Cum să creezi un antet lipicios transparent în WordPress cu Elementor
Publicat: 2021-12-03Antetele adezive pot fi o modalitate excelentă de a vă îmbunătăți navigarea pe site. Dar ce se întâmplă dacă ai putea crea un antet lipicios, transparent și atrăgător în WordPress, fără nicio codificare? În acest fel, nu numai că puteți face conținutul site-ului dvs. ușor de navigat, dar puteți și face ca designul site-ului dvs. să iasă în evidență și să arate mai interactiv pentru vizitatorii site-ului. Consultați tutorialul de mai jos.

Folosind generatorul de site-uri web Elementor , puteți crea cu ușurință anteturi atractive. Dar dacă doriți, puteți face un pas mai departe și puteți controla transparența antetului dvs. lipicios în Elementor atunci când vizitatorii site-ului derulează conținutul paginii dvs. Acest lucru poate face site-ul dvs. să iasă în evidență și să uimească vizitatorii site-ului.
Anteturile lipicioase transparente sunt ideale pentru pagini lungi
Un antet lipicios Elementor poate ajuta site-ul dvs. WordPress să aibă un sistem de navigare mai ușor de utilizat . În cazul în care site-ul dvs. este bogat în conținut, acest beneficiu va fi util. Un antet lipicios transparent Elementor este o modalitate mai eficientă și mai elegantă de a vă asigura că vizitatorii dvs. au o experiență plăcută.
Cea mai bună soluție de antet pentru site-uri web acționabile
Antetele lipicioase Elementor transparente funcționează cel mai bine pe site-urile web acționabile, cum ar fi comerțul electronic sau site-urile de vânzare cu amănuntul, unde designerul site-ului dorește ca utilizatorul să facă o anumită acțiune în timp ce este încă pe site. Când se afișează un antet lipicios transparent Elementor în timp ce navighează pe site, vizitatorii vor găsi convenabil să exploreze mai mult site-ul dvs. WordPress.
Mai mult, deoarece antetul este transparent, nu va bloca lizibilitatea conținutului dvs. Aparent, adăugarea unui antet transparent Elementor va scădea rata de respingere a site-ului dvs. și vă va ajuta să vă ghidați vizitatorii.
Anteturile transparente Elementor îmbunătățesc navigarea pe site
Când utilizați un antet lipicios transparent Elementor pe site-ul dvs. WordPress, acesta vă încurajează vizitatorii să ia măsuri imediat. Le permite vizitatorilor tăi să economisească timp atunci când caută o anumită opțiune. În loc să împrăștiați logo-ul mărcii dvs. pe întreaga pagină de pornire, îl puteți afișa elegant pe antetul lipicios transparent Elemenor , ceea ce vă va ajuta să faceți o primă impresie puternică.
Cum să creezi cu ușurință un antet lipicios transparent cu Elementor?

A avea control deplin asupra antetului Elementor este ceva ce ne dorim cu toții. Un antet lipicios Elementor poate schimba instantaneu aspectul general al site-ului WordPress. Citiți acest blog tutorial pentru a cunoaște două moduri diferite de a configura antetul lipicios transparent Elementor pe site-ul dvs. WordPress.
Metoda 1:
Crearea de site-uri web folosind unul dintre cei mai buni creatori de pagini precum Elementor devine distractiv, deoarece acum puteți avea control deplin asupra secțiunii de antet Elementor a site-ului dvs. Cea mai recentă versiune a Elementor a inclus o nouă caracteristică care introduce antetul lipicios Elementor pentru a face site-ul dvs. WordPress mai atractiv. Haideți să descoperim cum puteți crea un antet lipicios Elementor transparent și să-l personalizați.
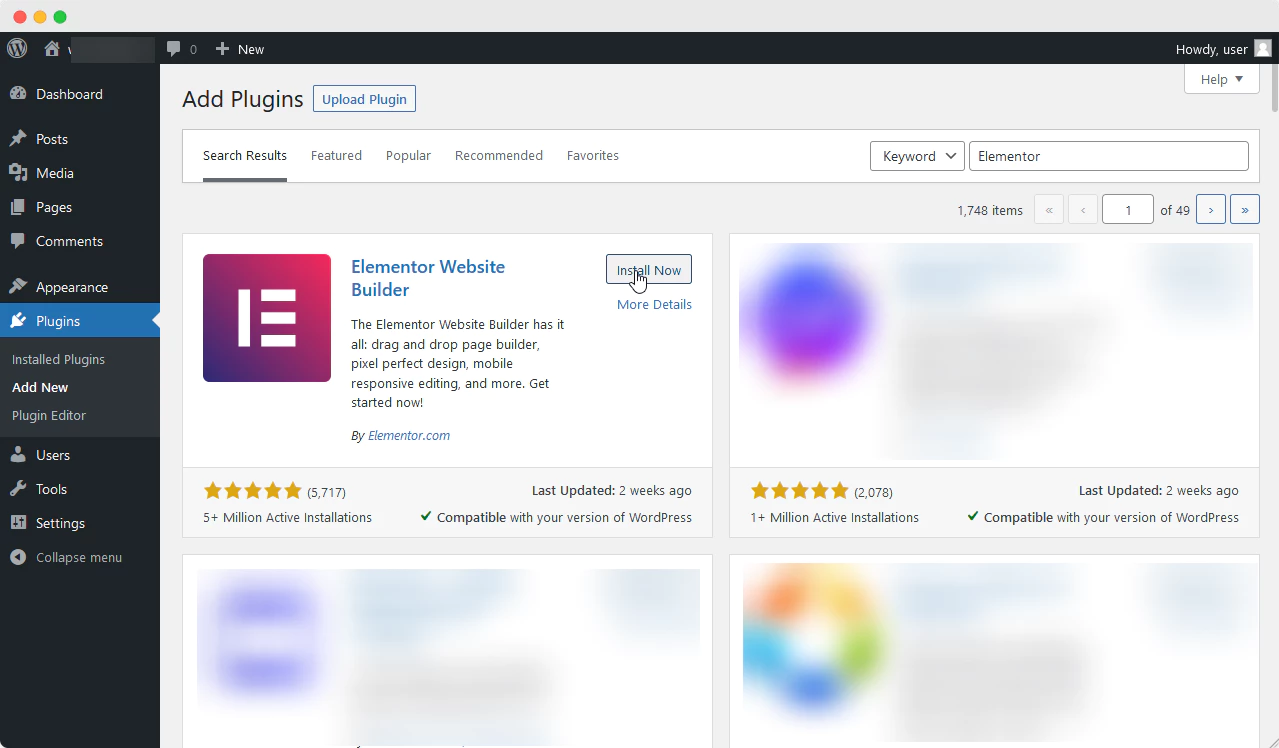
Pasul 1: Instalați Elementor pe site-ul dvs. WordPress
Dacă aveți deja Elementor pe site-ul dvs., trebuie să instalați și să activați Elementor pentru a avea acces complet pentru a vă personaliza antetul Elementor. Aveți nevoie de un generator de teme Elementor pentru a crea un antet. Theme Builder este disponibil cu Elementor Pro .

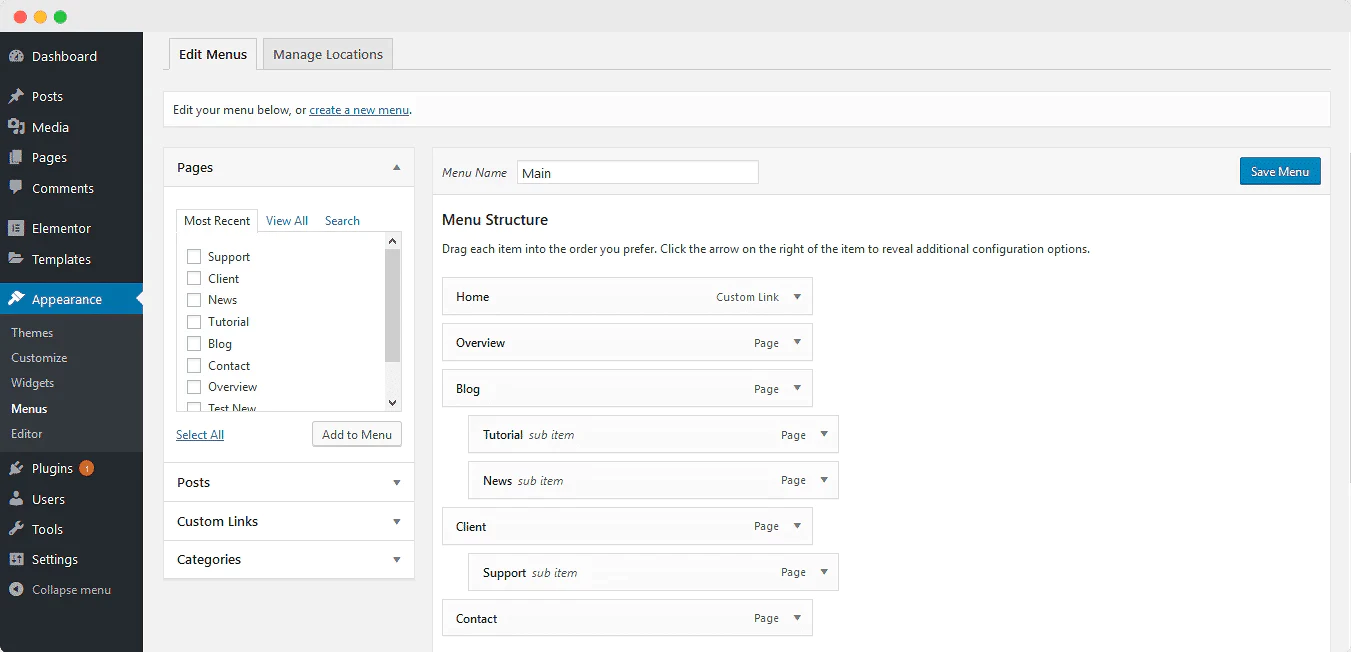
Pasul 2: Creați un meniu pentru site-ul dvs
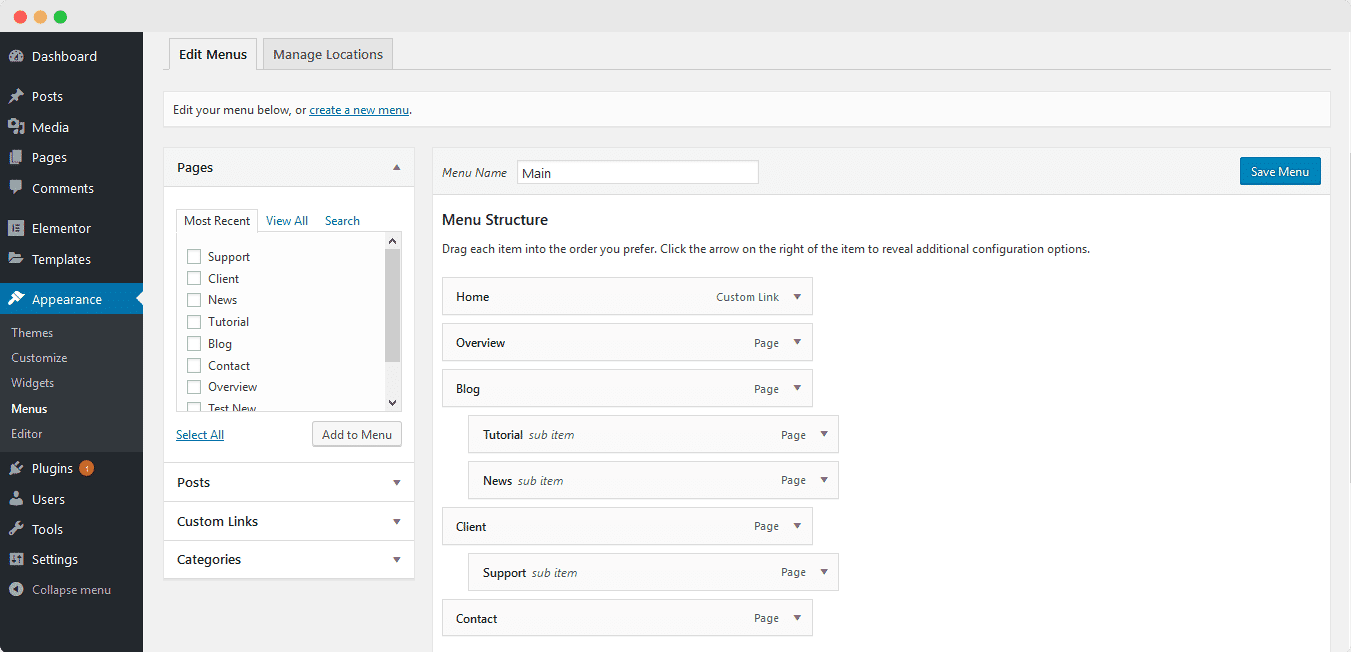
În primul rând, puteți crea un meniu din tabloul de bord WordPress, astfel încât widgetul să îl aducă în editorul de pagini Elementor. Puteți naviga la Administrator WordPress → Aspect → Meniuri și puteți crea opțiunile pe care doriți să le vedeți în antetul dvs. Elementor. Puteți da un nume antetului dvs. Elementor și apoi puteți începe să adăugați elementele pe care doriți să le afișați.

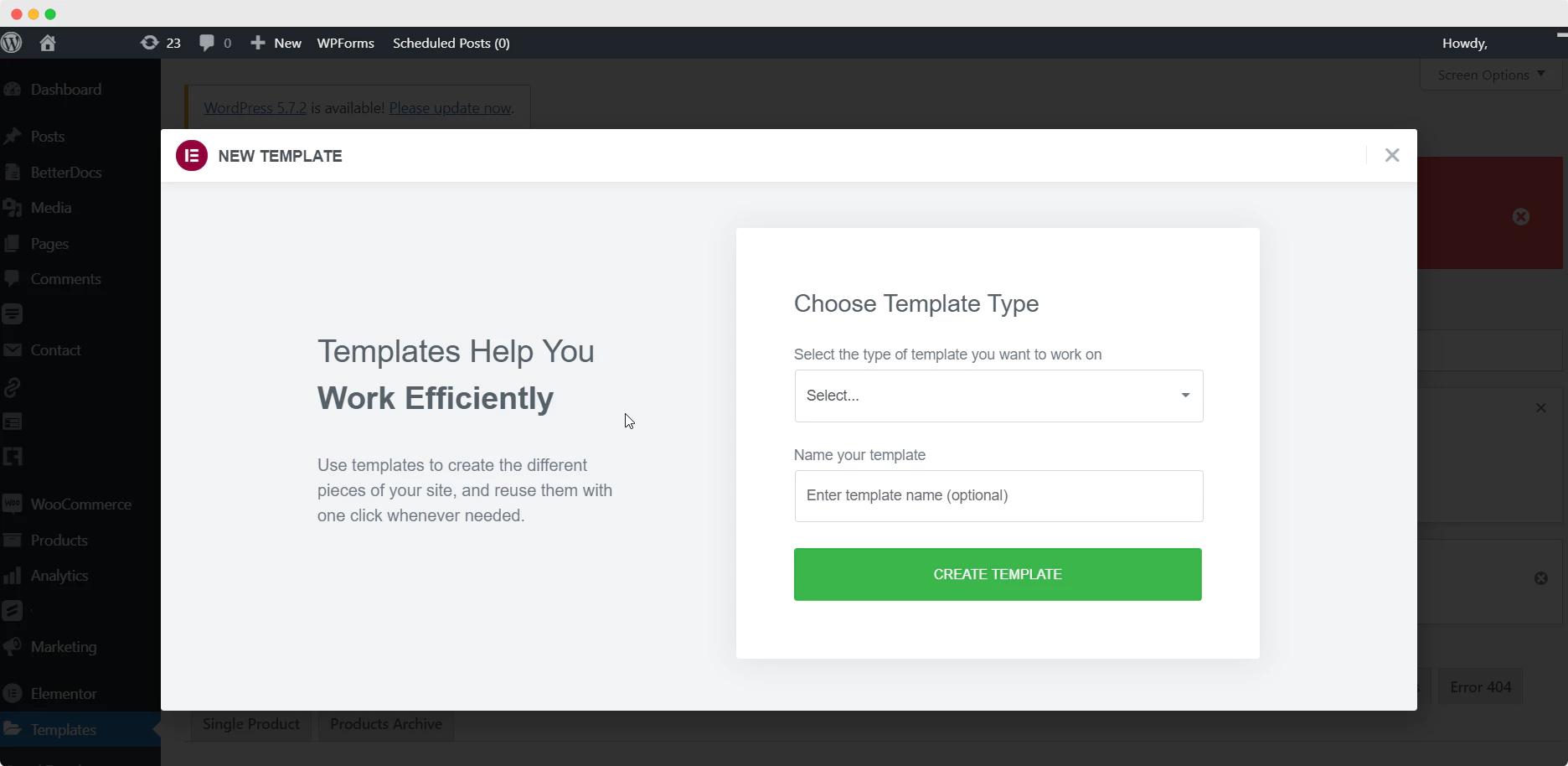
Pasul 3: Alegeți șablonul antet din biblioteca de șabloane Elementor
Apoi, trebuie să accesați Șabloane → Adăugați nou pentru a crea un nou șablon de antet Elementor. Din fereastra pop-up, puteți alege șablonul antet Elementor din meniul drop-down „ Tip șablon ” și puteți da un nume șablonului.

