Utilizarea elementului de imagine pentru a afișa imagini SVG
Publicat: 2022-12-12Dacă sunteți ca majoritatea oamenilor, probabil că vă gândiți la Scalable Vector Graphics (SVG) ca un format pentru afișarea graficelor bazate pe vectori pe web. Dar știați că puteți utiliza și SVG pentru a afișa imagini bitmap? În acest articol, vă vom arăta cum să utilizați elementul „imagine” pentru a afișa imagini SVG în toate browserele majore, inclusiv în Internet Explorer. De asemenea, vă vom arăta cum să utilizați sprite-urile SVG pentru a încărca mai multe imagini cu o singură solicitare HTTP și cum să schimbați dinamic sursa imaginii folosind JavaScript.
Când utilizați un SVG, o fotografie poate apărea excelent, indiferent de dimensiunea acesteia. Sunt optimizate pentru motoarele de căutare, sunt adesea mai mici decât alte formate și pot afișa animații dinamice. Acest ghid va explica ce sunt aceste fișiere, cum să le utilizați și cum să începeți să le utilizați pentru a crea fișiere sva. Deoarece imaginile raster au o rezoluție fixă, mărirea dimensiunii lor reduce calitatea imaginilor lor. Un format de fișier grafic vectorial stochează un set de puncte și linii între ele. XML este un limbaj de marcare care poate fi folosit pentru a marca aceste formate. Fișierele XVG conțin cod XML care specifică fiecare dintre formele, culorile și textul care compun o imagine.
Ca cod XML, nu este doar frumos de privit, ci permite și o mulțime de alte lucruri, inclusiv performanță excelentă a site-ului web și a aplicațiilor web. Calitatea unui SVG poate fi păstrată indiferent dacă este extins sau micșorat la o dimensiune care nu necesită o reducere semnificativă a calității. Imaginile de toate dimensiunile și tipurile de afișare vor apărea întotdeauna la fel pe un svanet. Din cauza lipsei lor de detalii, imaginile raster sunt destinate să fie mai mici decât SVG-urile. Aspectul SVG-urilor este mult control pentru designeri și dezvoltatori. Consorțiul World Wide Web a dezvoltat un format de fișier care a fost folosit pentru a standardiza grafica web. Un SVG este un fișier text care permite programatorilor să înțeleagă rapid și ușor codul XML.
Setați SVG-urile să își schimbe aspectul după cum doriți, datorită flexibilității CSS și JavaScript. grafica vectorială poate fi utilă într-o mare varietate de situații. Un editor grafic este o alegere excelentă pentru a le crea, deoarece sunt versatile, interactive și ușor de utilizat. Deoarece fiecare program are propria curbă de învățare și limitări, este posibil să întâmpinați dificultăți în a-l finaliza. Luați în considerare câteva opțiuni și obțineți o idee despre instrumentele disponibile înainte de a lua o decizie dacă plătiți sau gratuit.
Această metodă vă permite să scrieți imagini sva direct în documentul HTML utilizând eticheta *svg>*/svg. Deschideți imaginea SVG într-un cod VS sau IDE-ul dvs. preferat și copiați codul, apoi inserați-l în elementul body> al documentului HTML. Pagina dvs. web ar trebui să arate exact ca cea prezentată mai jos dacă urmați toți pașii corespunzători.
Când utilizați SVG, de obicei este recomandat să utilizați o imagine cu o adresă URL, cum ar fi *img src=image. Puteți utiliza svg”>, o imagine de fundal CSS sau ambele pentru a lega corect un fișier și a apărea corect în browser, dar este posibil să nu fie afișat deoarece serverul dvs. îl poate servi cu un tip de conținut diferit.
Cum pot vedea imaginile în dosarul Svg?

