Vecteezy: Cum să descărcați designul dvs. finalizat
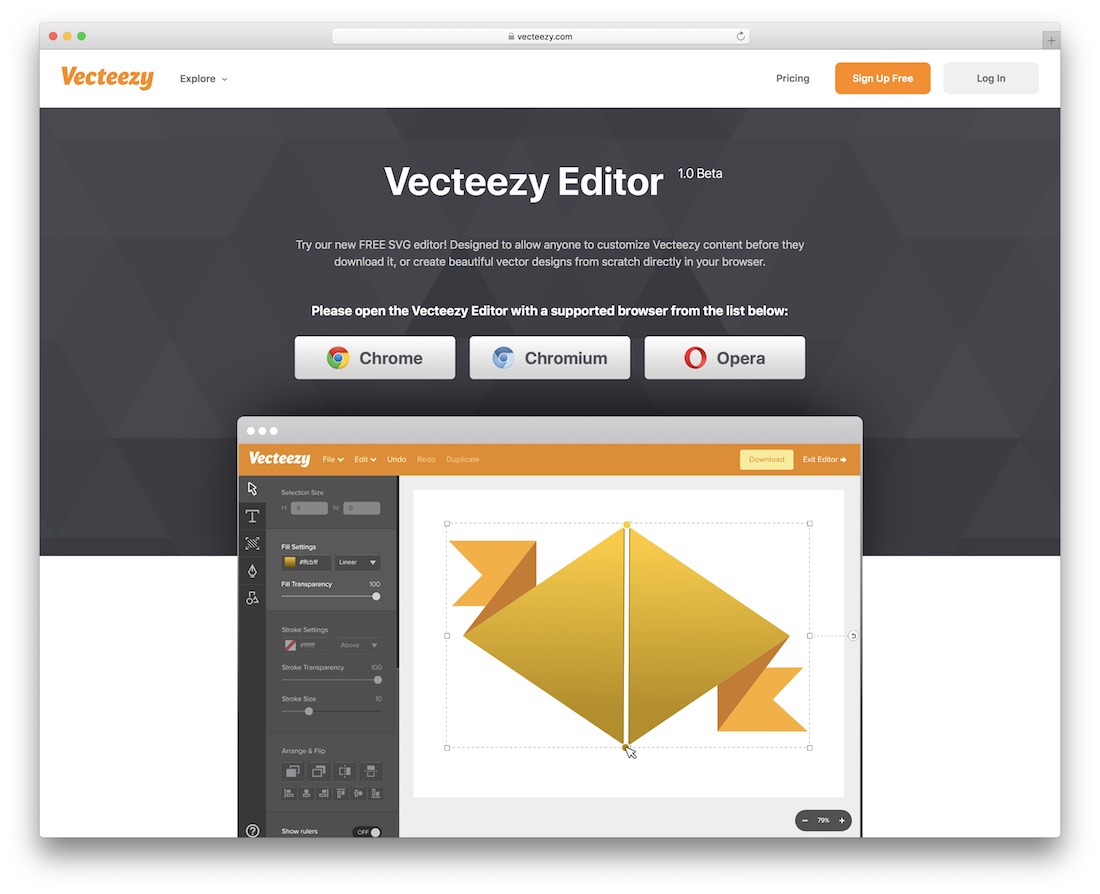
Publicat: 2022-12-23Când sunteți gata să descărcați designul dvs. finalizat din Vecteezy, faceți clic pe pictograma de descărcare din colțul din dreapta sus. Aceasta va deschide fereastra de descărcare, unde puteți selecta formatul de fișier preferat (JPEG, PNG sau SVG) și dimensiunea (mic, mediu, mare sau foarte mare). După ce ați făcut selecțiile, faceți clic pe butonul „Descărcați” și fișierul dvs. va începe să se descarce automat.
Selectați Fișier..., apoi Exportați... și, în sfârșit, denumiți fișierul și alegeți formatul dorit. Odată ce faceți clic pe Export, se poate părea că sunteți pe cale să salvați imaginea fără a putea modifica opțiunile. Când acest buton este apăsat, se deschide o nouă fereastră înainte ca fișierul să fie salvat.
Vecteezy are fișiere Svg?

SVG poate fi folosit și pentru a crea ilustrații vectoriale. Vă puteți salva desenele și ilustrațiile în format.VNG dacă utilizați Adobe Illustrator, Inkscape, CorelDRAW sau orice alt program bazat pe vectori.
Sunt fișierele SVG și Vector Același lucru?
Formatul de fișier Scalable Vector Graphics (SVG), pe lângă faptul că este prietenos cu web, este un format de fișier nativ pentru HTML. Spre deosebire de fișierele raster bazate pe pixeli, cum ar fi JPEG, fișierele vectoriale sunt stocate cu formule matematice care se bazează pe puncte și linii pe o grilă.
Este Svg mai bun decât Eps?
