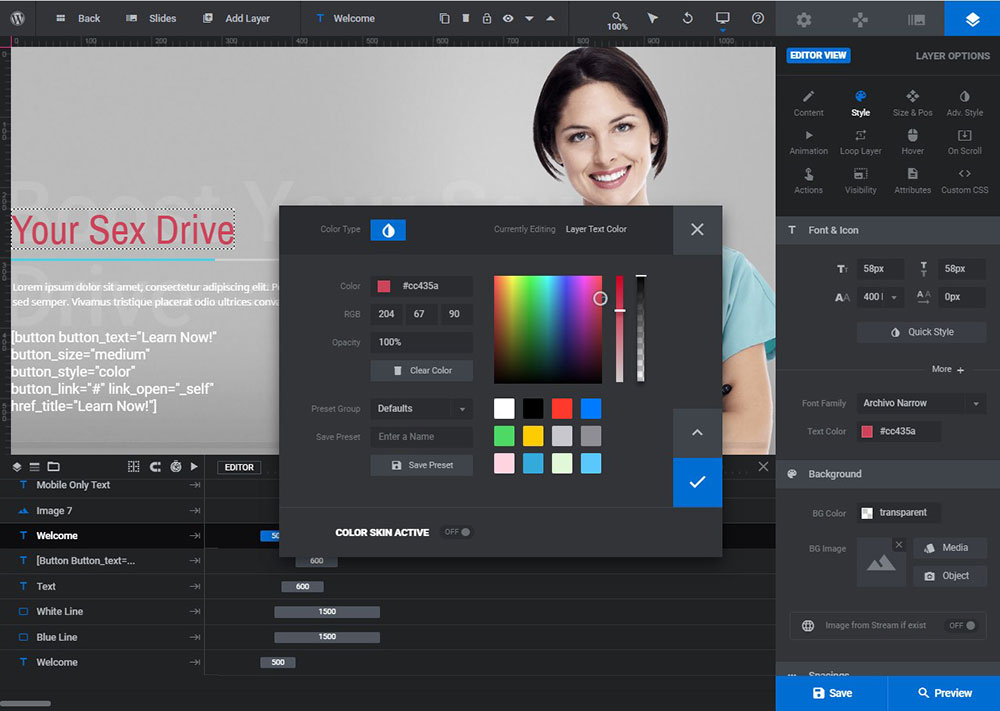
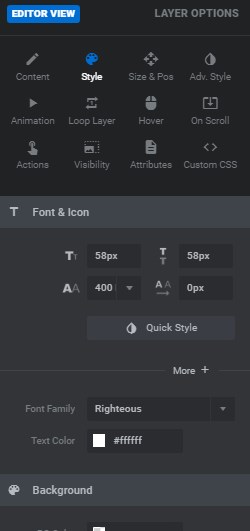
Culoarea este schimbată în Opțiuni strat -> Stil -> Fundal -> Culoare BG. În secțiunea de stil a editorului de opțiuni de straturi din Revolution Slider, puteți modifica spațiile, chenarul și alte opțiuni.

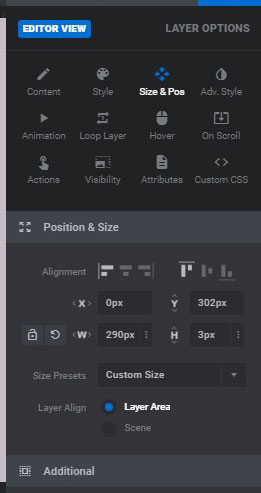
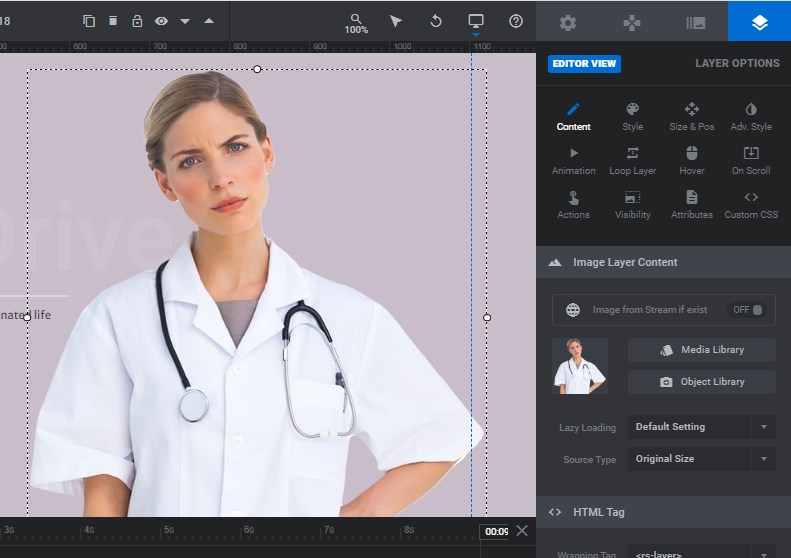
Opțiunile stratului sunt zona principală care include toate opțiunile pe care le puteți utiliza atunci când editați glisorul. Aici puteți schimba poziția și dimensiunea stratului fiecărui diapozitiv și puteți schimba tot ceea ce voi vorbi în continuare.

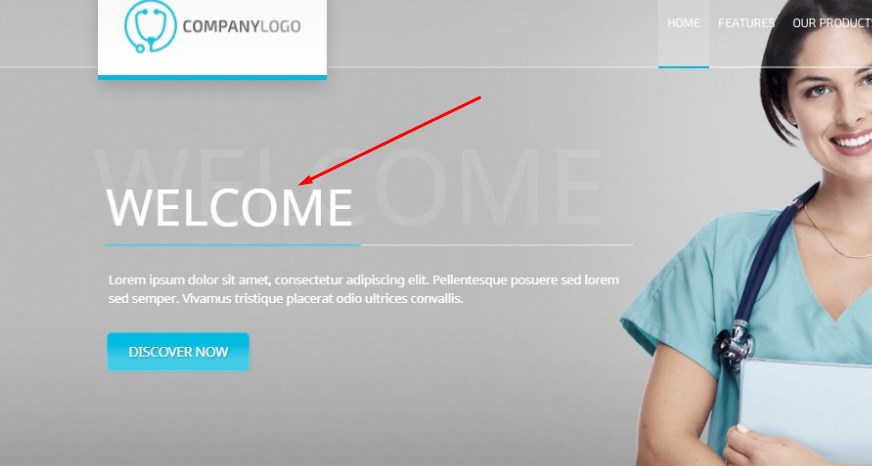
Deci, aici vedeți textul de bun venit, care este legenda principală (titlul),

Textul – care este legenda mai mică de sub titlu,

textul suplimentar care joacă aici rolul umbrei titlului,

și imaginea care este încărcată în glisor ca strat separat.

Desigur, puteți schimba culoarea fiecărui text, textul în sine, tipurile de font ale textului și multe altele. Puteți să trageți și să plasați și să înlocuiți textele, imaginile și orice elemente de pe glisor.

Stilurile sunt modificate în Opțiuni strat -> fila Stil din Slider Revolution.

Am hotărât să selectez separat fundalul colorat pentru fiecare diapozitiv. Deci, am trei diapozitive diferite cu imagini, subtitrări și fundaluri diferite. Fundalul pentru fiecare diapozitiv ar trebui selectat în meniul Opțiuni diapozitive -> Fundal al Slider Revolution.

Puteți selecta fundalul imaginii și puteți încărca orice imagine personalizată din biblioteca media pentru a crea fundalul sub formă de textură, o fotografie standard sau orice altă imagine care va juca rolul panoului de suport sub textul subtitrare.

Revslider permite selectarea fundalului video, fundalului transparent sau a altora.

