10 trucuri CSS utile pentru dezvoltatorii front-end
Publicat: 2022-03-08- Hacking WordPress cu CSS
- Cum să folosiți aceste trucuri CSS
- Efect de tastare pentru text
- Umbra pentru imagini transparente
- Setați un cursor personalizat
- Sfat simplu folosind attr()
- Lista de verificare în CSS pur
- Elemente de stil cu :is() și :where()
- Meniu derulant acordeon folosind cadre cheie
- Bara laterală cu efect de trecere
- Literă dropcap folosind prima literă
- Adăugați o pictogramă înainte de butoane folosind ::before
CSS este într-o stare destul de bună acum. Noile caracteristici introduse ajută la consolidarea CSS ca un adevărat limbaj de scripting. Știm că a fost făcut un proiect de propunere pentru a introduce declarațiile @when & @else . Deși nu este disponibil în acest moment, creează un precedent pentru potențialul viitor de a scrie logica condiționată folosind CSS.
Michelle Barker a scris un articol pentru Smashing Magazine discutând despre viitoarele funcții CSS. Verificați dacă nu ați avut încă timp să vă prindeți din urmă!
Din experiența mea, este destul de ușor să treci cu vederea funcțiile existente, dacă nu verifici în mod constant actualizările. Proprietăți precum is() și where() , dar și attr() există de ceva vreme, dar sunt ușor umbrite de potențialul cadrelor moderne.
Hacking WordPress cu CSS
Inspirația mea pentru acest articol vine direct din experiența mea de a lucra zilnic cu WordPress. Folosesc WordPress de mai bine de 10 ani. Și în acest timp, trebuie să fi scris peste 10.000 de linii de CSS pentru a personaliza diverse modele de teme.
Dar, mai precis, folosesc CSS pentru a depăși nevoia de pluginuri. Modul în care funcționează WordPress este că trebuie să utilizați un plugin pentru aproape orice. Dacă nu știi puțin CSS, desigur. Doriți să afișați un balon explicativ? Obțineți un plugin. Doriți să adăugați o pictogramă la un buton? Obțineți un plugin.
Înțelegi ideea.
Cum să folosiți aceste trucuri CSS
Singura cerință este să cunoașteți puțin CSS și HTML. Am oferit modele de șabloane pe care le puteți importa direct în proiectele dvs.
Puteți utiliza acest șablon și îl puteți salva ca index.html :
<!DOCTYPE HTML> <html> <head> <title>CSS Tricks & Tips</title> <meta charset="UTF-8" /> <style> <!-- put the CSS code here --> </style> </head> <body> <!-- put the HTML code here --> </body> </html>Efect de tastare pentru text

Design-urile web devin din ce în ce mai creative din minut. Și cu ajutorul caracteristicilor de animație CSS, puteți face paginile dvs. web să se simtă vii. În acest exemplu, folosim proprietățile animation și @keyframes pentru a obține un efect de mașină de scris.
Mai exact, pentru această demonstrație, implementăm proprietatea steps() pentru a segmenta animația text. Mai întâi, trebuie să specificați numărul de steps() care în cazul nostru este lungimea caracterului pentru textul pe care dorim să-l animam.
Și, în al doilea rând, folosim @keyframes pentru a declara când va începe animația. De exemplu, dacă ați scris un alt cuvânt după „Efect de tastare pentru text” , animația nu ar funcționa decât dacă modificați numărul de steps() din fragmentul CSS.
Acestea fiind spuse, acest efect nu este deosebit de nou. Cu toate acestea, majoritatea dezvoltatorilor apelează la bibliotecile JavaScript, în ciuda faptului că același rezultat poate fi obținut folosind CSS.
HTML
<div class="typing"> <div class="typing-effect"> Typing effect for text </div> </div>CSS
.typing { height: 80vh; display: flex; align-items: center; justify-content: center; } .typing-effect { width: 22ch; animation: typing 2s steps(22), effect .5s step-end infinite alternate; white-space: nowrap; overflow: hidden; border-right: 3px solid; font-family: monospace; font-size: 2em; } @keyframes typing { from { width: 0; } } @keyframes effect { 50% { border-color: transparent; } } Umbra pentru imagini transparente

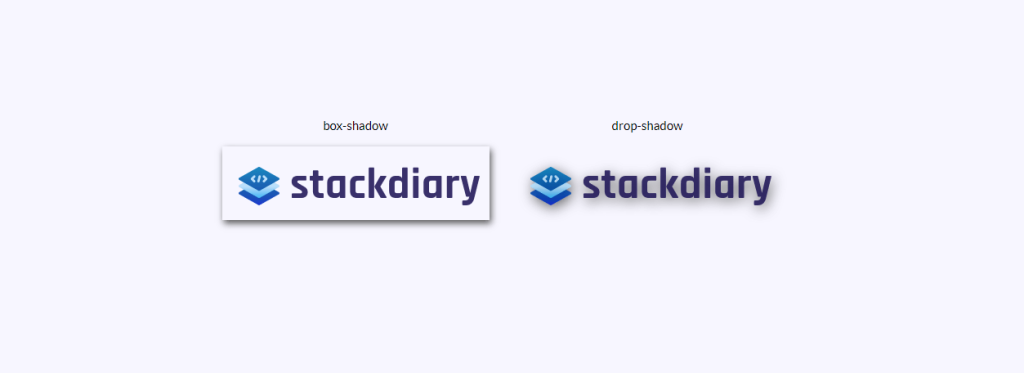
Ați încercat vreodată să adăugați o box-shadow la o imagine transparentă doar pentru ca aceasta să arate ca și cum ați adăugat un chenar? Cred că toți am fost acolo. Soluția pentru adăugarea de efecte de umbră pentru imagini transparente este utilizarea drop-shadow .
Modul în care funcționează este că proprietatea drop-shadow urmează canalele alfa ale imaginii date. Ca atare, umbra se bazează pe forma din interiorul imaginii, mai degrabă decât să fie afișată în afara acesteia.
