Două moduri de a edita codul WordPress
Publicat: 2022-09-05Dacă doriți să editați codul WordPress , aveți două opțiuni: utilizați un plugin sau editați codul direct. Dacă nu sunteți dezvoltator, vă recomandăm să utilizați un plugin. Există multe plugin-uri disponibile care vă vor permite să faceți modificări codului dvs. WordPress fără a fi nevoie să editați codul direct. Dacă sunteți dezvoltator, vă puteți edita direct codul WordPress. Pentru a face acest lucru, va trebui să accesați fișierele WordPress prin FTP. Odată ce aveți acces la fișierele dvs. WordPress, le puteți edita folosind un editor de text.
Îți poți gestiona site-ul pe WordPress, dar va trebui să-i lași pe cei care nu sunt codificatori să-l gestioneze la un moment dat. Codul WordPress poate fi editat într-o varietate de moduri, care sunt toate sigure. Această secțiune vă oferă instrucțiuni pas cu pas pentru editarea codului în siguranță în WordPress. Dacă utilizați o temă WordPress clasică, puteți edita HTML pentru întreaga postare accesând fila Text: Cum se editează codul sursă. Dacă doriți să schimbați direct oricare dintre codurile din fișierele temei dvs., utilizați o temă secundară, mai degrabă decât o temă părinte. Editorul de coduri WordPress poate fi folosit pentru a edita codul sursă al unei teme. Folosind SFTP, puteți schimba și fișierele teme.
Singura modalitate de a adăuga CSS personalizat la WordPress este cu un editor CSS personalizat și un fișier SFTP. Acesta nu este cazul cu personalizarea WordPress. Noul editor de blocuri și editorul clasic vă permit să editați HTML direct în postările și paginile WordPress. CSS personalizat nu ar trebui adăugat la tema dvs. prin editarea directă a codului acesteia. Ar fi de preferat să folosiți zona CSS suplimentară din personalizarea WordPress sau un plugin precum CSS simplu.
Făcând clic dreapta pe HTML din fila „Elemente” și selectând „Editați ca HTML”, puteți edita direct marcajul unei pagini web care va fi redată când terminați editarea acesteia.
Odată autentificat, veți putea face modificări HTML, CSS, PHP și JS în fișierele sursă WordPress. Este simplu să faceți clic dreapta pe orice fișier și să selectați Vizualizare/Editare: Odată ce ați făcut modificări (nu ecranați site-ul web), fișierul va fi salvat.
Pentru a afișa codul, pur și simplu editați postarea sau pagina în care doriți să apară. Adăugați un nou bloc de cod la postarea dvs. după ce o editați făcând clic pe linkul de editare a postării de pe ecranul de editare a postării. Fragmentul de cod este acum disponibil pentru introducere în zona de text a blocului. Blocul de cod va fi activat după ce ați salvat postarea de blog și ați afișat-o.
Înainte de a începe, trebuie mai întâi să navigați la Pluginuri. Un editor de pluginuri este un instrument software folosit pentru a edita fișierele plugin. Selectați pluginul pe care doriți să îl editați din meniul drop-down care spune „Selectați pluginul de editat:”. Puteți adăuga pluginul pe site-ul dvs. direct din editor. Acum puteți scrie cod în pagină. Dacă doriți să salvați modificările, faceți clic pe butonul „Actualizați fișierul” după ce ați terminat.
Cum editez codul unei pagini WordPress?
Creați o pagină nouă sau postați în tabloul de bord WordPress și navigați la ea pentru a face modificări. După selectarea unui bloc, va apărea un meniu în dreapta blocului pe care doriți să îl editați. Pentru a accesa cele trei puncte, faceți clic dreapta pe imagine și selectați-le. După ce faceți clic pe „Editați ca HTML”, veți putea adăuga codul.
