5 sfaturi pentru utilizarea mai eficientă a imaginilor în WordPress
Publicat: 2018-07-23Imaginile joacă un rol important în aspectul general al site-ului dvs. Aceasta înseamnă că trebuie să acordați o atenție deosebită graficii pe care o alegeți. Mai mult, alegerea dvs. de formate de fișiere poate afecta performanța site-ului dvs., ceea ce face ca abordarea dvs. față de imagini să fie mult mai importantă.
Din moment ce utilizați WordPress, din fericire, aveți mai multe avantaje când vine vorba de utilizarea eficientă a imaginilor. De exemplu, platforma vă oferă multe instrumente pentru a optimiza dimensiunile fișierelor imaginilor dvs., precum și funcții încorporate de redimensionare și decupare. Nu este greu să adaugi pe site-ul tău imagini care par convingătoare, fără a încetini în același timp paginile în mod excesiv.
În acest articol, vă vom prezenta cinci sfaturi pentru a vă ajuta să utilizați imaginile mai eficient în WordPress. Vom explica de ce fiecare este important și vom discuta cum să o punem în practică. Sa trecem la treaba!
1. Evitați utilizarea imaginilor gratuite

După cum probabil știți, nu puteți utiliza orice imagine pe care o găsiți online pe site-ul dvs. web. Dacă doriți să afișați o imagine pe una dintre paginile dvs., trebuie să fie ceva creat, fotografiat, capturat de ecran sau să aveți permisiunea expresă de a utiliza.
Aceste restricții obligă o mulțime de oameni să folosească imagini de stoc gratuite. Acesta este un termen general pentru grafica pe care o puteți folosi gratuit, datorită modului în care sunt licențiate. Problema este că există miliarde de site-uri web online și nu atât de multe imagini de stoc gratuite de parcurs. Aceasta înseamnă că multe site-uri reutiliza aceleași opțiuni populare, ceea ce le poate face să pară neprofesioniste sau fade.
O altă problemă este că imaginile de stoc gratuite tind să fie foarte generice. Puteți vedea un exemplu de astfel de fotografii la începutul acestei secțiuni. Când utilizați imagini pe site-ul dvs., acestea ar trebui să fie întotdeauna relevante într-un fel pentru conținutul dvs., astfel încât să susțină acel conținut și să ofere context. Acest lucru este greu de realizat cu grafica gratuită.
În cele mai multe cazuri, veți dori să utilizați una sau mai multe dintre următoarele abordări în loc să apelați la imagini de stoc:
- Creați-vă propria grafică folosind instrumente online simple.
- Utilizați propriile capturi de ecran și fotografii, atâta timp cât acestea sunt relevante pentru conținutul site-ului dvs. web.
- Includeți alte tipuri de suporturi vizuale și media, cum ar fi liste, tabele și infografice.
Desigur, toate aceste tehnici implică ceva muncă suplimentară. Având în vedere acest lucru, dacă într-adevăr nu aveți de ales decât să utilizați imagini de stoc gratuite, vă recomandăm să căutați cele mai puțin generice opțiuni pe care le puteți găsi și să vă asigurați că sunt direct legate de textul paginii sau postării dvs.
Chiar și atunci, poate doriți să vă jucați puțin cu aceste imagini. De exemplu, puteți decupa fotografii pentru a evidenția anumite secțiuni sau puteți utiliza filtre pentru a le oferi un aspect complet nou. Doar asigurați-vă că permisiunile imaginilor vă permit să faceți aceste tipuri de modificări.
2. Folosiți grafice care împărtășesc un stil similar pe blogul dvs
Una dintre cele mai frecvente greșeli pe care oamenii le fac atunci când își proiectează site-urile web este utilizarea stilurilor diferite pe fiecare pagină. De exemplu, de obicei nu veți dori să schimbați schemele de culori sau să schimbați fonturile pe care le utilizați de la o pagină la alta. Aceste tipuri de inconsecvențe pot face site-ul dvs. să arate ca și cum ar fi fost creat în grabă sau fără prea multă grijă.