Pasul 4: Creați-vă antetul pentru site-ul dvs. WordPress
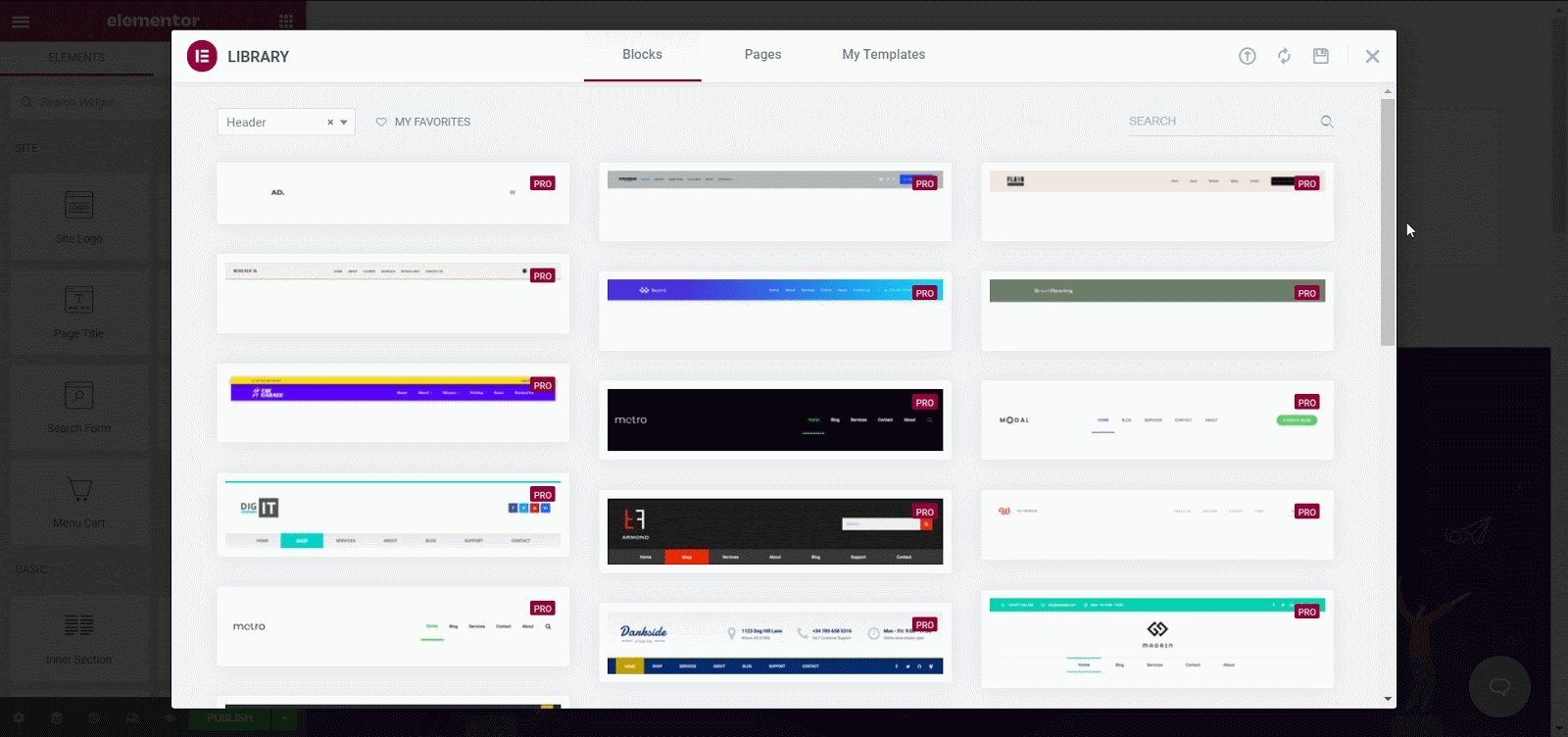
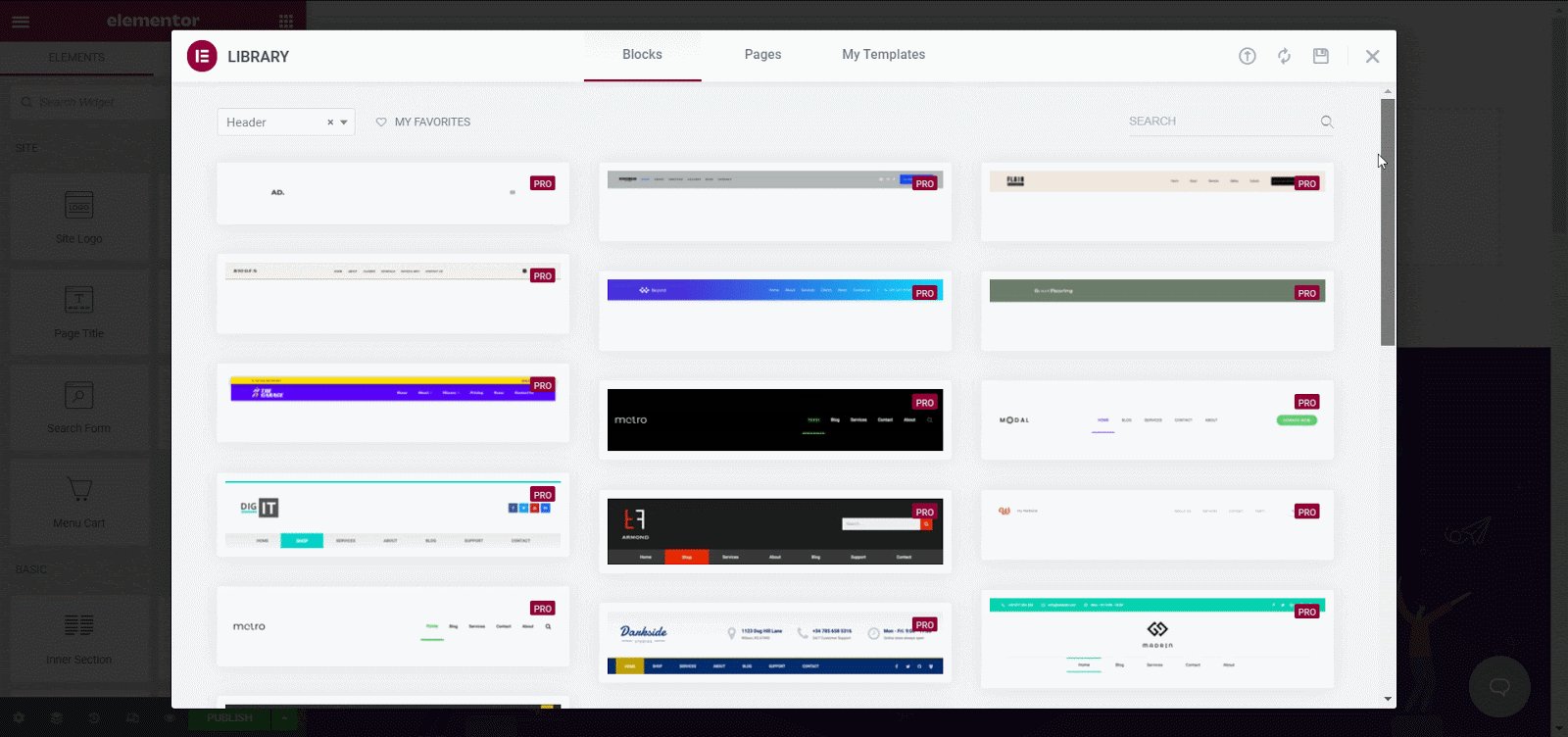
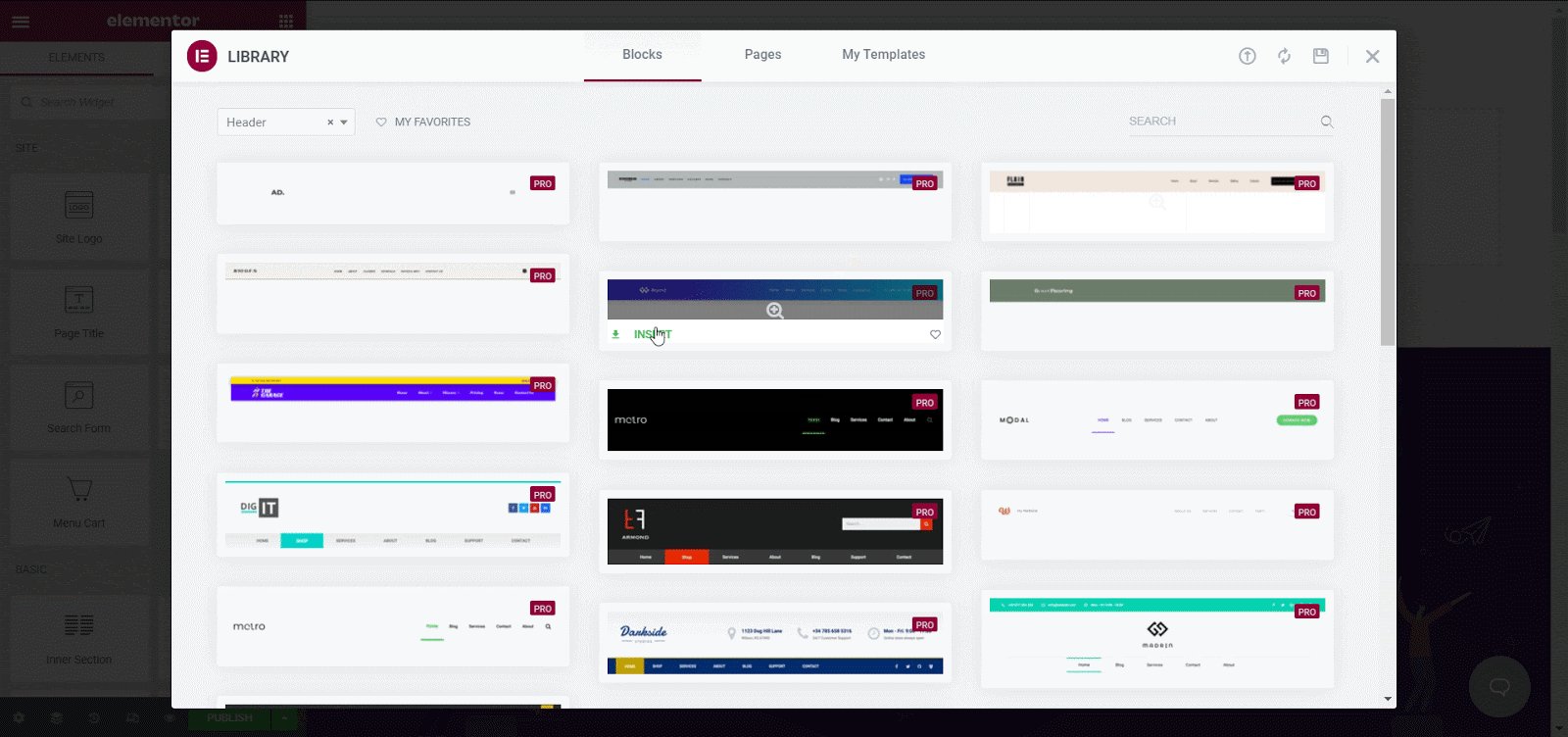
Biblioteca de șabloane Elementor va apărea într-o fereastră pop-up după ce ați selectat un șablon de antet Elementor. Puteți naviga prin toate stilurile de antet Elementor și puteți introduce oricare dintre ele pe site-ul nostru WordPress, derulând prin ele și previzualizandu-le. Rețineți că trebuie să selectați un antet Elementor care este total compatibil cu site-ul dvs. WordPress.