Este util să știți cum să editați HTML în WordPress, pe lângă o varietate de alte sarcini. Ca urmare, site-ul dvs. este atacat cu software rău intenționat sau actualizați un plugin și acesta se blochează. Codul sursă al site-ului dvs. WordPress este ușor accesibil printr-o varietate de metode. Cum obții codul HTML pentru site-ul tău WordPress? Deși editarea HTML-ului este mai puțin periculoasă decât alte metode, este totuși o idee bună să creați o copie de rezervă înainte de a continua. Dacă utilizați WordPress Classic Editor, tot ce trebuie să faceți este să treceți de la editorul vizual la editorul de text din partea din spate. Editând codul sursă al temei dvs. WordPress , îl puteți accesa în două moduri.
Scopul nostru este să vă ghidăm prin fiecare dintre aceste metode pas cu pas, începând cu Editorul de teme WordPress. Dacă doriți să modificați conținutul barei laterale sau subsolului dvs. WordPress, poate fi necesar HTML. Dacă preferați să faceți modificări fișierelor de pe tema dvs. folosind editorul WordPress, puteți face acest lucru online. În Editorul de teme, puteți accesa fișierele PHP, CSS, JavaScript și toate celelalte fișiere legate de dezvoltare care alcătuiesc tema. Această metodă este puțin mai sigură decât FTP, despre care vom discuta mai târziu. Dacă vă creați propriul JavaScript, îl veți putea folosi în WordPress. De asemenea, puteți modifica oricare dintre ele direct din Editorul de teme.
În funcție de modul în care doriți să utilizați fișierul JavaScript, acesta poate fi găsit în linia de comandă sau în directorul în care vă aflați. Editorul încorporat al Genesis Framework poate fi folosit pentru a adăuga scripturi de antet și subsol. Pe de altă parte, funcționalitatea pluginului vă permite să utilizați aceeași funcționalitate în orice temă. Este similar cu modificarea JavaScript pentru a adăuga CSS pe site-ul dvs. WordPress. Există trei moduri de a face acest lucru, în funcție de domeniul de editare pe care intenționați să o efectuați. Dacă doriți să schimbați CSS-ul site-ului dvs. WordPress, puteți face acest lucru folosind Editorul de teme WordPress sau Personalizatorul WordPress. Un plugin poate fi folosit pentru a schimba stilul și aspectul site-ului dvs. WordPress.
CSS Hero este un exemplu excelent de instrument gratuit care simplifică editarea tuturor aspectelor site-ului dvs. web fără a modifica tema. Puteți utiliza un client FTP precum FileZilla pentru a ajunge la codul sursă al site-ului dvs. web. Pe pagina Adăugare cont FTP, introduceți următoarele informații. Acum este timpul să vă configurați contul FTP. Când nu vă puteți accesa contul FTP, poate fi necesar să vă uitați la FTP-ul furnizorului dvs. de găzduire. Pe lângă articole și ghiduri, aceasta va oferi o mulțime de informații. Pluginul YellowPencil, care este o ofertă freemium, este un editor de stil vizual puternic.
Puteți personaliza rapid și ușor aspectul site-ului dvs. cu acest plugin de editor de stil CSS WordPress. Dacă utilizați un generator de pagini, cum ar fi Elementor sau Beaver Builder, Ultimate Tweaker este o alegere excelentă. Această demonstrație de pluginuri include un instrument de reducere a HTML, o interfață de tip drag-and-drop, pictograme personalizate și multe altele. FTP și Editorul de teme WordPress sunt cele mai bune modalități de a accesa codul sursă al site-ului dvs. WordPress. Echipa WP Buffs oferă asistență 24 de ore pe zi, precum și planuri de îngrijire pentru a răspunde tuturor nevoilor dvs. de întreținere și personalizare.
Codul PHP pe care îl alegeți va afișa scriptul PHP pe care îl folosește WordPress. WordPress va afișa toate funcțiile pe care le apelează scriptul, precum și parametrii pe care WordPress îi transmite acelor funcții.