HTML
<div class="transparent-shadow"> <div class="margin-right"> <div class="margin-bottom align-center"> box-shadow </div> <img class="box-shadow" src="https://stackdiary.com/wp-content/uploads/2022/02/logo.png" alt="box-shadow example (transparent)"> </div> <div> <div class="margin-bottom align-center"> drop-shadow </div> <img class="drop-shadow" src="https://stackdiary.com/wp-content/uploads/2022/02/logo.png" alt="drop-shadow example (transparent)"> </div> </div>CSS
.transparent-shadow { height: 80vh; display: flex; align-items: center; justify-content: center; } .margin-right { margin-right: 2em; } .margin-bottom { margin-bottom: 1em; } .align-center { text-align: center; } .box-shadow { box-shadow: 2px 4px 8px #3723a1; } .drop-shadow { filter: drop-shadow(2px 4px 8px #3723a1); }Setați un cursor personalizat

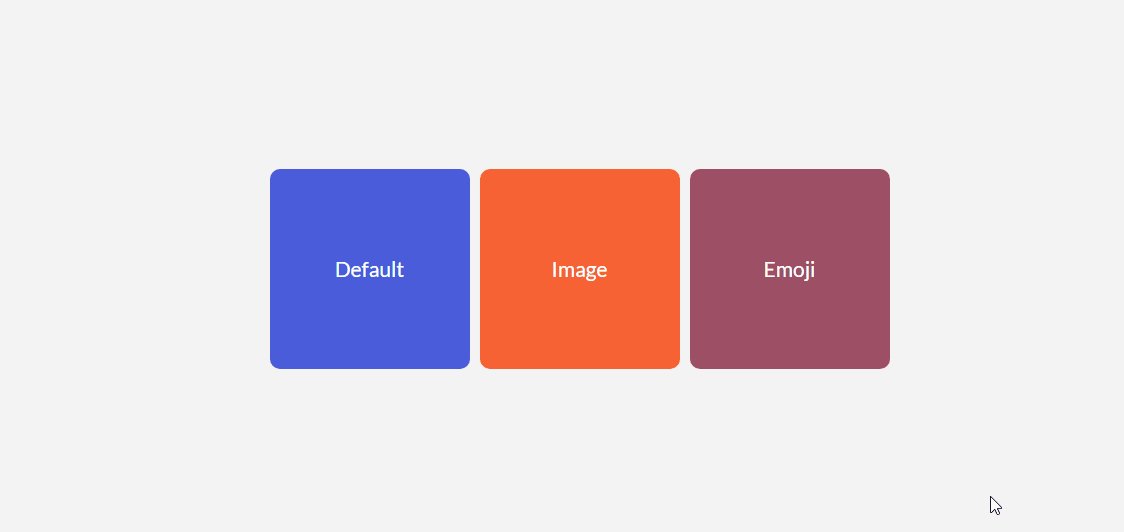
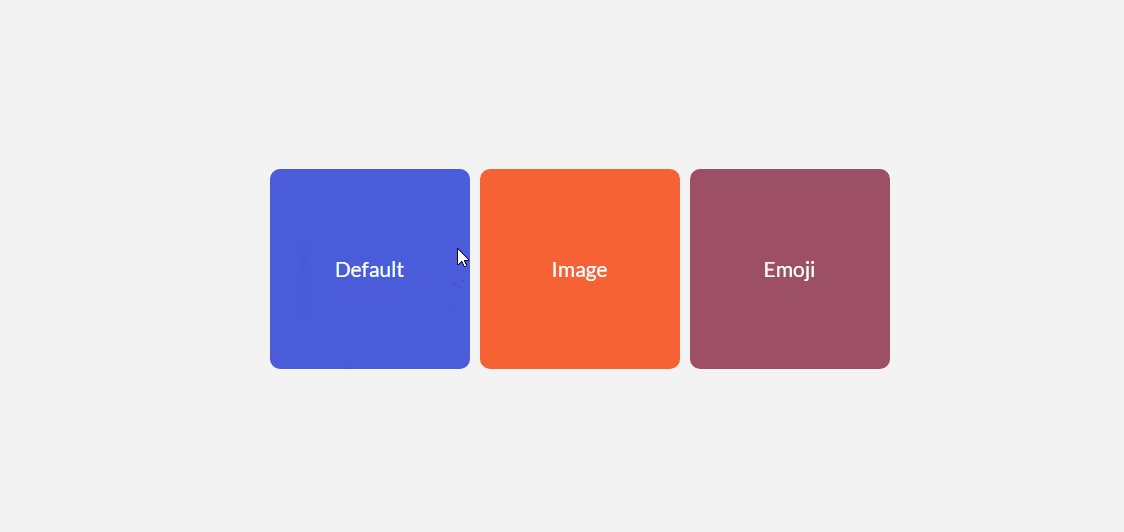
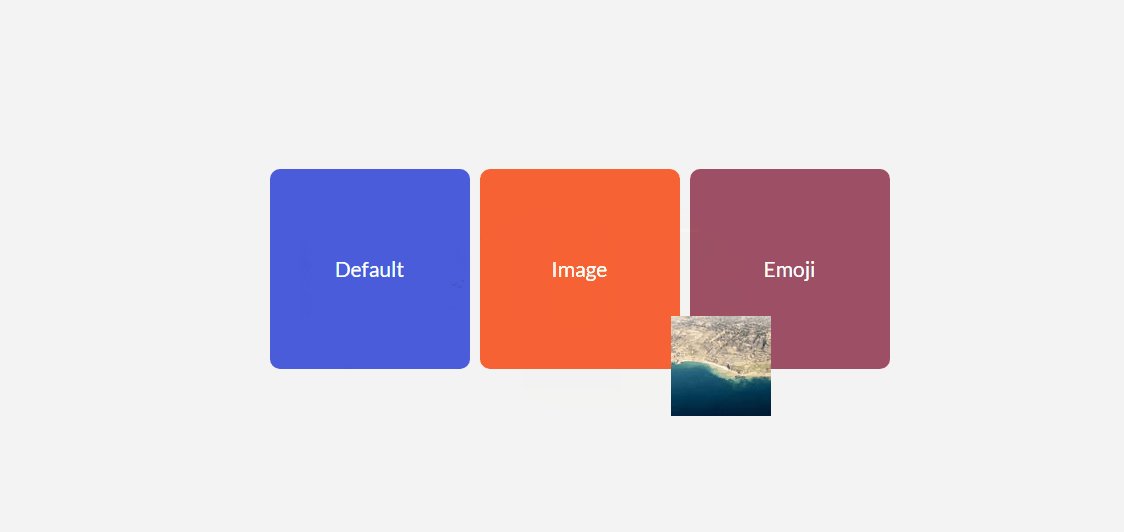
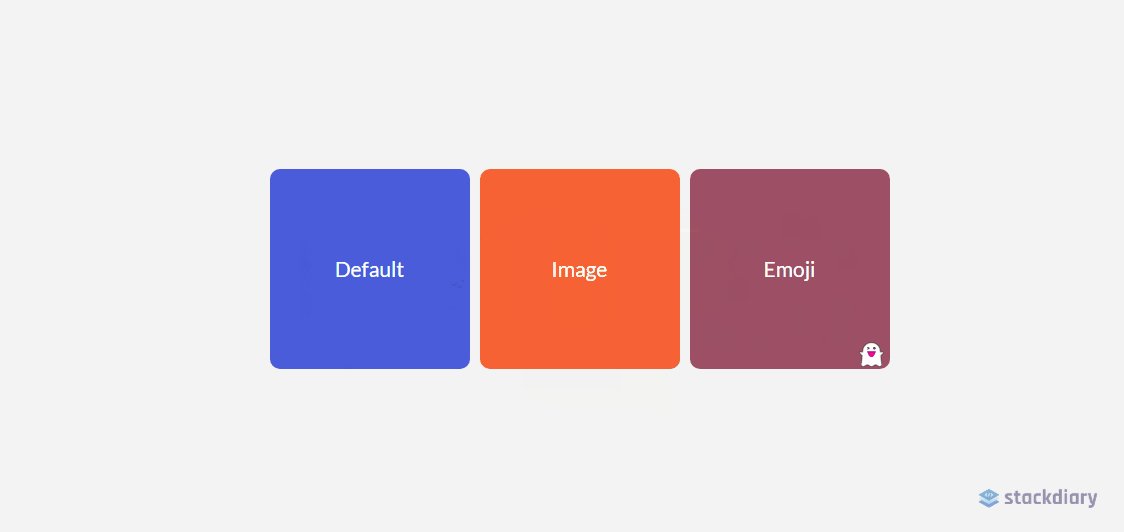
Este puțin probabil să aveți nevoie vreodată să vă forțați vizitatorii să treacă pe un cursor unic. Cel puțin, nu în scopuri generale UX. Cu toate acestea, un lucru de reținut despre proprietatea cursor este că vă permite să afișați imagini. Acesta este echivalentul cu afișarea unui sfat explicativ, dar într-un format foto.
Unele cazuri de utilizare includ posibilitatea de a compara două fotografii diferite fără a fi nevoie să redați acele fotografii în fereastra de vizualizare. De exemplu, proprietatea cursorului poate fi folosită pentru a salva proprietăți imobiliare în desenele dvs. Deoarece puteți bloca cursorul personalizat pe un anumit element div, acesta nu va interfera cu elementele din afara acestuia.