Pasul 5: Creați un antet lipicios Elementor transparent
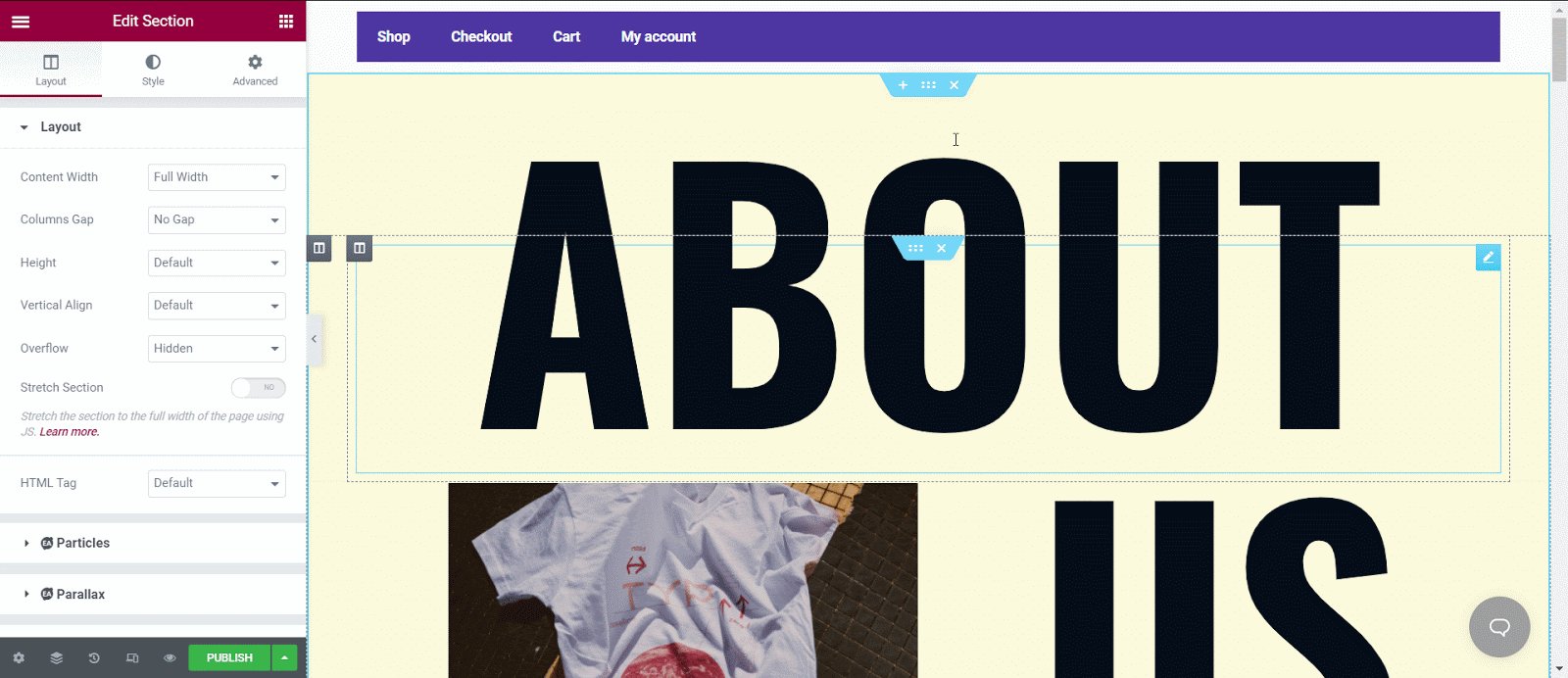
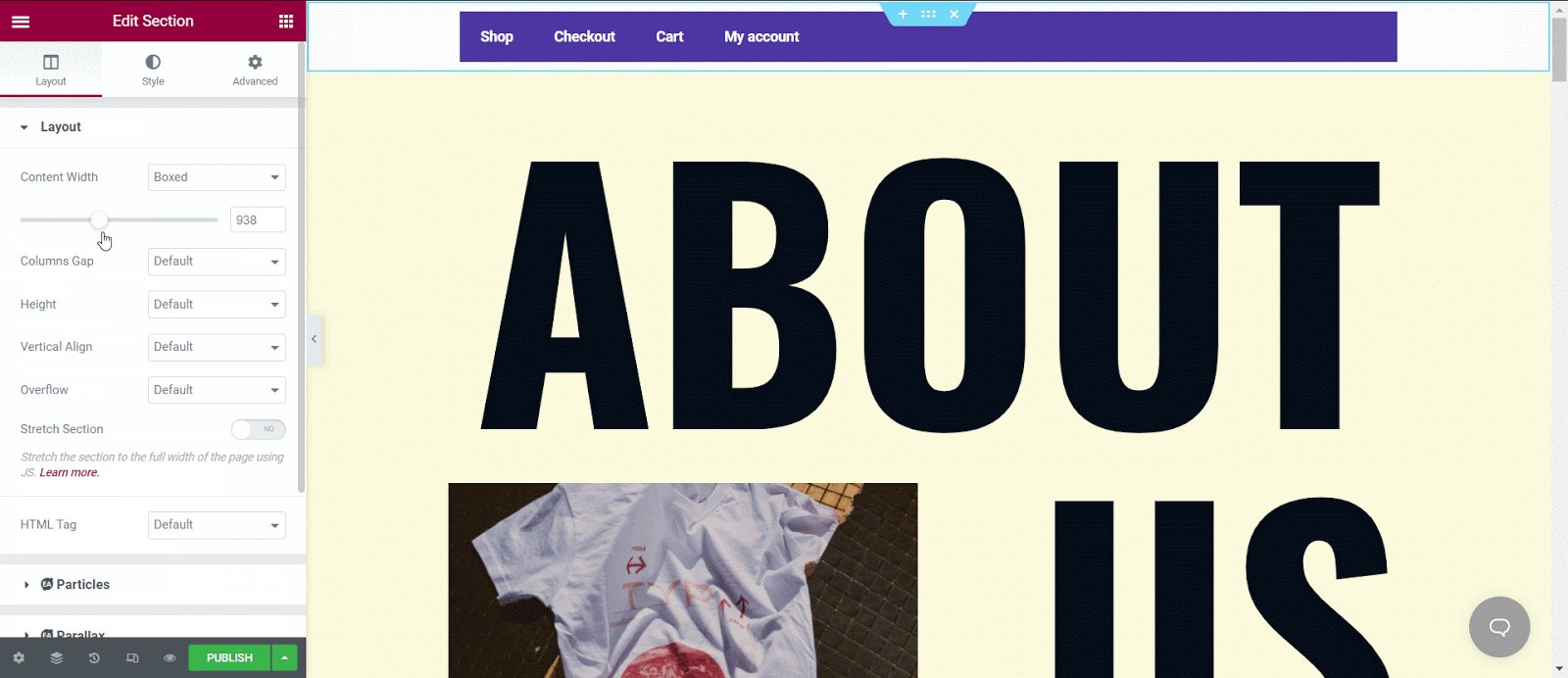
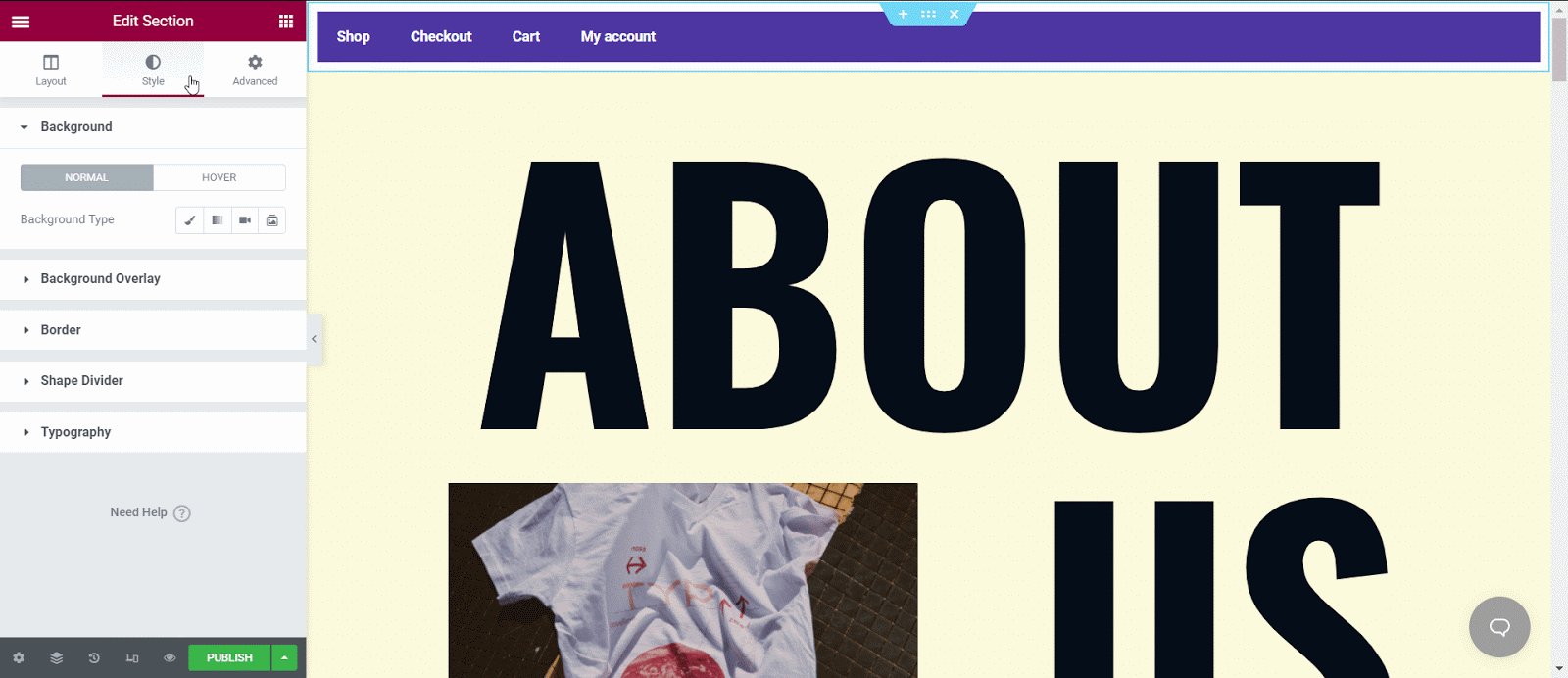
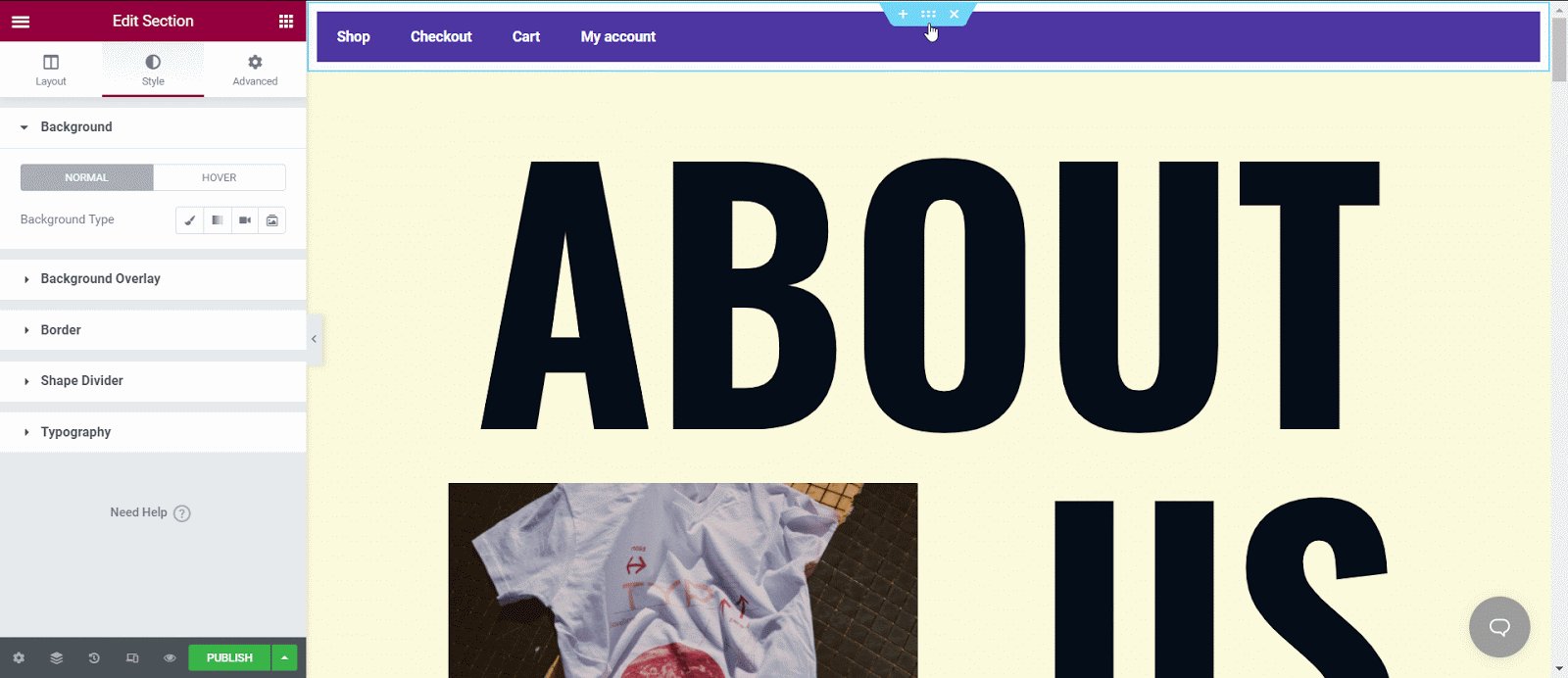
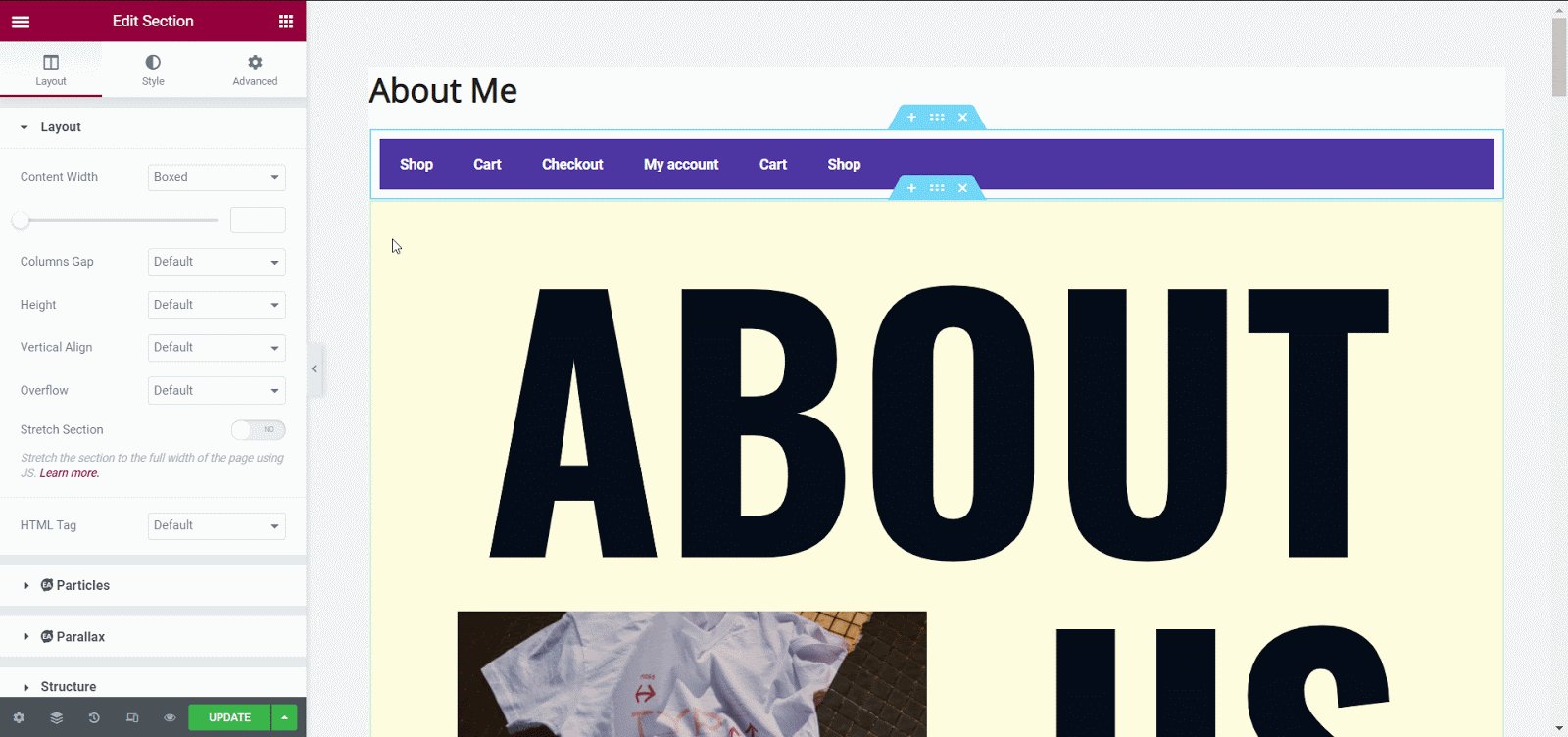
Această parte se referă la configurarea modului în care puteți transforma antetul site-ului dvs. WordPress transparent. Trebuie să faceți clic pe opțiunea de editare a antetului Elementor. Puteți modifica aspectul general din fila aspect sau stil.

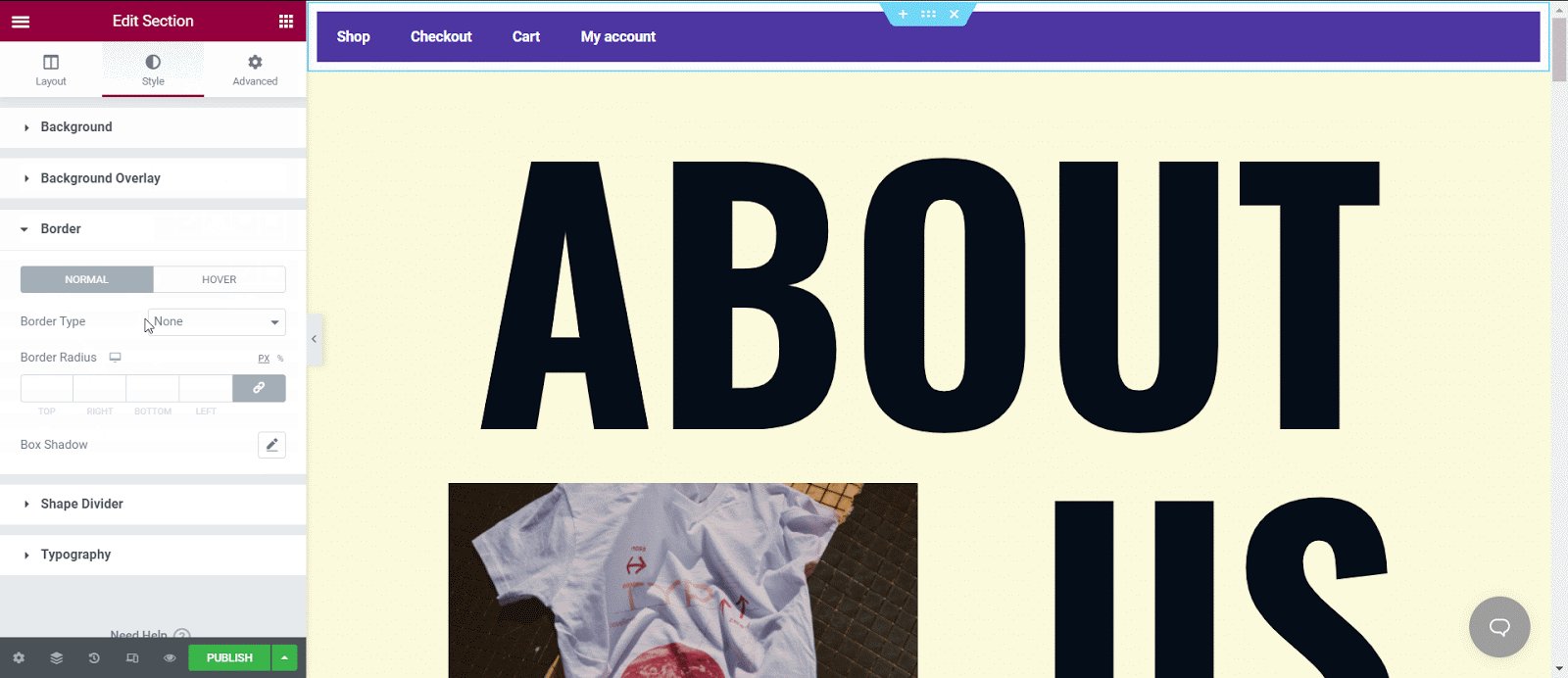
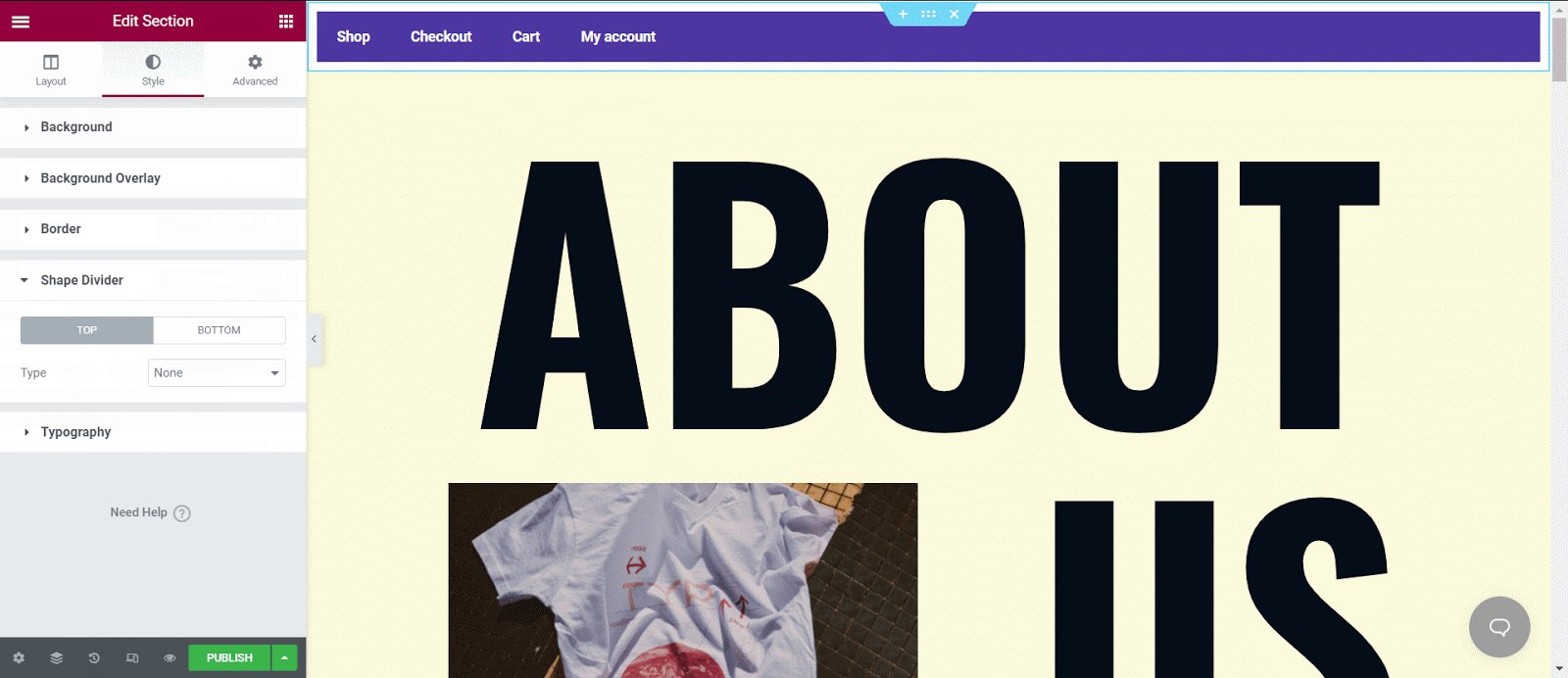
Din „ Fila Stil ”, puteți schimba culoarea fundalului. Puteți schimba totul dintr-un singur loc, de la tipografie la suprapunere de fundal, chenar sau separator.