Dacă doriți să modificați codul WordPress pe computer, puteți utiliza un editor de text simplu pentru a face acest lucru. Asigurați-vă că fișierul se află în același director cu instalarea WordPress.
Dacă doriți să faceți modificări codului WordPress de pe server, trebuie mai întâi să accesați serverul pe care este instalat WordPress și să faceți modificările.
Cum să vizualizați codul HTML din spatele WordPress
În timp ce WordPress ascunde codul HTML, acesta este întotdeauna accesibil pentru tine.
Puteți edita codul în WordPress?
 Credit: Kinsta
Credit: KinstaPuteți personaliza codul WordPress pentru a oferi site-ului dvs. mai mult control, editându-l pentru a personaliza anumite funcții. Editorii bloc și clasici vă permit să schimbați codul HTML pentru postări sau pagini individuale. Dacă doriți să faceți modificări codului sursă al temei dvs. WordPress, utilizați o temă copil.
Codul WordPress poate fi editat folosind HTML, CSS, JavaScript și PHP. Utilizarea editorului HTML pentru postările și paginile WordPress este un proces simplu. Codul HTML poate fi adăugat, editat și eliminat folosind editorul de text. Blocurile pot fi editate independent unul de celălalt folosind editorul Gutenberg. Veți putea modifica codul sursă în tema dvs. WordPress. Fiecare temă WordPress vine cu un sistem de fișiere diferit. Site-ul dvs. web conține fișiere CSS, PHP și JavaScript.
Cele trei metode principale de editare a codului sursă al unei teme sunt prin intermediul unui plugin, editor de teme sau FTP. Puteți modifica dimensiunile familiei de fonturi, culorile și alte detalii prin editarea CSS-ului. Fiecare temă WordPress are două fișiere, dintre care unul este conținutul. Toate fișierele se termină cu scrisoarea. Fișierele CSS sunt extensii ale numelor de clasă CSS. Editorul de teme poate fi găsit în Aspect. Este posibil să utilizați un plugin dacă nu cunoașteți CSS sau doriți să evitați complet codurile.
Pluginurile WordPress vă permit să adăugați teme personalizate care rămân în sistem chiar și după ce schimbați tema. Pluginul Inserare anteturi și subsoluri, de exemplu, vă permite să inserați un cod în antetul și subsolul site-ului dvs. Pentru a accesa editorul JavaScript, deschideți pagina sau postarea pe care va fi adăugat codul JS, apoi faceți clic pe linkul care apare lângă codul JS. Cele mai comune două moduri de a edita PHP în WordPress sunt prin editorul de cod WP sau prin clientul FTP. Editorul de cod este cel mai convenabil mod de a edita fișierele PHP, deoarece este accesibil prin tabloul de bord. Când nu aveți acces la tabloul de bord WordPress, clienții FTP sunt cei mai folositori. WordPress include o serie de caracteristici care vă permit să editați HTML, CSS, JavaScript și PHP. Când faceți clic dreapta pe un fișier, acesta poate fi editat selectând Vizualizare/Editare din meniul de opțiuni. După ce ați editat codul, îl puteți salva și apoi îl puteți încărca înapoi pe server.
Editorul WordPress: o modalitate excelentă de a edita fișiere text
Folosind Editorul WordPress , care poate fi folosit pentru a edita fișiere HTML și XML de pe computer, puteți face modificări simple la fișierele HTML și XML. Dacă alegeți să faceți modificări, modificările dvs. vor fi vizibile pentru toți cei care vă vizitează site-ul web, precum și pentru oricine descarcă fișierele.
Unde editez HTML în WordPress?
Pentru a edita codul HTML pentru un site web WordPress , va trebui să accesați fișierele site-ului web printr-un Manager de fișiere sau un client FTP. Odată ce ați accesat fișierul corespunzător, pur și simplu faceți modificările dorite și apoi salvați fișierul.