După ce am ales fundalul colorat, am încărcat noua imagine în loc de cea implicită. Doar faceți clic pe imaginea implicită și apăsați butonul „Șterge” de pe tastatură sau selectați un strat necesar și faceți clic pe pictograma coș de reciclare din panoul de mai sus al tabloului de bord al glisorului.

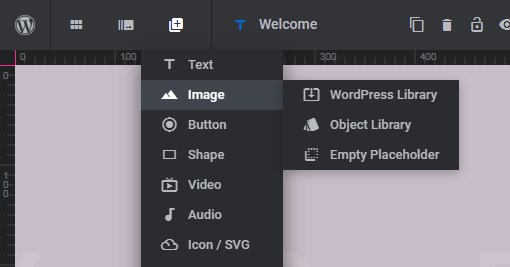
După aceea, faceți clic pe pictograma plus din același panou și alegeți un nou strat de adăugat.


Dacă aceasta este o imagine, atunci selectați sursa de unde doriți să fie încărcată. Am selectat biblioteca media și am încărcat o nouă imagine personalizată cu un fundal transparent în loc de cea implicită.

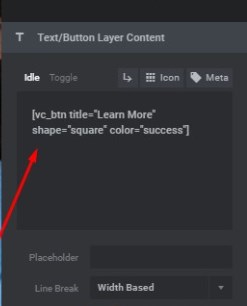
Desigur, puteți edita cu ușurință textul butonului în stratul corespunzător și puteți introduce linkul în loc de semnul „#” pentru a face clic pe butonul și pentru a-l face să conducă un utilizator către o anumită pagină. Butonul poate fi creat separat cu ajutorul unui generator de pagini și inserat sub forma unui shortcode în secțiunea de conținut a stratului de butoane.

Codul scurt poate arăta diferit, de exemplu, ca în instantaneul de mai jos. Depinde de ce modul de buton dintr-o listă de blocuri de generator de pagini pe care îl alegeți și de modul în care îl personalizați.

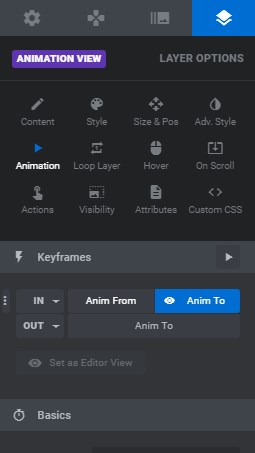
Puteți selecta orice animație pentru stratul fiecărui glisor în meniul Opțiuni strat -> Animație și apoi selectați fila „Anim de la” sau „Anim la” pentru a alege efectul animat.

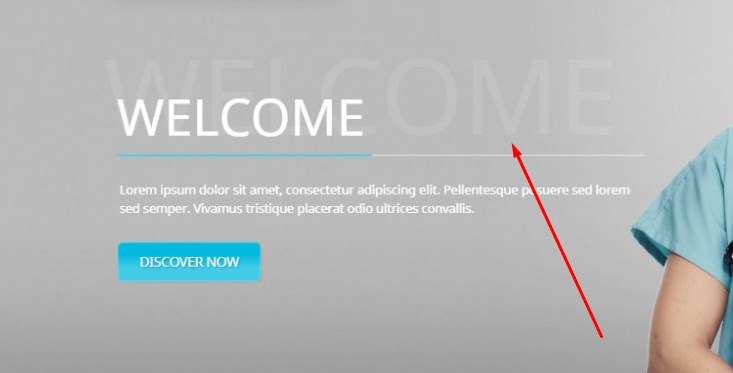
Am selectat efectul de tranziție „diapozitiv lung de jos” în glisorul meu pentru ca imaginea să apară în diapozitiv în mod neașteptat.

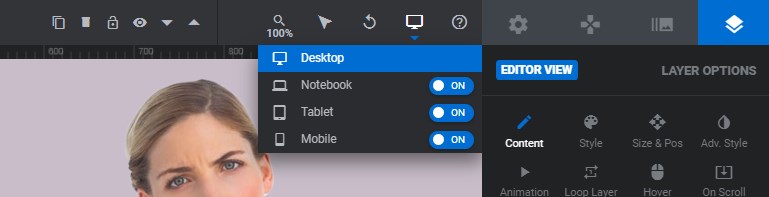
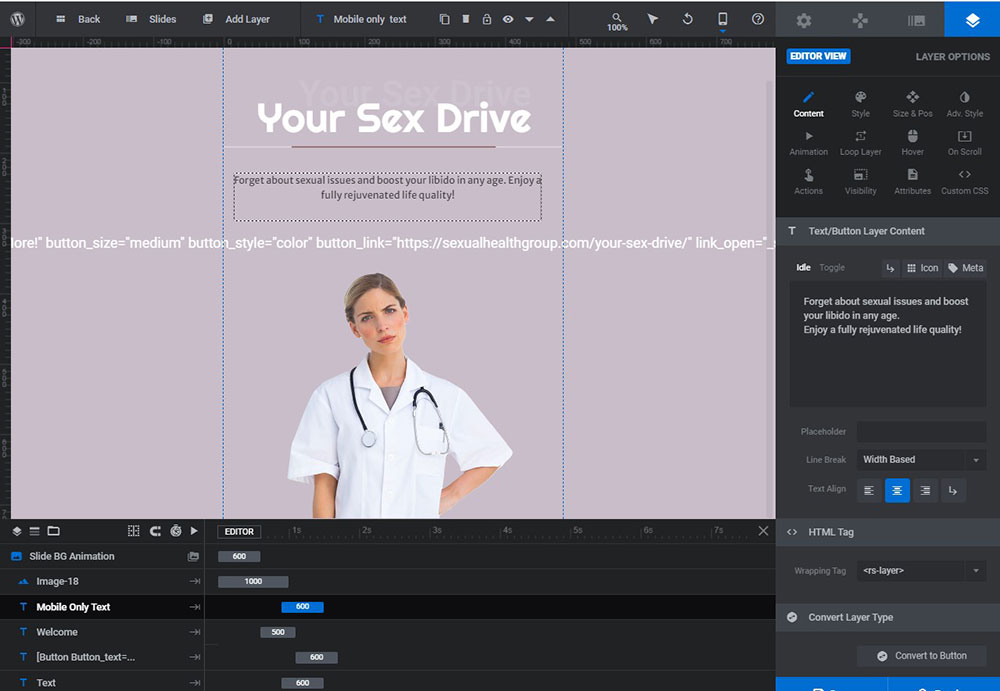
De asemenea, ar trebui să verificați capacitatea de răspuns a glisorului pentru a vă asigura că arată bine pe toate dispozitivele.

Există un text numai pentru dispozitive mobile care este editat separat și în special pentru vizualizarea mobilă a glisorului. Puteți să o creați singur sau să alegeți o temă WP gata făcută cu straturi numai pentru dispozitive mobile în glisorul demonstrativ.

În vizualizarea mobilă, ar trebui să rearanjați imaginea pentru a o face să arate suficient de bine pe ecranul vertical și îngust.