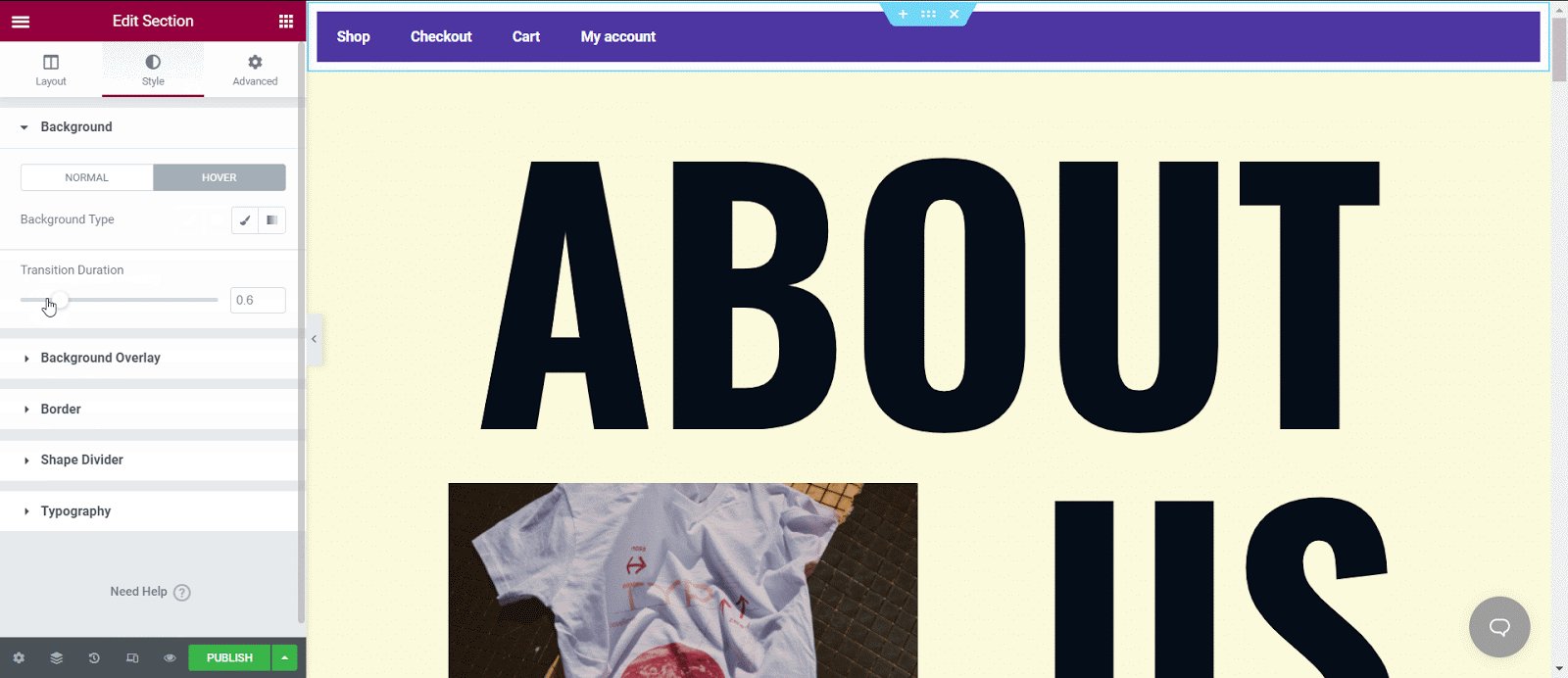
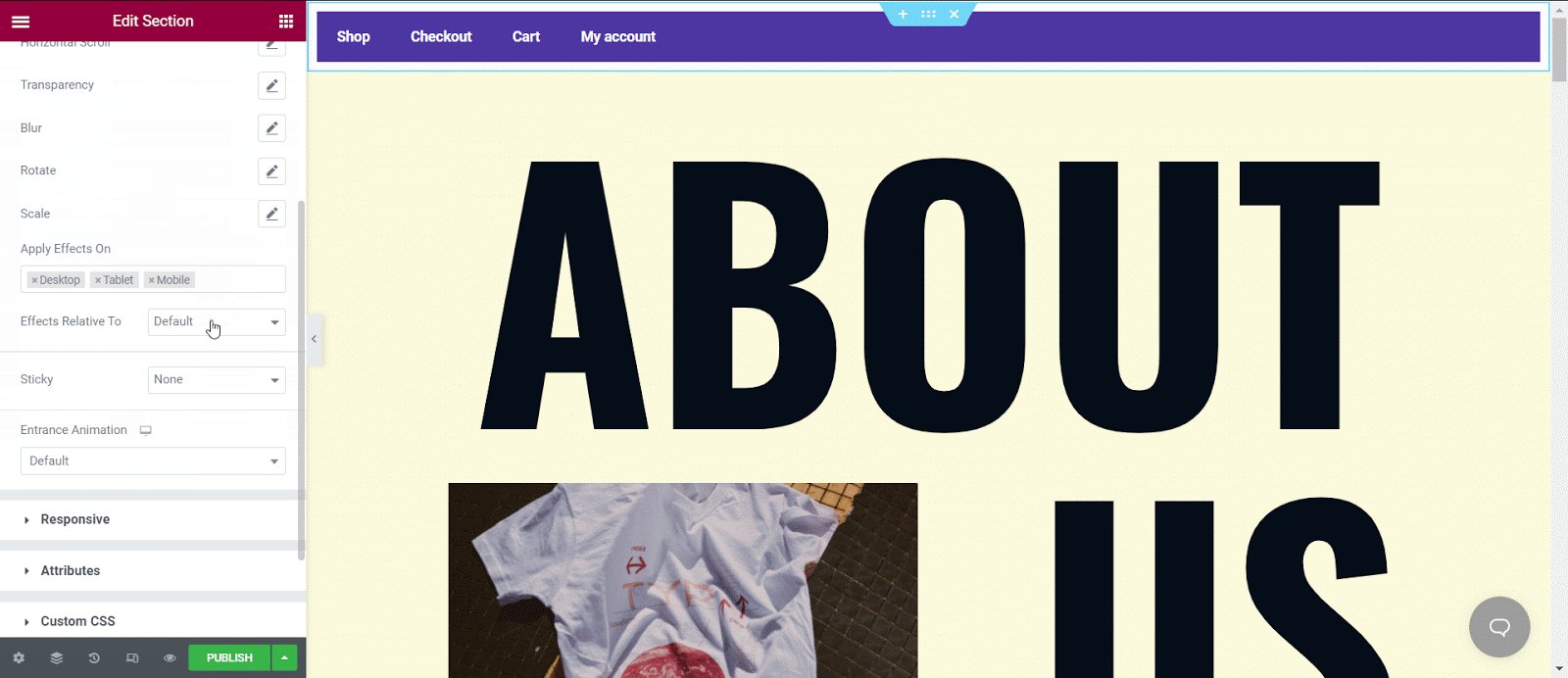
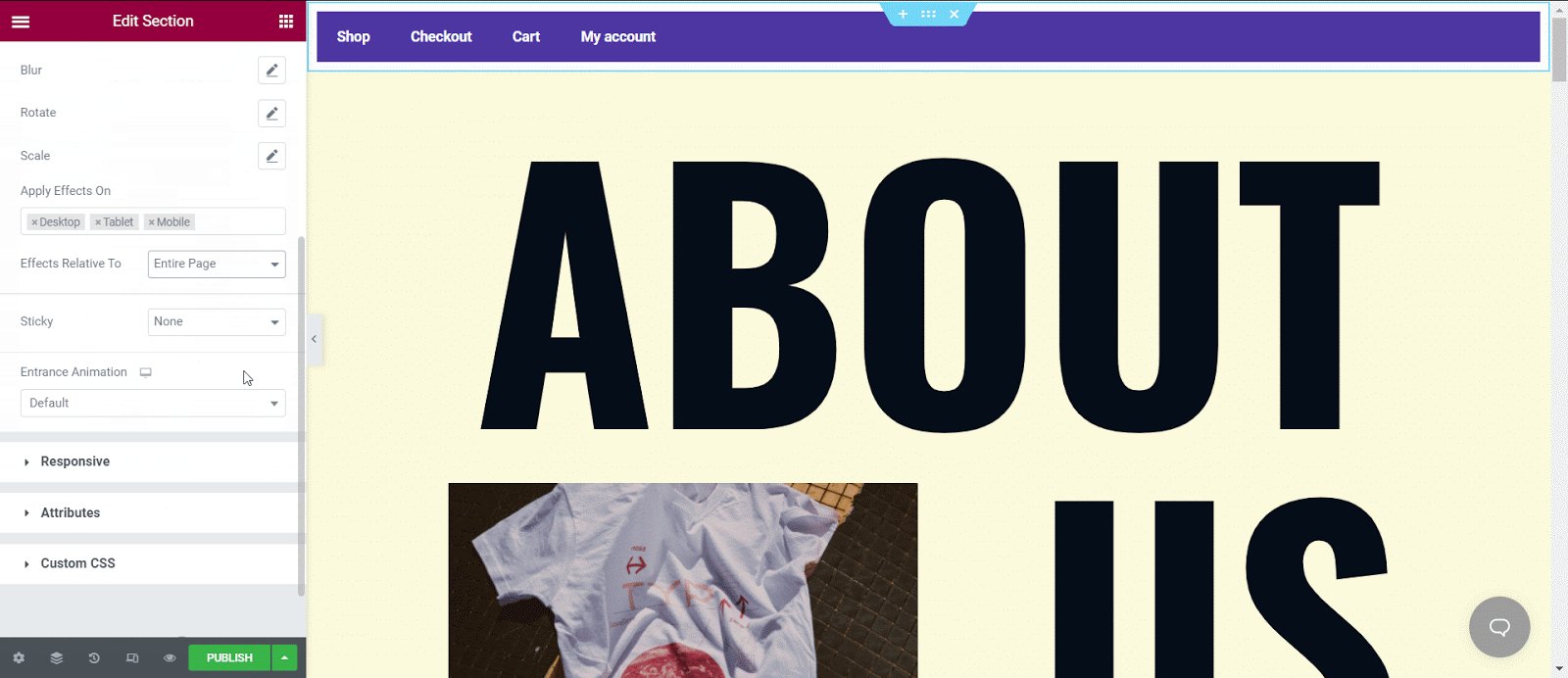
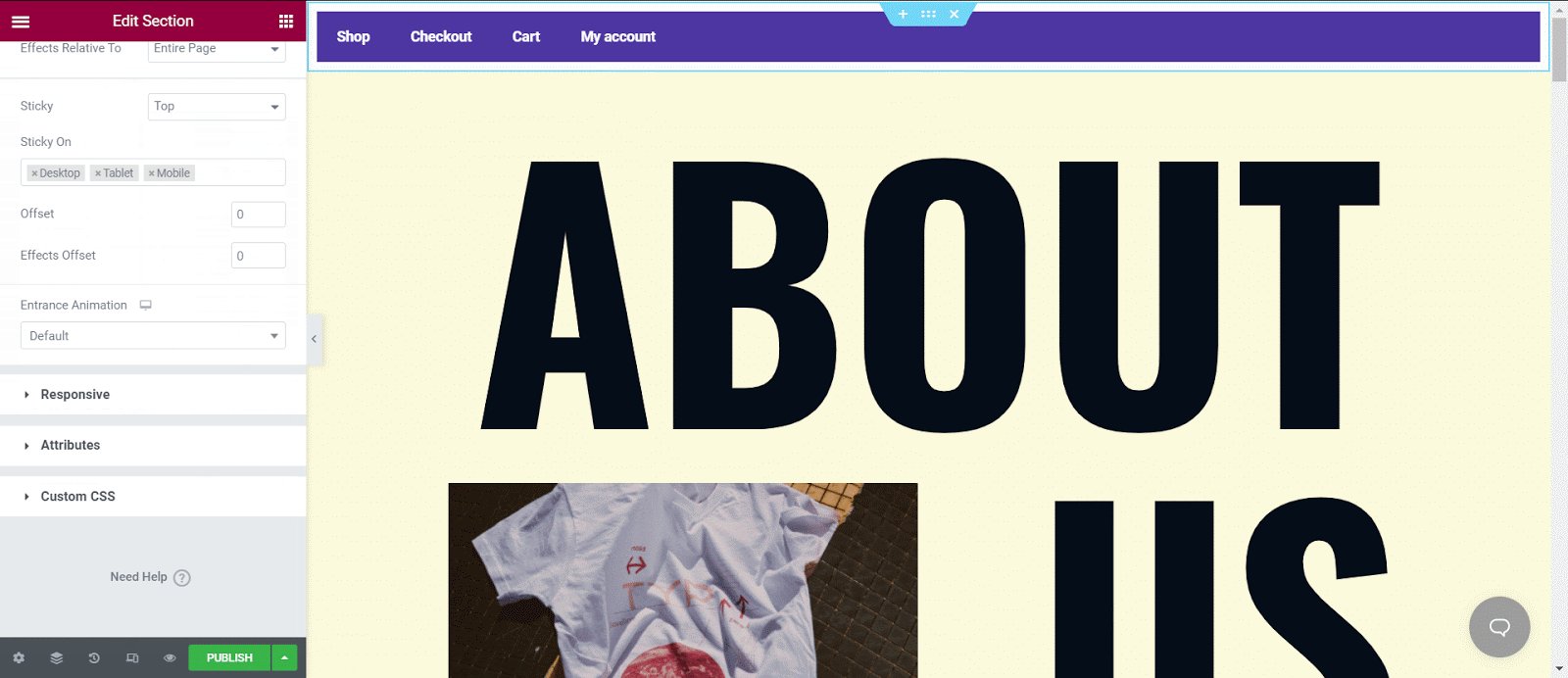
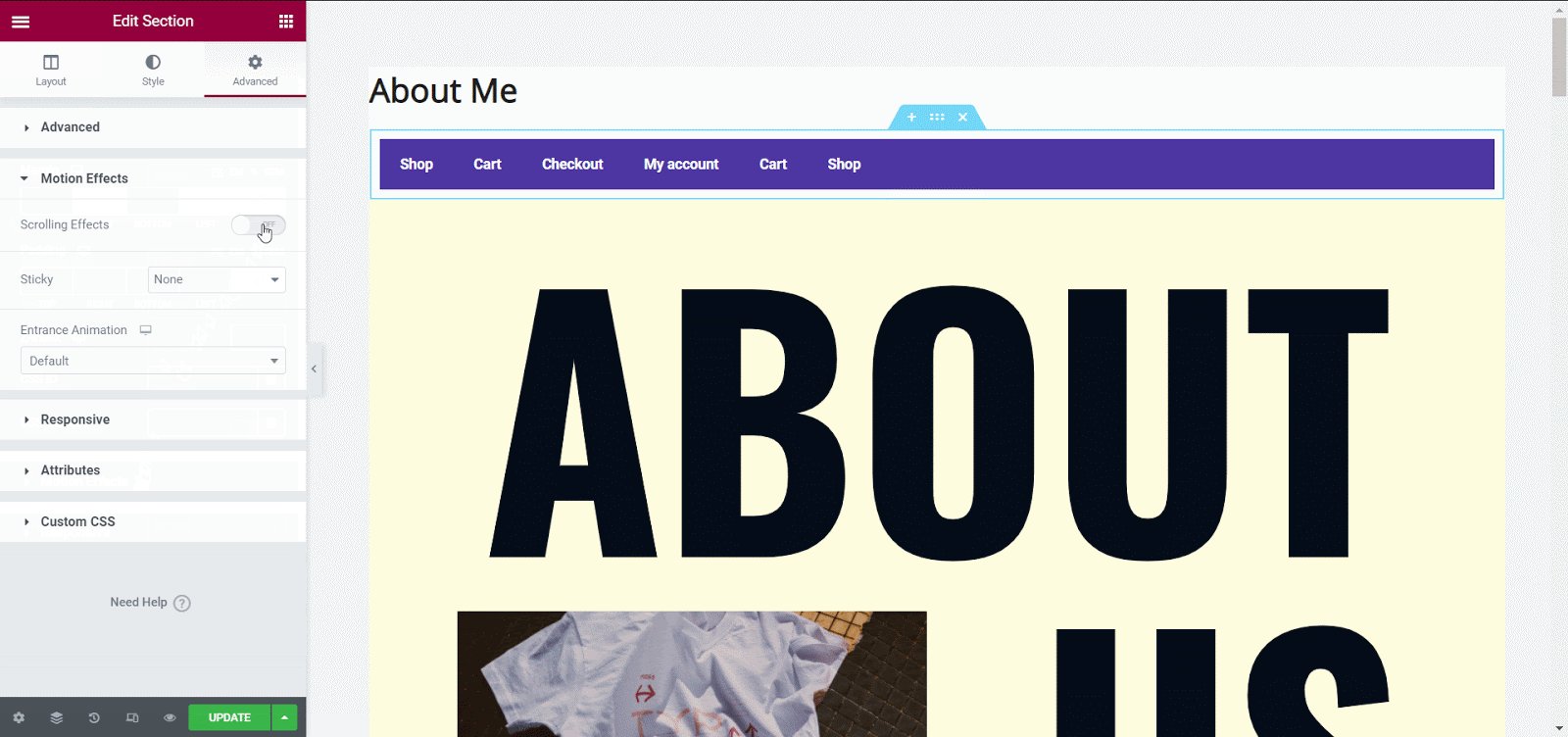
Apoi, trebuie să accesați fila „Avansat” pentru a crea un antet lipicios transparent. Pentru a începe, accesați secțiunea „Efecte de mișcare ”, activați opțiunea sticky, selectați poziția în care va fi sticky și selectați dispozitivele pe care va fi afișat. Modificați și setările din opțiunile de compensare.