Abilitatea de a edita HTML în WordPress este o abilitate esențială pe care ar trebui să o dețineți. Depanarea și personalizarea avansată sunt posibile dacă știți cum să editați codul. Este potrivit să lăsați codul sursă WordPress singur în cea mai mare parte, dar poate fi necesar să îl schimbați în unele cazuri. Pentru a edita codul sursă WordPress, utilizați fie Notepad, fie Text pentru Mac ca editor de text. De asemenea, este necesar să aveți instalat un client FTP, precum FileZilla sau Google Chrome, precum și un browser modern. Pentru a edita HTML, selectați widgetul pe care doriți să îl editați, apoi faceți modificări și salvați-l. Este esențial să selectați o temă WordPress care să includă un anumit aspect, culoare și font.

Dacă doriți să păstrați aspectul temei, dar să schimbați fontul, poate fi necesar să editați PHP și CSS. Aceste documente pot fi editate fie folosind un editor de cod WordPress, fie printr-un client FTP. Dacă doriți să editați codul sursă WordPress, ar trebui să utilizați un client FTP. Nu ar trebui să utilizați acest software și, dacă o faceți, vă poate pune site-ul în pericol. Iată câteva indicații dacă sunteți sigur că aveți abilitățile potrivite și că știți cum să o faceți. Înainte de a începe, trebuie să vă luați în considerare obiectivele, instrumentele și timpul dvs.
Dacă nu aveți timp sau înclinație pentru a codifica, există câțiva creatori excelenți de pagini web care vor putea face treaba pentru dvs. Wix și Weebly sunt ambele gratuite. Dacă preferați să codificați HTML pe cont propriu, puteți utiliza un editor de text simplu pentru a crea pagini web. Utilizatorii Windows și Mac pot folosi aplicația gratuită de editare HTML Adobe Brackets. Notepad și WordPad sunt două dintre cele mai frecvent utilizate editoare de text în Windows; nici unul nu este gratuit. Puteți găsi și edita fișierul la WP-content. De îndată ce deschideți fișierul într-un editor de cod, pot fi făcute modificări.
Cum să dezactivați fila HTML în WordPress
Când scrieți postări sau pagini pe wordpress, nu există nicio modalitate de a dezactiva fila HTML de deasupra editorului în setările utilizatorului sau în opțiunile globale. Cu toate acestea, unii utilizatori care nu necesită această filă pentru ao folosi ar putea dori să o dezactiveze la nivel internațional. Navigați la conținutul WP și găsiți tema dvs. WordPress. După ce l-ați deschis și ați făcut orice modificări, puteți utiliza un editor de cod pentru a face modificările necesare. Pentru a vă personaliza șablonul HTML, accesați Editorul de aspect din tabloul de bord WordPress și selectați tema secundară care a fost configurată pentru dvs. Puteți pune PHP într-un format index.html, function.html sau header.html.
Cum să editați codul sursă PHP
Fișierele PHP pot fi editate în orice procesor de text sau editor de text, dar procesoarele de text nu acceptă editarea codului de programare. Editorii de text care acceptă evidențierea sintaxelor, indentarea automată și completarea parantezelor sunt, de asemenea, disponibile pentru a vă ajuta la editarea fișierelor PHP.
Editați codul Css în WordPress
Pentru a edita codul CSS în WordPress, va trebui să accesați editorul sub Aspect din bara laterală din stânga. Odată ce vă aflați în editor, veți putea modifica codul CSS pentru site-ul dvs. WordPress. Rețineți că modificarea codului dvs. CSS poate afecta modul în care arată site-ul dvs., așa că este întotdeauna o idee bună să creați o copie de rezervă înainte de a face orice modificare.
Acest tutorial vă prezintă cum să editați CSS-ul WordPress într-o varietate de moduri. Metodele includ editarea codului folosind opțiunea CSS suplimentară, editarea acestuia din Editorul de teme și utilizarea pluginurilor. Pentru a înțelege cum să adăugați CSS personalizat la WordPress, trebuie mai întâi să înțelegeți că acest tutorial nu constituie un tutorial de codare CSS. Dacă tema dvs. include personalizare. CSS, va afișa codul dvs. CSS personalizat; în caz contrar, vi se va solicita să îl introduceți. Opțiunea Actualizare fișier va fi activată după finalizarea procesului de editare și ar trebui să o apăsați pentru a face modificările necesare. În această secțiune, vă vom arăta cum să editați CSS WordPress folosind un plugin.