Același sfat se aplică și când vine vorba de imagini. Imaginează-ți, de exemplu, că pagina ta de pornire folosește un număr de imagini în culori pastelate:

Atunci ar fi tulburător dacă ai trece la desene realizate manual pe altă pagină (fără un motiv anume pentru a face acest lucru):

Imaginile site-ului dvs. ar trebui să mențină un stil consecvent, ușor de recunoscut și familiarizat pentru vizitatori. La urma urmei, imaginile sunt un element esențial al mărcii tale vizuale, alături de culorile pe care le folosești, fonturile tale și așa mai departe.
Iată câteva sfaturi pentru a vă asigura că alegeți imaginile potrivite:
- Încercați să utilizați imagini care au o paletă de culori similară.
- Căutați grafică care tratează teme similare, cum ar fi tehnologia, articolele vintage sau orice subiect pe care site-ul dvs. se concentrează.
- Luați în considerare utilizarea unor filtre specifice pentru toate imaginile dvs., astfel încât acestea să aibă un stil vizual unic.
Când oamenii vă vizitează site-ul web și văd imaginile pe care le utilizați, ar trebui să plece cu sentimentul că fiecare a fost aleasă cu intenție. Vă puteți juca puțin cu această „regulă” dacă credeți că o anumită imagine sau o diversiune de la stilul dvs. general va aduce beneficii site-ului dvs. În caz contrar, încercați să rămâneți întotdeauna cu un singur stil atunci când vine vorba de media vizuală.
3. Încercați graficele vectoriale scalabile (SVG).
SVG-urile sunt un tip de format de imagine care nu primește prea multă atenție. În cele mai multe cazuri, oamenii se bazează pe formatele cu care sunt mai familiarizați, cum ar fi PNG și JPEG. Ambele sunt opțiuni excelente pentru imaginile online, dar au dezavantajele lor.
De exemplu, cu cât o imagine este mai de înaltă calitate, cu atât va „cântări” mai mult. Acest lucru vă poate afecta negativ timpii de încărcare, ceea ce contează deoarece paginile lente tind să sperie vizitatorii. De asemenea, trebuie să vă asigurați că imaginile pe care le alegeți arată bine pe dispozitivele mobile, ceea ce poate fi dificil atunci când utilizați PNG sau JPEG.
Când vine vorba de scalabilitate, SVG-urile câștigă cursa imaginii fără îndoială. Deoarece acesta este un format de imagine bazat pe vector, SVG-urile se pot scala la orice rezoluție dorită la o calitate perfectă. Și mai bine, acestea tind să fie foarte ușoare (ceea ce înseamnă viteze mai bune ale paginii) și le puteți anima folosind CSS și JavaScript.

Singurul dezavantaj al SVG-urilor este că formatul nu este grozav atunci când vine vorba de afișarea de imagini complexe cu tone de detalii (cum ar fi fotografii). Cu toate acestea, este perfect pentru logo-uri, icoane și elemente de design similare.
În plus, WordPress nu vă permite să încărcați SVG-uri pe site-ul dvs. în mod implicit. Va trebui să adăugați această funcționalitate cu un plugin, cum ar fi SVG Support:

Tot ce face acest plugin este să adauge fișiere SVG la lista de formate pe care WordPress vă permite să le încărcați în biblioteca sa media. Trebuie pur și simplu să instalați și să activați pluginul și asta este! Puteți încărca primele SVG-uri imediat și le puteți adăuga în paginile și postările dvs.