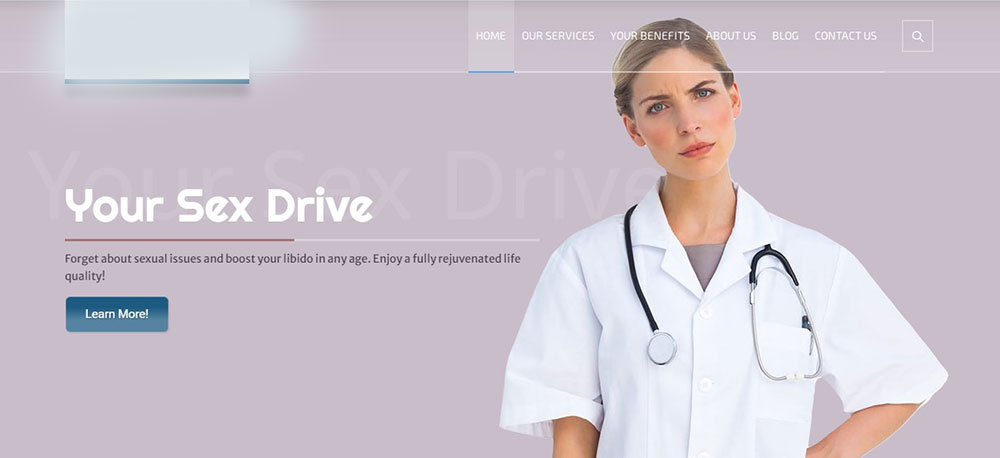
Așa că am schimbat fontul unui text de bun venit, textul în sine și umbra acestuia, precum și textul subtitrării, culoarea și stilul acestuia. Am schimbat culoarea unei linii albastre și am făcut-o o linie roșie, am schimbat culoarea de fundal și am încărcat o imagine personalizată. Am selectat animația pentru imaginea și legendele mele.

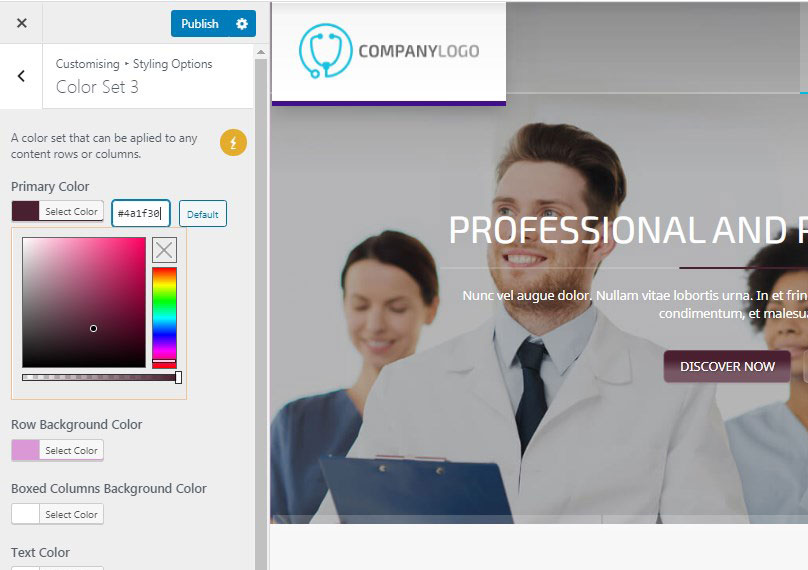
Am modificat, de asemenea, unele opțiuni de stil în WP Customizer (Aspect -> Personalizare) pentru a înlocui schema de culori a site-ului web, care a schimbat culoarea tuturor butoanelor, fonturilor și a altor elemente.

Am înlocuit și logo-ul standard cu unul personalizat (dar nu contează pentru că îl estompez aici), așa că iată ce am:

Acesta este doar primul diapozitiv pentru că nu pot dezvălui designul general și toate diapozitivele pe care le-am creat, dar asigurați-vă că sunt grozave datorită posibilităților oferite de Revolution Slider și în special „tranzițiilor de diapozitive” care m-au ajutat să creez cool. efecte.
Actualizare aprilie 2021!
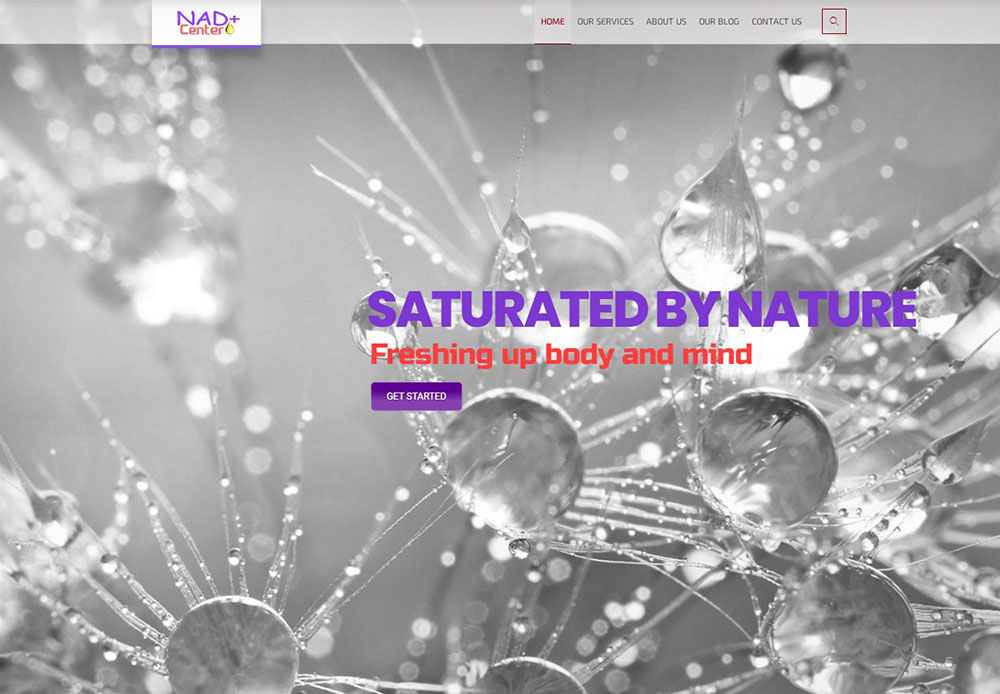
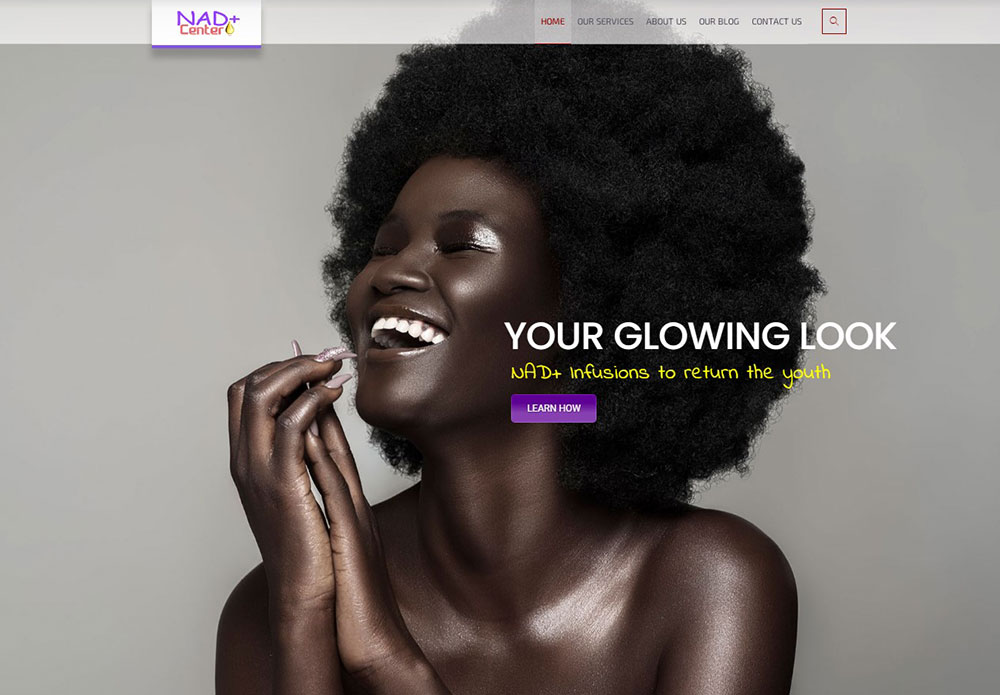
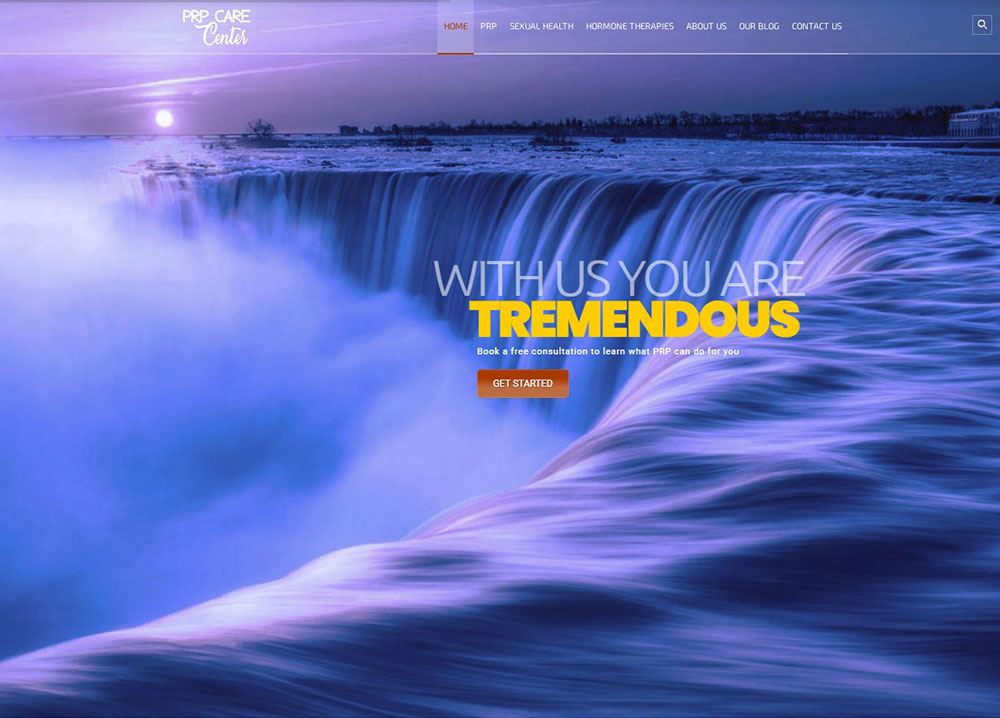
Acum sunt destul de capabil să împărtășesc câteva exemple de slider pe care le-am făcut doar pentru a încerca posibilitățile Revolution Slider 6. Unele dintre ele sunt disponibile pe site-urile live, unele dintre ele sunt eliminate sau vor fi eliminate de pe site-urile live în curând ei joacă doar rolul estetic, în timp ce unii proprietari de site-uri au nevoie de mai multe conversii și preferă să înlocuiască diapozitivele din antet cu niște imagini statice sau formulare de contact. De aceea tocmai am hotărât să vă împărtășesc lucrările mele aici, chiar dacă acestea nu vor fi disponibile pe niciun site. Aici sunt ei:





Instantaneele nu arată niciun efect și animație pe care le-am folosit acolo, așa că iată și un videoclip. Aceasta este una dintre cele mai recente lucrări ale mele:
Meniul principal și structura paginii
După cum vedeți pe glisorul personalizat al paginii de pornire, am reconstruit și meniul standard și l-am înlocuit cu unul personalizat. Iată una dintre postările mele mai vechi despre crearea meniului WP. Cu toate acestea, explică cum să adăugați elemente în meniu din lista de pagini.
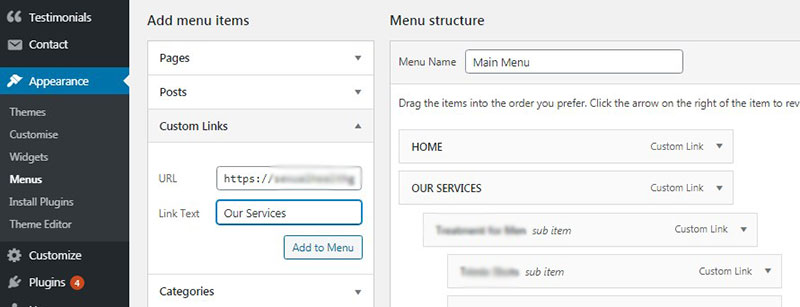
Pe acel site web actual, am folosit linkurile personalizate pentru a crea meniurile principale și de subsol. Trebuie doar să selectați fila „Legături personalizate” din secțiunea „Adăugați elemente de meniu”, adăugați o adresă URL și un text de link și apoi faceți clic pe butonul „Adăugați la meniu”. Dacă doriți să creați sub-articole, trebuie doar să glisați și să plasați elementele de meniu și să le plasați sub elementele principale din meniu. Totul este ușor!

Acum am hotărât să schimb structura inițială a paginii demo-ului #4 pe care am ales-o ca pagină statică și să o înlocuiesc cu o structură personalizată.
Crearea unei structuri a unei pagini este destul de ușoară cu ajutorul generatorului de pagini WPBakery sau al generatorului front-end Elementor. Această temă specială se bazează pe cea WPBakery.
Cred că probabil că știți cum să utilizați și să mutați modulele acestui constructor, așa că vă voi reaminte pe scurt.
După cum știți, WPBakery page builder oferă atât opțiuni de editare front-end, cât și backend. Următoarea temă are doar backend-ul, dar cele mai noi au și posibilități de editare front-end.

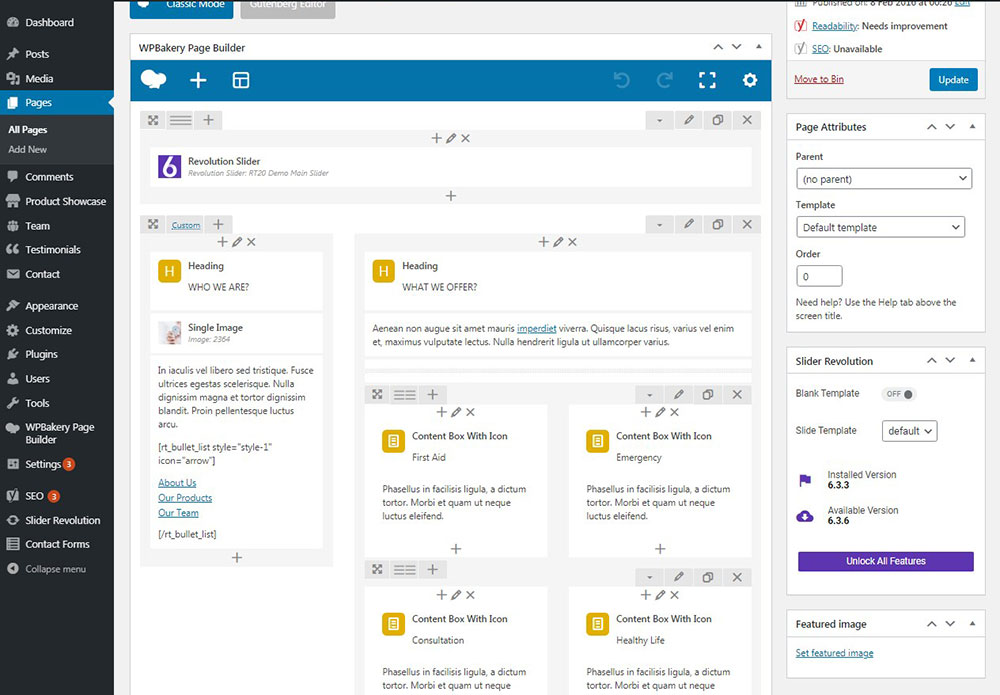
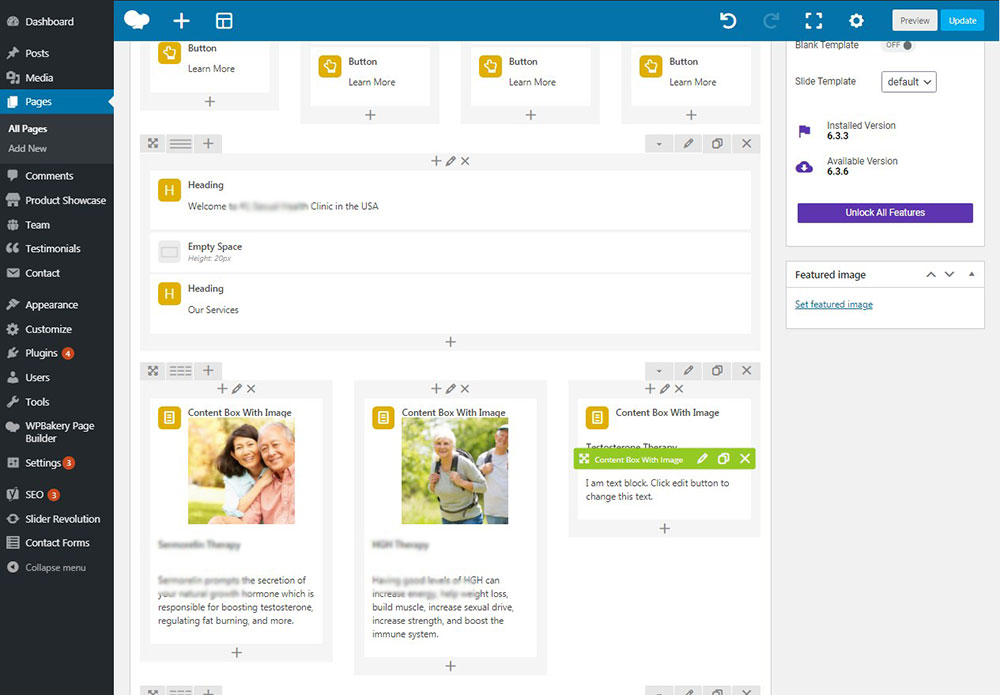
Aceasta este structura implicită a paginii de pornire:

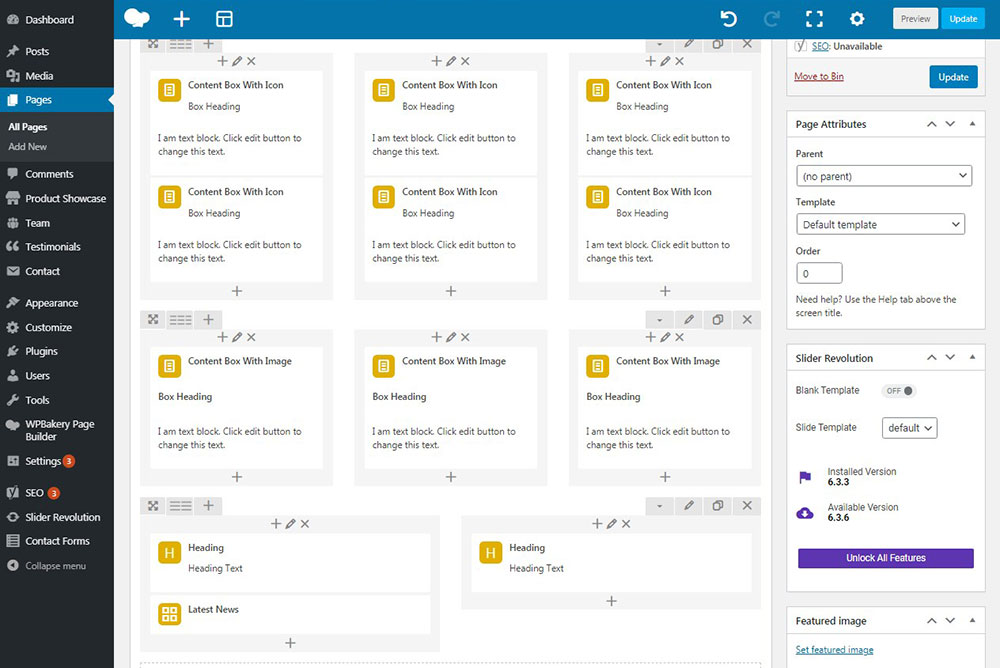
Și am selectat diferite cantități de anteturi la rând, am adăugat casete de conținut cu pictograme și casete de conținut cu imagini, precum și unele carusele de conținut acordeon și mărturii pentru a crea o structură personalizată a paginii.

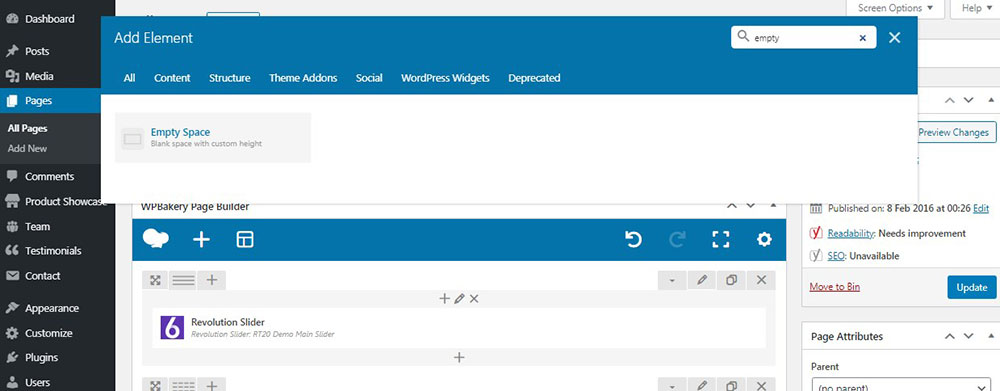
Adăugarea unui modul, după cum știți, este o sarcină destul de ușoară: faceți doar clic pe editare cu butonul „Editor de backend”,

apoi faceți clic pe pictograma „+” de pe pagină pentru a adăuga un modul din listă. După aceea, puteți începe să editați fiecare modul pentru a crea o structură pentru pagina dvs.


Dacă doriți să reveniți la editorul WP, trebuie doar să comutați la modul Clasic.

Odată ce ați adăugat un modul, puteți selecta numărul de module care vor fi localizate pe rând făcând clic pe pictograma corespunzătoare.

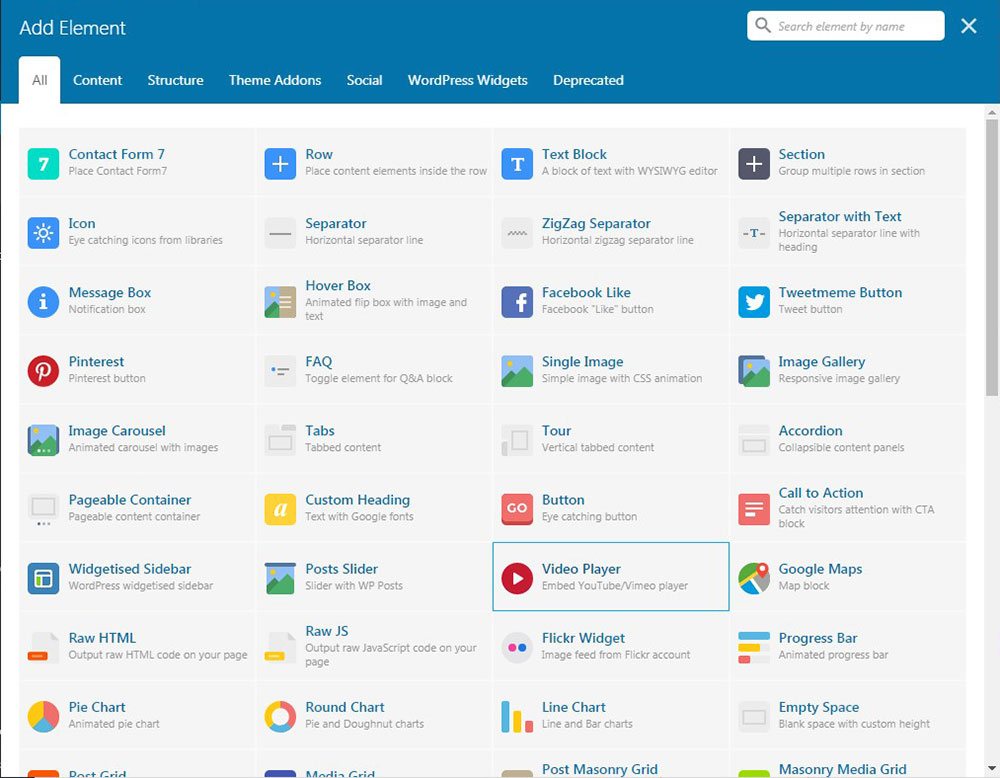
Puteți căuta cu ușurință un modul necesar în lista de module și îl puteți alege pe cel necesar pentru a-l insera în pagină.