HTML
<div class="custom-cursor"> <div class="card"> Default </div> <div class="card card-image-cursor"> Image </div> <div class="card card-emoji-cursor"> Emoji </div> </div>CSS
.custom-cursor { display: flex; height: 80vh; align-items: center; justify-content: center; background: #f3f3f3; padding: 0 10px; } .card { width: 200px; height: 200px;display: flex; align-items: center; justify-content: center; background-color: #D29A5A; margin-right: 10px;color: #fff; font-size: 1.4em; text-align: center; } .card-image-cursor { background-color: #D11A5A; cursor: url(https://stackdiary.com/tools/assets/img/tools/html-beautifier.svg), auto; } .card-emoji-cursor { background-color: #D29B22; cursor: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' width='48' height='48' viewport='0 0 100 100' style='fill:black;font-size:24px;'><text y='50%'></text></svg>"), auto; }Sfat simplu folosind attr()

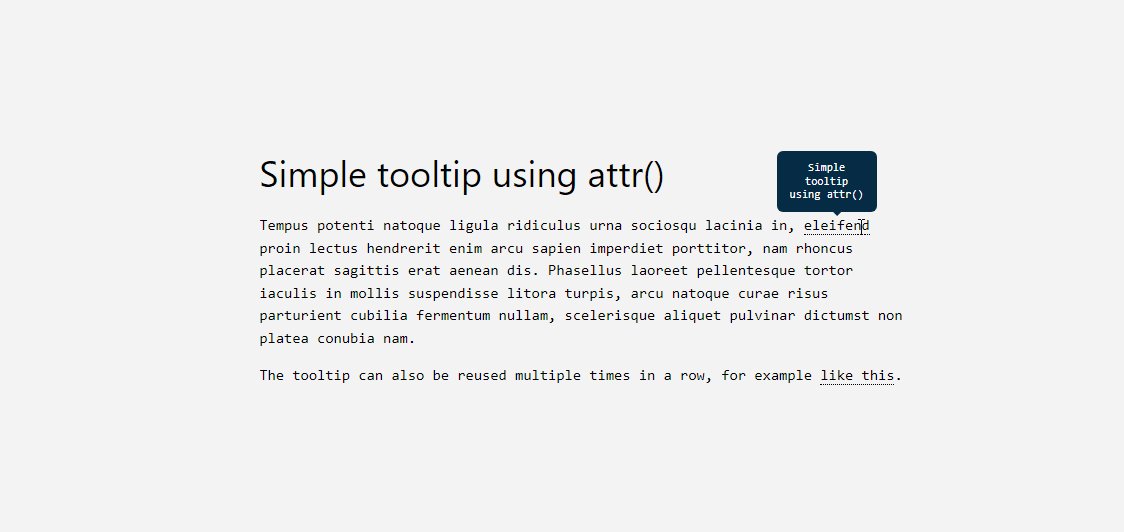
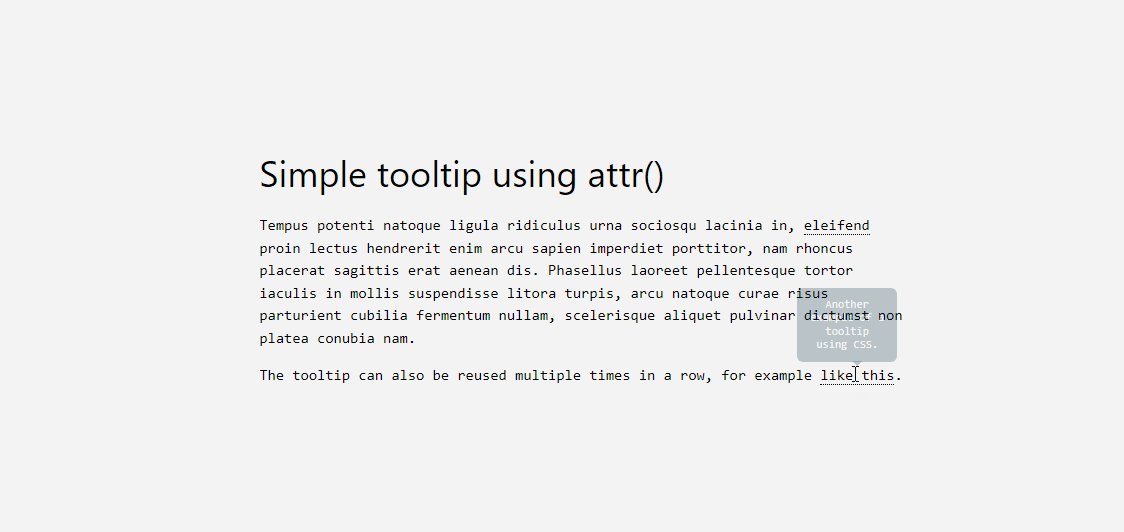
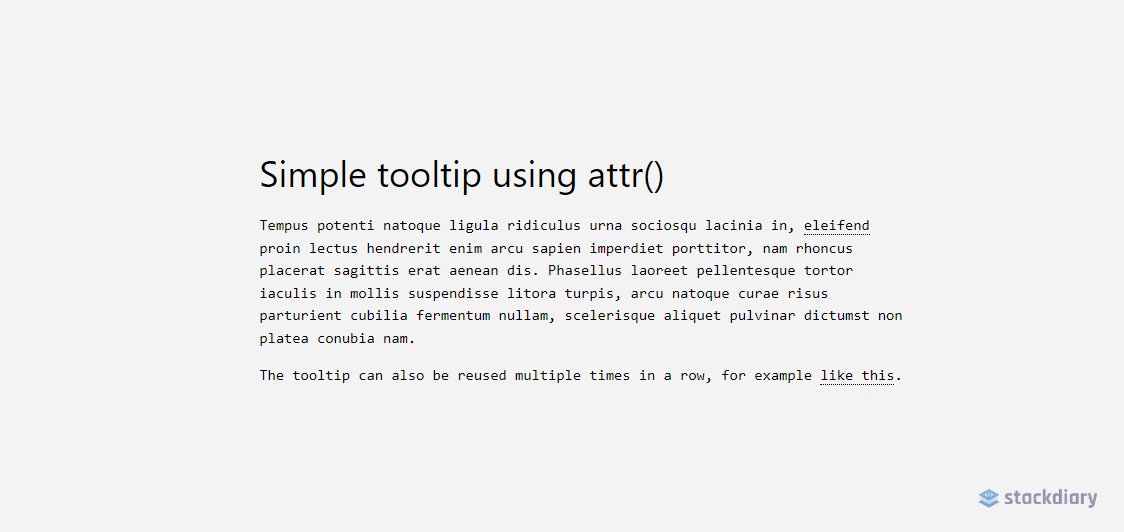
Proprietatea attr() este una dintre descoperirile mele recente preferate. Am vrut să adaug o funcție de tip tooltip pe blogul meu WordPress, dar pentru a face acest lucru ar fi nevoie de utilizarea unui plugin care adaugă umflare inutilă site-ului meu. Din fericire, acest lucru poate fi ocolit folosind attr() .
Modul în care funcționează este destul de simplu, permiteți-mi să explic codul de mai jos:
- Folosim
tooltip classpentru a specifica ce element va fi tooltip. Puteți stila acest lucru după cum doriți, dar de dragul demonstrației folosim undotted border-bottom. - Apoi, creăm un pseudo-element
:beforecare va conține o funcție content attr() și specificația acesteia. În acest caz, îl numim tooltip-data. - Și, în cele din urmă, creăm o pseudo-clasă :hover care va seta
opacity to 1ori de câte ori cineva trece cu mouse-ul peste tooltip în sine.