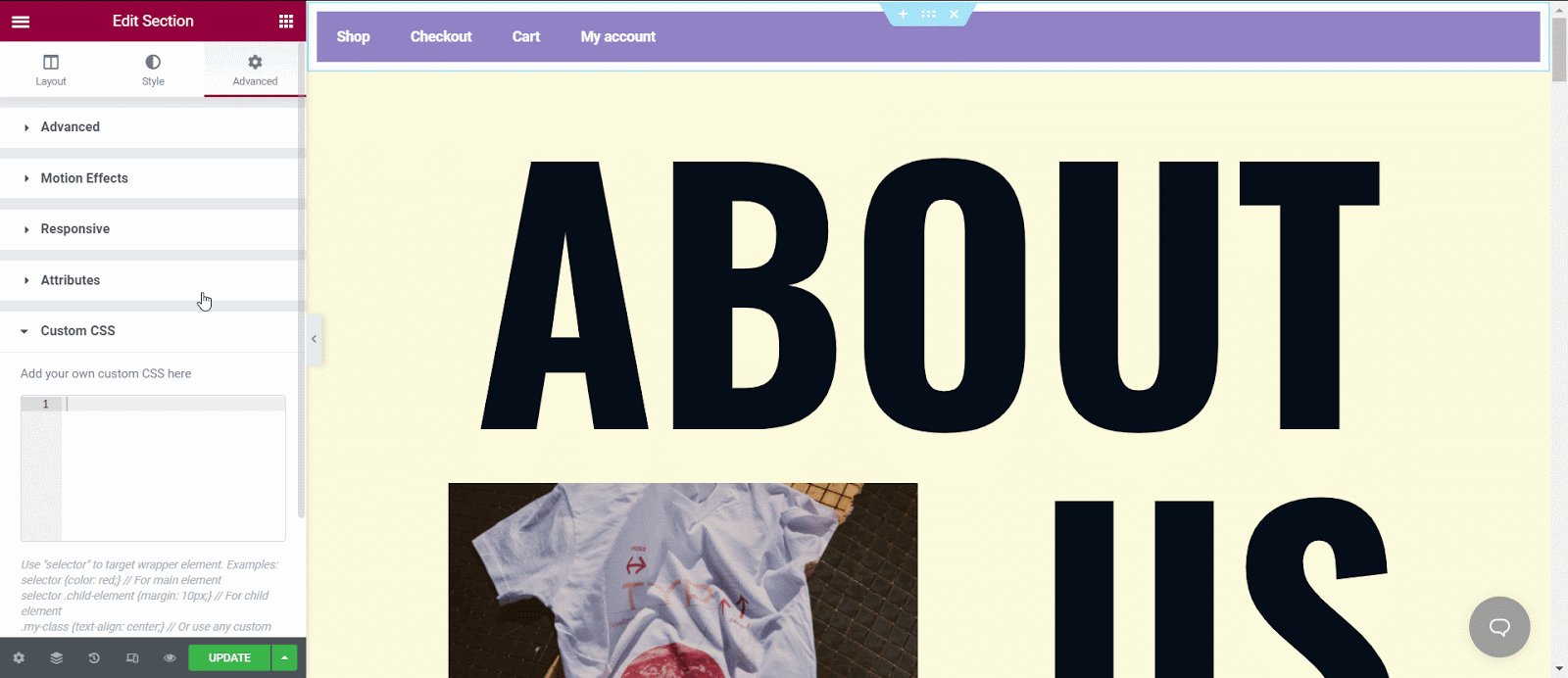
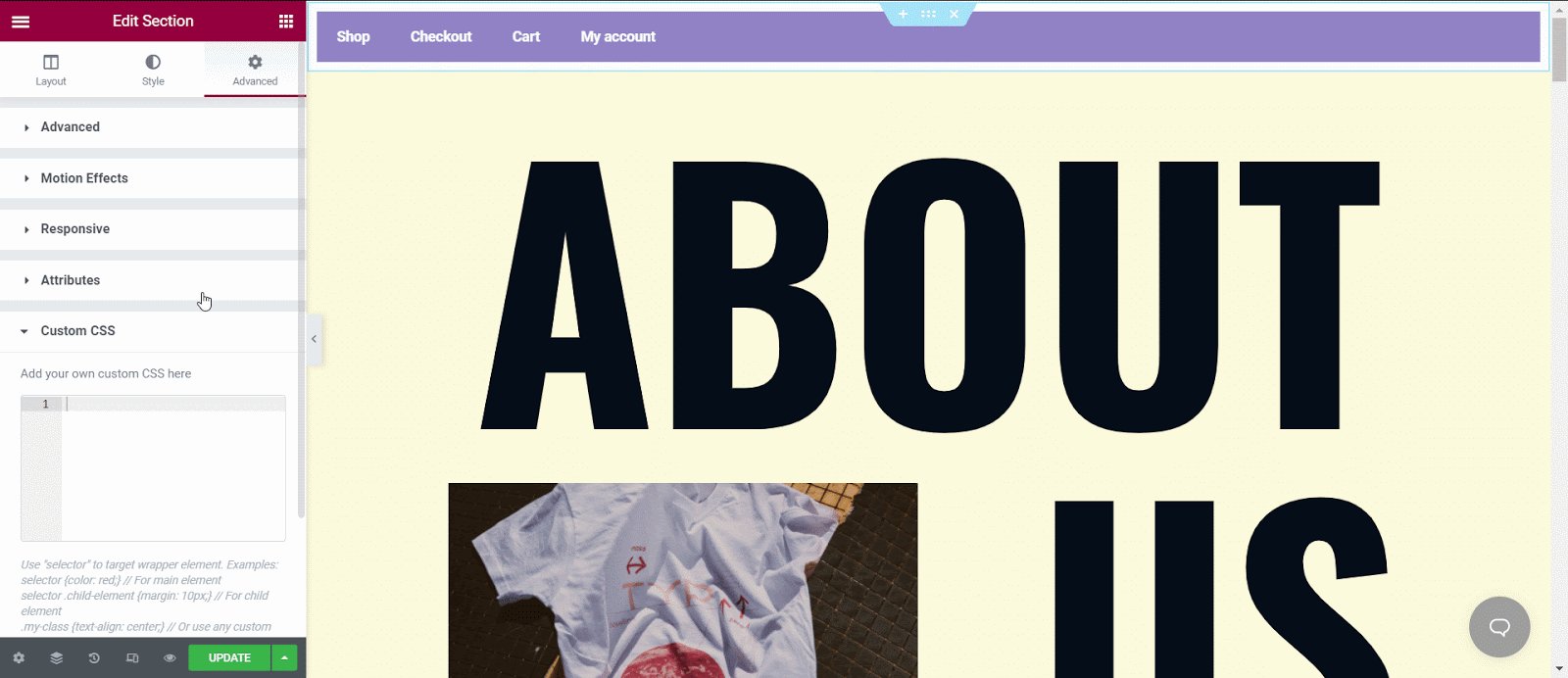
Din toate opțiunile de care aveți nevoie să faceți clic pe „CSS personalizat” unde veți găsi o secțiune goală. Acum puteți adăuga propriul dvs. CSS în această secțiune. Am folosit un exemplu de CSS de mai jos cu un efect de animație de ușurare, acesta schimbă culoarea de fundal, transparența și înălțimea antetului. Cel mai important, opțiunile de efecte de compensare funcționează numai atunci când este aplicat CSS personalizat.
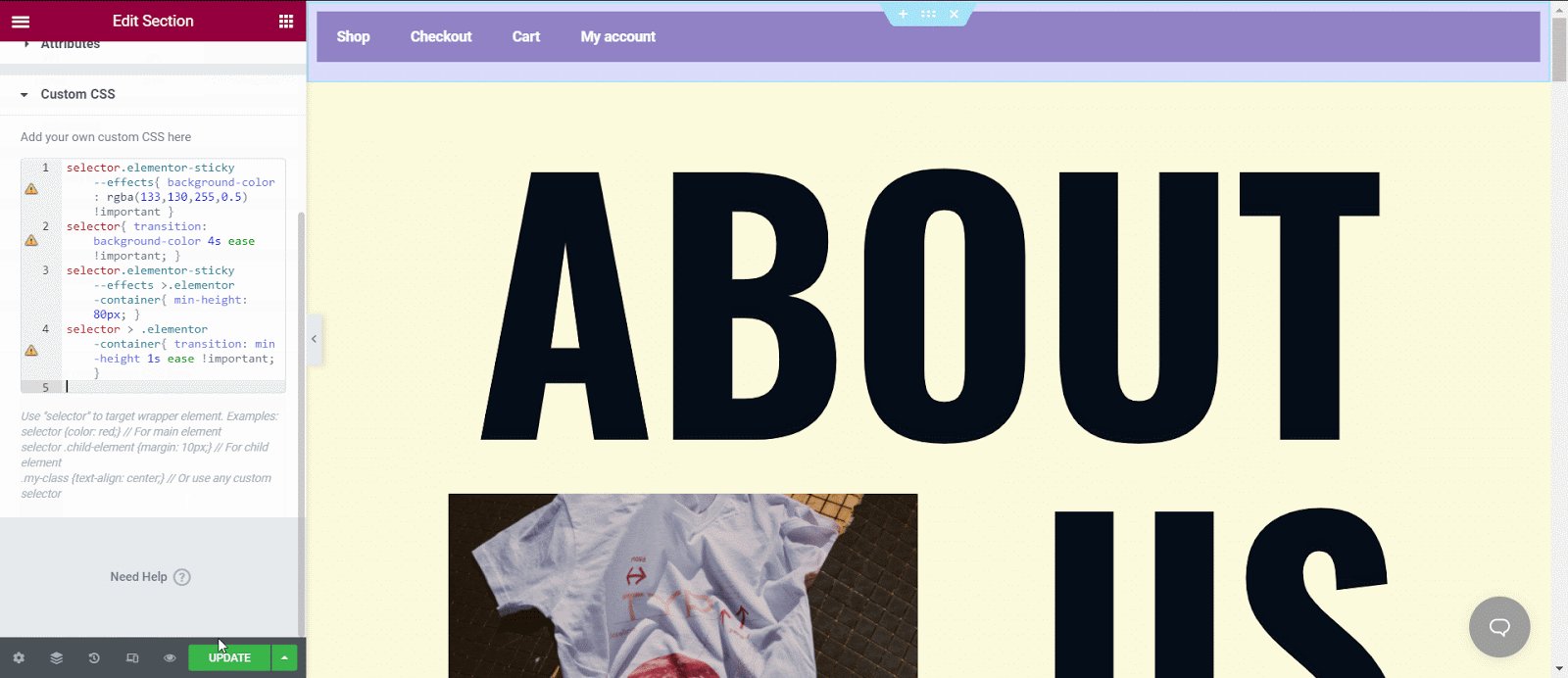
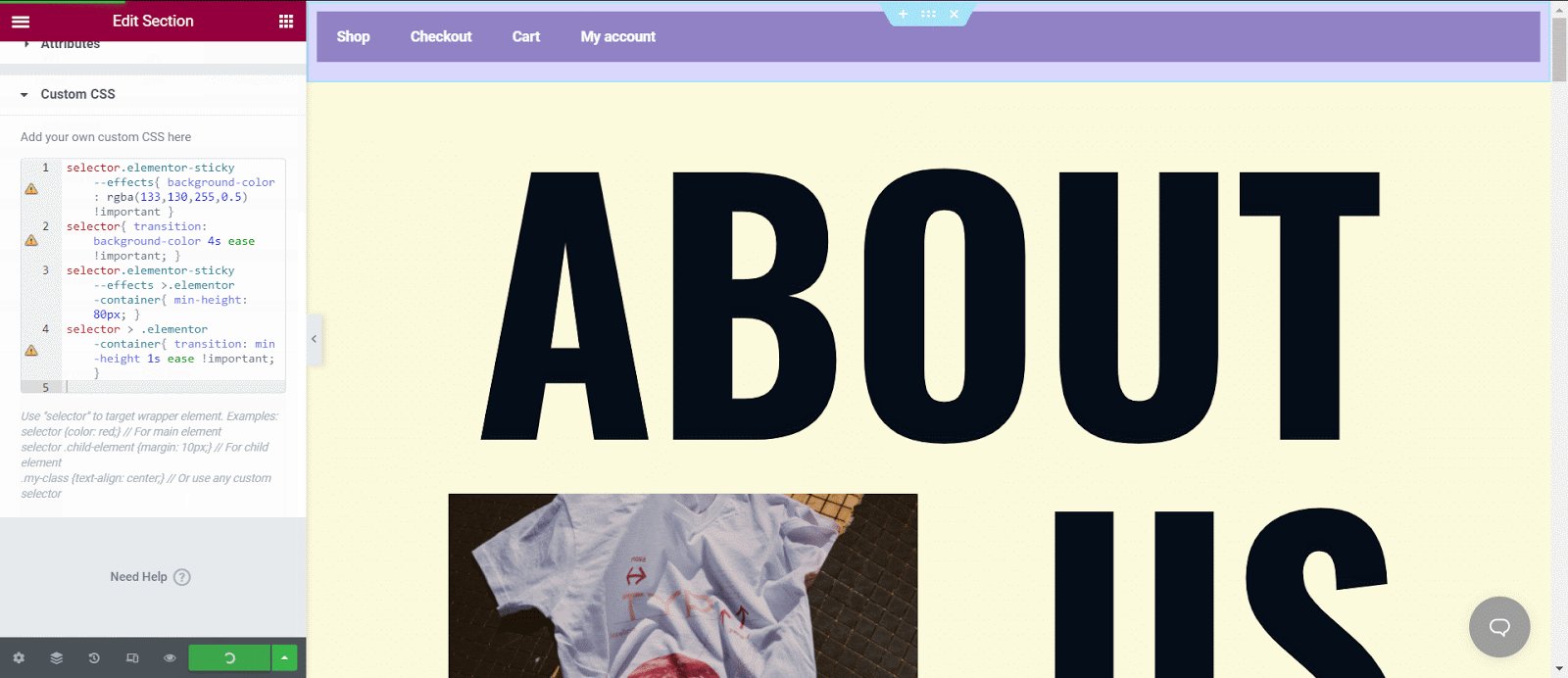
selector.elementor-sticky--effects{ culoarea de fundal: rgba(133,130,255,0.5) !important } selector{ tranzitie: fundal-culoare 4s usurinta !important; } selector.elementor-sticky--efecte >.elementor-container{ min-height: 80px; } selector > .elementor-container{ tranzitie: min-inaltime 1s usurinta !important; }
Puteți lipi aceste coduri în secțiunea CSS și faceți clic pe „Publicați” pentru a vedea toate modificările.