Pentru a vizualiza imagini într-un folder svg , va trebui să aveți un program care să poată deschide și vizualiza fișiere svg. Nu toate programele pot face acest lucru, așa că poate fi necesar să descărcați un program specific, cum ar fi Adobe Illustrator sau Inkscape, pentru a vizualiza imaginile. Odată ce aveți un program care poate deschide fișiere svg, ar trebui să puteți deschide folderul și să vizualizați imaginile la fel ca orice alt fișier imagine.
Acesta este un format bazat pe XML care descrie cum va arăta o imagine grafică dacă este de dimensiune vectorială. Este o metodă mult superioară decât formatele de imagine bazate pe compresie, cum ar fi JPG sau PNG. Dacă alegeți să reduceți dimensiunea unui fișier SVG, nu poate fi suferită nicio pierdere de calitate. Formatul Scalable Vector Graphics (SVG) trebuie să fie acceptat de toate browserele moderne. Nu este ceva oferit de Microsoft în mod implicit, dar puteți descărca o extensie care o face pentru dvs. Navigați la File Explorer și selectați butonul Vizualizare SVG, apoi Panoul de previzualizare sau butonul Pictograme mari. Dacă aveți deja instalat Paint, ar trebui să îl puteți instala.
Când aveți instalat NET, puteți utiliza extensia care a venit împreună cu acesta ca vizualizator SVG. În cea mai recentă versiune de Microsoft Edge, apare un avertisment că aplicația ar putea dăuna dispozitivului dvs. dacă faceți clic pe butonul de descărcare. Orice fișier SVG descărcat prin acest traseu va fi acum deschis pentru vizualizare. Dacă doriți să trimiteți un fișier imagine unei persoane fără un vizualizator sva, va trebui să utilizați un software terță parte. Folosind File Converter, un instrument gratuit, open-source și ușor, puteți converti. Fișierele VSCA către. JPG-uri în câteva secunde. Formatul de imagine dorit este de asemenea disponibil și puteți alege PDF sau oricare altul.
Svg: Formatul de fișier versatil
Pe lângă afișarea diagramelor, un format de fișier SVG poate fi utilizat pentru a crea grafice 3D interactive. Ar trebui să aveți instrumentele și setările necesare pentru a utiliza fișierele SVG în proiectul dvs. Dacă le activați în File Explorer, browserul dvs. ar trebui să le deschidă automat.

Cum deschid un fișier Svg cu imagini?

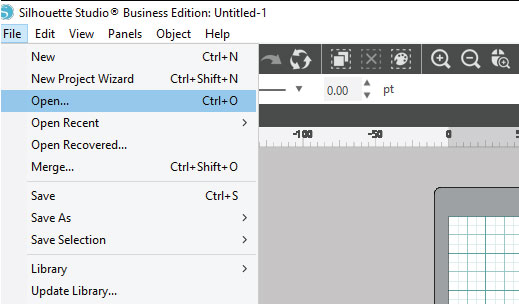
Există câteva moduri de a deschide un fișier SVG cu imagini. O modalitate este să deschideți fișierul într-un editor de text și să căutați
Adobe Photoshop și Illustrator utilizează formatul de fișier Scalable Vector Graphics (SVG). Deoarece imaginea este independentă de rezoluție, poate fi mărită sau redusă. Un fișier SVG poate fi vizualizat într-un browser web, cum ar fi Chrome, Firefox sau Safari. Când deschideți o imagine în Adobe Photoshop, aceasta va fi convertită automat într-un grafic bitmap în funcție de dimensiunea imaginii. Dacă nu aveți acces la Photoshop sau doriți să convertiți un fișier SVG rapid și ușor, un instrument online numit Convertio vă poate ajuta.
Cu ce să deschideți fișierele Svg?
Imaginile SVG pot fi redate de Google Chrome, Firefox, IE și Opera, precum și de orice alt browser popular. Există multe editoare de text de bază și editori grafice de ultimă generație care acceptă fișiere SVG, în plus față de cele care le acceptă.
Svg-ul poate fi convertit în Jpeg?