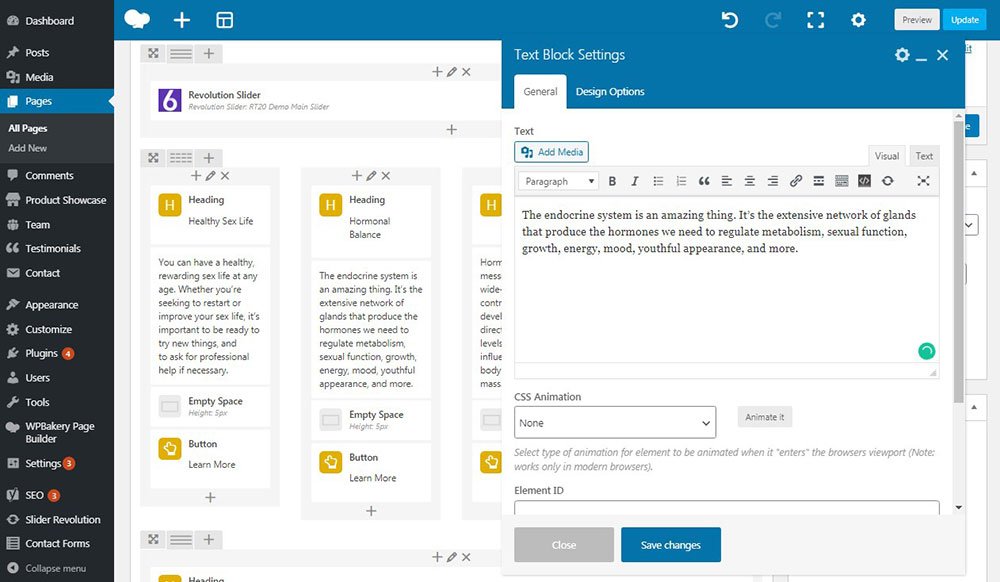
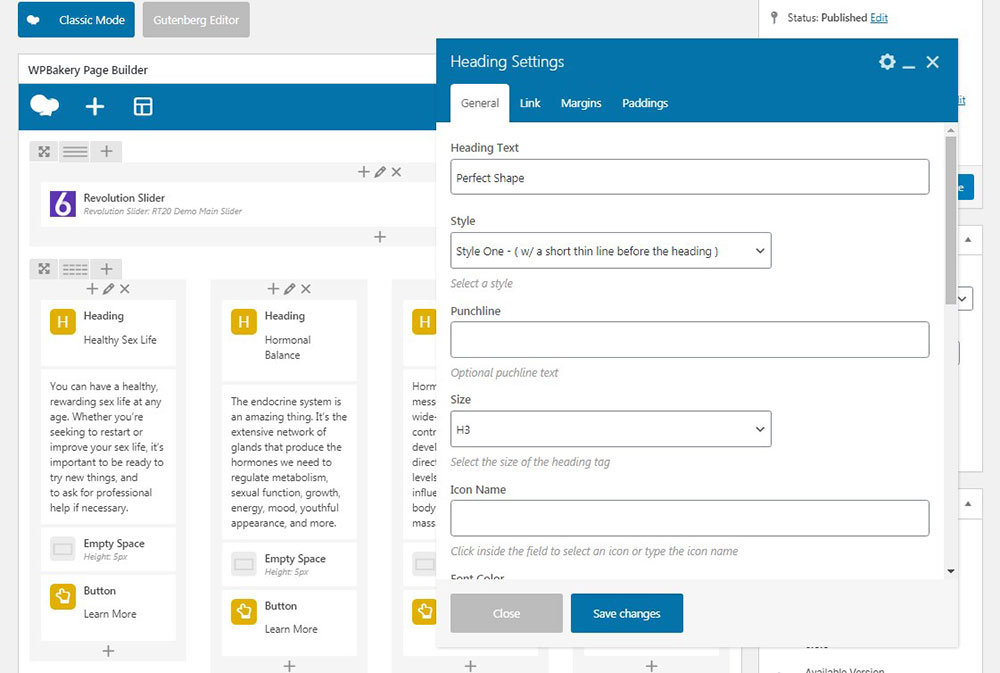
După ce adăugați un bloc, îl puteți edita complet în editorul pop-up,

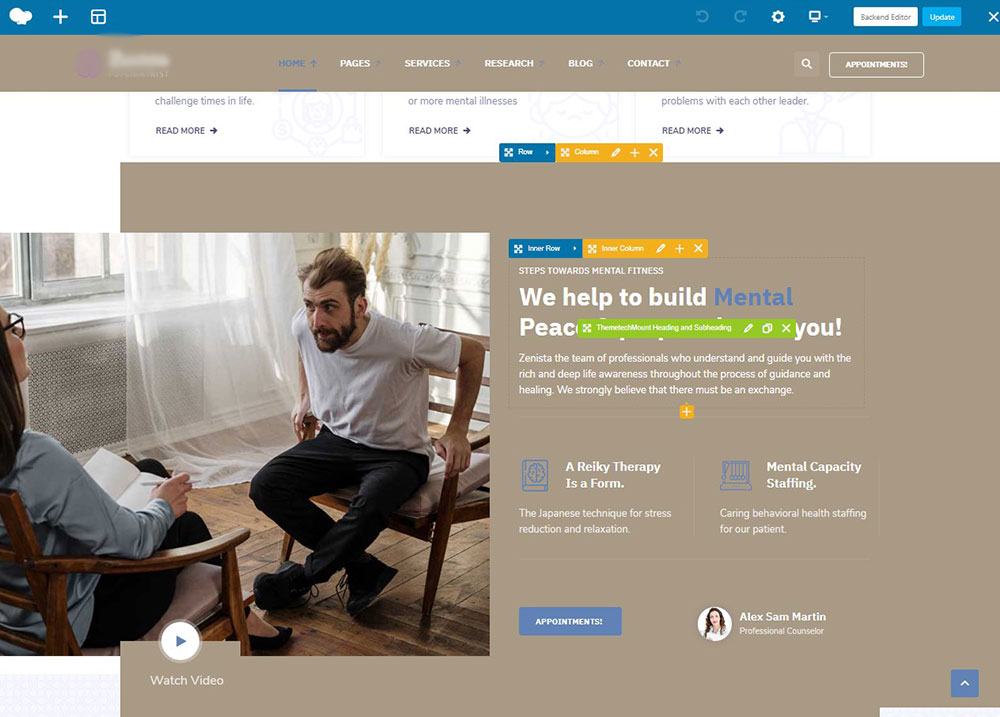
sau puteți trece cu mouse-ul peste modulul dorit și faceți clic pe pictograma creion de pe panoul verde al instrumentelor pentru a edita ceea ce doriți să editați în modulul dvs., adăugați câteva imagini, link-uri, selectați dimensiunea fontului etc.