4. Setați dimensiuni standard pentru imaginile postate pe blog
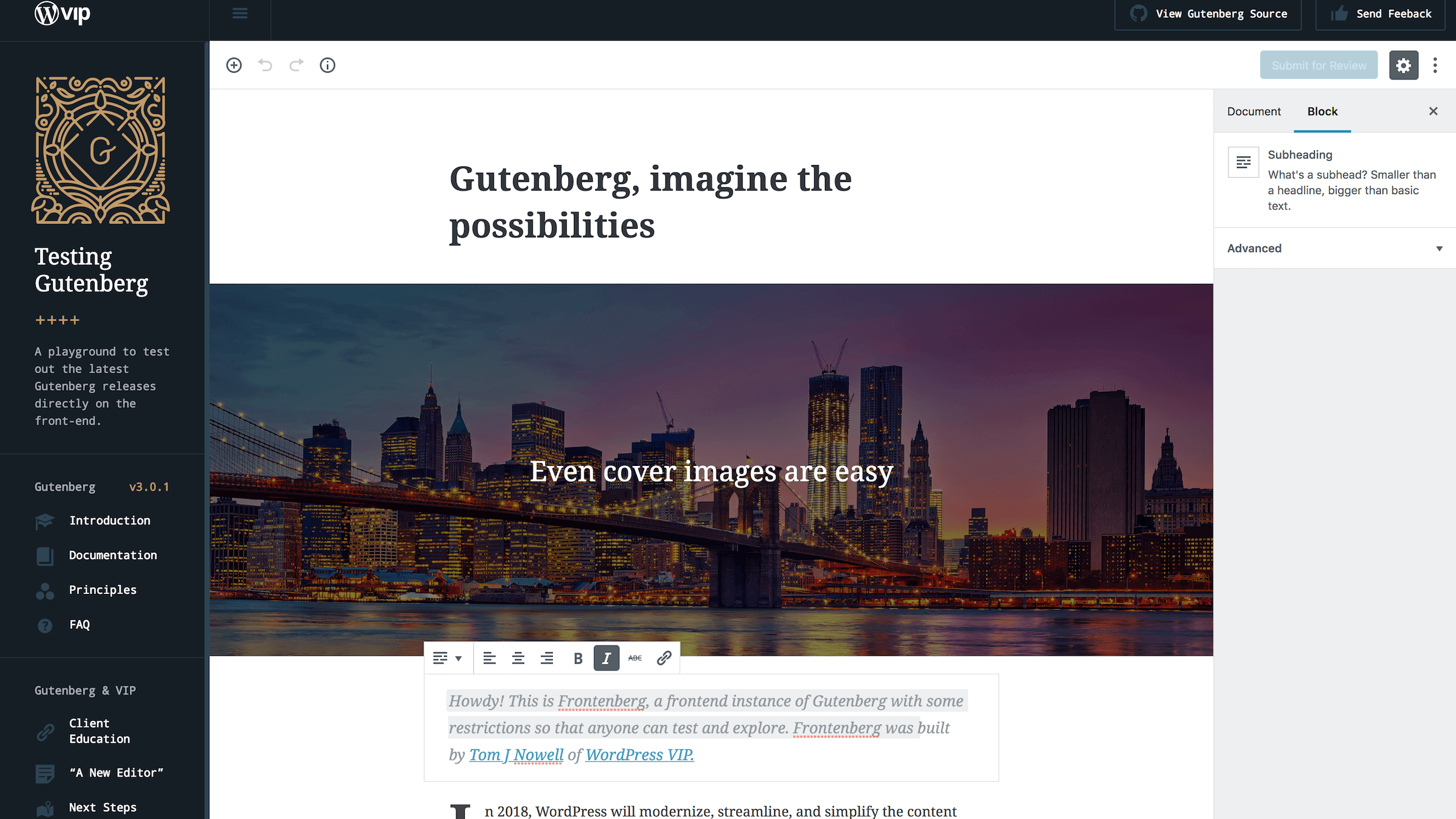
Una dintre cele mai ușoare moduri de a face postările de pe blog să pară mai coerente și mai profesionale este să setați o rezoluție standard pentru toate imaginile pe care le utilizați în ele. De exemplu, imaginile pe care le vedeți în postările noastre au rezoluții de 1200 x 676 (cu câteva excepții deliberate). Este suficient de mare pentru ca imaginile să se extindă pe ecrane mai mari fără pixeli, dar sunt încă clare pe dispozitivele mai mici.