Dimensiunea fișierului unui fișier EPS sau SVG este, de asemenea, importantă. Este mai mic decât EPS, dar conține doar cod. Permite timpi de încărcare mai rapidi și performanțe mai bune prin utilizarea programării XML. Datorită faptului că fișierele EPS conțin mai multe informații despre dimensiunea și culoarea imaginii, acestea sunt mult mai mari.
Cum salvez un fișier Svg?

Alegeți Fișier > Export > svg (svg) din meniu. Folosirea panourilor de grafică vă va permite să exportați conținutul tablourilor de desen ca fișiere SVG individuale . Selectați Export din meniu.
XML (Scalable Vector Graphics) este folosit pentru a genera o grafică vectorială . Există două metode pentru crearea și editarea fișierului: prin Instrumente JavaScript sau direct. Dacă nu aveți acces la Illustrator sau Sketch, Inkscape este o opțiune viabilă. Mai multe informații despre crearea fișierelor SVG pot fi găsite în secțiunea de mai jos. Când este apăsat butonul Cod SVG, textul din fișier este generat. Când îl deschideți, acesta va apărea în editorul de text implicit. Puteți chiar să utilizați acest instrument pentru a copia și lipi textul în fișierul final.
Declarația și comentariile XML sunt eliminate din partea de sus a fișierului. Dacă utilizați CSS sau JavaScript, este esențial să vă organizați formele în grupuri care pot fi stilate sau animate împreună, indiferent dacă formele sunt animate sau stilizate. Este puțin probabil ca Illustrator să umple întreaga planșă de desen (fundal alb) cu grafica dvs. Înainte de a salva graficul, asigurați-vă că panoul de artă se potrivește corect în opera de artă.
Convertorul JPG în SVG este un instrument simplu de utilizat pentru conversia imaginilor JPG în fișiere vectoriale sau pentru a crea fișiere SVG scratch . Un fișier SVG este un instrument ideal pentru a crea grafică pentru paginile dvs. web, deoarece este simplu de editat folosind un editor de text și poate fi generat dinamic folosind mai multe biblioteci JavaScript.
Salvarea unui Svg ca Jpg în Inkscape
Salvați un SVG ca JPG pentru a menține dimensiunea imaginii reduse și pentru a păstra în continuare calitatea graficii vectoriale. Această sarcină poate fi realizată cu ajutorul Inkscape, un program care oferă desen vectorial de ultimă generație și este open source.
Ce program poate salva un fișier Svg?
Există o varietate de programe care pot salva un fișier svg. Unele programe comune includ Adobe Illustrator, Inkscape și Sketch.
Slant este alimentat de o comunitate care vă ajută să luați decizii informate. Vă rugăm să ne spuneți ce vă pasionează pentru a primi un feed personalizat și pentru a-i ajuta pe ceilalți. Inkscape 1.0 beta 2 pentru Mac a primit o oarecare atenție și pare să fie mai bine cu suportul temelor întunecate și a fost eliminat din lista X11, ceea ce este fantastic. Capacitățile software-ului sunt destul de impresionante. În funcție de câte fonturi ați instalat și de tipul de fișier pe care îl importați, lansarea Inkscape poate dura până la 30 de secunde și este posibil să nu poată determina întotdeauna ce tip de fișier importați. Această aplicație Windows poate fi folosită pentru a anima schițe. Această aplicație vine cu pictograme, fotografii, ilustrații și kituri UI, pe lângă pictograme și fotografii. Imaginea dvs. va fi găzduită pe serverele CDN și veți putea include o adresă URL în HTML. Nu vedeți opțiunea pe care doriți să o utilizați?
Fișierele SVG, spre deosebire de fișierele .NET, sunt o alegere excelentă pentru ilustrațiile vectoriale și grafica web. Acest format este simplu de editat și scalat, ceea ce îl face o alegere excelentă pentru grafică de înaltă calitate.
Datorită naturii lor vectoriale, puteți crea modele complicate și detaliate fără a pierde calitatea. În plus, ele pot fi utilizate pentru o varietate de scopuri, inclusiv logo-uri și butoane, ilustrații și infografice.
Dacă doriți să utilizați un format grafic versatil și ușor de utilizat, ar trebui să luați în considerare utilizarea SVG. Dacă doriți să experimentați cu un nou tip de fișier, aruncați o privire asupra modului în care acesta poate fi utilizat pentru a vă îmbunătăți design-urile și fluxurile de lucru.

Cum salvez un fișier de artă vectorială?
Există câteva moduri diferite de a salva fișierele de artă vectorială , în funcție de programul pe care îl utilizați. În Adobe Illustrator, de exemplu, vă puteți salva fișierul ca .ai, .eps sau .pdf.
Adobe pare să elimine încet, dar sigur, grafica vectorială din Photoshop. Un instrument mai bun decât Illustrator este de a utiliza pentru crearea, editarea și salvarea graficelor vectoriale. Scopul acestei postări este de a explica modul în care graficele raster și vectoriale diferă, așa că voi trece peste elementele fundamentale la sfârșit. Adobe Photoshop 2022 folosește formatul SVG (Scalable Vector Graphics) ca unul dintre cele două formate vectoriale . Opțiunea trebuie să fie activată dacă doriți să salvați fișiere vectoriale. Editorul de grafică vectorială este o abilitate utilă pentru învățare în viitor, deoarece Adobe poate elimina această opțiune. Dacă utilizați Adobe Photoshop, puteți exporta un fișier vectorial în Adobe Illustrator.