Puteți adăuga sau edita codul CSS personalizat WordPress folosind un plugin. Puteți elimina codul CSS cu unul dintre pluginurile suplimentare disponibile în acest scop. Dacă selectați opțiunea de ediție a temei tabloului de bord, puteți oricând să ștergeți CSS-ul personalizat, dar dacă selectați opțiunea CSS personalizat, trebuie să faceți backup pentru fișier.
Editarea Css în WordPress
Vă puteți personaliza CSS-ul în WordPress utilizând elementul de personalizare a temei încorporat. Fișierele CSS pot fi găsite și în folderul cu teme, unde puteți căuta folderul cu fișierele. Apoi îl puteți edita cu un program de editare de text pe care îl puteți descărca pe computer. După editarea fișierelor CSS, selectați Încărcare din același director în care au fost găsite fișierele.
Cod HTML WordPress
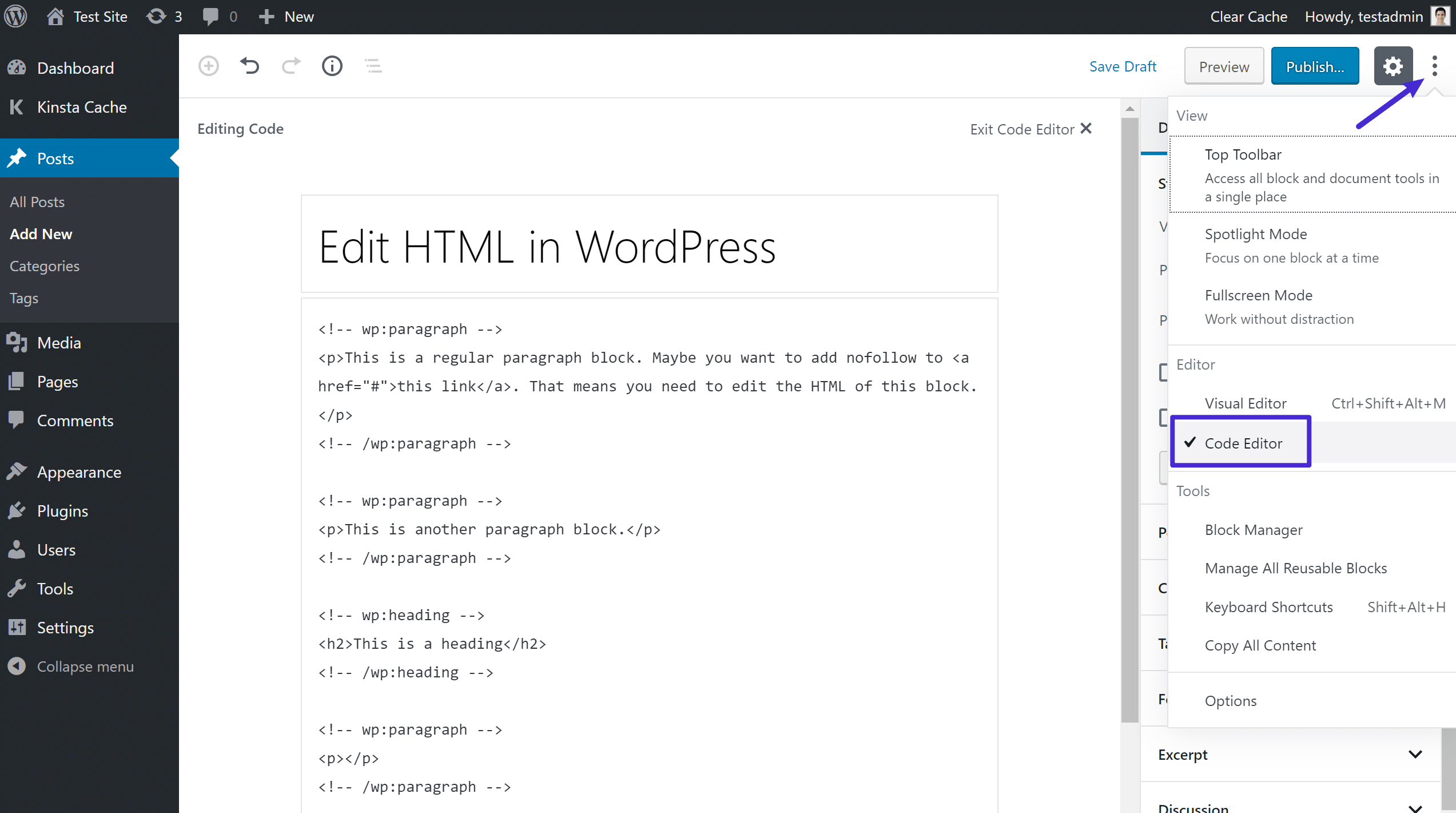
În editorul de blocuri WordPress , puteți modifica și codul HTML al unui anumit bloc prin editarea acestuia. Selectați un bloc existent în conținut și apoi apăsați pe meniul cu trei puncte pentru a-l vizualiza. După aceea, faceți clic pe opțiunea „Editați ca HTML”. Ca rezultat, HTML-ul unui bloc va fi afișat.
Limbajele de marcare, cunoscute și sub numele de HTML, sunt un set de instrucțiuni pe care browserele web le folosesc pentru a afișa conținutul în paginile lor. Când este necesară editarea HTML, puteți aborda cu ușurință problemele de personalizare și depanare. Veți învăța cum să editați HTML în editorul de cod WordPress folosind diferite metode în acest articol. În editorul de blocuri WordPress, puteți edita HTML-ul fiecărui bloc într-o postare de blog. Puteți include un link nofollow, puteți schimba stilul textului sau puteți adăuga alte opțiuni de cod. Pentru a accesa editorul de coduri, apăsați pictograma cu trei puncte din colțul din dreapta sus al ecranului. Editorul de teme WordPress (Editor de cod) este o altă modalitate de a modifica HTML-ul site-ului dvs. web.