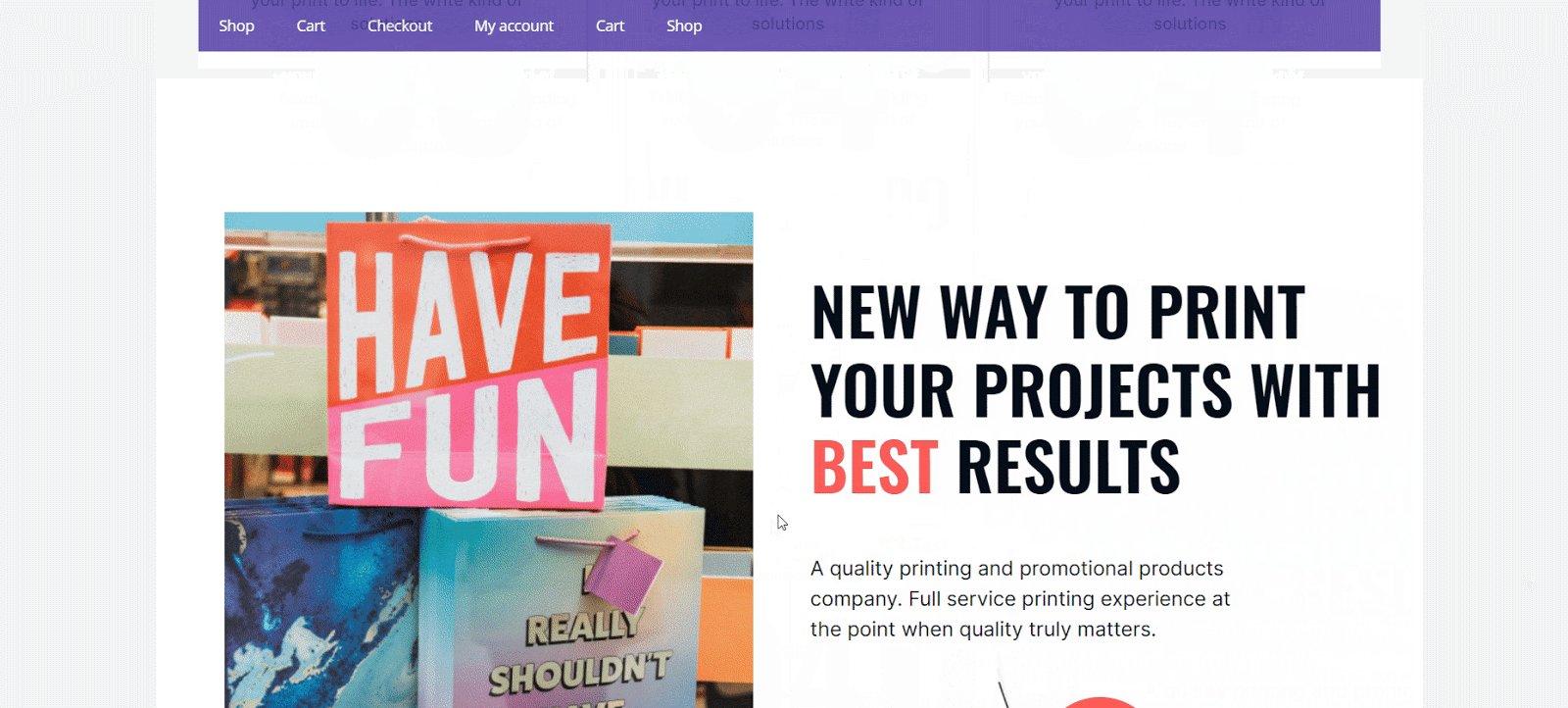
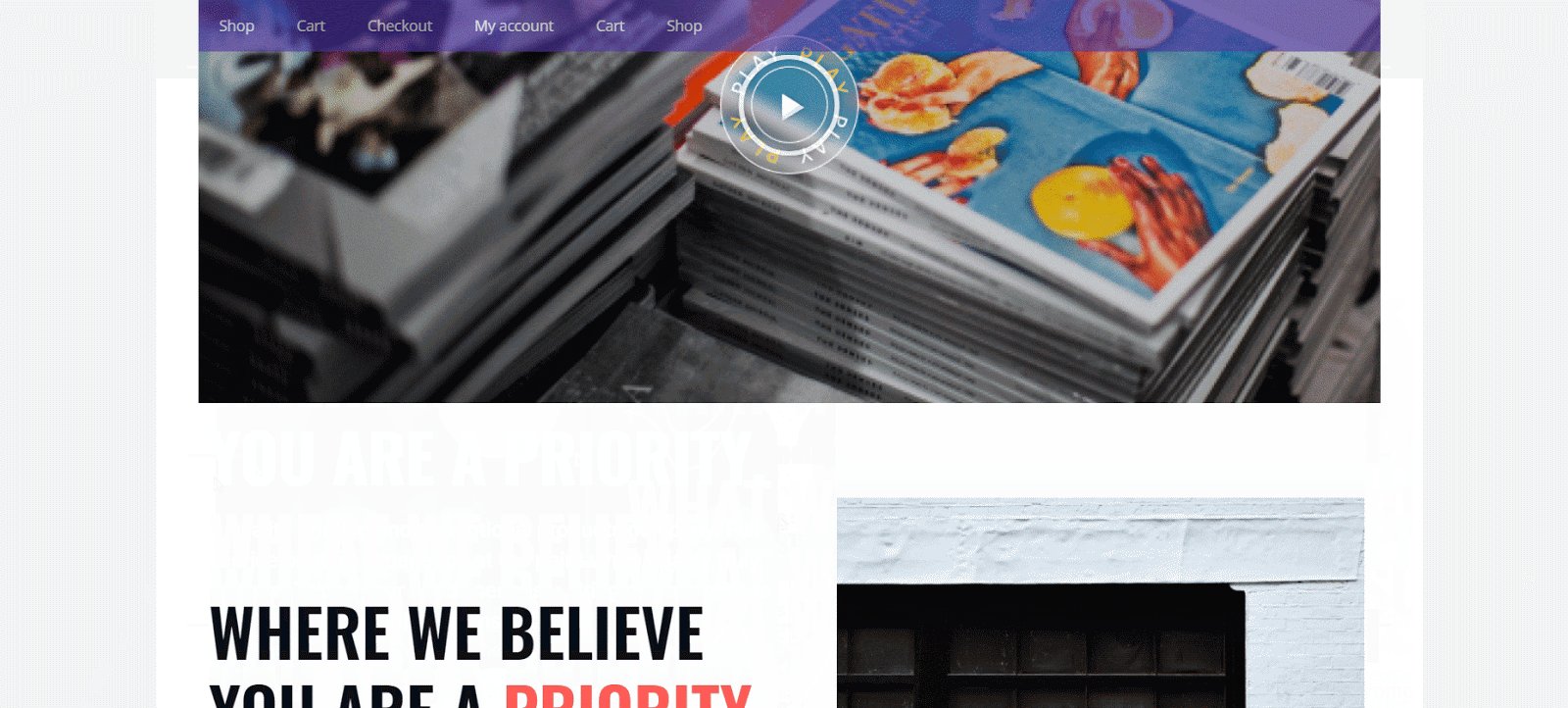
Rezultatul va fi ceva ca mai jos. Din alte opțiuni de personalizare, puteți modifica culoarea sau aspectul general făcând modificări. Vezi cum a devenit transparent antetul acestei pagini.

Metoda 2:
Dacă nu doriți să utilizați Elementor Theme Builder, o altă abordare simplă este să adăugați un antet transparent lipicios la WordPress. Dar dacă utilizați Essential Addons For Elementor , cea mai populară bibliotecă de widget-uri cu peste 1 milion de utilizatori activi , puteți include un număr mare de widget-uri pentru a ajuta un site să iasă în evidență și să fie cât mai captivant. Să trecem peste lucrurile de care veți avea nevoie pentru a crea un antet lipicios Elementor transparent folosind widget-ul de meniu simplu Essential Addons .

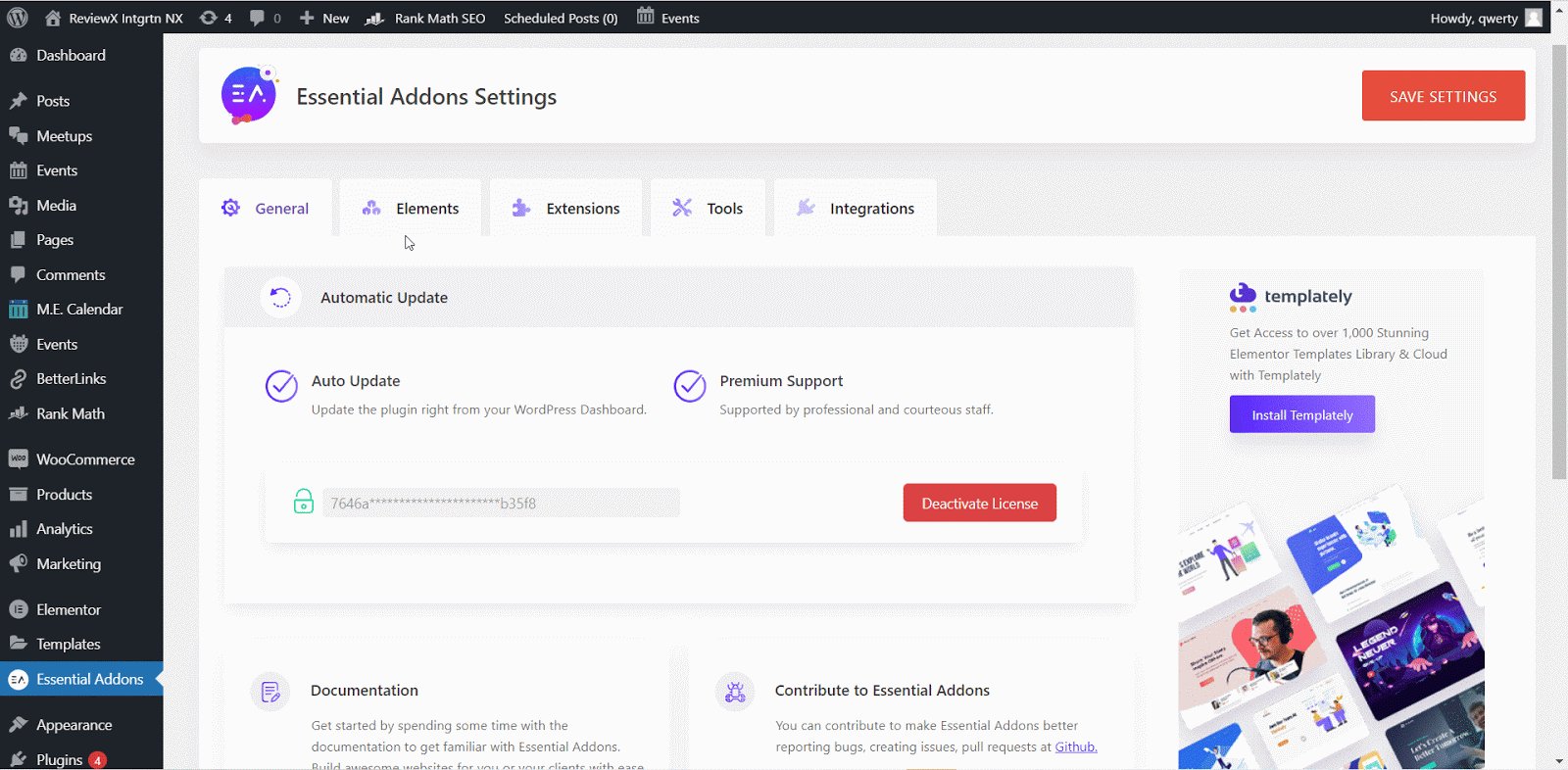
Dacă doriți să creați un antet lipicios Elementor pe site-ul dvs. WordPress, trebuie să instalați versiunea gratuită Elementor și să o activați pe WordPress. De asemenea, va trebui să instalați și să activați Essential Addons pentru Elementor pe site-ul dvs. WordPress dacă doriți să utilizați widgetul EA Simple Menu.
Pasul 1: Creați un meniu din tabloul de bord WordPress
În primul rând, puteți crea un meniu din tabloul de bord WordPress, astfel încât widgetul să îl aducă în editorul de pagini Elementor. Puteți naviga la Administrator WordPress → Aspect → Meniuri și puteți crea opțiunile pe care doriți să le vedeți în antetul dvs. Elementor. Puteți da un nume antetului dvs. Elementor și apoi puteți începe să adăugați elementele pe care doriți să le afișați.

Pasul 2: Activați widgetul Meniu simplu în WordPress
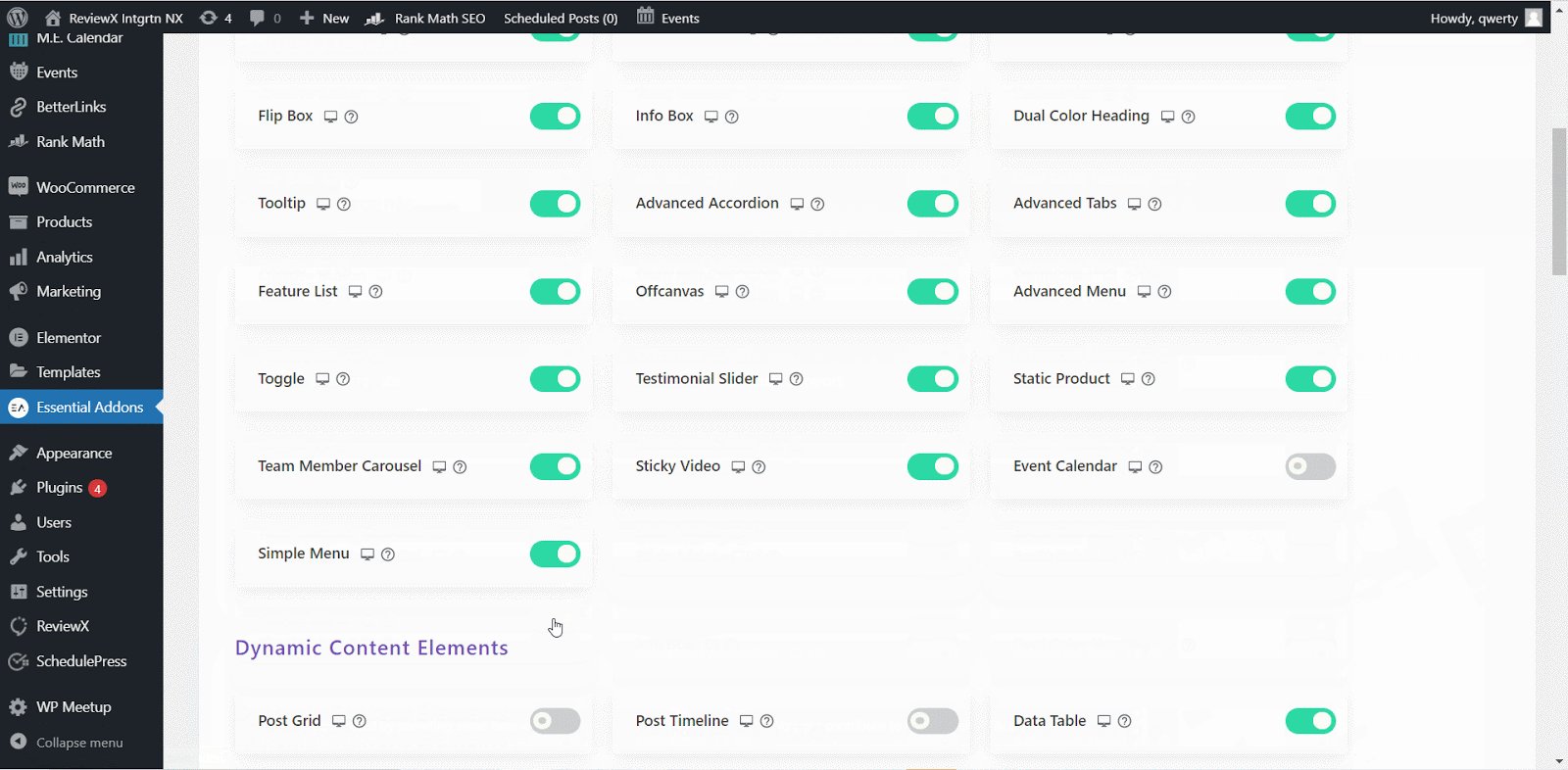
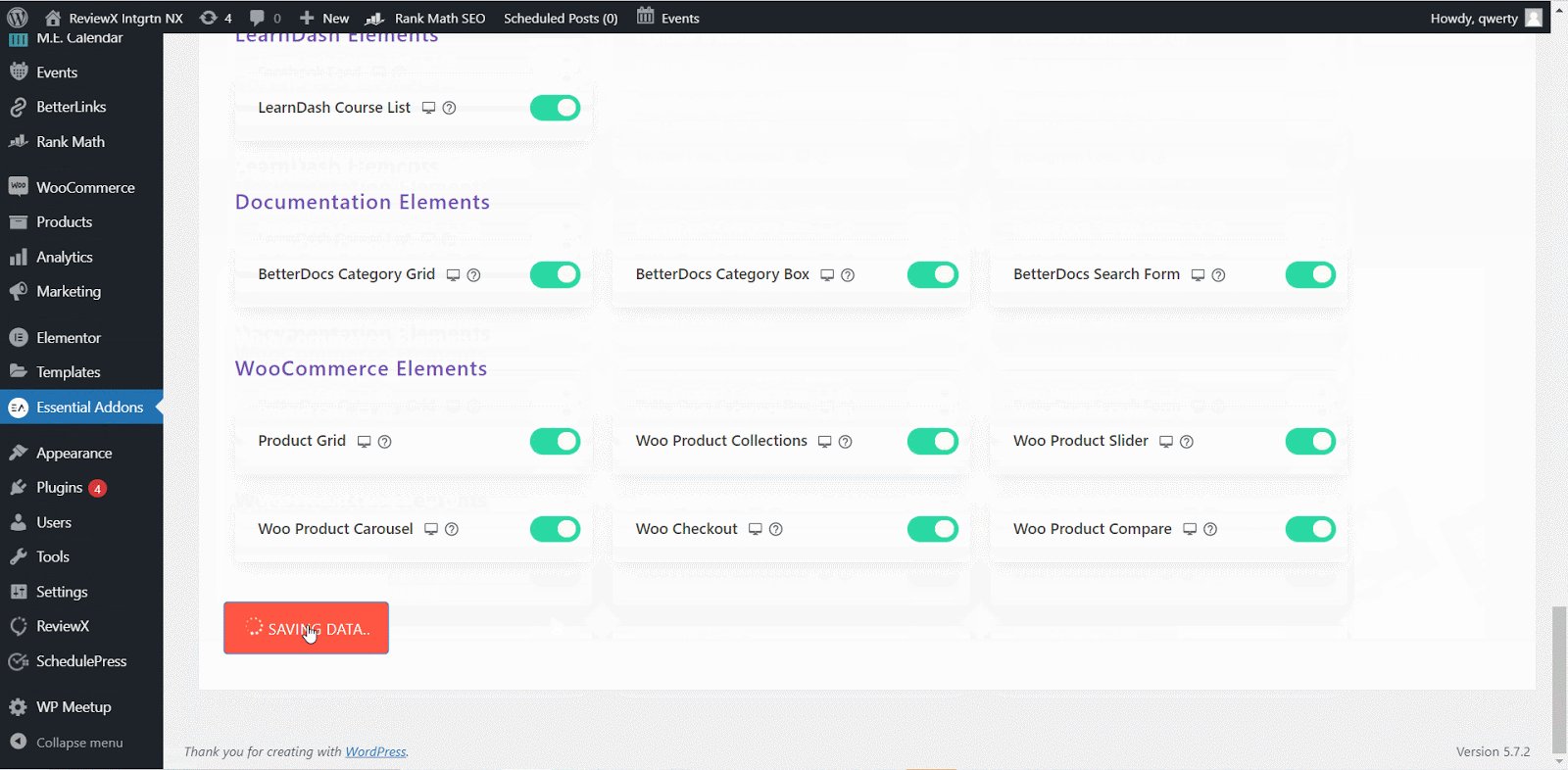
Asigurați-vă că aveți pluginul Essential Addons instalat și activat cu succes. Navigați la Addons esențiale → Elemente și activați widgetul Meniu simplu . După ce ați comutat opțiunea, asigurați-vă că salvați modificările.