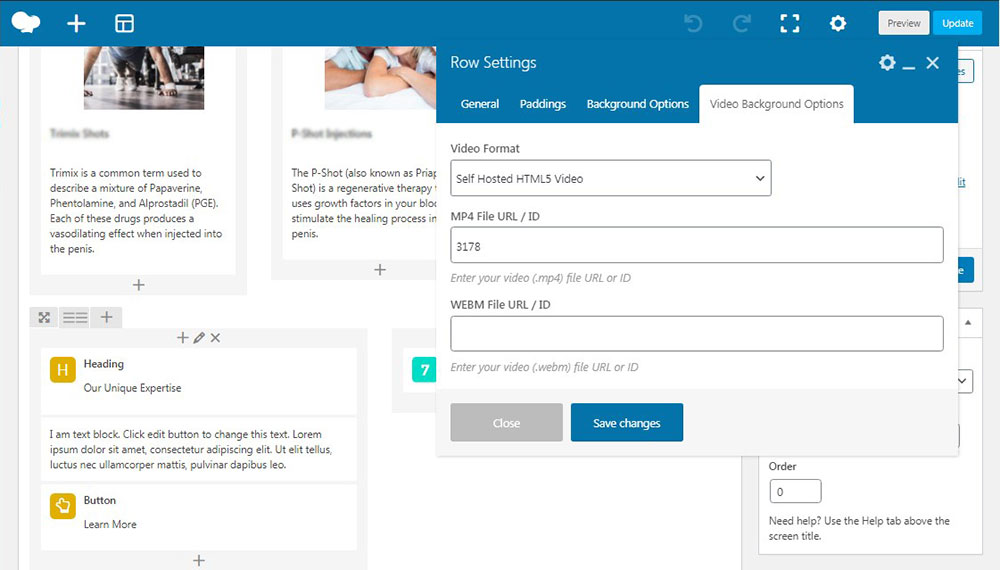
Dacă doriți să evidențiați câteva rânduri separate cu module pe pagina dvs., puteți încărca un fundal de imagine sau puteți selecta un fundal video HTML5 în format mp4. Încărcați videoclipul în biblioteca dvs. media WordPress și apoi introduceți ID-ul videoclipului în câmpul corespunzător din fila Opțiuni de fundal video din fereastra pop-up Setări rând.
Doar faceți clic pe videoclipul din biblioteca media și va fi deschis ca o pagină sau postare separată cu adresa URL unică, veți găsi ID-ul postării în bara de adrese. Apropo, puteți găsi ghidul despre cum să găsiți ID-ul postării aici.

Ei bine, după cum ați înțeles, personalizarea paginii web cu WPBakery page builder este un proces ușor și plăcut. V-am spus mai multe despre personalizarea unui site cu WPBakery page builder aici.