În plus, postările de blog arată mult mai bine atunci când folosești imagini care se potrivesc exact cu lățimea paragrafelor tale. Iată un exemplu rapid:

Pe de altă parte, așa arată când utilizați o imagine care este mult prea mică pentru a acoperi întreaga lățime a coloanei de text:

Această imagine pare deplasată. Nu ai grijă de lățimea imaginii tale poate face ca postările tale să pară neprofesionale. Pe propriul site web, veți dori să experimentați cu mai multe rezoluții și dimensiuni până când găsiți un format care arată bine pe toate tipurile de dispozitive.
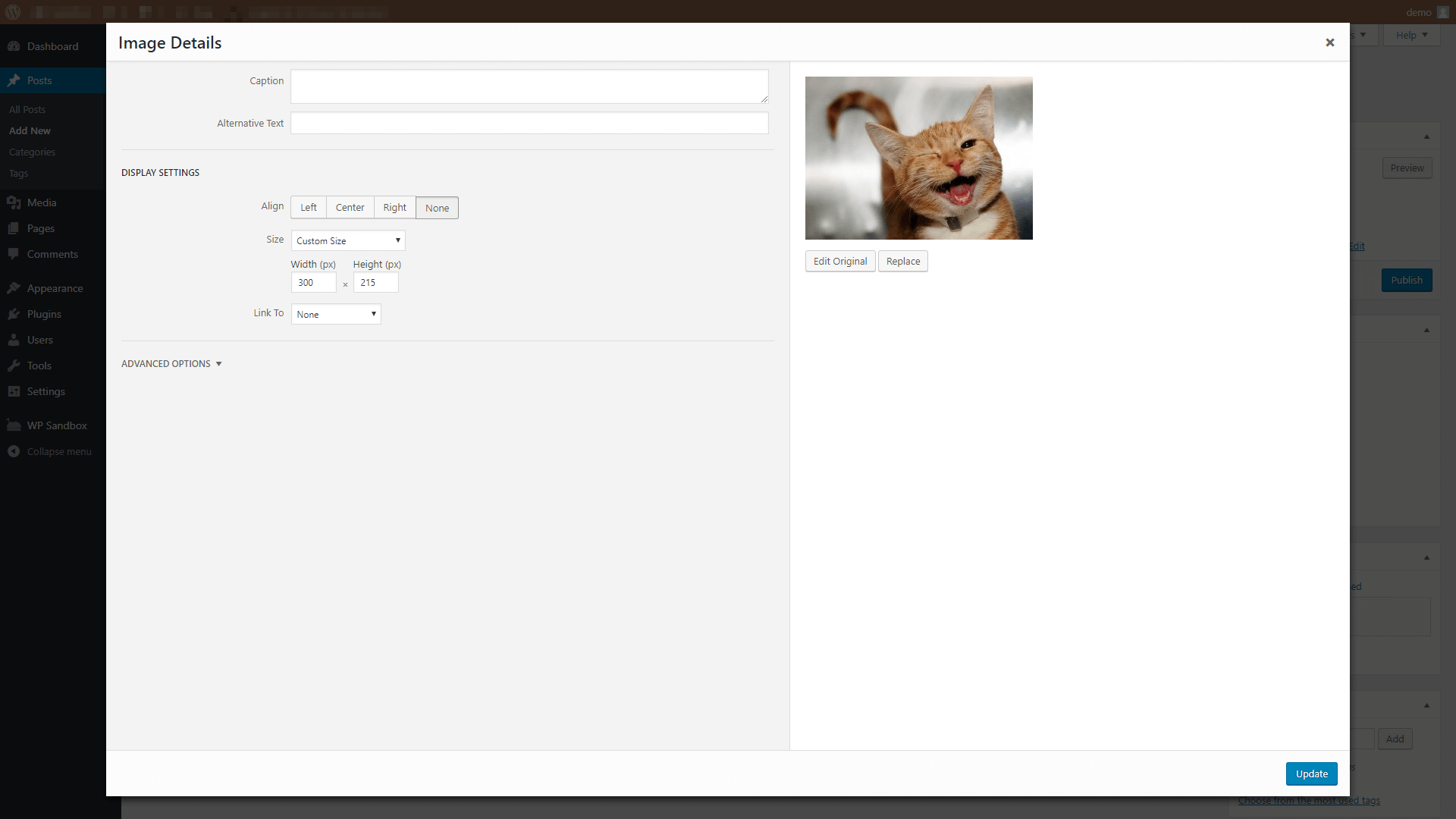
În plus, rețineți că puteți redimensiona imaginile în WordPress dacă este necesar. Pentru a face acest lucru, faceți clic pe orice imagine dintr-o postare sau pagină și alegeți opțiunea Editare . Apoi, căutați setarea Dimensiune și alegeți Dimensiune personalizată :

Acest lucru vă va permite să scalați imaginea la orice dimensiune doriți (în limita motivului).