În plus, trebuie să includeți un stil personalizat. În funcție de datele din indicația dvs., poate fi necesar să ajustați lățimea, dar și marginea. Și odată ce ați configurat totul, puteți reutiliza clasa tooltip-data attr() în orice parte a designului dvs.
HTML
<h1> HTML/CSS tooltip </h1> <p> Hover <span class="tooltip" tooltip-data="Tooltip Content">Here</span> to see the tooltip. </p> <p> You can also hover <span class="tooltip" tooltip-data="This is another Tooltip Content">here</span> to see another example. </p>CSS
.tooltip { position: relative; border-bottom: 1px dotted black; } .tooltip:before { content: attr(tooltip-data); position: absolute; width: 250px; background-color: #efba93; color: #fff; text-align: center; padding: 15px; line-height: 1.1; border-radius: 5px; z-index: 1; opacity: 0; transition: opacity .5s; bottom: 125%; left: 50%; margin-left: -60px; font-size: 0.70em; visibility: hidden; } .tooltip:after { content: ""; position: absolute; bottom: 75%; left: 50%; margin-left: -5px; border-width: 5px; border-style: solid; opacity: 0; transition: opacity .5s; border-color: #000 transparent transparent transparent; visibility: hidden; } .tooltip:hover:before, .tooltip:hover:after { opacity: 1; visibility: visible; }Lista de verificare în CSS pur

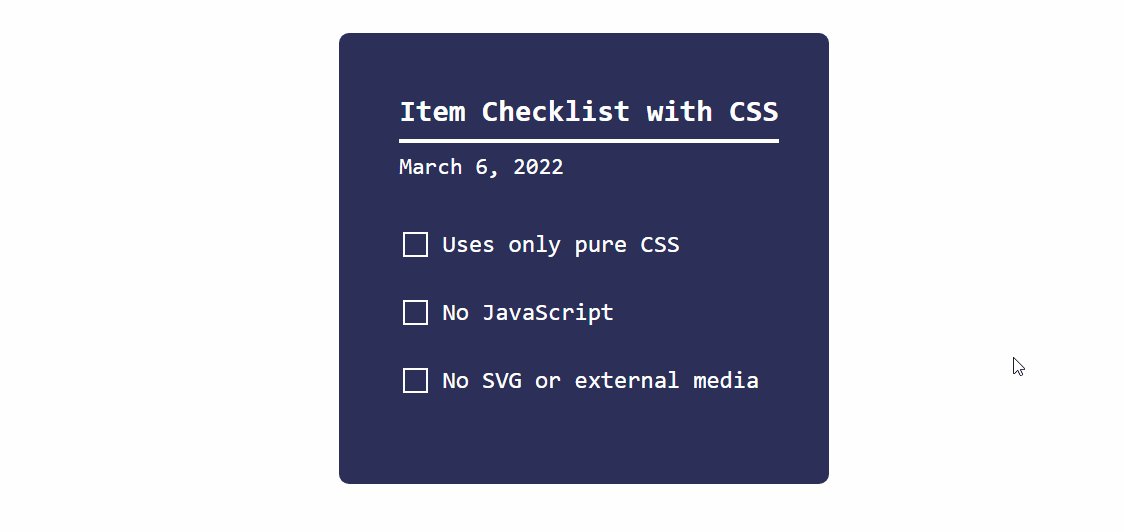
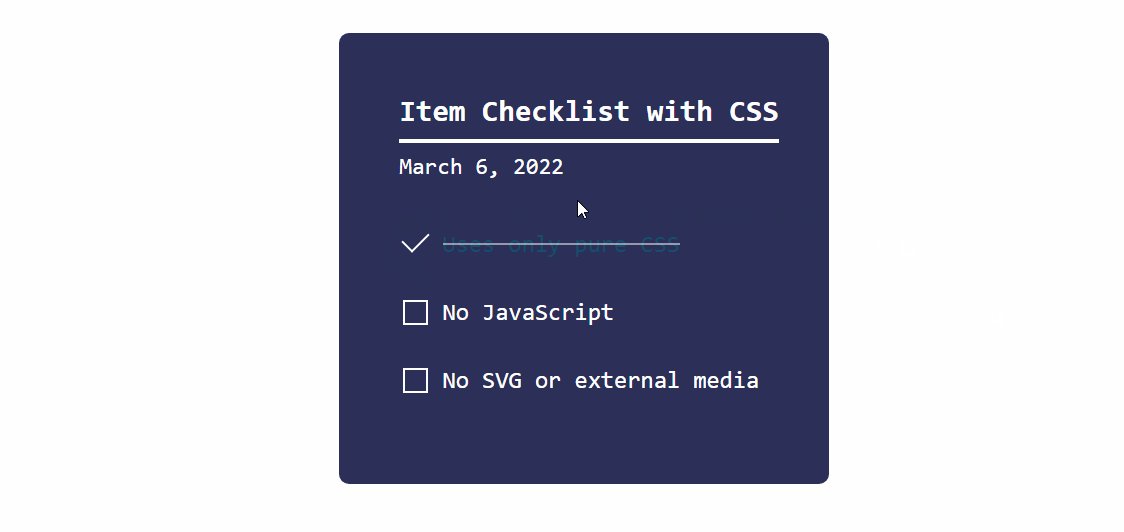
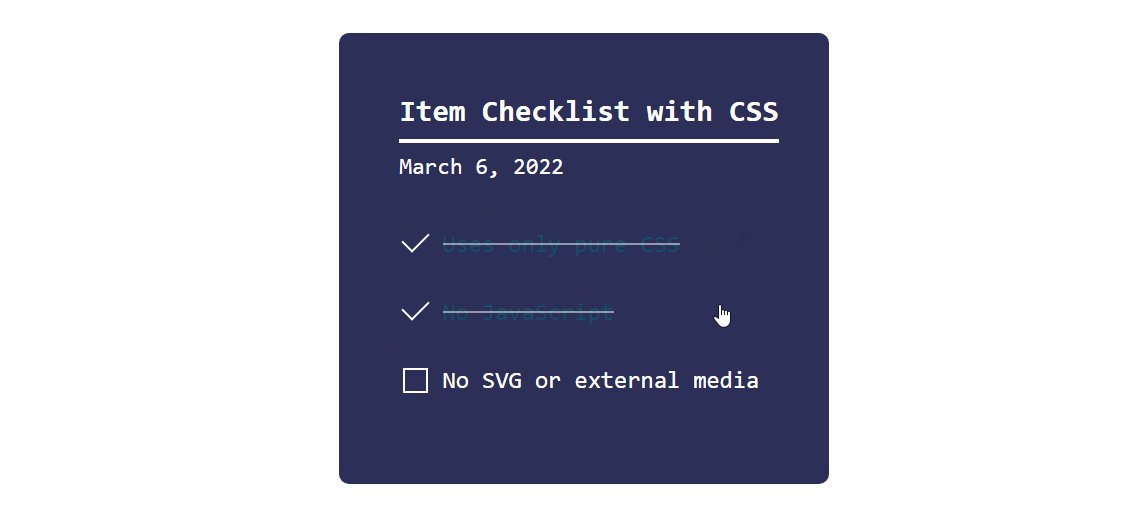
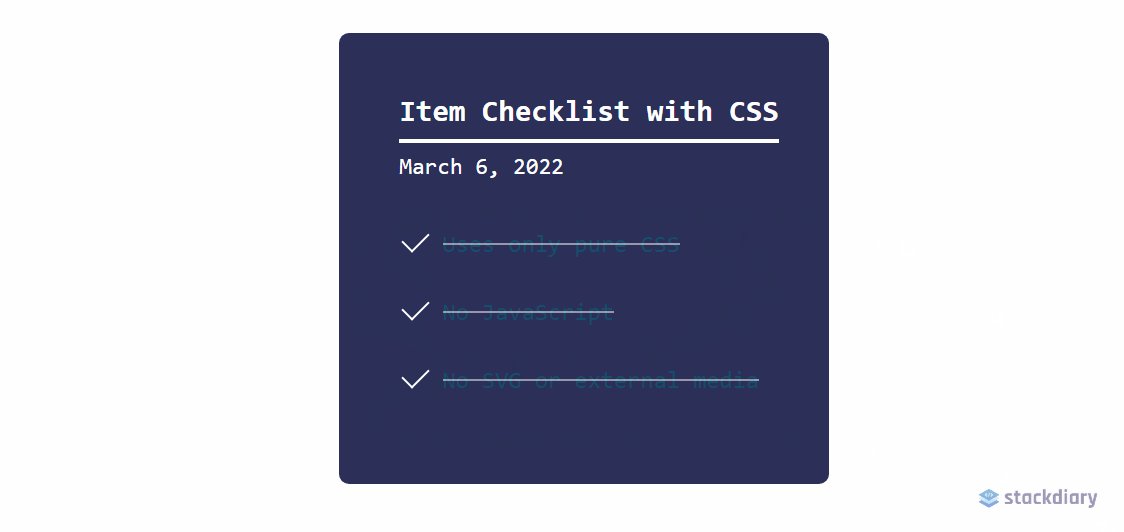
După cum am menționat la începutul articolului, CSS se maturizează într-un ritm constant. Și această demonstrație a unei liste de verificare dinamice este un prim exemplu în acest sens.