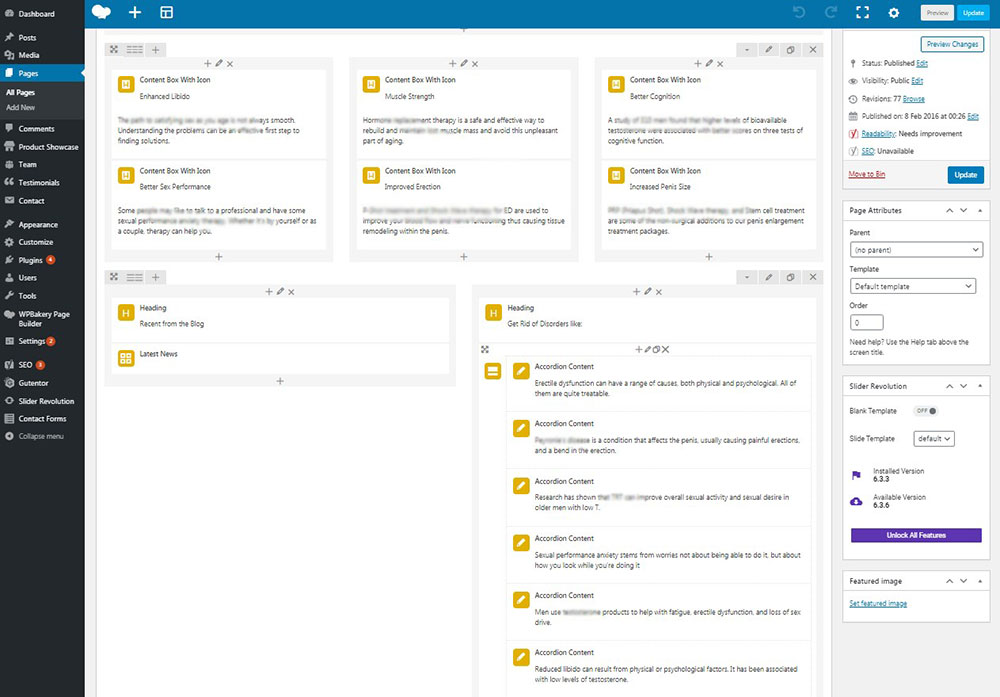
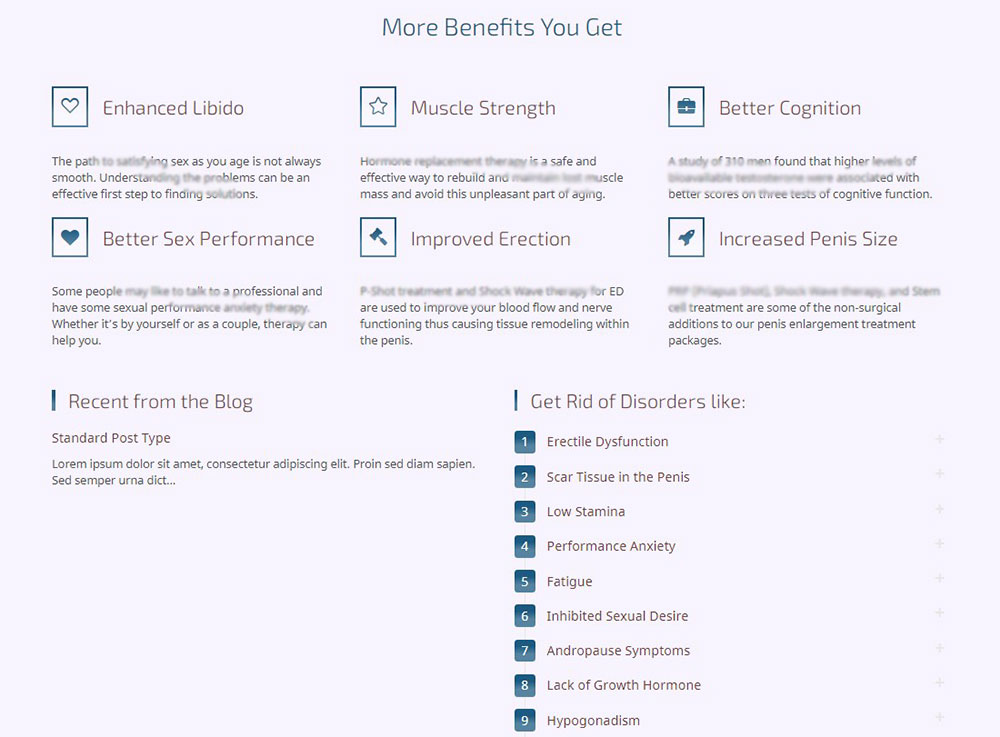
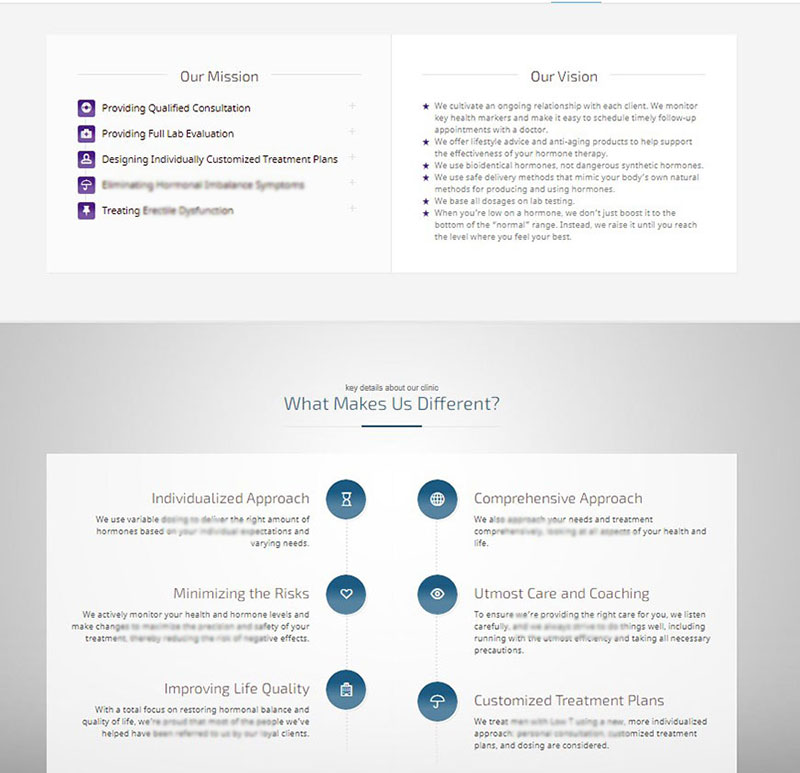
Doar adăugați blocul dorit, îl editați și obțineți rezultatul:
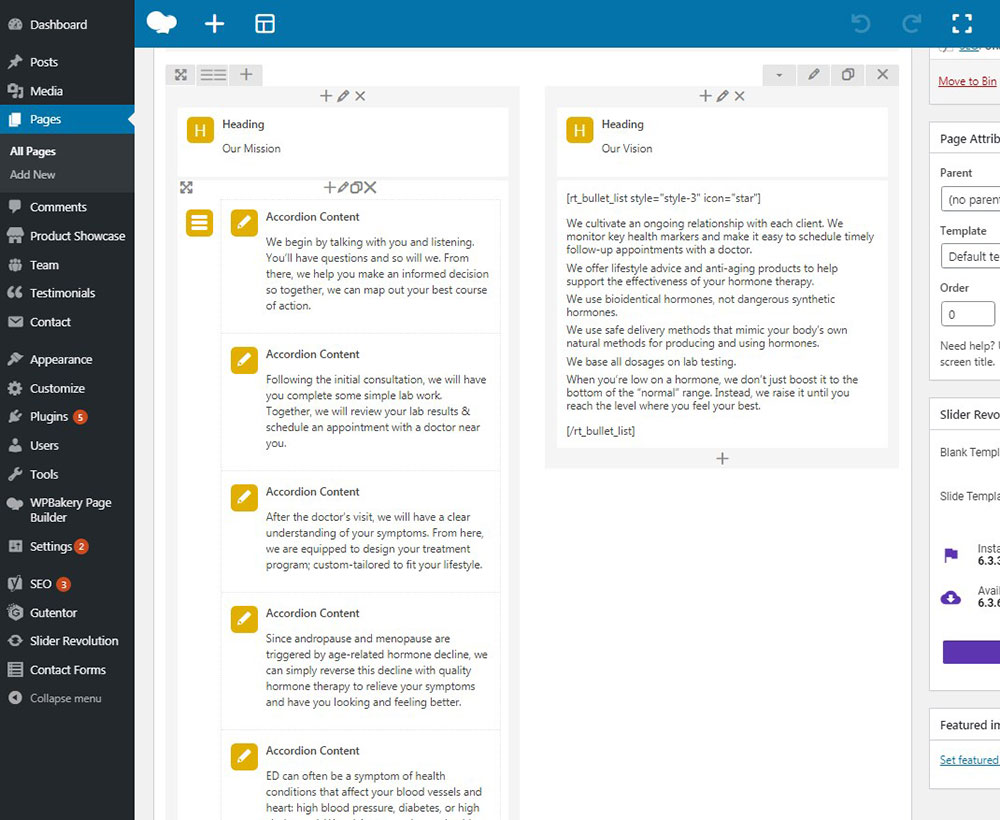
Casete cu pictograme, titluri și conținut de acordeon.


Conținut de acordeon.

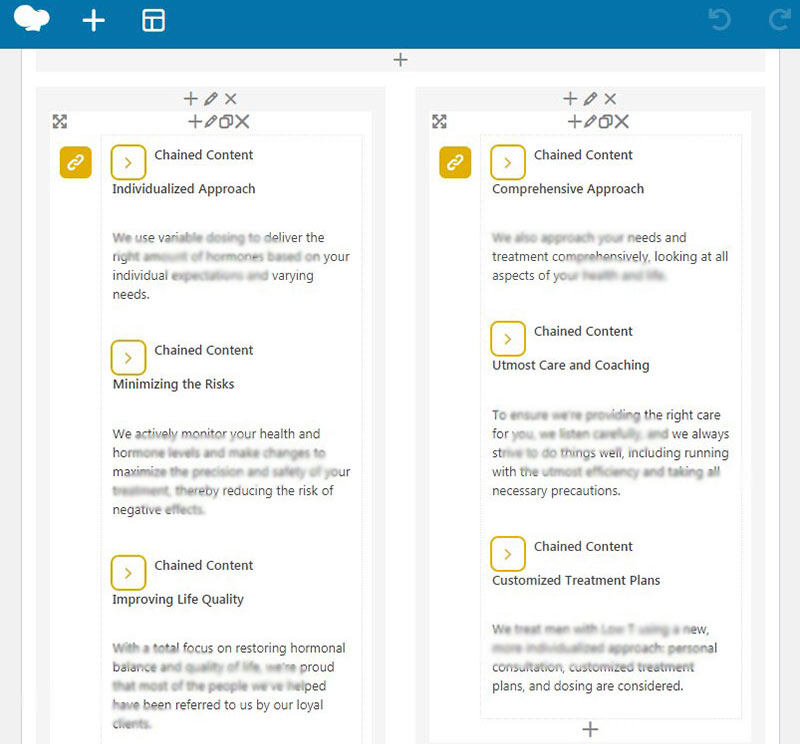
Conținut înlănțuit.


Am folosit o mulțime de module suplimentare, cum ar fi carusele de imagini, carusele de mărturii și numărătoare inversă animate.
În funcție de opțiunile și caracteristicile temei alese, veți putea schimba stilul site-ului dvs., schema de culori, logo-ul, favicon, adăugați widget-uri și pictograme social media la subsol și barele laterale, precum și să utilizați multe opțiuni de personalizare.
Așa că acum, vă rugăm să verificați următoarele instrucțiuni detaliate pe care le-am creat pentru a putea înțelege mai bine posibilitățile WordPress atunci când vine vorba de personalizarea site-ului dvs.
Cum se creează un cronometru animat de numărătoare inversă în WordPress

Cum să adăugați cu ușurință formulare pe site-ul dvs. WordPress

Cum să adăugați Rotator de mărturie în WordPress

Cum să creați o cronologie atrăgătoare a evenimentelor în WordPress

Cum să gestionați și să personalizați o temă WordPress

Sper că acest tut a fost de ajutor,
Melany H.