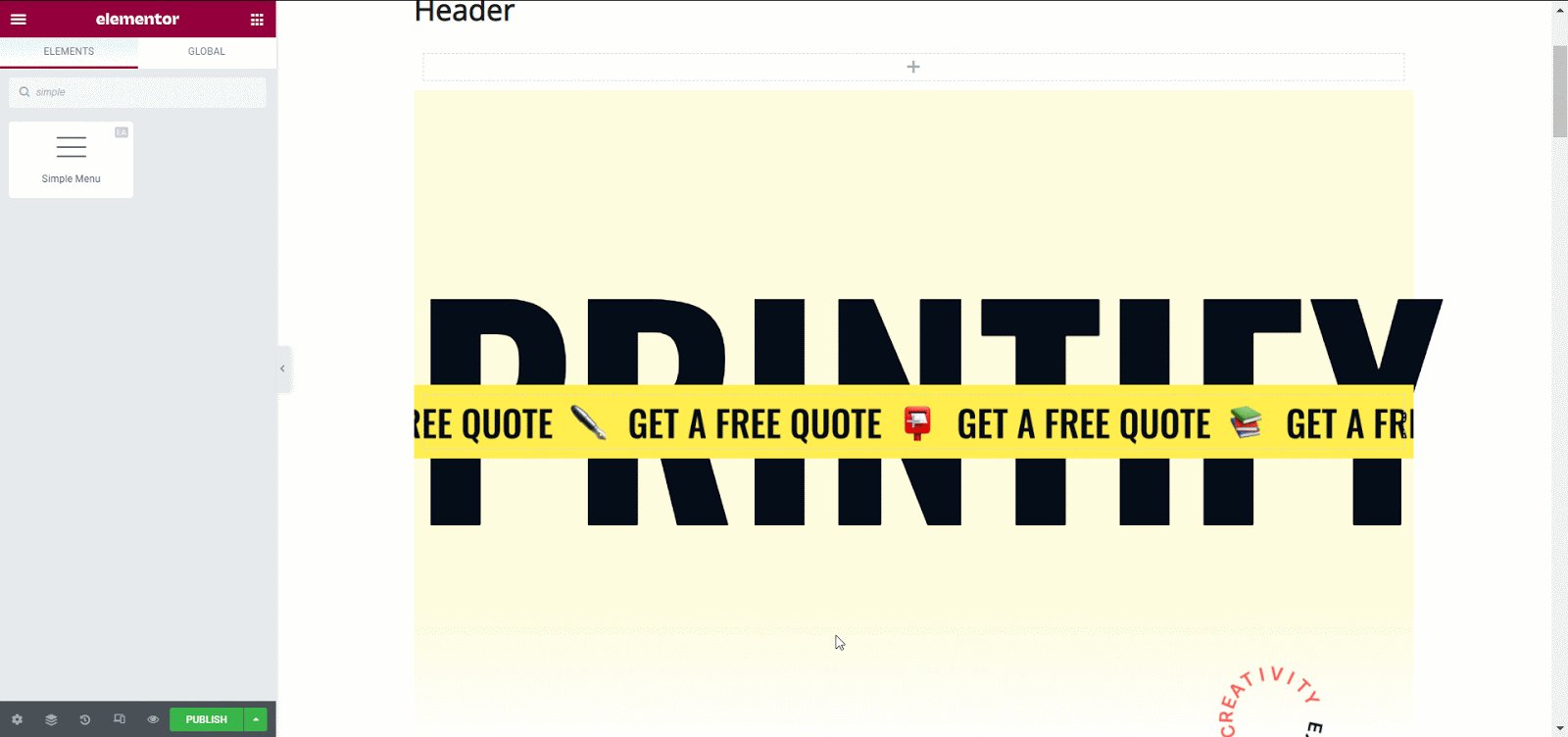
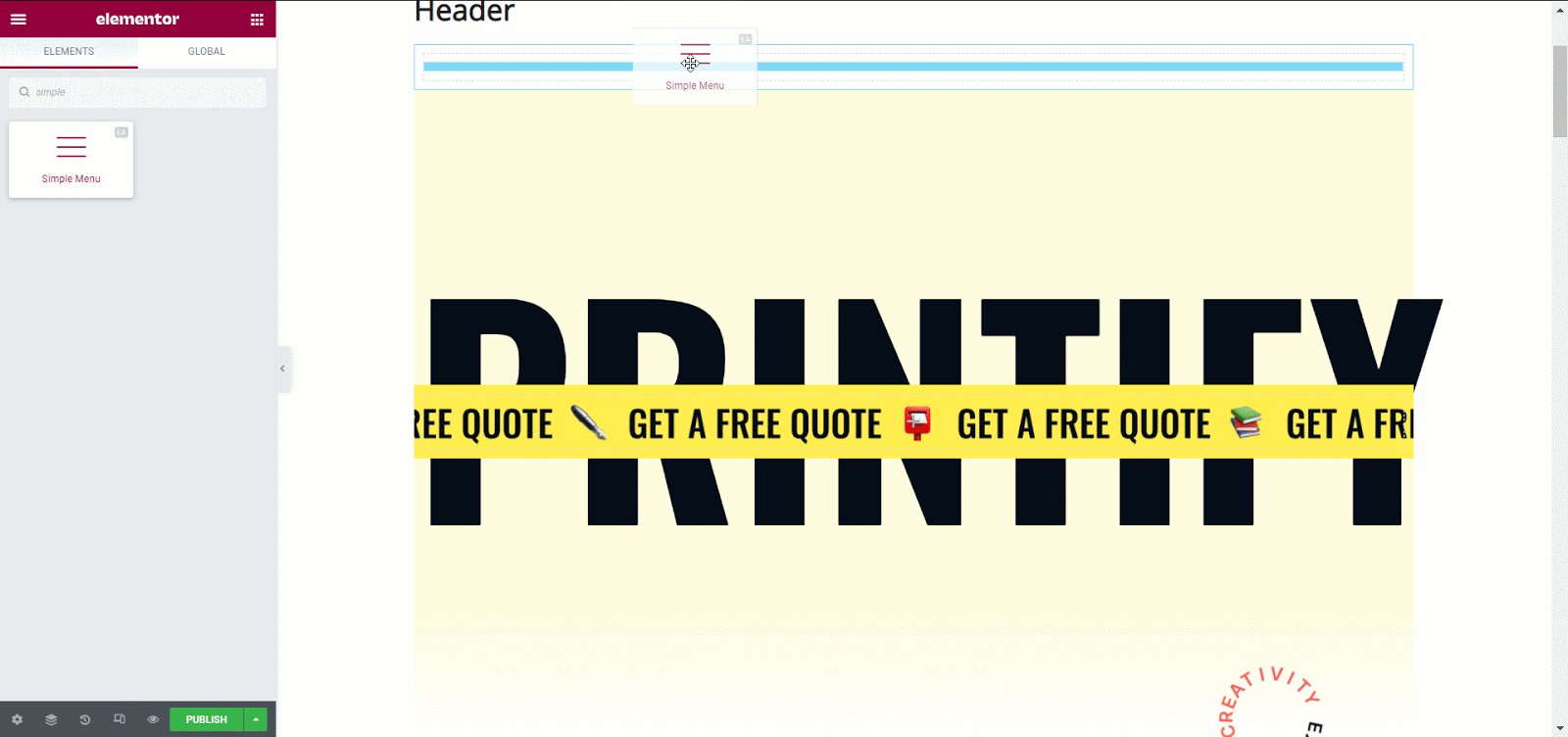
Acum trebuie să mergeți la Elementor Builder și să căutați widgetul „ Meniu simplu ”. Puteți trage și plasa widget-ul în secțiunea dorită, iar antetul este adăugat instantaneu.

Pasul 3: Creați antet transparent Sticky Elementor
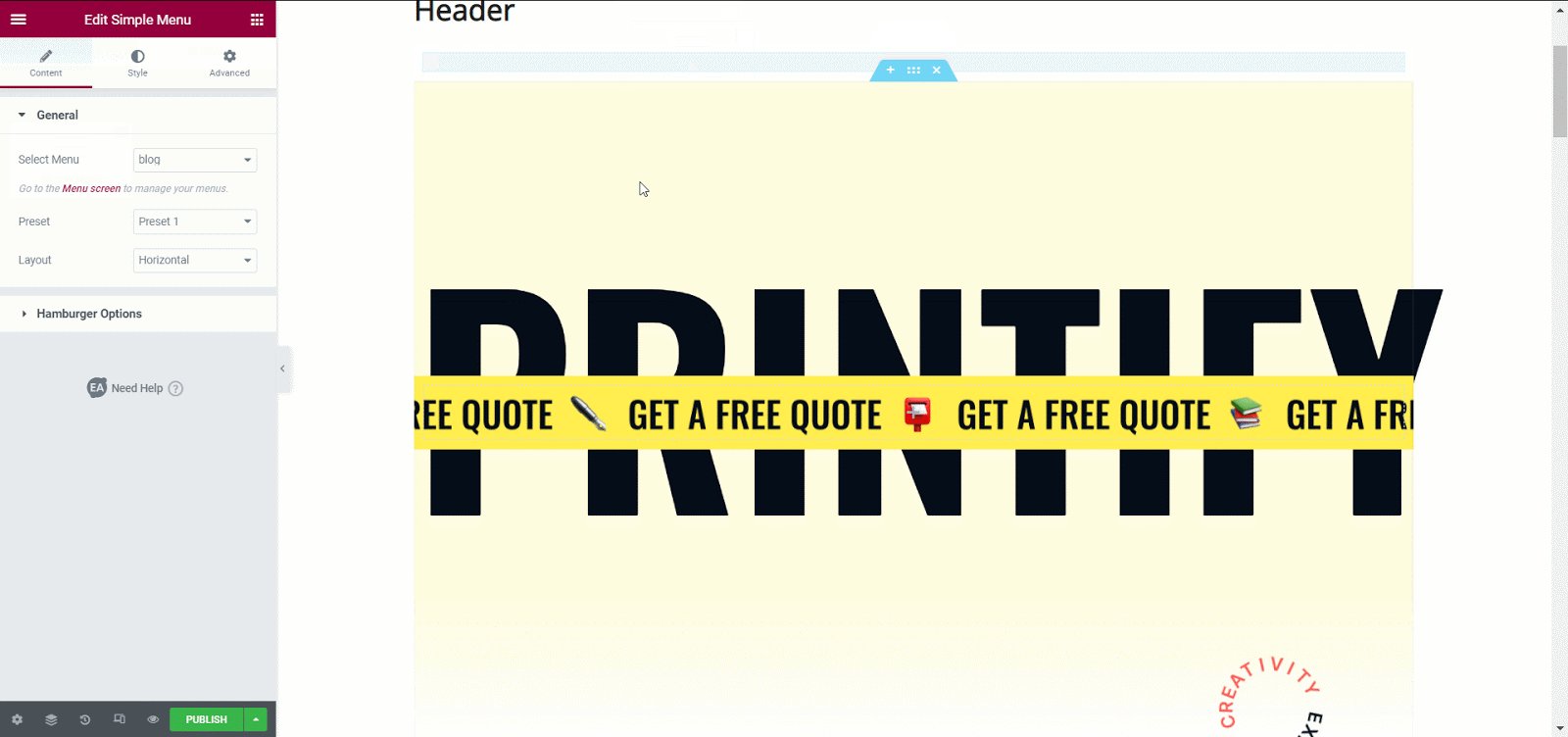
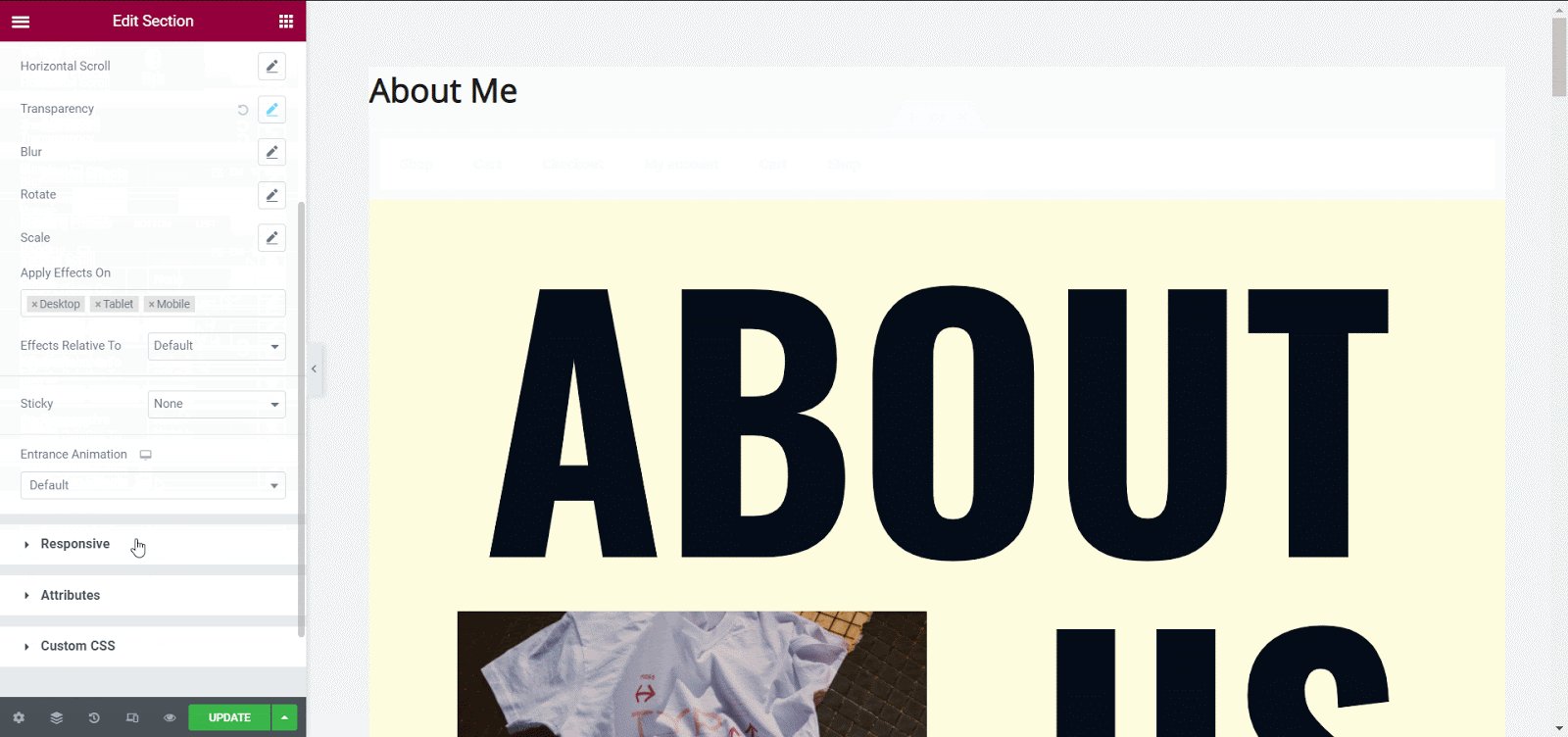
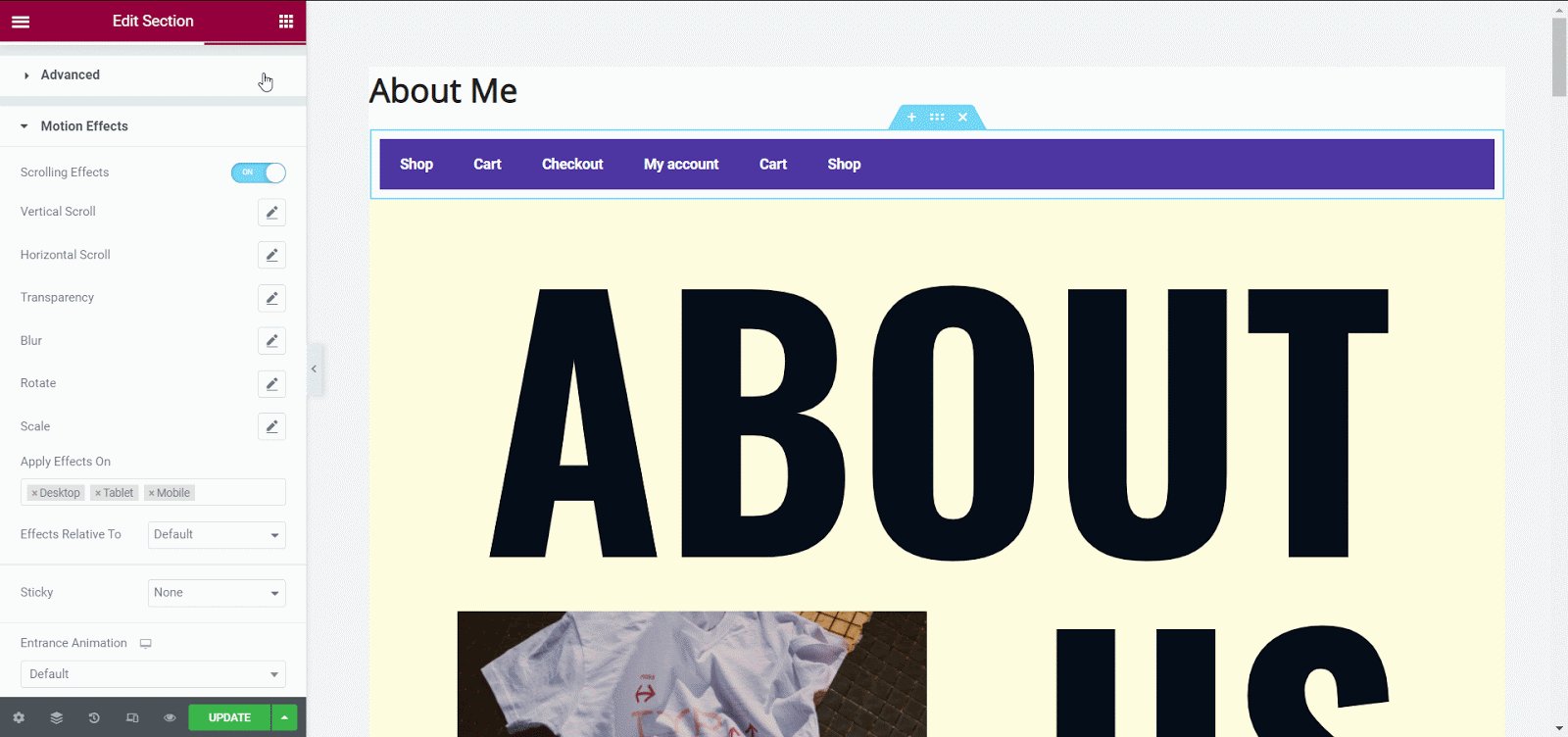
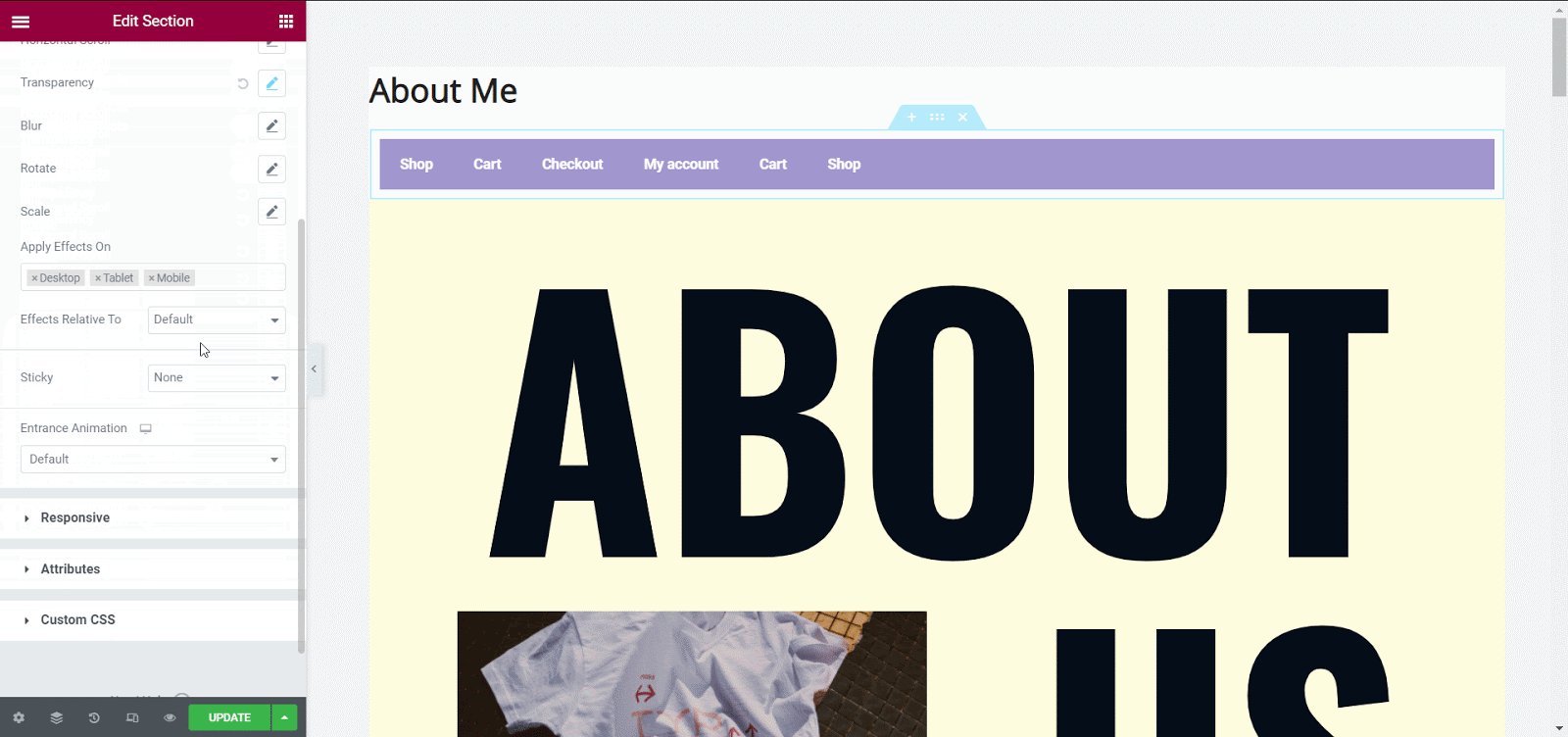
Acum puteți configura toate opțiunile de editare pentru conținutul dvs. simplu de meniu. Navigați la fila „Avansat” și faceți clic pe „ Efecte de mișcare ”. De aici trebuie să comutați opțiunea „ Efect de defilare ” și vor fi afișate mai multe opțiuni.