Modul în care funcționează este că folosim tipul de intrare checkbox de selectare împreună cu pseudo-clasa :checked . Și utilizați proprietatea transform pentru a schimba starea ori de câte ori specificația :checked revine adevărată.
Puteți realiza diverse lucruri cu această abordare. De exemplu, Comutați conținutul ascuns atunci când un utilizator face clic pe o anumită casetă de selectare. Funcționează cu tipuri de intrare, cum ar fi radio și caseta de selectare, dar poate fi aplicat și elementelor <opțiune> și <selectare> .
HTML
<div class="checklist"> <h2>Item Checklist with CSS</h2> <label> <input type="checkbox" name="" id="" /> <i></i> <span>Item #1</span> </label> <label> <input type="checkbox" name="" id="" /> <i></i> <span>Item #2</span> </label> <label> <input type="checkbox" name="" id="" /> <i></i> <span>Item #3</span> </label> </div>CSS
.checklist { padding: 50px; position: relative; background: #043b3e; border-top: 50px solid #03a2f4; } .checklist h2 { color: #f3f3f3; font-size: 25px; padding: 10px 0; margin-left: 10px; display: inline-block; border-bottom: 4px solid #f3f3f3; } .checklist label { position: relative; display: block; margin: 40px 0; color: #fff; font-size: 24px; cursor: pointer; } .checklist input[type="checkbox"] { -webkit-appearance: none; } .checklist i { position: absolute; top: 2px; display: inline-block; width: 25px; height: 25px; border: 2px solid #fff; } .checklist input[type="checkbox"]:checked ~ i { top: 1px; height: 15px; width: 25px; border-top: none; border-right: none; transform: rotate(-45deg); } .checklist span { position: relative; left: 40px; transition: 0.5s; } .checklist span:before { content: ''; position: absolute; top: 50%; left: 0; width: 100%; height: 1px; background: #fff; transform: translateY(-50%) scaleX(0); transform-origin: left; transition: transform 0.5s; } .checklist input[type="checkbox"]:checked ~ span:before { transform: translateY(-50%) scaleX(1); transform-origin: right; transition: transform 0.5s; } .checklist input[type="checkbox"]:checked ~ span { color: #154e6b; }Elemente de stil cu :is() și :where()

Unul dintre modurile în care funcționează cadrele CSS moderne este prin utilizarea conditional logic selectors . Cu alte cuvinte, proprietățile :is() și :where() pot fi folosite pentru a stila o varietate de elemente de design simultan. Dar, mai important, puteți folosi aceste proprietăți pentru a interoga elementele pe care altfel ar trebui să le specificați individual.