Cu toate acestea, vă recomandăm să nu utilizați Editorul de teme pentru a edita direct codul. O altă opțiune este utilizarea FTP, cunoscut și sub numele de protocol de transfer de fișiere. Puteți utiliza clientul FTP mai degrabă decât editorul de teme pentru a rezolva probleme. Acest plugin este simplu de utilizat și vă permite să adăugați rapid cod pe site-ul dvs. WordPress. Înainte de a face orice modificare, trebuie mai întâi să descărcați și să instalați fișierul pe desktop. După editarea HTML, puteți utiliza noul fișier pentru a înlocui originalul. În casetele de corp și subsol, veți găsi cod HTML pe care îl puteți adăuga pe site-ul dvs. Este simplu să selectați unde ar trebui să fie produsă o anumită ieșire de cod cu WPCode. Mai multe informații despre cum să adăugați coduri de antet și subsol la WordPress pot fi găsite în ghidul nostru WordPress.
Cum să editați pagina WordPress din backend
Presupunând că vă referiți la modul de editare a paginilor în back-end WordPress:
1. Conectați-vă la site-ul dvs. WordPress
2. În bara laterală din stânga, treceți cu mouse-ul peste elementul de meniu Pagini și faceți clic pe Toate paginile
3. Găsiți pagina pe care doriți să o editați și faceți clic pe titlul acesteia
4. Faceți modificările în editorul de pagini și faceți clic pe butonul Actualizare când ați terminat
Editor de cod WordPress
Există multe editori de cod care pot fi utilizați pentru dezvoltarea WordPress , dar nu toate sunt create în mod egal. Unele sunt mai potrivite pentru începători, în timp ce altele sunt mai orientate către utilizatorii avansați. Editorul de cod WordPress este o opțiune excelentă pentru cei care caută o cale de mijloc între cele două extreme. Oferă o varietate de caracteristici care îl fac o alegere excelentă atât pentru începători, cât și pentru utilizatorii avansați.