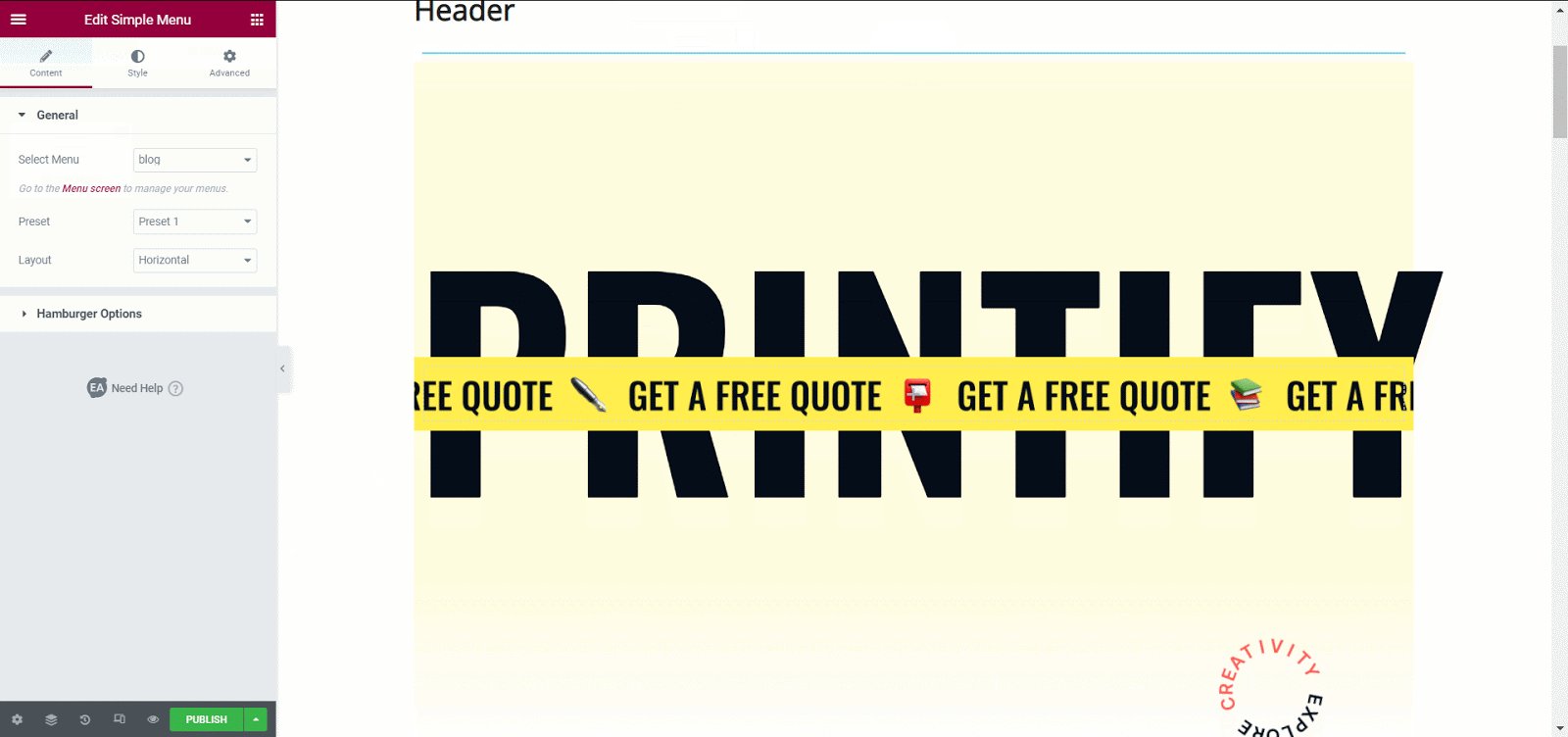
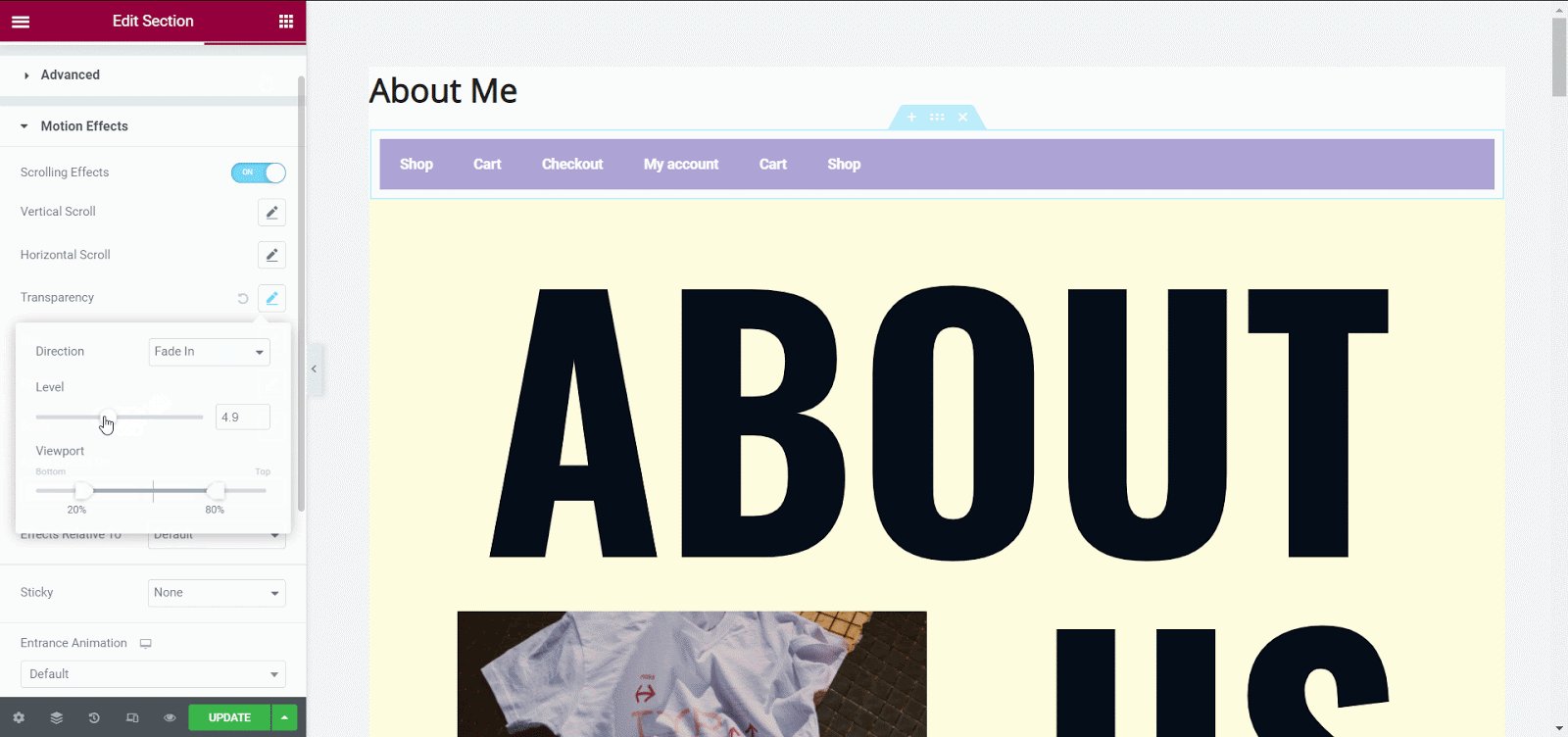
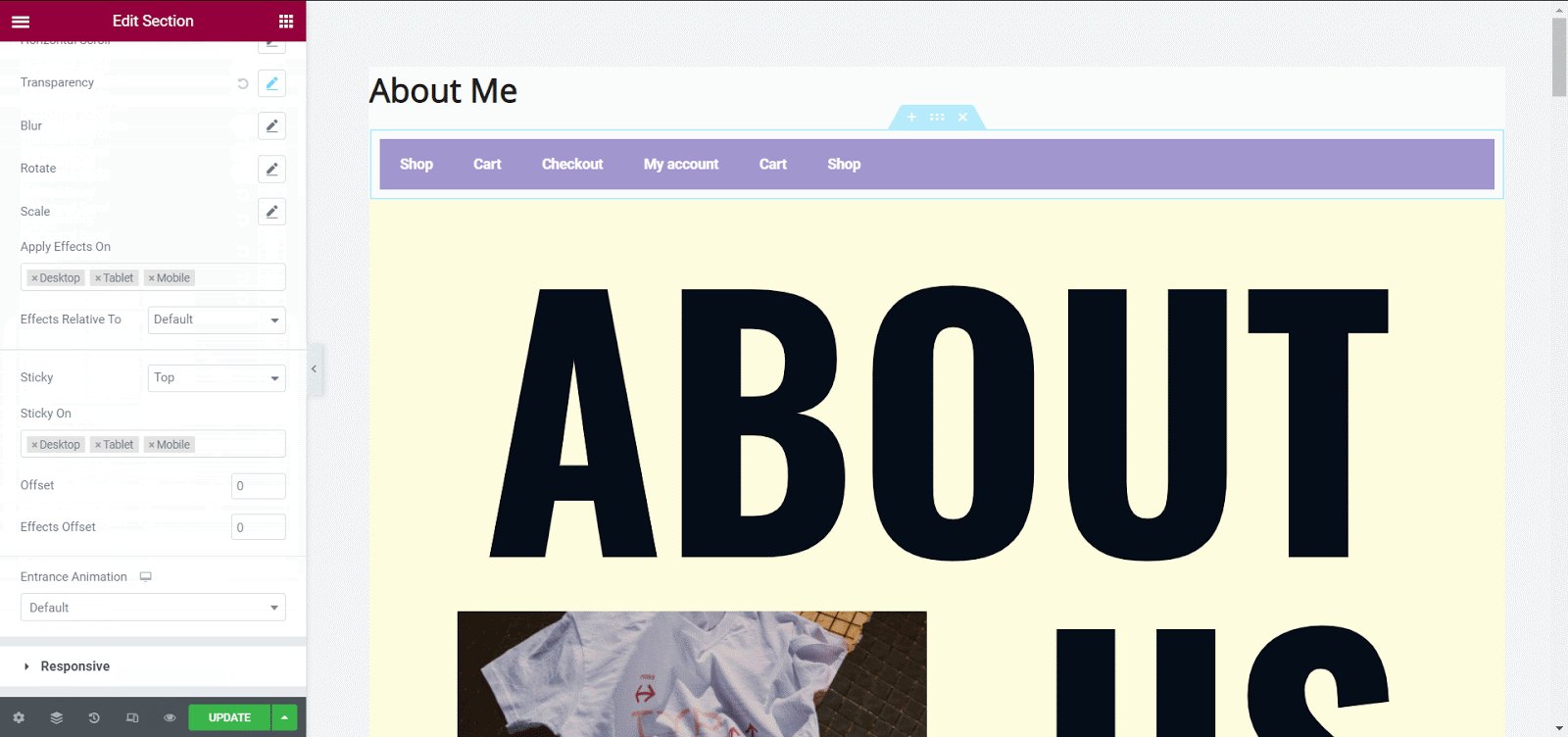
Reduceți transparența în opțiunea „Transparență” pentru a vedea modificările live. Derulați în jos la opțiunea „Sticky” și selectați „Sus” .

Verificați antetul transparent Elementor după ce ați publicat pagina. Puteți crea cu ușurință un antet lipicios transparent pe site-ul dvs. WordPress utilizând pluginul Essential Addon în loc de un plugin pro.

Creați-vă acum antetul lipicios Elemnetor transparent
A avea un antet transparent Elementor pe un site WordPress este o abordare elegantă pentru a naviga pe utilizatori prin site-ul dvs. Acest antet lipicios este pe deplin receptiv și poate atrage vizitatori instantaneu. Dacă nu doriți să optați pentru Elementor Pro, puteți crea în continuare un antet lipicios Elementor folosind versiunea gratuită a pluginului Essential Addons .
Dacă ți-a plăcut această postare, abonează-te la blogul nostru și alătură-te comunității noastre pentru a intra în legătură cu creatorii web și utilizatorii Elementor. Lăsați comentariul dvs. valoros mai jos și rămâneți conectat.