Fragmentul CSS de mai jos include o varietate de exemple. Am adăugat comentarii pentru a explica ce face fiecare interogare. Puteți afla mai multe la MDN: :is() și :where().
CSS
/* this query will select the b element within a heading and change its color. */ :where(h2,h3,h4) > b { color: yellow; } /* here we query the paragraph element for a footer that is nested inside an article. this lets us select specific parts of the design and style them accordingly. */ article :is(footer) > p { color: black; } /* want to create various styles simultaneously? the :where property can be used to select specific elements within a dynamic theme style. you can further nest the elements by specify (button,a) for example. */ .dark-button-style :where(button) { background-color: red; } /* the above query works for selecting multiple styles at once, too */ :is(.dark-button-style, .red-button-style) :where(button) { color: red; } /* here we select the h2 element which is located inside a specific div element */ :is(h2):where(.content-title) { text-transform: uppercase; } /* we can further improve the query by applying the changes to a specific subset */ .title-area:is(h2:is(.content-title)) { font-weight: 900; }Meniu derulant acordeon folosind cadre cheie

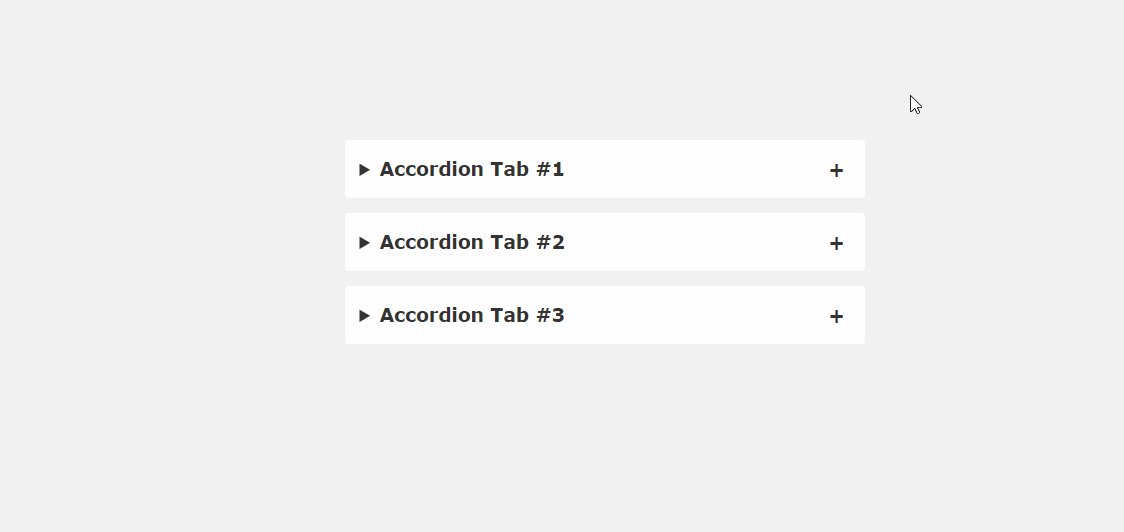
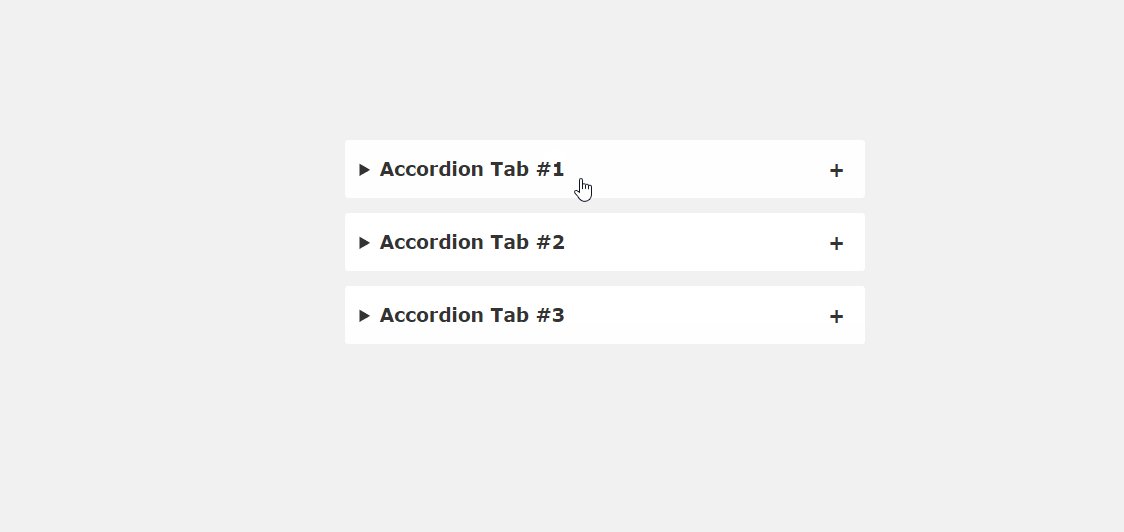
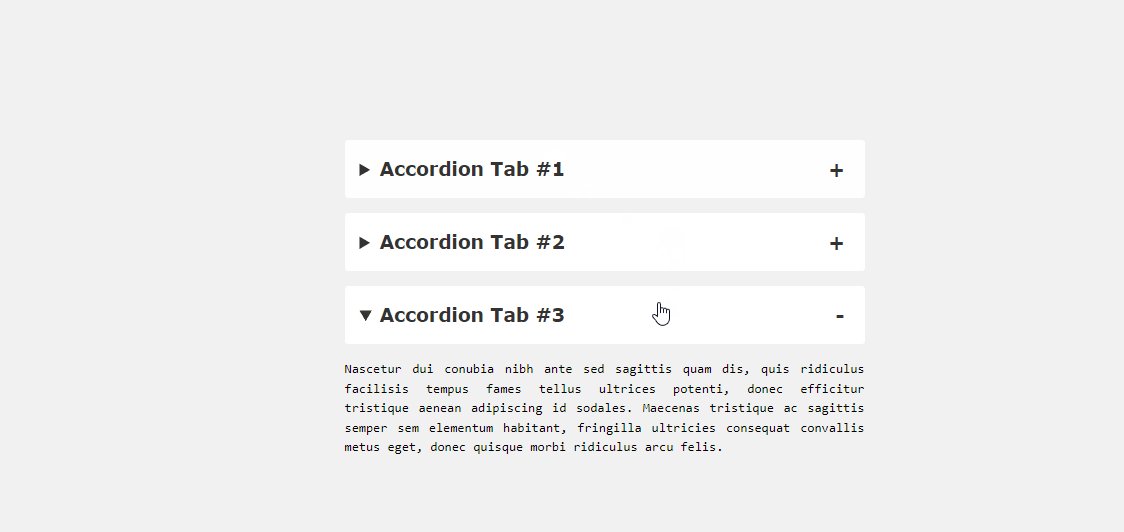
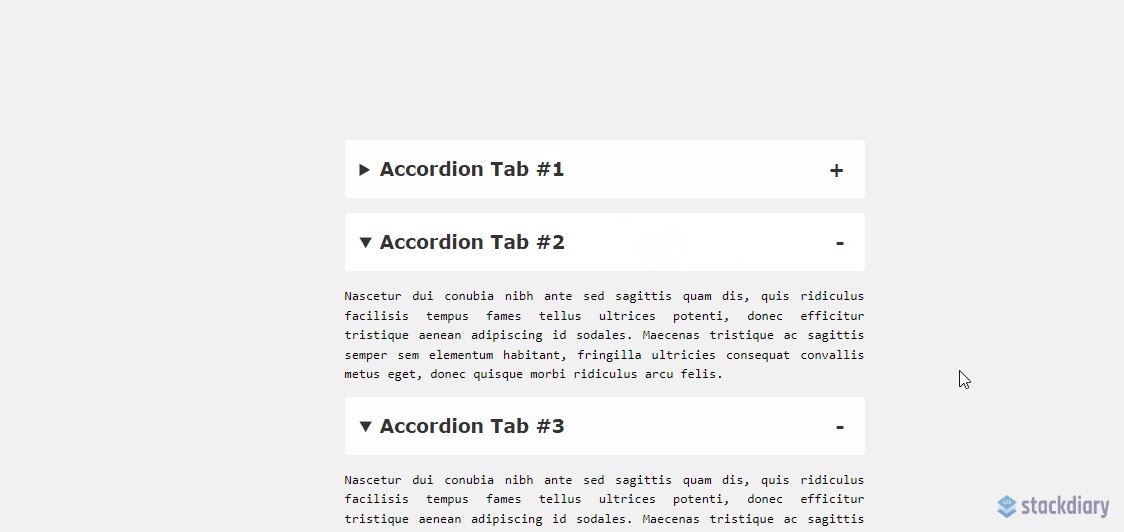
Problema cu bibliotecile JavaScript (jQuery, Cash etc.) este că de obicei trebuie să încărcați întreaga bibliotecă chiar și pentru funcții la scară mică. Din fericire, multe dintre trucurile CSS pe care le-am analizat până acum ocolesc această cerință. Așa cum este exemplul cu acest fragment de acordeon.
Dacă te uiți bine la tendințele actuale de design web, nu va dura mult pentru a găsi acordeoane pe paginile de destinație. Este o modalitate atât de simplă de a condensa conținut care altfel ar ocupa spațiu de proiectare. Întrebări frecvente, caracteristici ale produsului, sfaturi de utilizare – o mulțime de tipuri de informații pot fi introduse în interiorul unui acordeon. Și acest fragment prezintă implementarea acestuia în CSS pur.