Din experiența noastră, WordPress este destul de fiabil când vine vorba de redimensionarea imaginilor fără a afecta calitatea acestora. Cu toate acestea, puteți face acest lucru și folosind o aplicație de design grafic (cum ar fi Photoshop), dacă vă simțiți mai confortabil cu această abordare.
5. Optimizați-vă imaginile pentru o performanță mai bună
În general, veți dori să utilizați cele mai de înaltă calitate imagini pe care le puteți găsi pe site-ul dvs. web. La urma urmei, nimeni nu vrea să vadă fotografii neclare sau pixelate. Cu toate acestea, aceste imagini de înaltă calitate au un dezavantaj masiv - tind să cântărească mult (adică dimensiunile fișierelor sunt de obicei destul de mari).
Cu cât folosești mai multe imagini pe o pagină, cu atât mai multe date trebuie să încarce vizitatorii tăi când o accesează. Aceasta înseamnă că încărcarea acelei pagini va dura mai mult timp și, așa cum am discutat mai devreme, celor mai mulți oameni nu le place să aștepte mult pentru a vă vedea site-ul. Acest lucru poate deveni, de asemenea, o problemă dacă utilizați mai puține imagini, dar acestea sunt foarte importante.
Din fericire, nu trebuie să-ți iei rămas bun de la imaginile site-ului tău web pentru a menține timpii de încărcare slabi. În schimb, puteți comprima sau optimiza acele imagini, astfel încât să nu dureze atât de mult să se încarce. Și mai bine, în general puteți face acest lucru fără a le compromite calitatea.
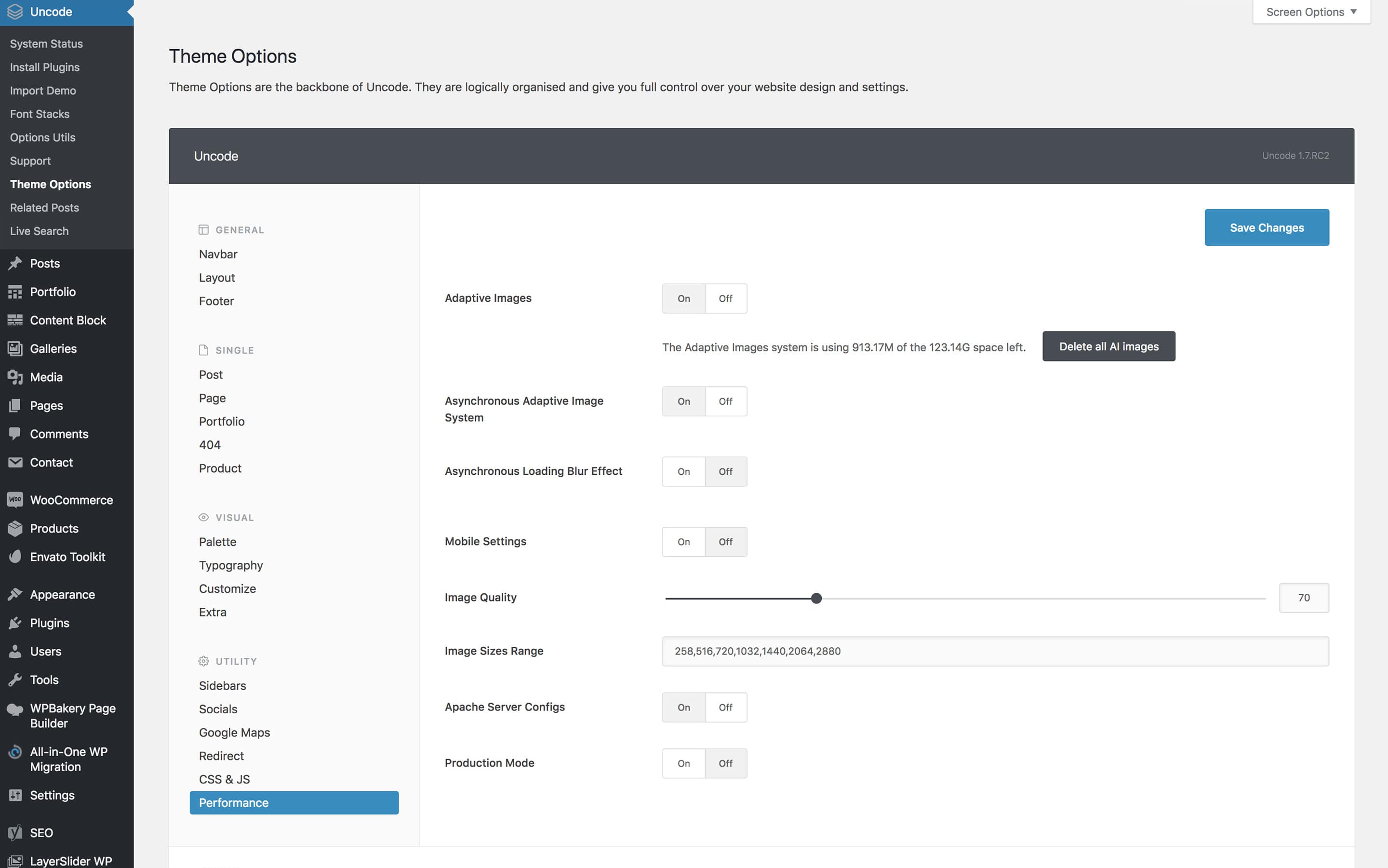