Editorii de cod cu compatibilitate multiplatformă vor fi cel mai potrivite pentru Mac OS, Windows și Linux. Utilizarea editorilor de cod Visual Studio Code, PhpStorm sau Sublime Text va facilita schimbarea codului WordPress. Puteți compara aplicațiile și vă puteți da seama care este cea mai bună pentru dvs. înainte de a decide pe care să o utilizați.
Avantajele și dezavantajele lui Gutenberg Edito
În ciuda lipsei de capabilități vizuale, editorul Gutenberg vă permite să creați postări și pagini mai ușor decât orice alt editor, datorită aspectului său bazat pe blocuri. În acest caz, utilizați editorul de blocuri pentru a edita HTML și a-l exporta ca fișier .html. Dacă doriți să păstrați modificările pe care le-ați făcut în editorul de blocuri după salvarea fișierului dvs. html, puteți activa editorul Gutenberg și continua editarea.
Când faceți clic pe un bloc din bara de instrumente, veți vedea punctele de suspensie sau cele trei puncte, care afișează o opțiune Editare ca HTML pentru acel bloc. Dacă doriți să schimbați stilul de editare al postării sau paginii dvs. în editorul clasic, selectați punctele de suspensie sau trei puncte din bara de instrumente.
Cum să editați fișiere PHP în WordPress
Pentru a edita fișiere PHP în WordPress, va trebui să vă accesați site-ul prin FTP sau SFTP și să navigați la directorul /wp-content/. De aici, puteți edita oricare dintre fișierele PHP care compun site-ul dvs. WordPress. Asigurați-vă că creați o copie de rezervă a site-ului dvs. înainte de a face orice modificare, deoarece chiar și o mică greșeală vă poate distruge site-ul.
Cum să găsiți codul HTML în WordPress
Dacă doriți să găsiți codul HTML pentru un anumit element pe un site WordPress, puteți utiliza un instrument de inspector al browserului. Majoritatea browserelor au unul încorporat și toate funcționează în mod similar. Pentru a utiliza un instrument de inspector, faceți clic dreapta pe elementul pe care doriți să îl inspectați și selectați „Inspectați” sau „Inspectați elementul” din meniul contextual. Aceasta va deschide instrumentul de inspecție și veți putea vedea codul HTML pentru acel element.
Doar fonturile și CSS pot fi editate cu upgrade-ul Custom Design. Nu puteți edita HTML-ul rezultatului temei pe care o utilizați. Folosind suplimentele CSS personalizate, puteți schimba lucruri precum culoarea, lățimea și fundalul pe site-ul dvs. În orice caz, pur și simplu text:.by-author pentru a indica doar autorul. Acest lucru nu este vizibil pentru mine în prezent când văd Lisbon.com, dar se așteaptă să fie așa în viitor. O prima pagină statică poate fi singura alternativă la această soluție.
Adăugarea de fragmente de cod la postările și paginile WordPress
Afișările codului pot fi activate pe postările și paginile WordPress.
WordPress, un sistem popular de gestionare a conținutului, vă permite să creați un site web de la zero sau să actualizați unul existent. Pentru a afișa codul pentru o postare sau o pagină WordPress, puteți pur și simplu să editați postarea sau pagina în care doriți să afișați codul și apoi să inserați un nou bloc de cod în postare. După ce ați introdus fragmentul de cod în zona de text, salvați postarea de blog. Blocul de cod va fi apoi vizibil pentru dvs. în secțiunea de previzualizare.