HTML
<main> <details open> <summary>Accordion Tab #1</summary> <div class="tab-content"> <p>your text goes here</p> </div> </details> <details> <summary>Accordion Tab #2</summary> <div class="tab-content"> <p>your text goes here</p> </div> </details> <details> <summary>Accordion Tab #3</summary> <div class="tab-content"> <p>your text goes here</p> </div> </details> </main>CSS
/* .tab-content can be styled as you like */ main { max-width: 400px; margin: 0 auto; } p { text-align: justify; font-family: monospace; font-size: 13px; } summary { font-size: 1rem; font-weight: 600; background-color: #f3f3f3; color: #000; padding: 1rem; margin-bottom: 1rem; outline: none; border-radius: 0.25rem; cursor: pointer; position: relative; } details[open] summary ~ * { animation: sweep .5s ease-in-out; } @keyframes sweep { 0% {opacity: 0; margin-top: -10px} 100% {opacity: 1; margin-top: 0px} } details > summary::after { position: absolute; content: "+"; right: 20px; } details[open] > summary::after { position: absolute; content: "-"; right: 20px; } details > summary::-webkit-details-marker { display: none; }Bara laterală cu efect de trecere

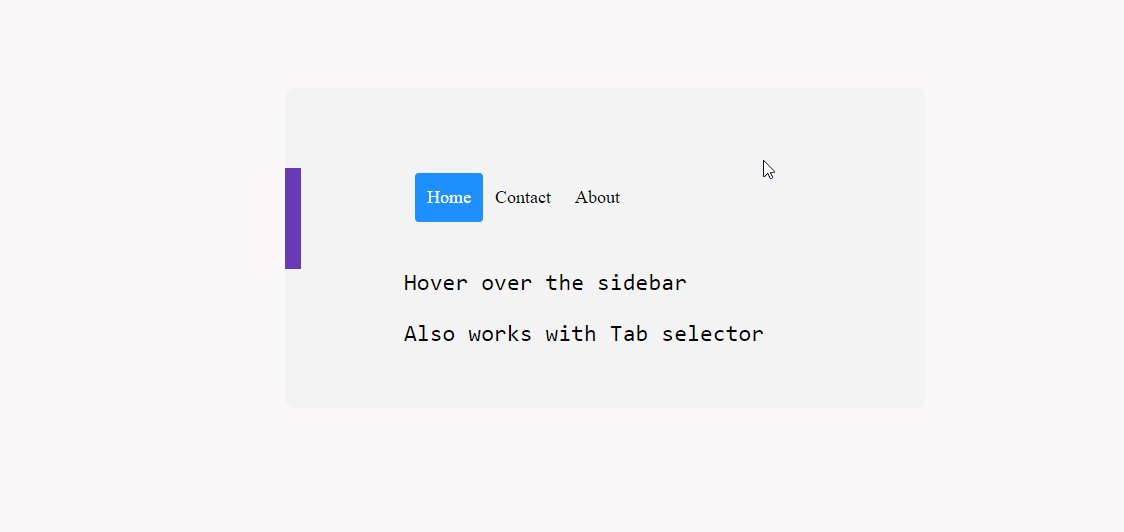
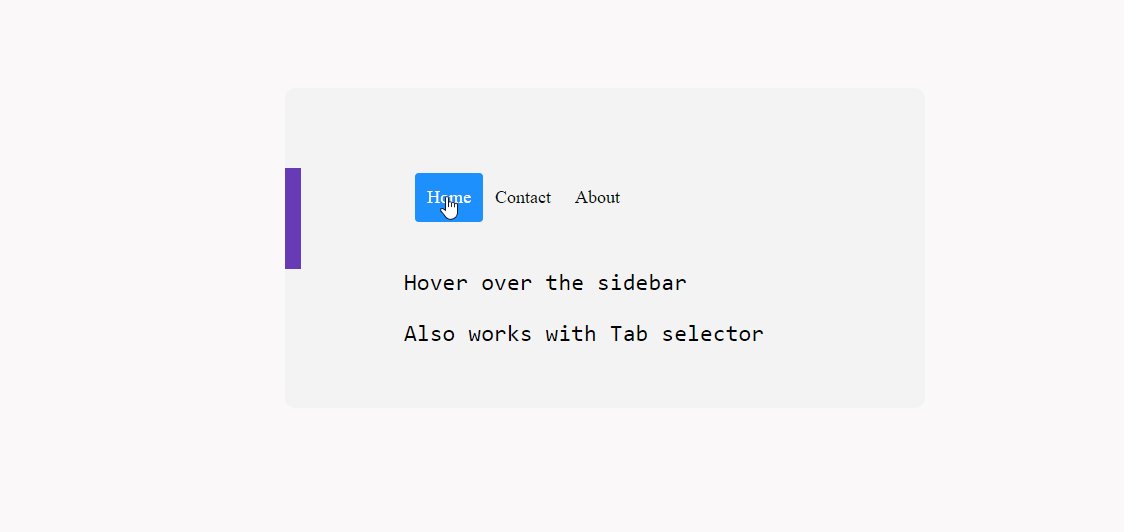
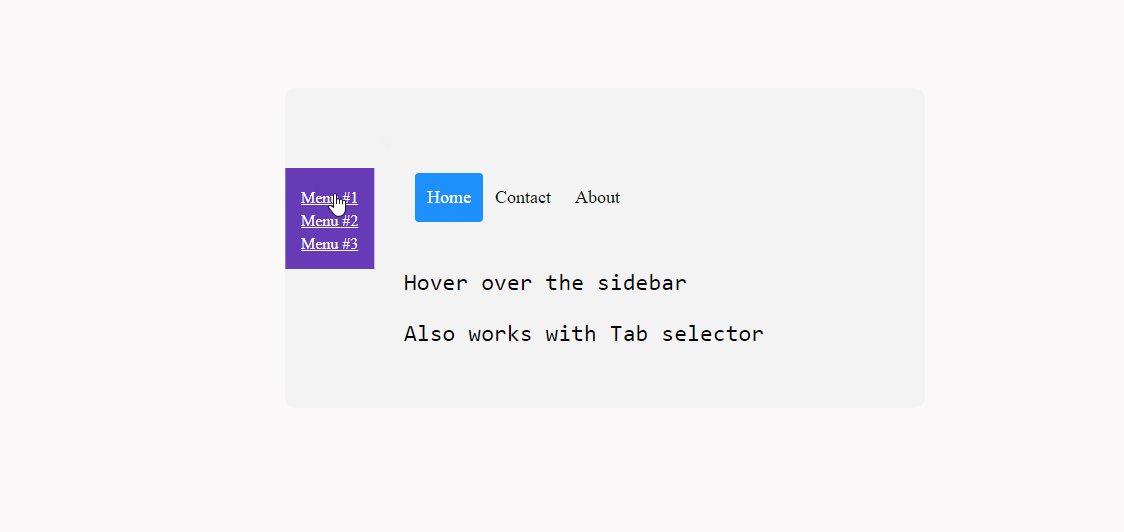
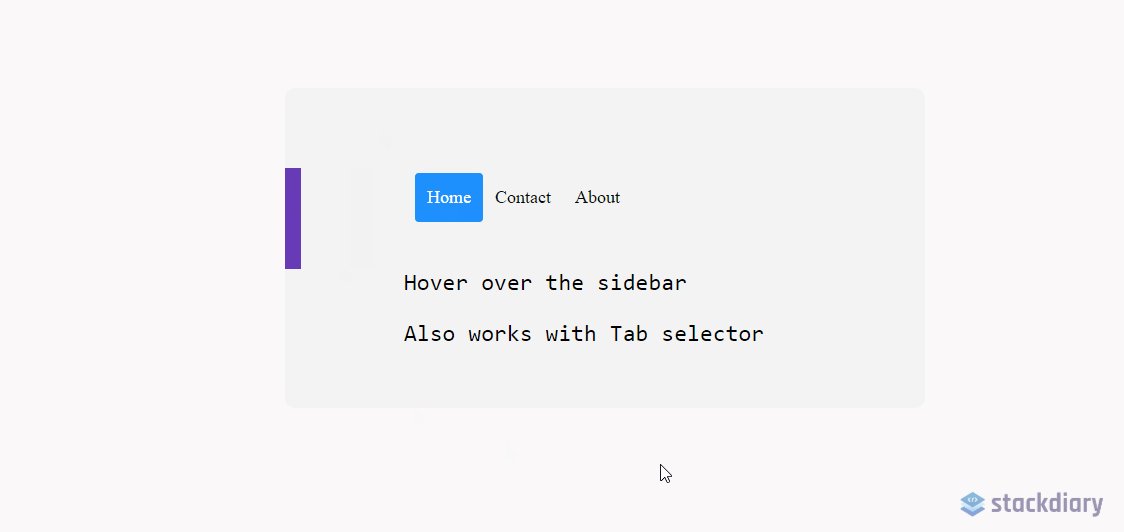
Este posibil să implementați o bară laterală dinamică cu efect de hover cu CSS? Absolut. Încă o dată, acest lucru este posibil în mare măsură datorită proprietăților precum transform și :hover .
În ceea ce privește compatibilitatea, am încercat-o pe diverse configurații mobile și mi s-a părut că funcționează bine. Cu toate acestea, s-ar putea să funcționeze mai bine pe desktop, deoarece ecranele mobile se pot simți înghesuite.