Există o mulțime de instrumente pe care le puteți folosi pentru a optimiza imaginile de pe site-ul dvs. Cu toate acestea, dacă sunteți un utilizator Uncode, puteți profita de funcția încorporată „imagini adaptive” a temei noastre:

Acest lucru vă permite să vă încărcați imaginile la calitate maximă. Apoi, caracteristica creează automat diferite copii ale acelor imagini la rezoluții multiple. Când cineva vă vizitează site-ul web, Uncode va părea să difuzeze versiunea optimă a imaginii dvs. în funcție de dispozitivul său și de dimensiunea ecranului. Aceasta este o modalitate excelentă de a reduce timpii de încărcare și de a îmbunătăți experiența utilizatorului.
Concluzie
Imaginile sunt unul dintre cele mai importante elemente ale site-ului dvs. Sunt șanse să folosiți mai multe imagini pe fiecare pagină a site-ului dvs. și toate trebuie să fie de cea mai bună calitate dacă doriți să vă impresionați vizitatorii. Cu toate acestea, utilizarea eficientă a imaginilor necesită mai mult decât simpla alegere a celei mai frumoase elemente grafice.
Iată cinci sfaturi rapide pentru a vă ajuta să utilizați bine imaginile pe site-ul dvs. WordPress:
- Evitați utilizarea imaginilor de stoc gratuite atunci când este posibil.
- Utilizați imagini cu un stil similar pe site-ul dvs.
- Încercați SVG-urile.
- Setați dimensiuni standard pentru imaginile postărilor dvs. de blog.
- Optimizați-vă imaginile pentru o performanță mai bună.
Aveți întrebări despre cum să utilizați imaginile pentru a vă îmbunătăți site-ul WordPress? Să vorbim despre ele în secțiunea de comentarii de mai jos!
Credit imagine: Pixabay.