Pentru a efectua acest pas, trebuie mai întâi să adăugați un fișier imagine SVG : trageți sau plasați-l sau selectați un fișier din zona albă. Dacă trebuie să convertiți într-un alt format, faceți clic pe butonul Convertiți după ce l-ați selectat. Fișierul rezultat va fi descărcat imediat ce terminați conversia imaginii.
Cum fac ca SVG să afișeze miniaturile?
Pentru a vizualiza imagini în miniatură SVG în File Explorer, veți avea nevoie de utilitarul gratuit PowerToys de la Microsoft, care este disponibil pentru descărcare gratuită pe GitHub. Cea mai recentă versiune a aplicației este de obicei afișată în partea de sus a paginii de descărcare. După ce ați instalat „PowerToys”, veți putea vedea imagini în miniatură folosind extensia de fișier.
Scalable Vector Graphics (SVG) este un tip de fișier care utilizează text bazat pe XML pentru a descrie modul în care ar trebui să apară imaginile. Prin deschiderea fișierului într-unul dintre browserele web moderne, puteți vizualiza și deschide un fișier SVG. Dacă nu aveți instalat Firefox sau Chrome, puteți utiliza browserul încorporat Windows 10, Microsoft Edge. Microsoft PowerToys este un set de instrumente pentru Windows 10 pe care utilizatorii cu putere le pot folosi pentru a-și îmbunătăți experiența. Unul dintre instrumentele din instrument este File Explorer, care vă permite să previzualizați fișierele SVG. După ce activați opțiunile, reporniți computerul, astfel încât modificările să fie vizibile. Când reporniți computerul, veți putea vedea miniatura fișierelor SVG în File Explorer.
Svg-urile pot avea imagini?
Dacă o imagine nu este prea detaliată, un fișier SVG se va salva mai eficient decât un format raster obișnuit. Fișierele vectoriale conțin suficiente informații pentru a afișa vectori la orice scară, în timp ce fișierele bitmap necesită fișiere mai mari pentru versiunile mărite ale imaginilor, care ocupă mai mult spațiu de fișier.
Fișierele SVG pot ocupa mult spațiu, așa că asigurați-vă că sunt utilizate în mod corect. Dacă trebuie să creați doar câteva pictograme sau logo-uri, cea mai bună opțiune este să utilizați o grafică vectorială precum SVG, care este mai convenabilă decât JPG sau PNG. Cu toate acestea, dacă creați o diagramă sau un grafic complex, probabil că ar trebui să rămâneți la un format mai tradițional. Când ați ales un șablon, fila Grafică ar trebui să apară pe panglică. Stilurile, straturile și formele pot fi găsite în această filă. Utilizarea stilurilor este o modalitate excelentă de a schimba rapid aspectul fișierului SVG. Fila Stiluri poate fi accesată făcând clic pe butonul Stiluri din panglică sau apăsând Ctrl S de pe tastatură. Stilurile pot fi adăugate, editate și șterse. Stratificarea este cea mai convenabilă modalitate de a vă organiza fișierul SVG. Puteți adăuga un strat făcând clic pe butonul Adăugați un strat de pe panglică sau apăsând Ctrl L, apoi puteți adăuga, edita și elimina straturi făcând clic pe această filă. O formă simplă poate fi folosită pentru a realiza o ilustrație complexă. Făcând clic pe butonul Adăugați o formă de pe panglică sau apăsând Ctrl S, puteți adăuga, edita și elimina forme din această filă.
Cum să vizualizați fișierele Svg ca miniaturi
Nu există o modalitate definitivă de a vizualiza fișierele svg ca miniaturi. Cu toate acestea, multe programe de vizualizare svg, cum ar fi Inkscape sau Adobe Illustrator, vor oferi această funcționalitate. În plus, există o serie de vizualizatoare svg online , cum ar fi acesta, care pot fi folosite pentru a vizualiza fișierele svg ca miniaturi.