În practică, această abordare ar trebui să funcționeze foarte bine cu position: sticky; pentru a crea un efect de bară laterală lipicioasă.
HTML
<div class="css-dynamic-sidebar"> <nav> <a class="" href="#">Menu #1</a> <a class="" href="#">Menu #2</a> <a class="" href="#">Menu #3</a> </nav> <div class="site-content"> <p>Hover over the sidebar</p> <p>Also work with Tab selector (for accessibility)</p> </div> </div>CSS
.css-dynamic-sidebar { overflow: hidden; position: relative; height: 15em; max-width: 15em; margin: auto; } .site-content { margin: auto; } nav { display: flex; flex-direction: column; position: absolute; right: 100%; padding: 1em; background-color: #f3f3f3; transform: translateX(1em); transition: 0.2s transform; } nav:hover, nav:focus-within { transform: translateX(100%); } a { white-space: pre; color: black; } p { font-size: 2em; font-family: monospace; text-align: center; }Literă dropcap folosind prima literă

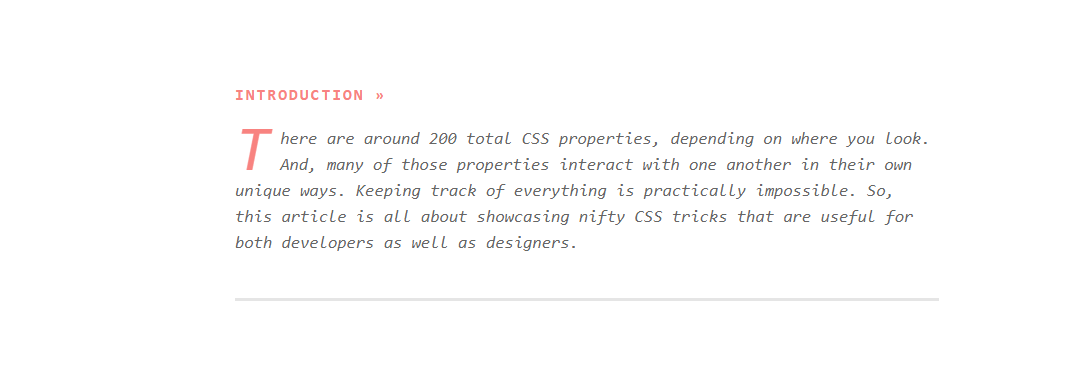
În CSS, este posibil să selectați anumite elemente first-of-type . Și, în acest exemplu, vizam pseudo-clasa ::first-letter pentru a crea un efect dropcap. Lucrul frumos la această clasă este că ne oferă libertatea de a stila scrisoarea după cum ne place. Ca atare, puteți ajusta aspectul dropcap pentru a se potrivi cu designul dvs.
Vorbind despre această proprietate, puteți realiza o serie de lucruri cu ea. Atâta timp cât un anumit element apare pe pagină pentru prima dată, acesta poate fi stilat individual folosind first-of-type . Dar, așa cum se arată în fragmentul de mai jos, îl puteți folosi și pentru a viza mai multe elemente, în ciuda faptului că acestea au apărut înainte.
CSS
/* here we target the .content-section wrapper and select the p element. then append first-of-type and target first-letter specifically. you can then reuse the same option in other parts of your design by changing the wrapper variable */ .content-section p:first-of-type::first-letter { color: #f3f3f3; float: left; font-size: 4rem; line-height: 4vw; padding-right: 8px; /* border: 0.25em double; */ } /* you can also add custom properties like border to create a creative dropcap effect, ideal for book presentations, etc,. */De asemenea, puteți experimenta cu proprietatea line-height pentru a alinia corect capacul cu containerul dvs.
Adăugați o pictogramă înainte de butoane folosind ::before

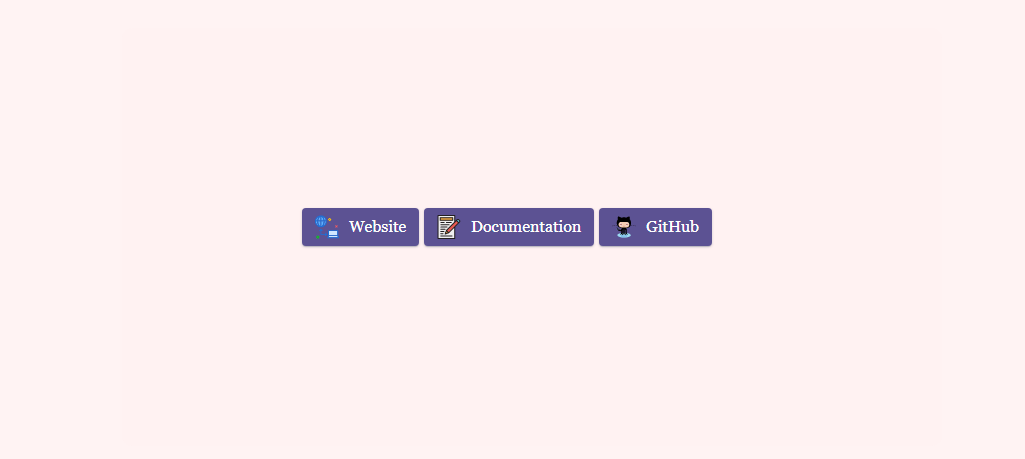
Unul dintre obiectivele mele pentru a începe acest blog a fost să încerc să fiu mai creativ cu modul în care afișez conținutul. Și, pentru că scriu liste și diverse rezumate, am vrut să mă asigur că au o notă personală. Nu sunt prima sau ultima persoană care a început un astfel de blog, dar cred că elementele de design personalizate pot merge foarte mult.
Și, în acest caz, ori de câte ori mă conectez la resurse externe, folosesc butoane cu stil personalizat adăugat la acestea. Mai exact, butoane cu o pictogramă adăugată. Puteți găsi o mulțime de „generatoare de butoane” cu o simplă căutare pe Google, dar eram mai mult interesat să am o soluție universală pe care să o pot refolosi oricând vreau.
Deci, pentru a-mi atinge obiectivul, am creat o clasă personalizată :before pentru butonul specific. Doar pentru a clarifica, content:"\0000a0"; în acest fragment este exclus Unicode pentru .
Puteți ajusta dimensiunea pictogramei modificând proprietățile de lățime și înălțime pentru a reflecta dimensiunea butonului pe care încercați să o stilați.
HTML
<div class="card"> <div class="card-body"> <a href="" target="_blank" class="wp-block-button btn btn-web btn-primary" rel="noopener">Website</a> <a href="" target="_blank" class="wp-block-button btn btn-docu btn-primary" rel="noopener">Documentation</a> <a href="" target="_blank" class="wp-block-button btn btn-gh btn-primary" rel="noopener">GitHub</a> </div> </div>CSS
/* select the global button design and then query the specific button class for which you wish to use the custom icon or image */ .btn-primary .btn-docu:before { content:"\0000a0"; display:inline-flex; height:24px; width:24px; line-height:24px; margin:0px 10px 0px 0px; position:relative; top:0px; left:0px; background:url(https://stackdiary.com/docu.svg) no-repeat left center transparent; background-size:100% 100%; }Mai mult decât orice, aceste sfaturi și trucuri CSS evidențiază potențialul de a nu avea nevoie de JavaScript pentru anumite caracteristici de design. Și, lucrul frumos este că puteți implementa aceste trucuri în orice design. Aceste exemple pot fi combinate pentru a obține și mai multă libertate de proiectare creativă.
Dacă vă place să vă jucați cu CSS, consultați pagina mea dedicată pentru animații CSS. Este încă o lucrare în curs, dar adaug încet din ce în ce mai multe exemple de animație. În plus, am creat recent un ghid despre cum să centrați elementele în CSS.