Importarea informațiilor despre calea vectorială în formatul nativ AI al Illustrator facilitează exportul. Este un loc bun pentru a începe dacă încă sunteți confuz cu privire la ce înseamnă imaginile raster și vectoriale . Toate tipurile de fișiere de imagine digitale, cum ar fi JPEG, PNG, GIF și TIFF, sunt fișiere raster. Nu este la fel de simplu să folosești o imagine vectorială precum este să folosești o imagine tradițională. Ei folosesc ecuații matematice pentru a defini punctele de ancorare, liniile și curbele ale imaginii, mai degrabă decât să utilizeze o grilă de pixeli.
Cum să salvați un fișier ca vector în Illustrator și Coreldraw
În Illustrator, navigați la Fișier > Salvați ca sau Fișier > Salvați o copie pentru a salva fișierul ca vector. Apoi pot fi selectate AI, EPS, PDF sau SVG. Puteți exporta fișierele în format vectorial dacă utilizați CorelDRAW. Introduceți numele fișierului pe care doriți să-l exportați în câmpul Export. Fereastra „Opțiuni PNG” va fi afișată în pasul următor.
Fișier Svg
Un fișier SVG este un fișier Scalable Vector Graphics. Fișierele SVG pot fi create în software de editare vectorială precum Adobe Illustrator, Inkscape sau Sketch. Ele pot fi editate în editori de text și sunt adesea folosite pentru grafica web.
Utilizarea unui format digital precum SVG permite imaginilor să pară frumoase, indiferent cât de mari sau mici sunt. Din cauza densității scăzute a acestor formate, acestea sunt adesea mai mici decât alte formate, pot fi animate în moduri dinamice și sunt optimizate pentru motoarele de căutare. Acest ghid vă va ghida prin ce sunt aceste fișiere, când aveți nevoie de ele și cum puteți începe să le utilizați. Datorită rezoluției fixe a mai multor imagini, creșterea dimensiunii acestora reduce calitatea. Formatele grafice vectoriale conțin un set de puncte și linii care reprezintă o anumită imagine. XML, care este un limbaj de marcare, este folosit pentru a crea aceste formate. Toate formele, culorile și textul dintr-un fișier imagine sunt specificate de XML, care este creat într-un fișier SVG.
Nu este de mirare că codul XML este atât de atrăgător din punct de vedere vizual; face ca SVG să fie atât de puternic pentru site-uri web și aplicații web. Nu este nevoie să reduceți calitatea pentru a obține un SVG mărit sau micșorat. Când vine vorba de dimensiunea imaginii și tipul de afișare, nu are nicio diferență. În comparație cu imaginile raster, unui SVG îi lipsește profunzimea unei imagini raster. Un SVG permite designerilor și dezvoltatorilor să aibă un control semnificativ asupra design-urilor lor. Grafica web este stocată în acest format de fișier, care a fost creat de World Wide Web Consortium. Programatorii pot înțelege cu ușurință codul XML atâta timp cât nu se uită la cod în alt mod.
Puteți modifica aspectul SVG-urilor folosind CSS și JavaScript. Graficele cu mai multe straturi vectoriale pot fi utile într-o varietate de situații. Sunt simplu de învățat, interactiv și adaptabil, ceea ce le face o alegere excelentă pentru a învăța cum să folosești un editor grafic. Curba de învățare a fiecărui program este unică. Încercați câteva opțiuni și obțineți o idee despre ceea ce puteți obține gratuit sau contra cost.
Când creați o imagine în format SVG, utilizați un format de grafică vectorială . Acestea pot fi mărite sau reduse în ceea ce privește calitatea fără a-și pierde calitatea inițială și pot fi manipulate cu o varietate de instrumente software. Imaginile de siluetă sunt folosite pentru a crea o varietate de articole, inclusiv lucrări de artizanat, gravare cu laser și imprimare. Dacă vectorizați imaginile, acestea vor fi convertite instantaneu în grafică vectorială scalabilă (fișiere SVG). Ele facilitează colaborarea și economisesc timp. Puteți salva fișierele SVG în dropbox sau Google Drive în viitor.
Png vs. Svg: Care este cel mai bun format de imagine?
Atât o imagine PNG, cât și o imagine sva sunt preferabile una față de cealaltă, deși există unele dezavantaje. De fapt, PNG-urile pot afișa rezoluții mai mari, dar nu pot fi extinse la infinit. SVG-urile bazate pe vectori, pe de altă parte, sunt scalabile și pot menține o rezoluție ridicată, indiferent de cât de mare este dimensiunea fișierului. Ele nu sunt la fel de utilizate pe scară largă ca PNG-urile și este posibil să nu fie la fel de bine cunoscute. Totul se reduce la ceea ce ai nevoie și dorești de la imaginea ta.
